
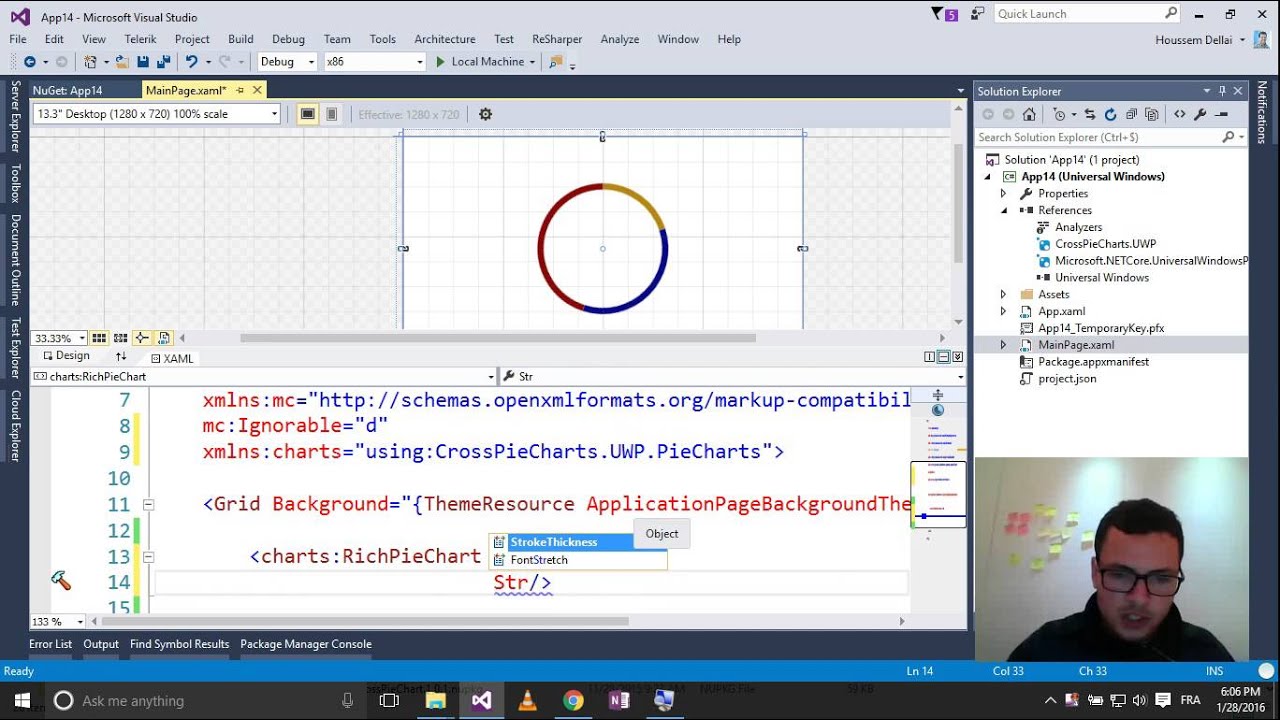
piechart does not show up stack overflow

















































 Wpf Livecharts Styling Several Charts Cause The Second One
Wpf Livecharts Styling Several Charts Cause The Second One Pie Chart Component Wpf Ultimate Ui.
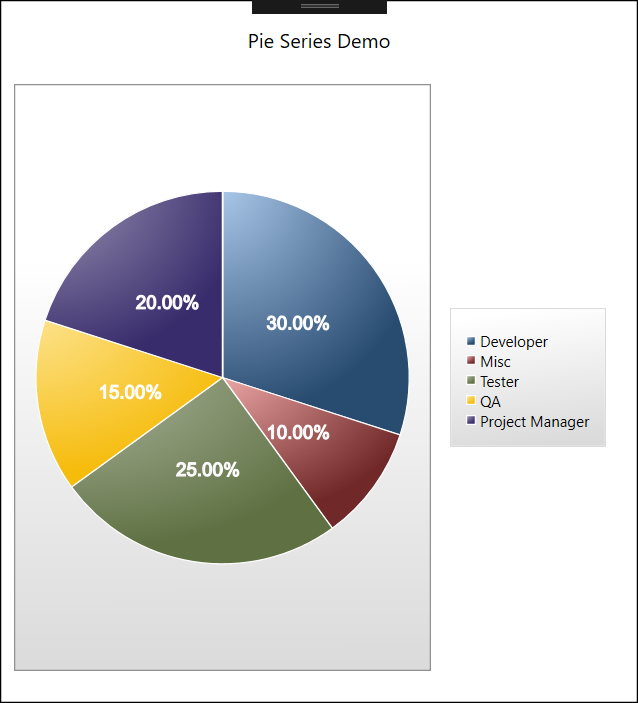
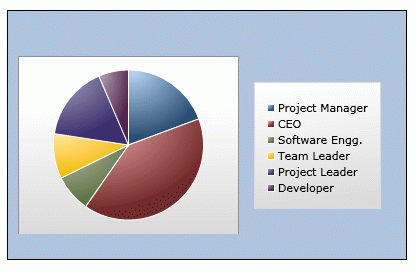
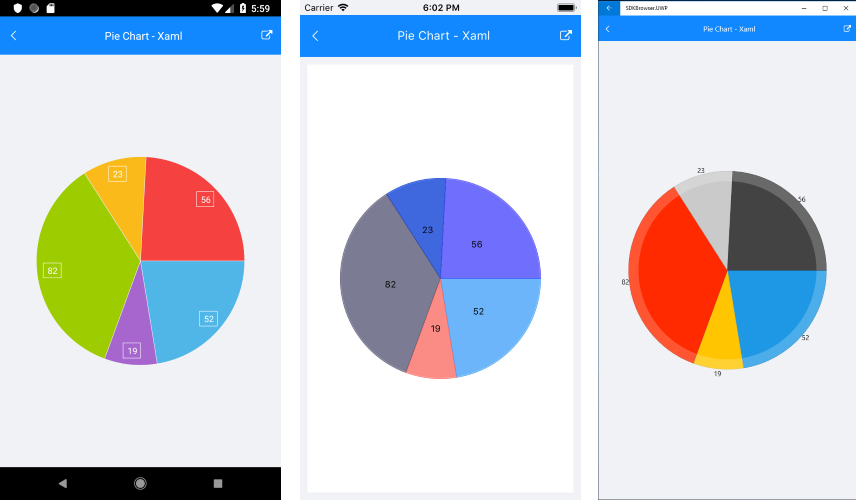
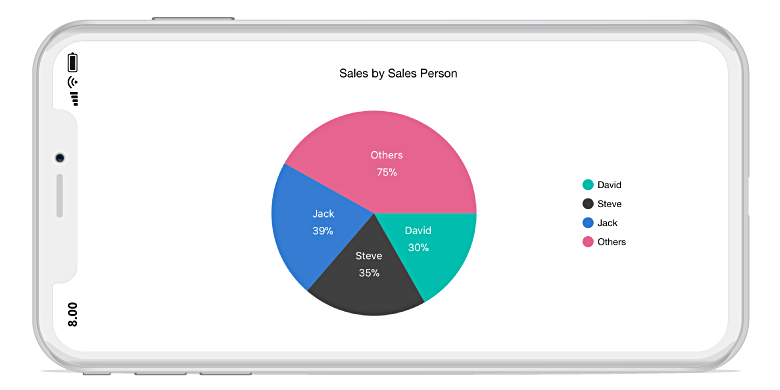
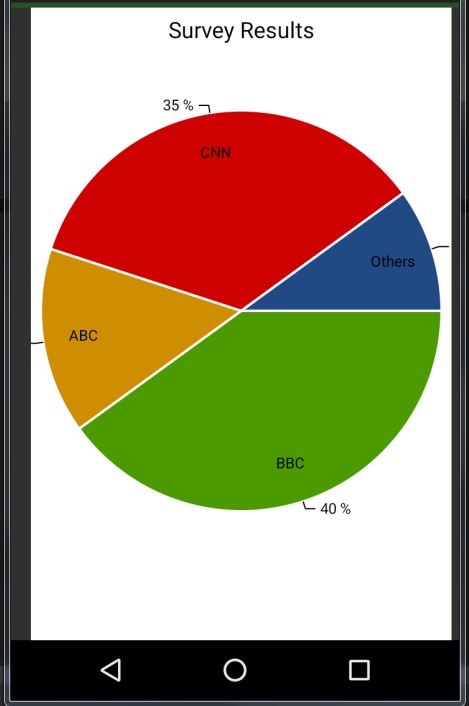
Xaml Pie Chart Xamarin Forms Pie Chart Graph Syncfusion.
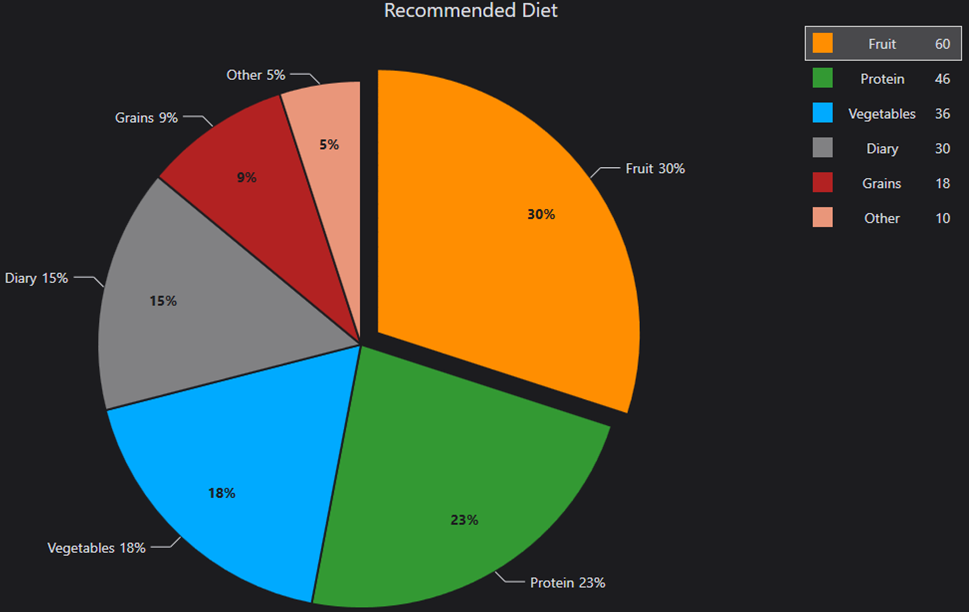
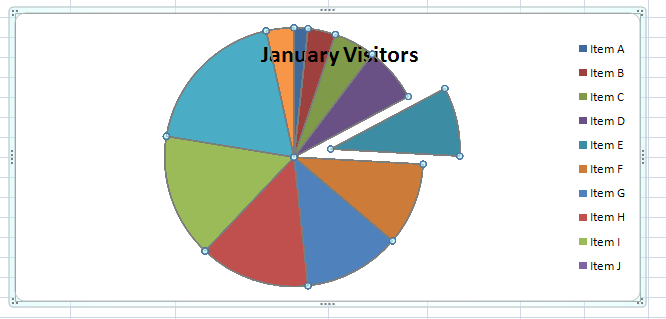
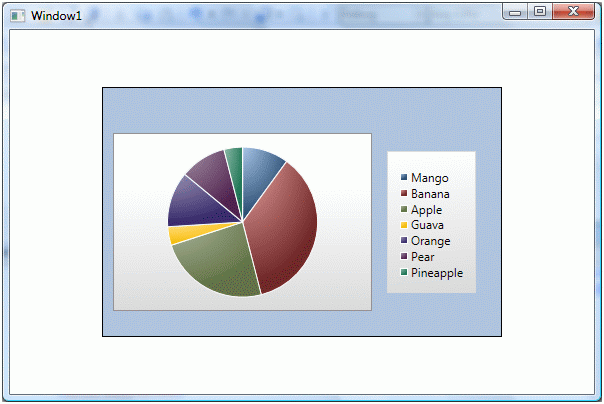
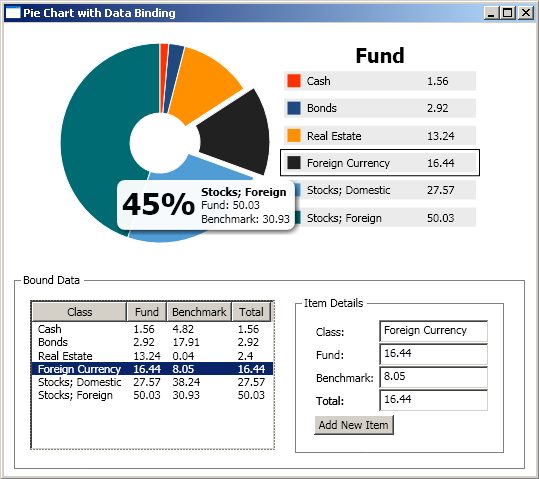
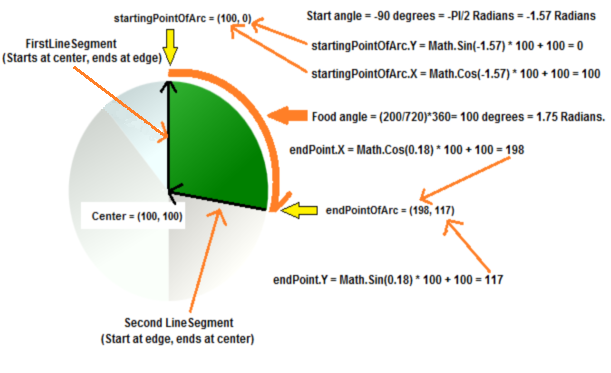
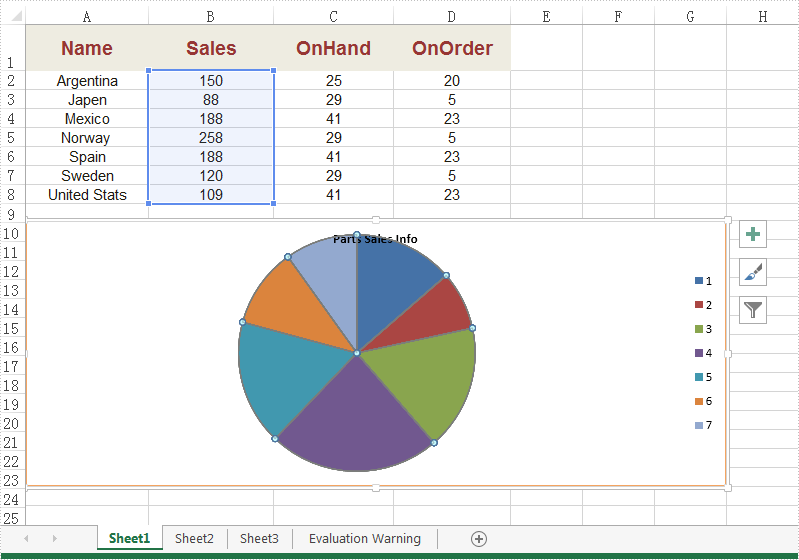
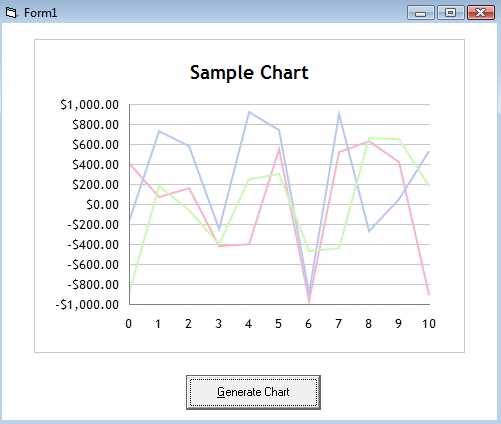
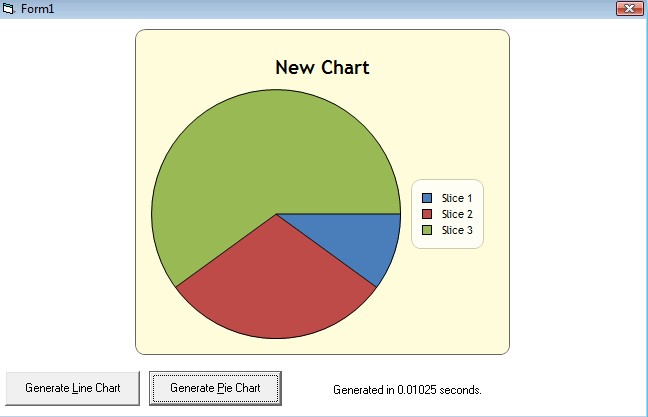
Xaml Pie Chart A Wpf Pie Chart With Data Binding Support Codeproject.
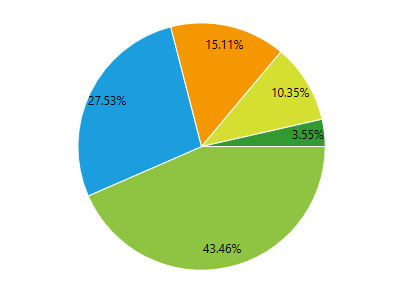
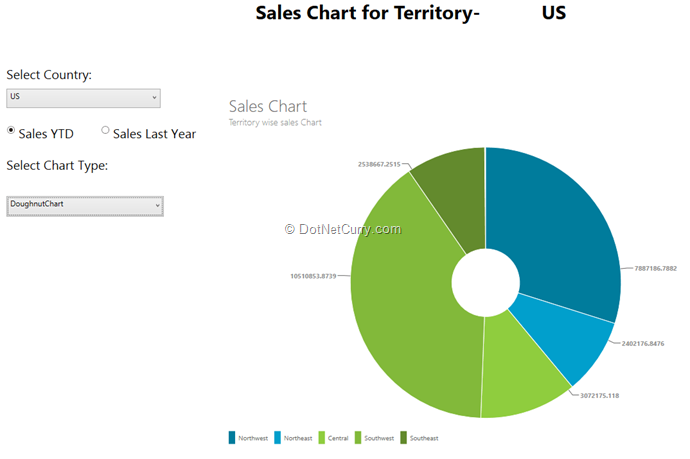
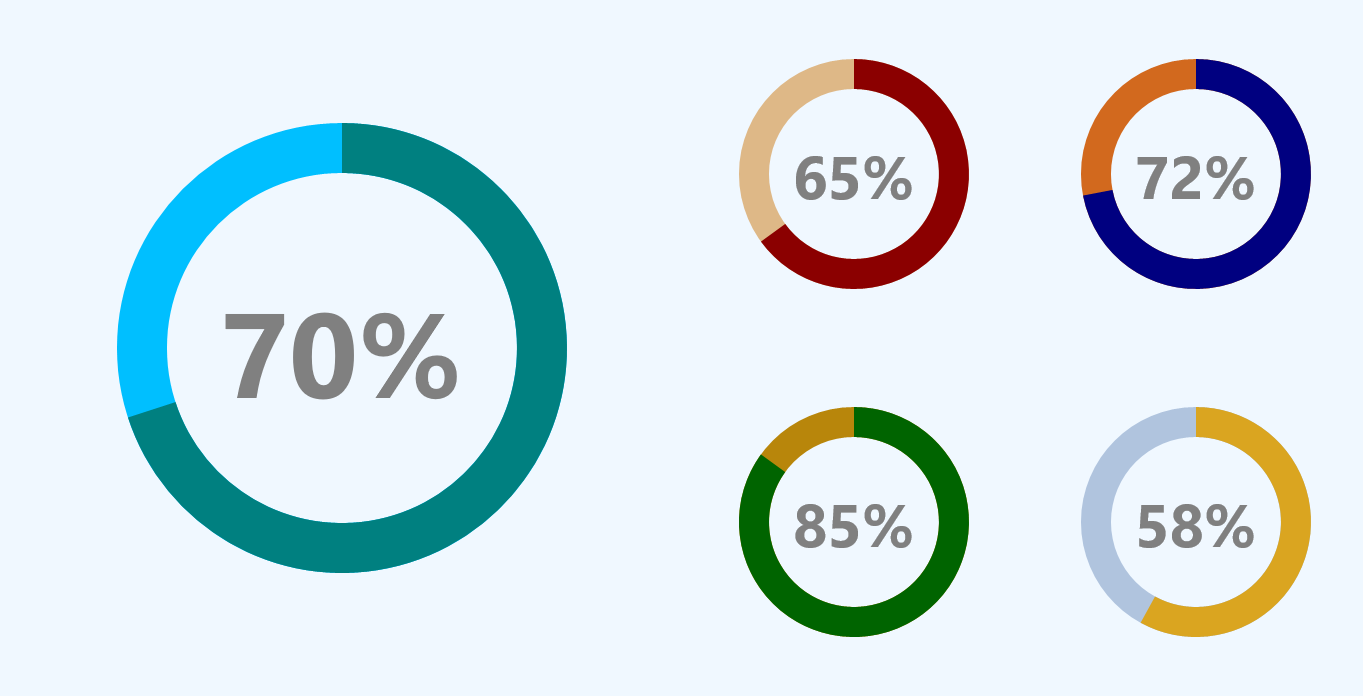
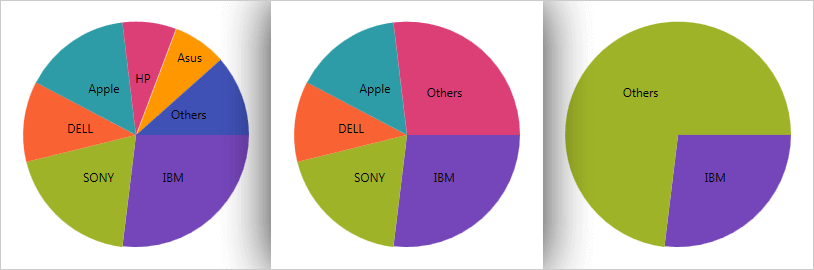
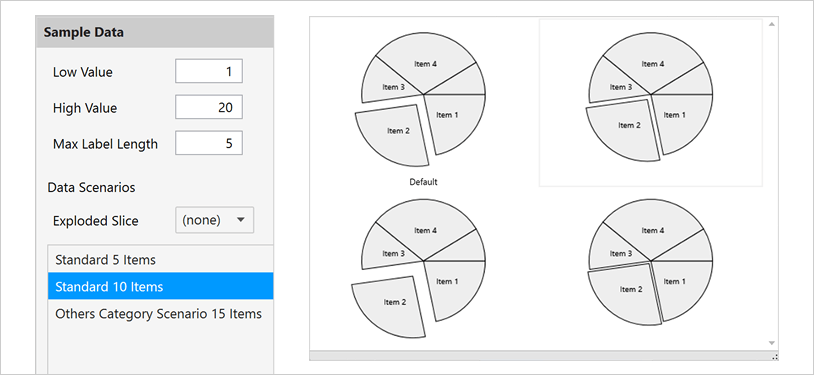
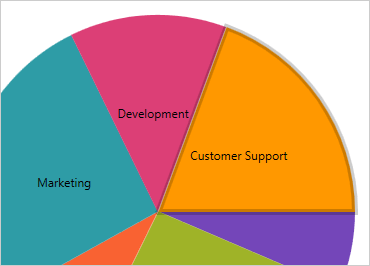
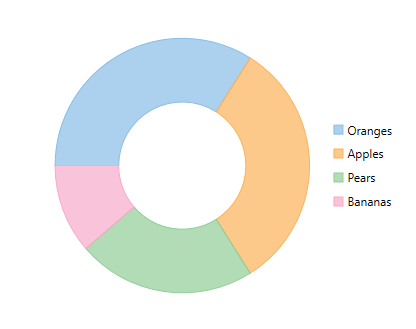
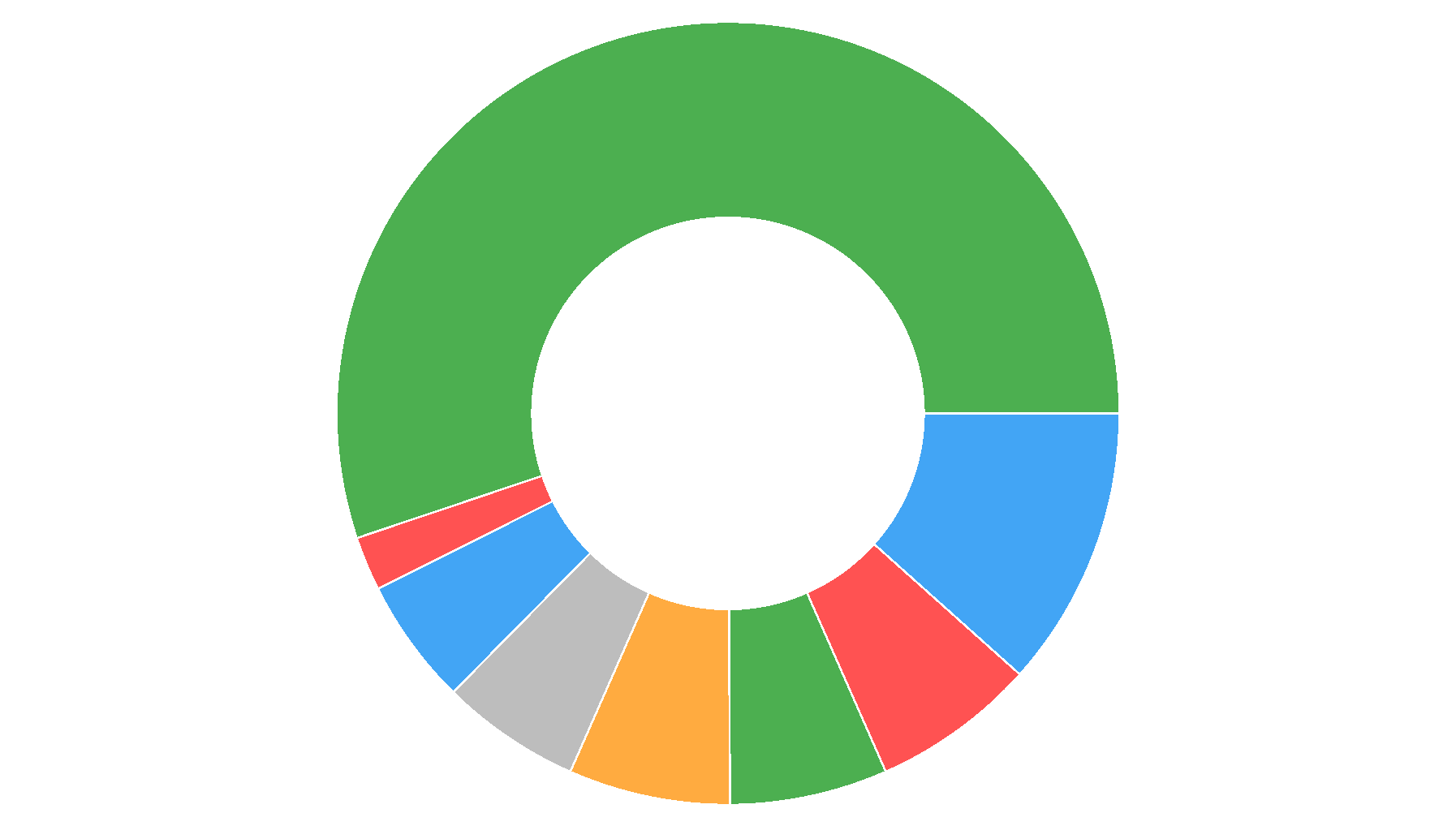
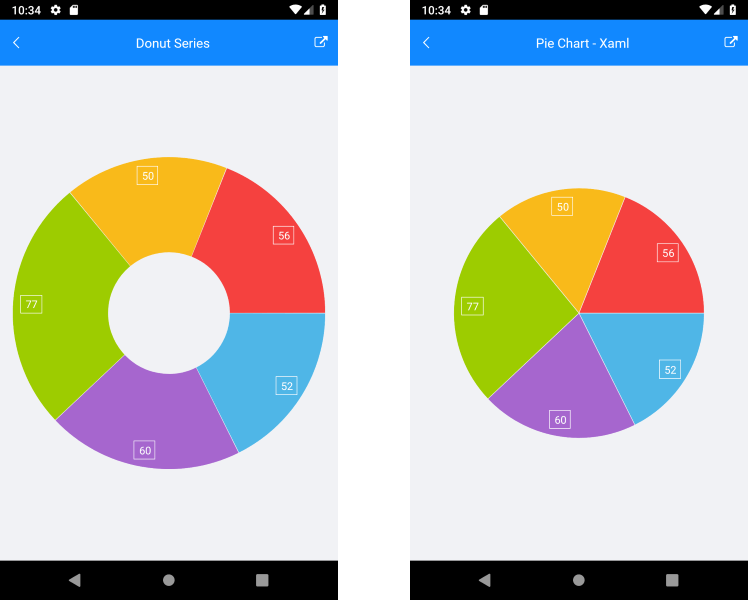
Xaml Pie Chart Flexchart For Wpf Doughnut Pie Chart.
Xaml Pie ChartXaml Pie Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping