
12 best charting libraries for web developers

















































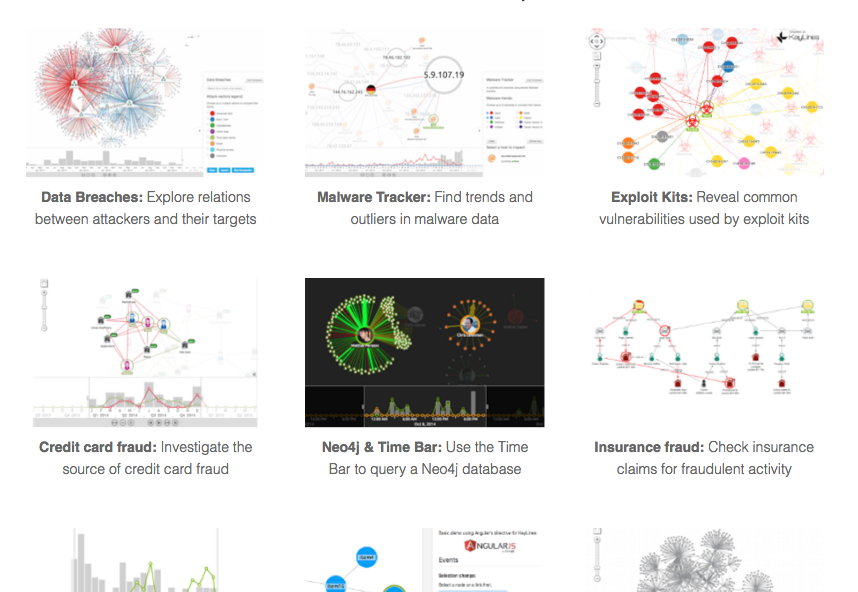
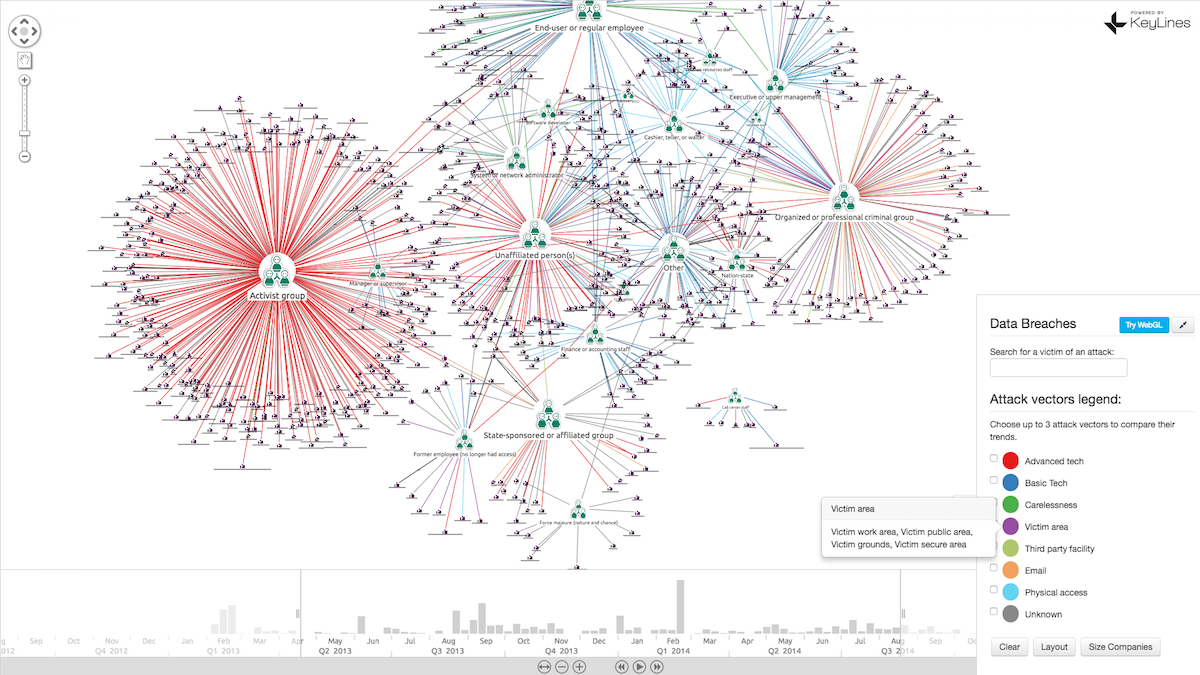
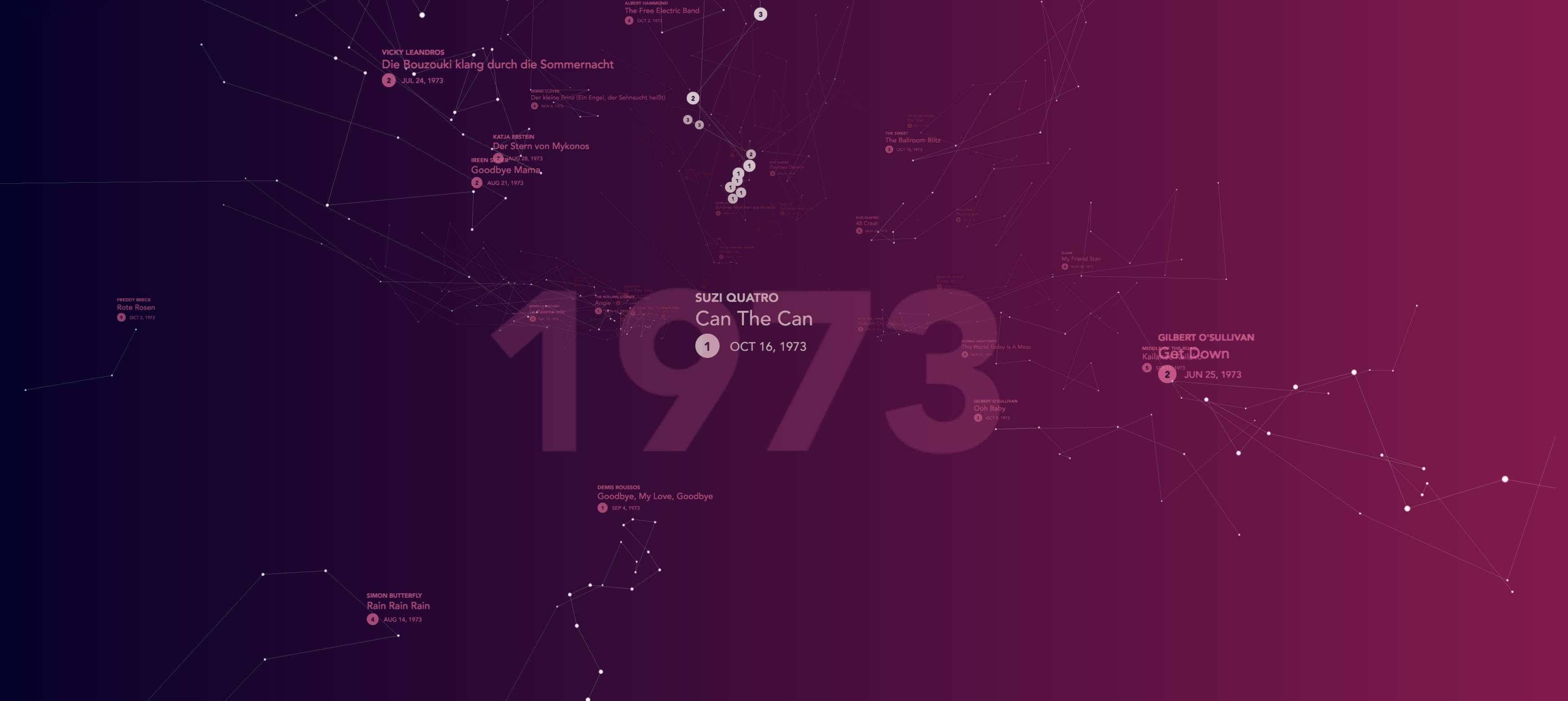
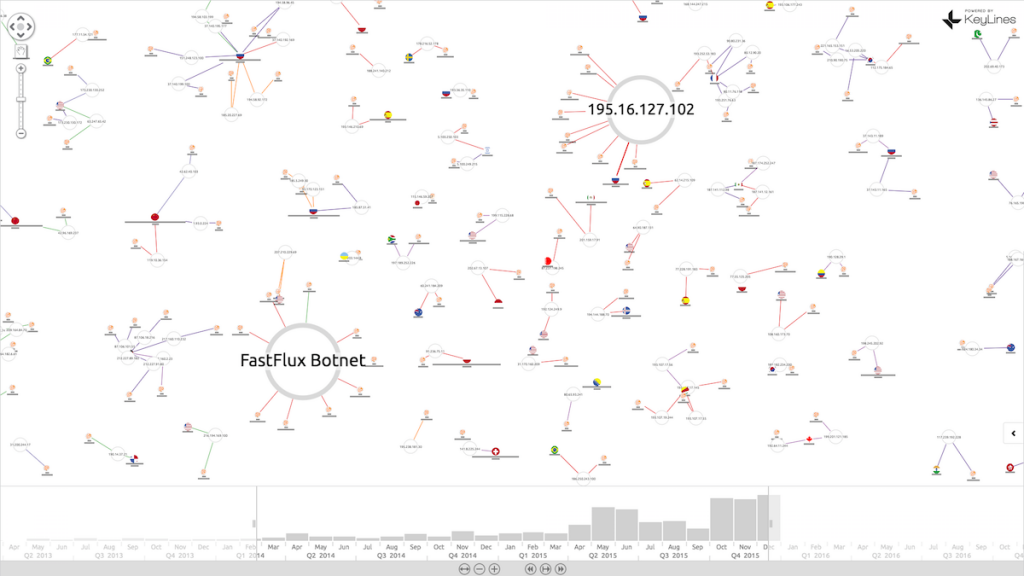
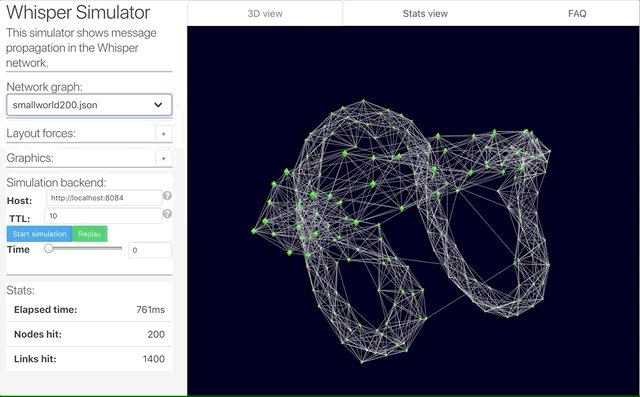
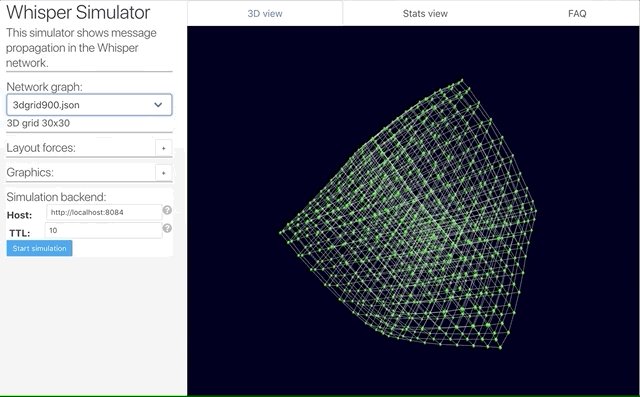
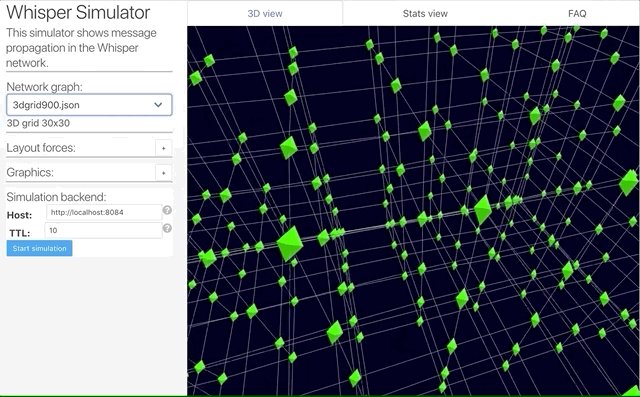
 Keylines 3 0 Supercharge Your Charts With Webgl Cambridge
Keylines 3 0 Supercharge Your Charts With Webgl Cambridge Drawing 2d Charts With Webgl.
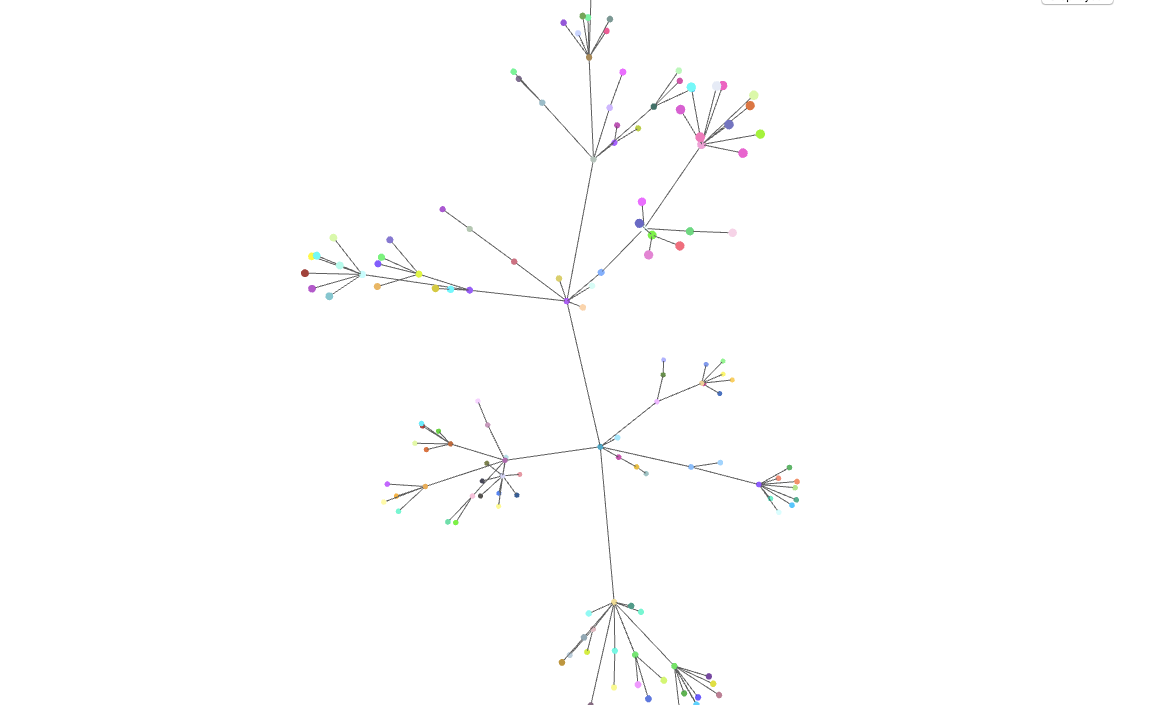
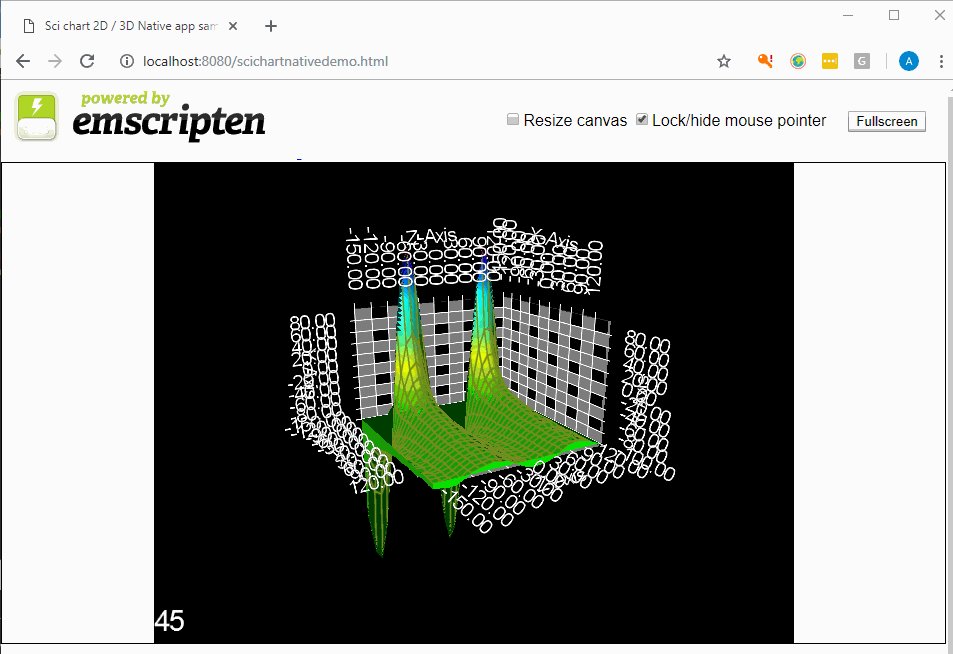
Webgl Charts Twgl Js Tiny Webgl Helper Library Jquery Plugins.
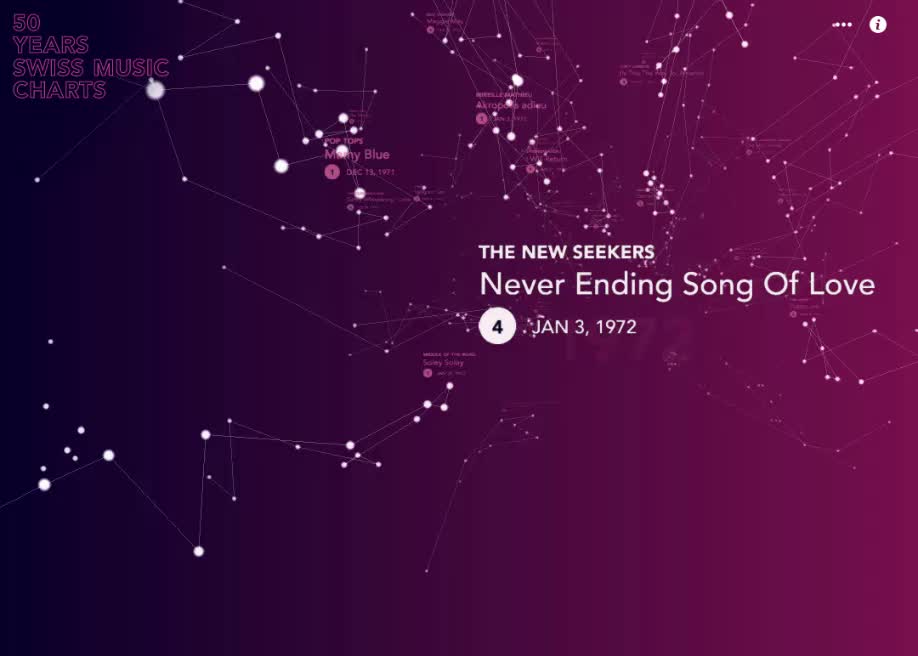
Webgl Charts Webgl Is Not Supported Support And Troubleshooting Brave.
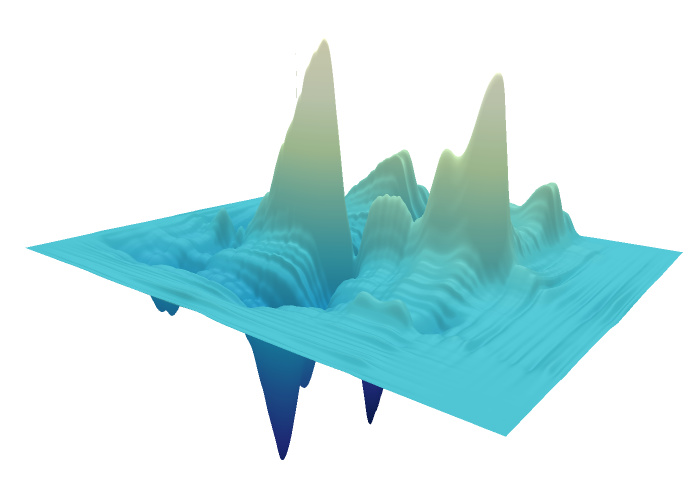
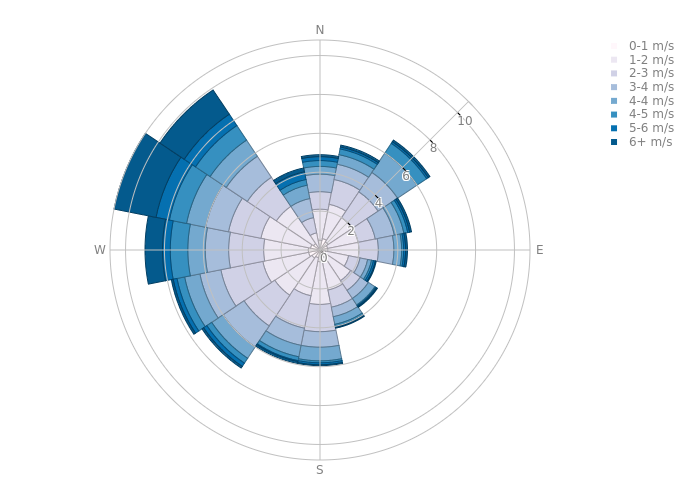
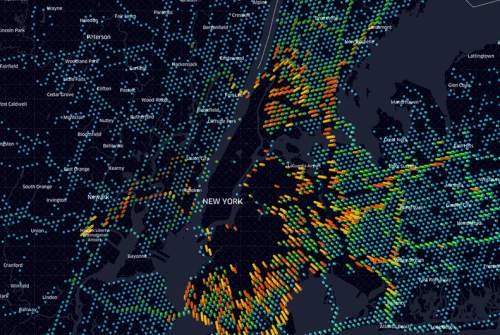
Webgl Charts File Hobbs Pearson Trials Using The Webgl Polar Chart Jpg.
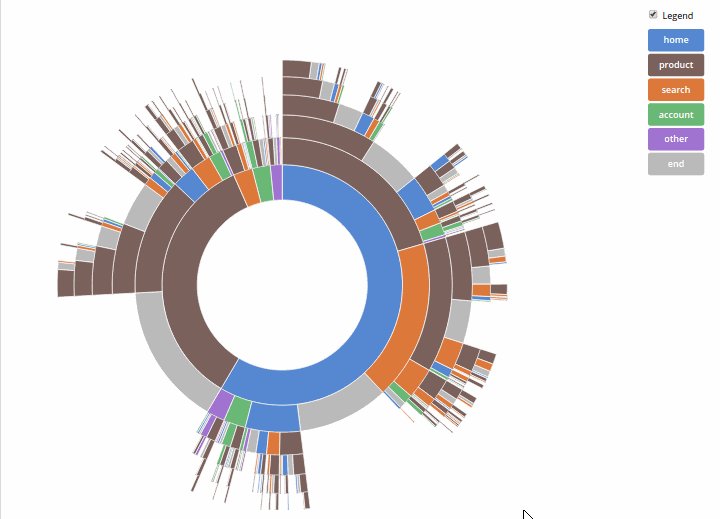
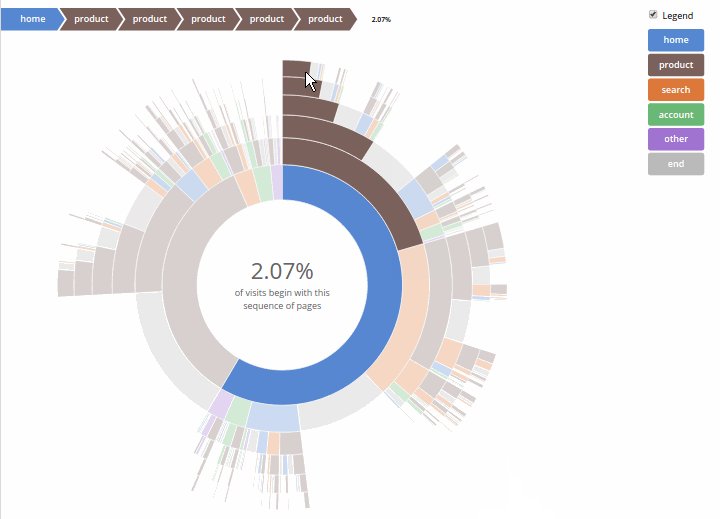
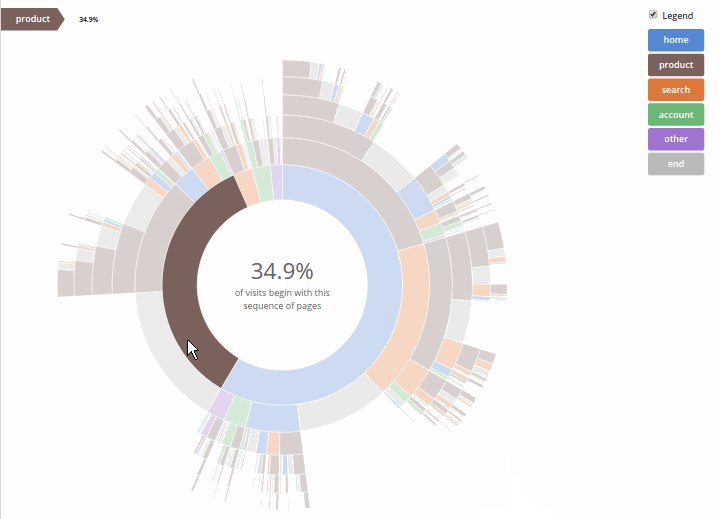
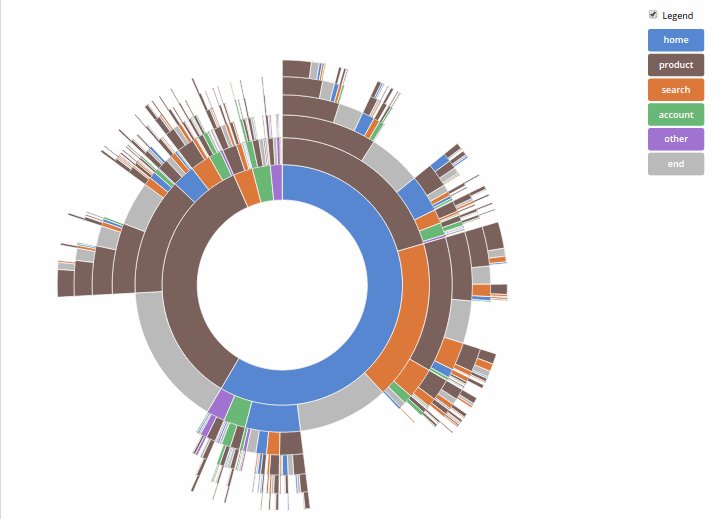
Webgl ChartsWebgl Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping