
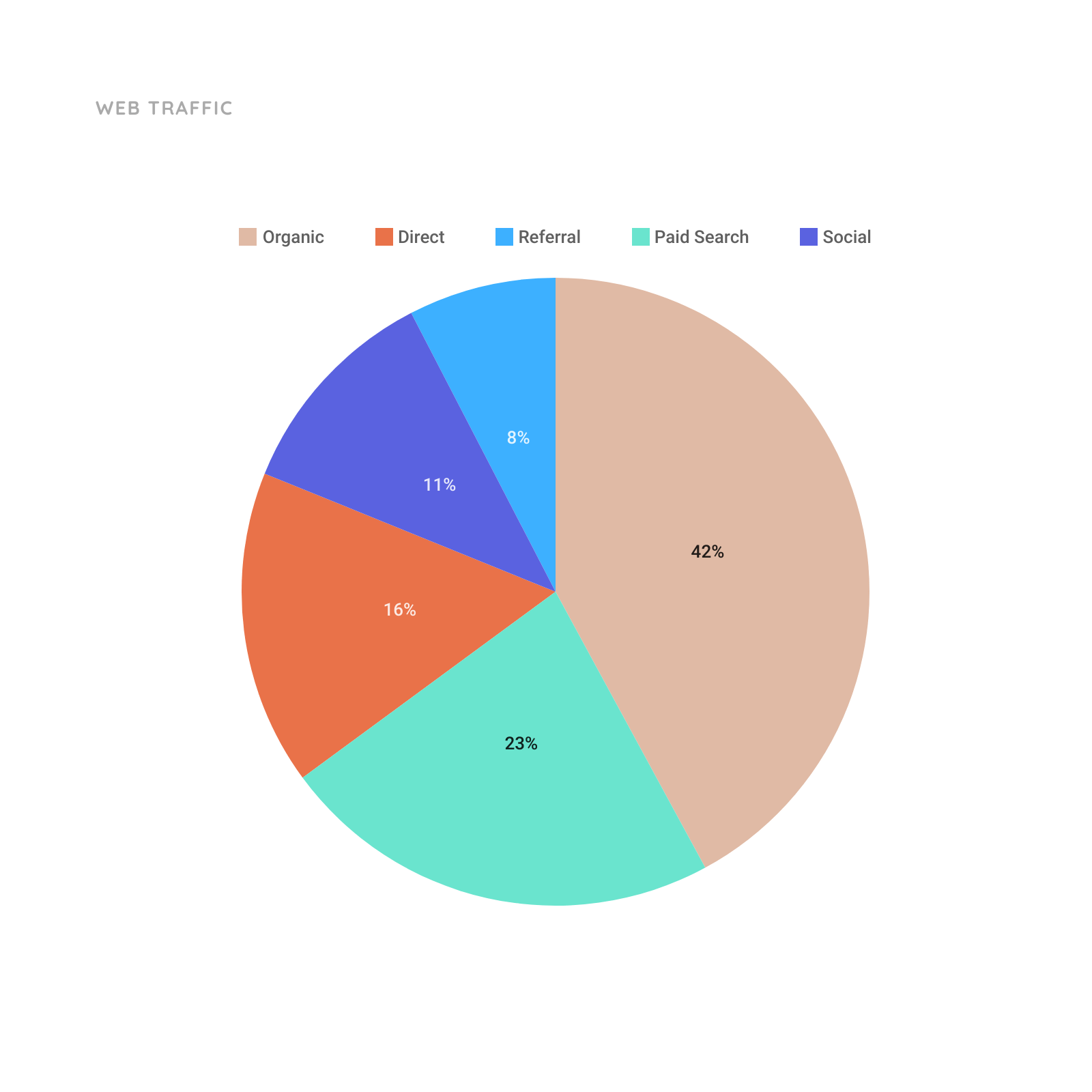
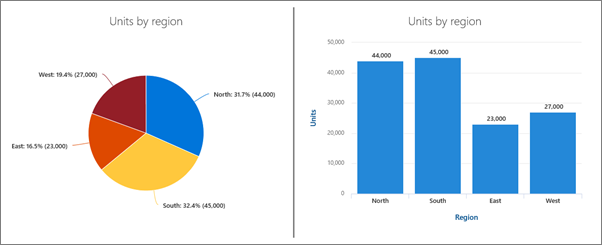
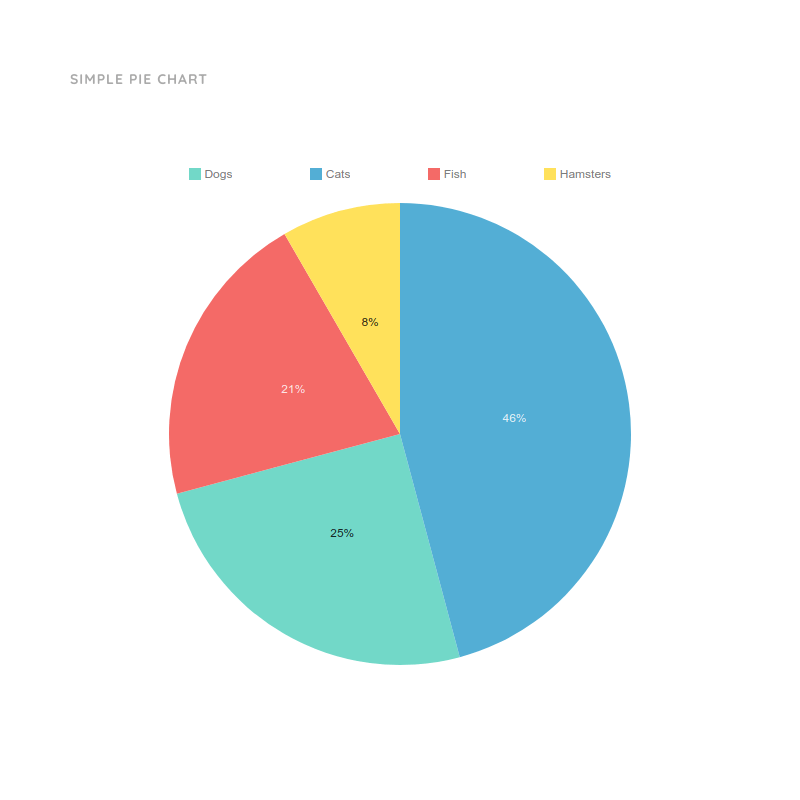
pie chart template for web traffic moqups



































.png)













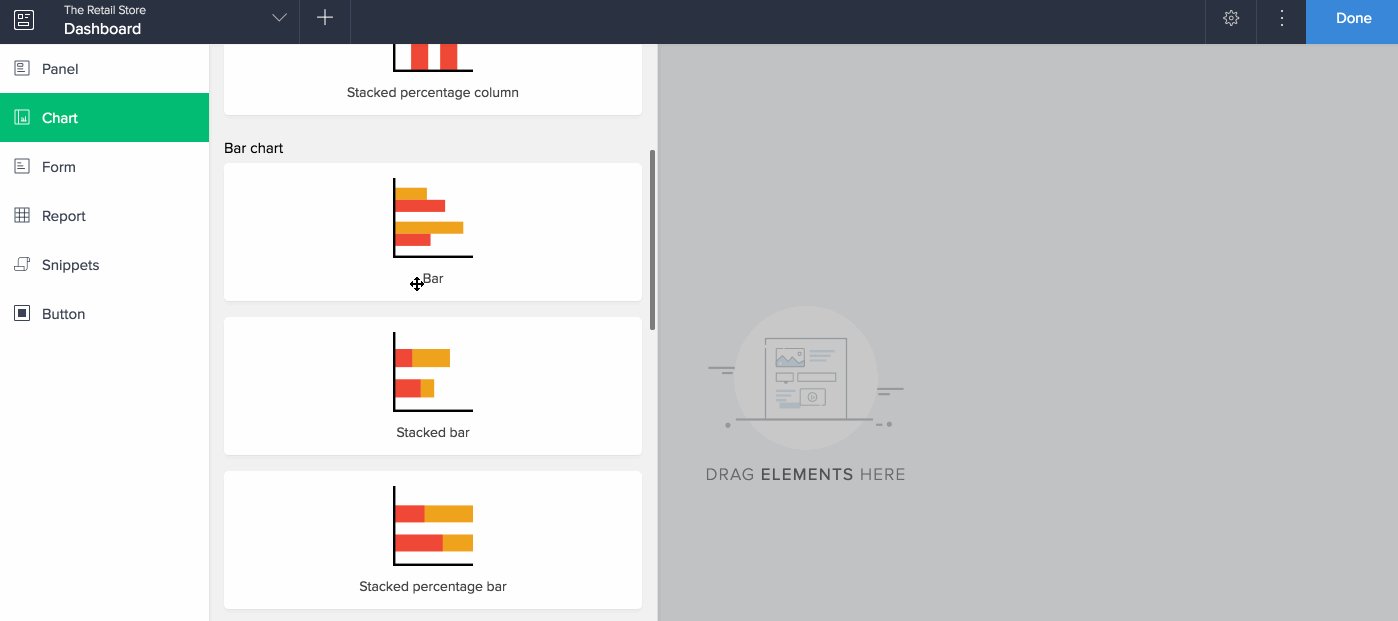
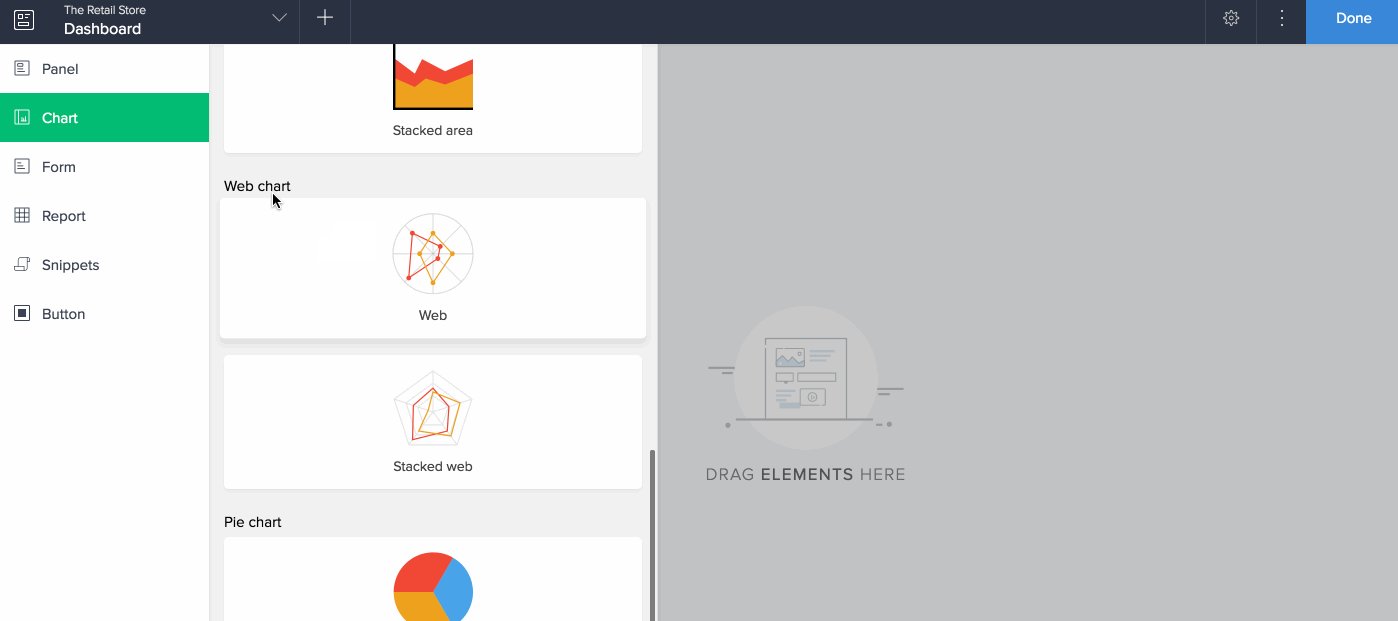
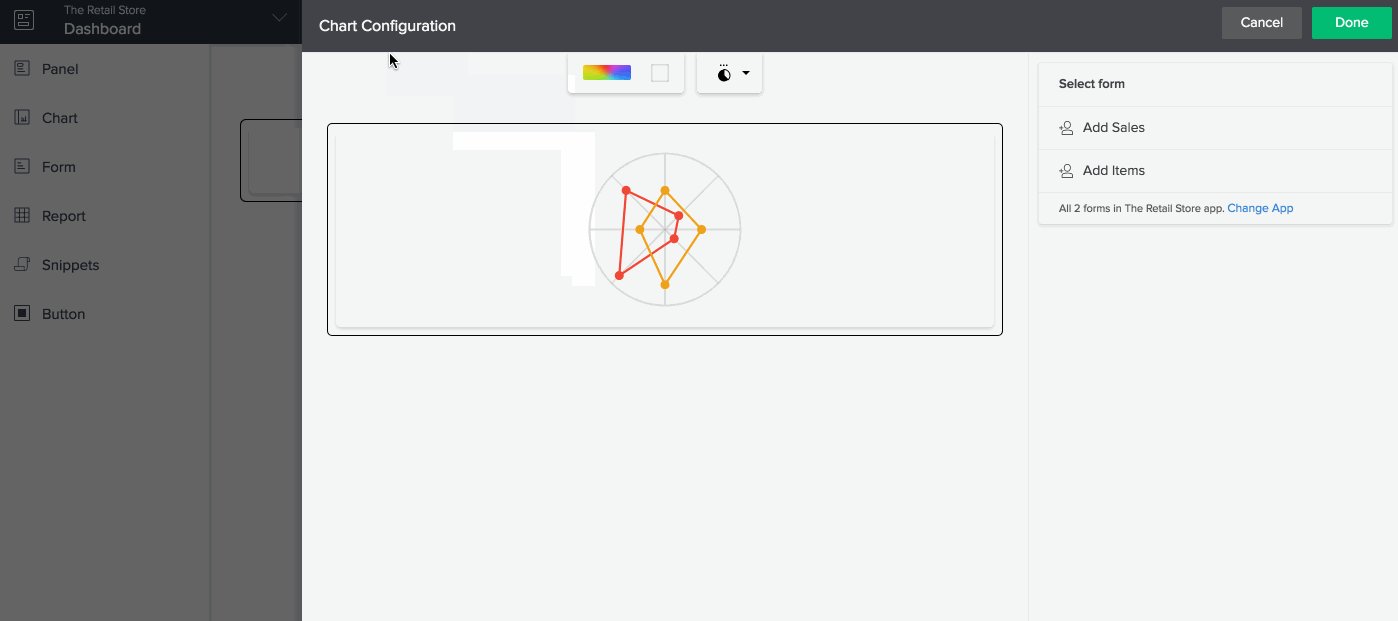
 Chart Sharepoint Web Part
Chart Sharepoint Web Part Smart Ia Drawing Db Data With Chart Js Arduino Web Logger.
Web Chart Use The Quick Chart Web Part Office Support.
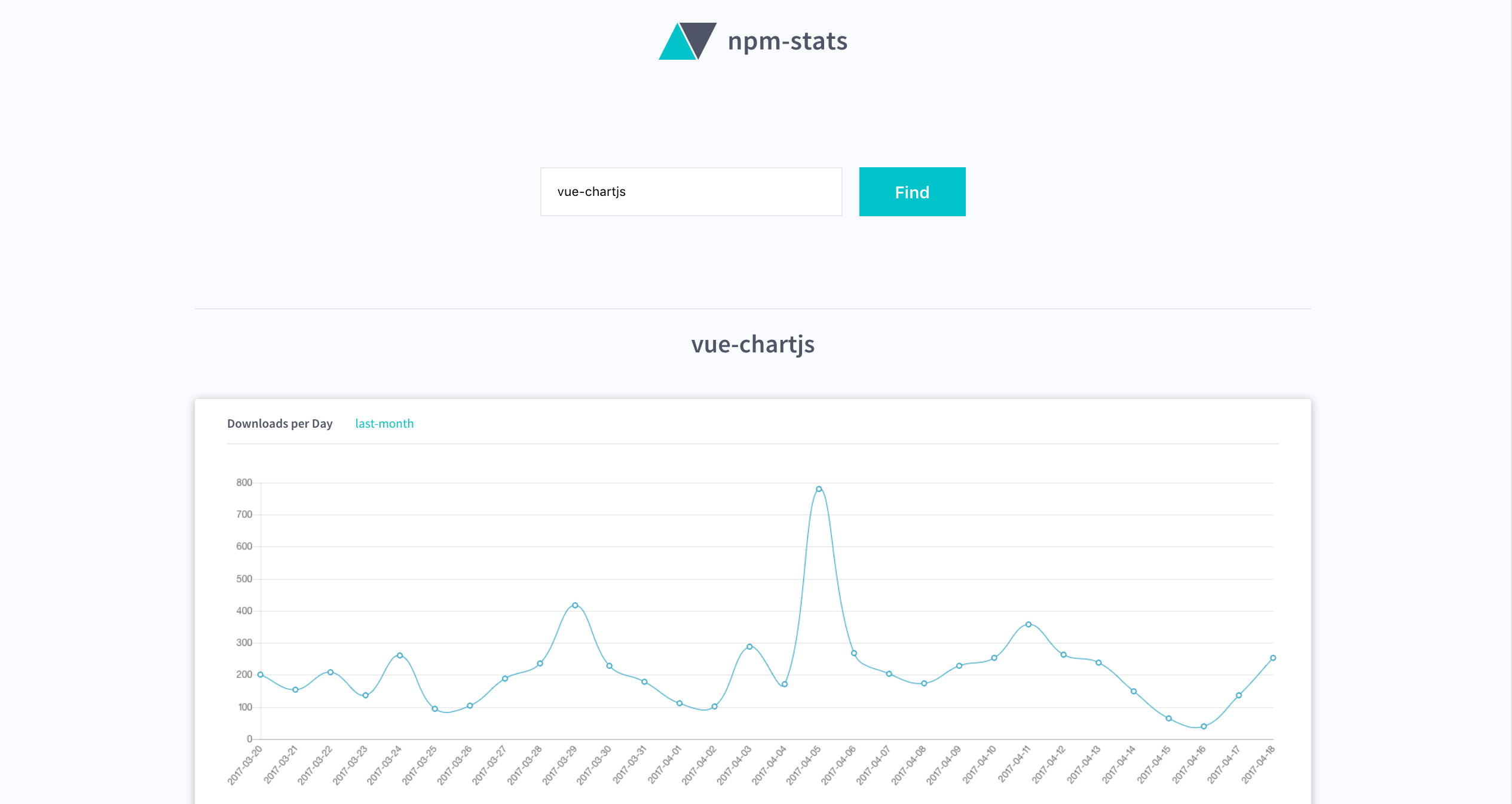
Web Chart Esp32 Esp8266 Plot Sensor Readings In Real Time Charts.
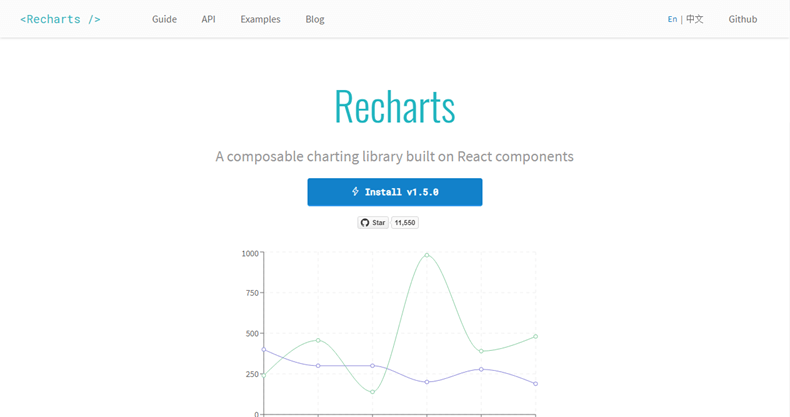
Web Chart 18 Javascript Libraries For Creating Beautiful Charts.
Web ChartWeb Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping