
bryntum premium javascript gantt charts and scheduling

















































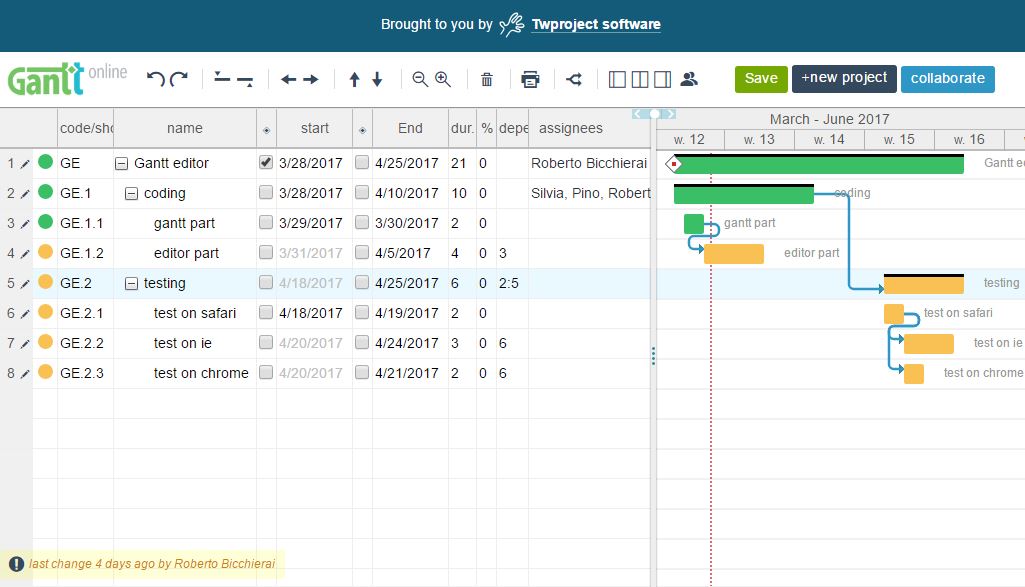
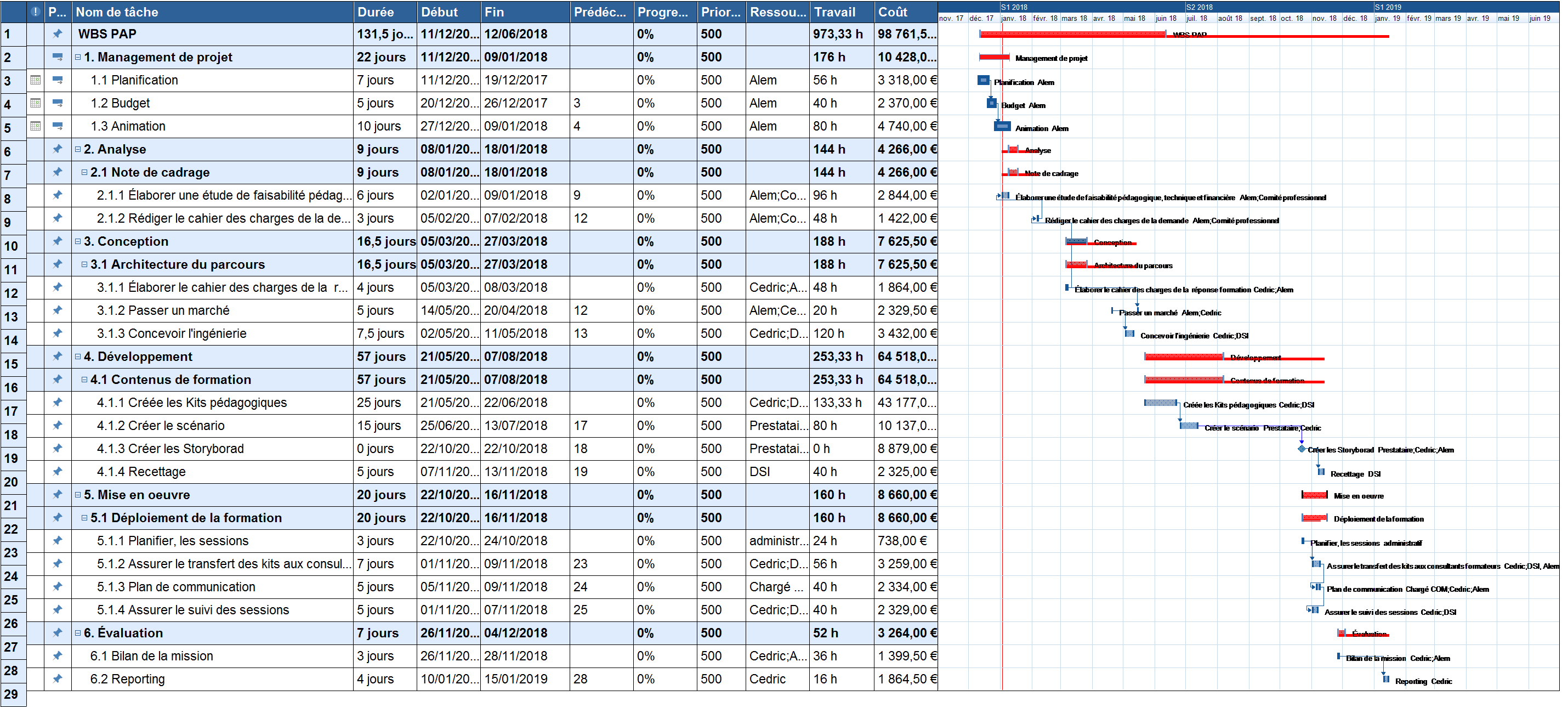
 Vue Gant Pap Matchware Examples
Vue Gant Pap Matchware Examples Feature Gantt Chart In Xmind 8.
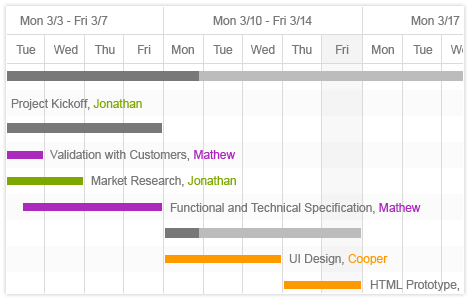
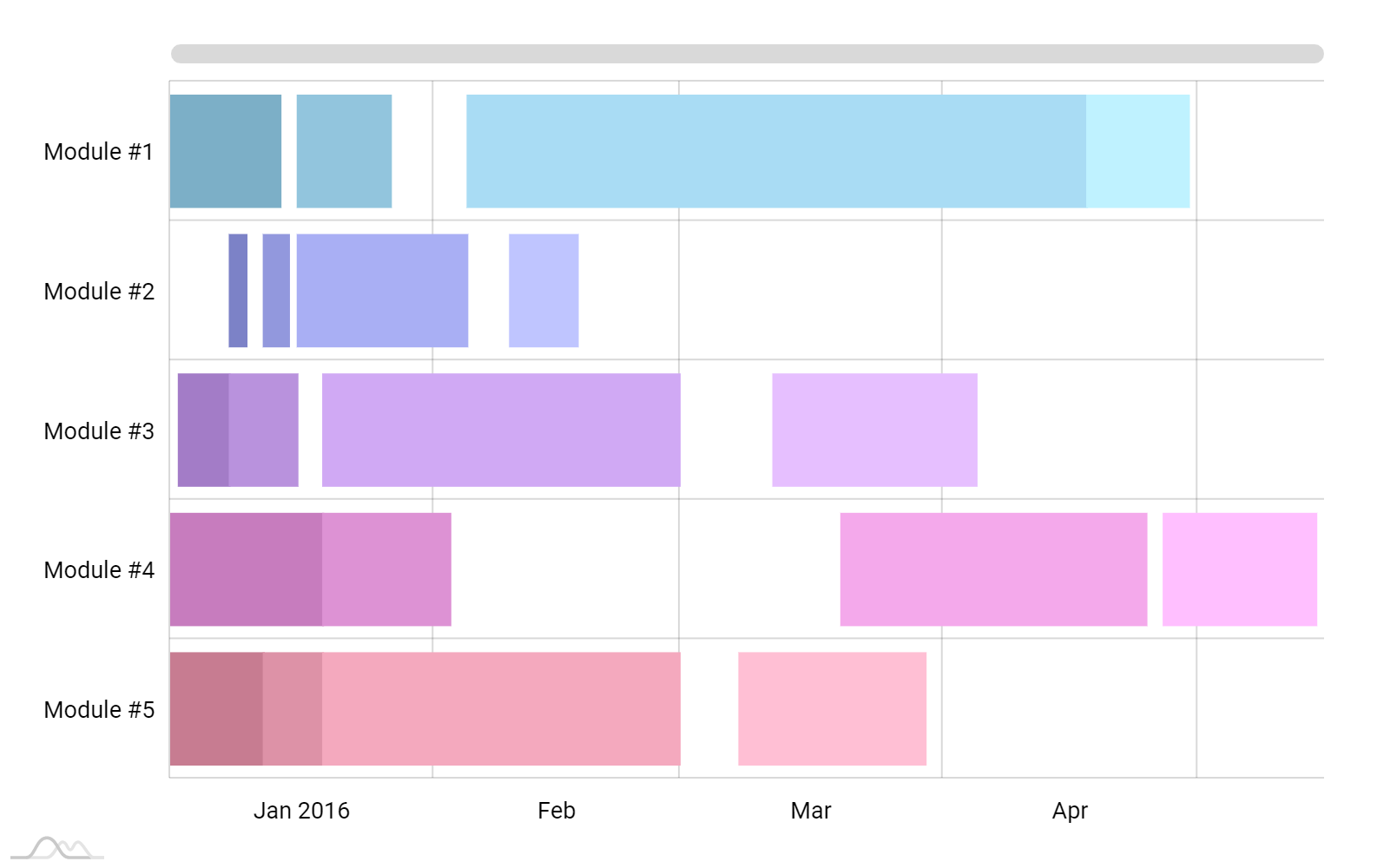
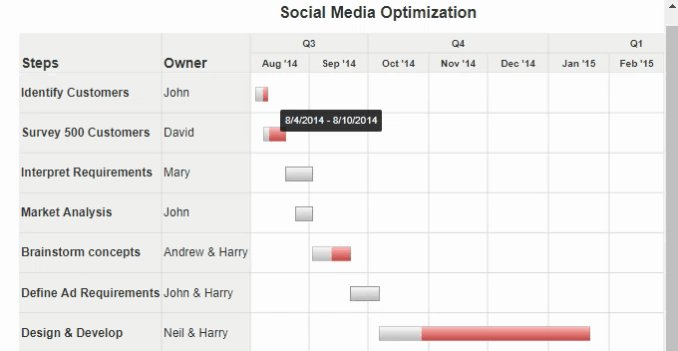
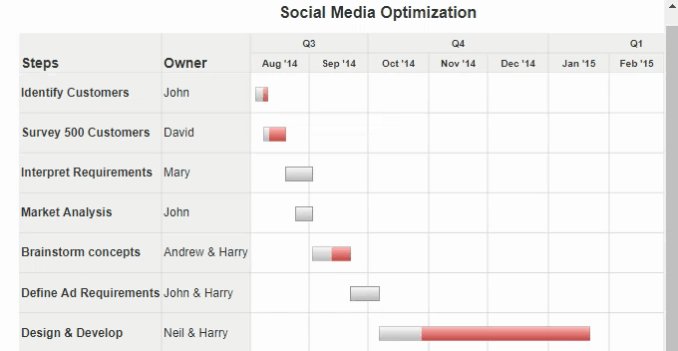
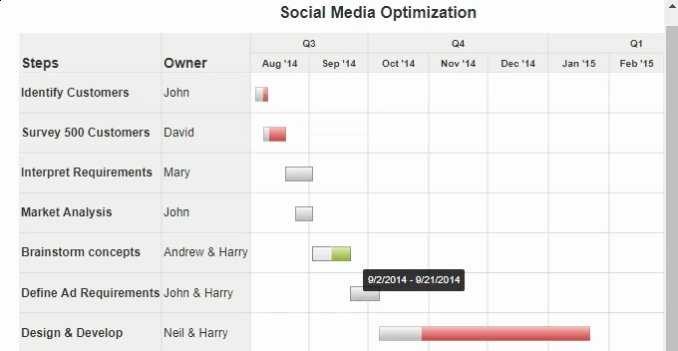
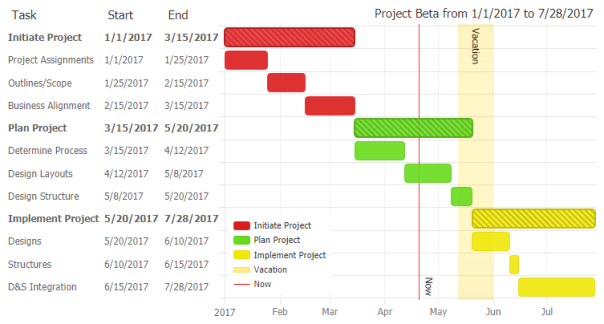
Vue Gantt Chart Gantt Chart With Dates Amcharts.
Vue Gantt Chart Kanban Planning Killing The Gantt Chart Kanbanize.
Vue Gantt Chart Qlik Extension From Anychart Gets Gantt Chart And Tag Cloud.
Vue Gantt ChartVue Gantt Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping