
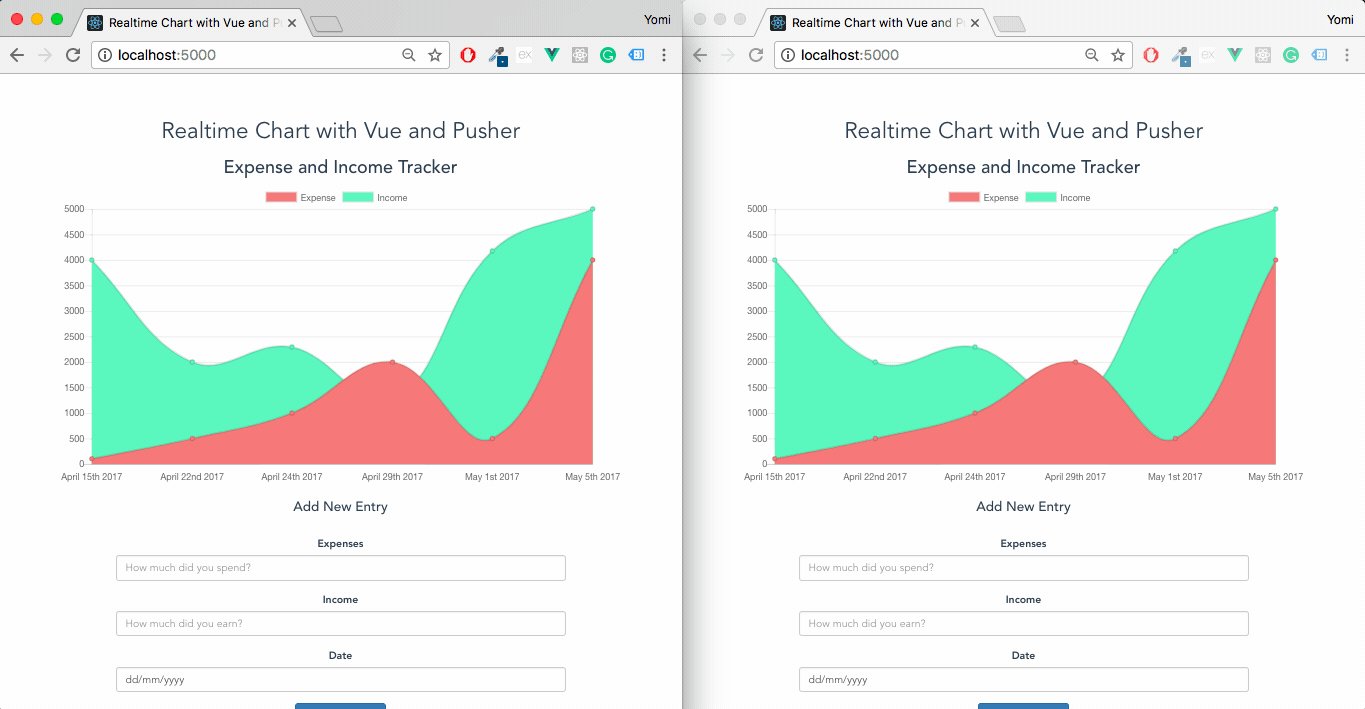
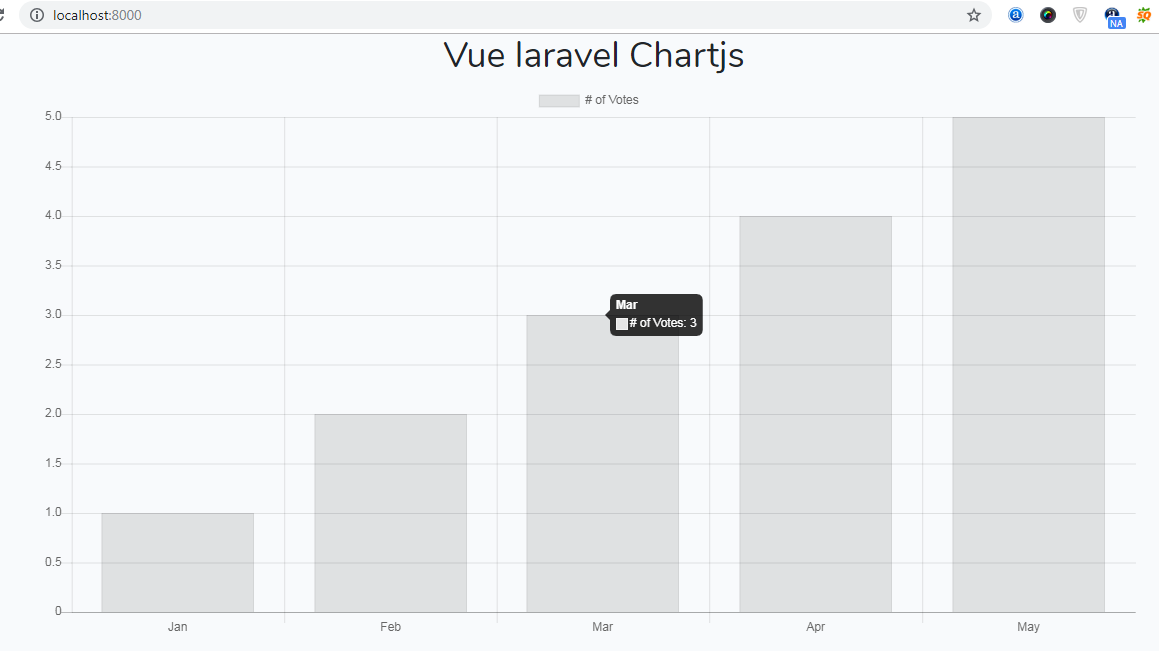
responsive chart not working when resizing issue 364

















































 Vue Morris Made With Vue Js
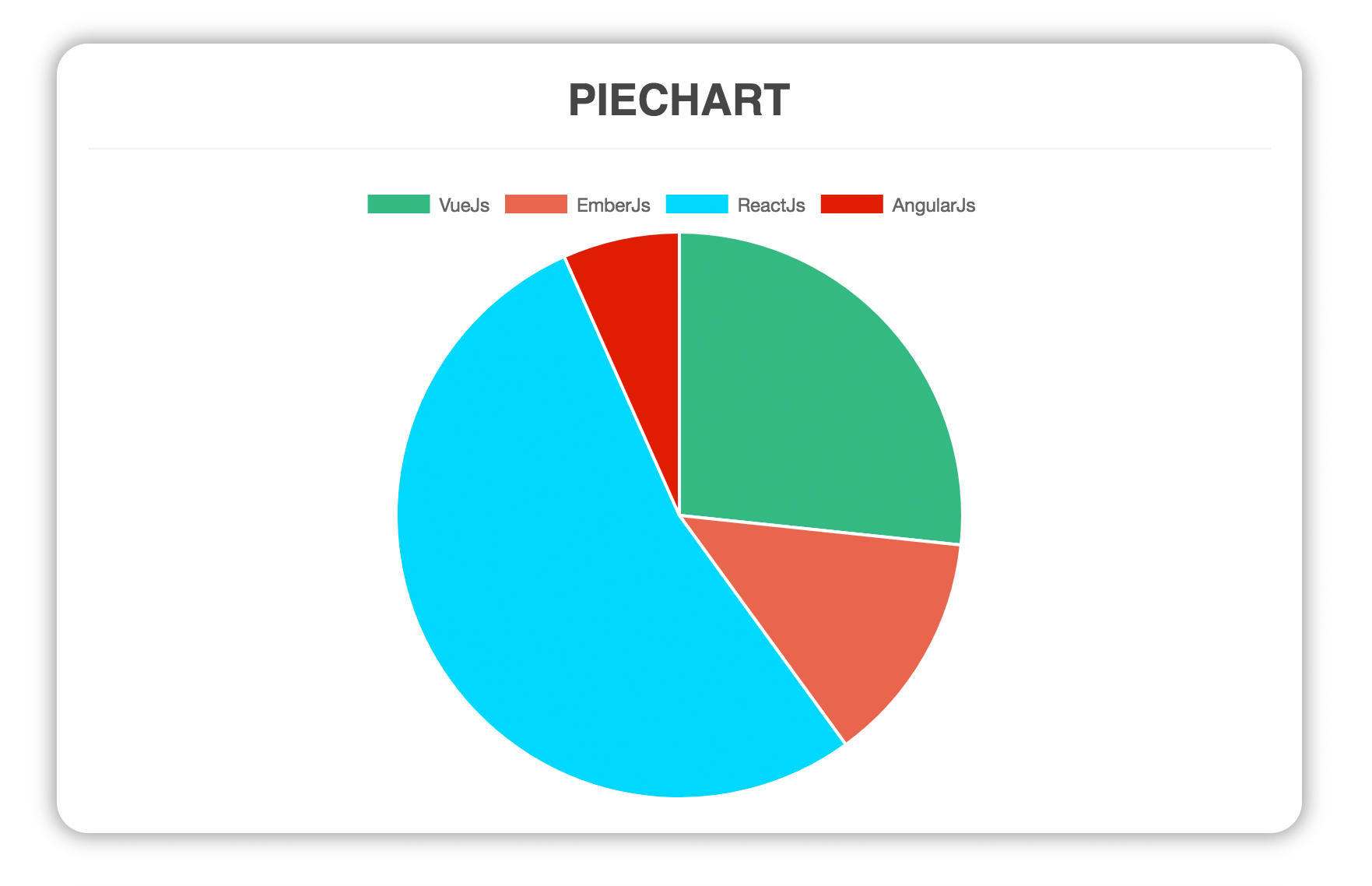
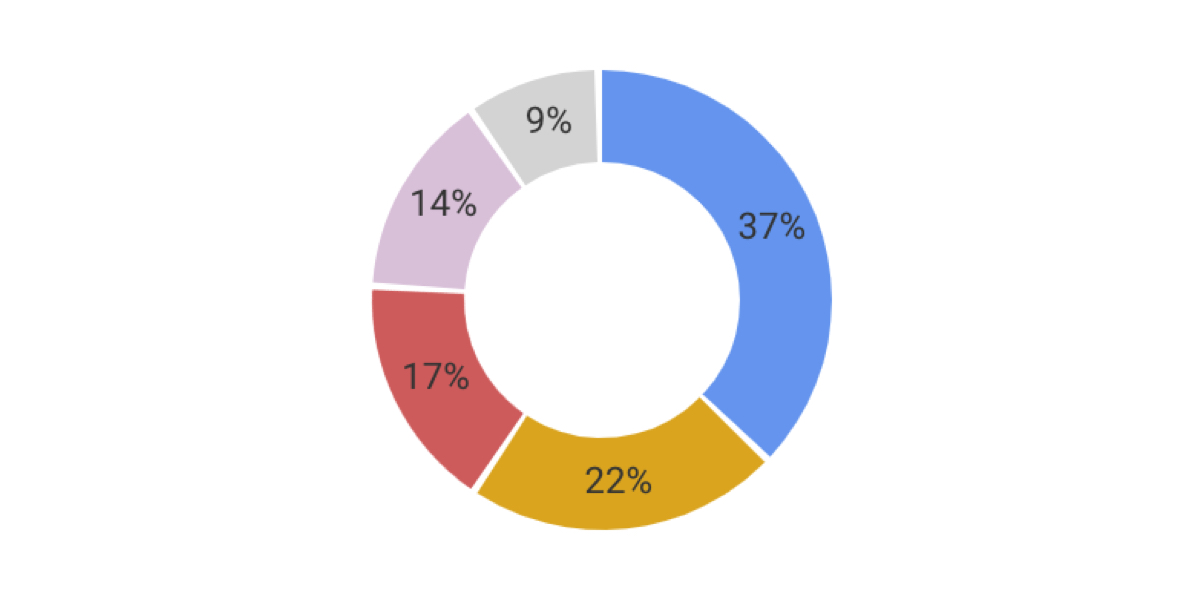
Vue Morris Made With Vue Js How Can I Remove The White Border From Chart Js Pie Chart.
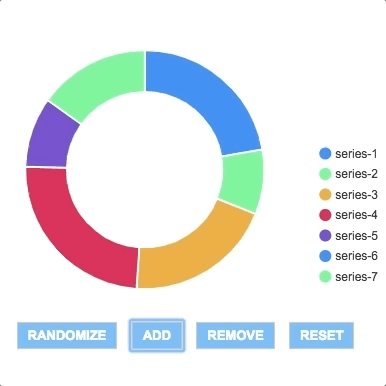
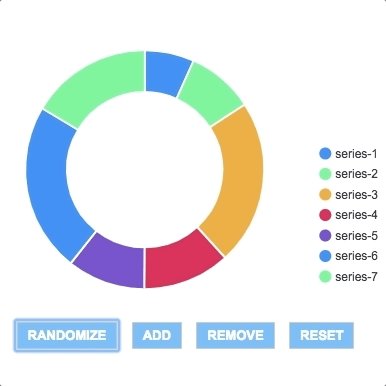
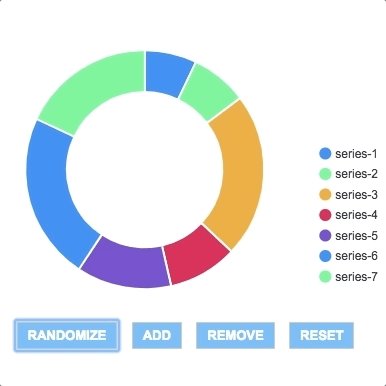
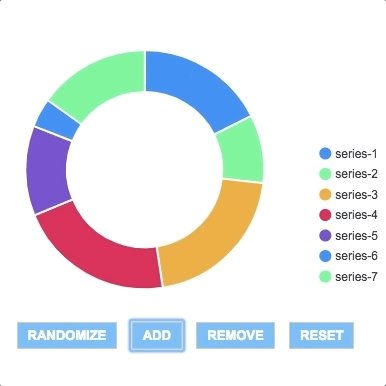
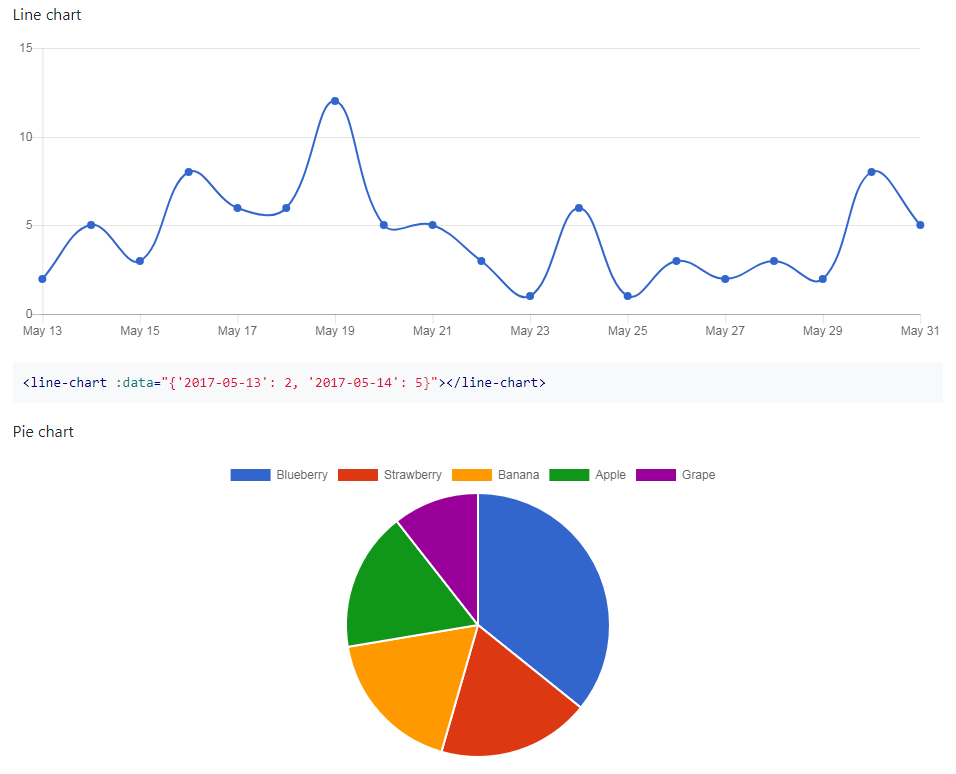
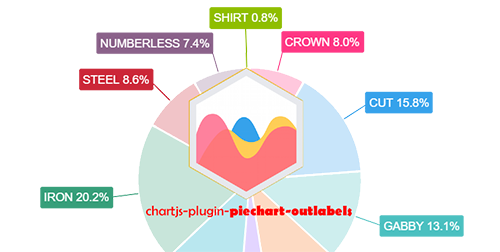
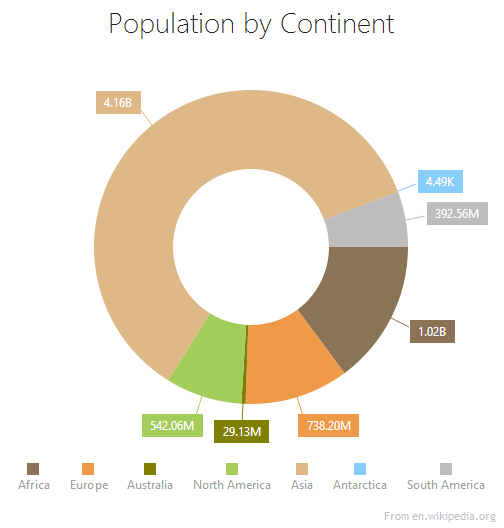
Vue Chartjs Pie Chart Vue Chart Component With Chart Js Risan Bagja.
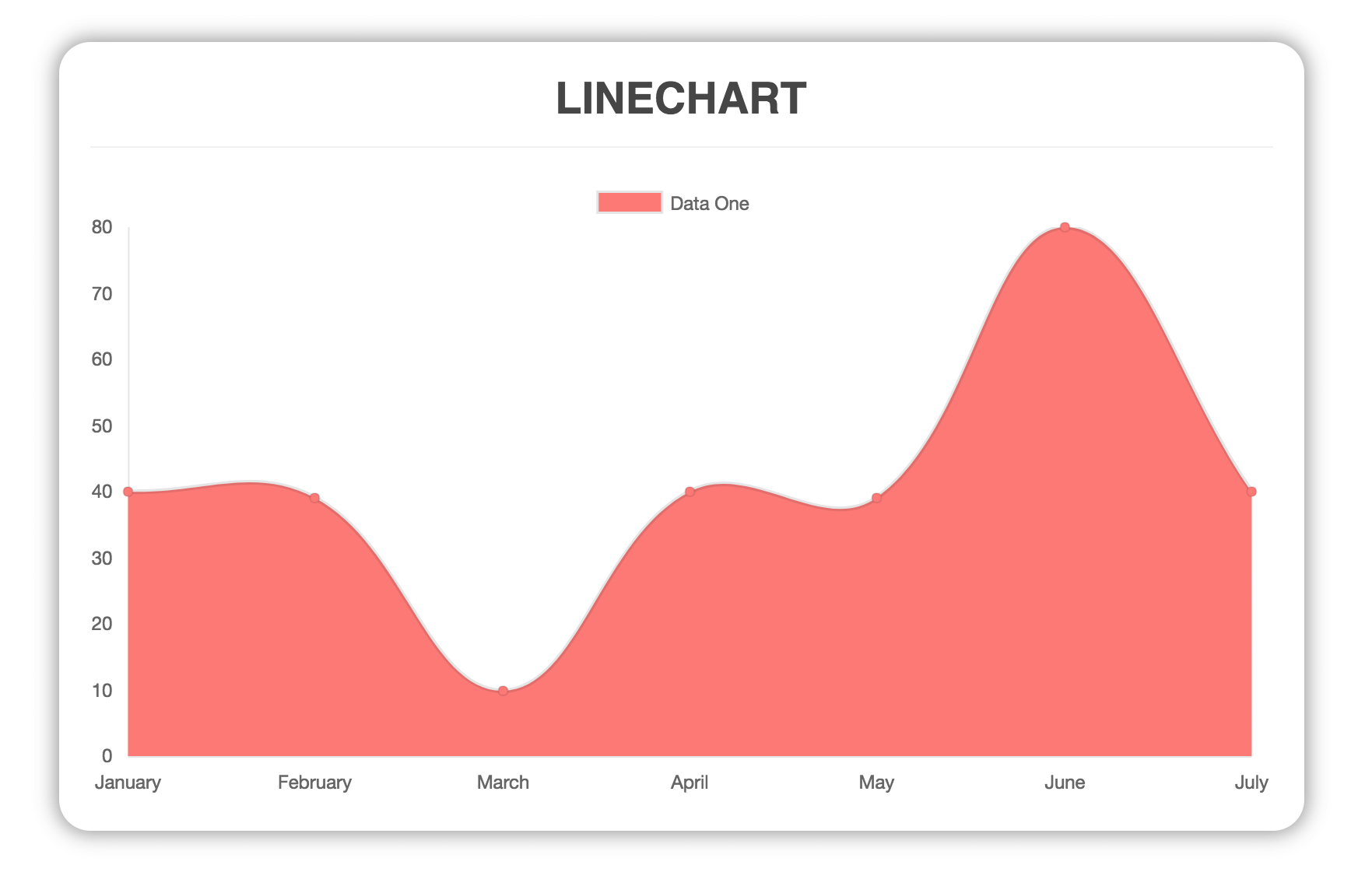
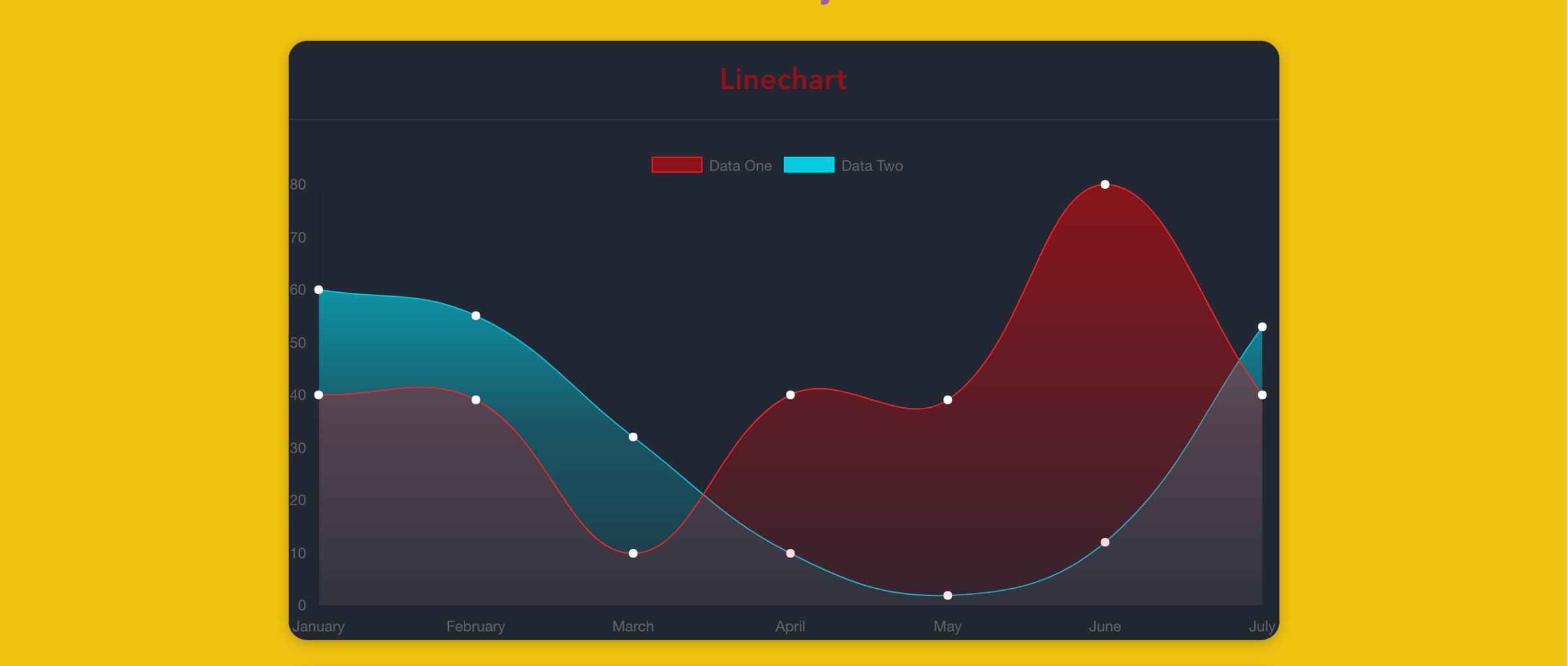
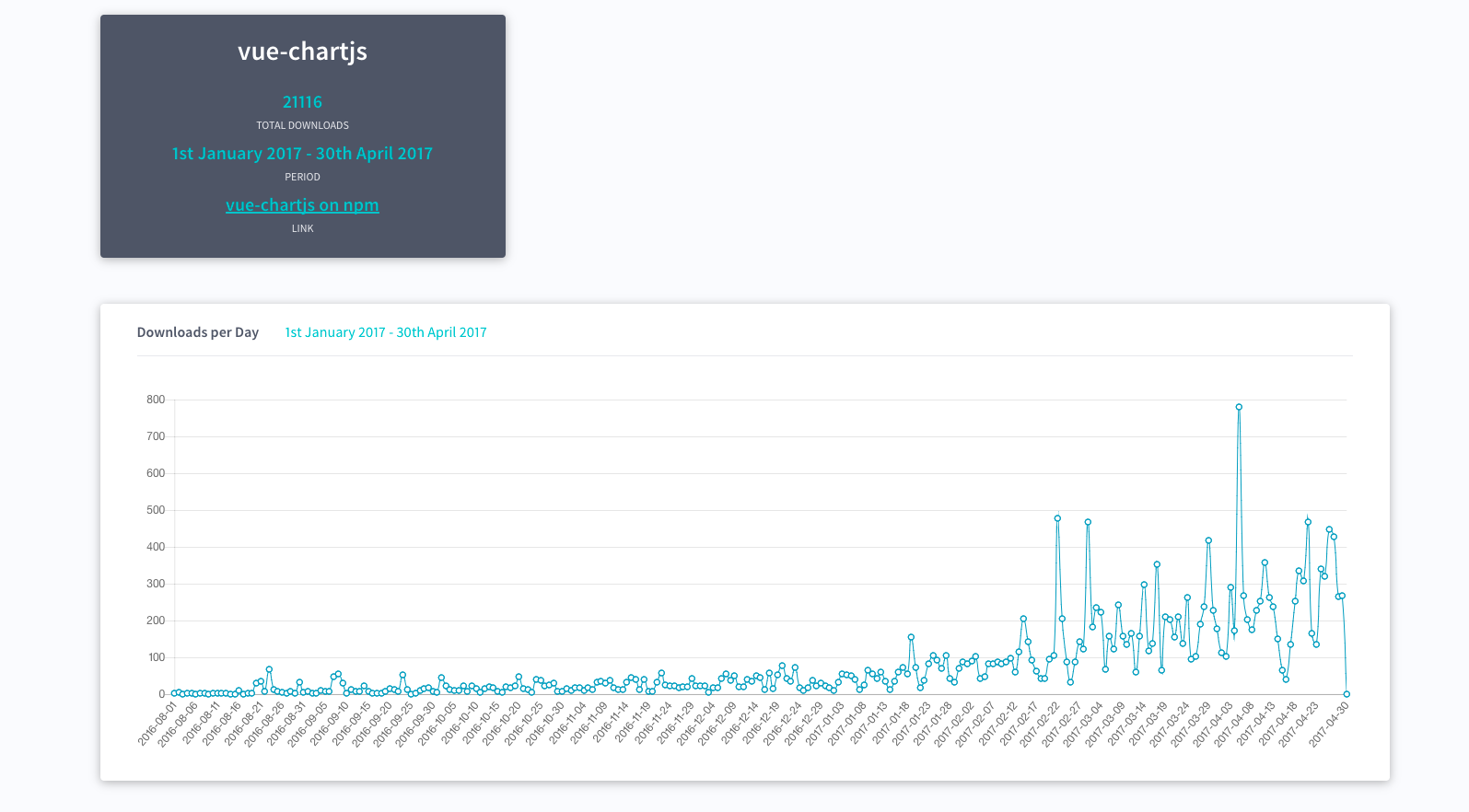
Vue Chartjs Pie Chart Chart Js Tutorial How To Make Gradient Line Chart.
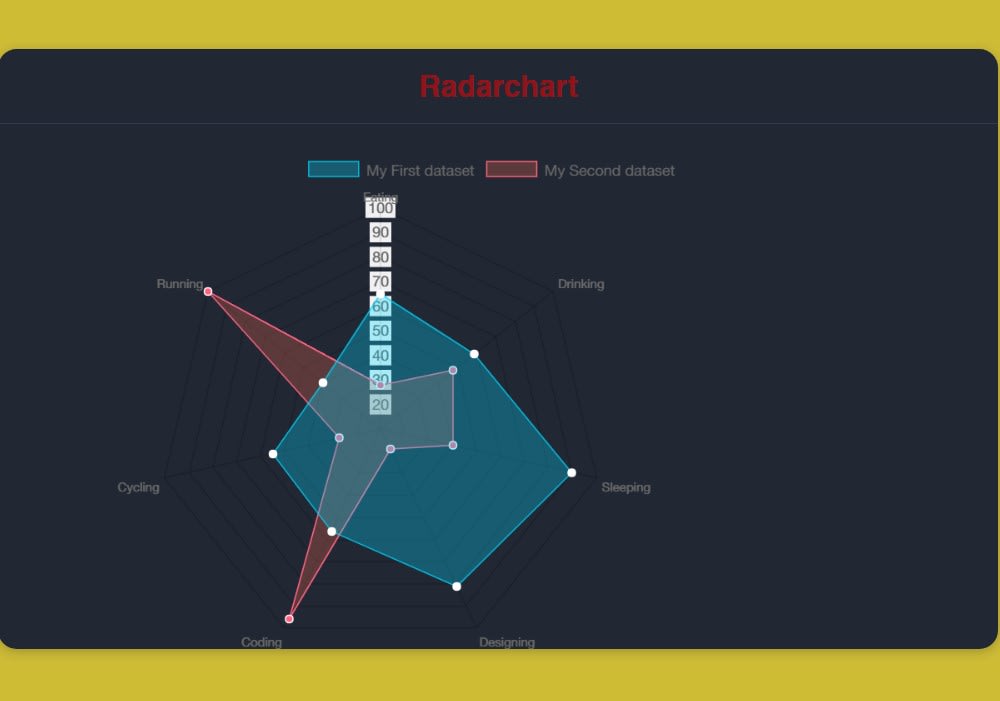
Vue Chartjs Pie Chart Vue Radar Chart Vue Js Examples.
Vue Chartjs Pie ChartVue Chartjs Pie Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping