
bryntum gantt a modern performant gantt chart component

















































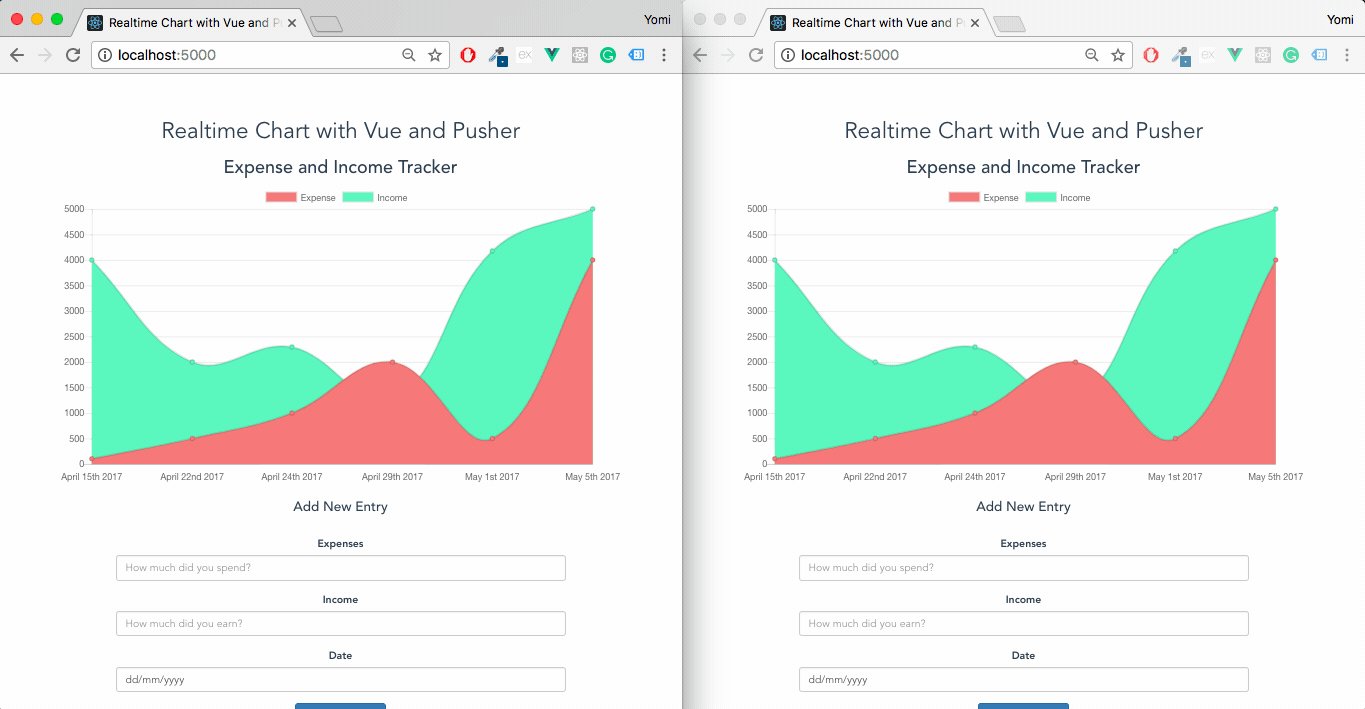
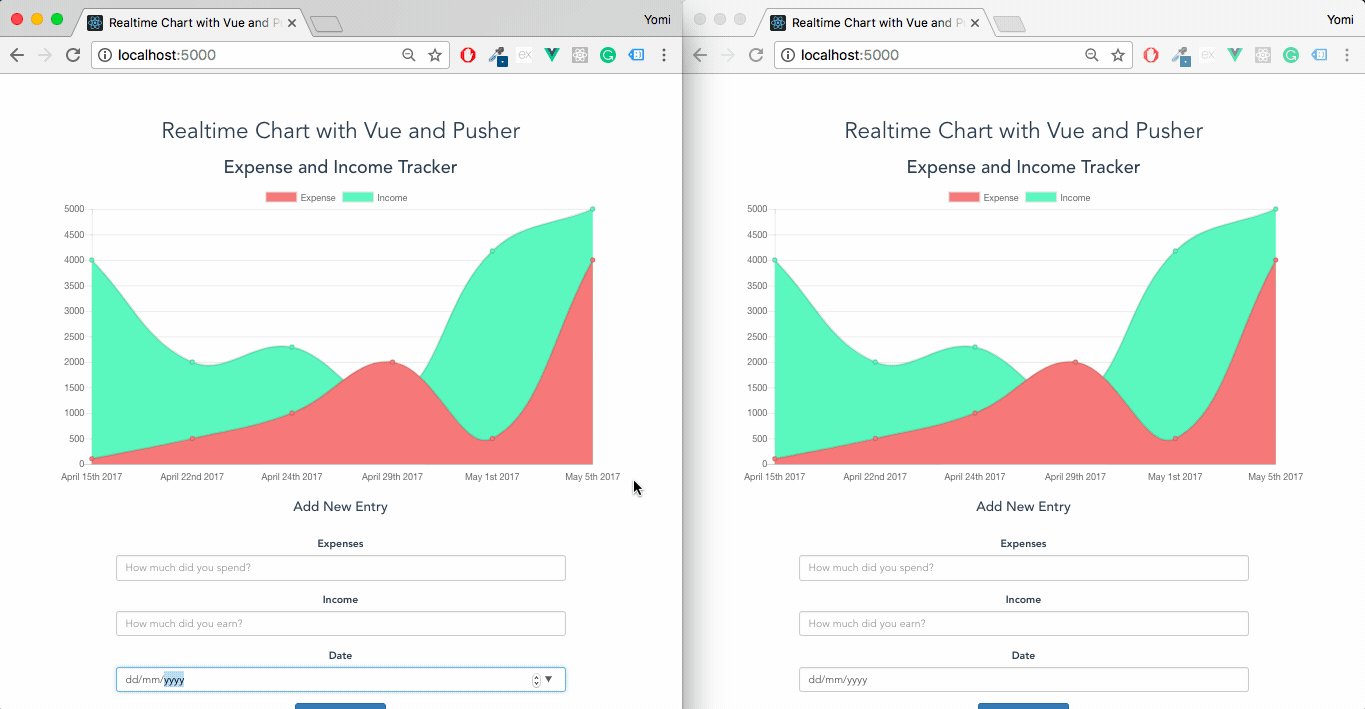
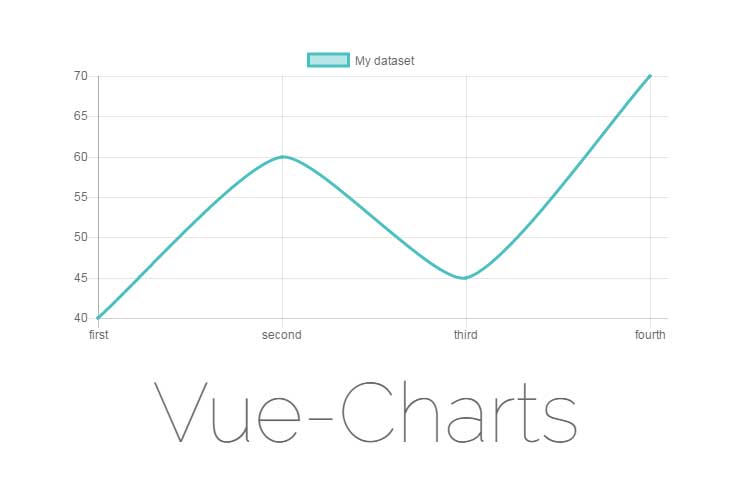
 Creating Stunning Charts With Vue Js And Chart Js Elvis
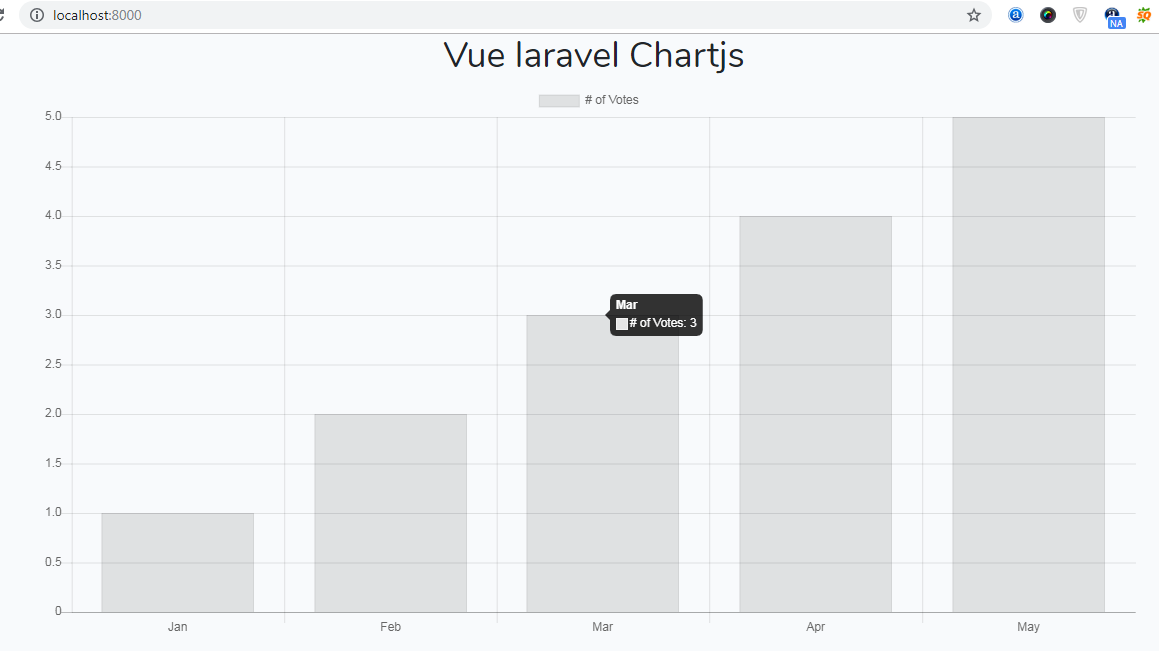
Creating Stunning Charts With Vue Js And Chart Js Elvis How Can I Get The Object Of The Chart Issue 461.
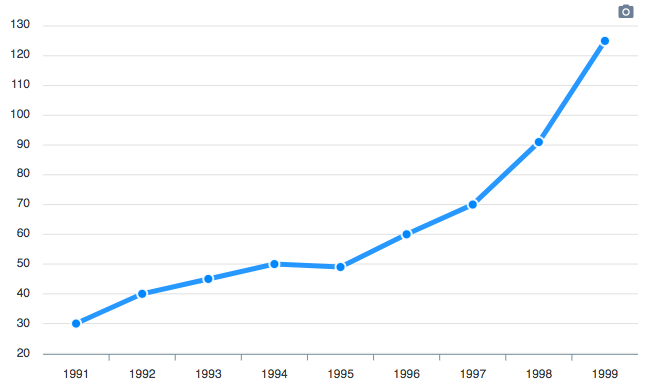
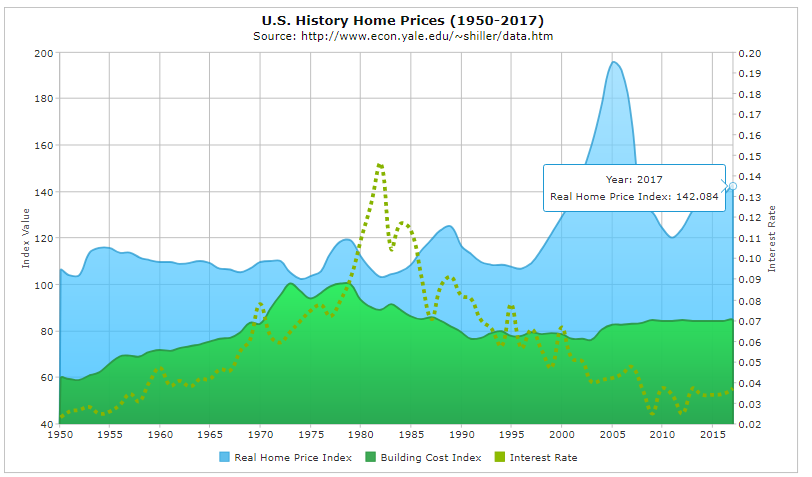
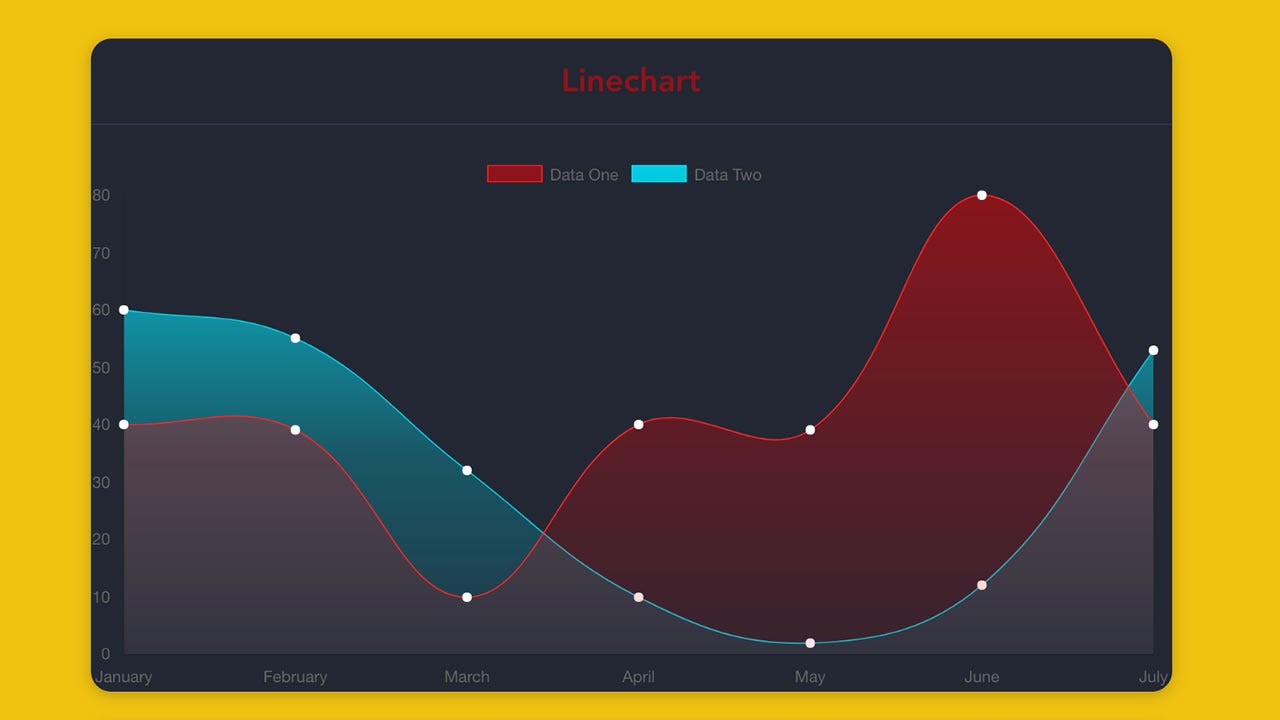
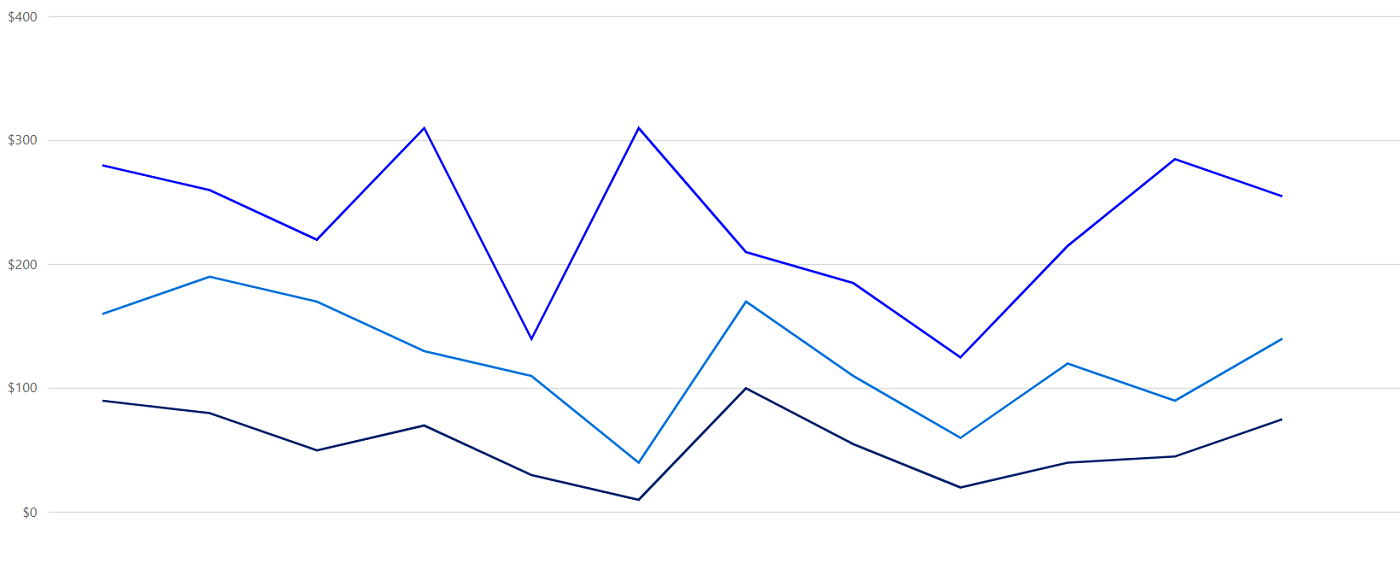
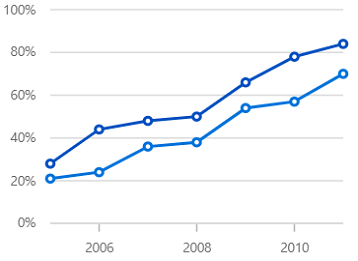
Vue Chart Vue Stacked Line Chart Graph Syncfusion.
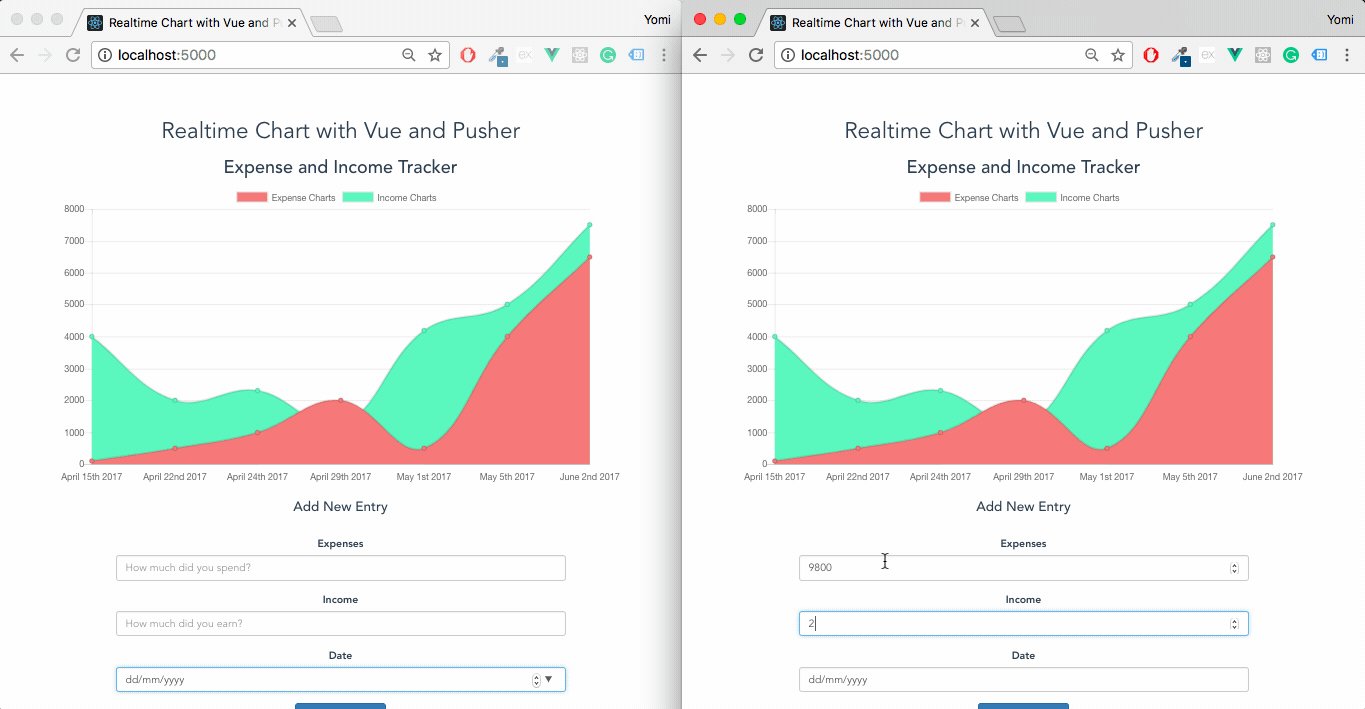
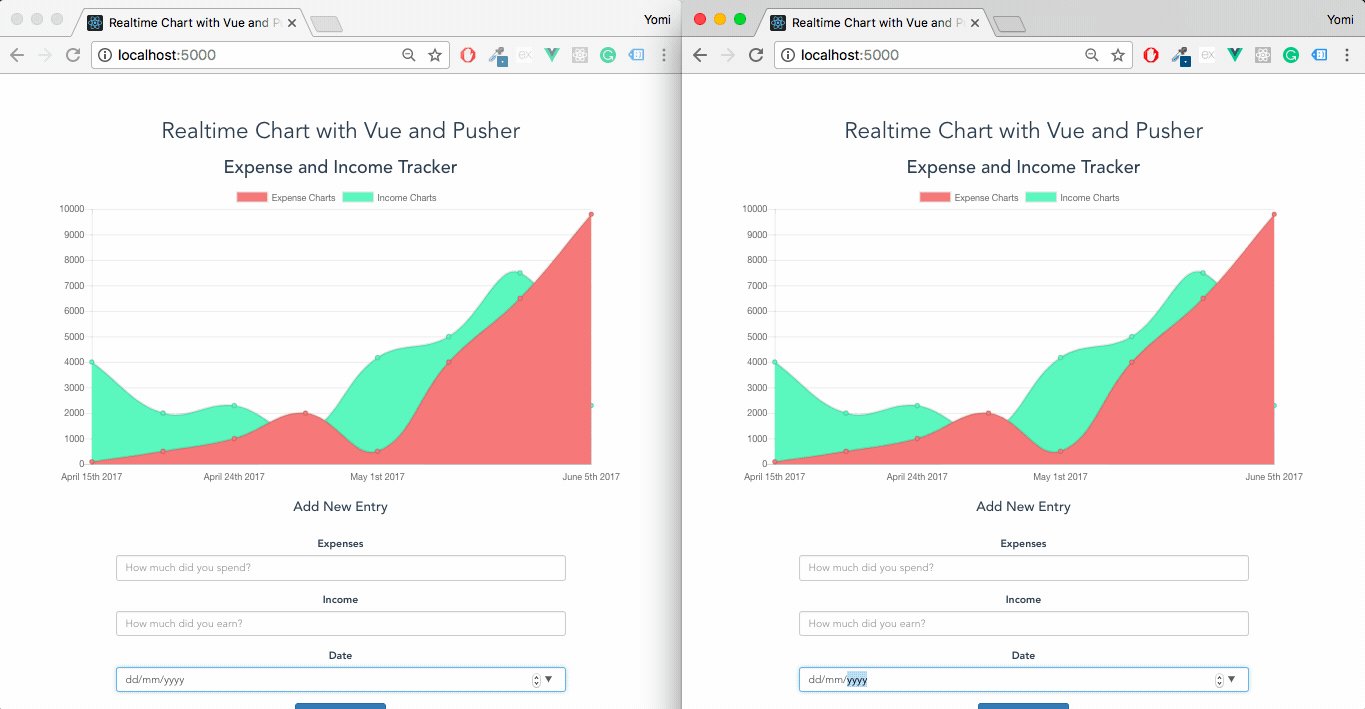
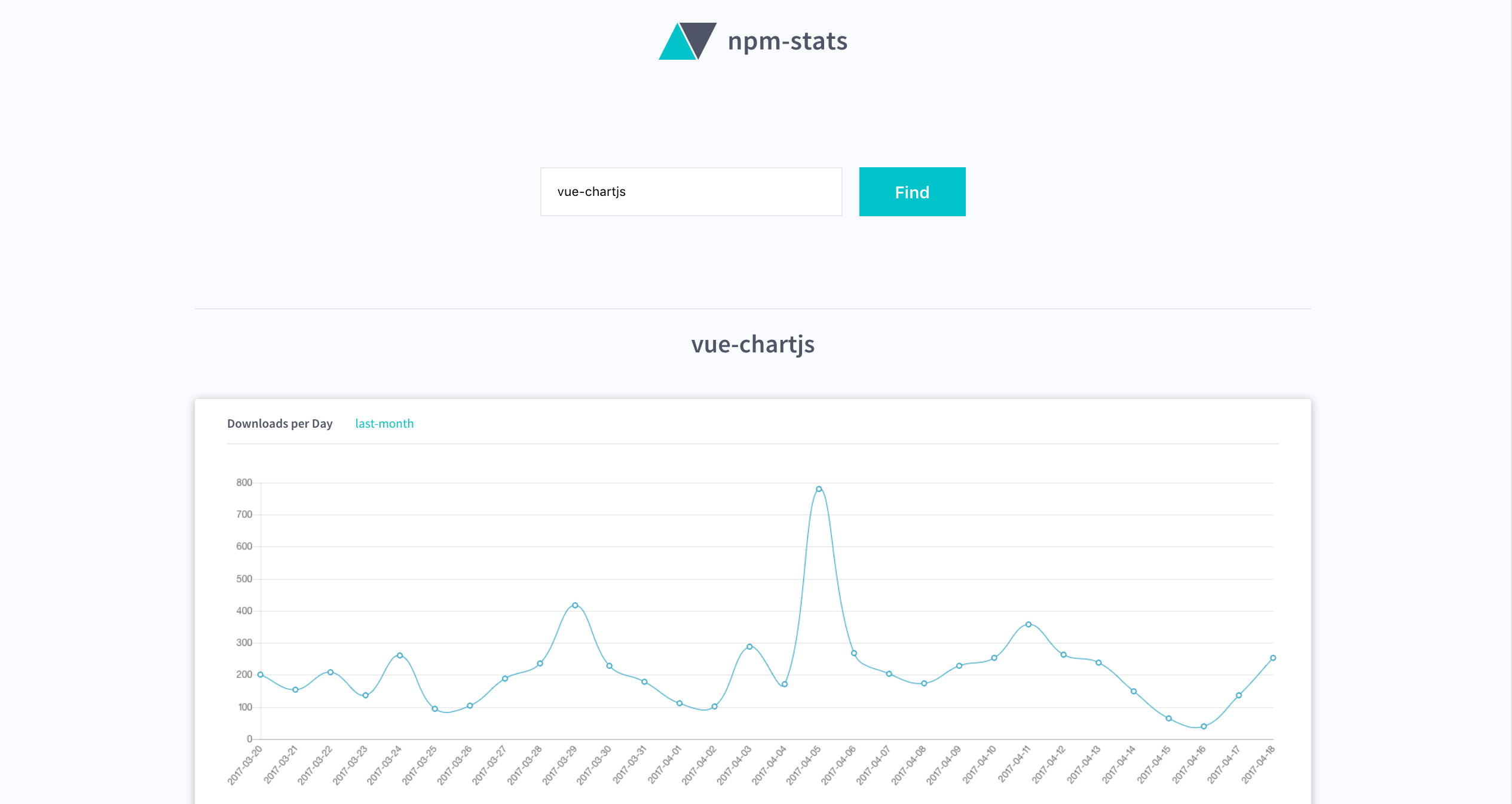
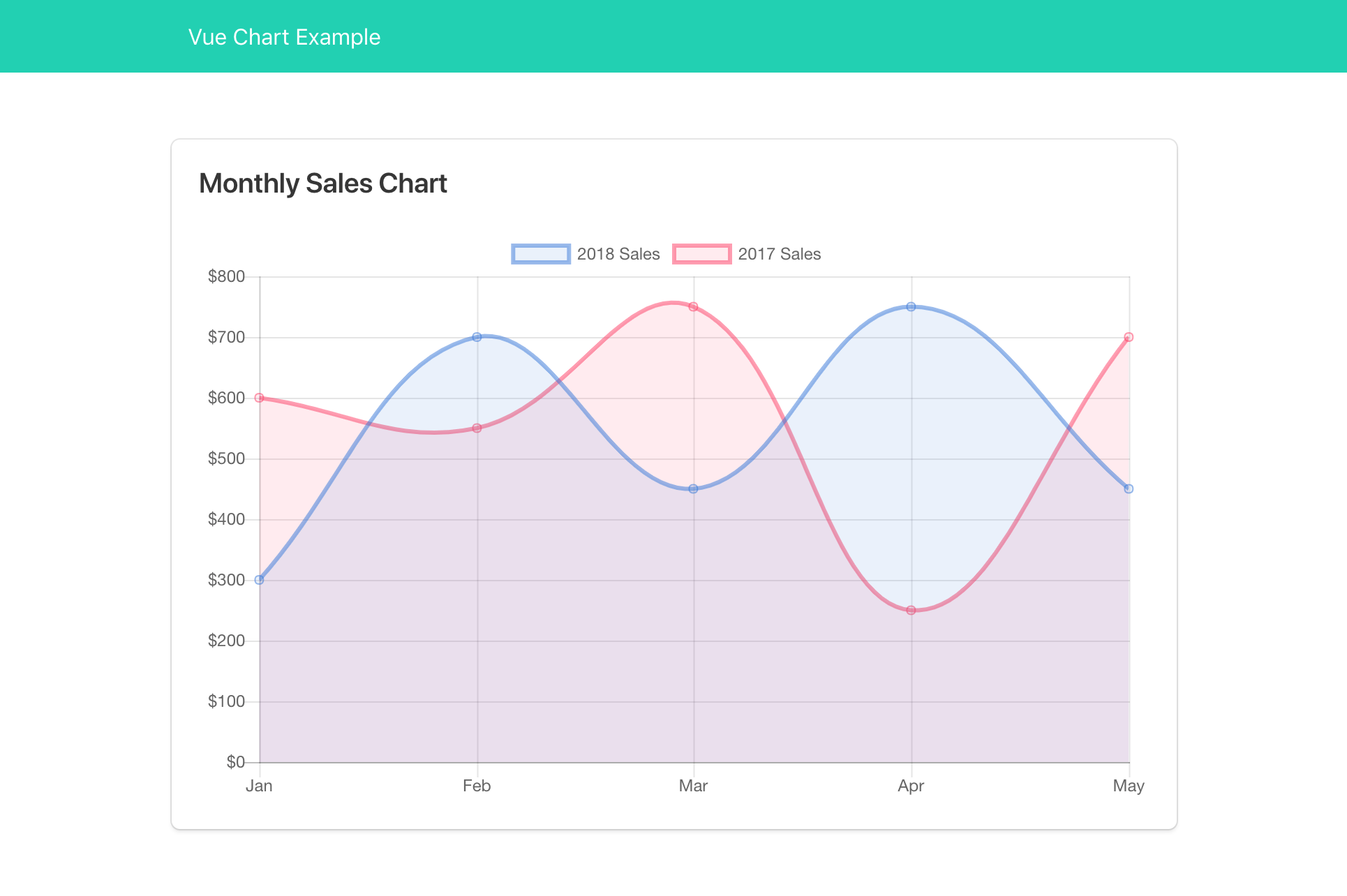
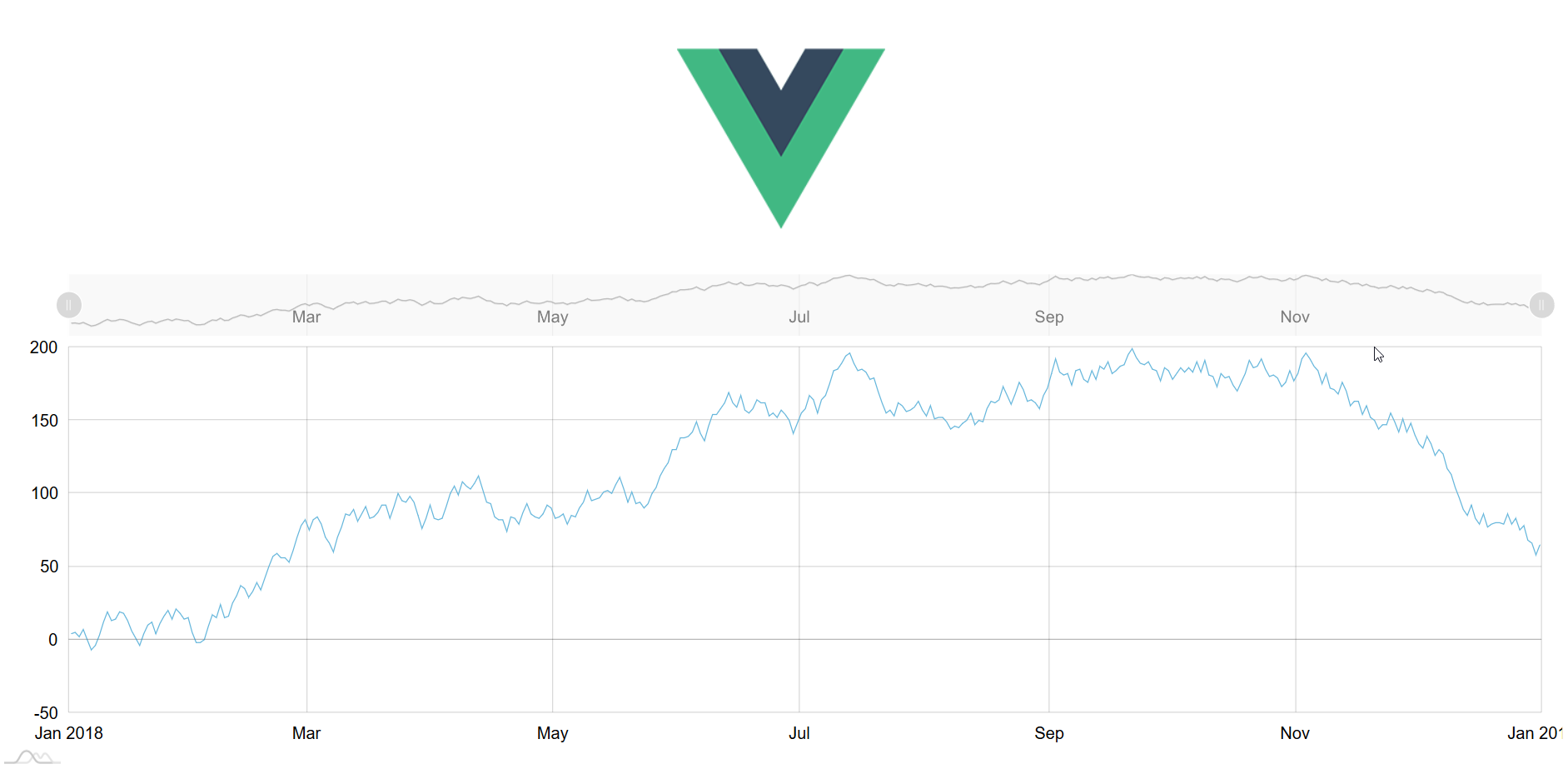
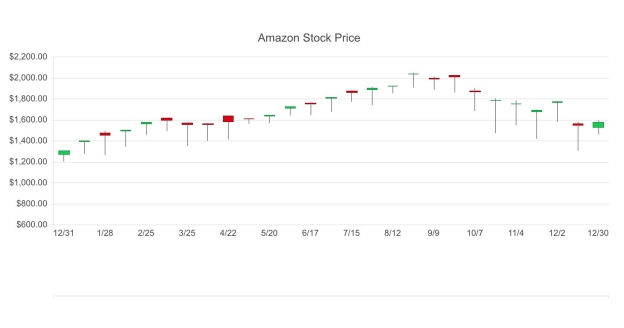
Vue Chart Vue Chart Component With Chart Js Risan Bagja.
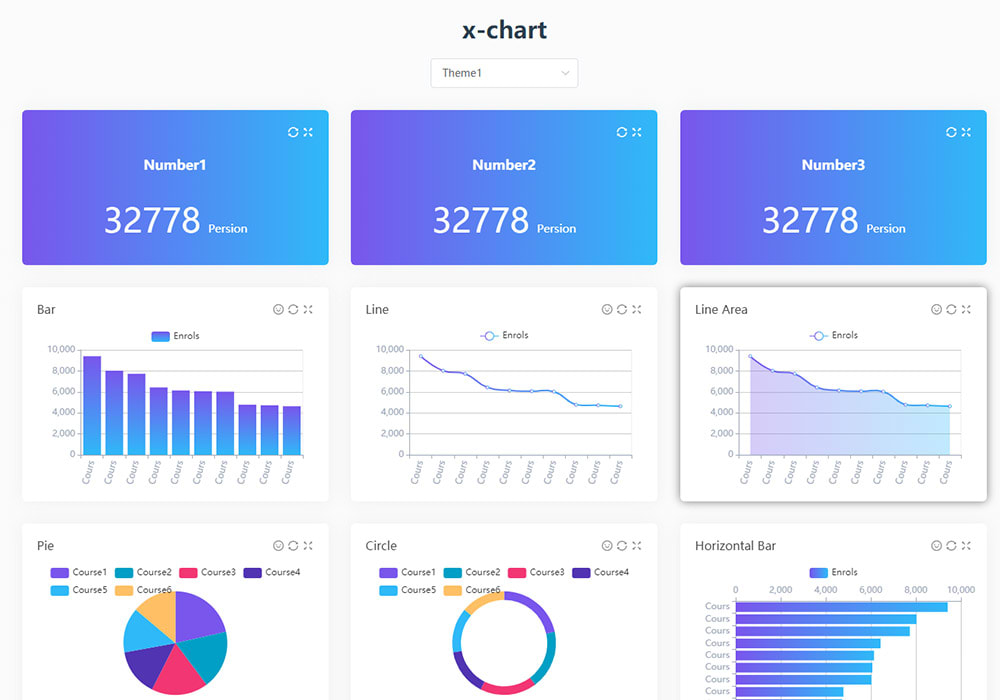
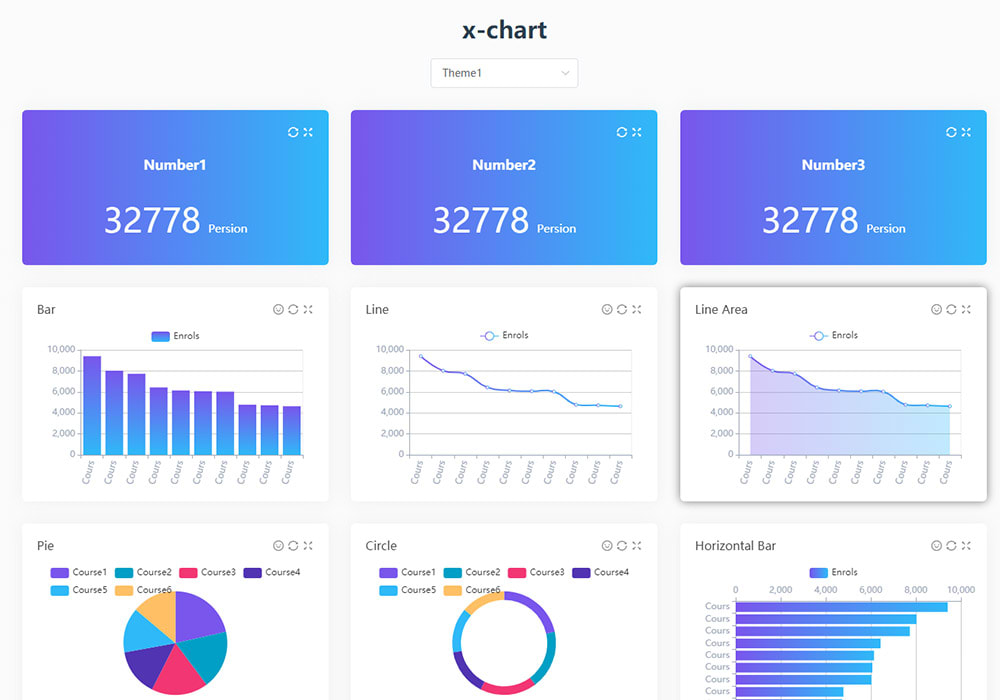
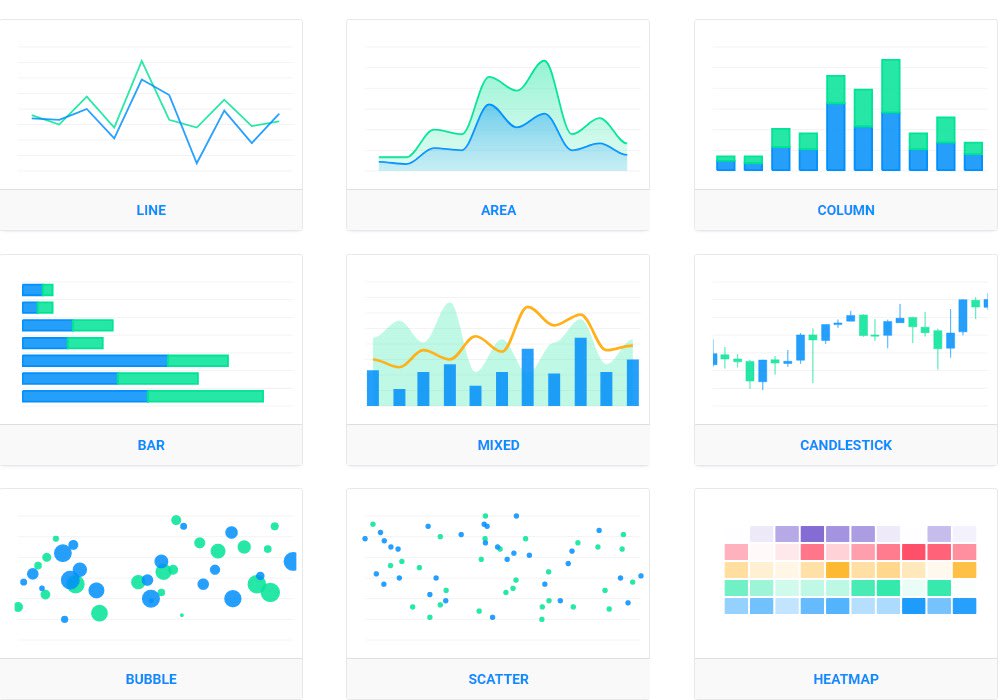
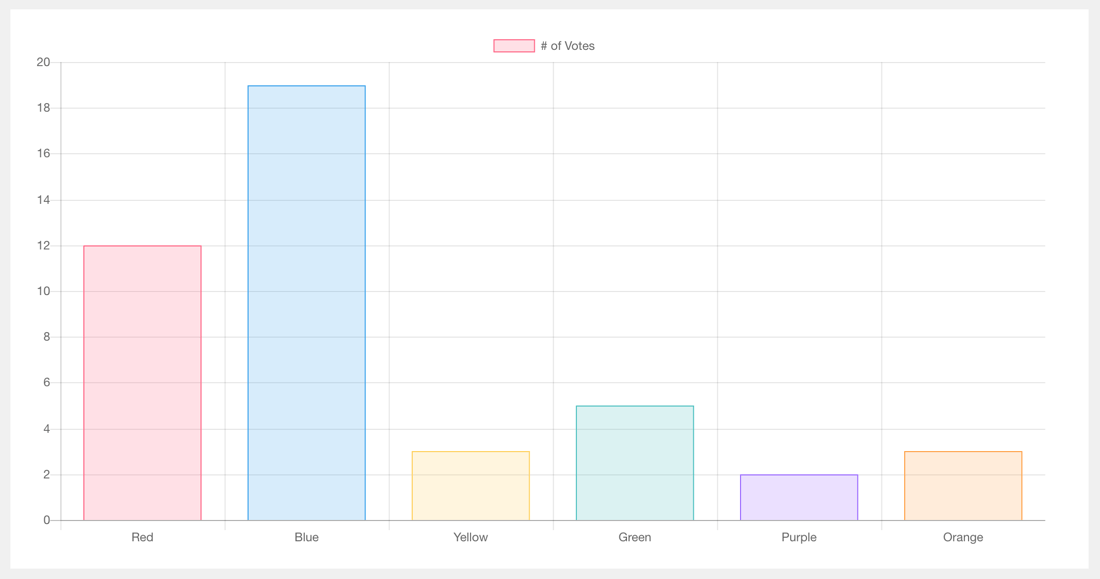
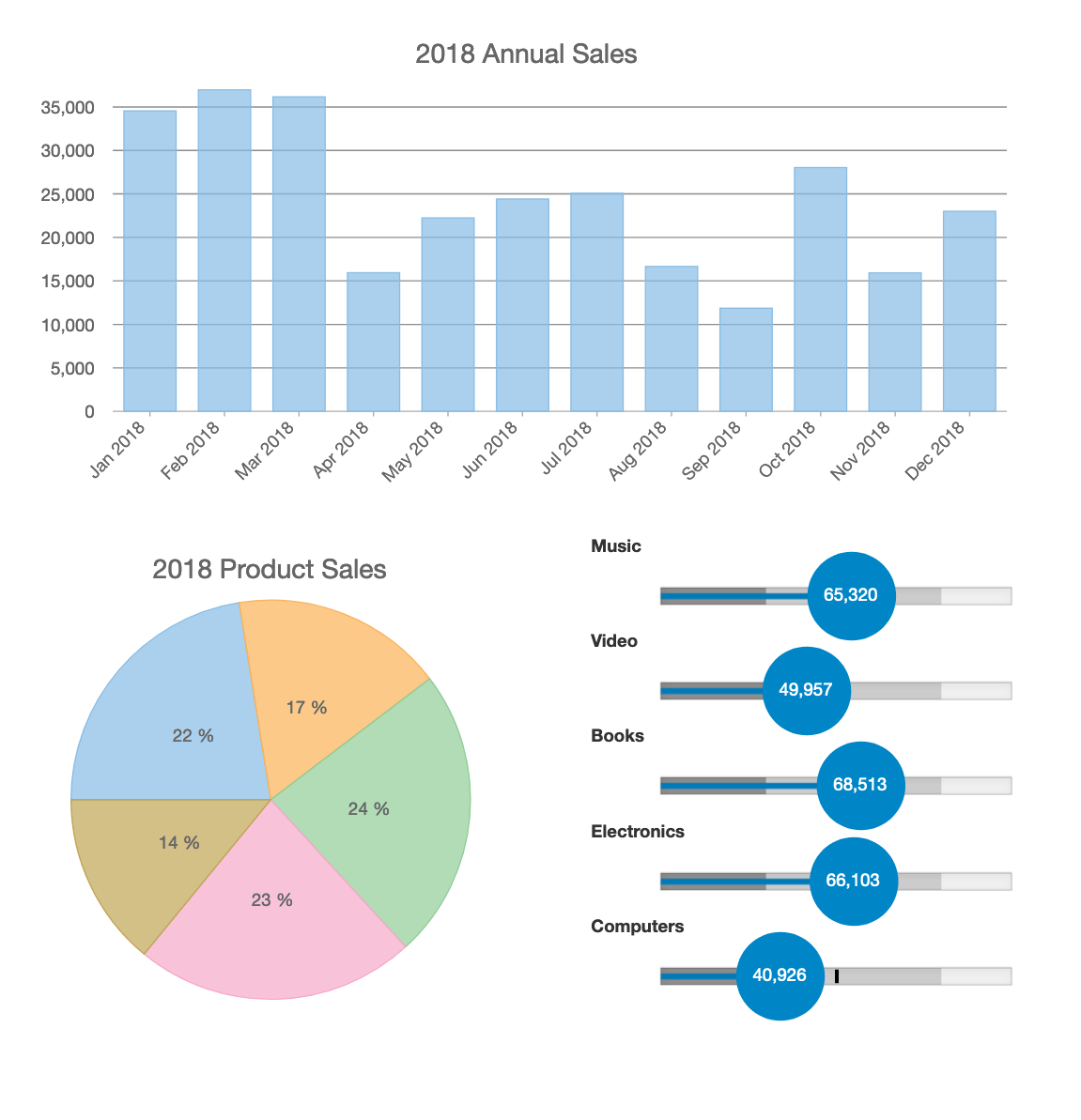
Vue Chart 20 Awesome Vue Data Visualization Plugins Bashooka.
Vue ChartVue Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping