
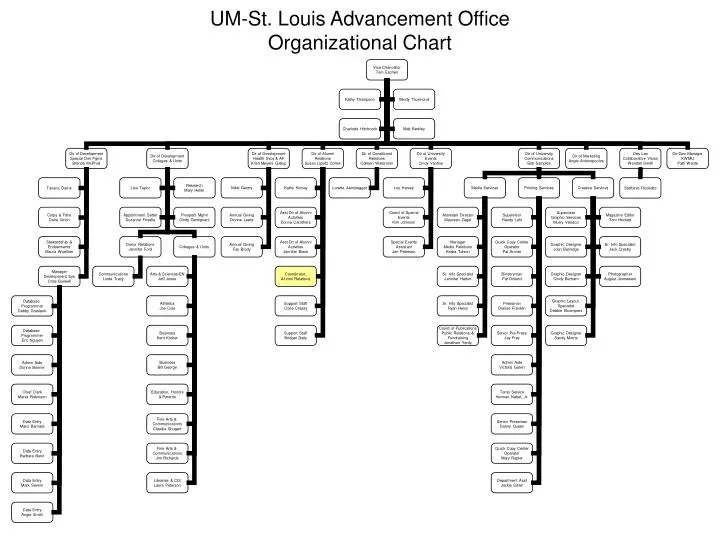
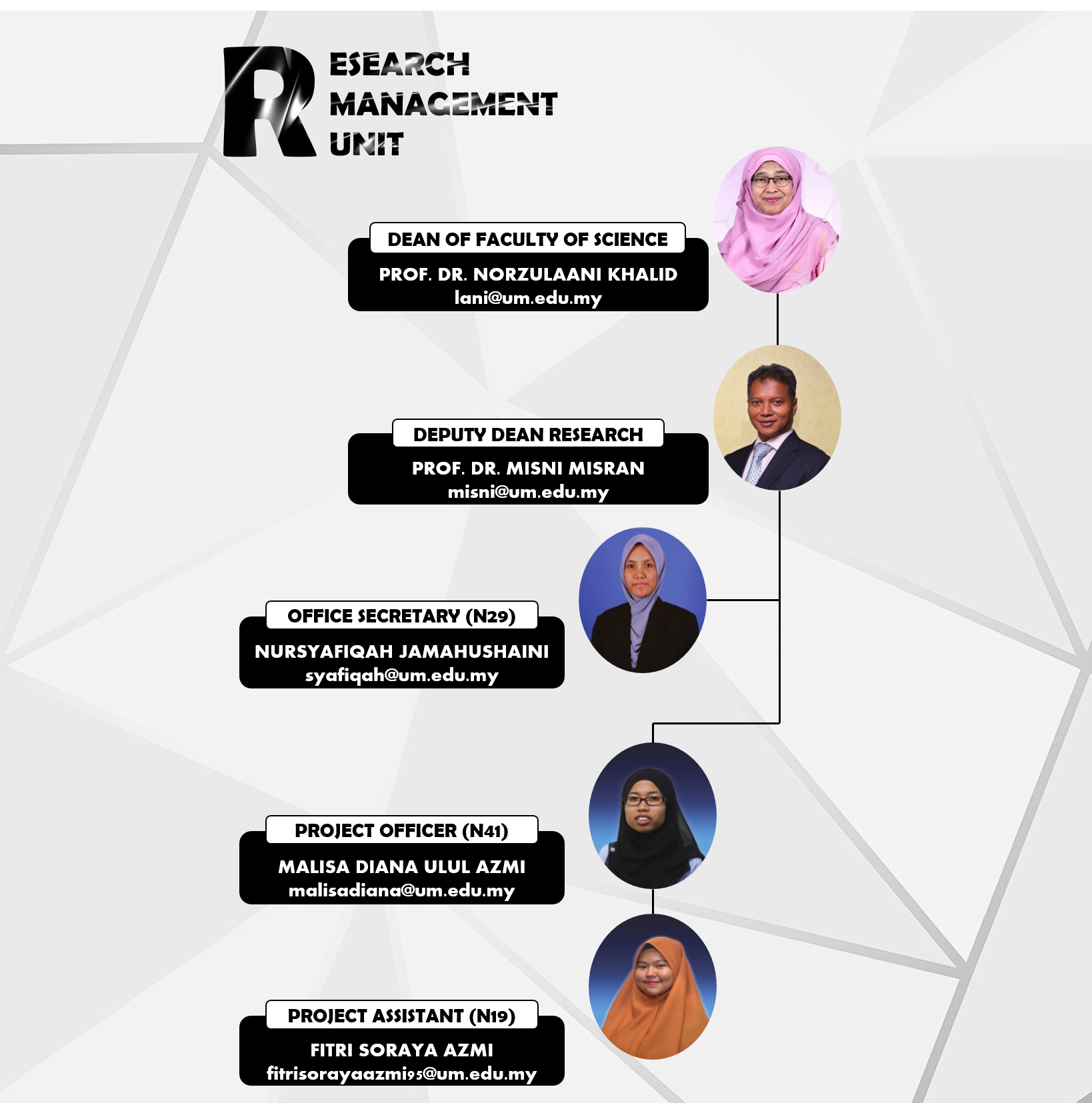
file organization chart of um jpg wikimedia commons

















































 Arrow Arrow Analysis Chart Png Clipart Free Cliparts Uihere
Arrow Arrow Analysis Chart Png Clipart Free Cliparts Uihere Lollipop Chart For Powerpoint And Google Slides.
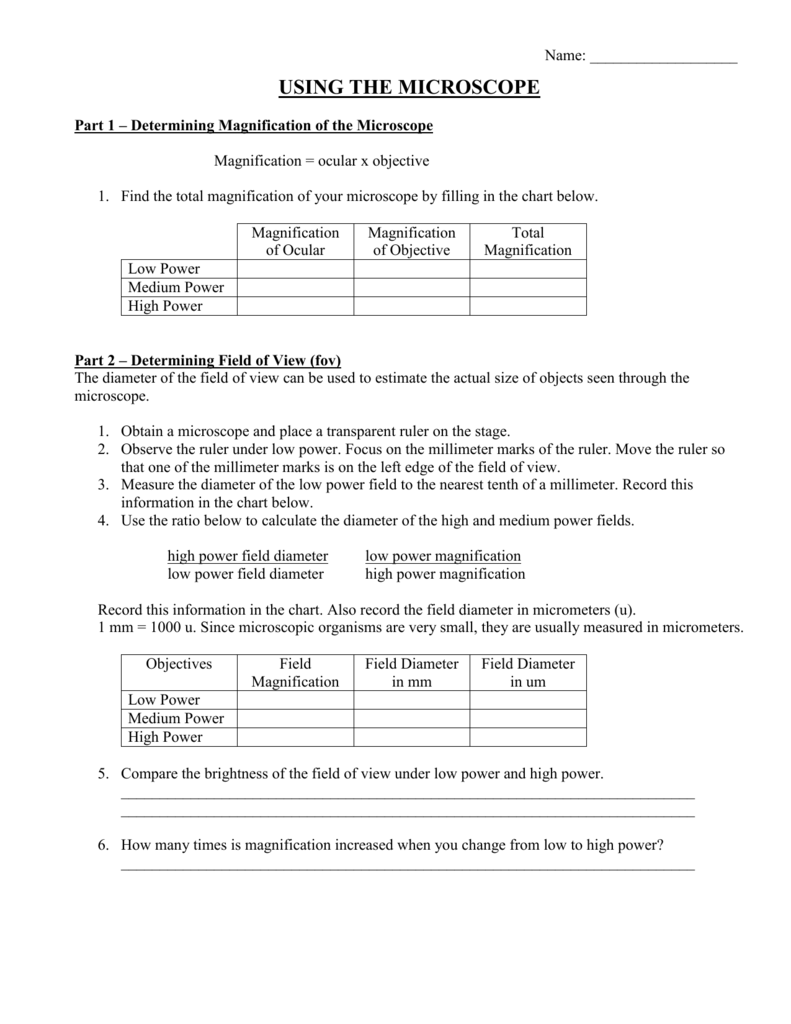
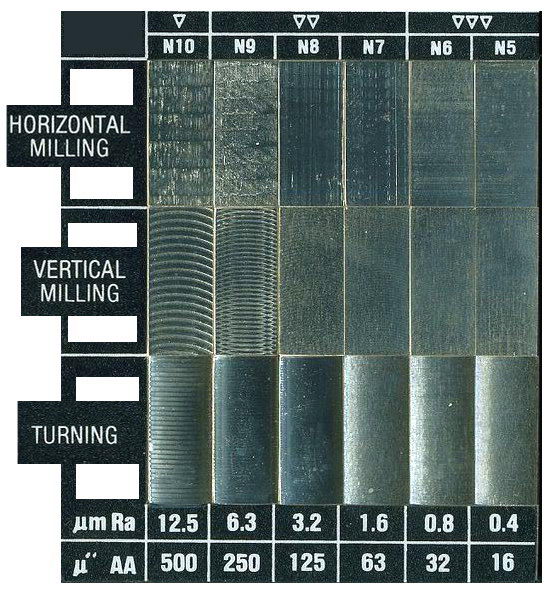
Um Chart Using The Microscope.
Um Chart Job Charts Tutorial 1003 Filemaker Custom App Academy.
Um Chart Thin Line Flat Business Chart.
Um ChartUm Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping