
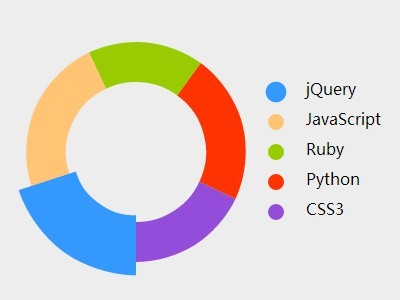
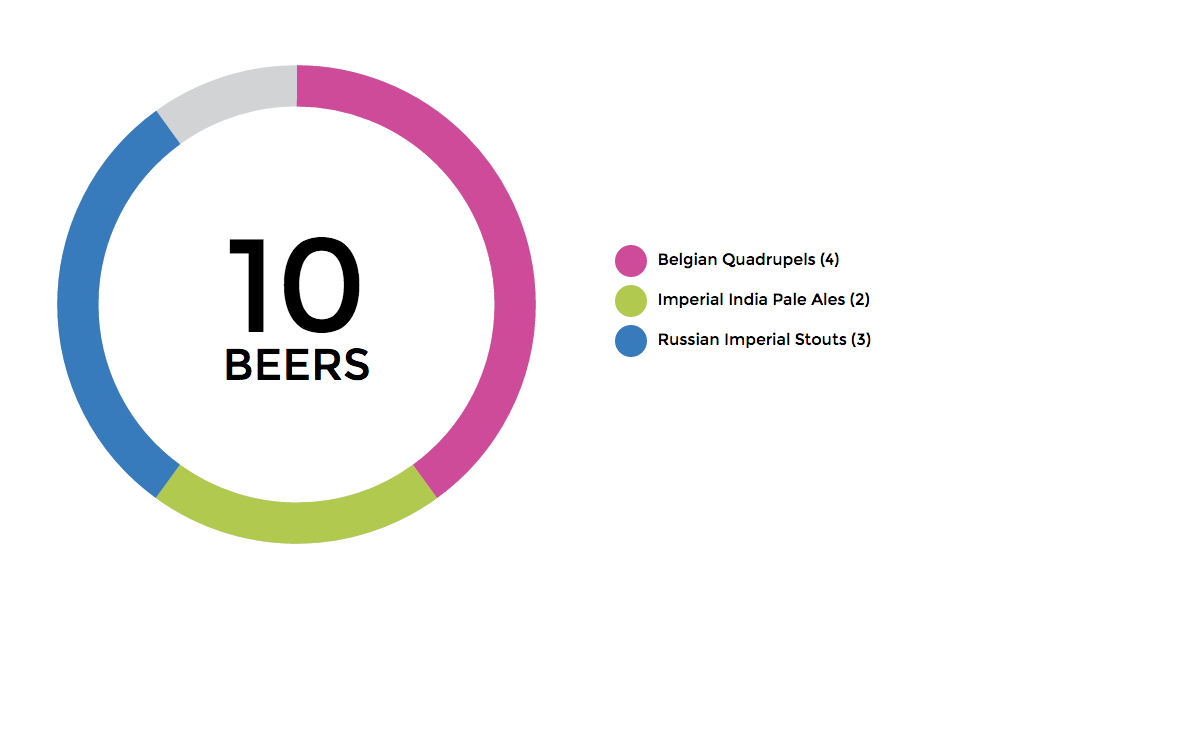
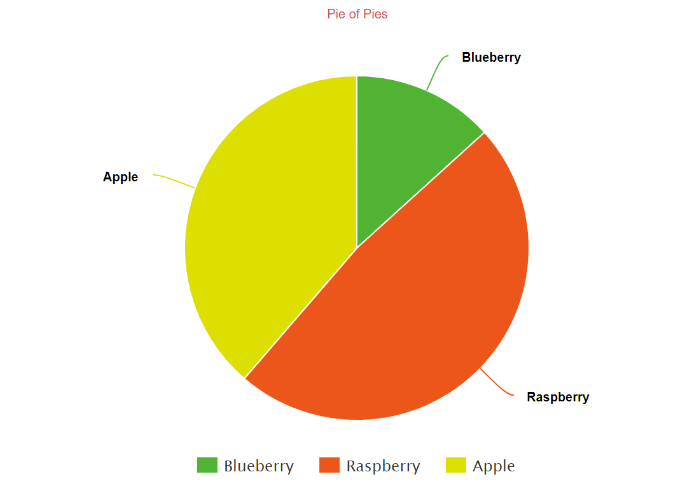
lightweight but versatile svg pie doughnut charts for react

















































 File Q Tails Serif Pie Chart Svg Wikimedia Commons
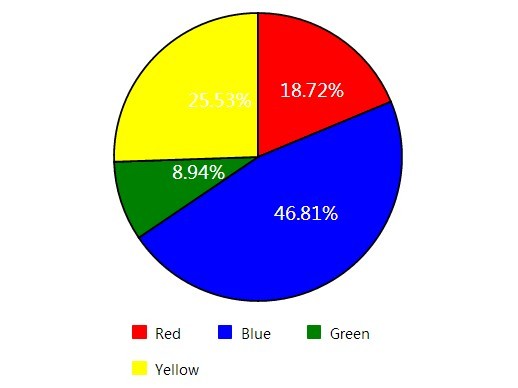
File Q Tails Serif Pie Chart Svg Wikimedia Commons Svg Based Multiple Pie Chart Javascript Library Mdmpc.
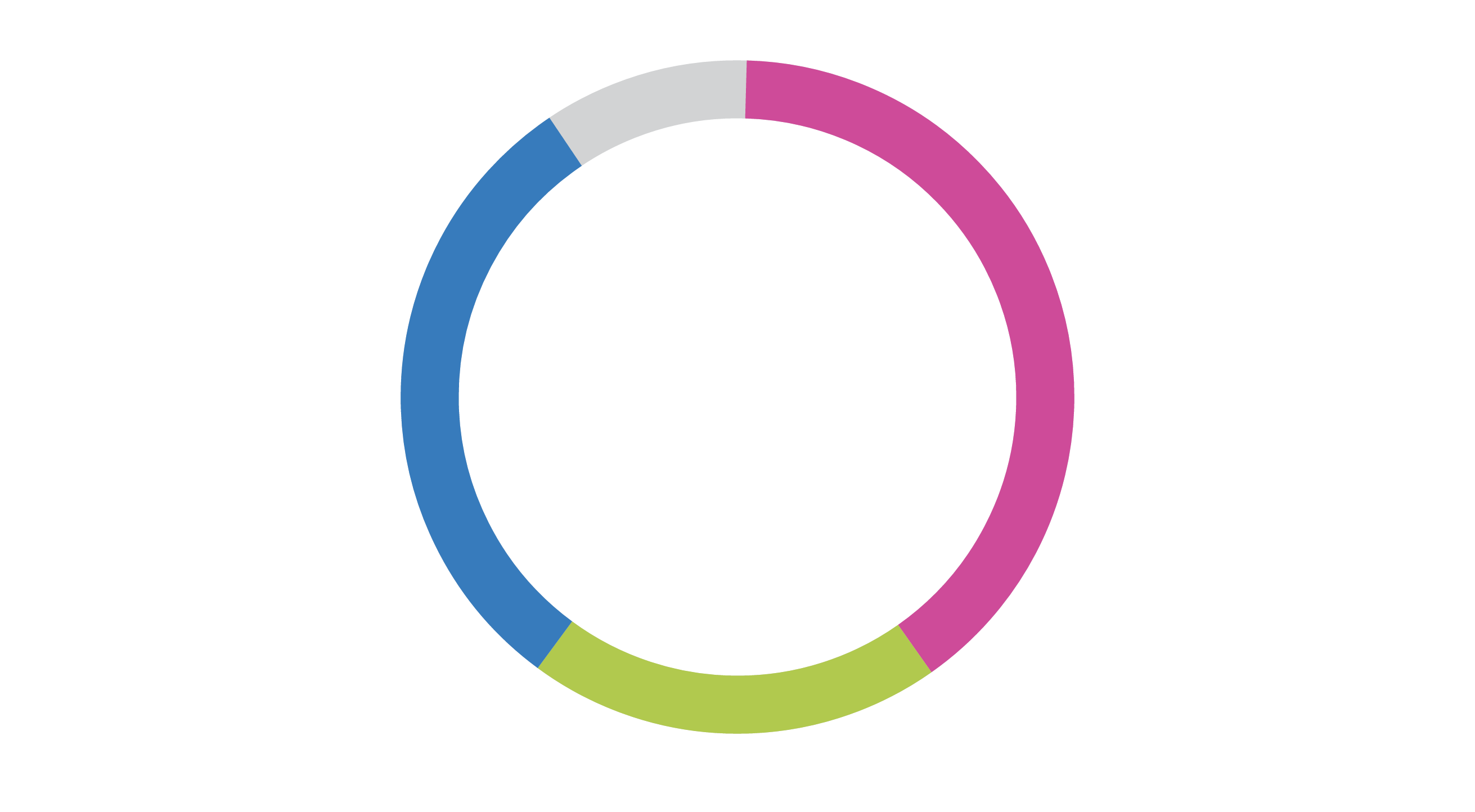
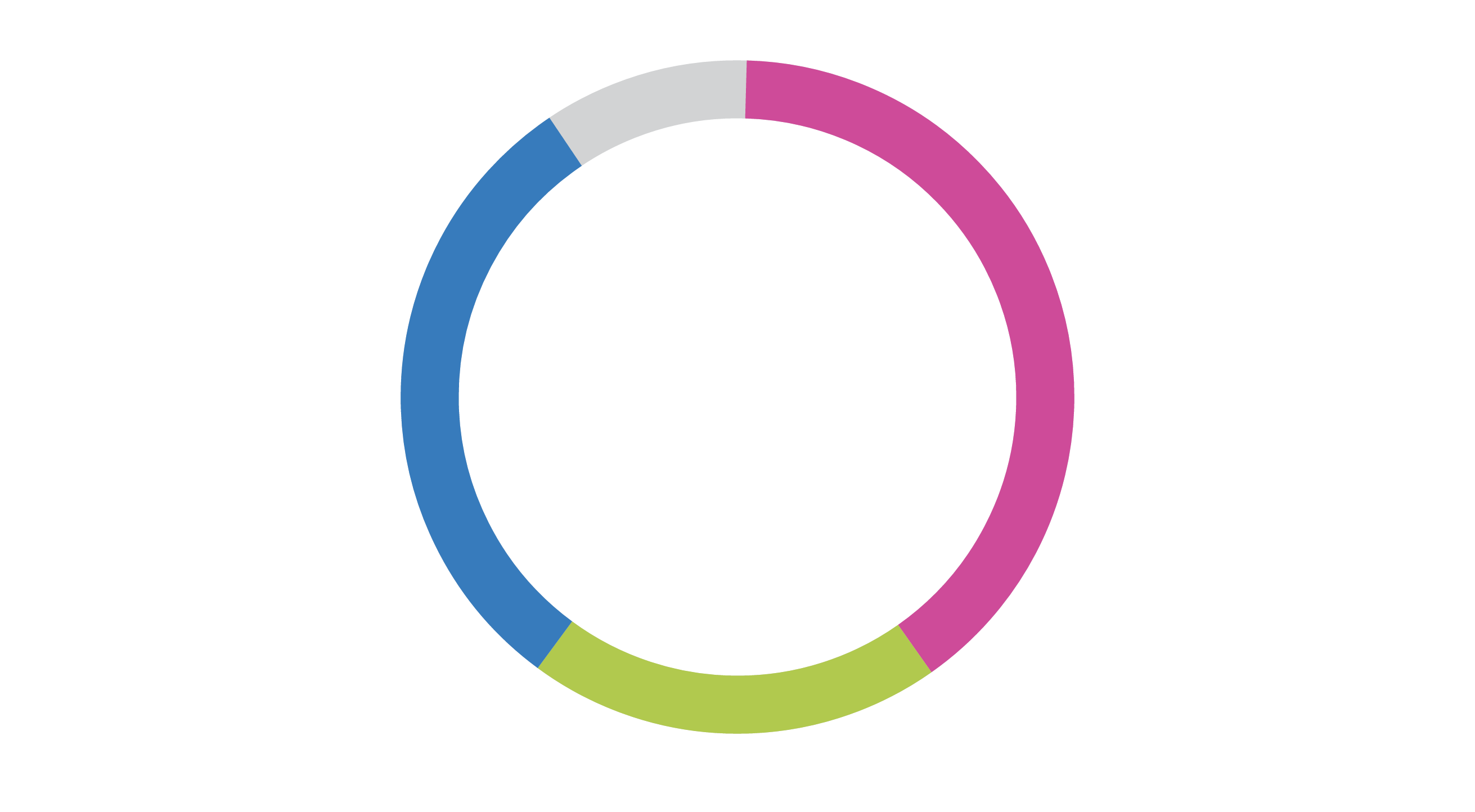
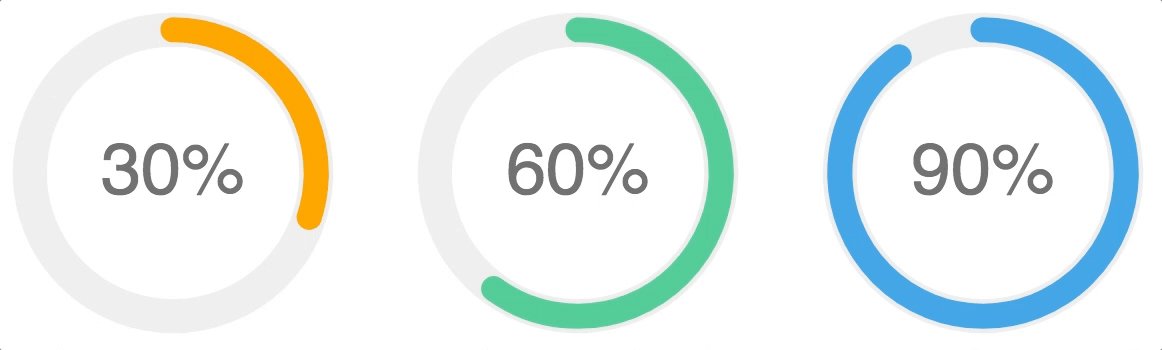
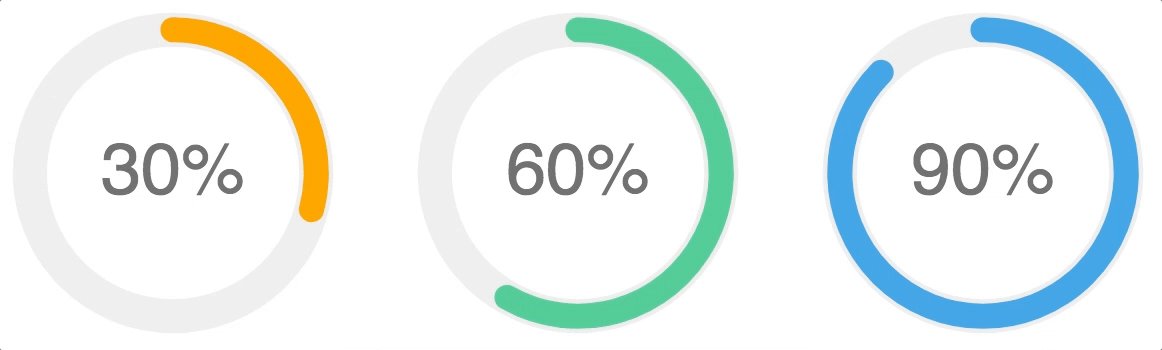
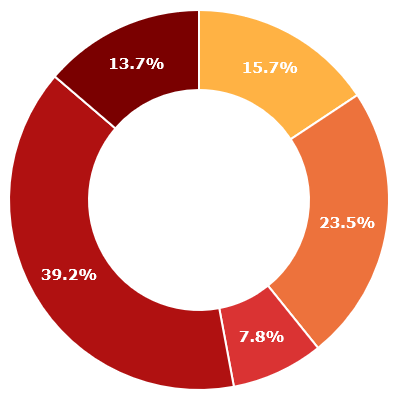
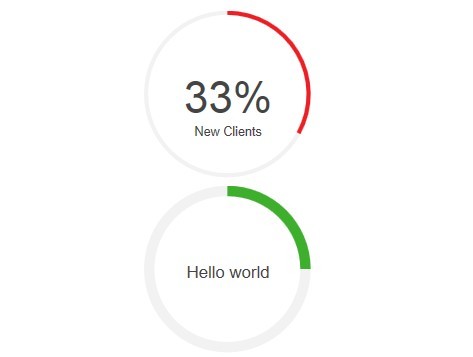
Svg Circle Chart An Extendable Svg Donut Chart React Component.
Svg Circle Chart Data Analytics 1 By Shazia Parveen.
Svg Circle Chart .
Svg Circle ChartSvg Circle Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping