
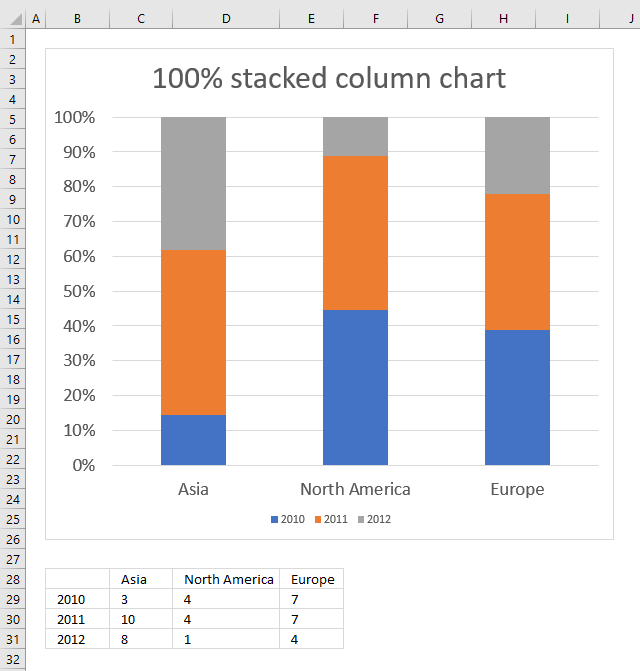
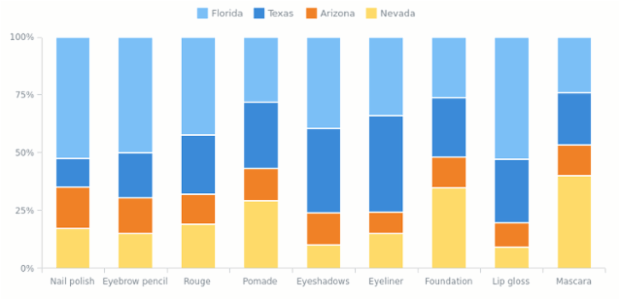
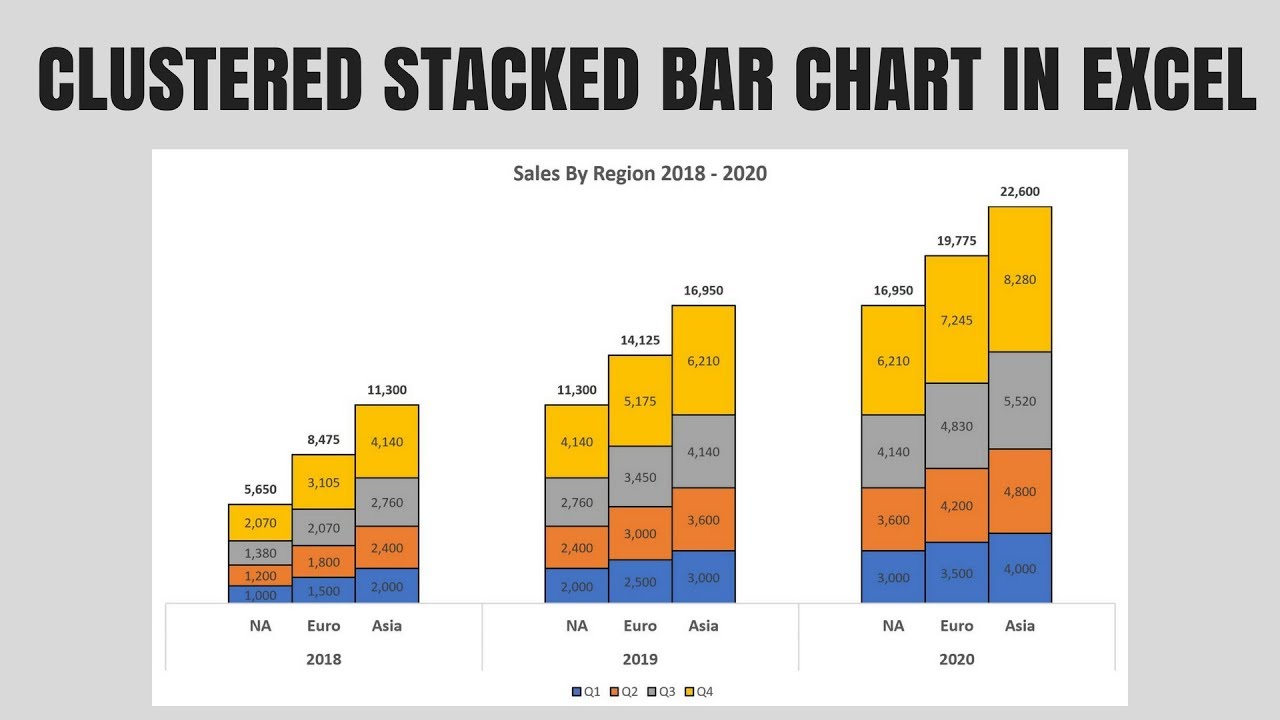
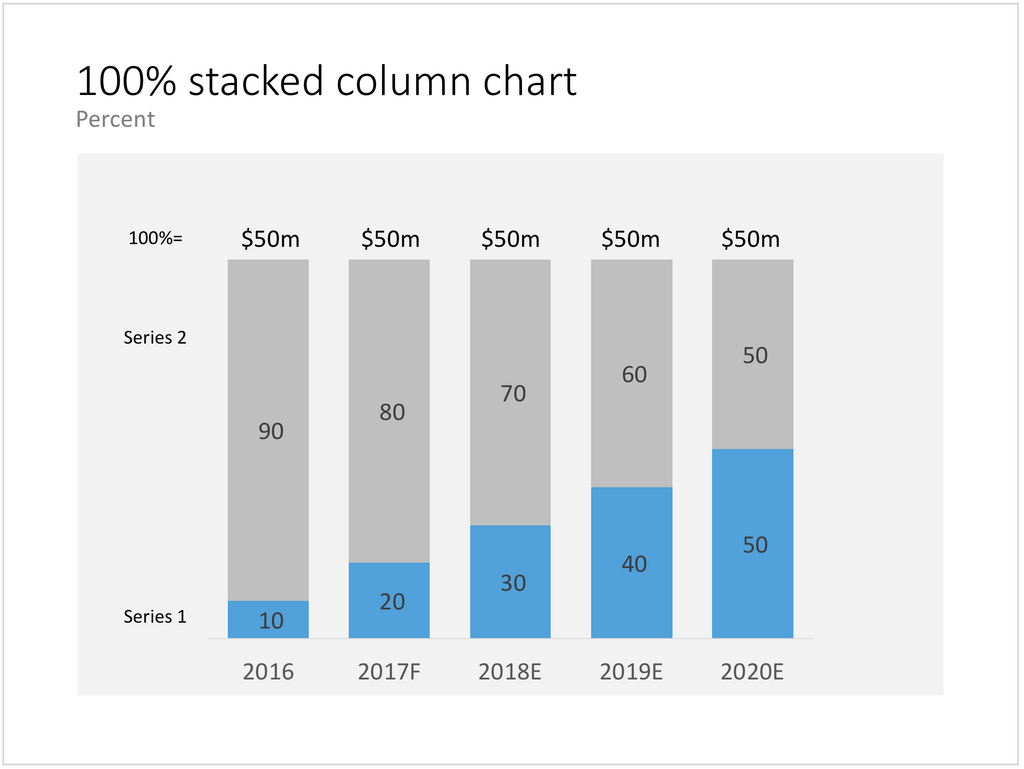
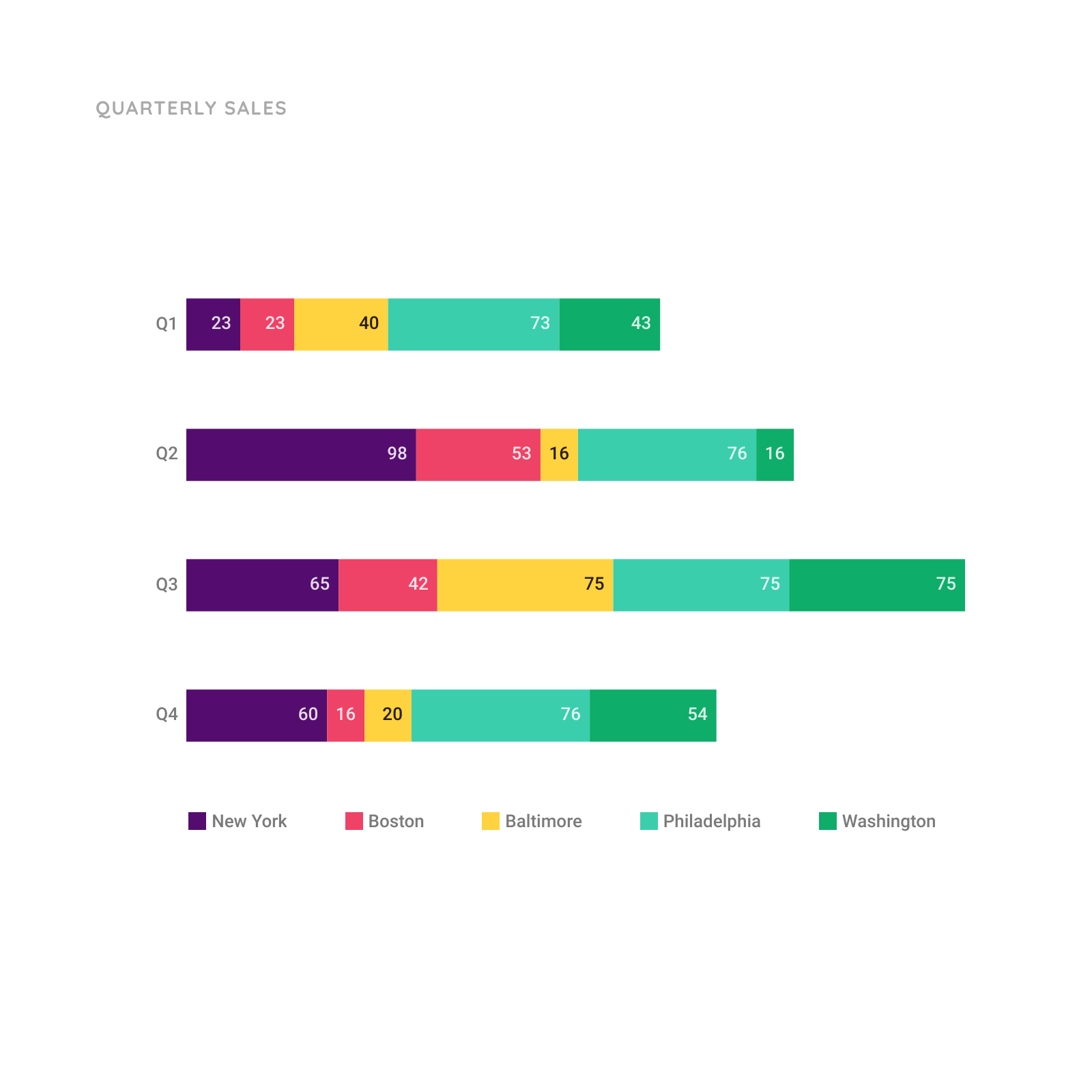
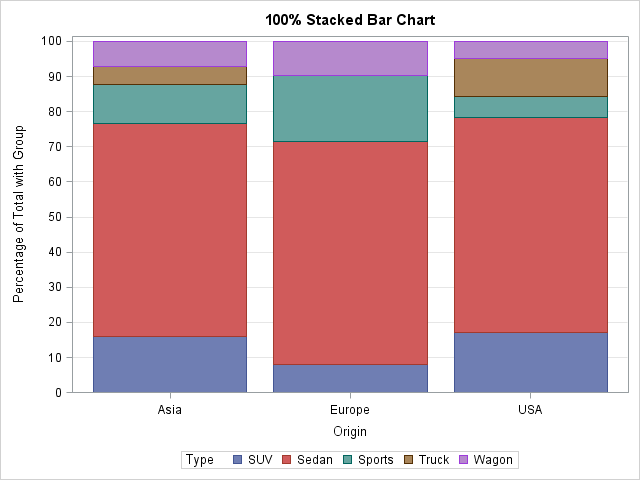
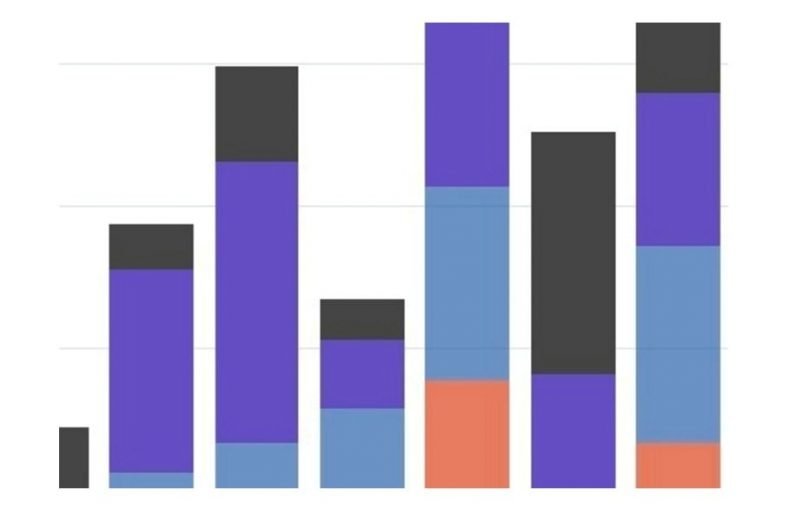
100 stacked column chart template for powerpoint

















































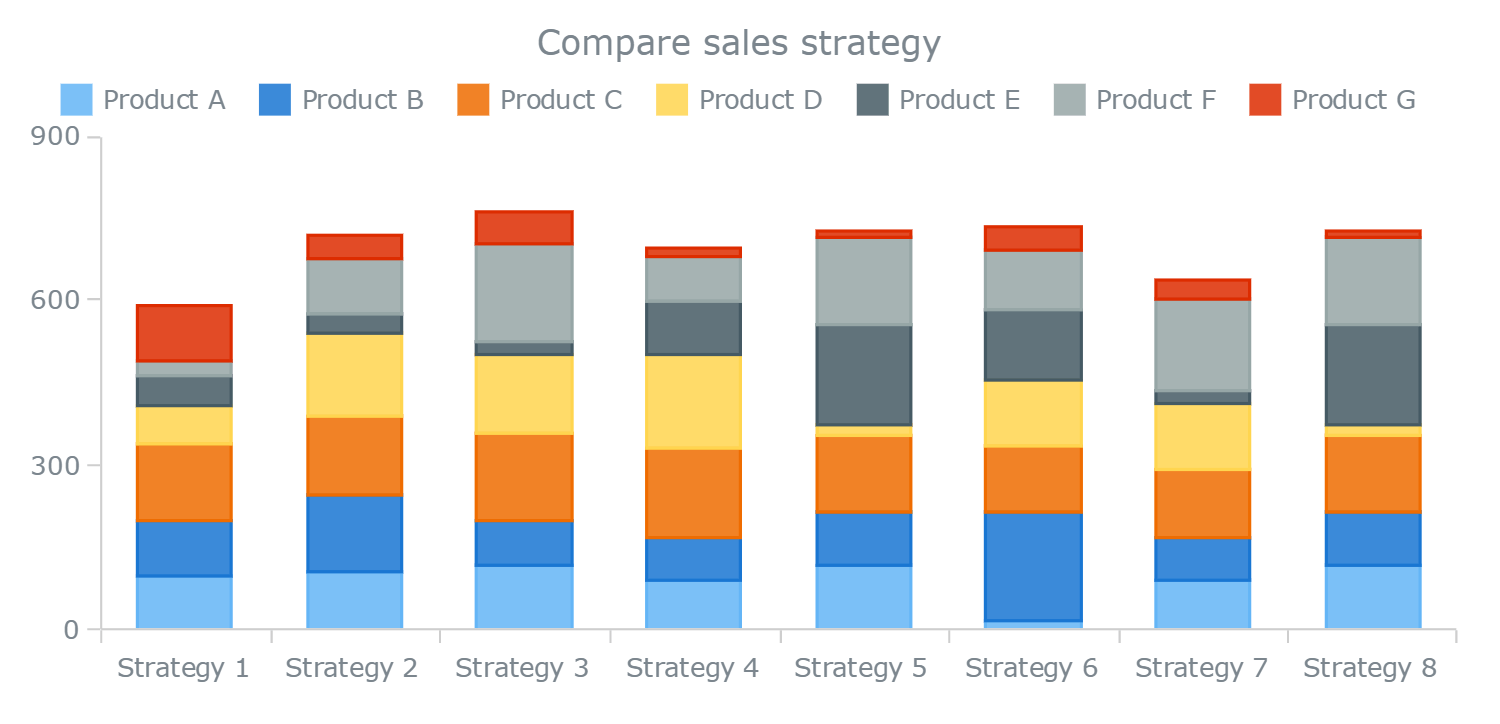
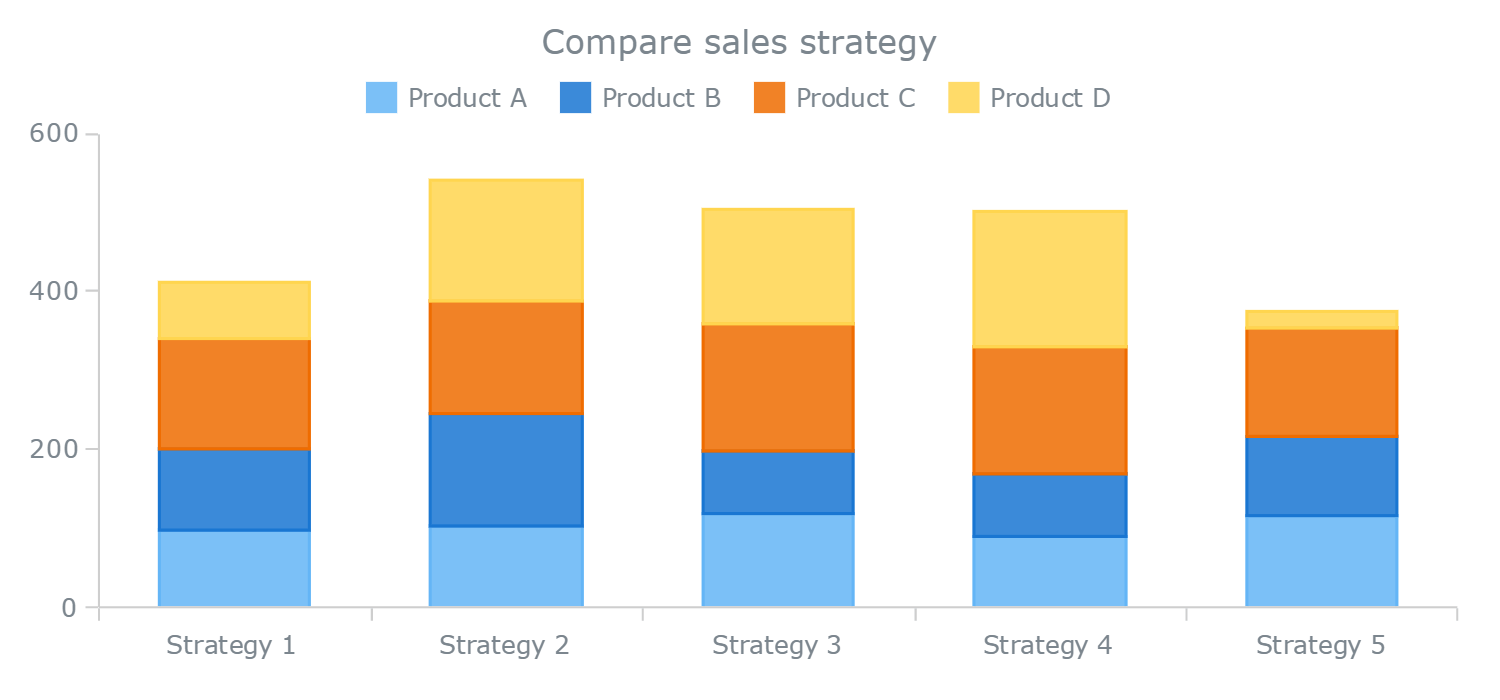
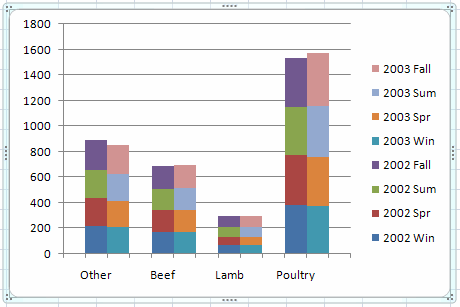
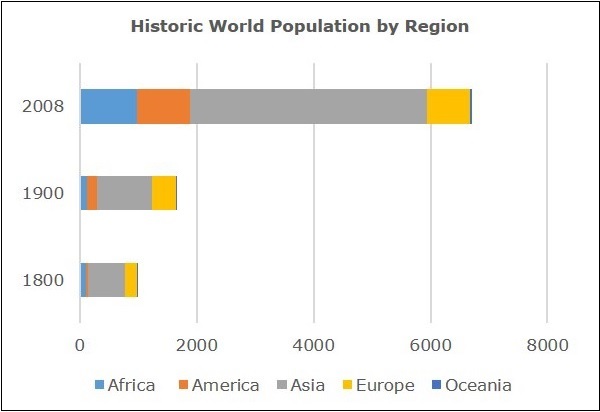
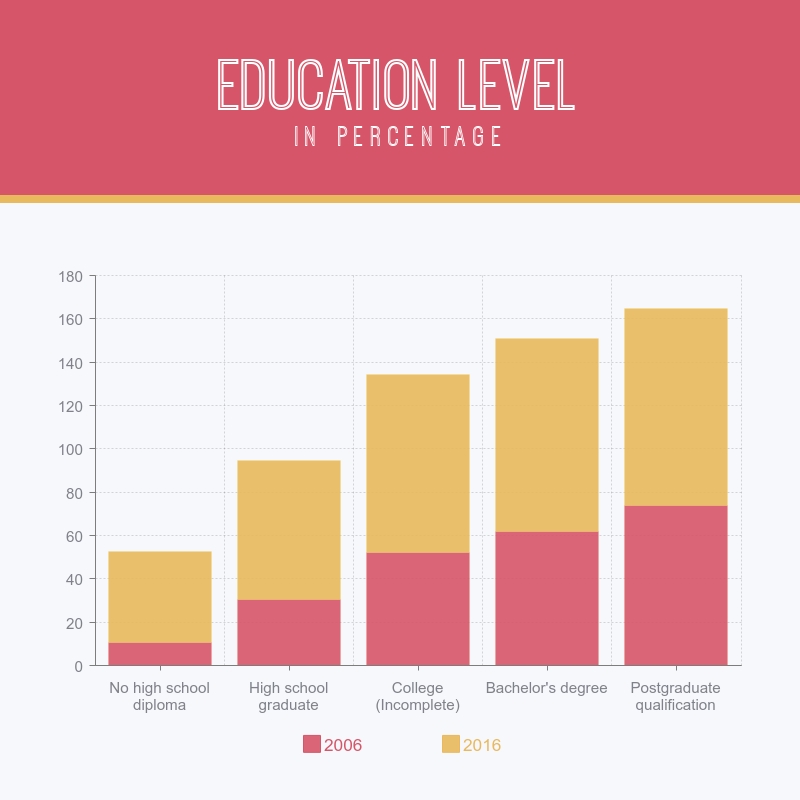
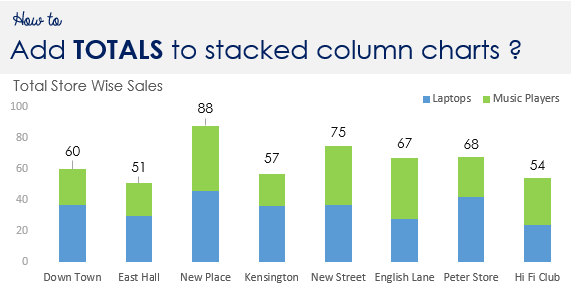
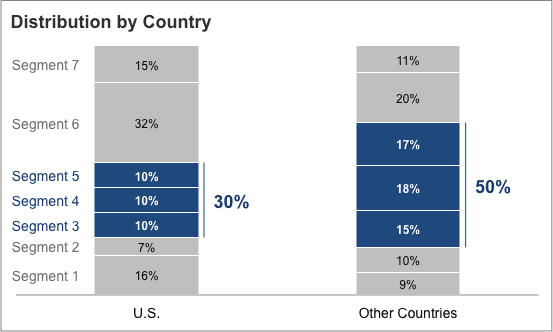
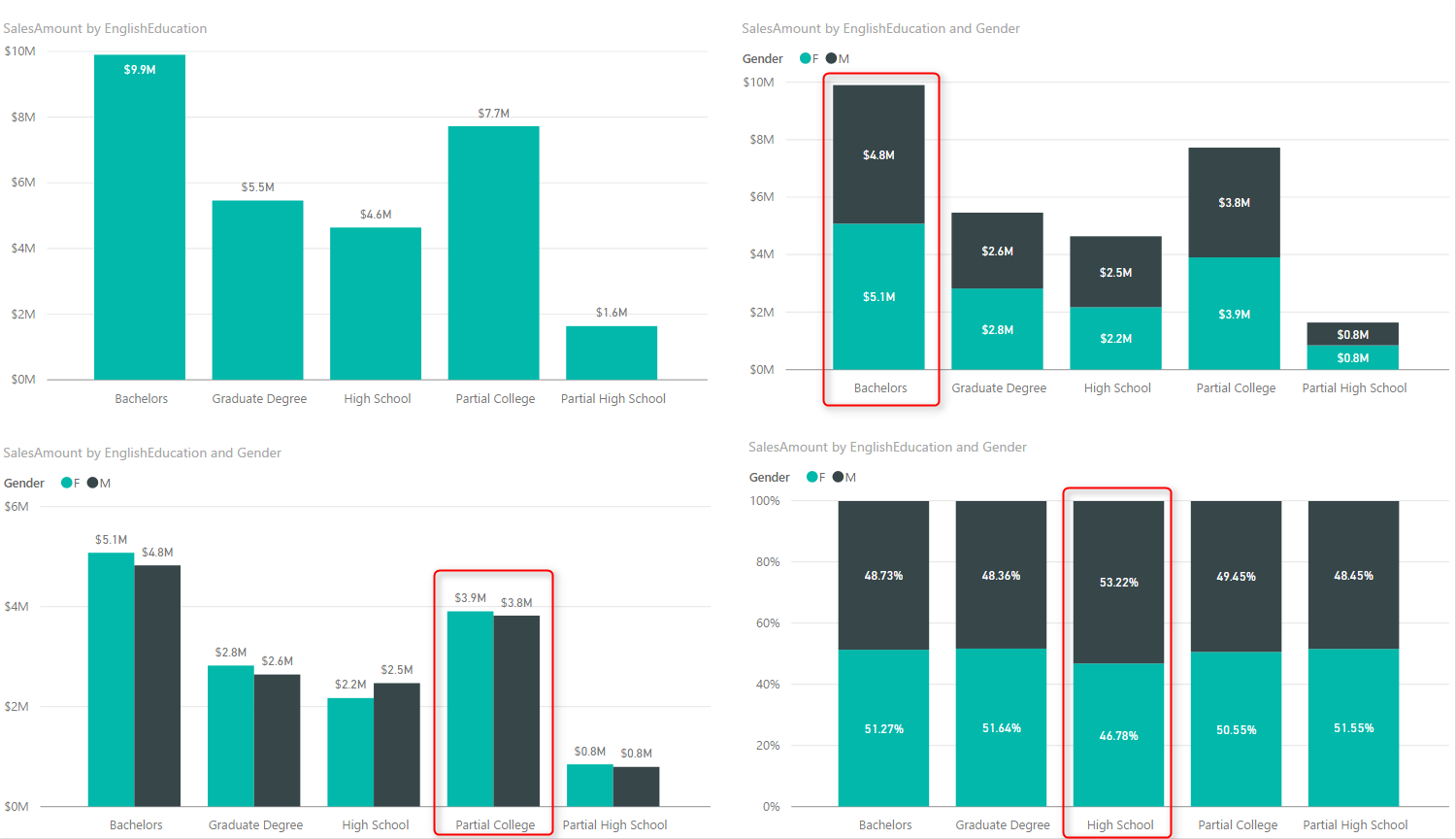
 Labeling A Stacked Column Chart In Excel Policy Viz
Labeling A Stacked Column Chart In Excel Policy Viz Create And Use A Stacked Column Chart Insights Create.
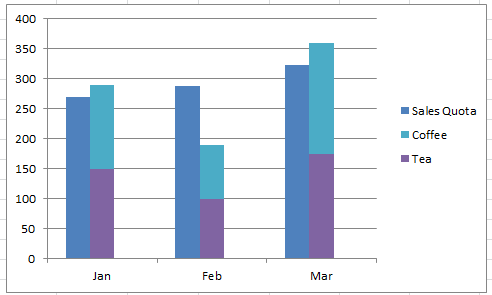
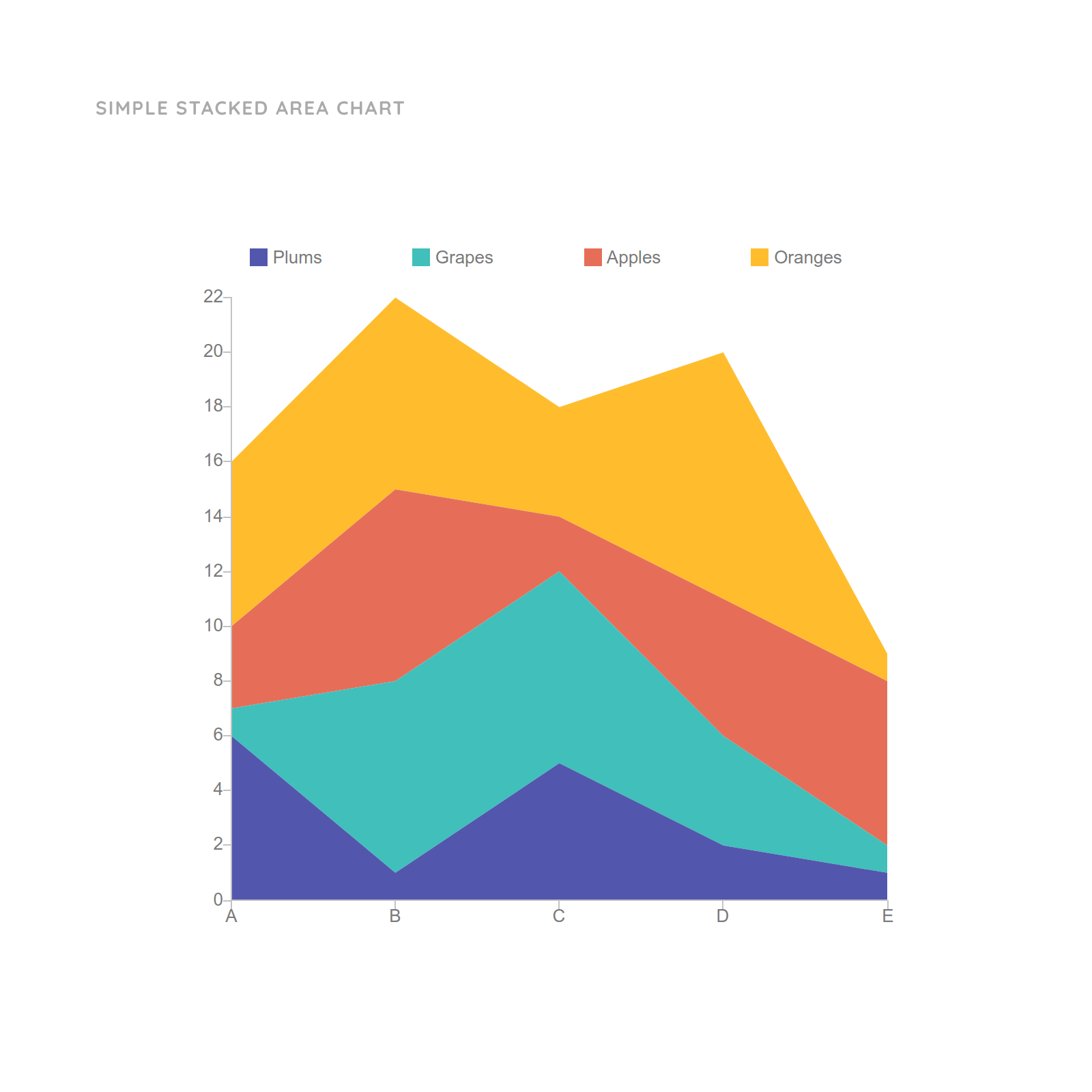
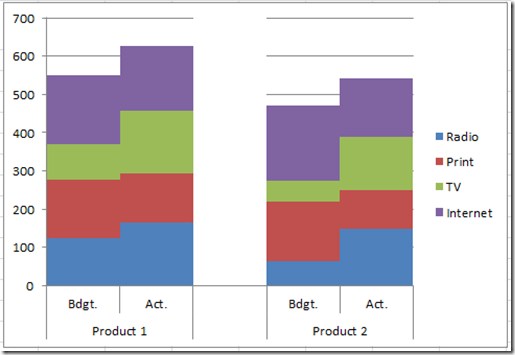
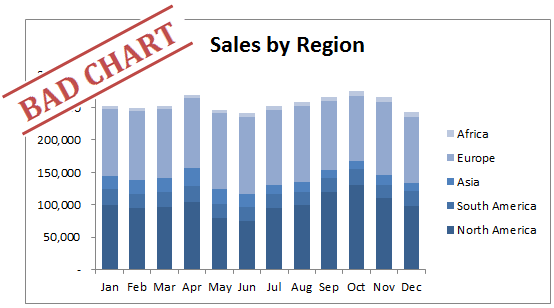
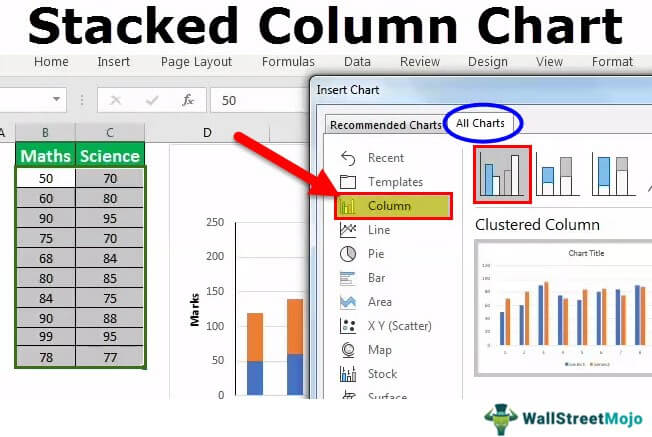
Stacked Chart Stacked Column Bar Chart Alternatives Find The Missing.
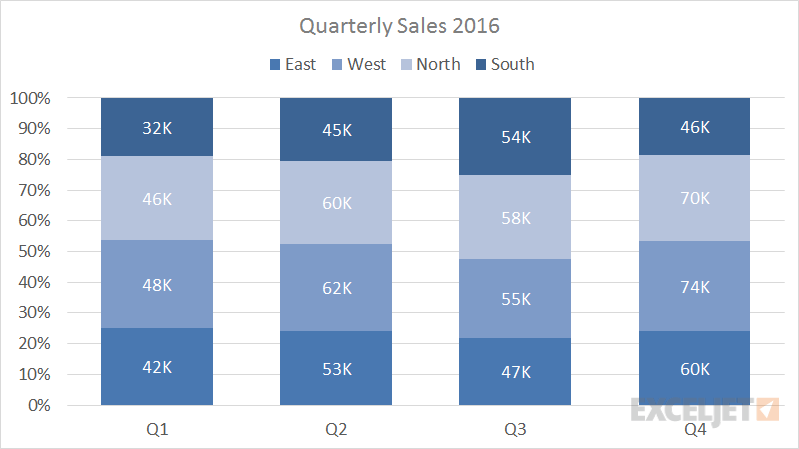
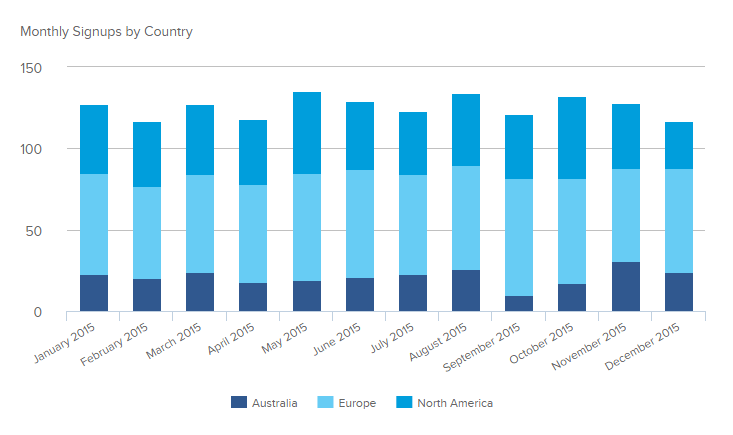
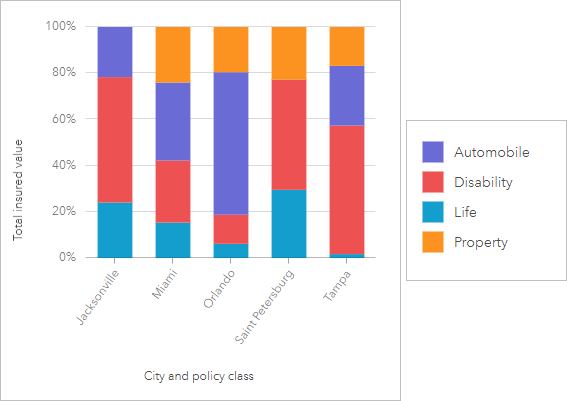
Stacked Chart 100 Stacked Column Chart Amcharts.
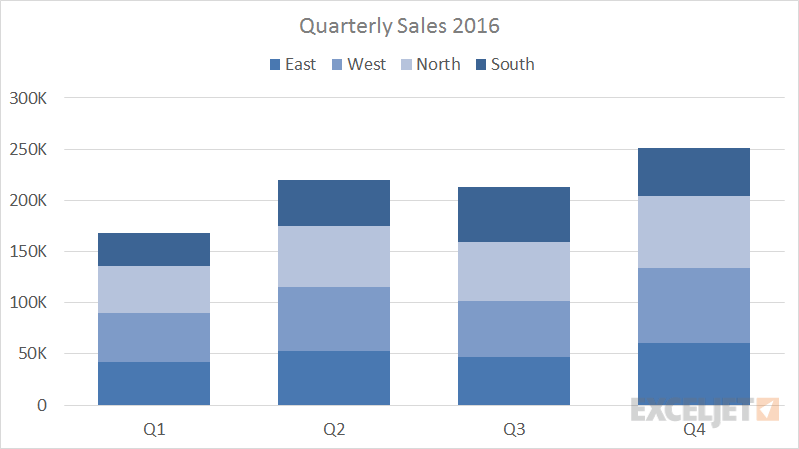
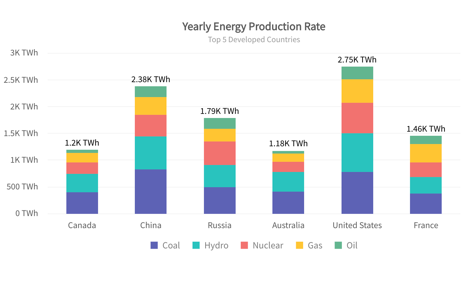
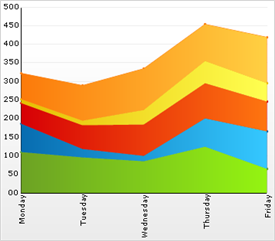
Stacked Chart Displaying Time Series Data Stacked Bars Area Charts Or.
Stacked ChartStacked Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping