
d3js single stacked bar bl ocks org

















































 D3 Js Tutorial Building Interactive Bar Charts With
D3 Js Tutorial Building Interactive Bar Charts With Britecharts D3 Js Based Charting Library Of Reusable.
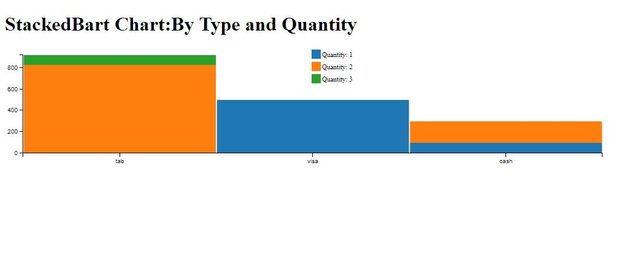
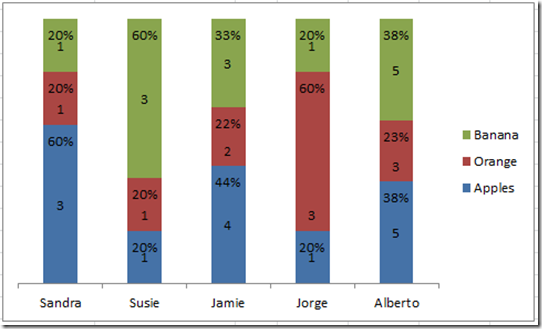
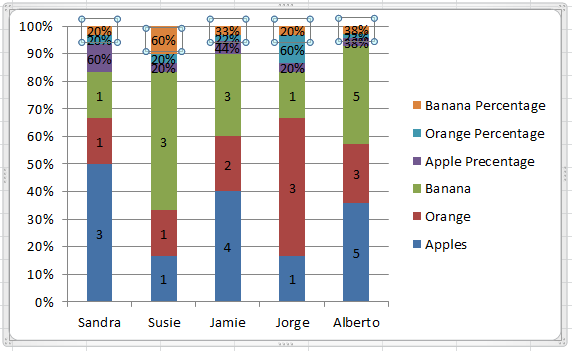
Stacked Bar Chart Dc Js Friday Challenge Answer Create A Percentage And Value.
Stacked Bar Chart Dc Js Interactive Applications With React D3 Elijah Meeks Medium.
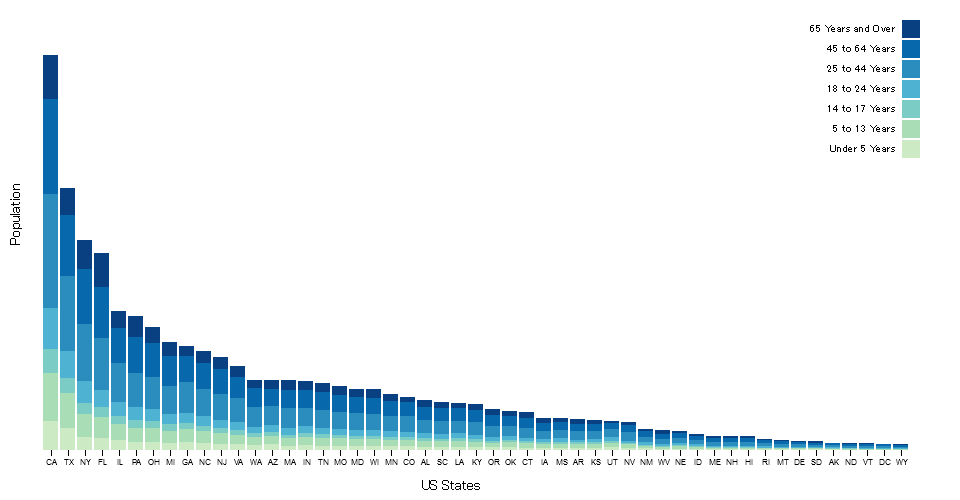
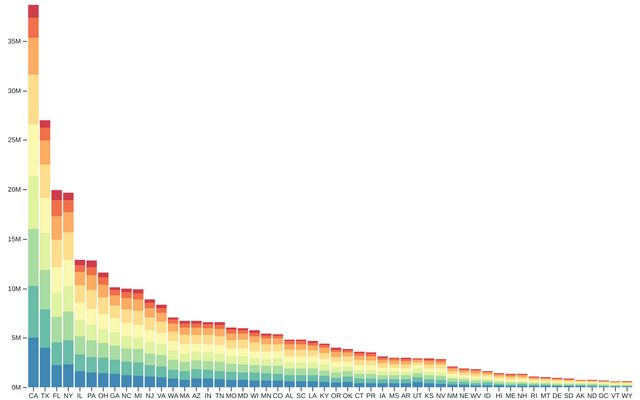
Stacked Bar Chart Dc Js D3 Js Gallery.
Stacked Bar Chart Dc JsStacked Bar Chart Dc Js Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping