
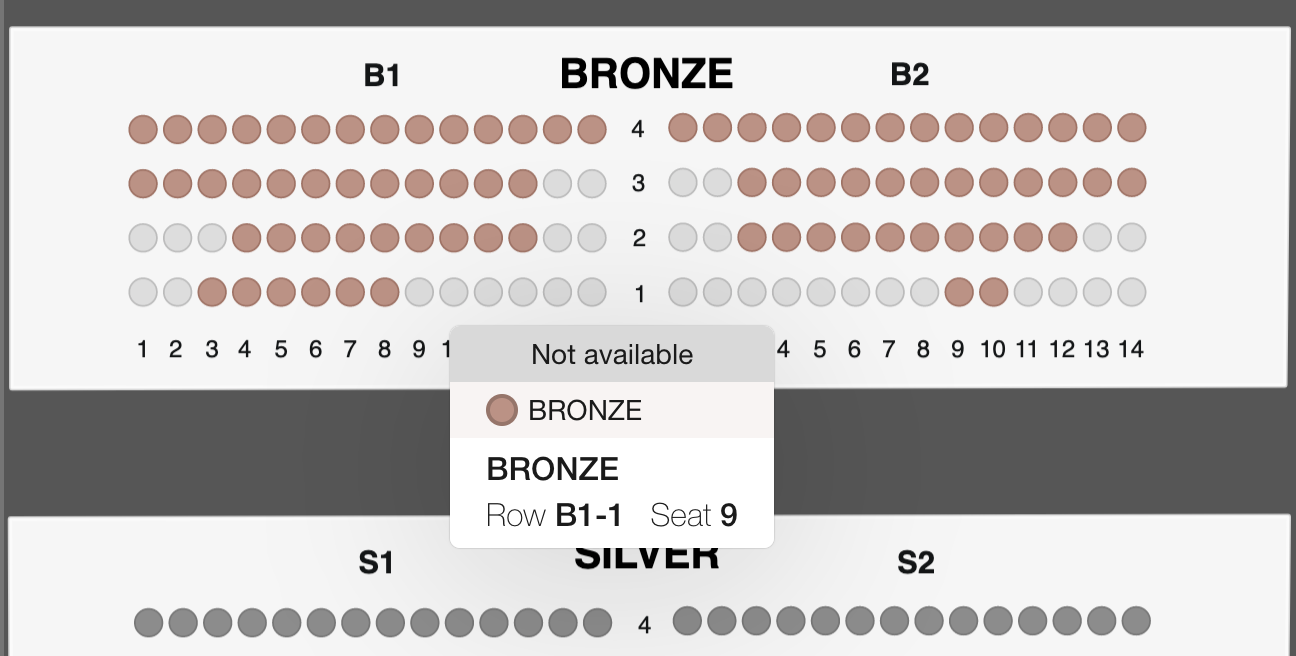
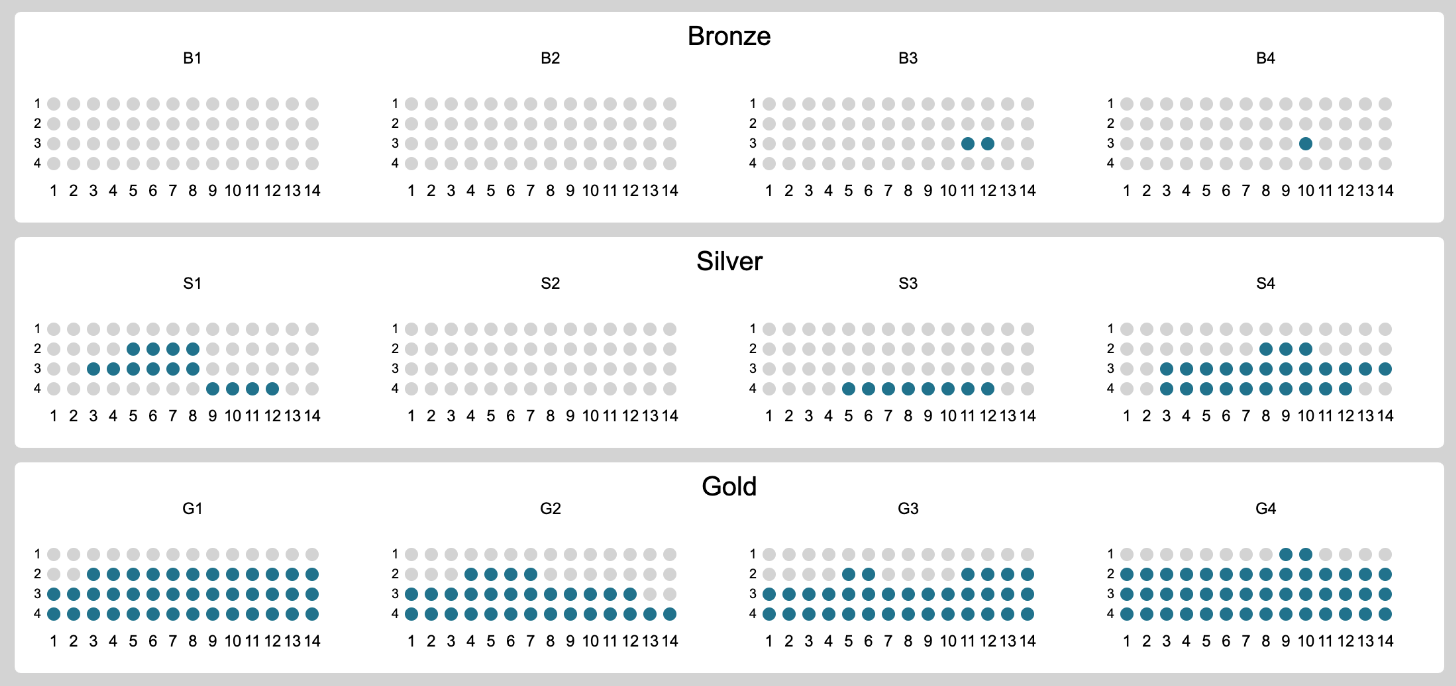
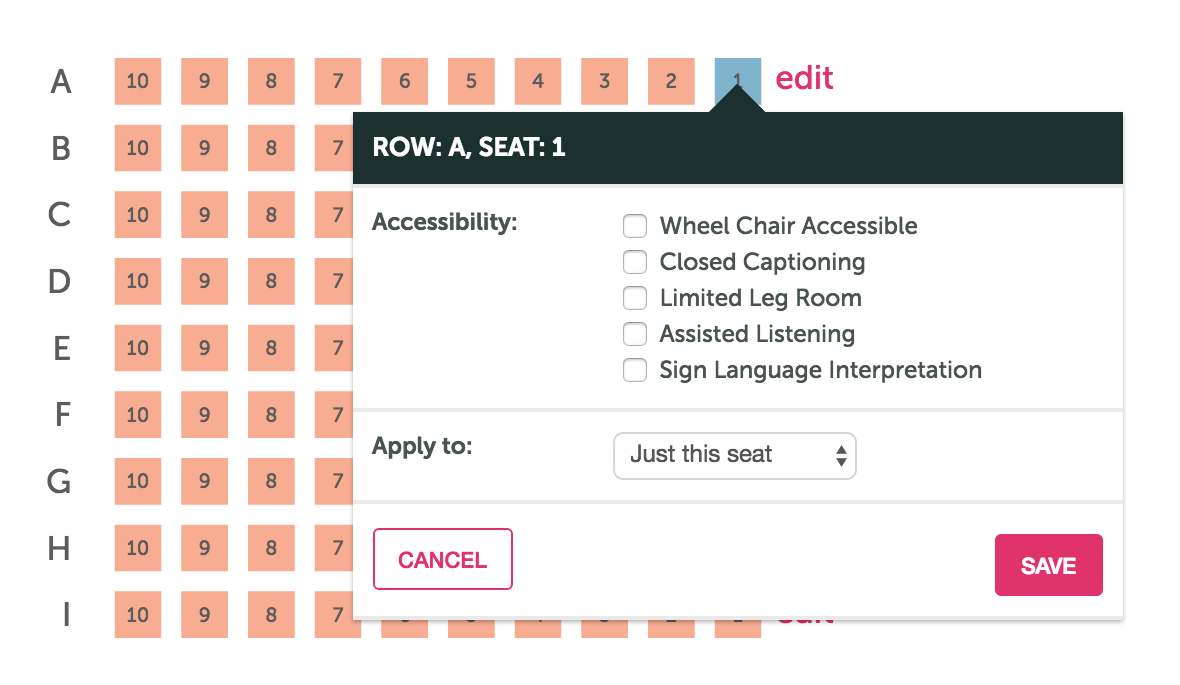
how to create a custom eventbrite seat map for a reserved seating event

















































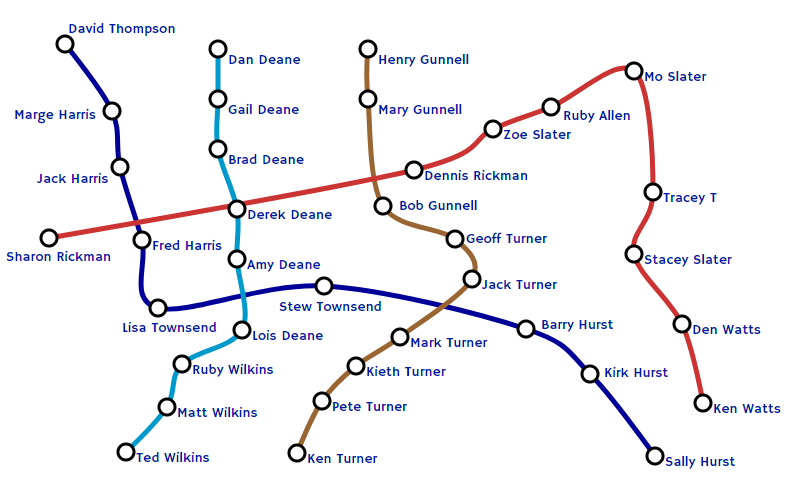
 Create A London Underground Wedding Seating Chart Using D3 Js
Create A London Underground Wedding Seating Chart Using D3 Js Javascript Charts Maps Amcharts.
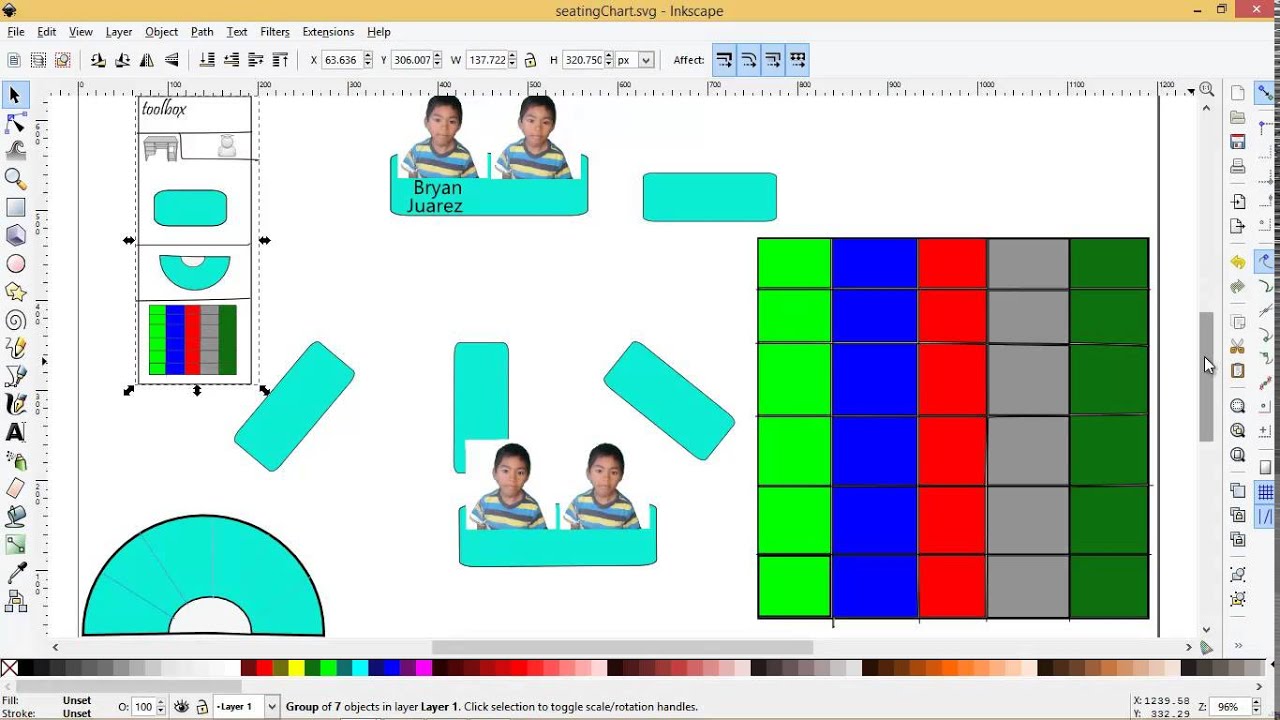
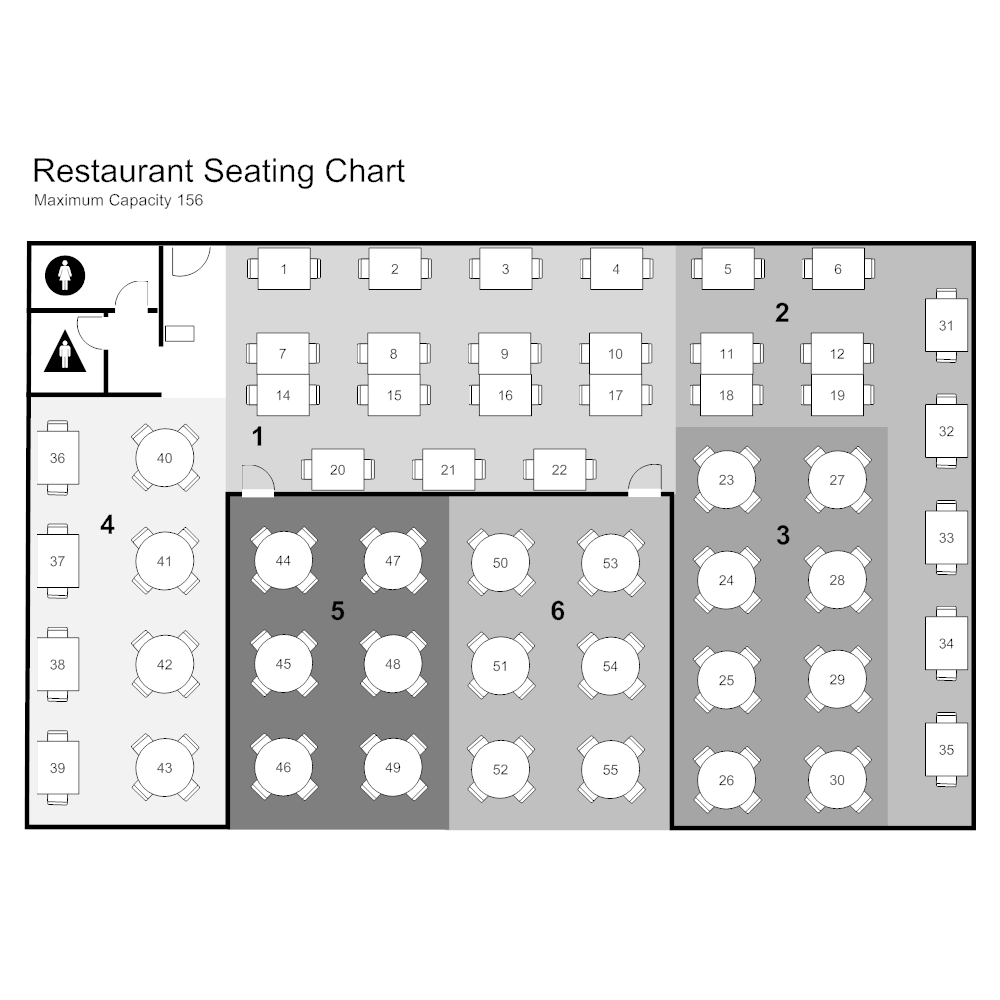
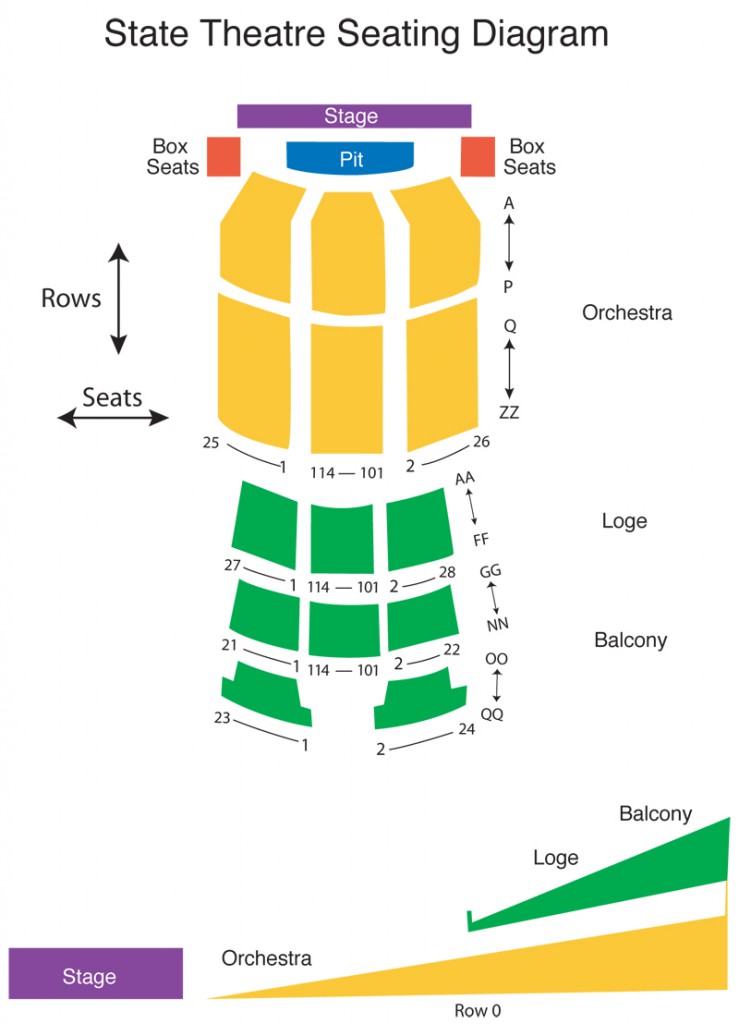
Seating Chart Js Javascript Charts Maps Amcharts.
Seating Chart Js 15 Tables Pink Floral Wreath Wedding Seating Chart.
Seating Chart Js Gold White Brown Wedding Seating Chart Templates By Canva.
Seating Chart JsSeating Chart Js Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping