
ja google charts by joomlart joomla extension directory

















































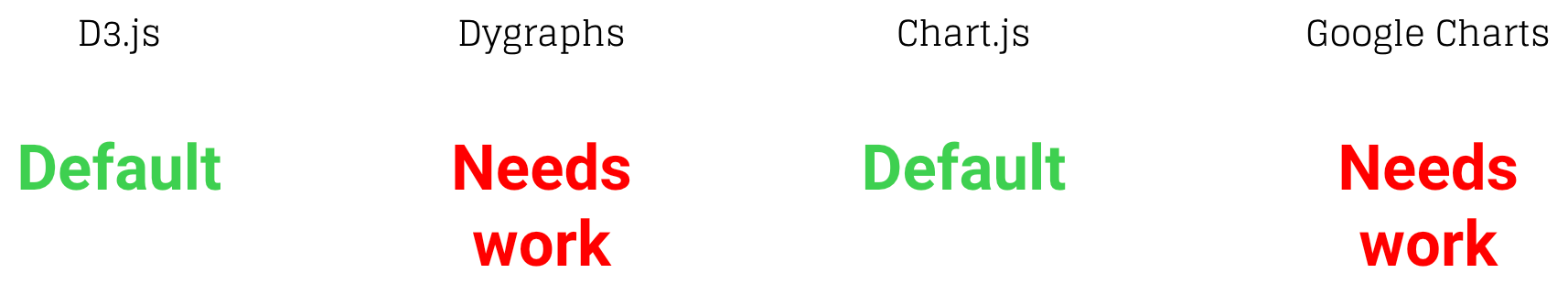
 Charting The Waters Pt 2 A Comparison Of Javascript
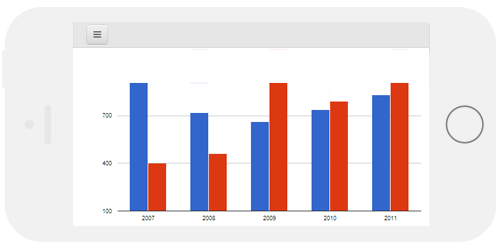
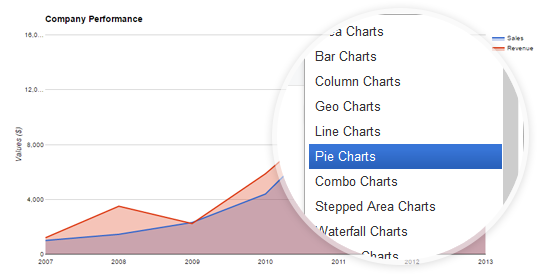
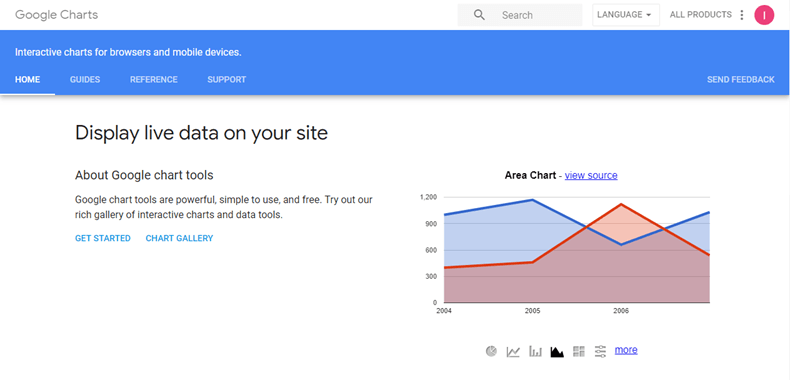
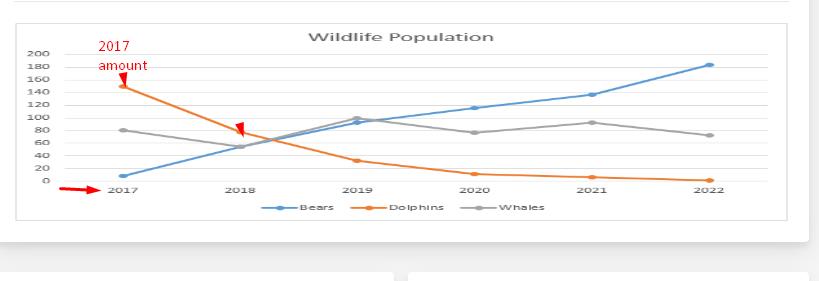
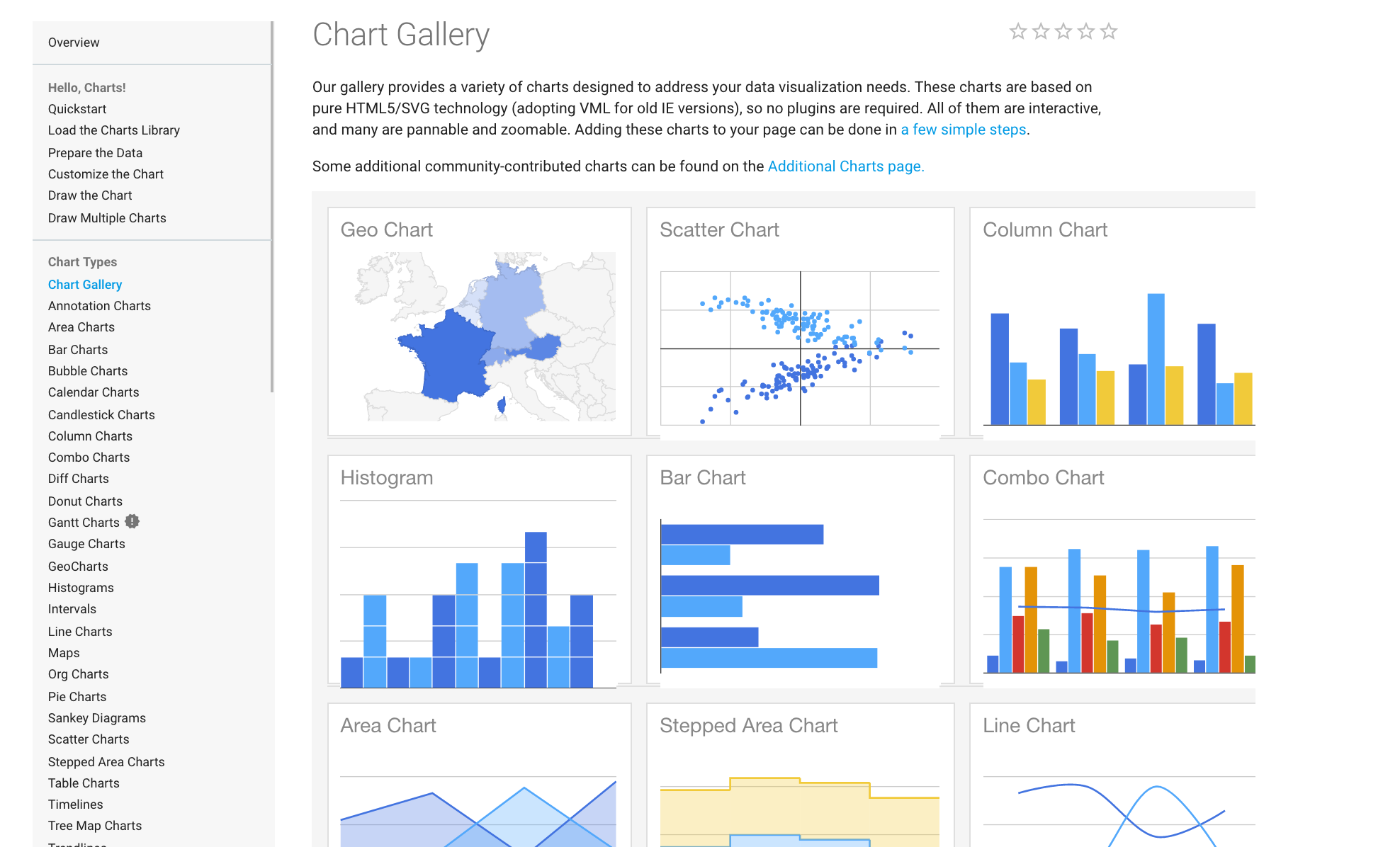
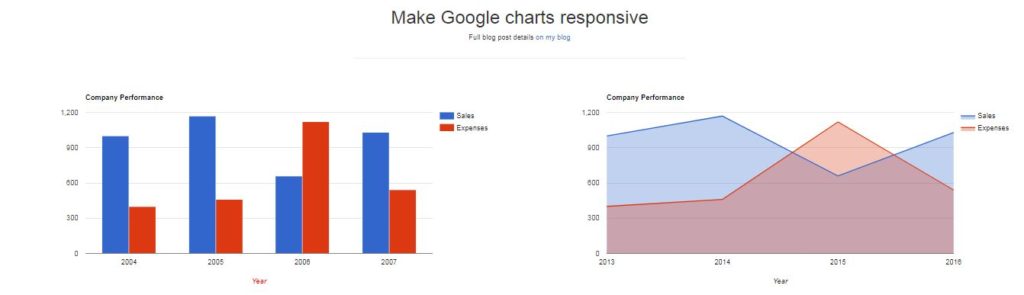
Charting The Waters Pt 2 A Comparison Of Javascript How To Make Google Chart Responsive.
Responsive Google Charts Google Charts Tumblr.
Responsive Google Charts Responsive Features Do Not Seem To Be Working Issue 23.
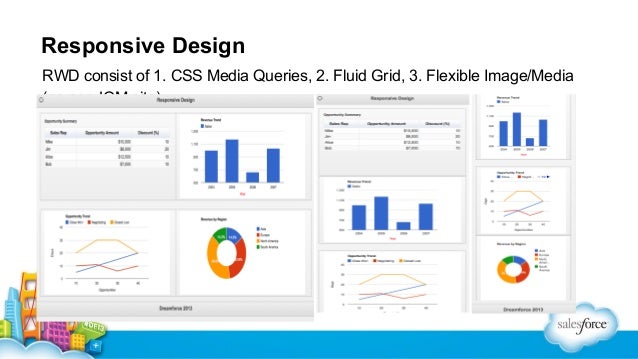
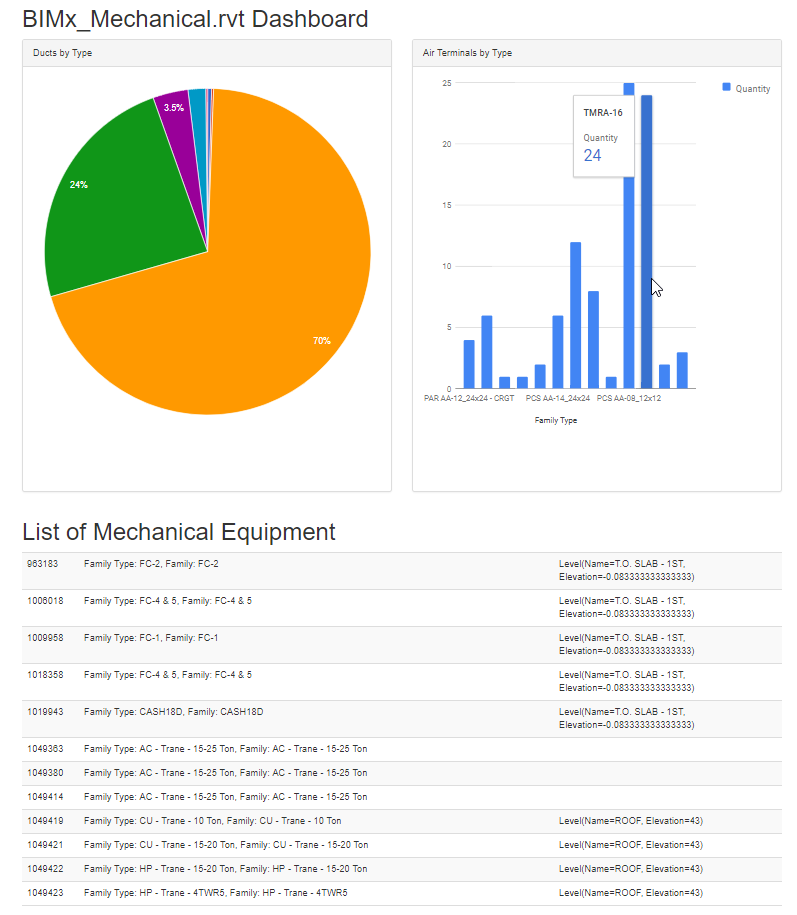
Responsive Google Charts Bluenso Responsive Admin Theme Admin Dashboards.
Responsive Google ChartsResponsive Google Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping