
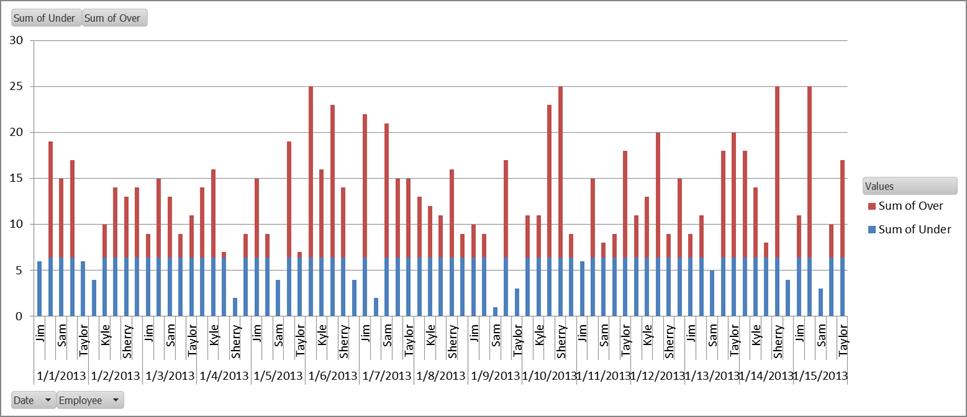
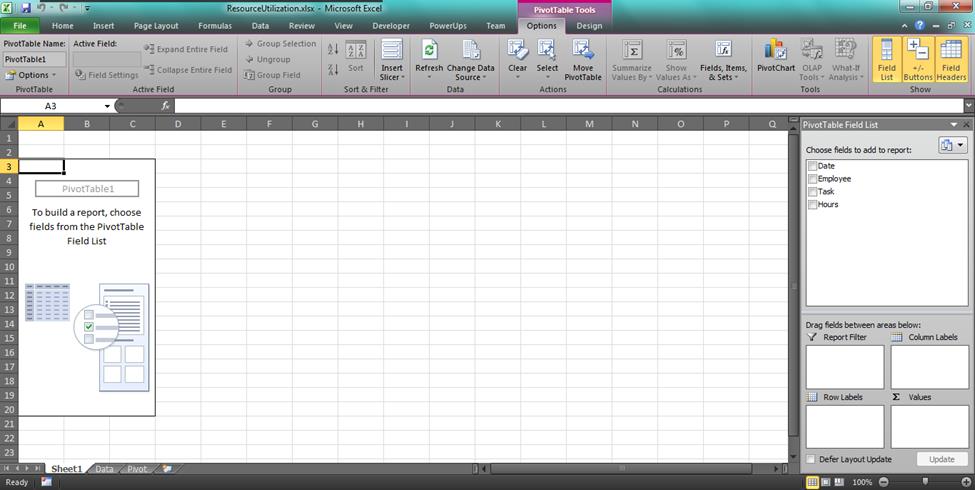
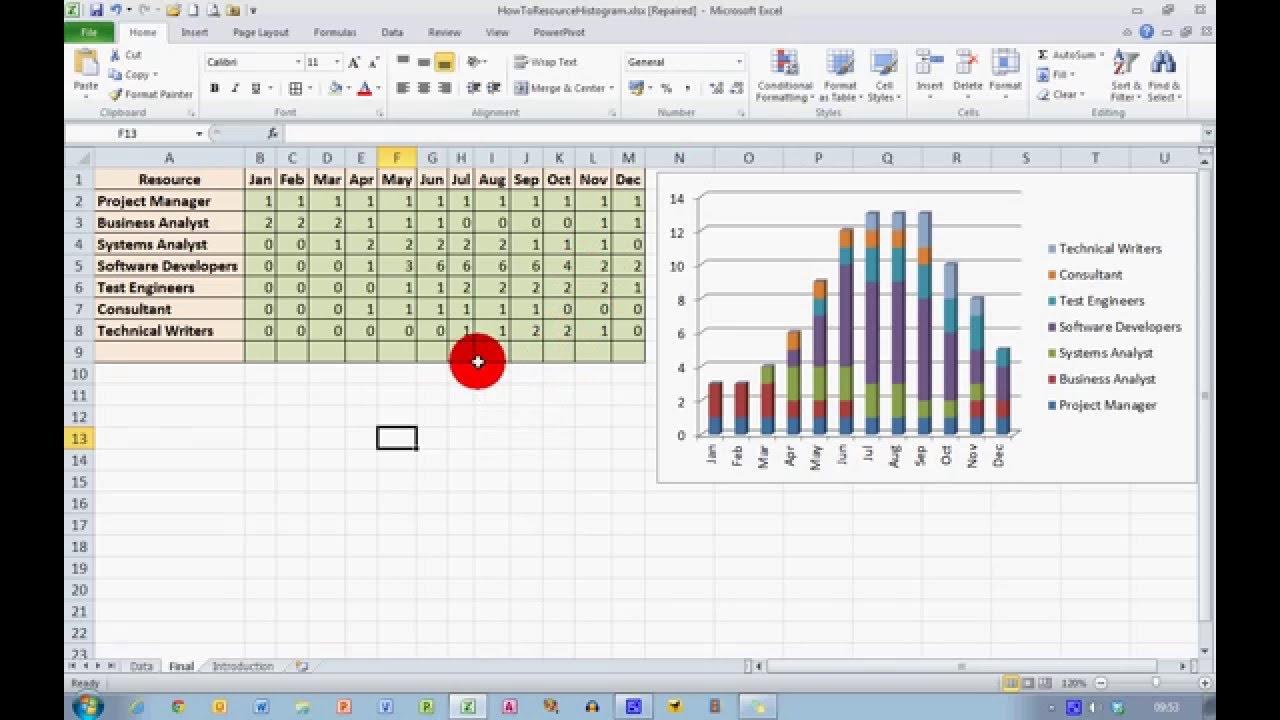
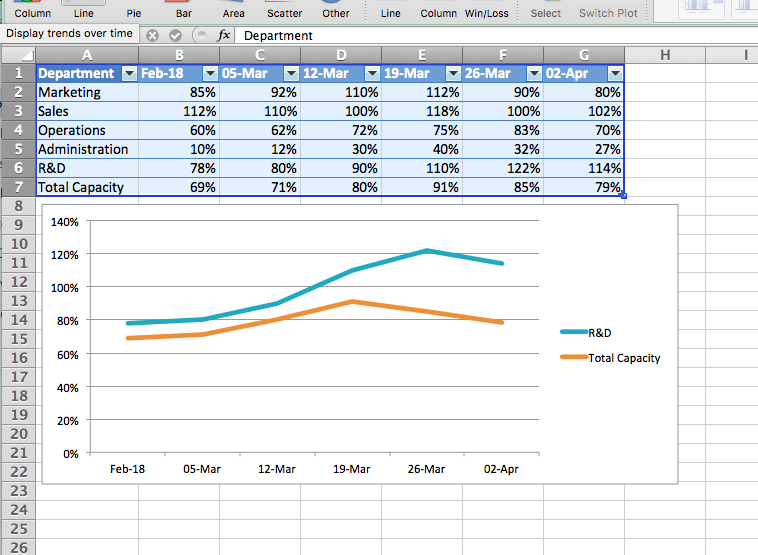
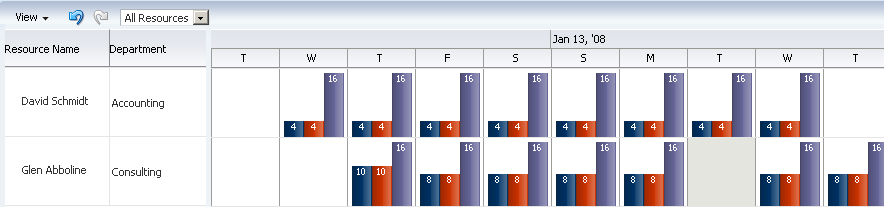
how to create a resource histogram in excel 2010

















































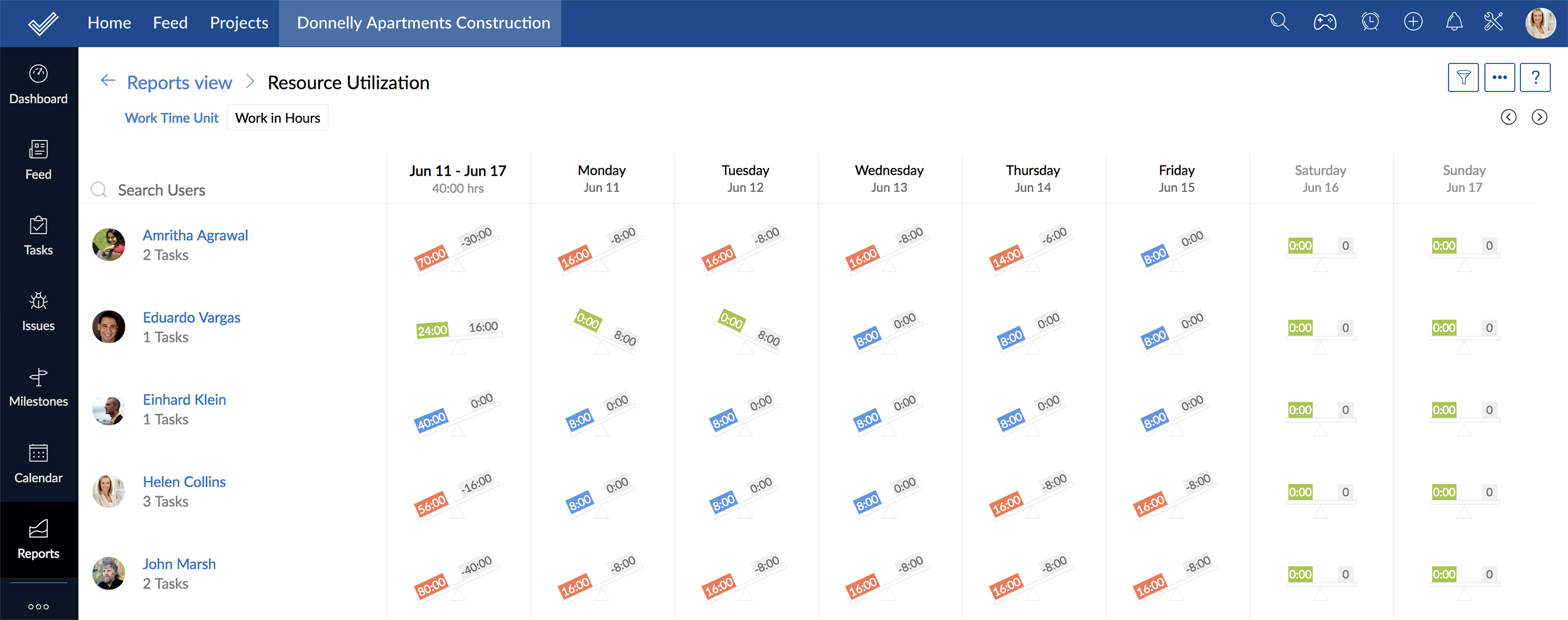
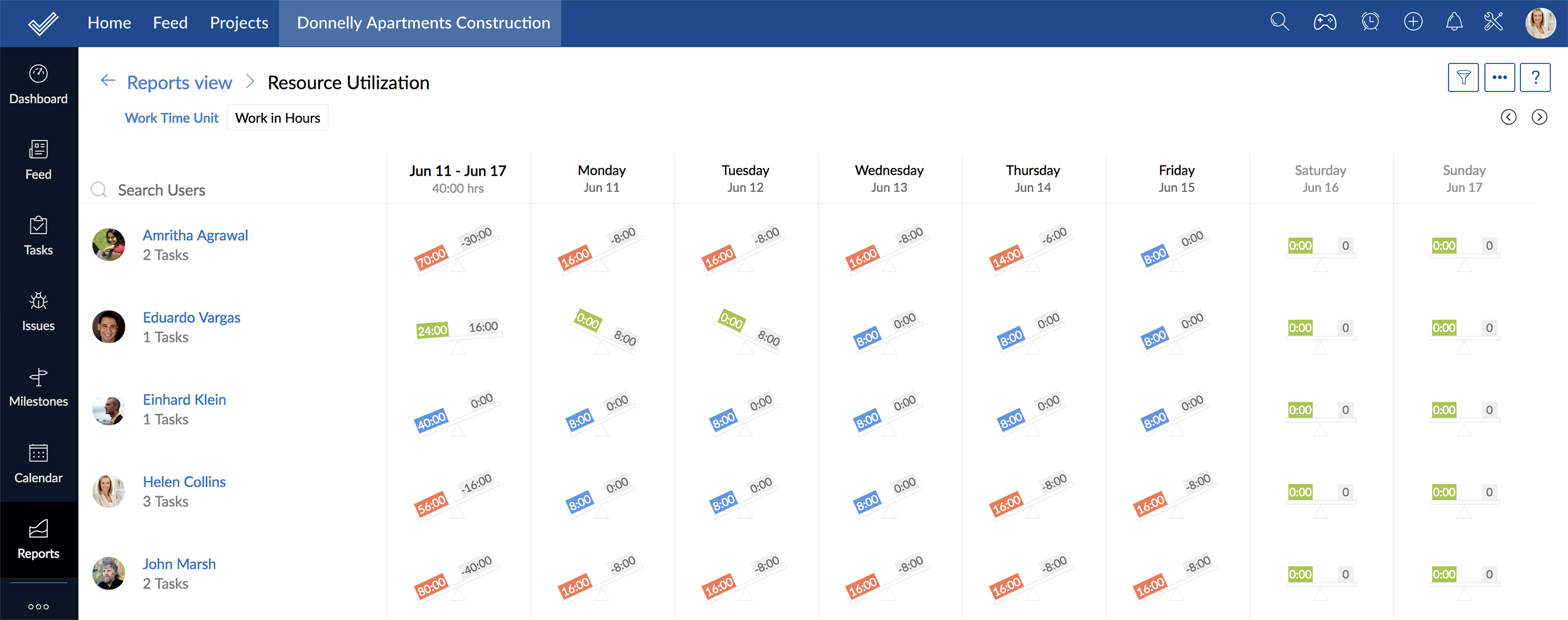
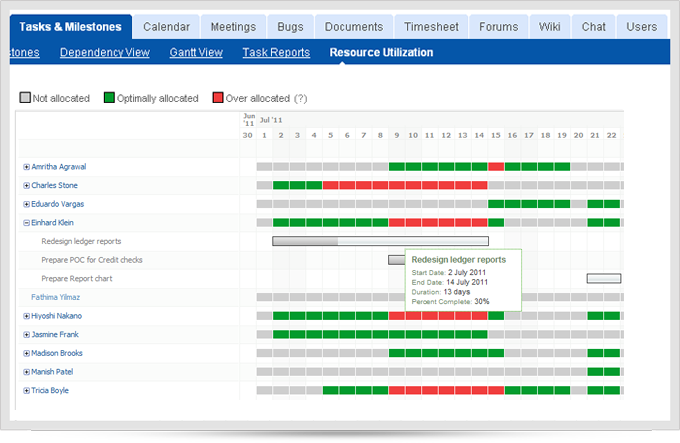
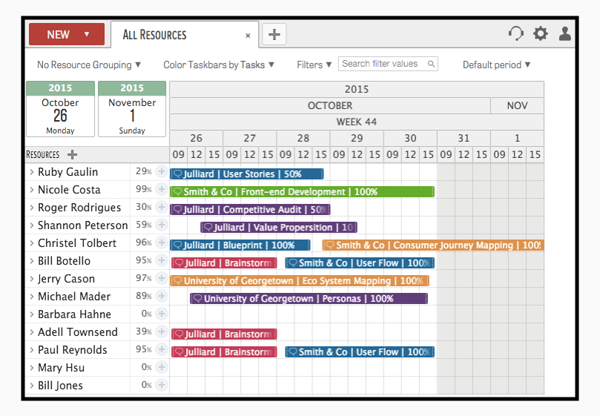
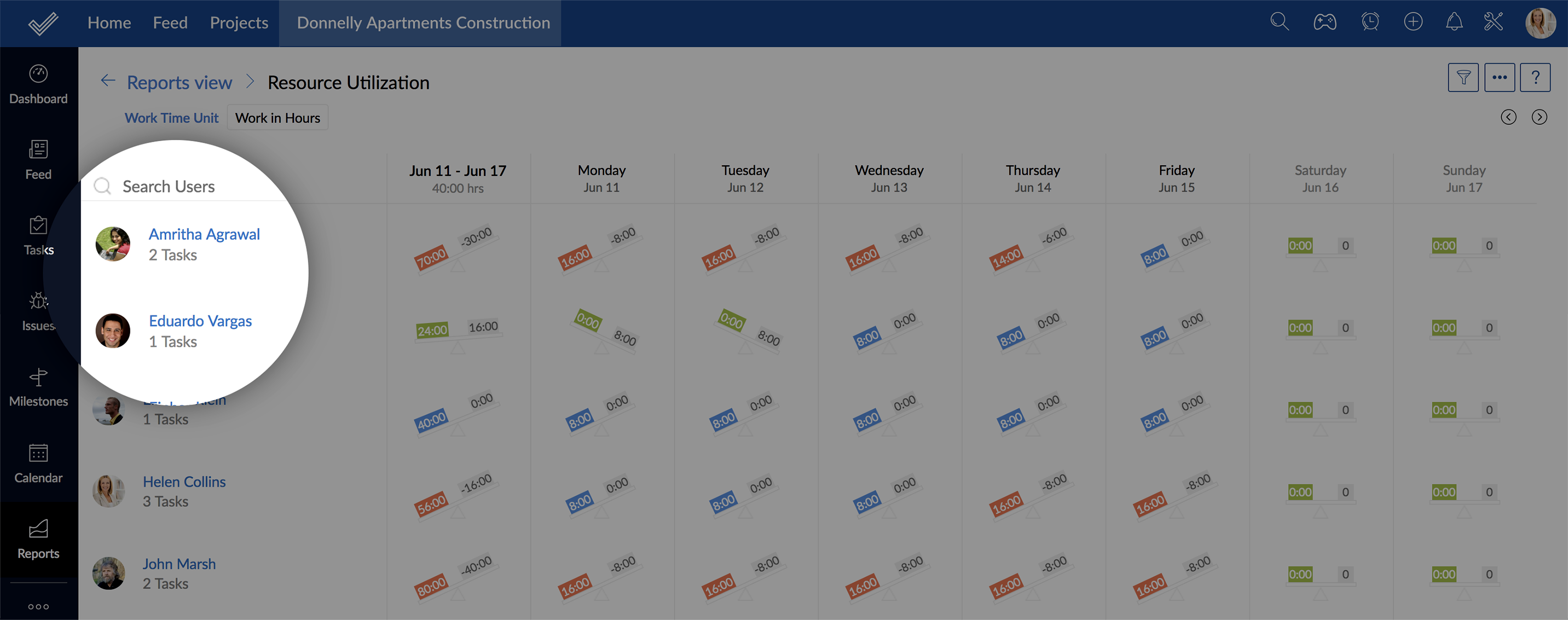
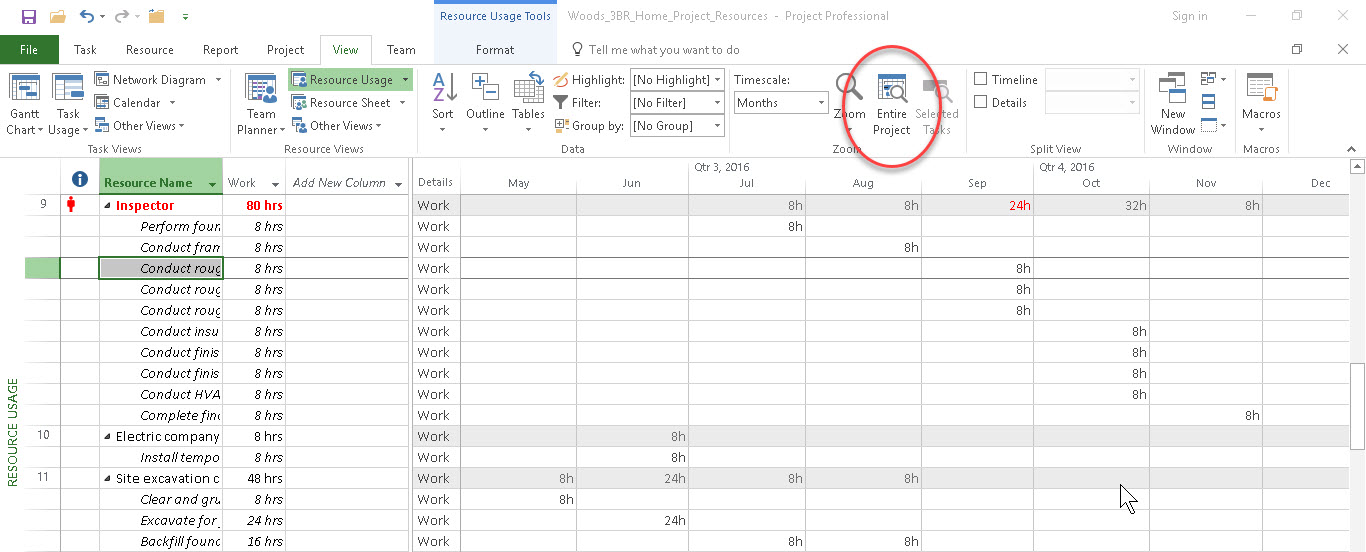
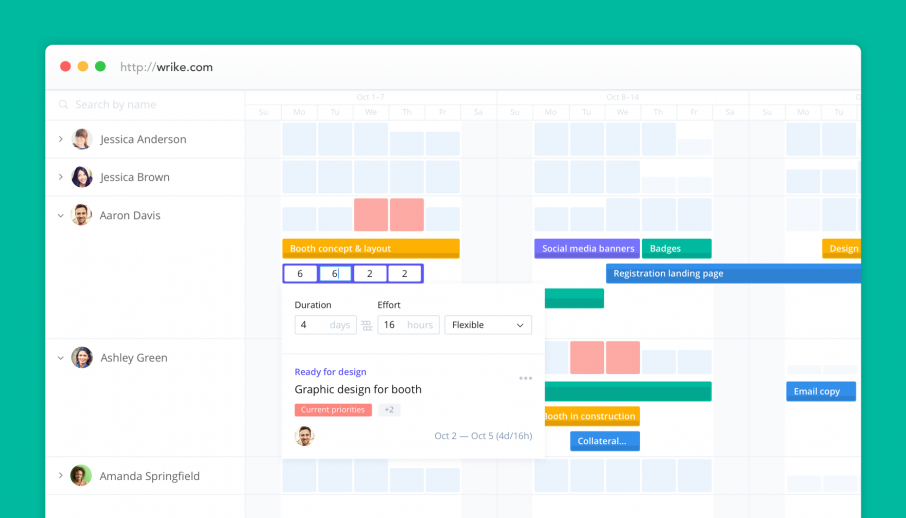
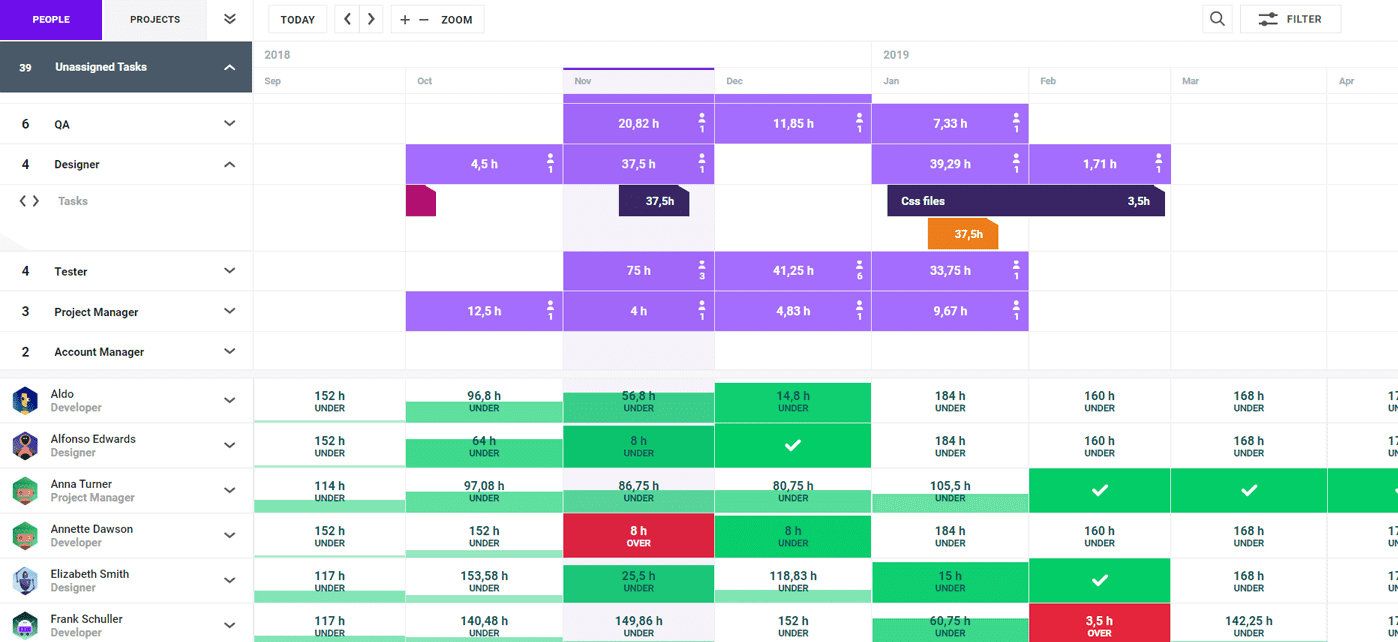
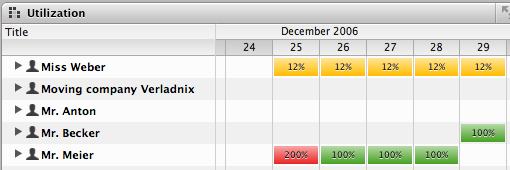
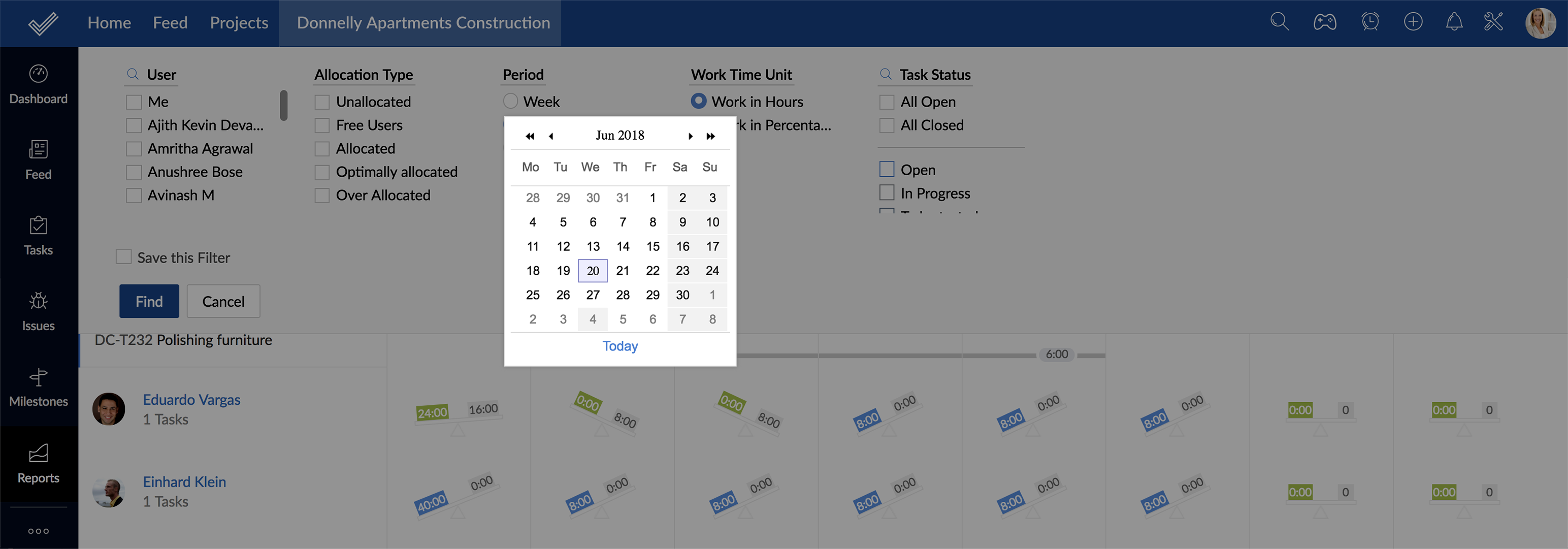
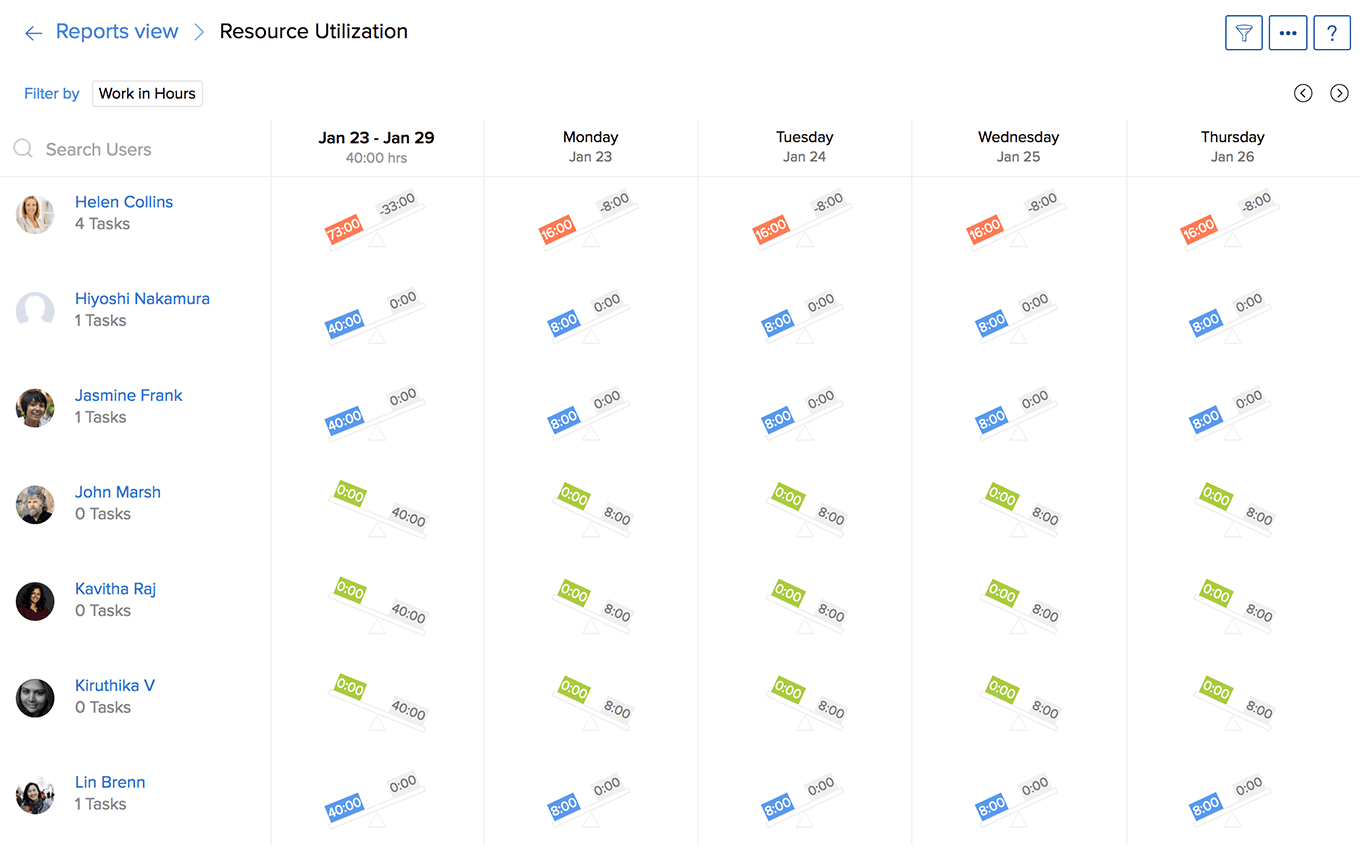
 Resource Utilization Chart Zoho Projects
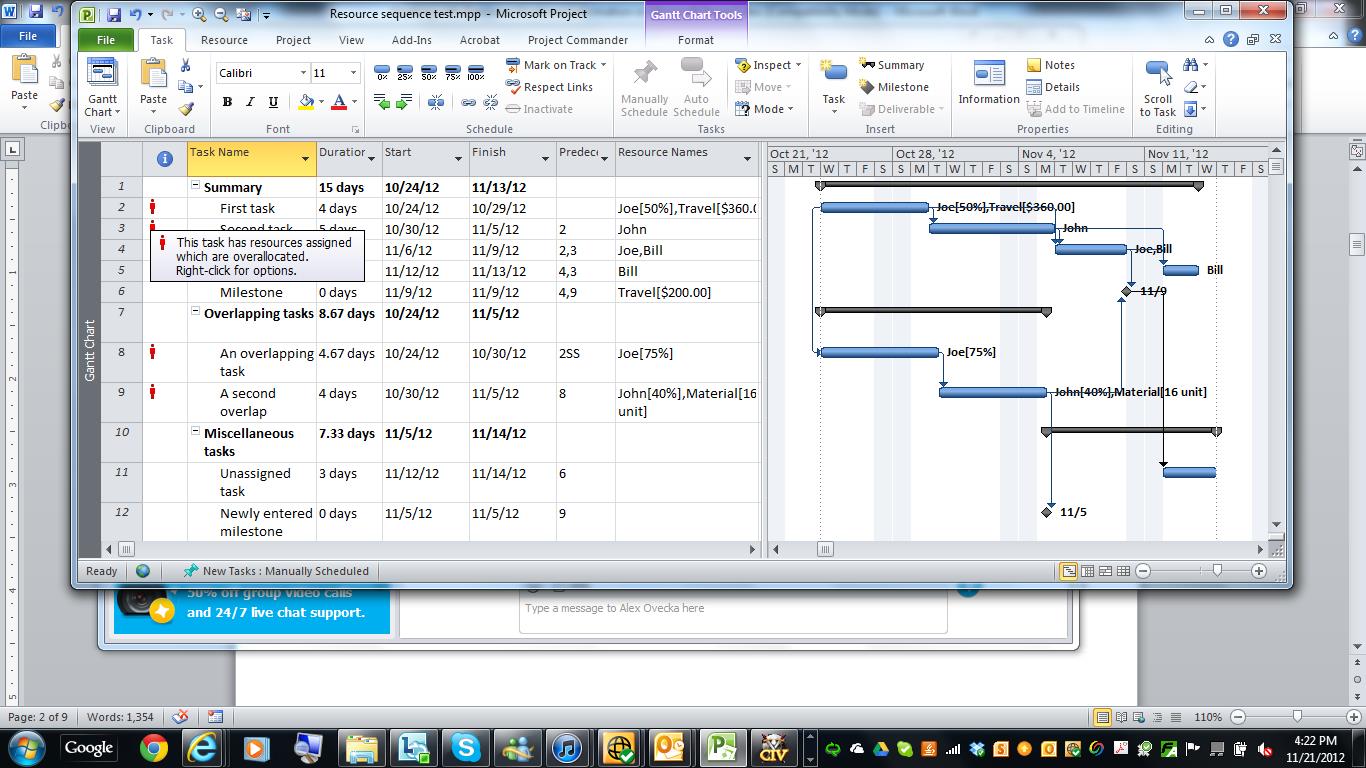
Resource Utilization Chart Zoho Projects Primavera P6 Display The Resource Usage Profile.
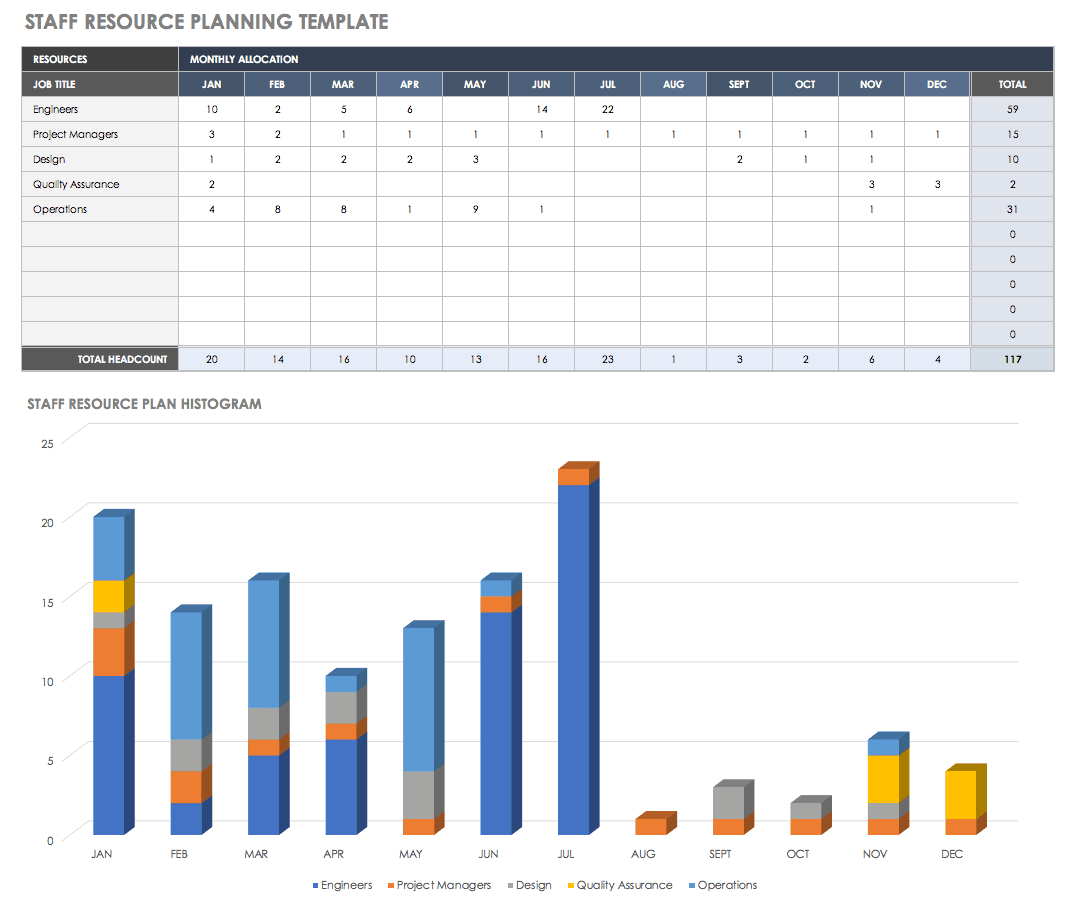
Resource Utilisation Chart Resource Planning Template Excel Free Download.
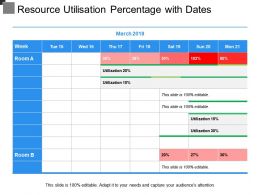
Resource Utilisation Chart Raw Utilization Of License Metrics.
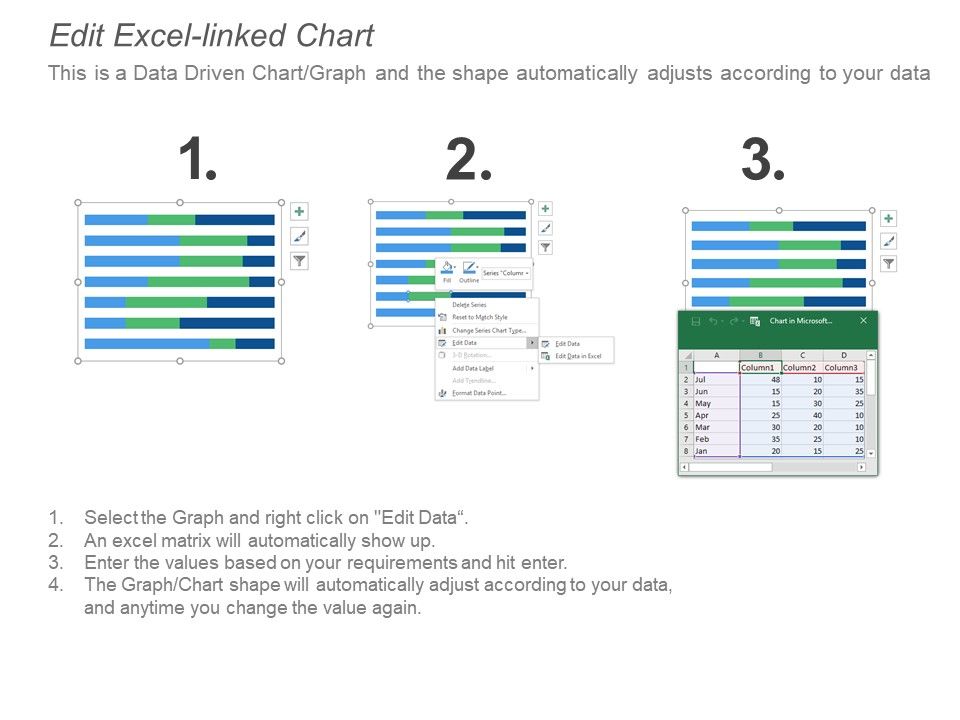
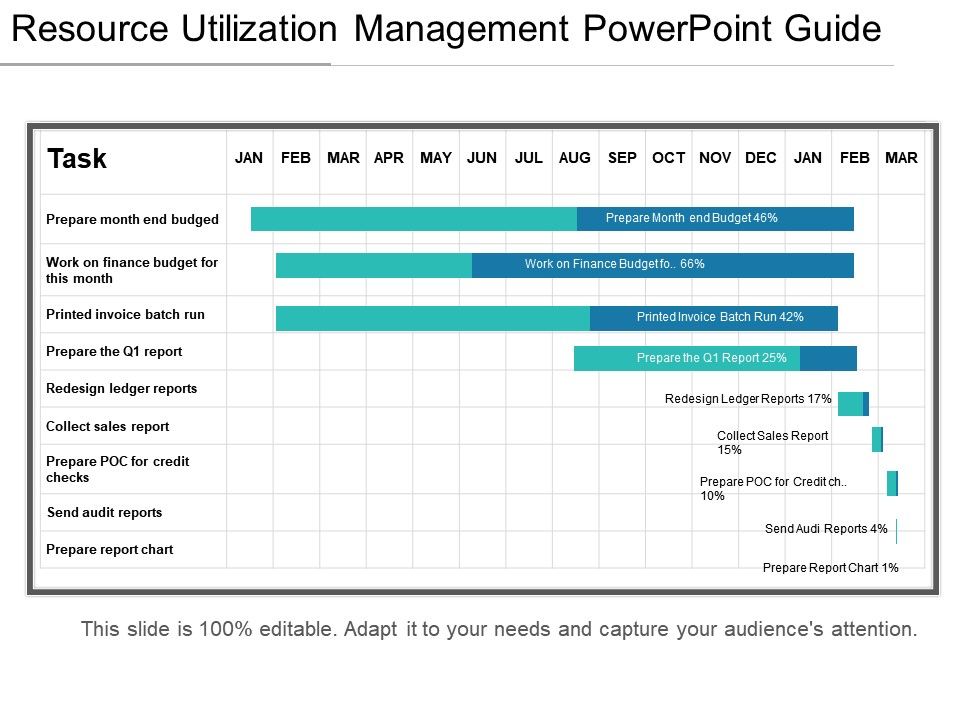
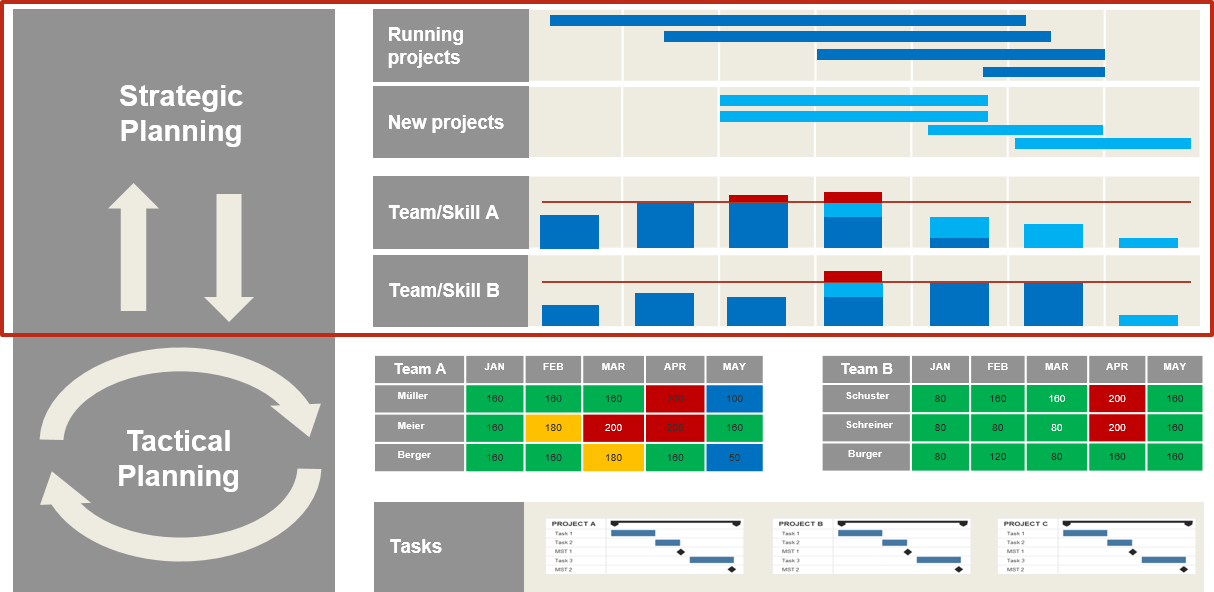
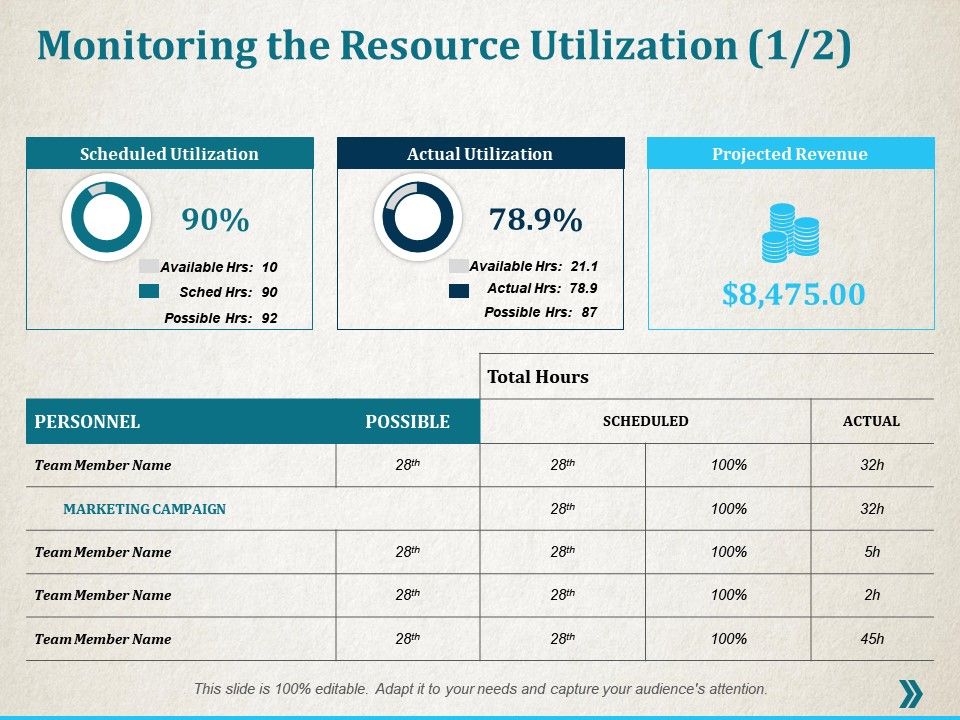
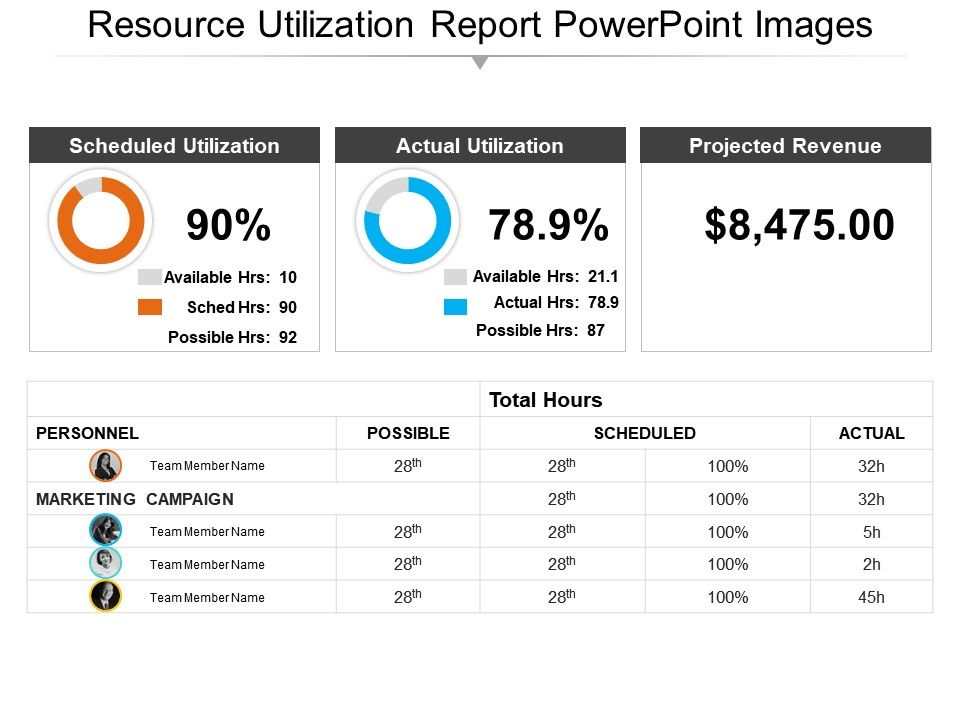
Resource Utilisation Chart Resource Utilization Report Powerpoint Images Powerpoint.
Resource Utilisation ChartResource Utilisation Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping