
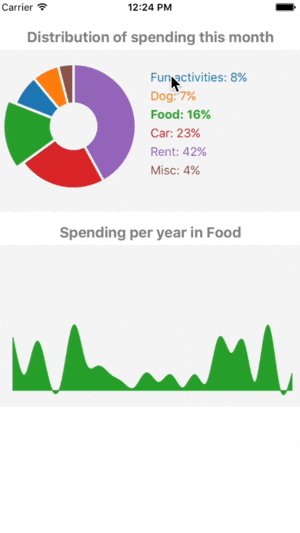
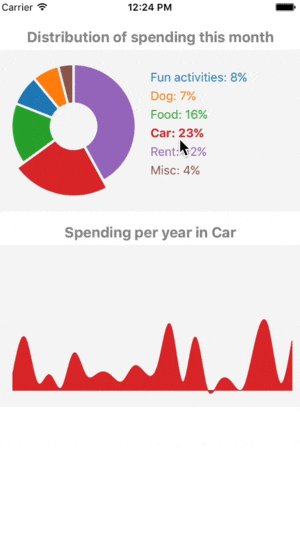
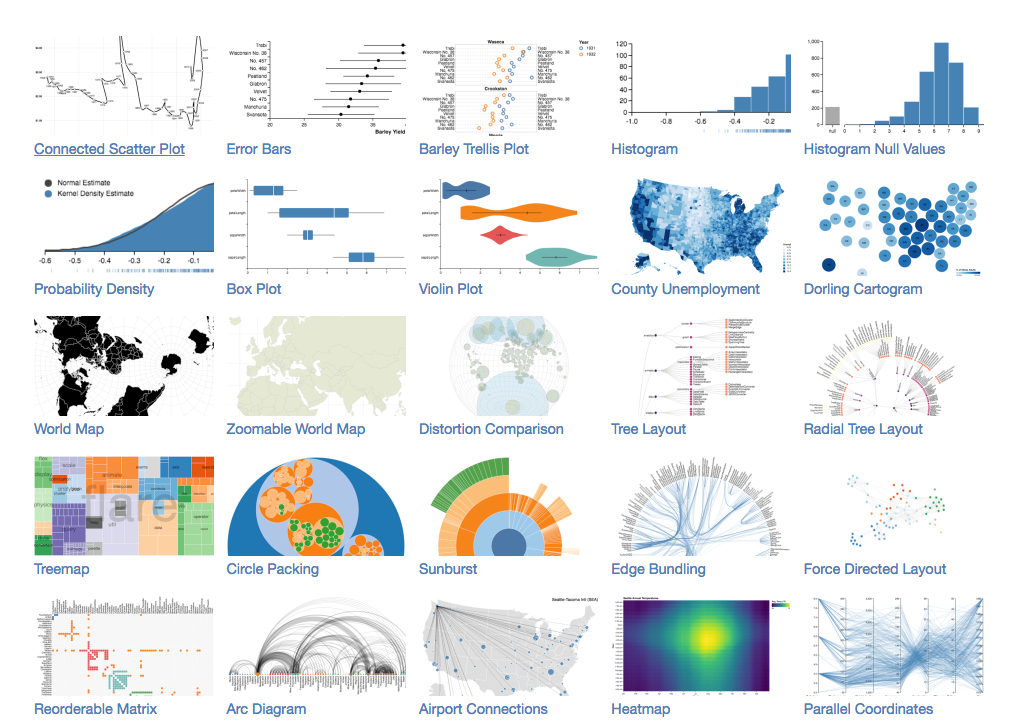
bringing together react d3 and their ecosystem smashing

















































 Bringing Together React D3 And Their Ecosystem Smashing
Bringing Together React D3 And Their Ecosystem Smashing How And Why To Use D3 With React By.
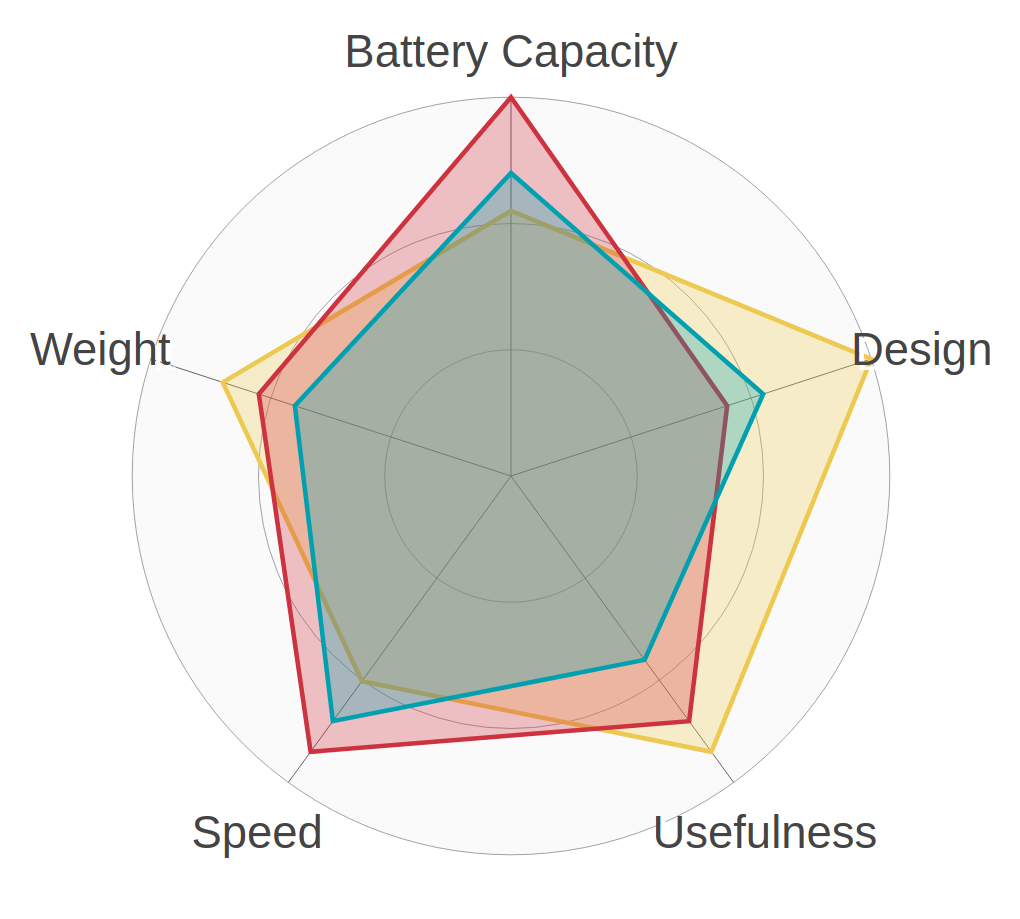
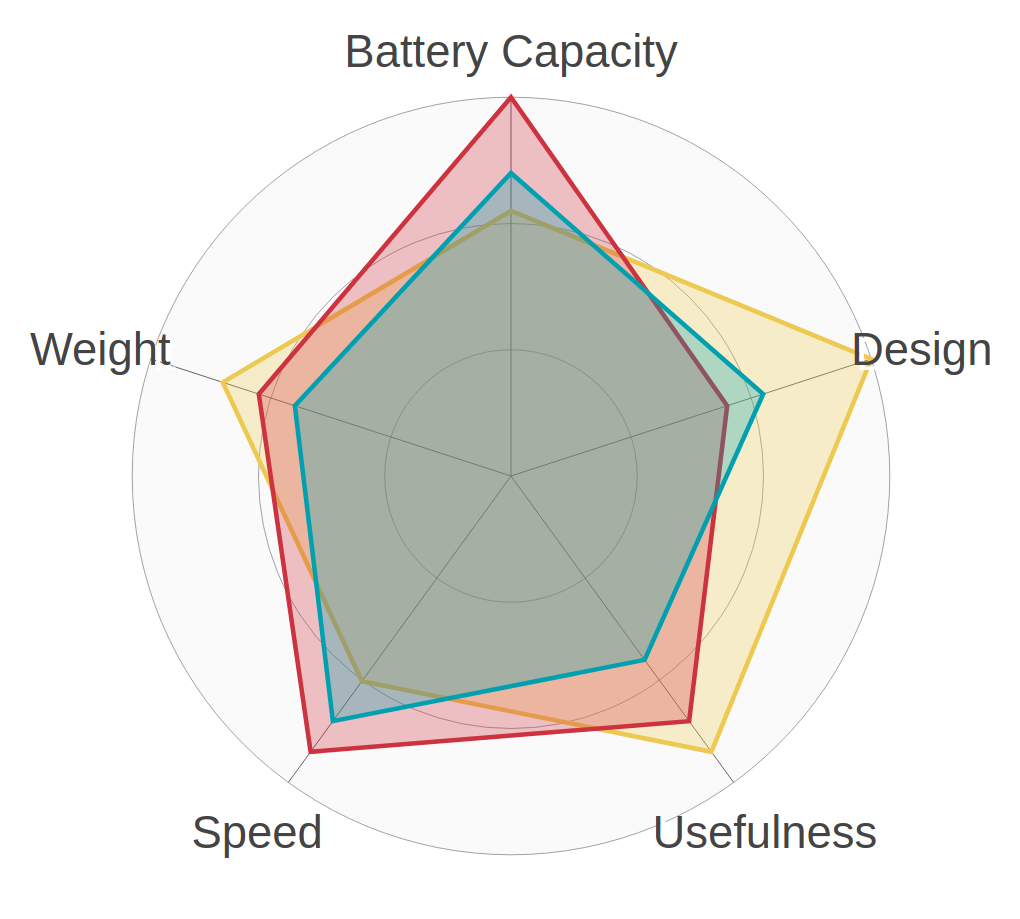
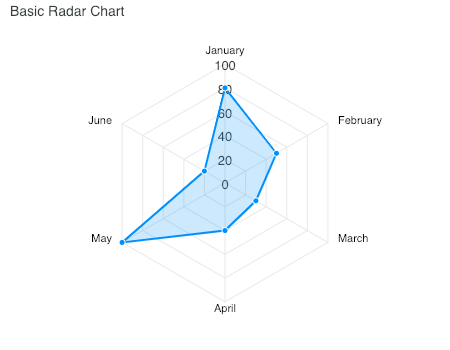
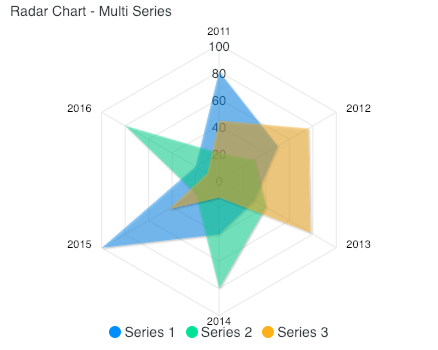
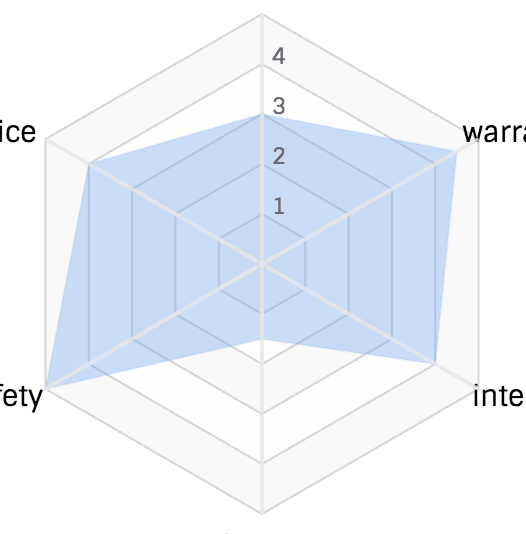
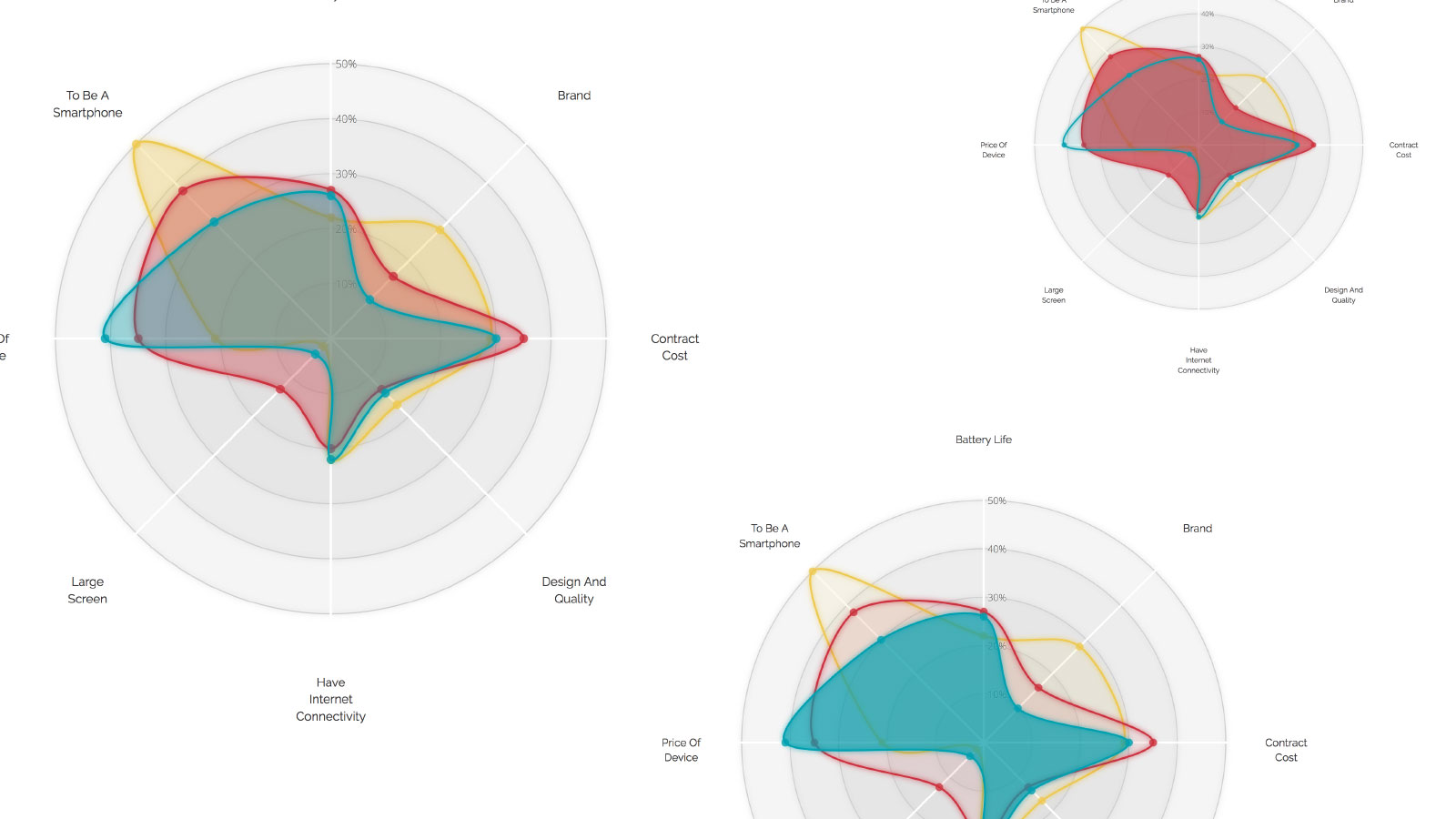
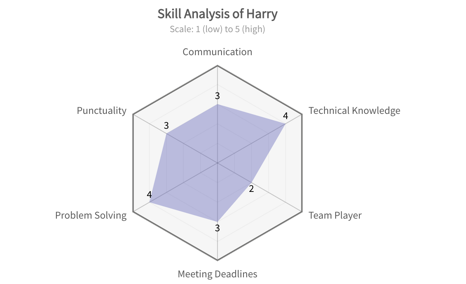
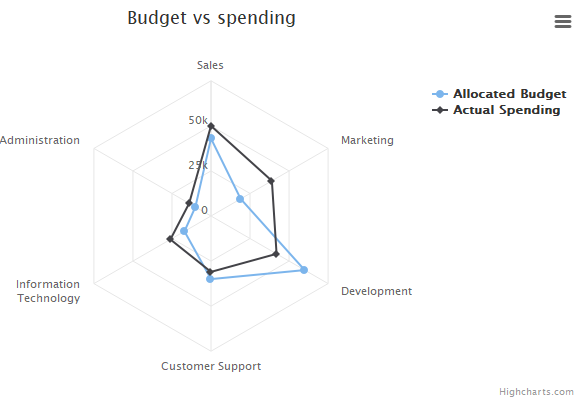
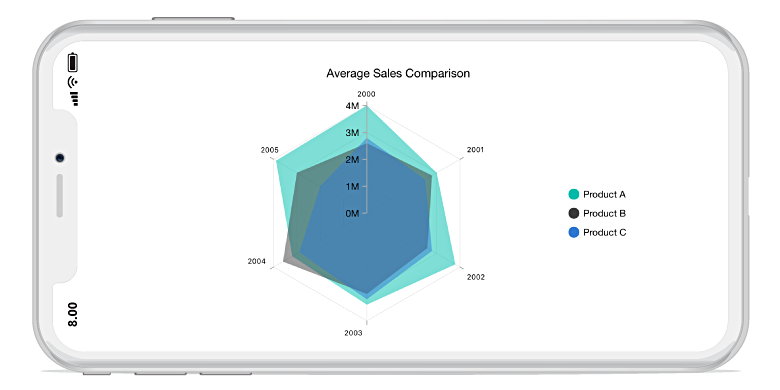
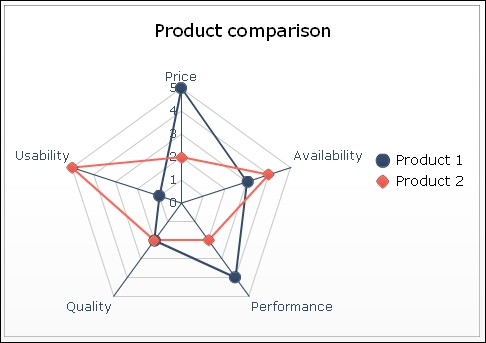
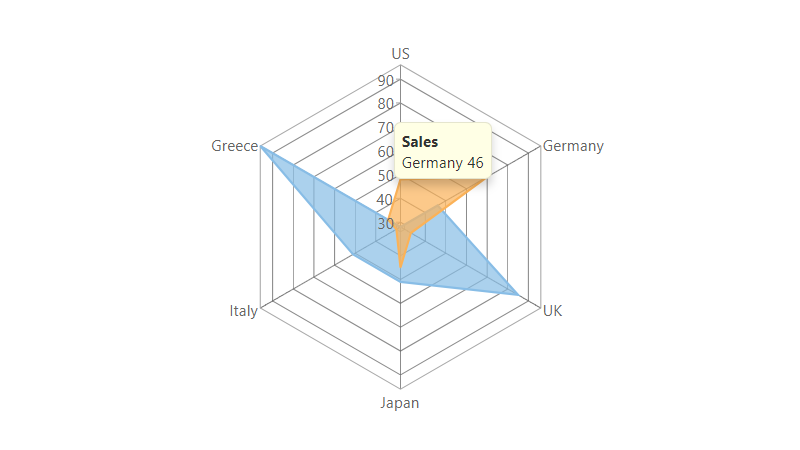
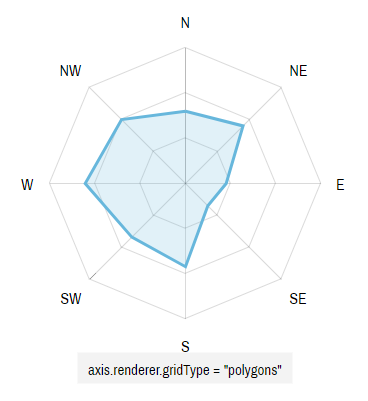
React Spider Chart Xamarin Forms Radar Chart Graph Syncfusion.
React Spider Chart Using A Radar Chart Sap Businessobjects Dashboards 4 1.
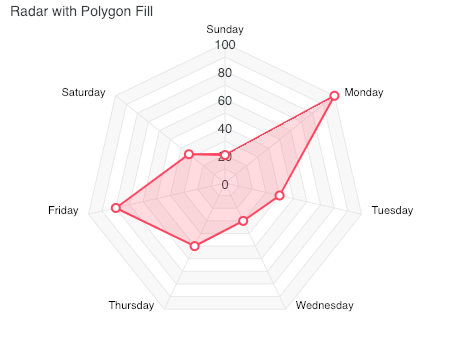
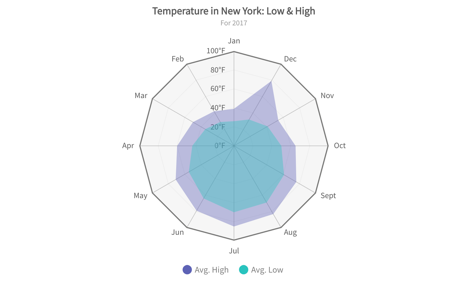
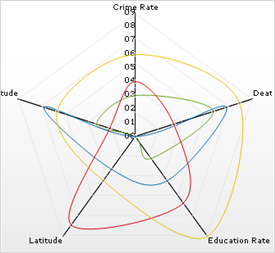
React Spider Chart About Radar Charts Infragistics Asp Net Help.
React Spider ChartReact Spider Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping