
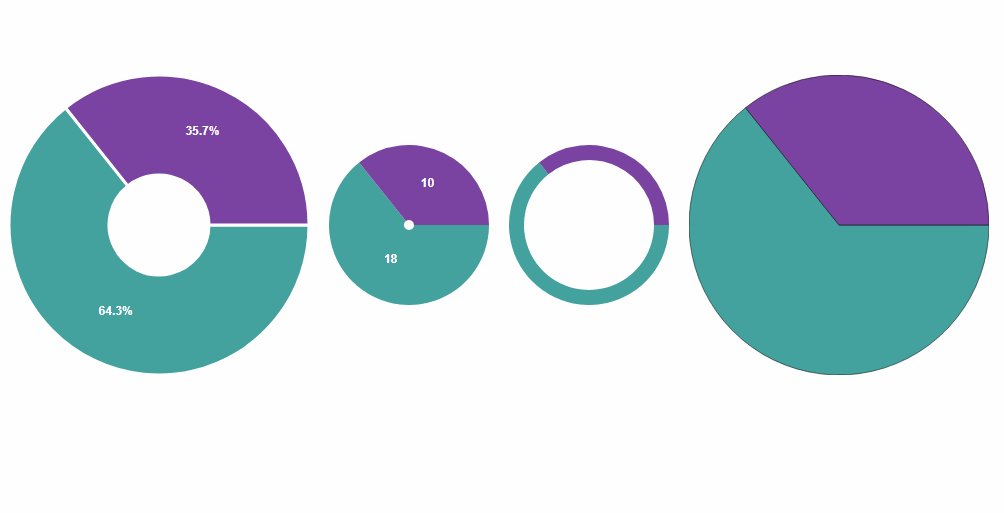
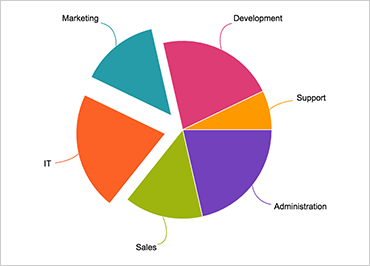
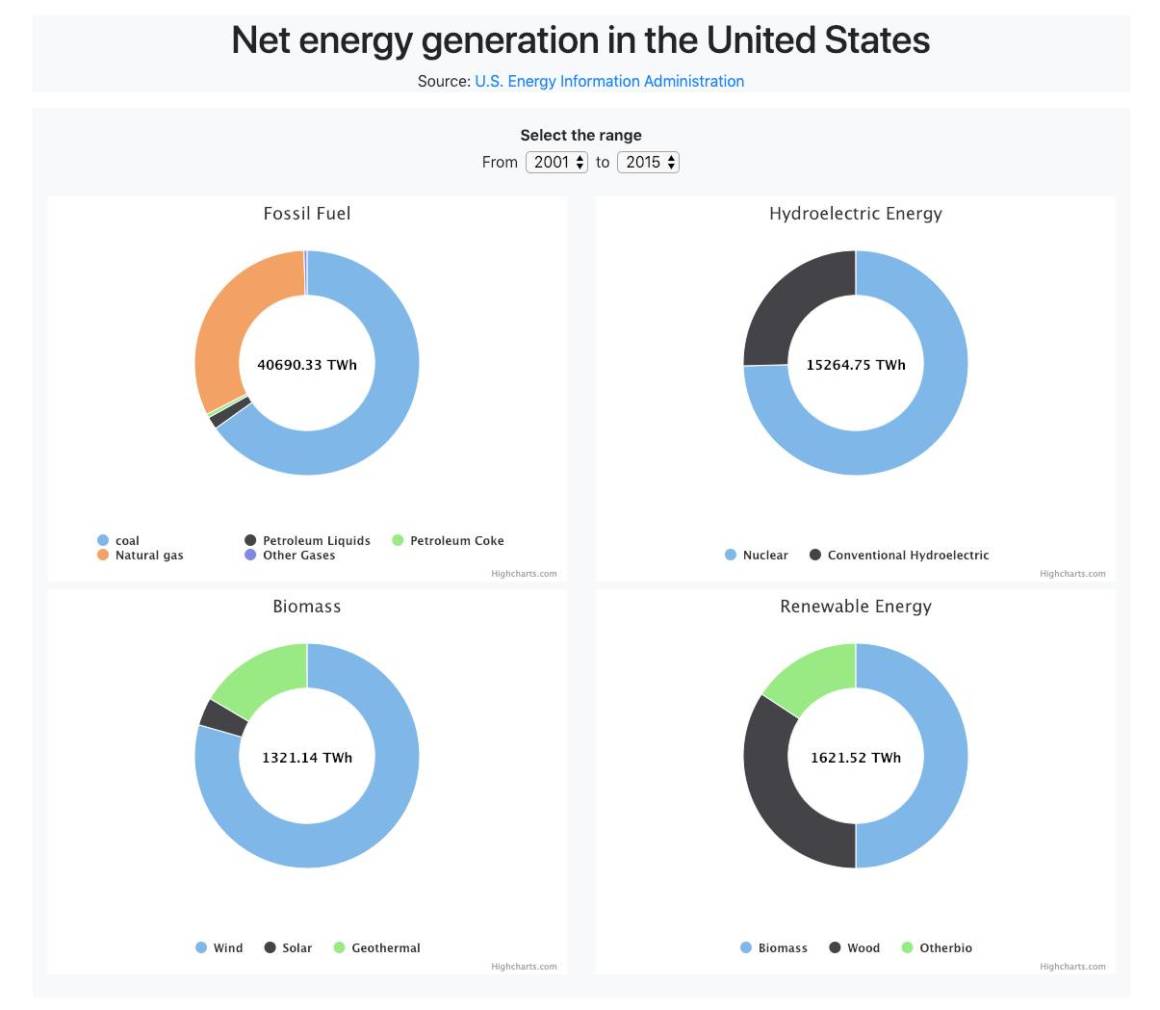
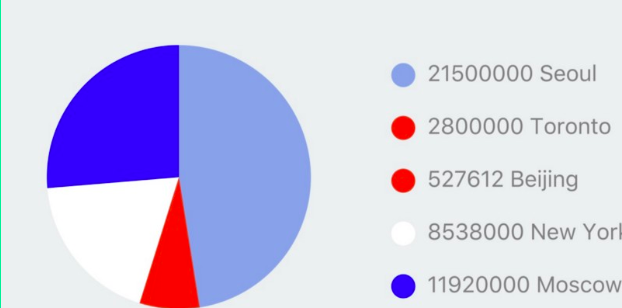
pie chart component javascript html5 jquery ignite ui

















































 Angular 4 Pie Chart Example How To Use Pie Chart In
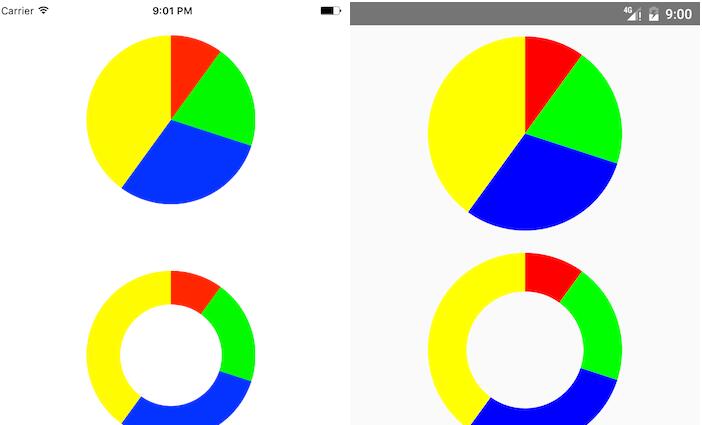
Angular 4 Pie Chart Example How To Use Pie Chart In Animated Pie Chart React Native Www Bedowntowndaytona Com.
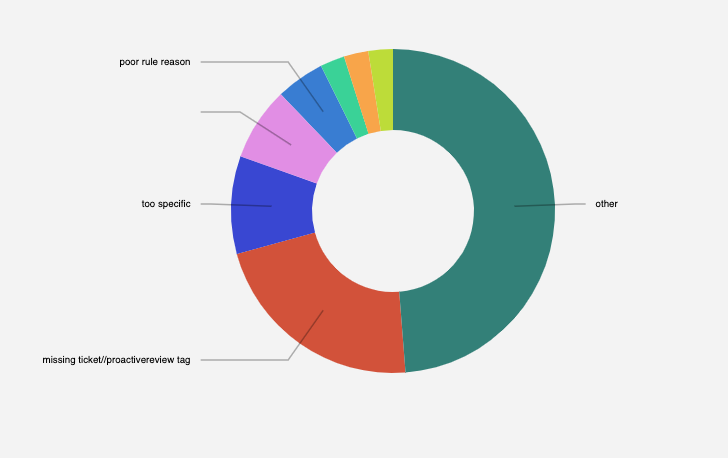
React Pie Chart Component React Blog Fossasia Org.
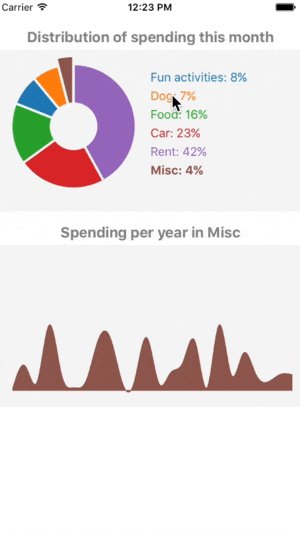
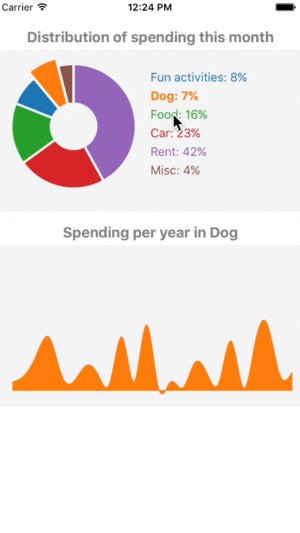
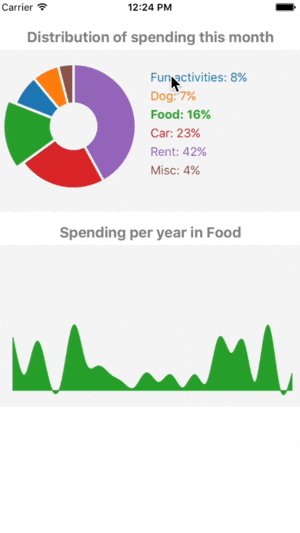
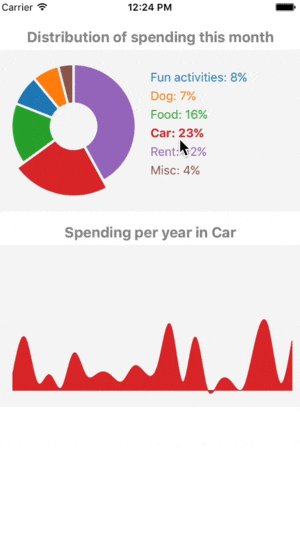
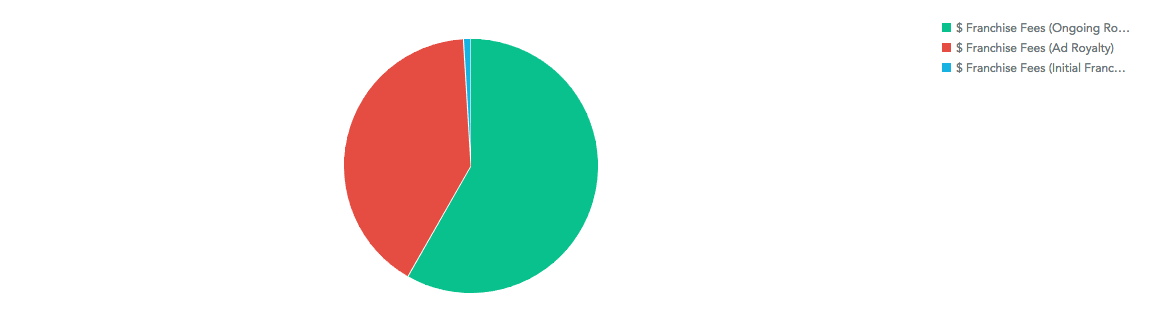
React Pie Chart Component Learn How To Implement Beautiful React Native Charts.
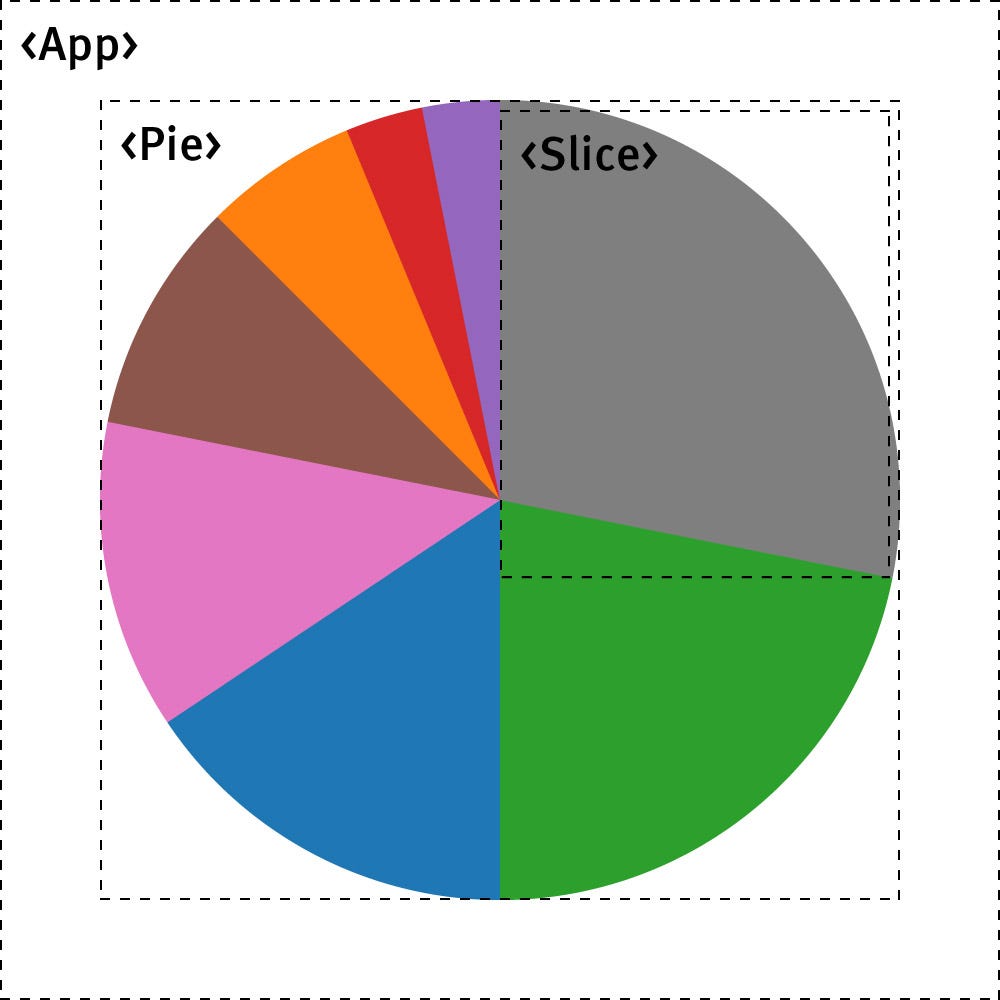
React Pie Chart Component Control Pie Chart Legend Area Separately Issue 214.
React Pie Chart ComponentReact Pie Chart Component Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping