
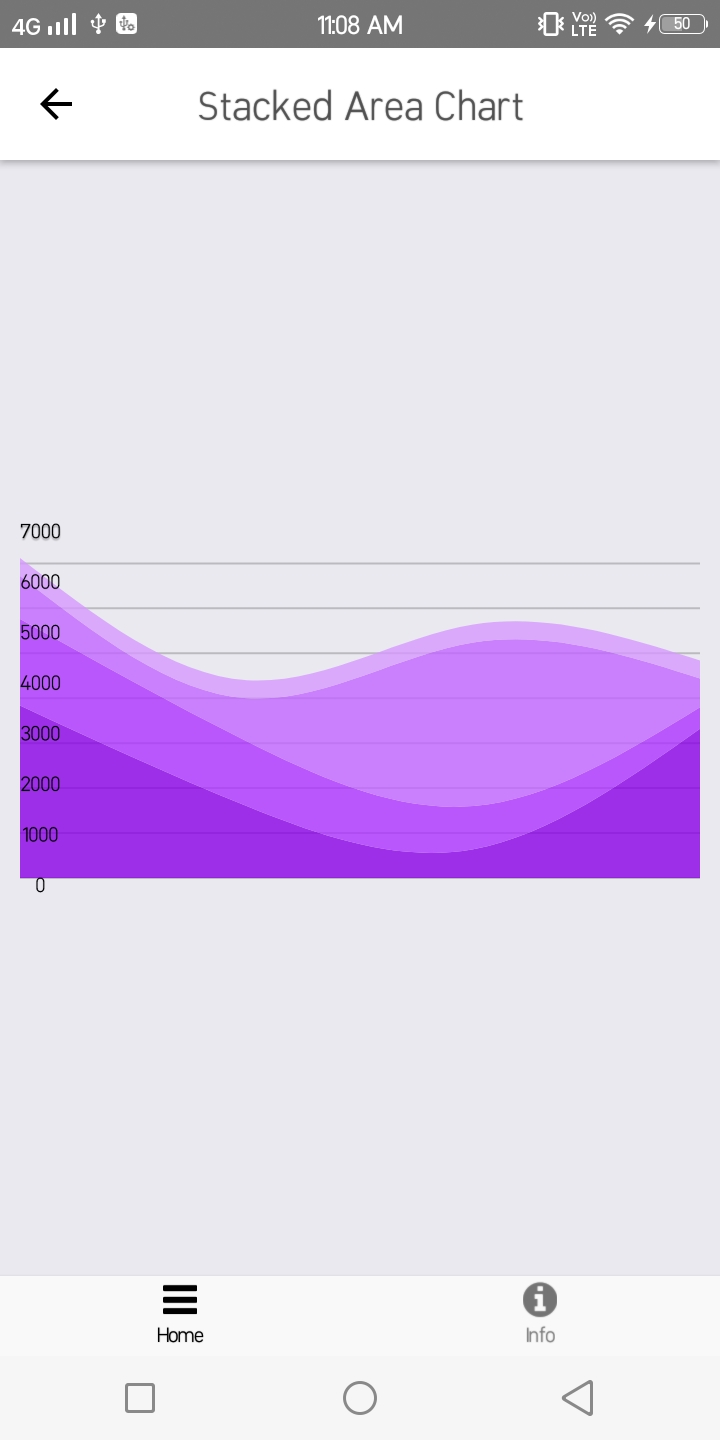
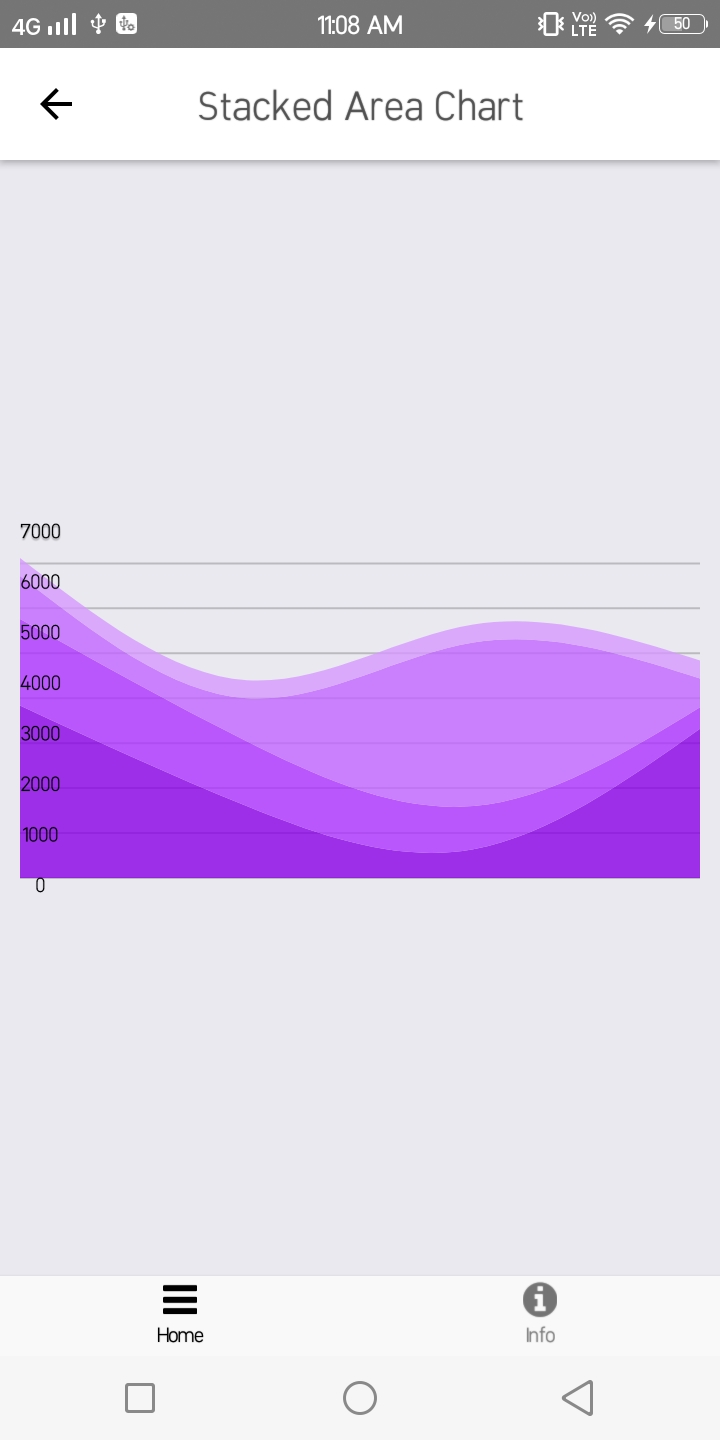
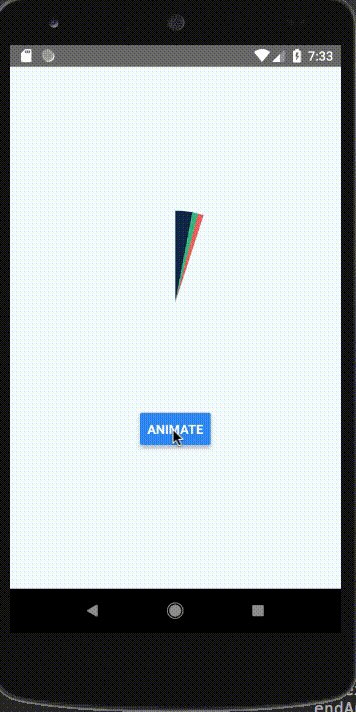
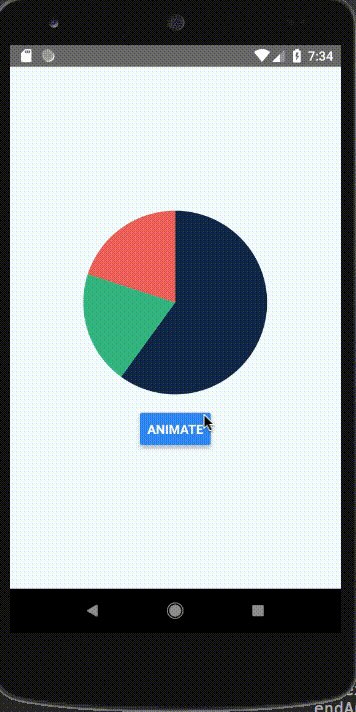
learn about react native charts with cubejs and victory



































































































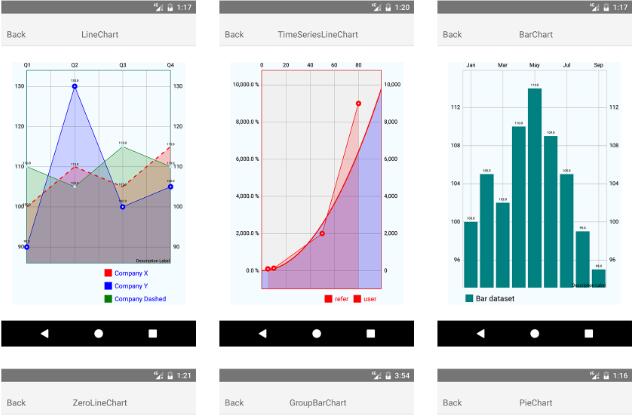
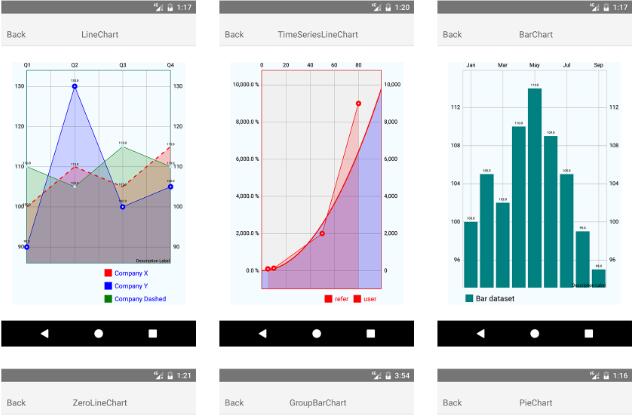
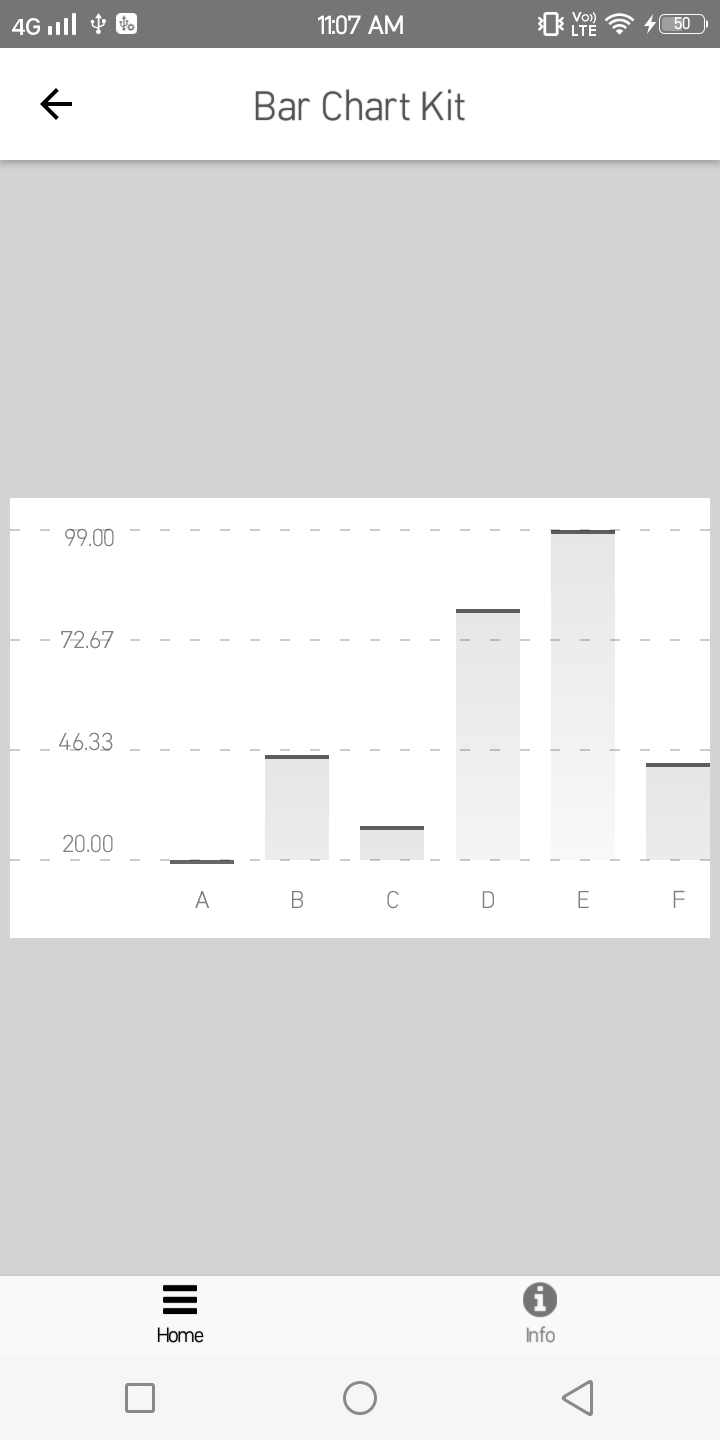
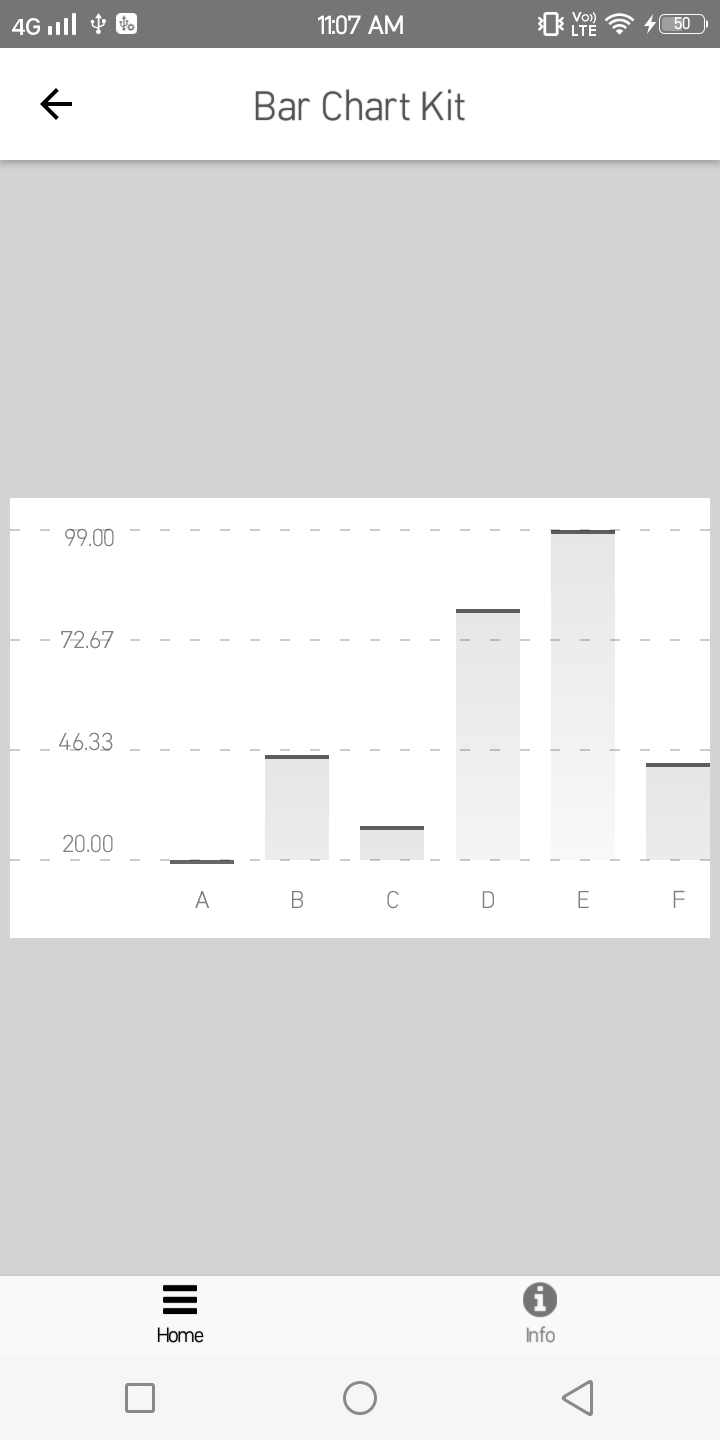
 7 Type Of Graph Using React Native Chart Kit About React
7 Type Of Graph Using React Native Chart Kit About React Package React Native Chart Kit.
React Native Charts Expo 7 Type Of Graph Using React Native Chart Kit About React.
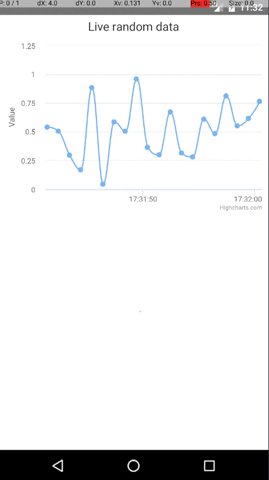
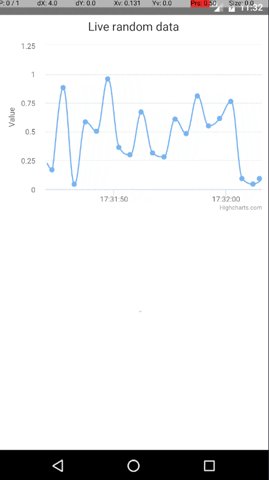
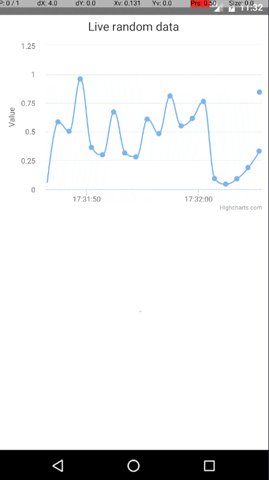
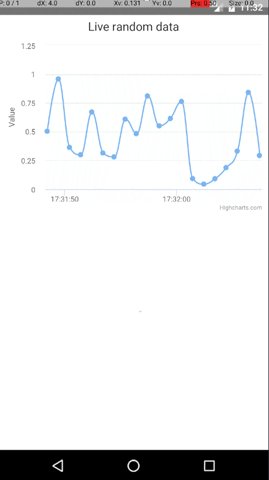
React Native Charts Expo Dynamic Charts On React Native Using Highcharts Wrapper.
React Native Charts Expo Package React Native Chart Kit.
React Native Charts ExpoReact Native Charts Expo Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping