
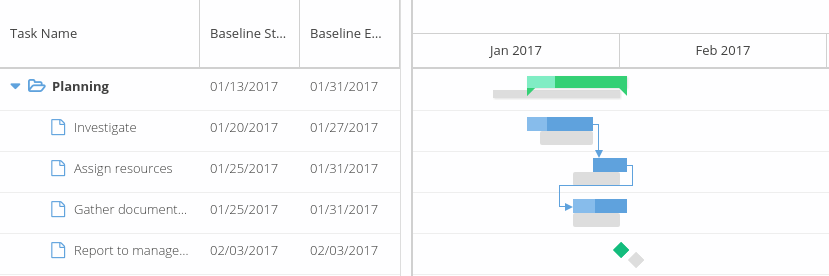
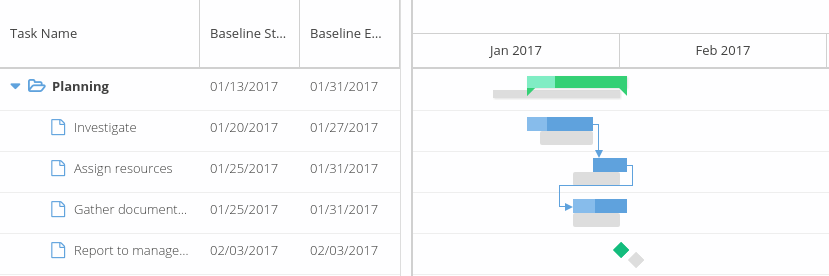
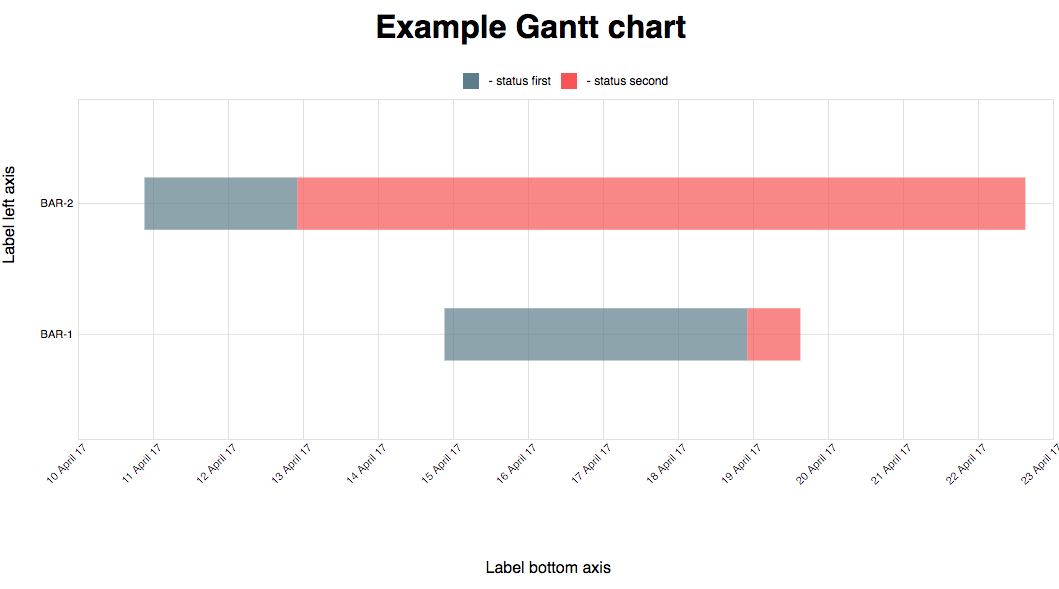
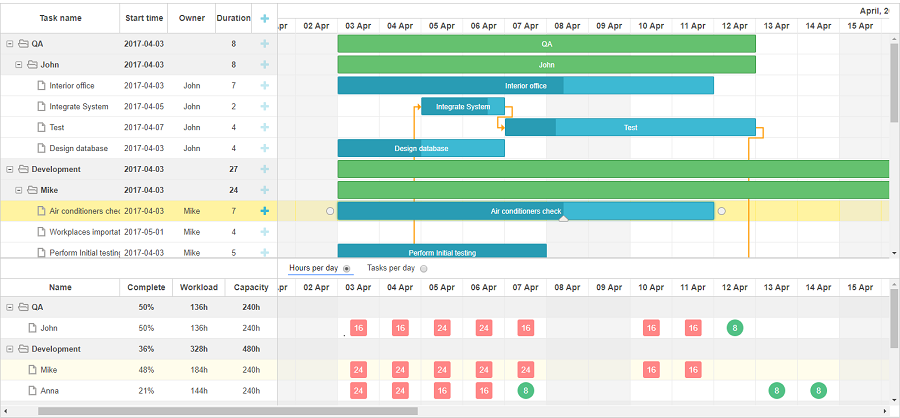
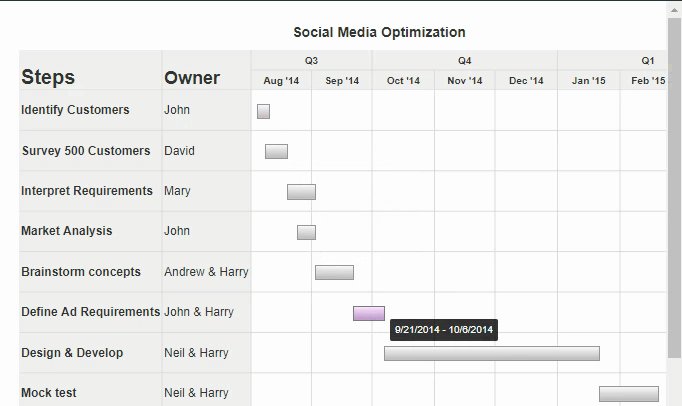
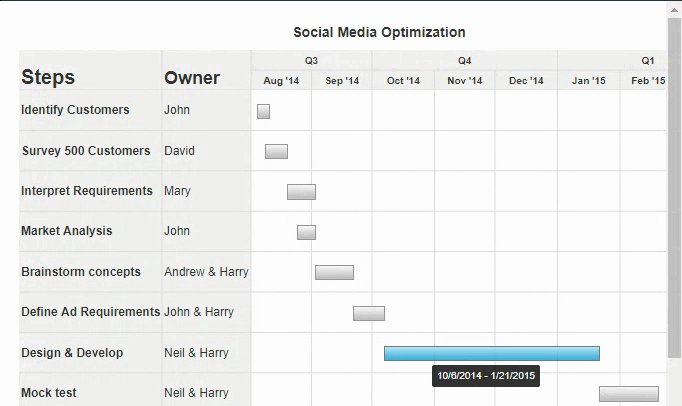
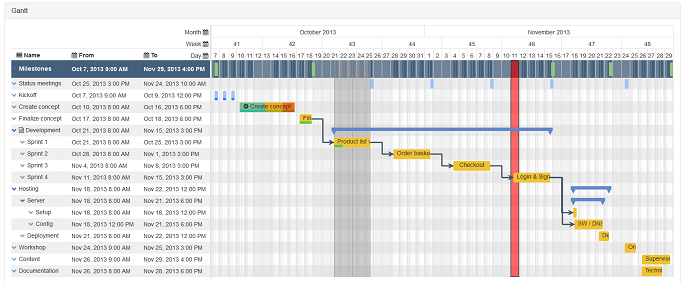
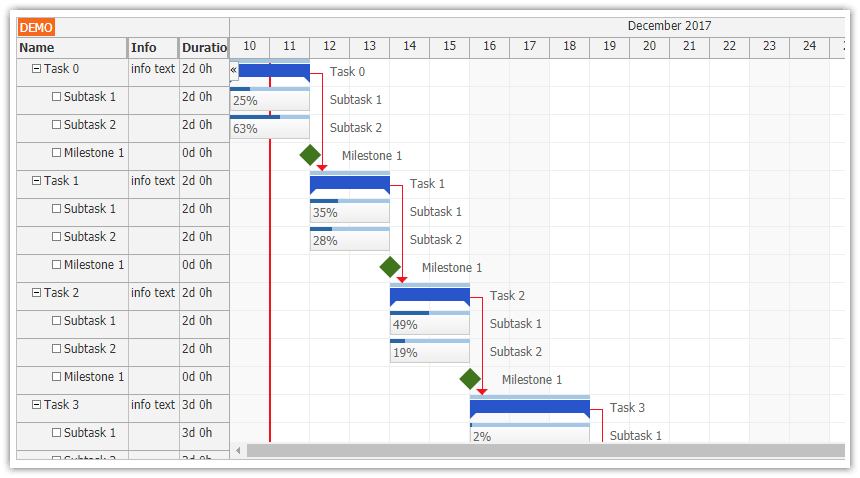
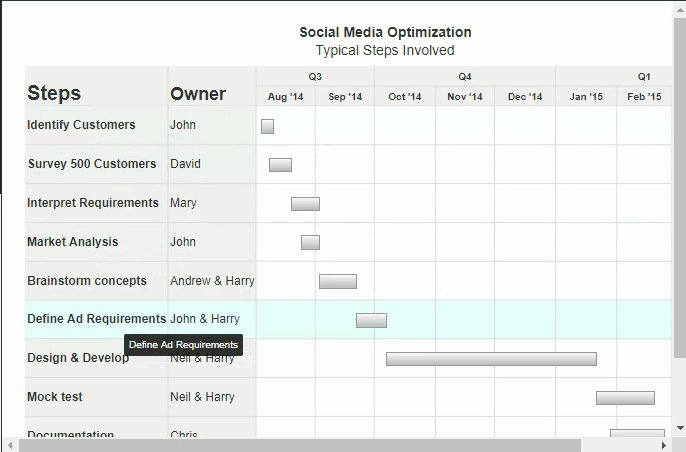
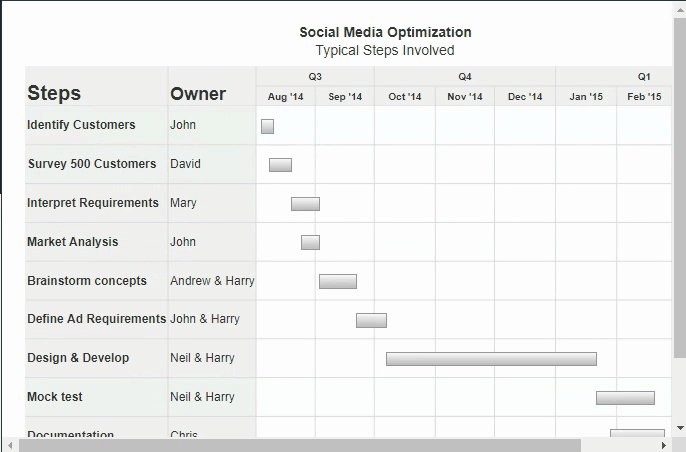
custom elements of gantt chart component dhtmlxgantt

















































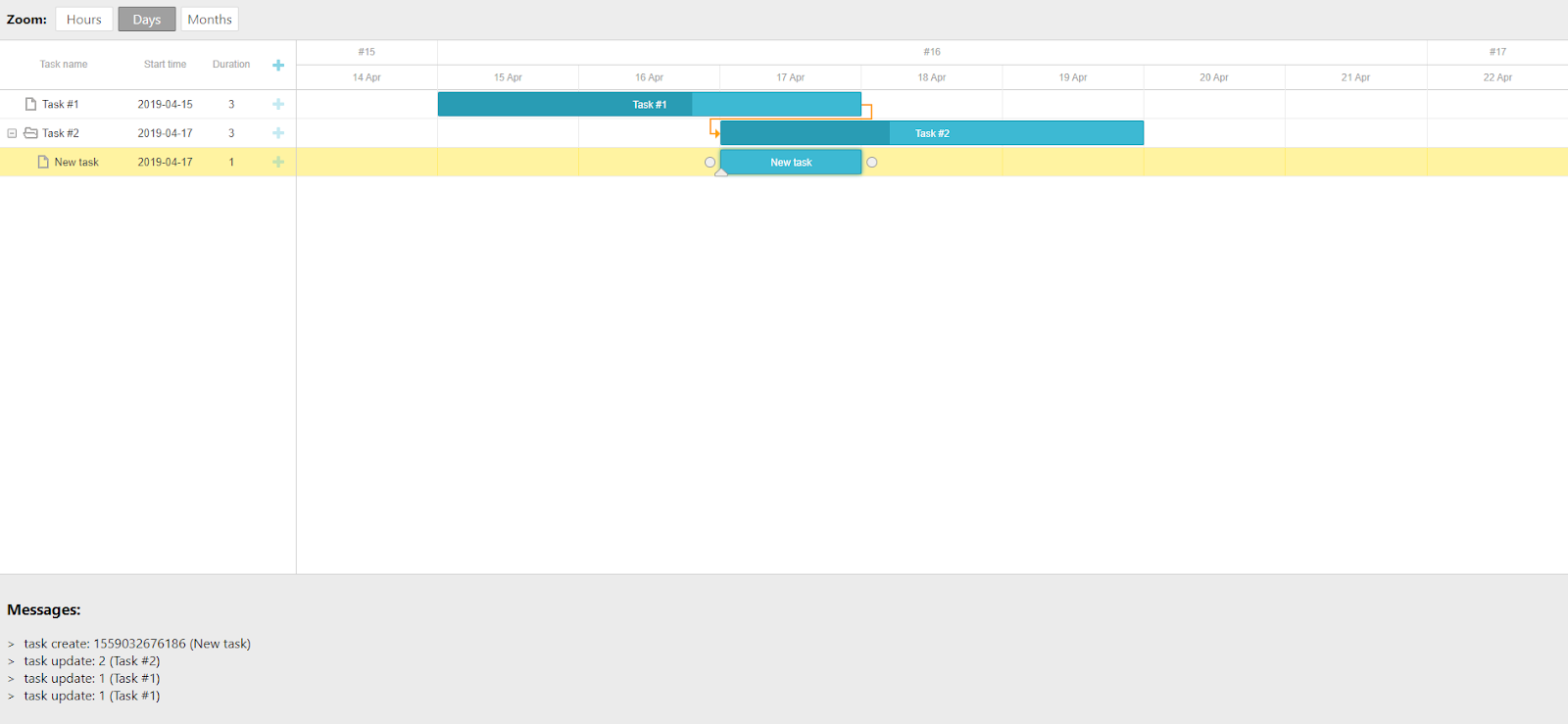
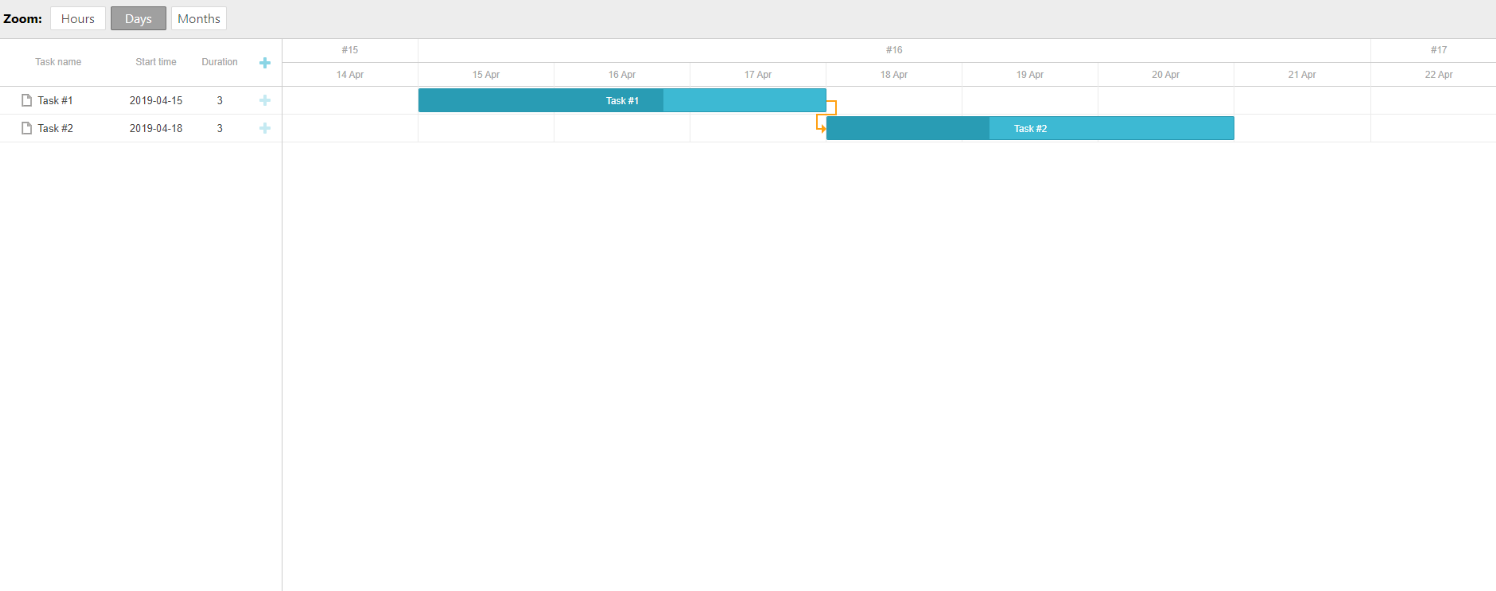
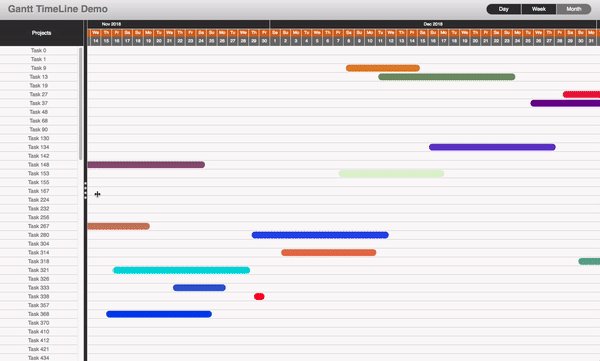
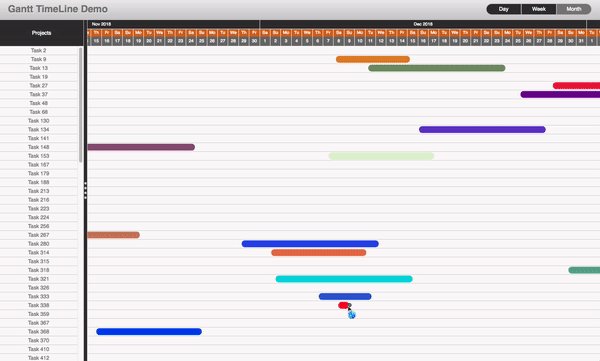
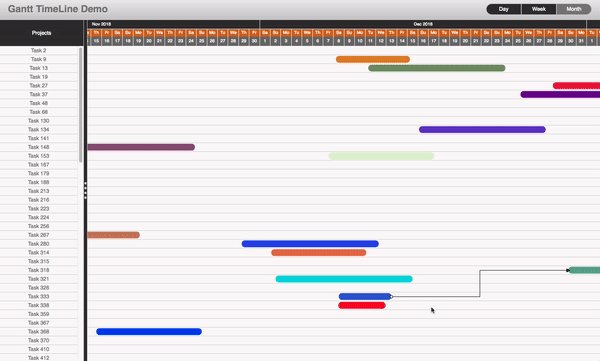
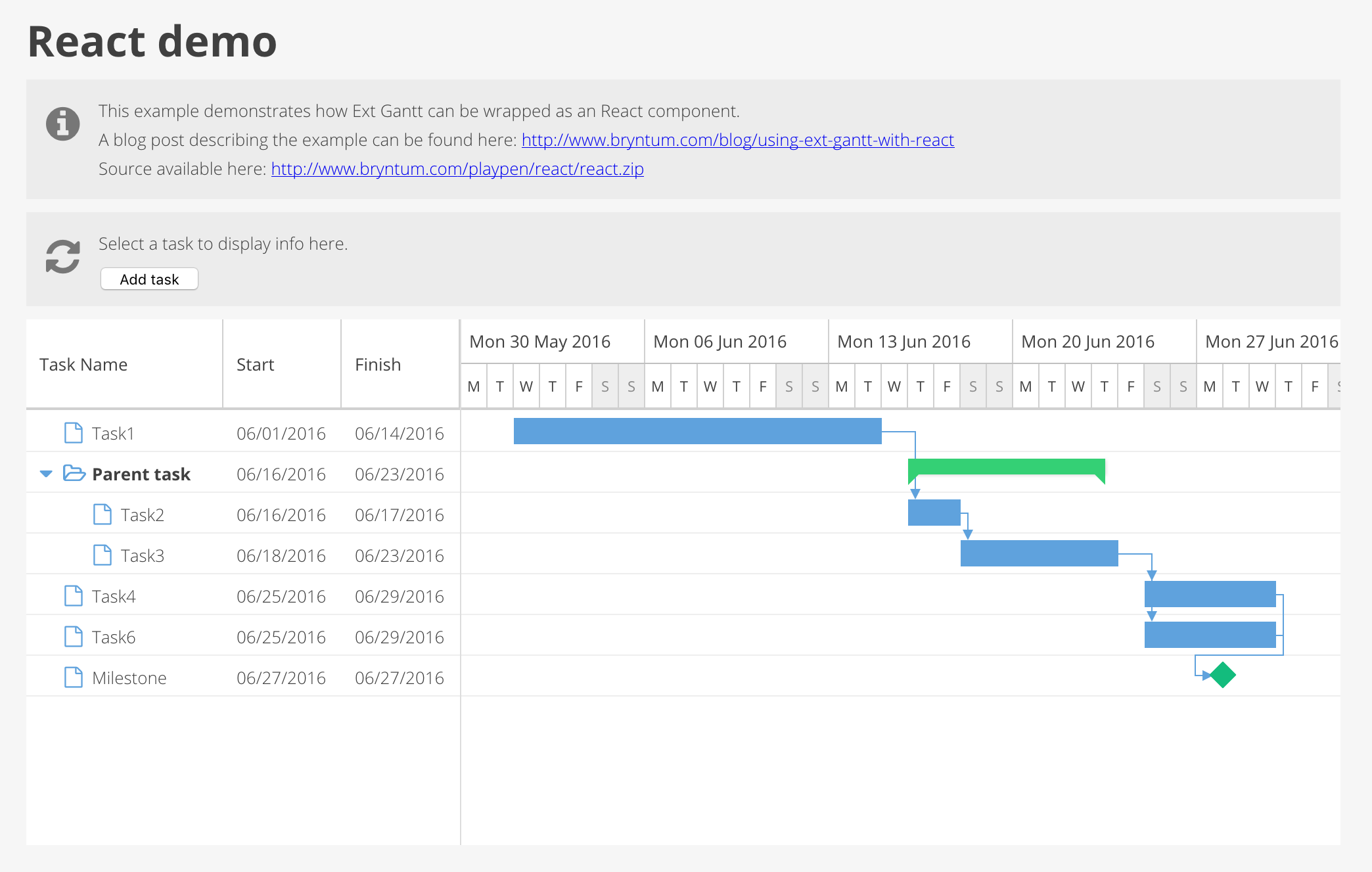
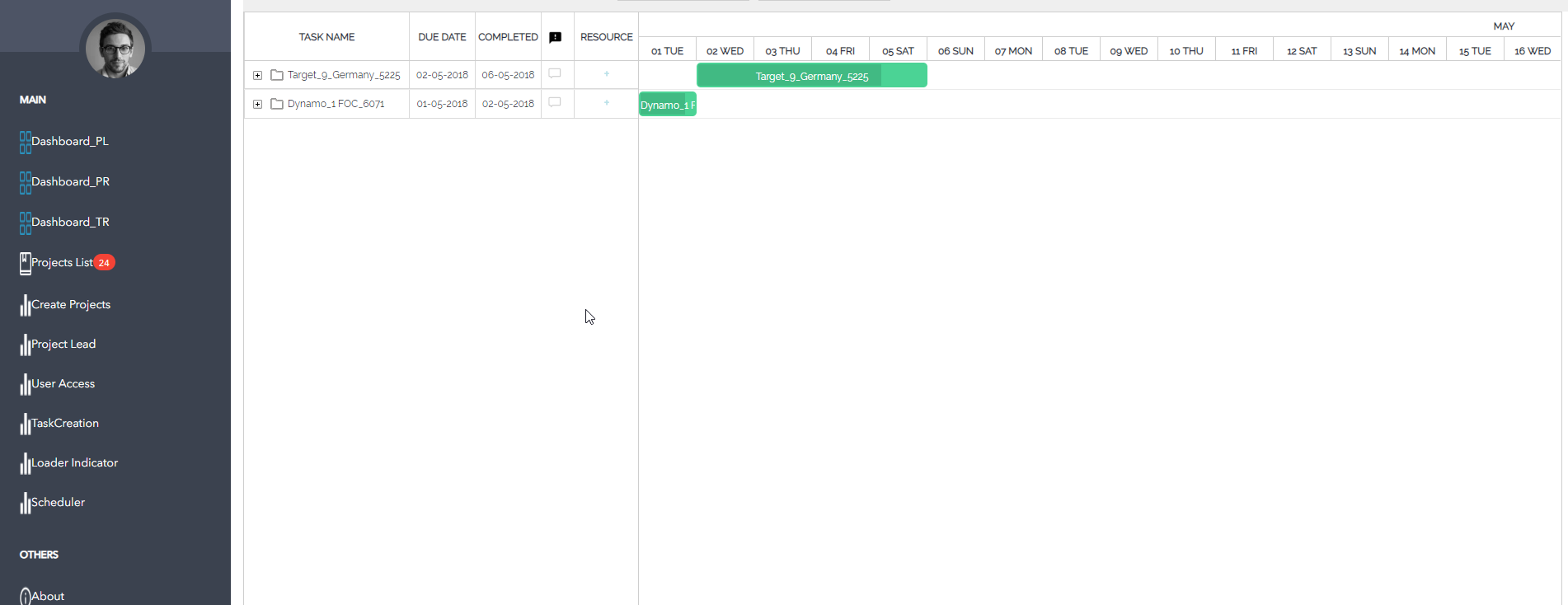
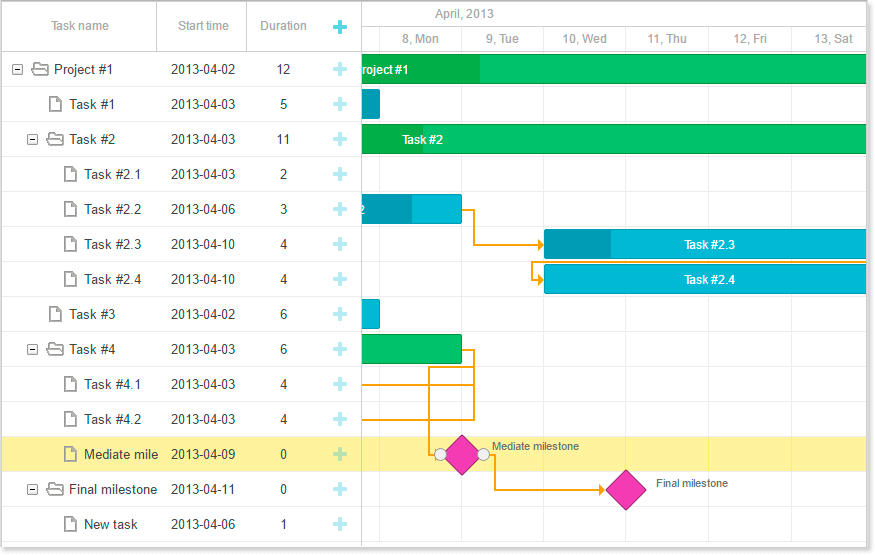
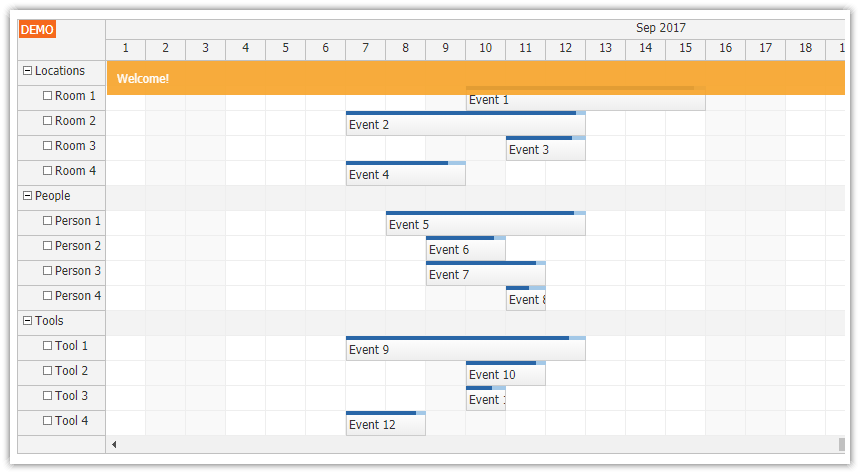
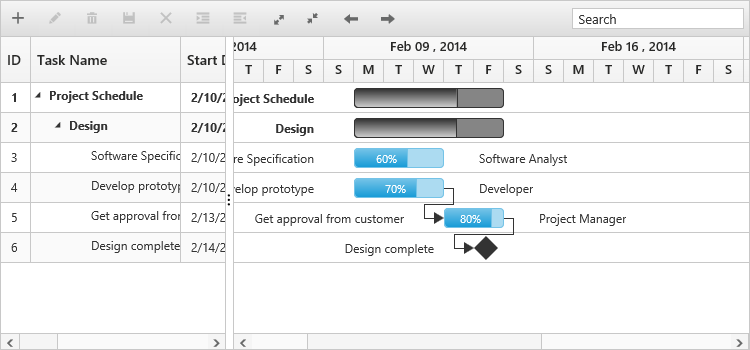
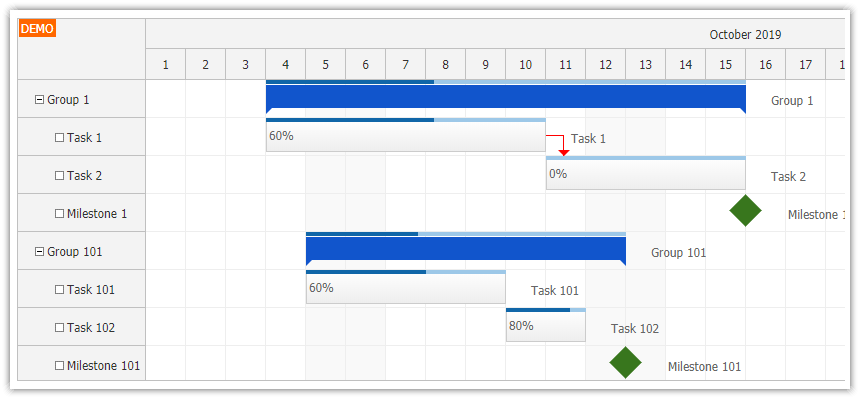
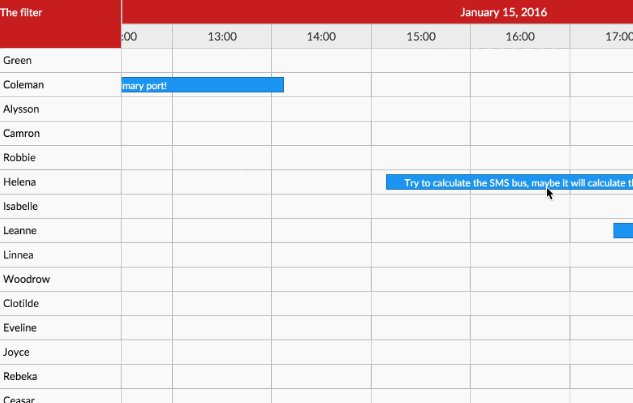
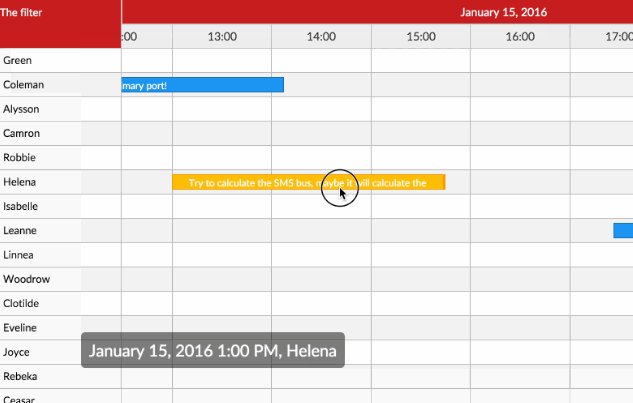
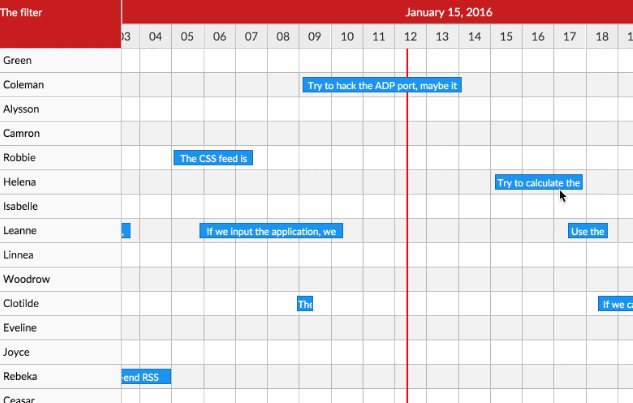
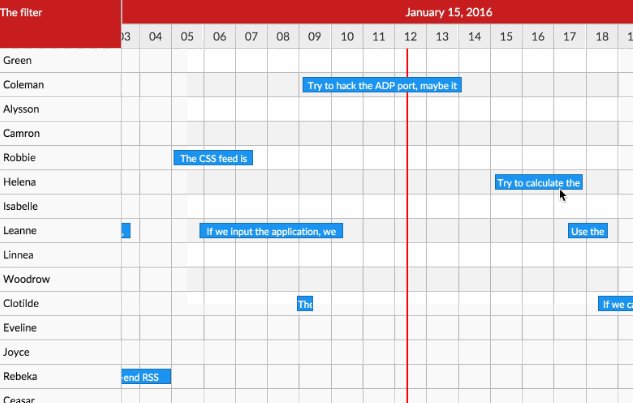
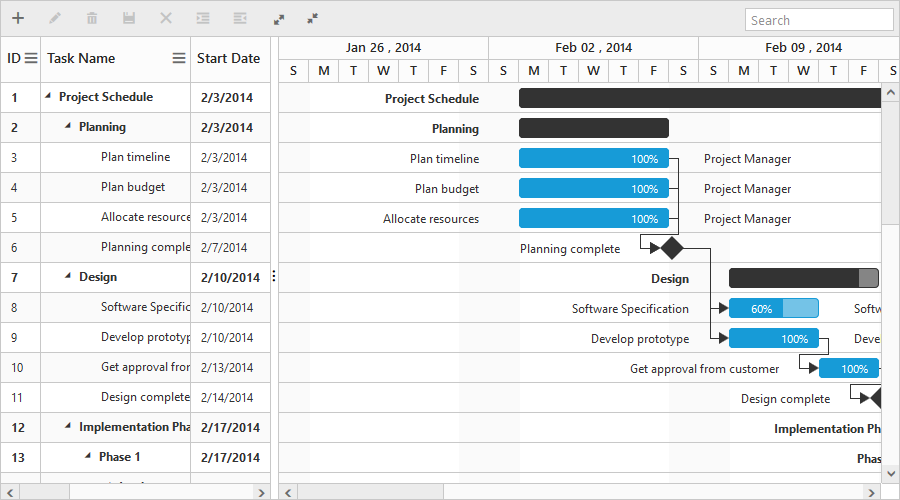
 React Gantt Chart Tutorial Daypilot Code
React Gantt Chart Tutorial Daypilot Code Top 5 Best Reactjs Gantt Chart Solutions Our Code World.
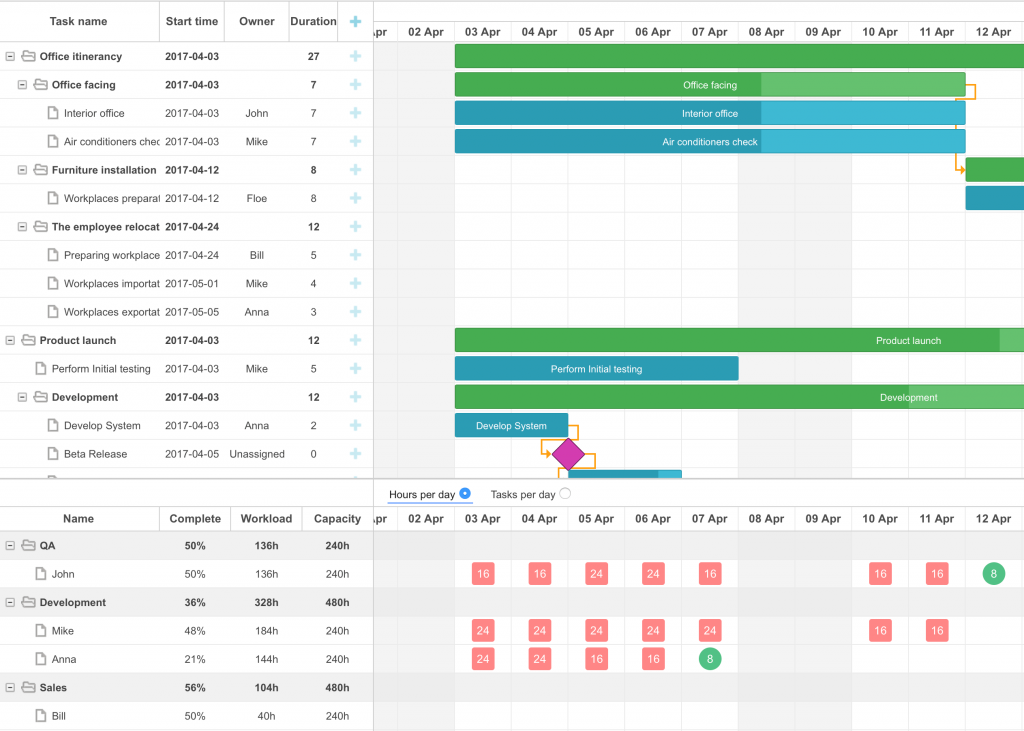
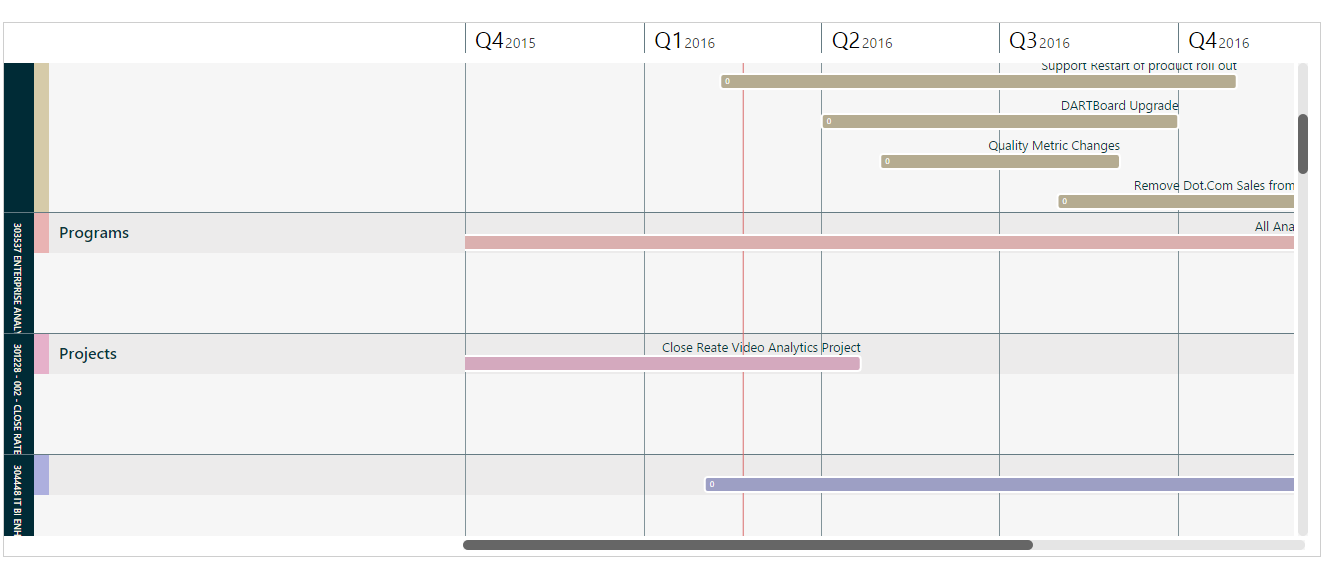
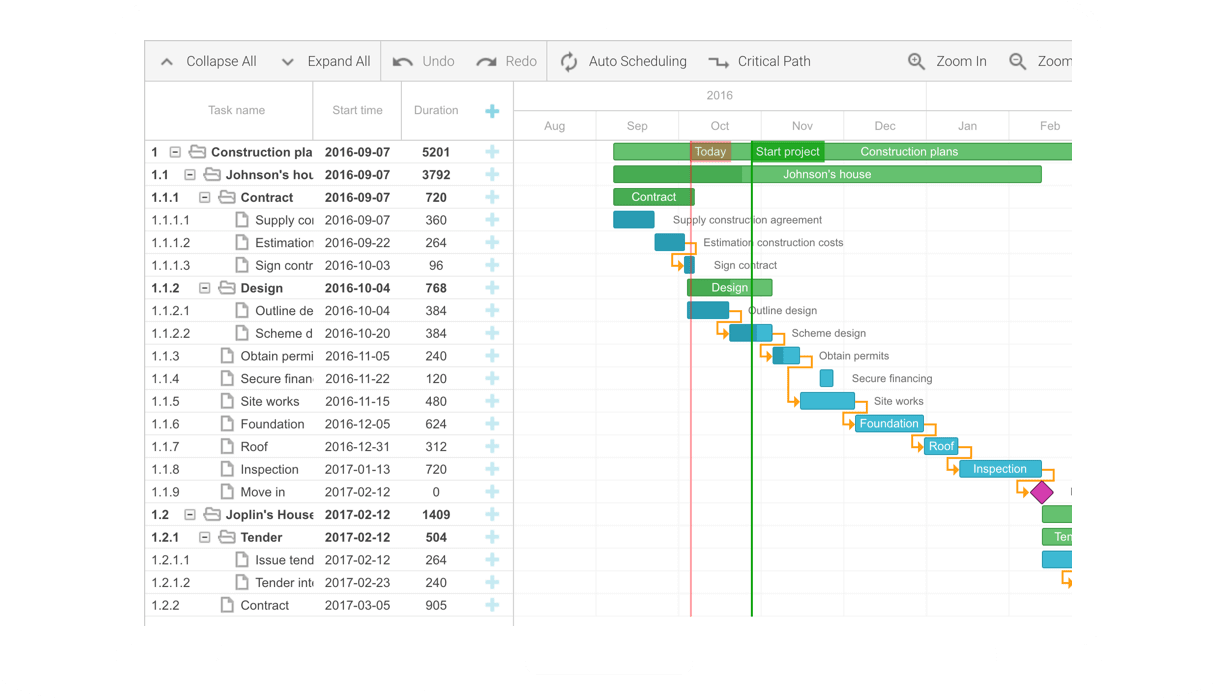
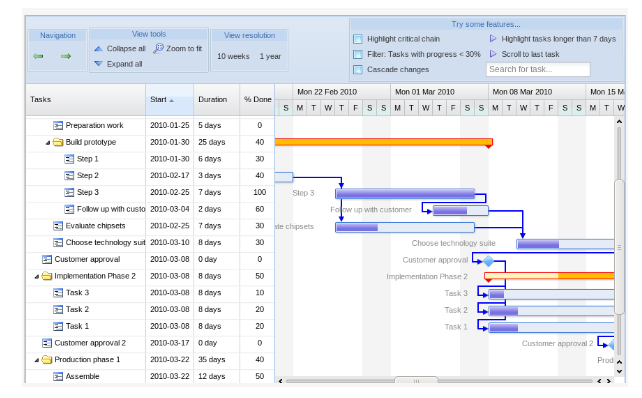
React Js Gantt Chart Choosing A Javascript Gantt Chart Bryntum Gantt Google.
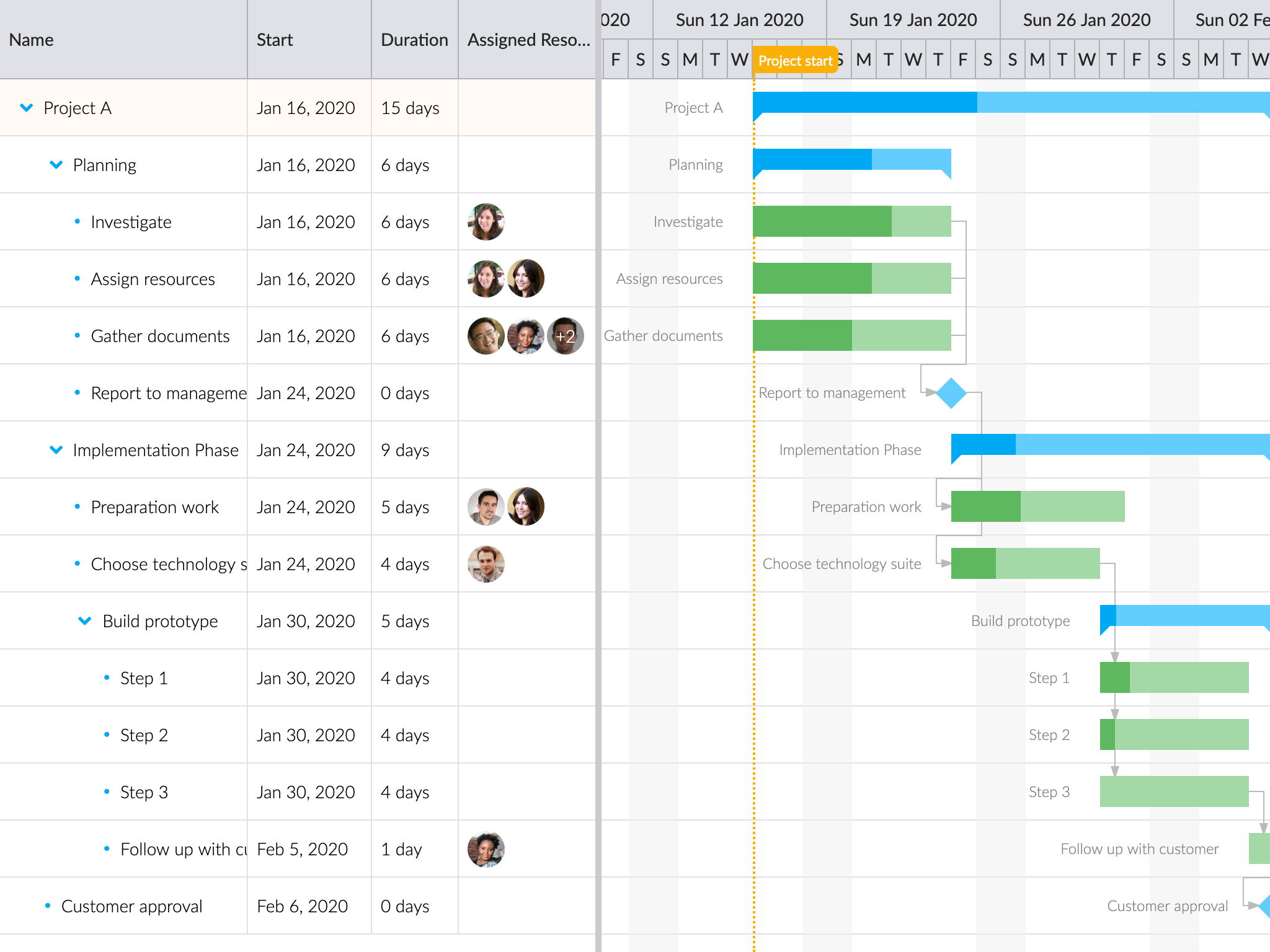
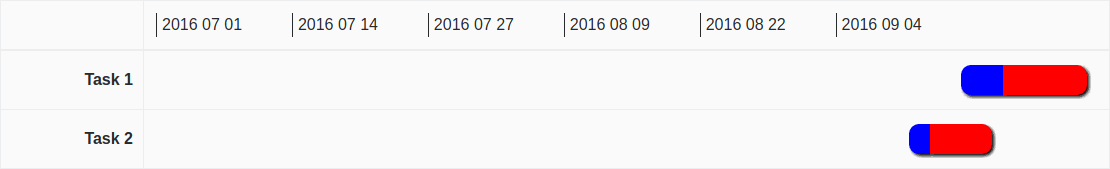
React Js Gantt Chart Elastic Gantt Chart With Vue Js.
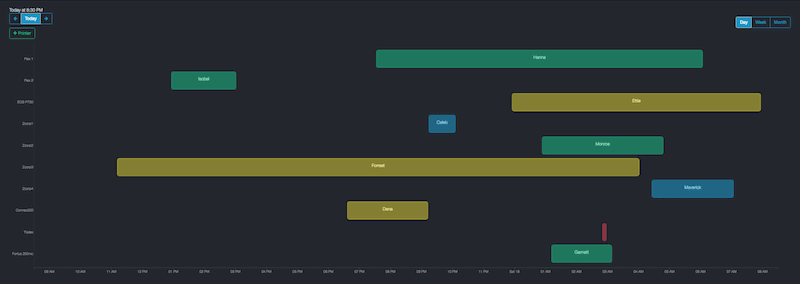
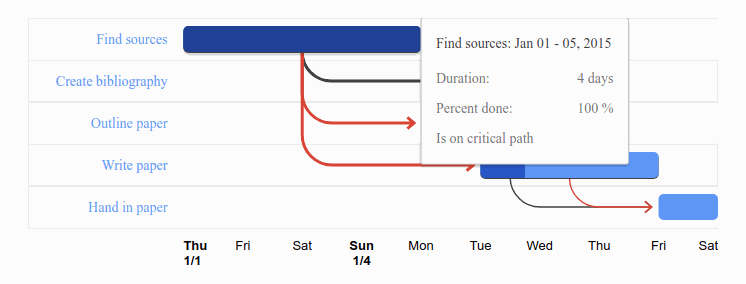
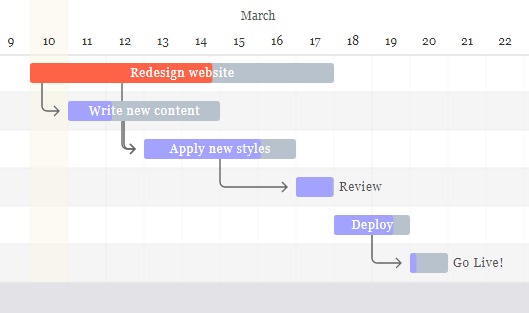
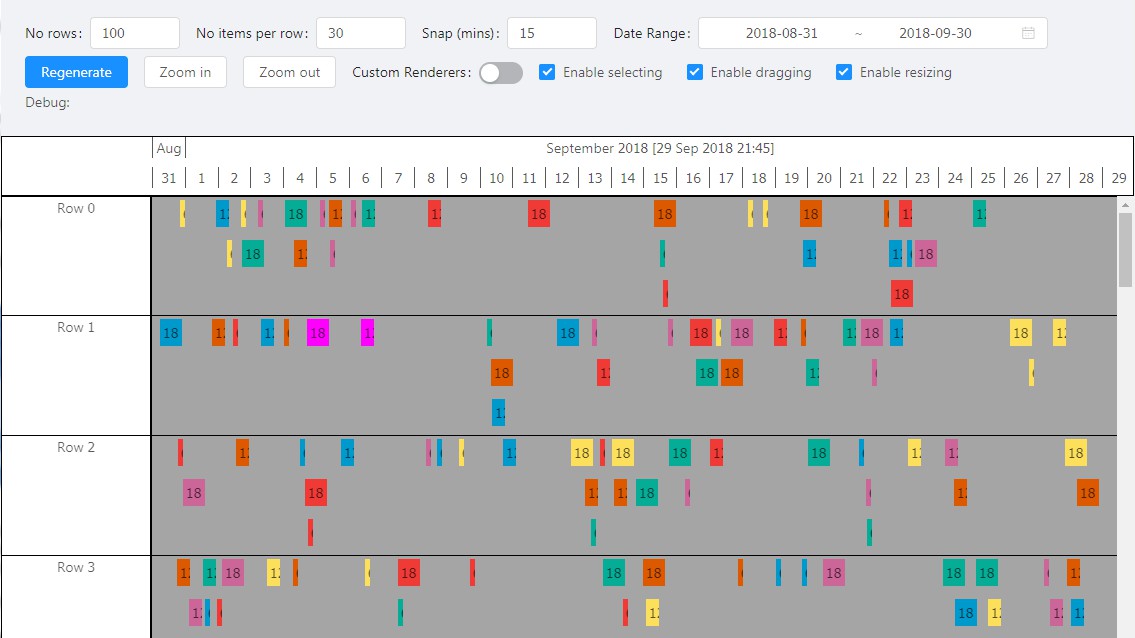
React Js Gantt Chart Minimal React Gantt Chart Component Reactscript.
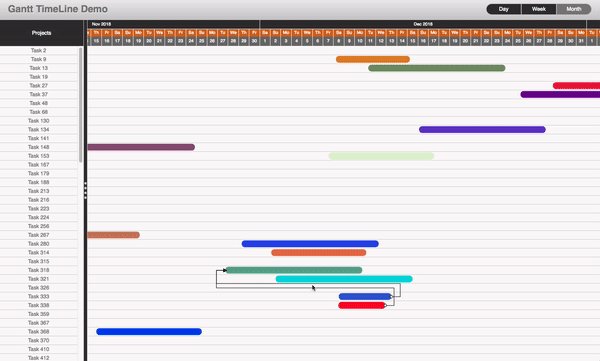
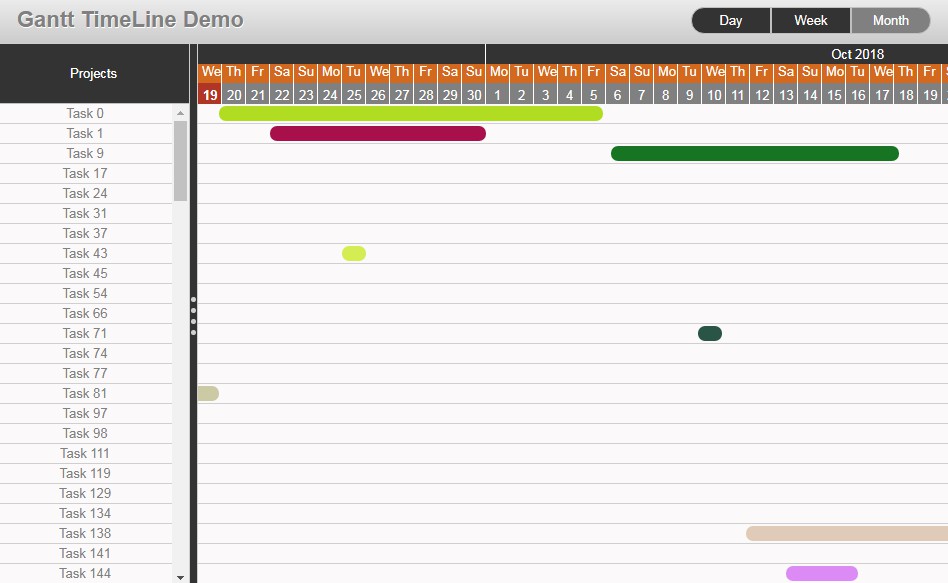
React Js Gantt ChartReact Js Gantt Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping