
bringing together react d3 and their ecosystem smashing

















































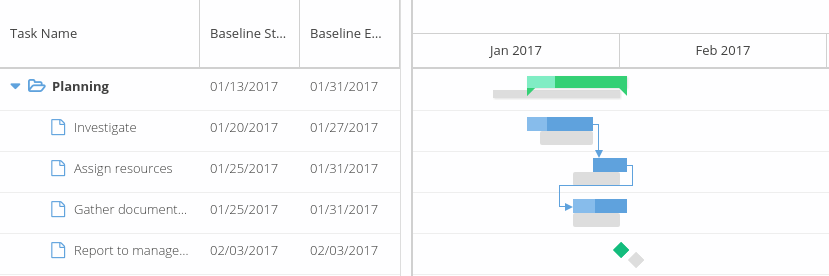
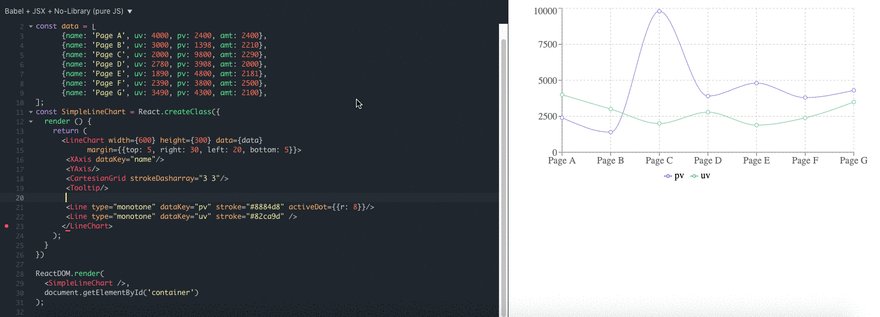
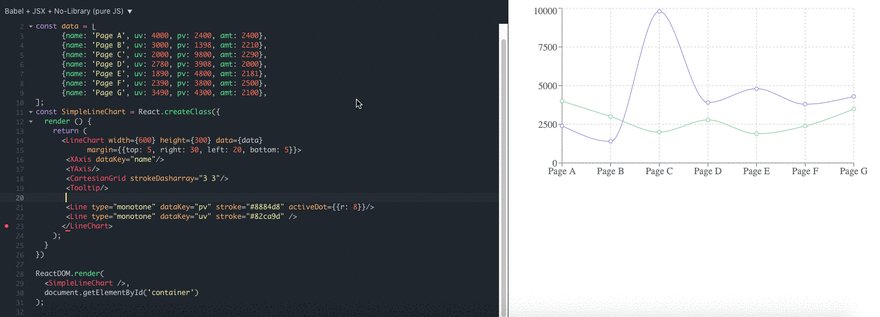
 Gantt Chart With React Js And D3 Js
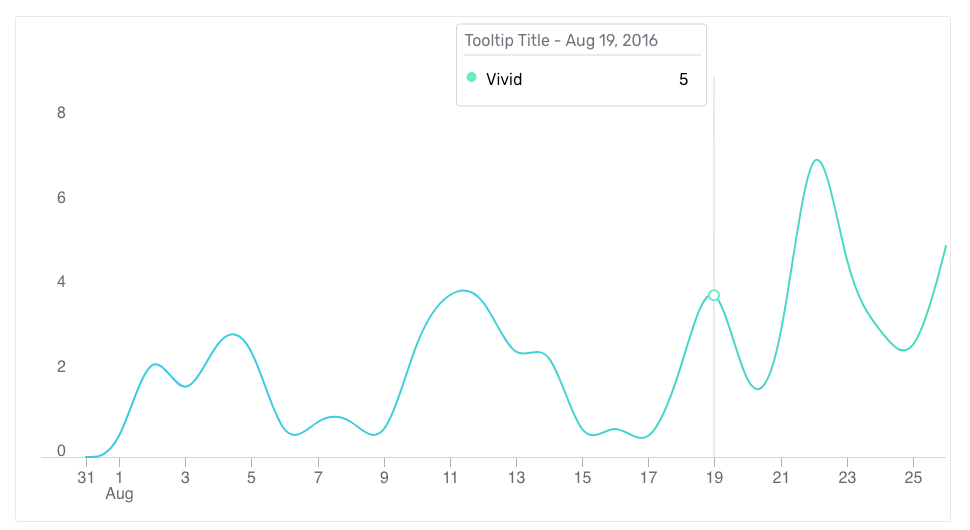
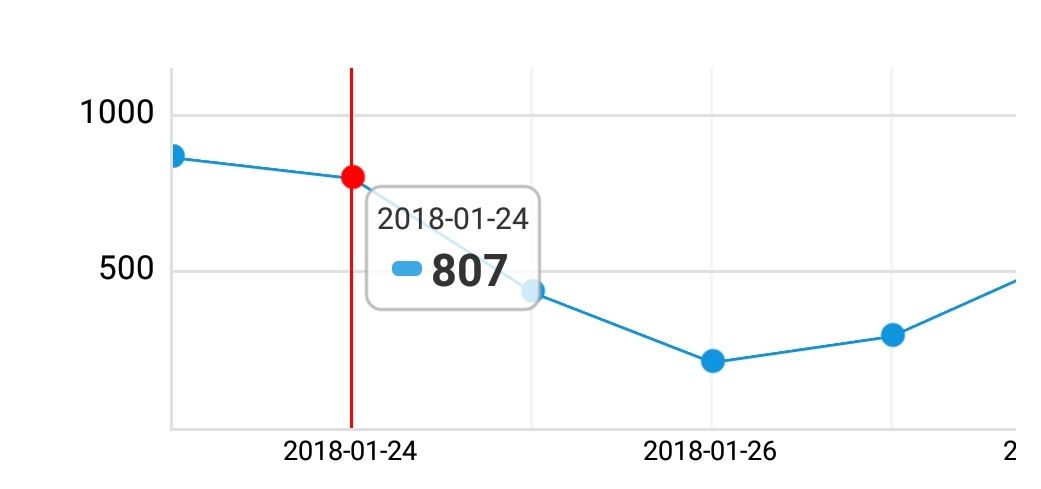
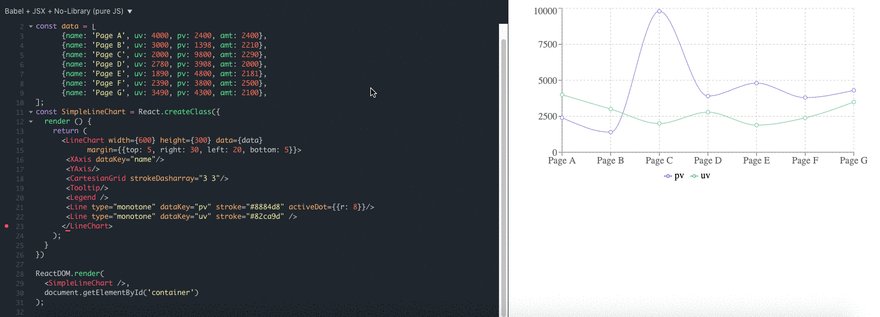
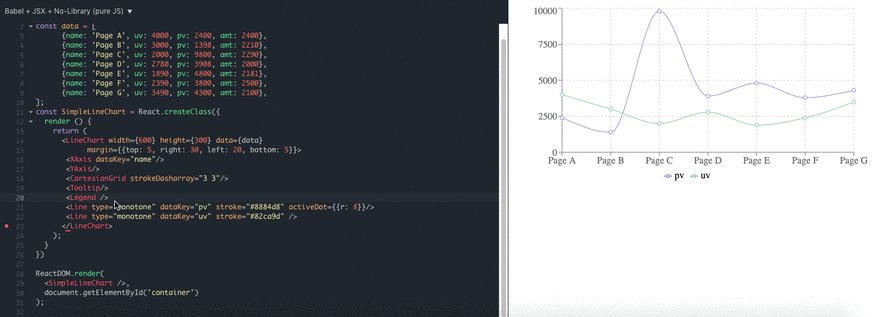
Gantt Chart With React Js And D3 Js How To Use Chart Js Javascript In Plain English Medium.
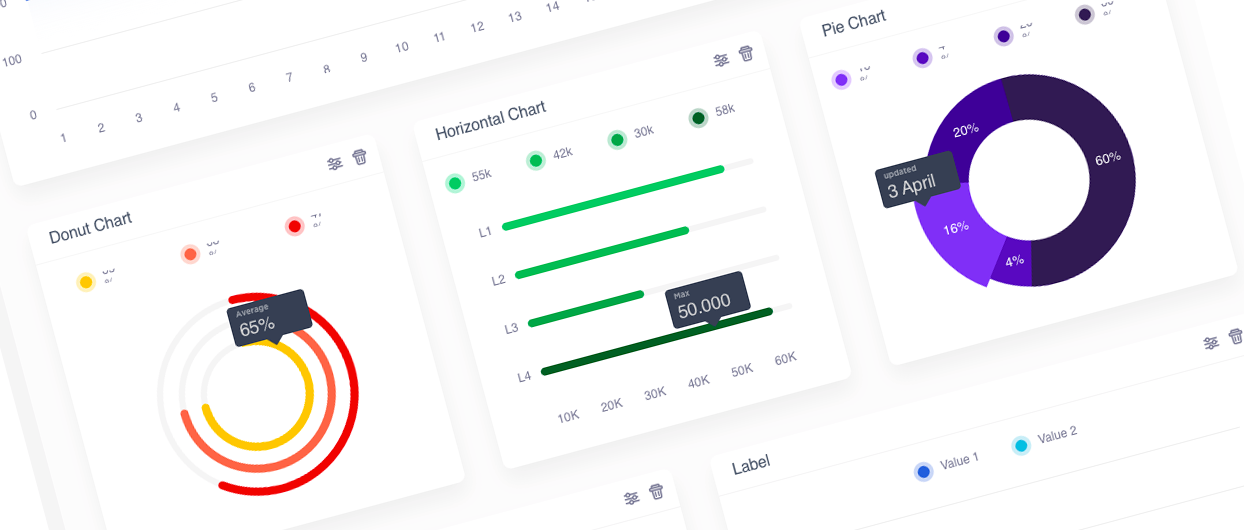
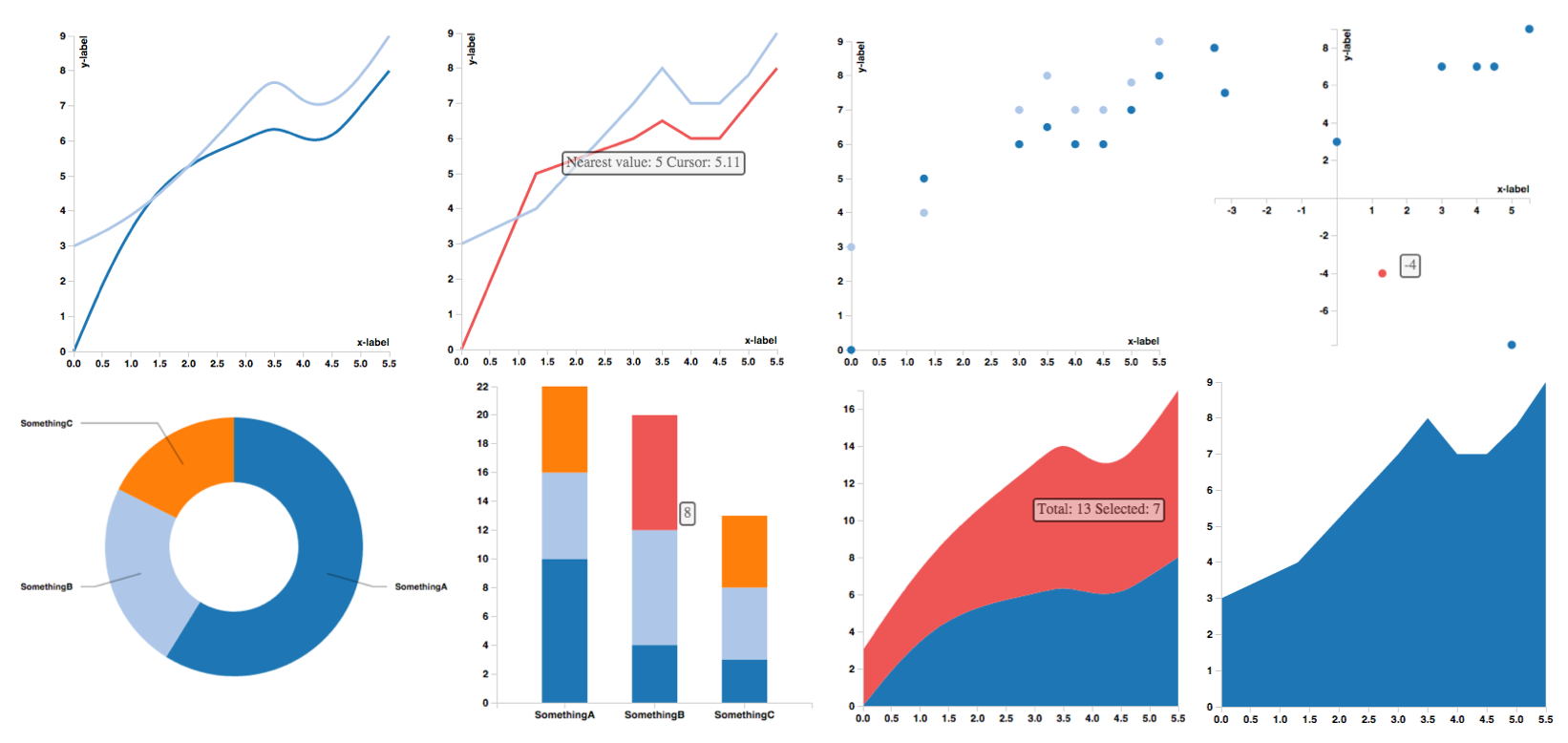
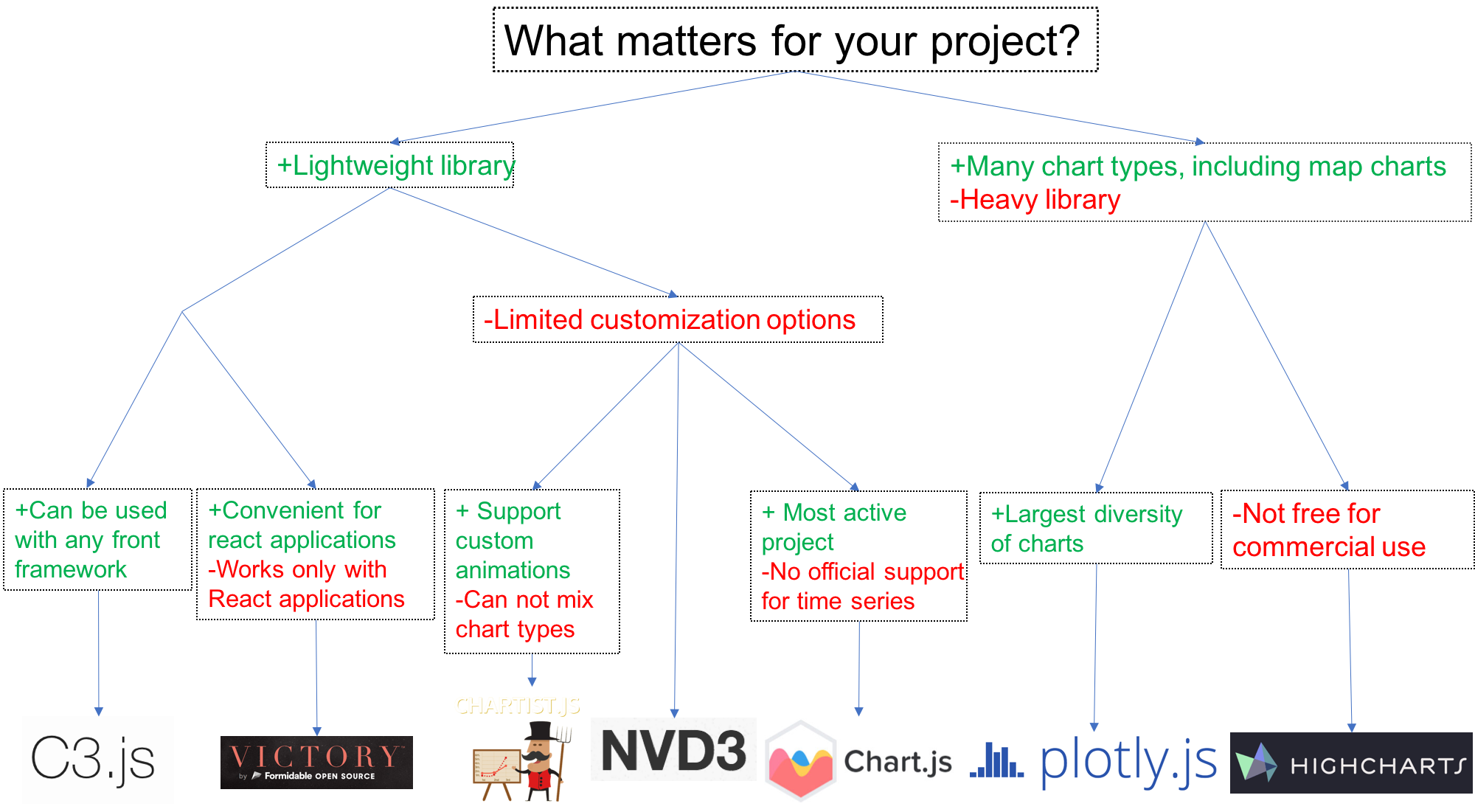
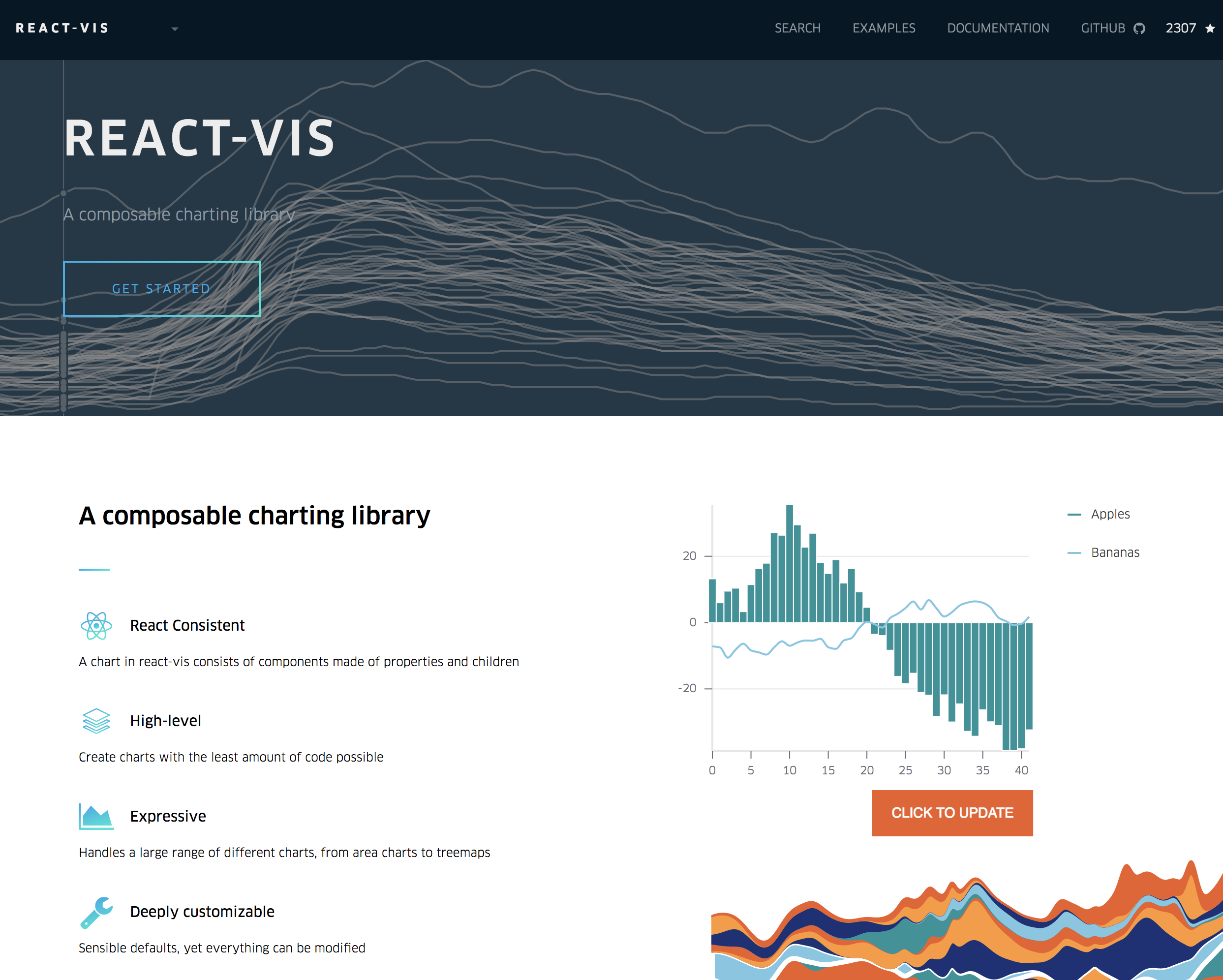
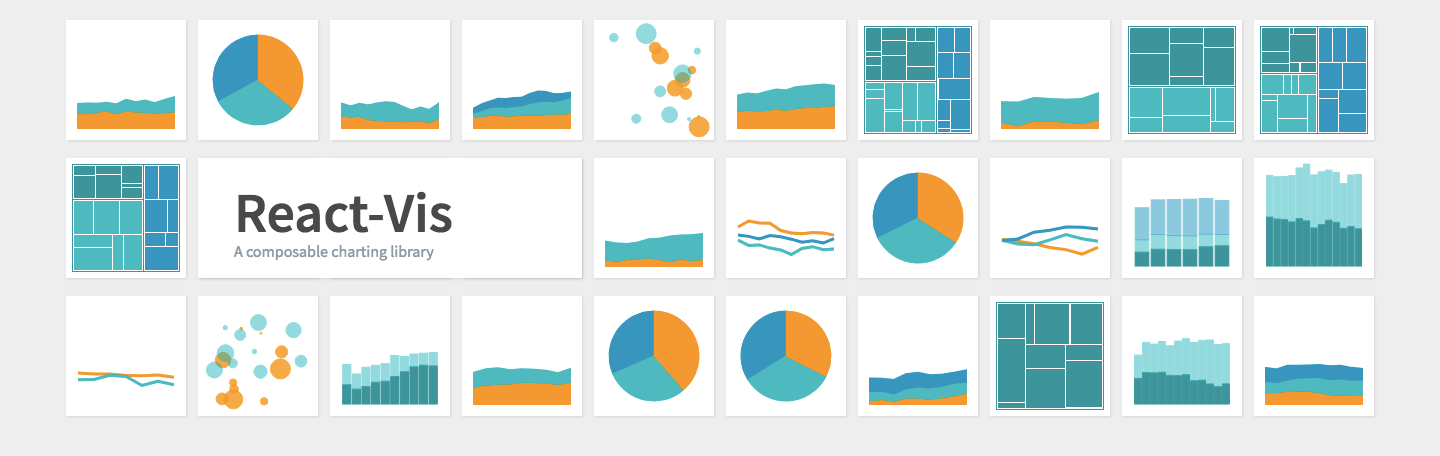
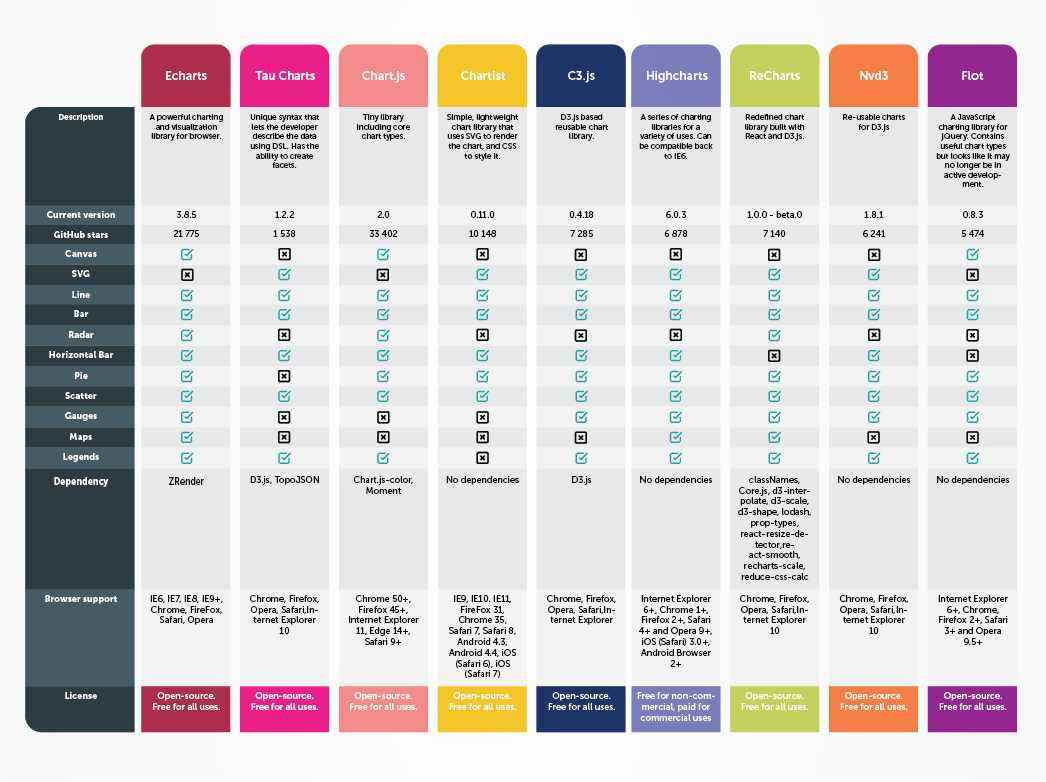
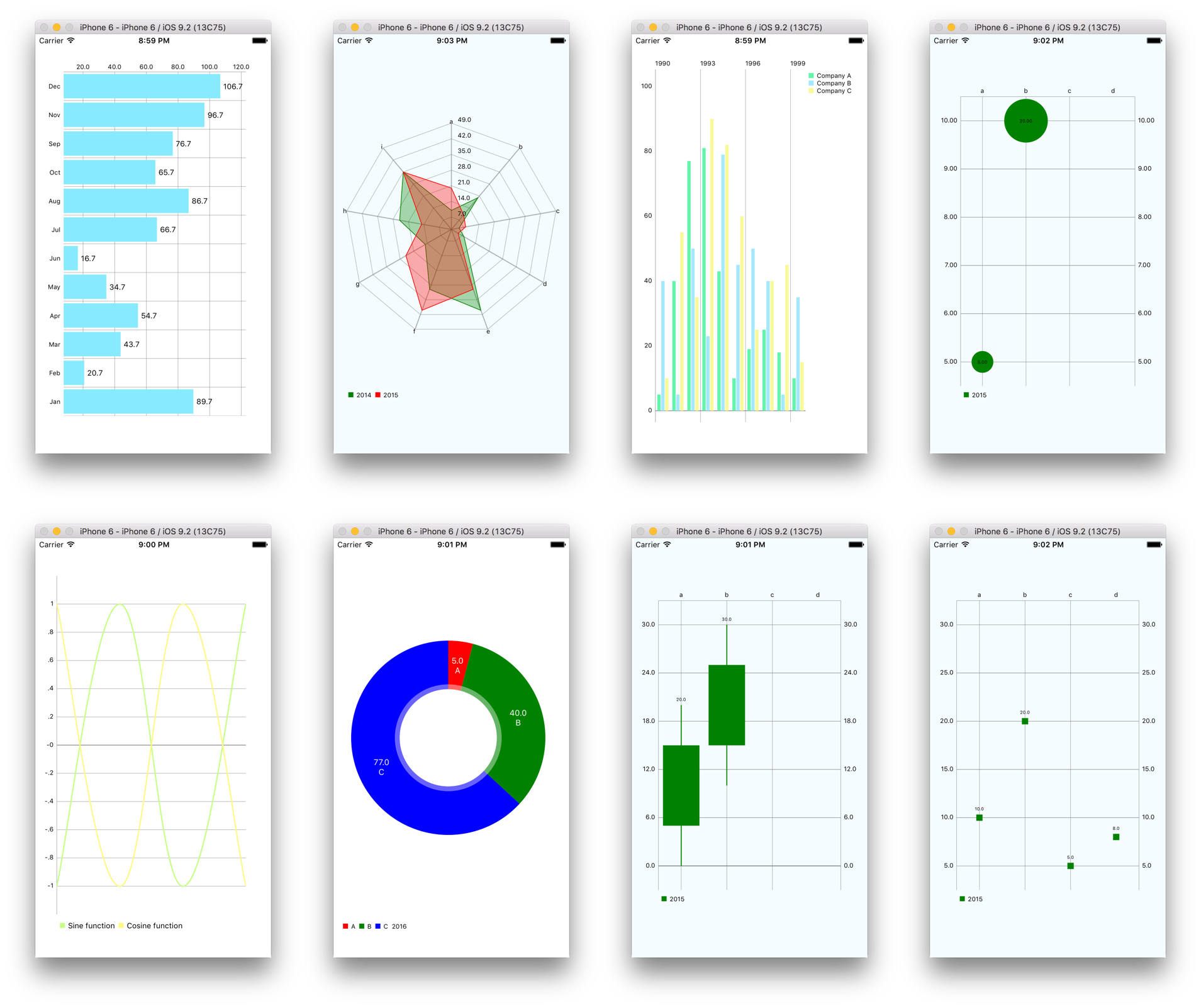
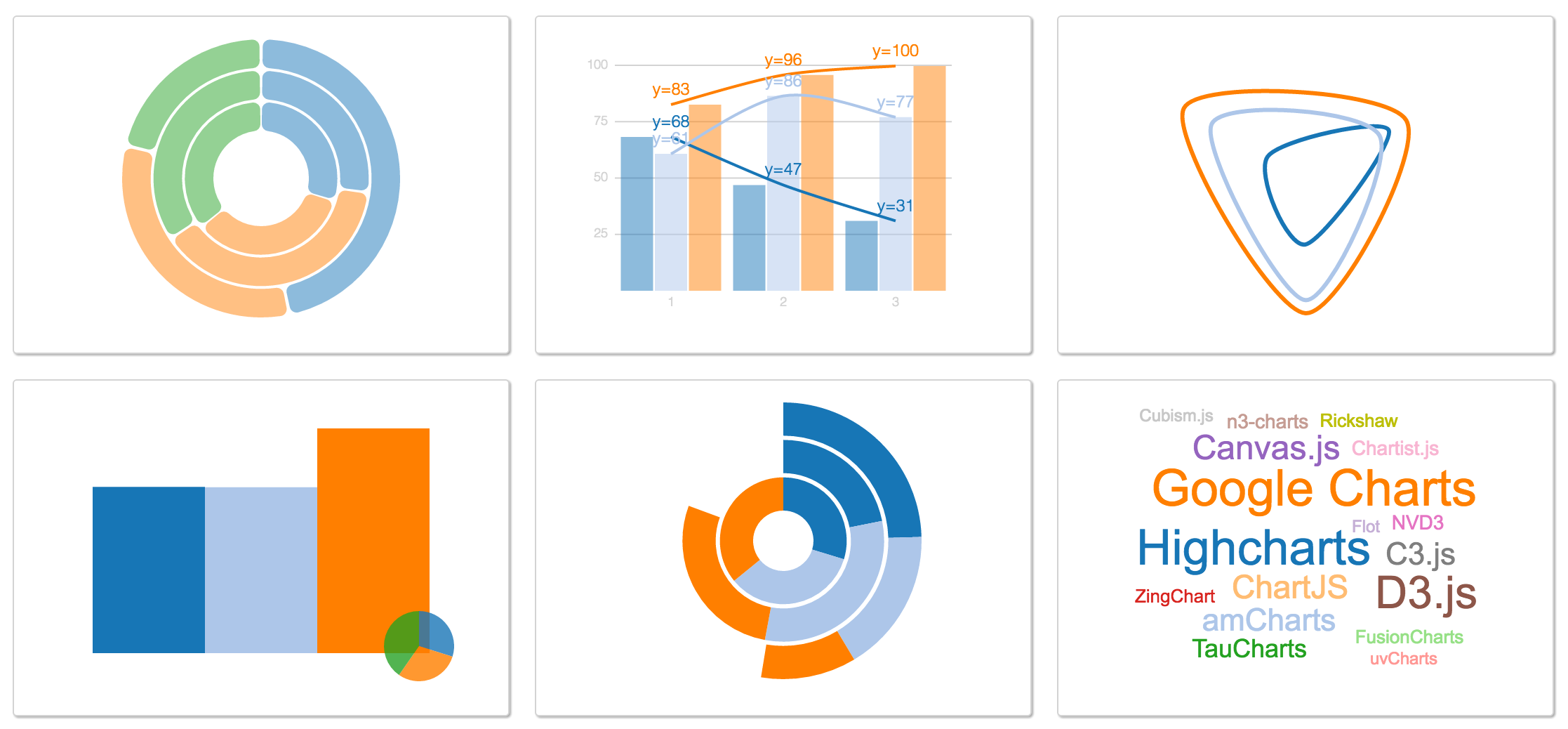
React Js Chart Library 9 Best Javascript Charting Libraries By Dashmagazine.
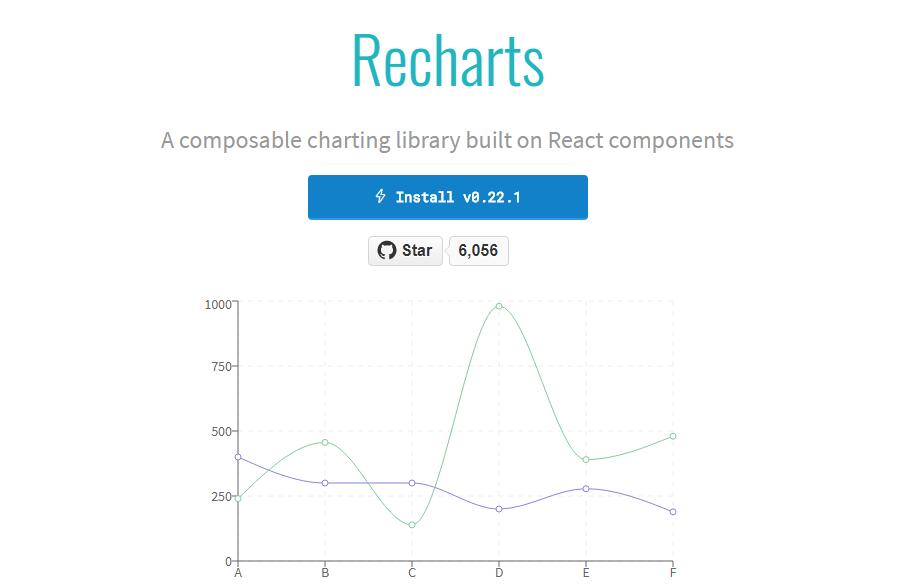
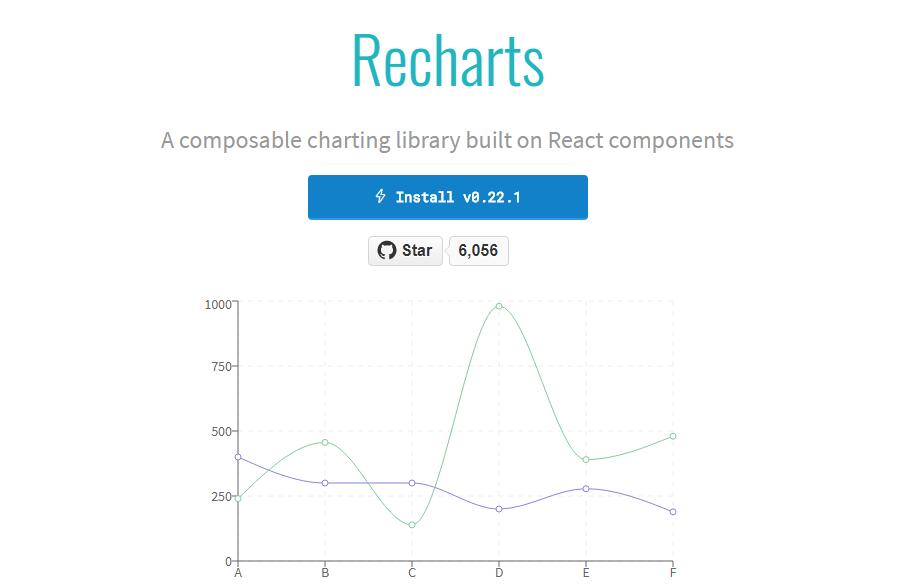
React Js Chart Library The Best Javascript Data Visualization Charting Libraries.
React Js Chart Library Top 5 Best Reactjs Gantt Chart Solutions Our Code World.
React Js Chart LibraryReact Js Chart Library Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping