
react circular gauge chart radial gauge chart syncfusion

















































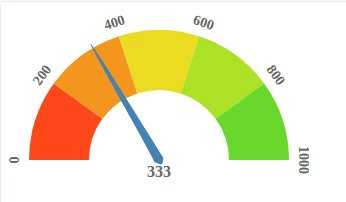
 React Circular Gauge Chart Radial Gauge Chart Syncfusion
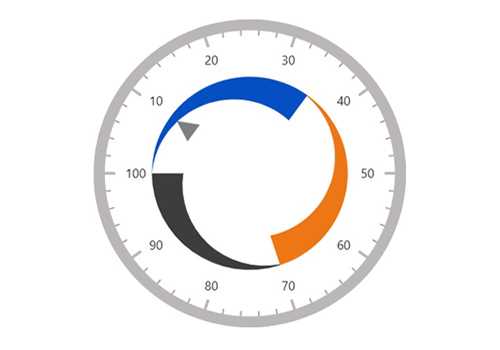
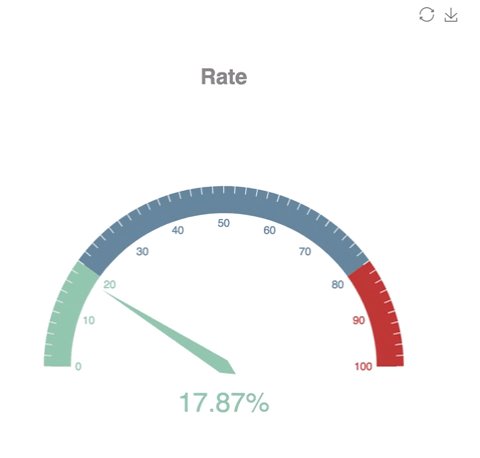
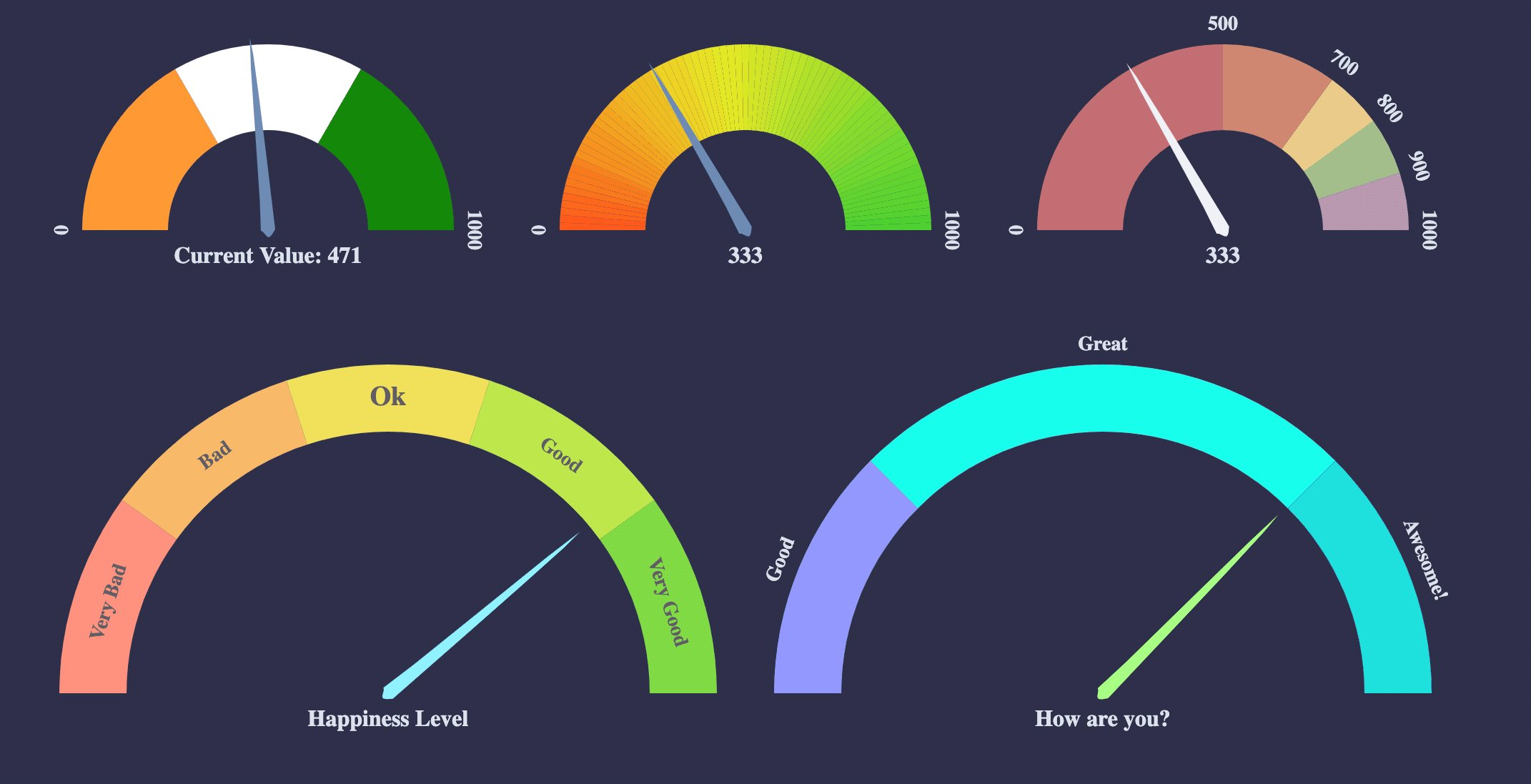
React Circular Gauge Chart Radial Gauge Chart Syncfusion Echarts V3 Gauge Chart Knowledge Stack.
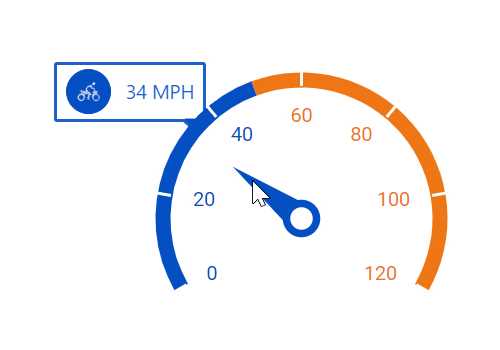
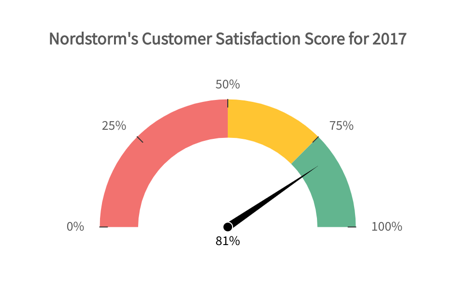
React Gauge Chart React D3 Speedometer Npm.
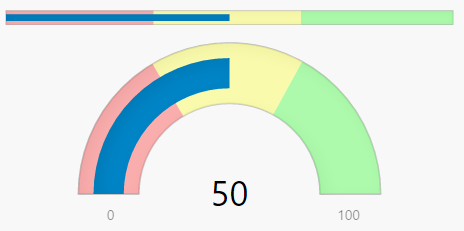
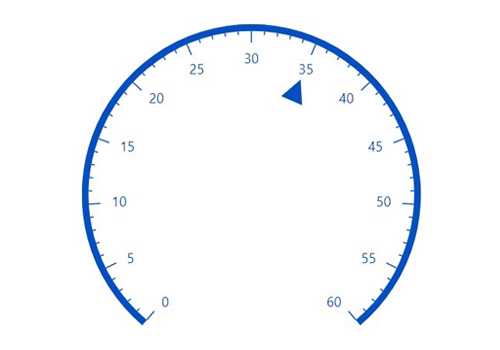
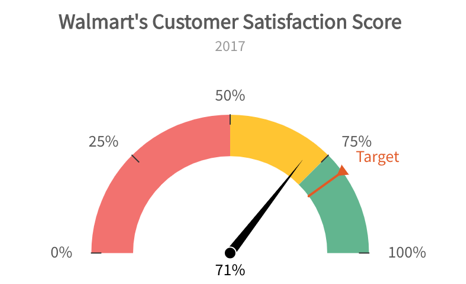
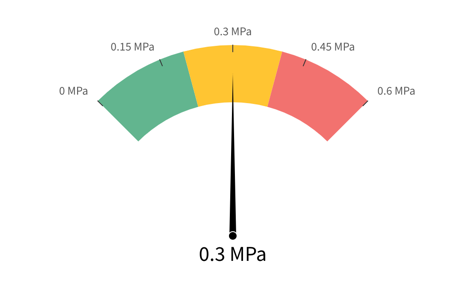
React Gauge Chart Fusioncharts.
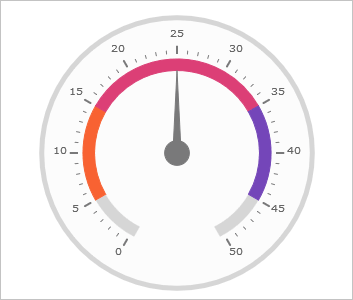
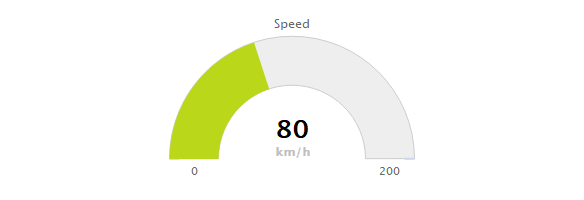
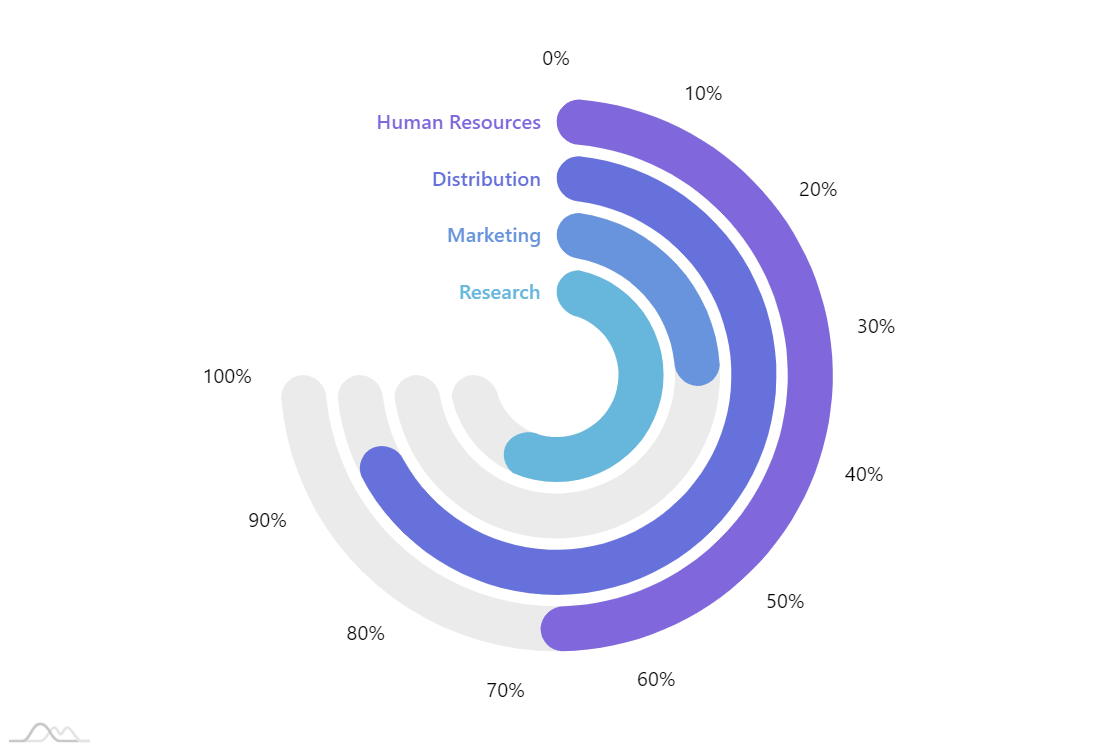
React Gauge Chart Solid Gauge Amcharts.
React Gauge ChartReact Gauge Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping