
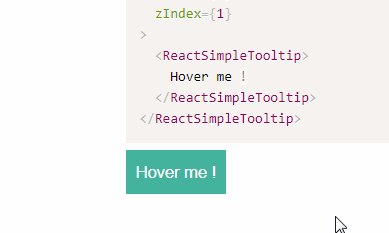
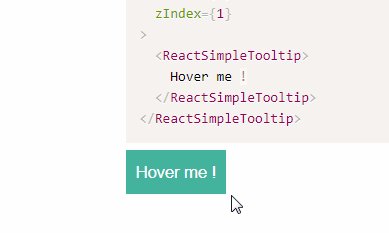
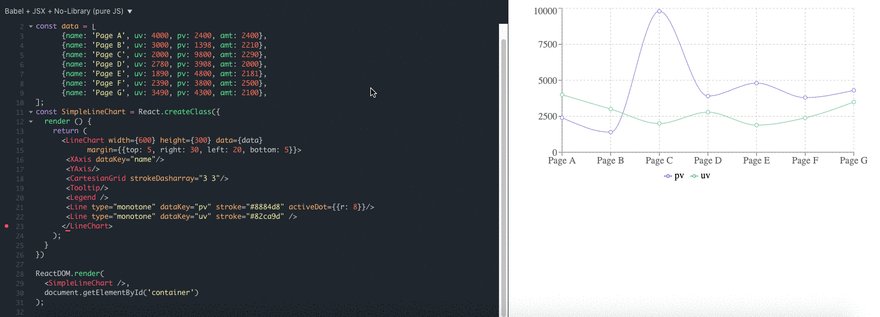
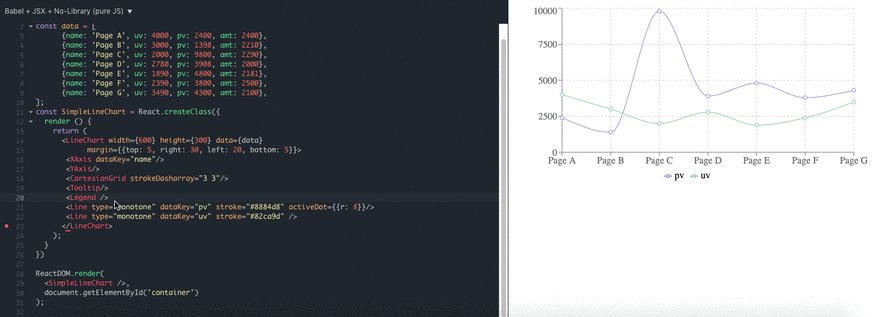
react easy chart tooltip best picture of chart anyimage org

















































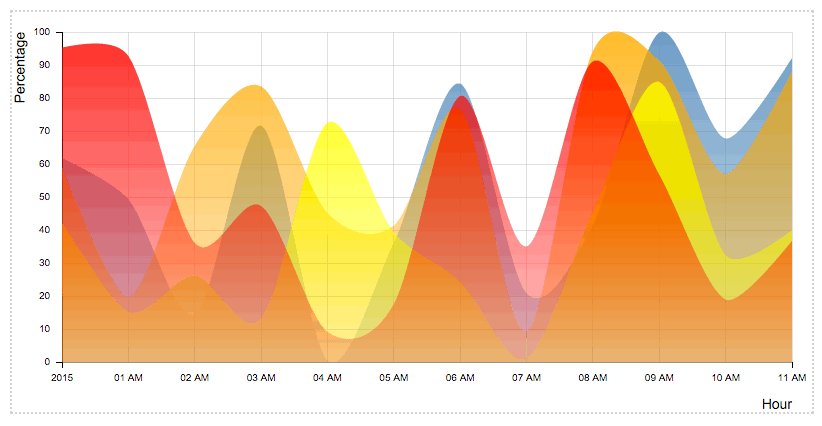
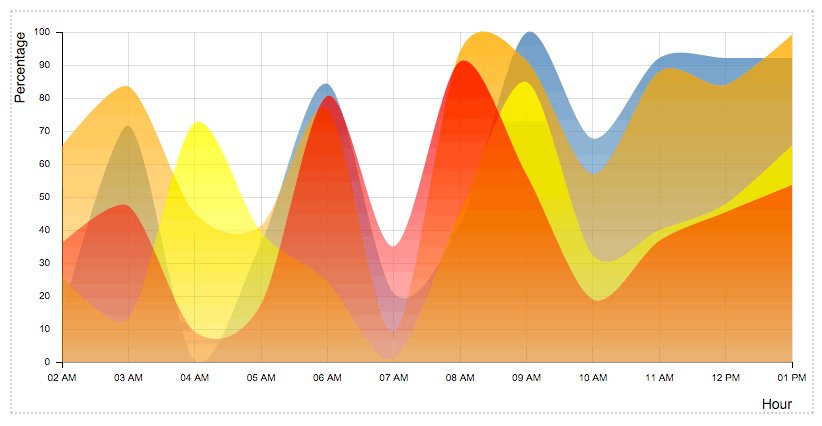
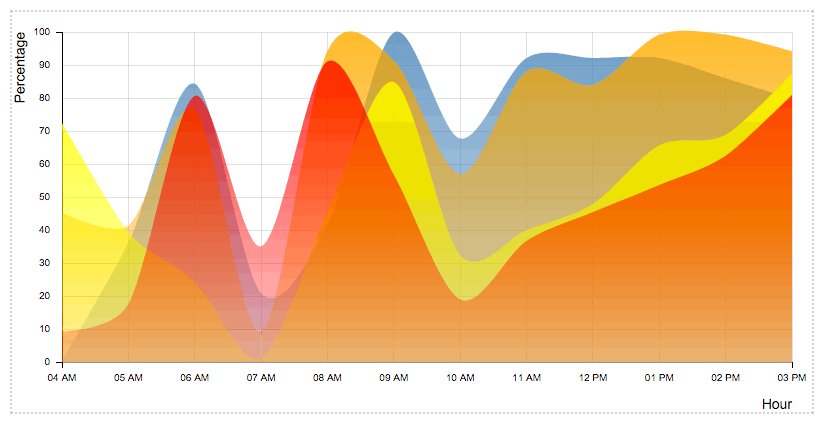
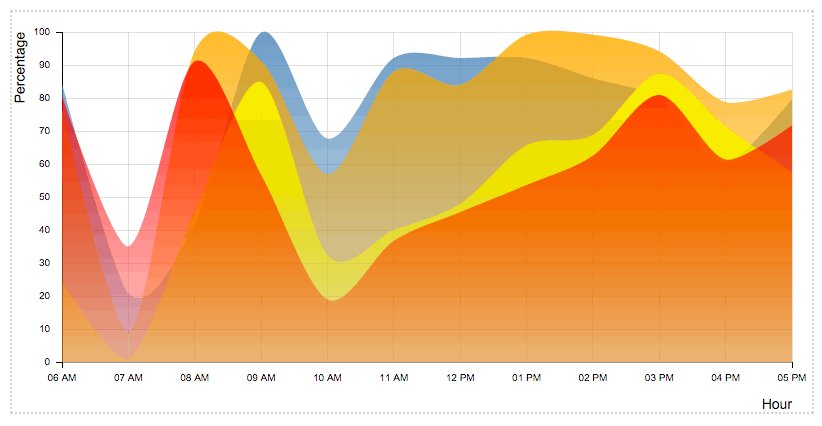
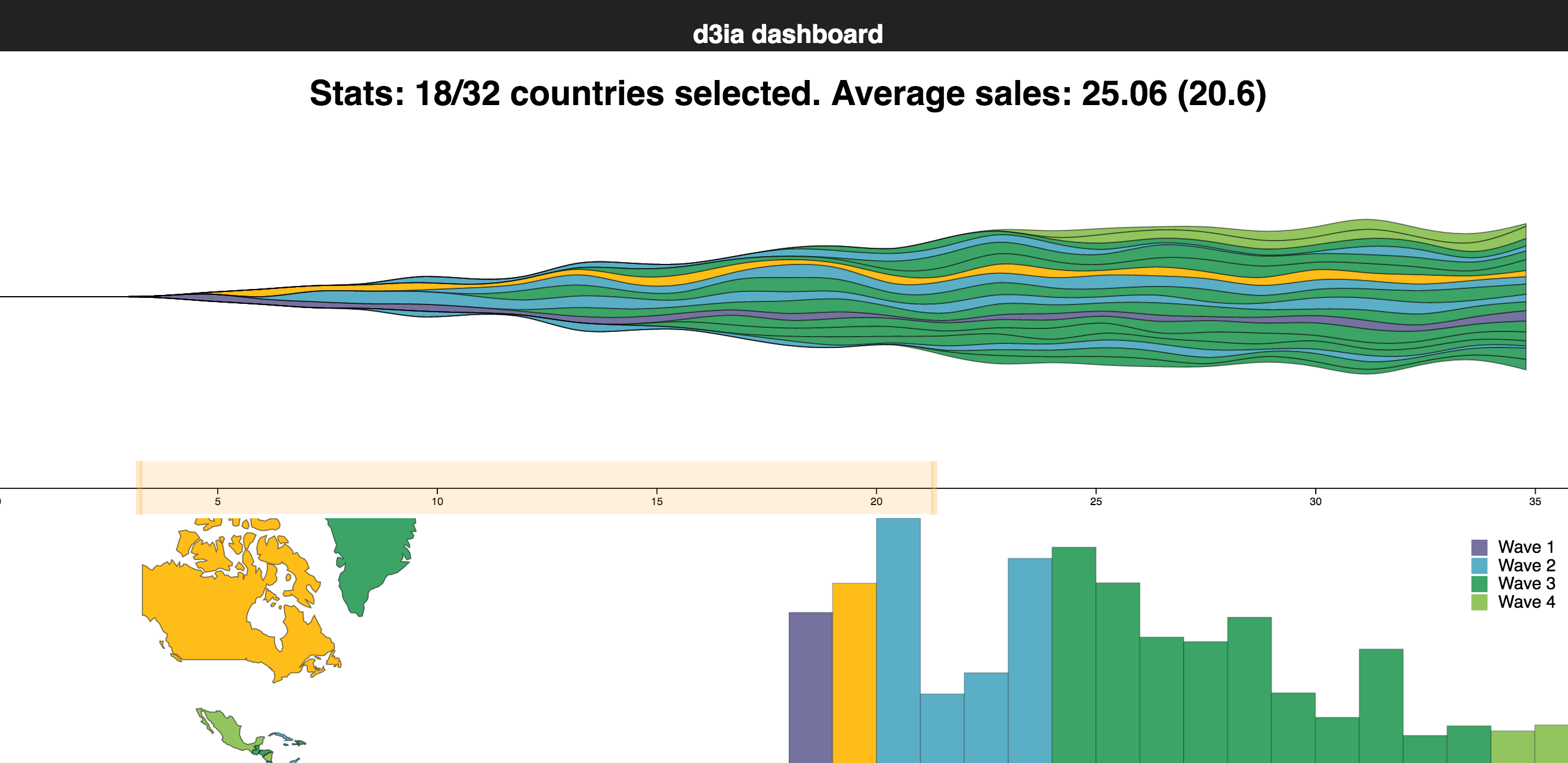
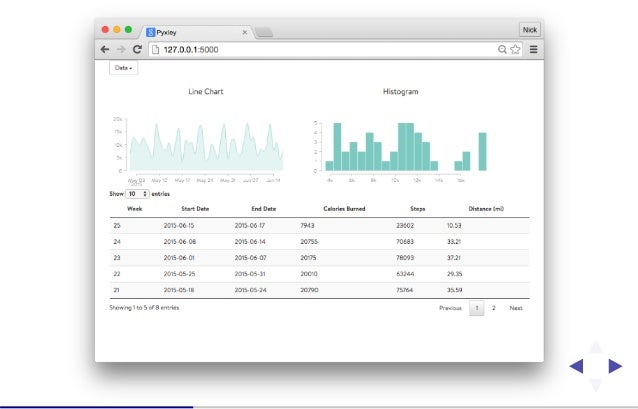
 Time Series Charts With React Redux And D3 Server Density
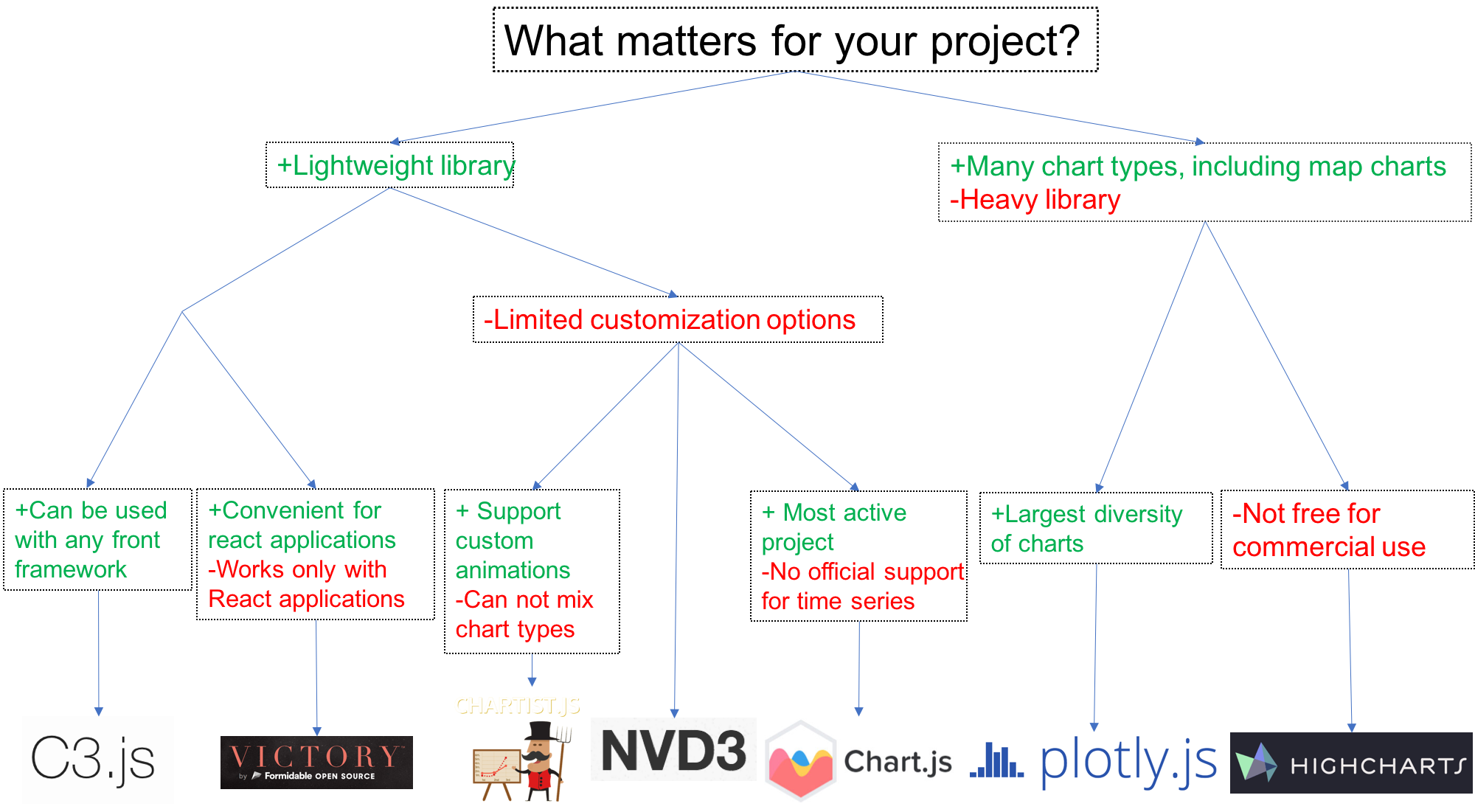
Time Series Charts With React Redux And D3 Server Density 9 Best Javascript Charting Libraries By Dashmagazine.
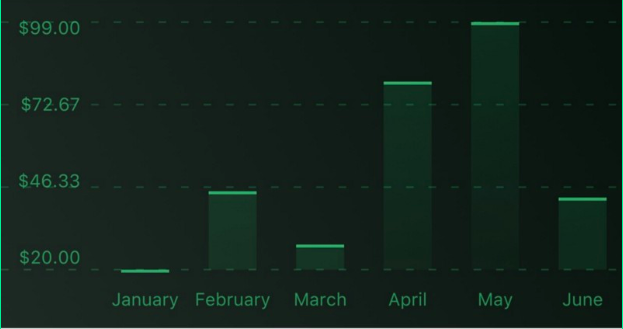
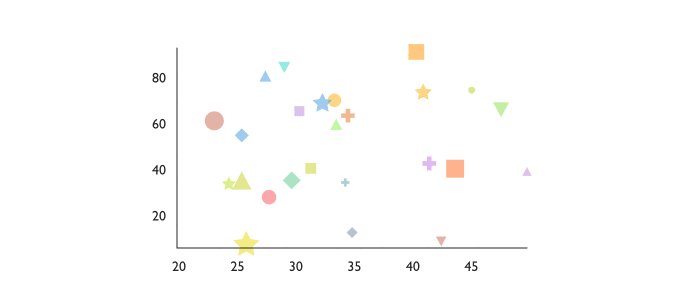
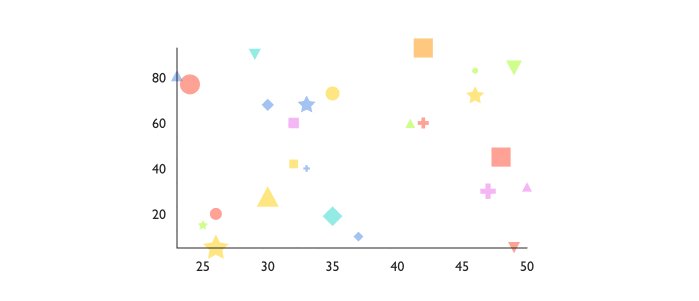
React Easy Chart Caprica Software.
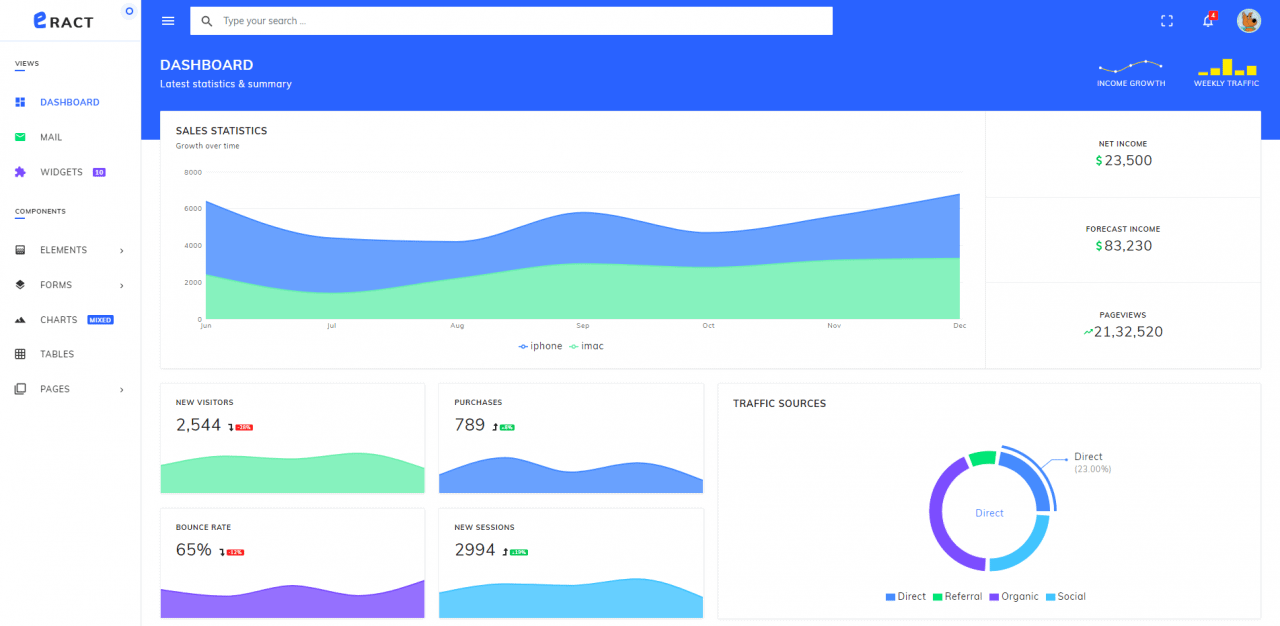
React Easy Chart 15 Best React Admin Templates 2019 Athemes.
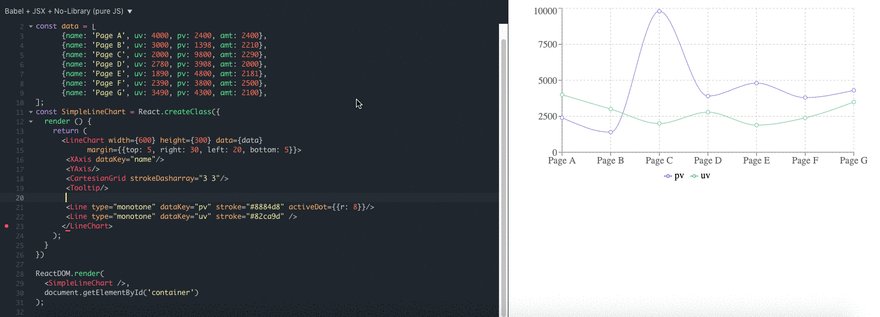
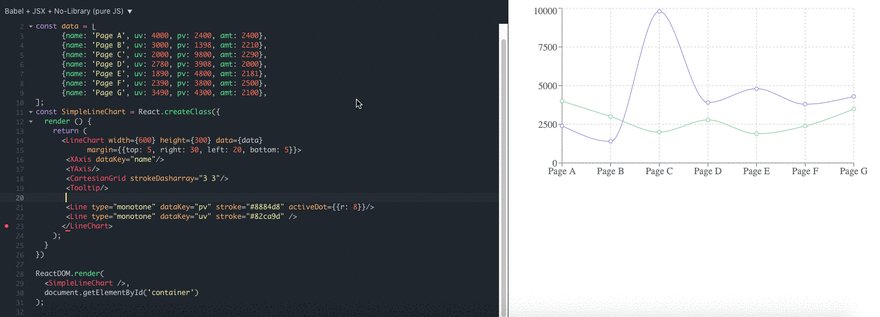
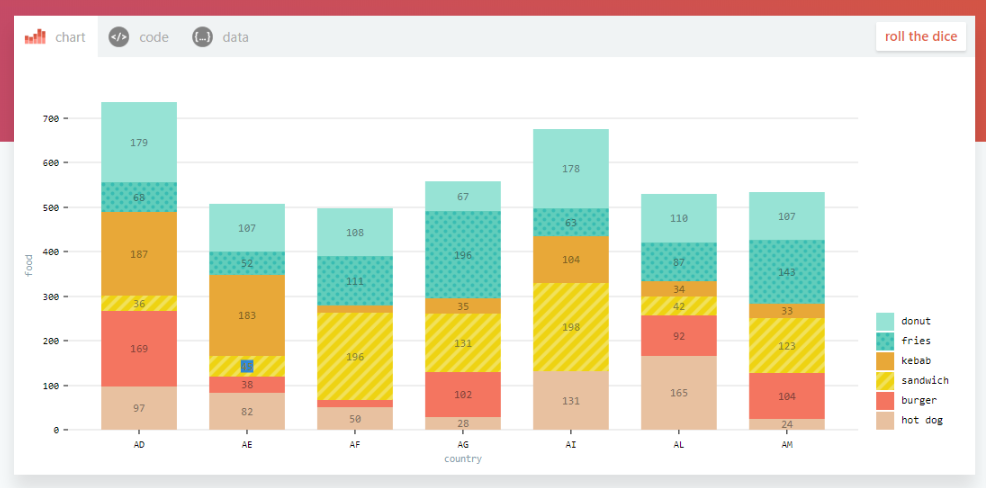
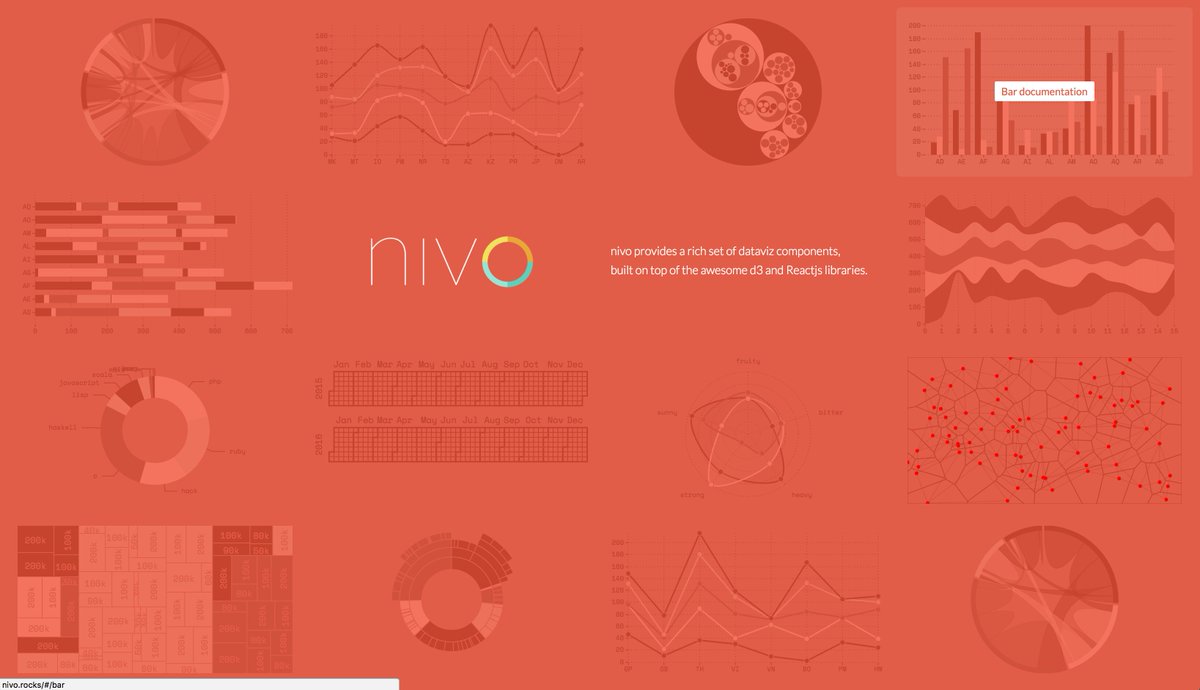
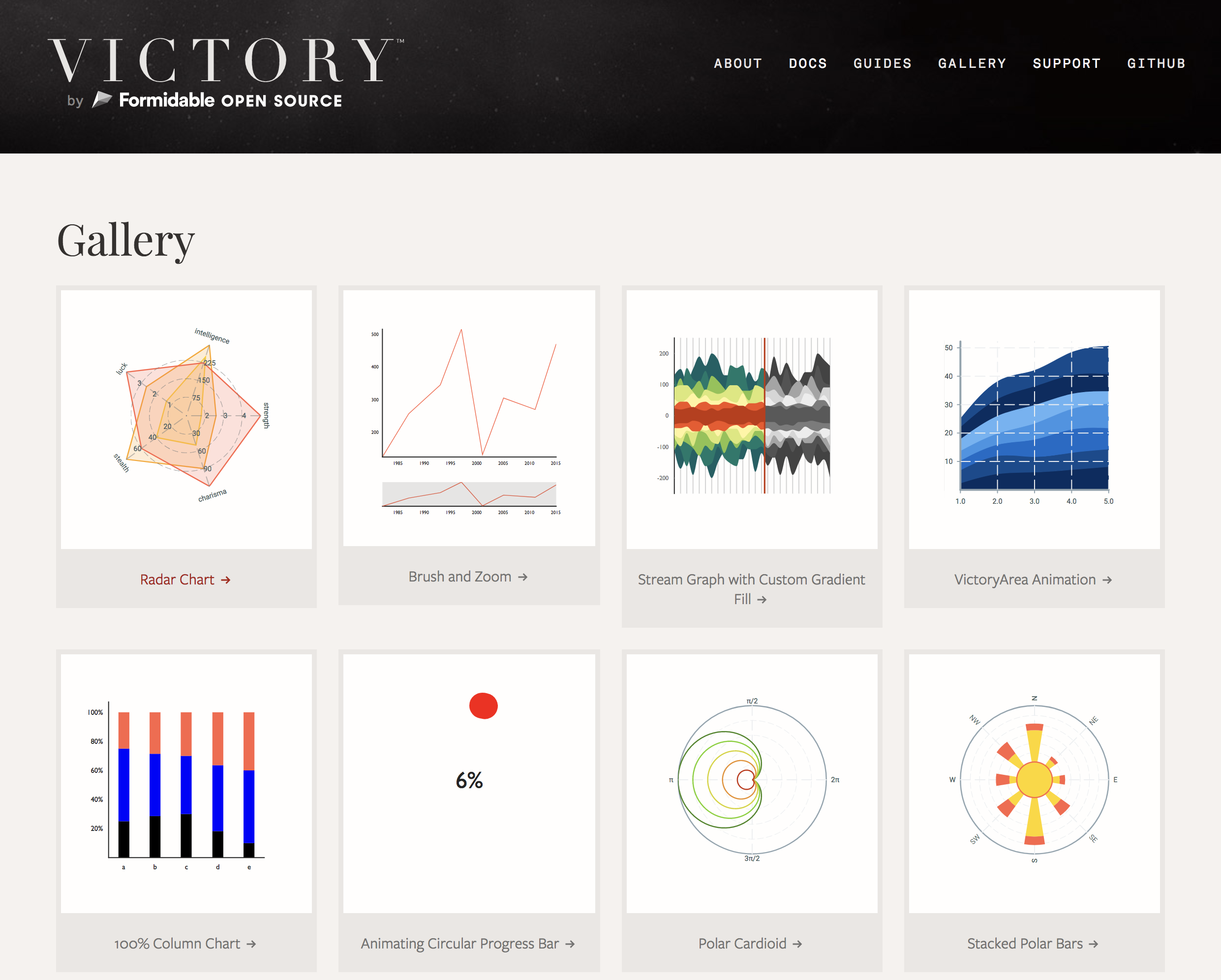
React Easy Chart React Dataviz Css Tricks.
React Easy ChartReact Easy Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping