
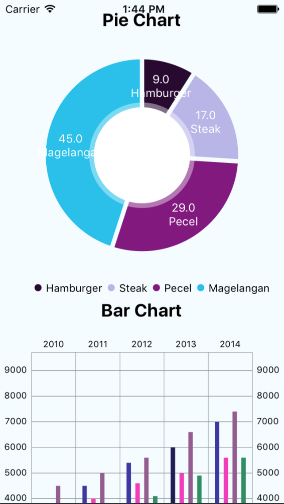
animated charts in react native using d3 and art the react

















































 Flutter Pie Chart With Animation Mobile App Development
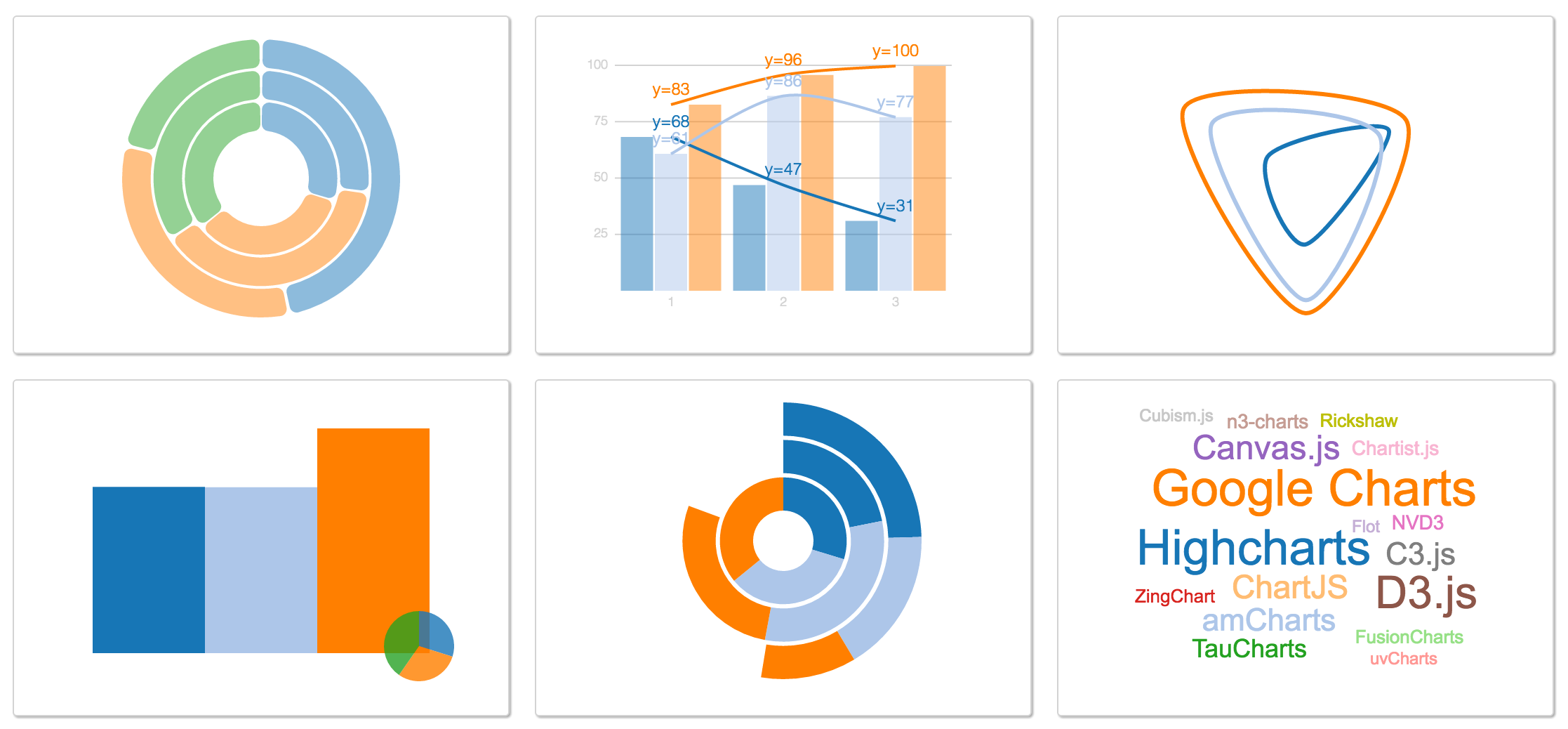
Flutter Pie Chart With Animation Mobile App Development Top 10 React Graph Chart Libraries With Demo Void Canvas.
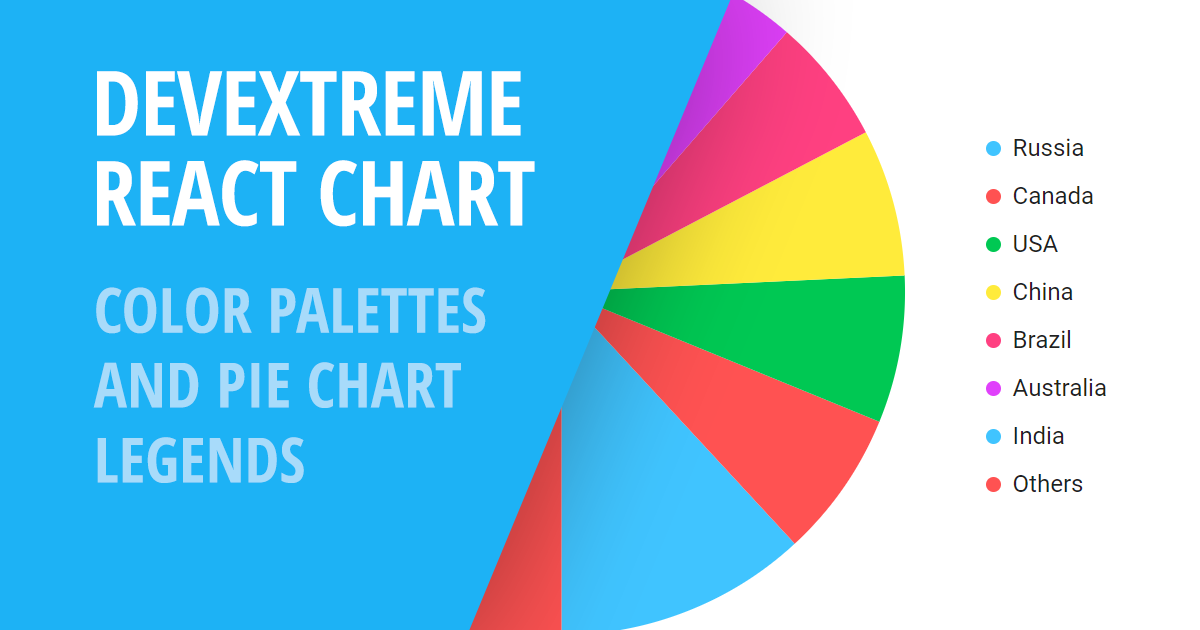
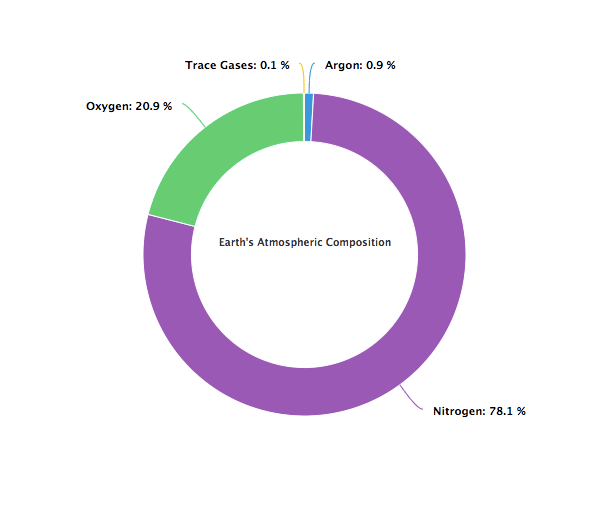
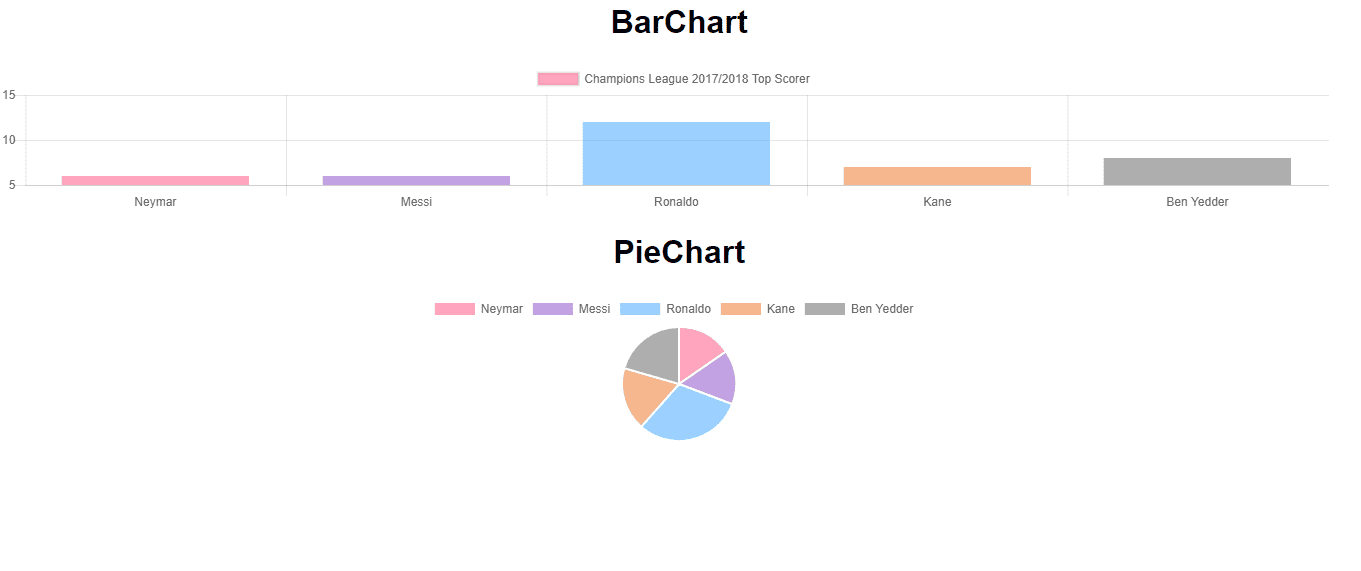
React Chart Pie Lightweight But Versatile Svg Pie Doughnut Charts For React.
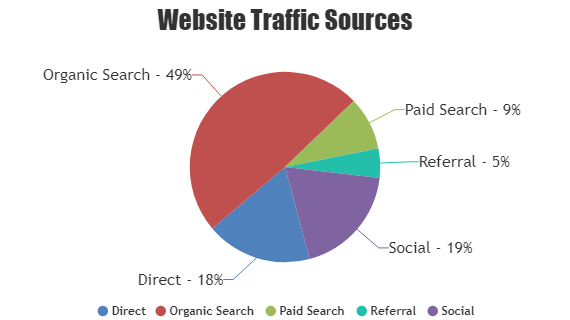
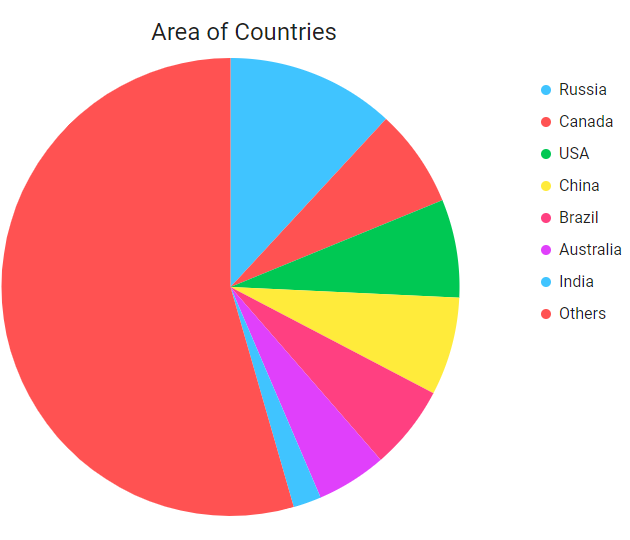
React Chart Pie Pie Chart React Tutorial Best Picture Of Chart Anyimage Org.
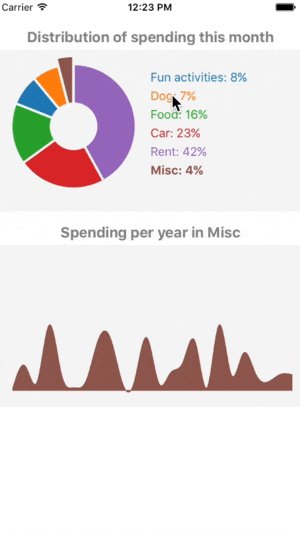
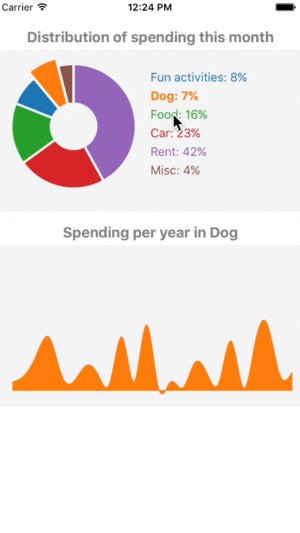
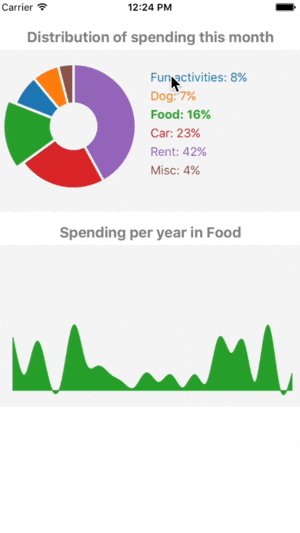
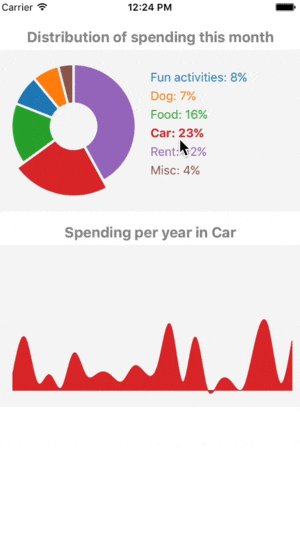
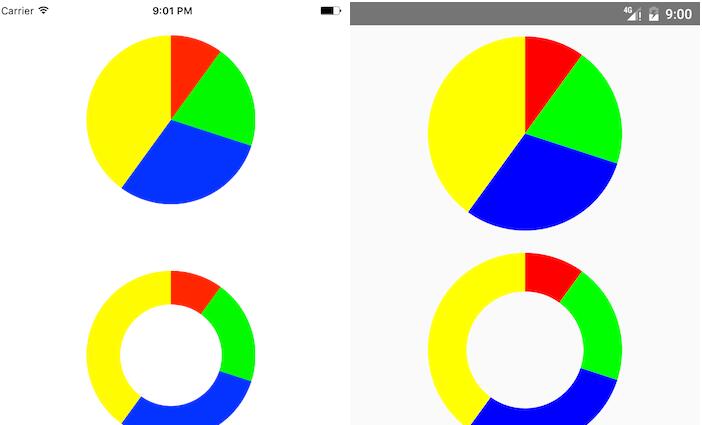
React Chart Pie Animated Pie Chart React Native Www Bedowntowndaytona Com.
React Chart PieReact Chart Pie Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping