
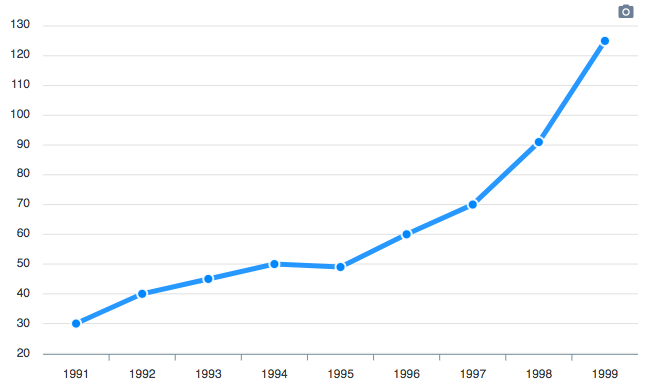
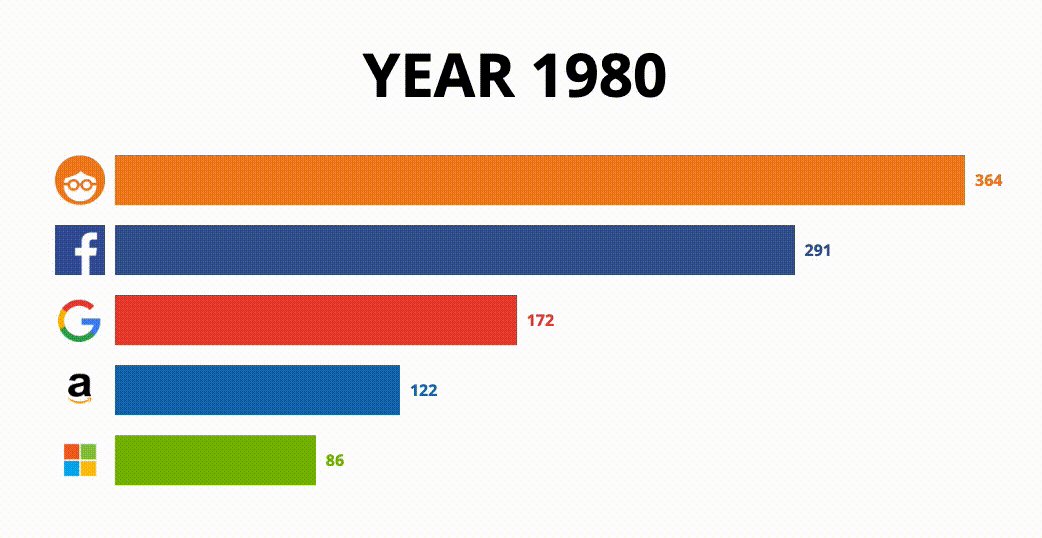
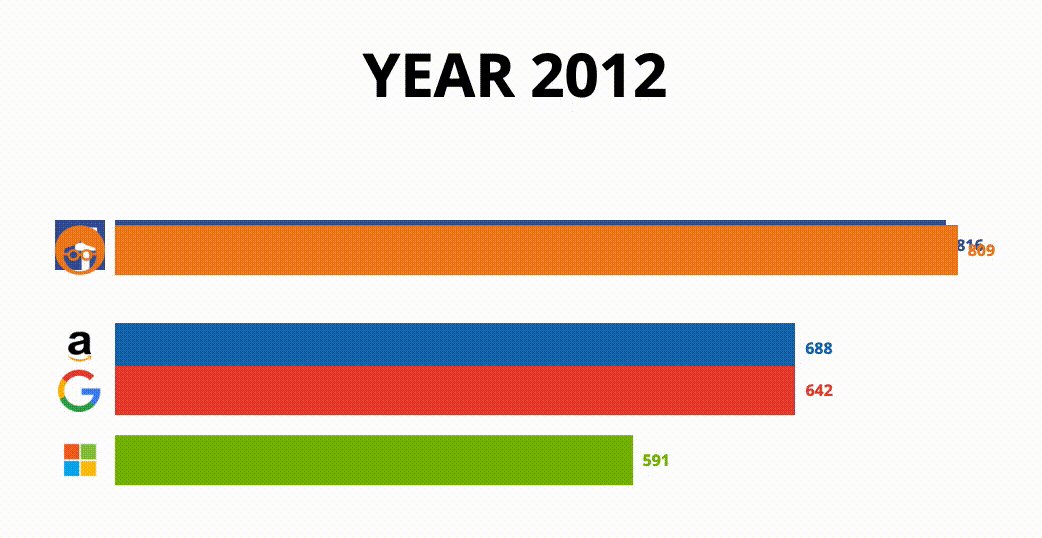
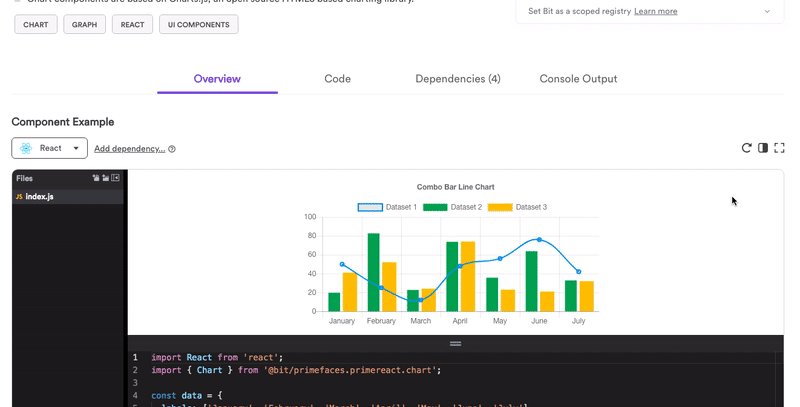
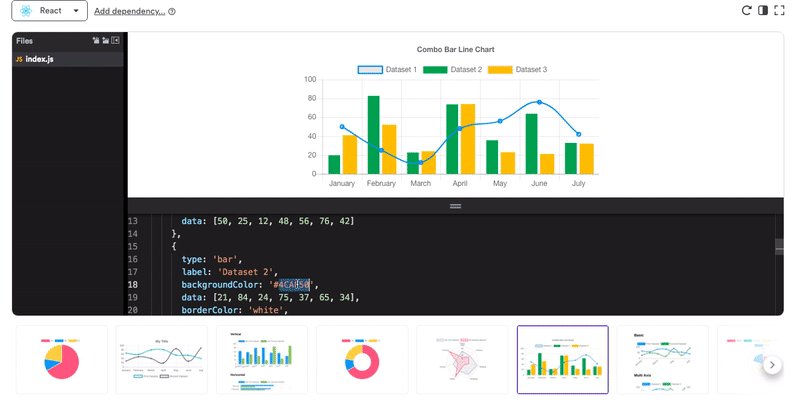
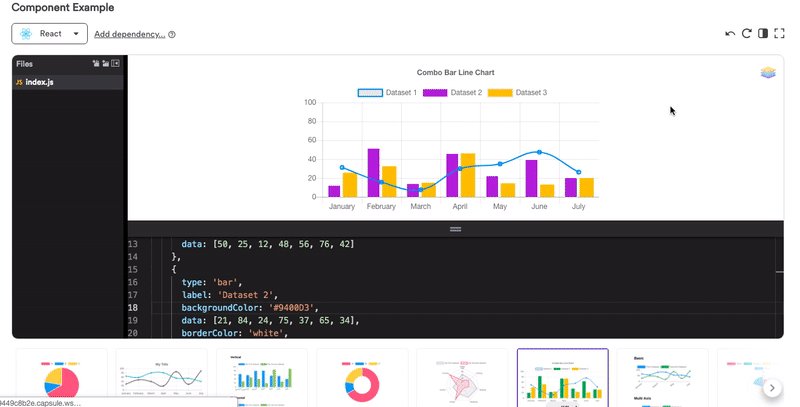
is it possible to set up 0 as a minimum number for bar chart

















































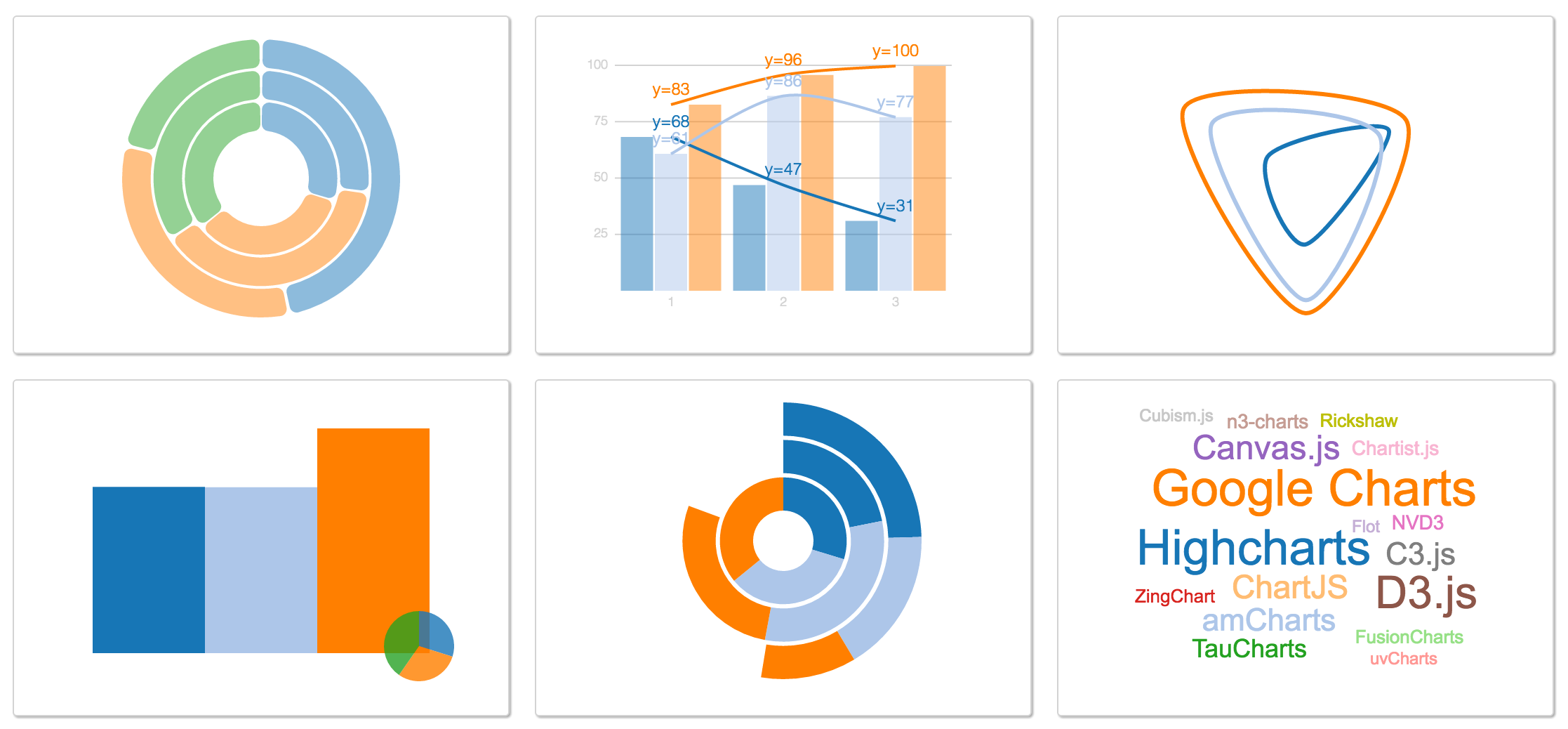
 D3 Js How To Implement Bubble Chart Circle Packing In
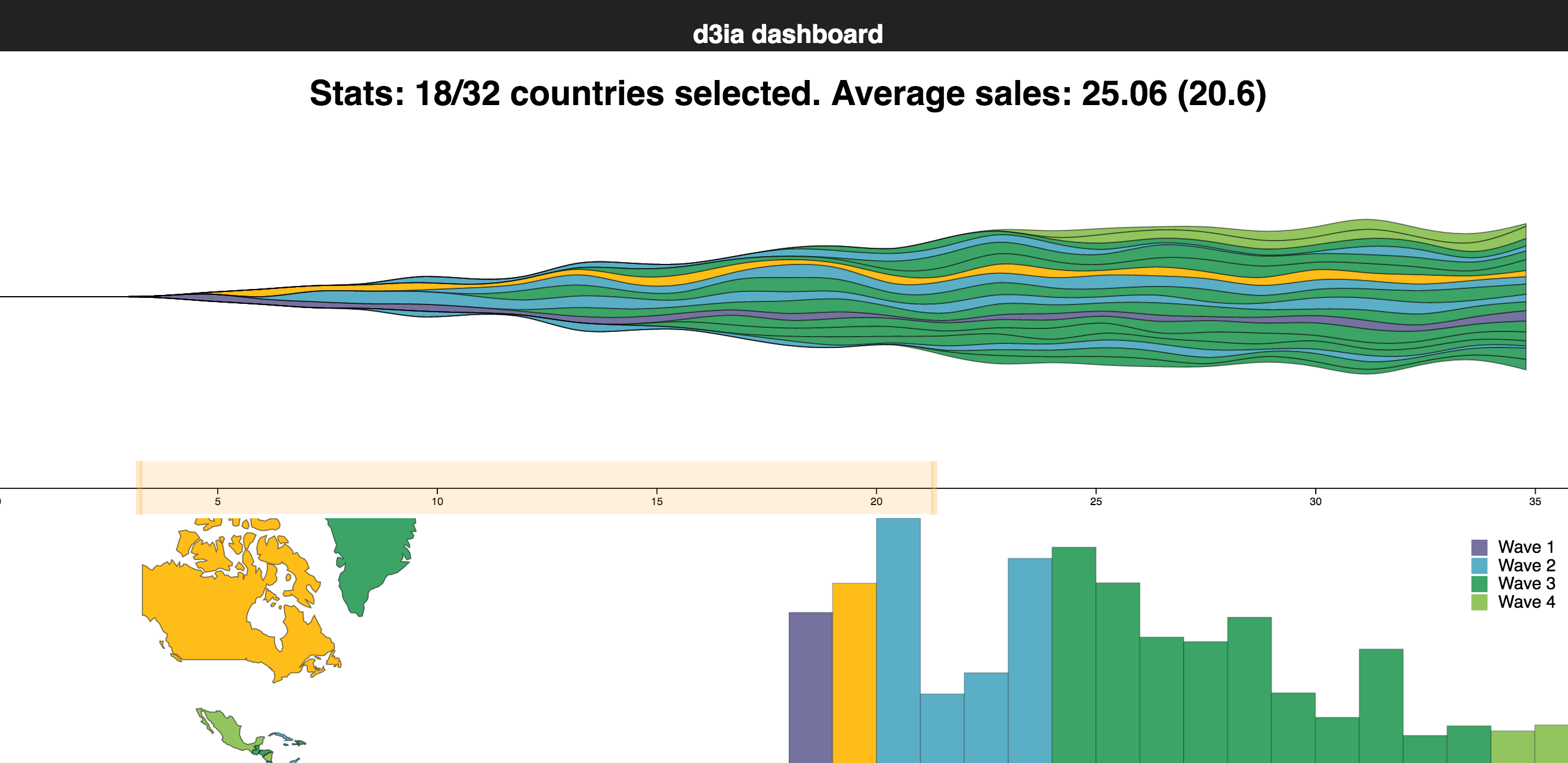
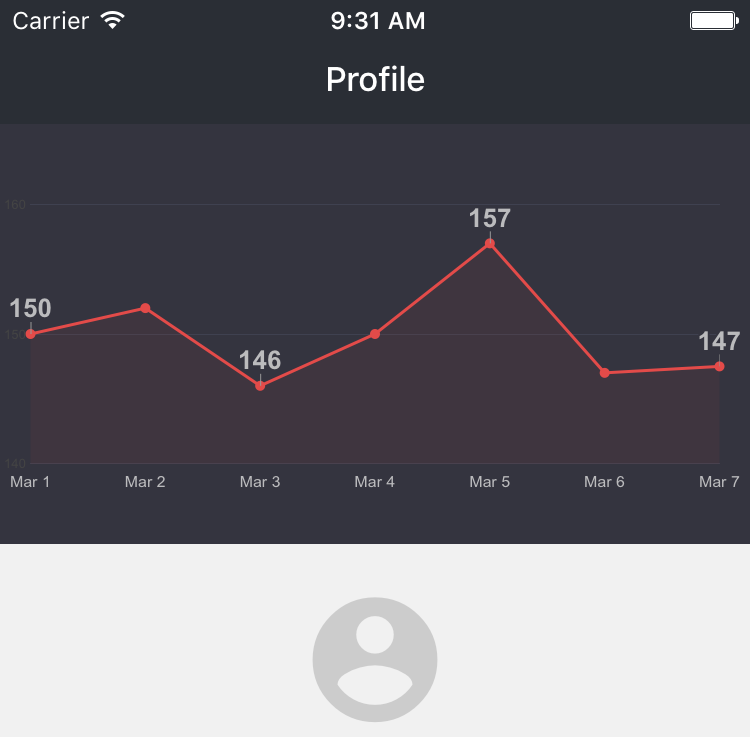
D3 Js How To Implement Bubble Chart Circle Packing In Creating A Dashboard With React And Chart Js.
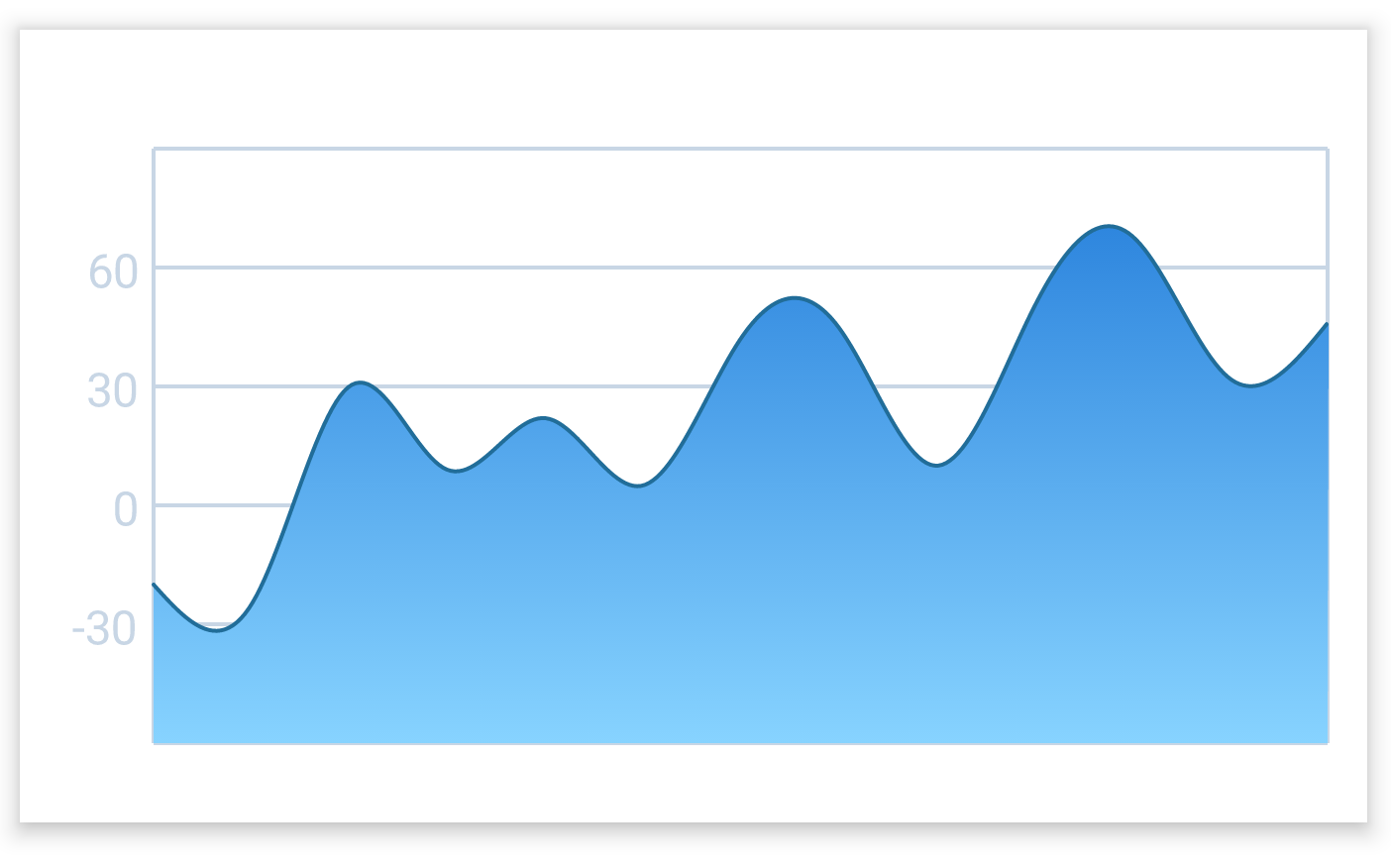
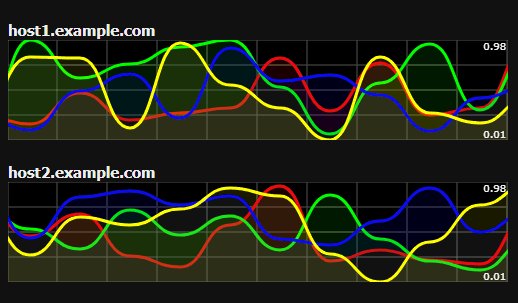
React Chart Example React Wrapper For Smoothie Chart.
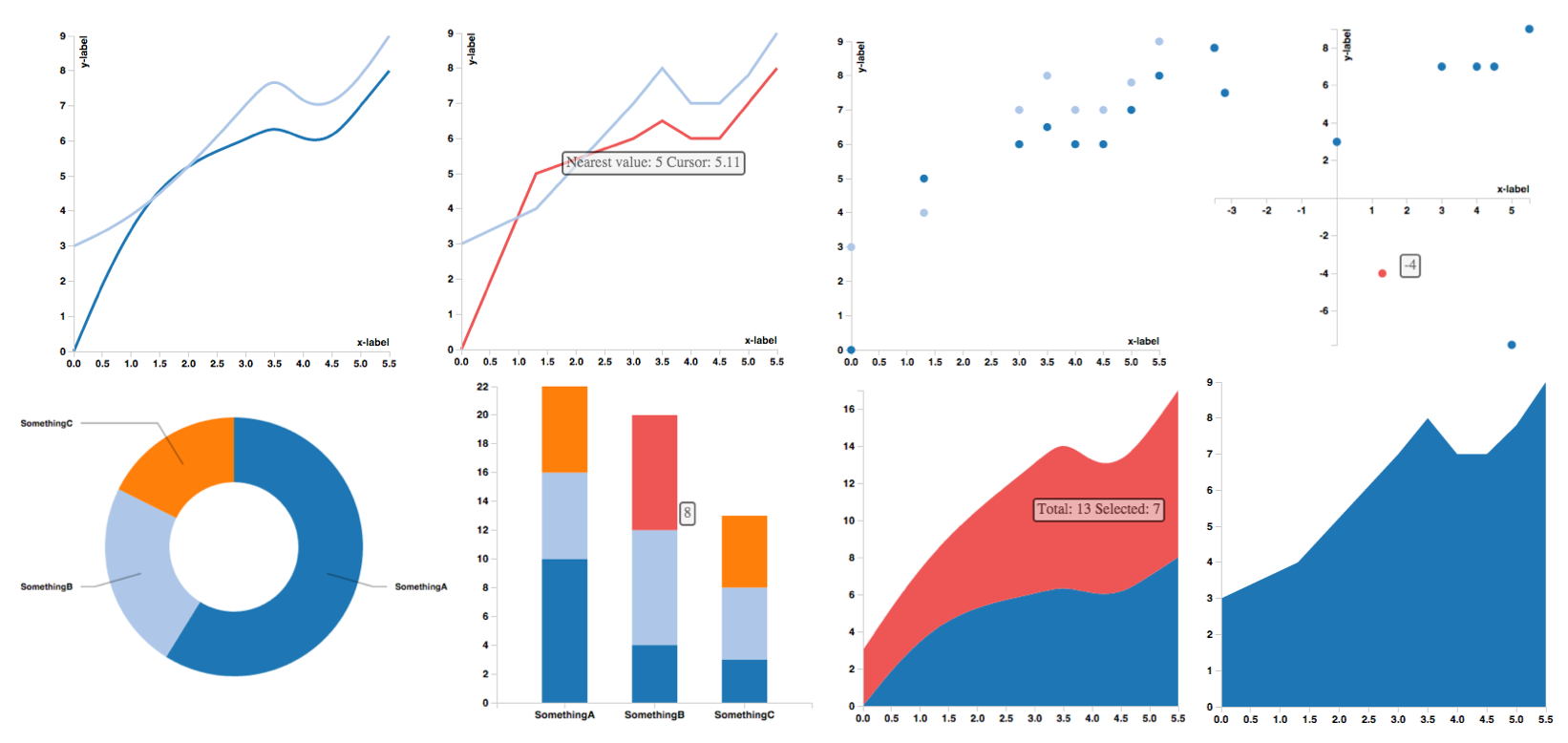
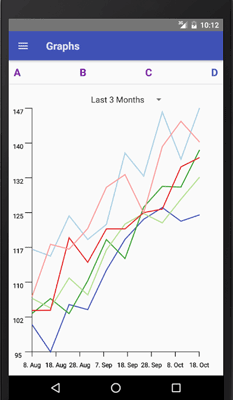
React Chart Example How To Create Charts From External Data Sources With D3 Js.
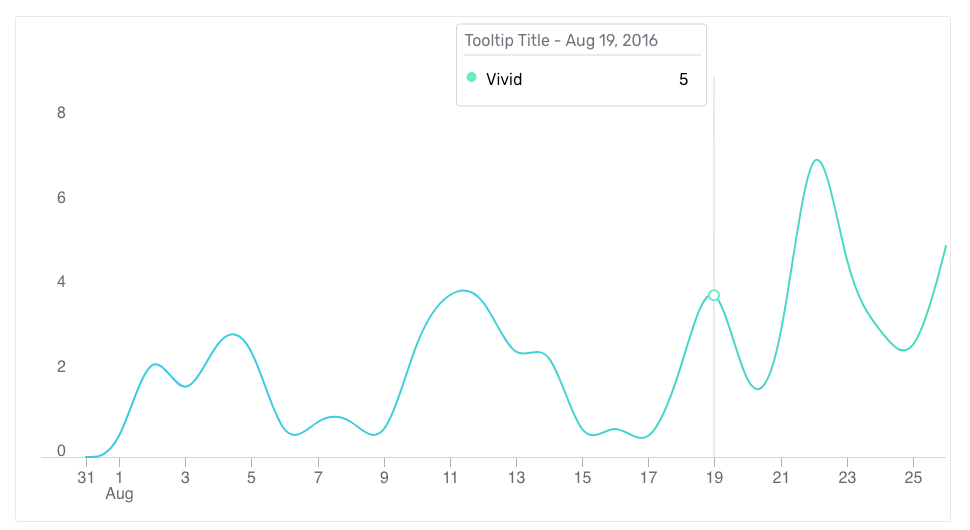
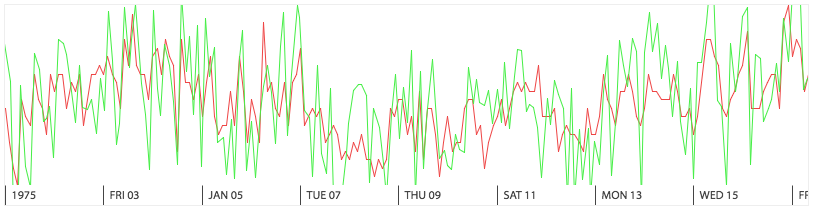
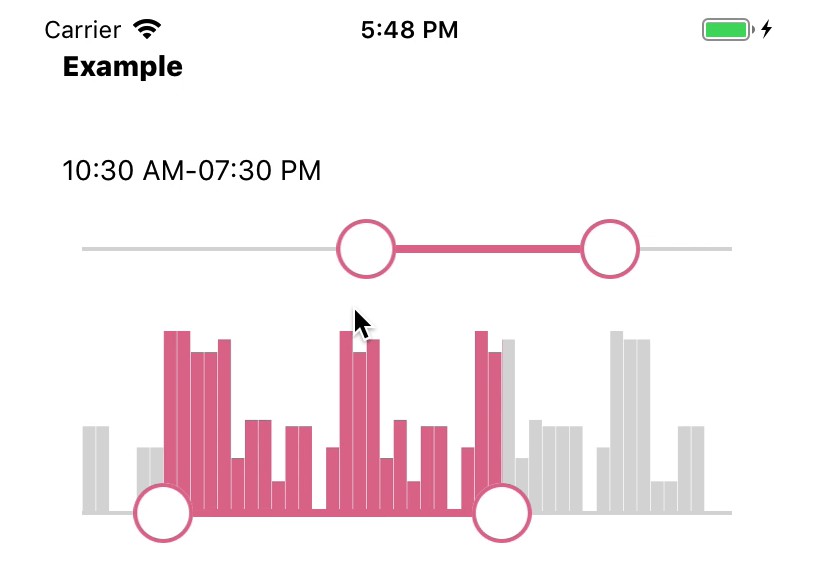
React Chart Example React Timeseries Charts.
React Chart ExampleReact Chart Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping