
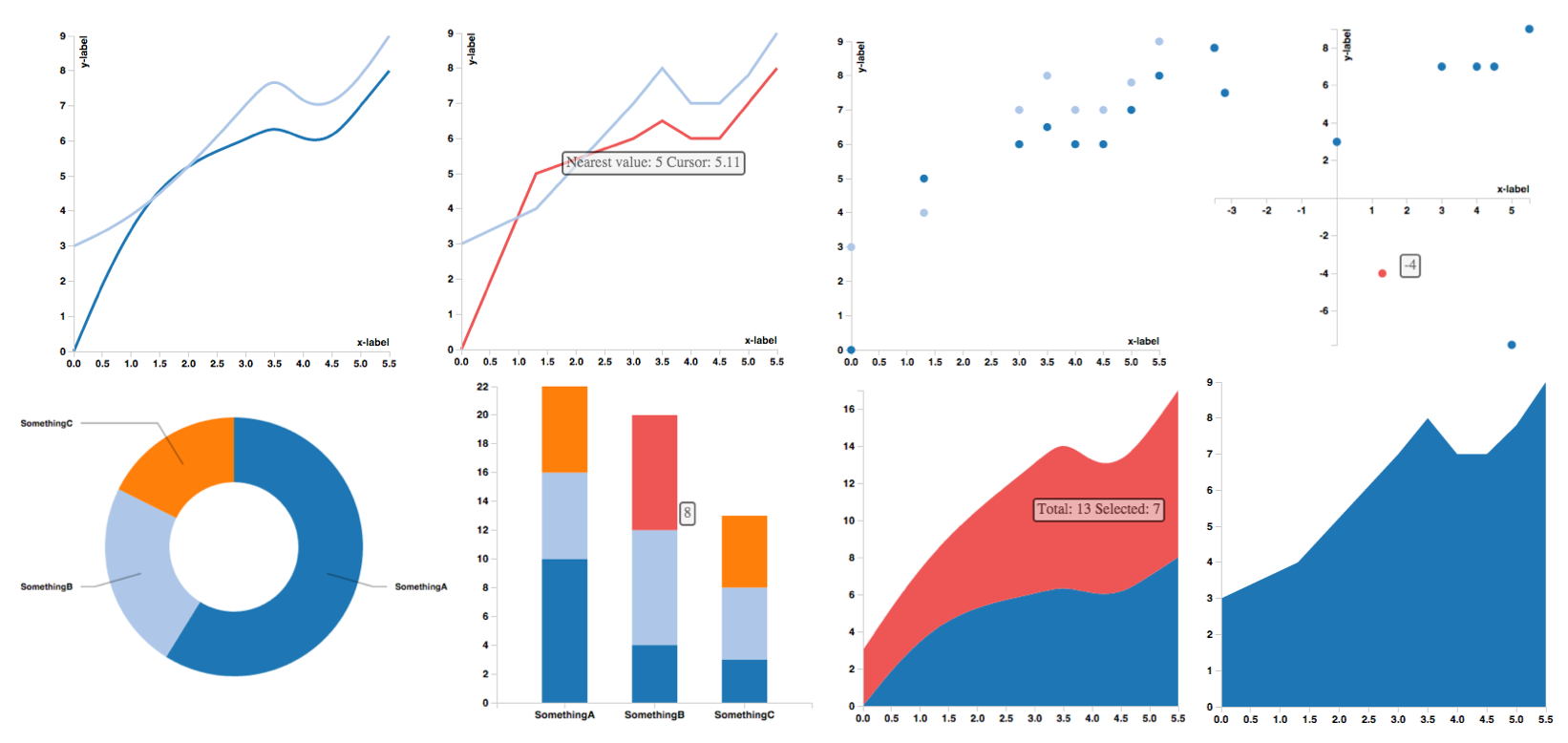
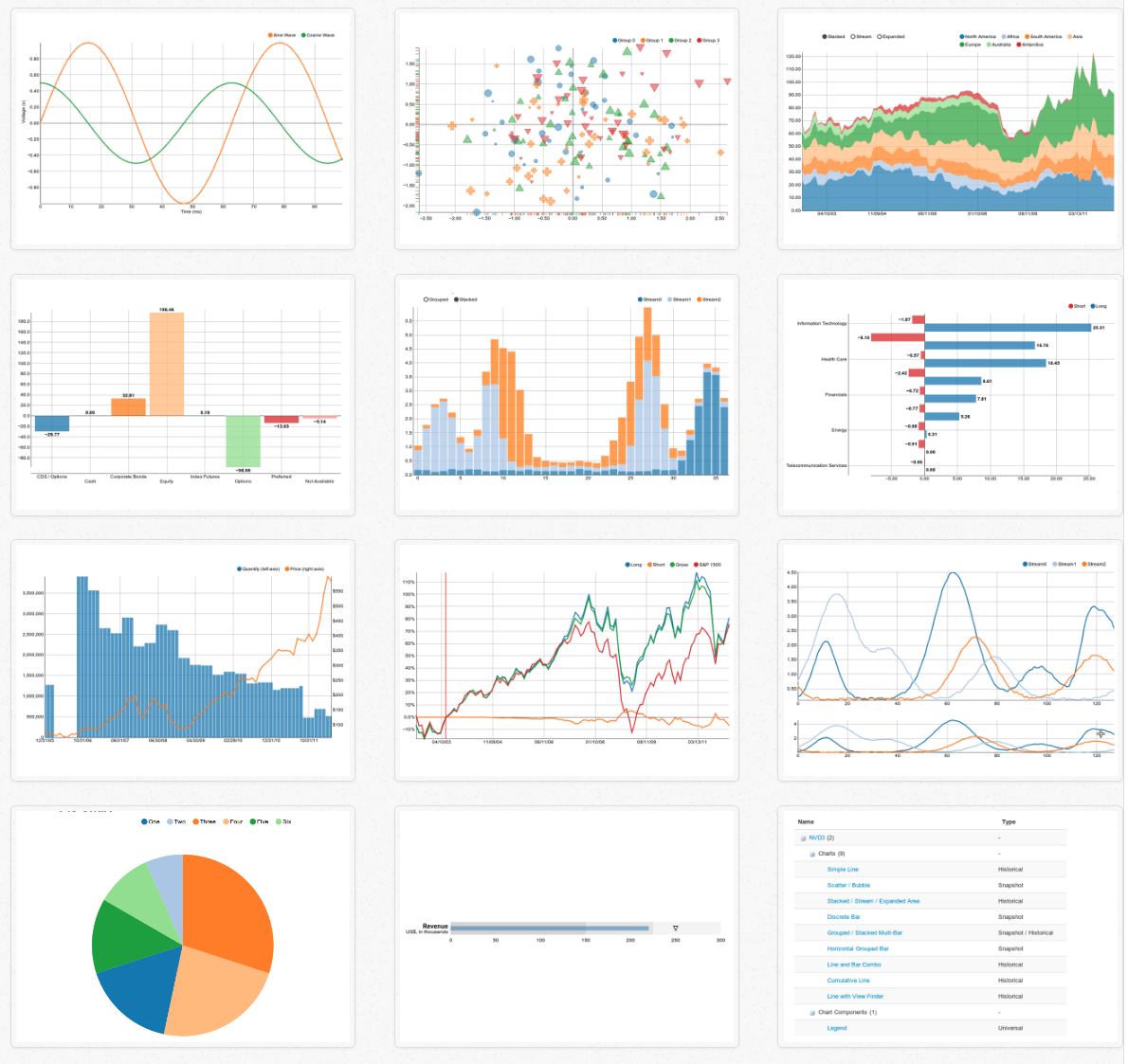
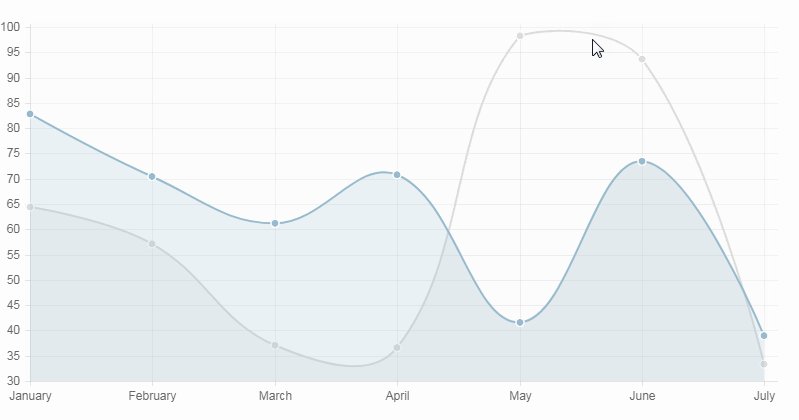
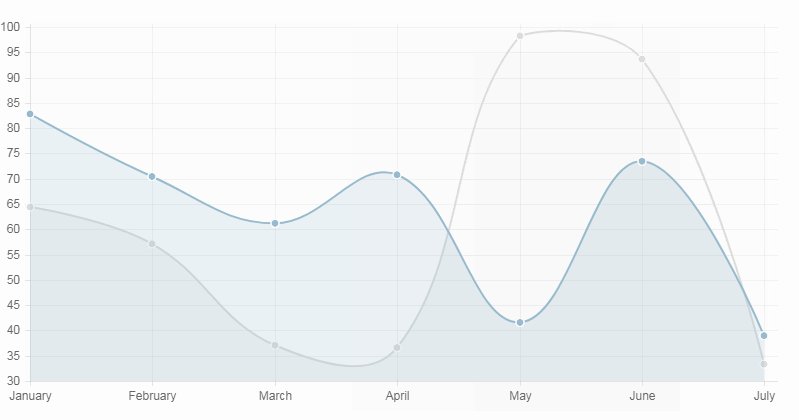
customizable stock charts for react react stockcharts

















































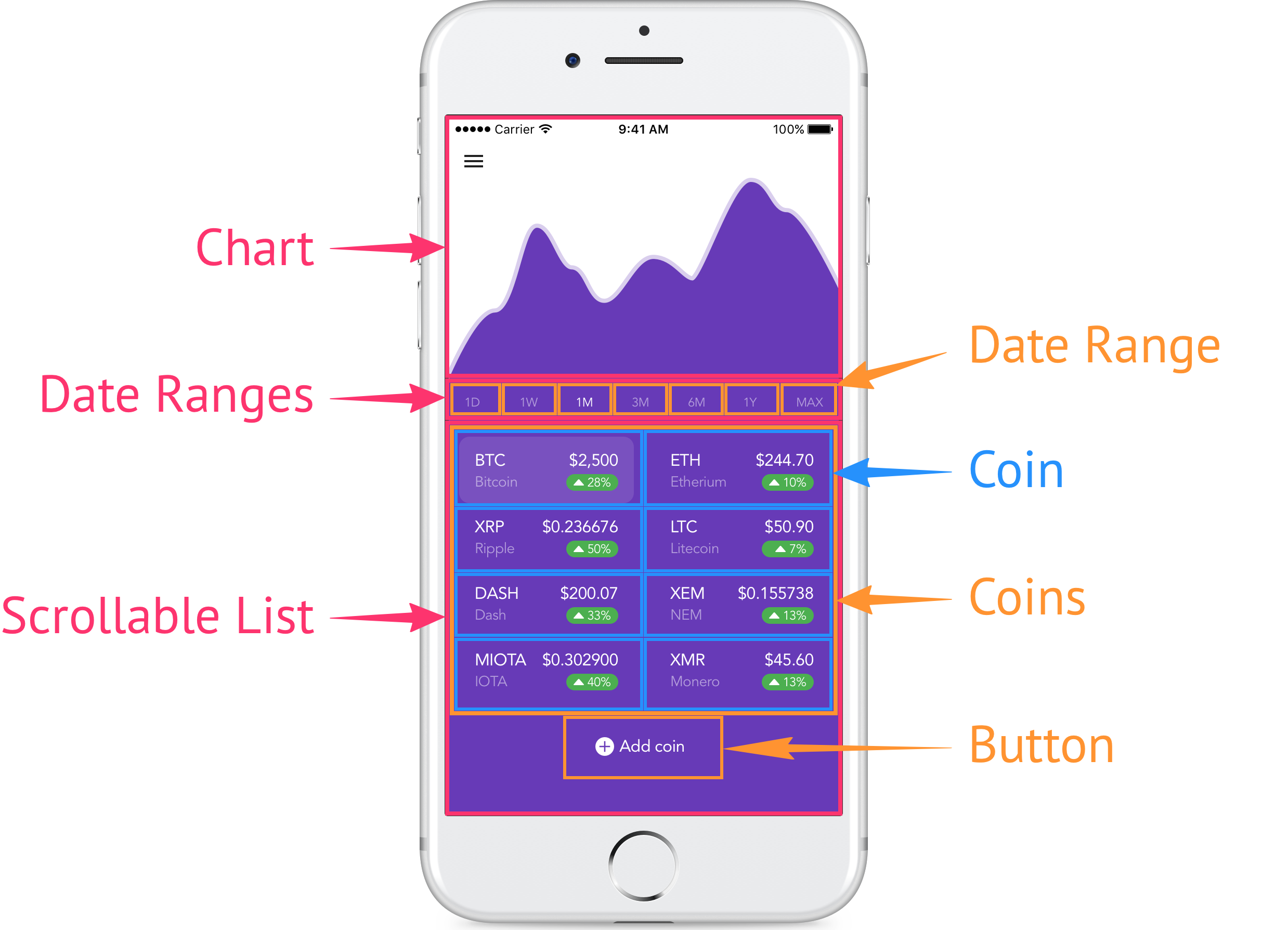
 React Native Chart Library That Only Using React Native Pure
React Native Chart Library That Only Using React Native Pure React Native Components For Ios Charts Library Reactscript.
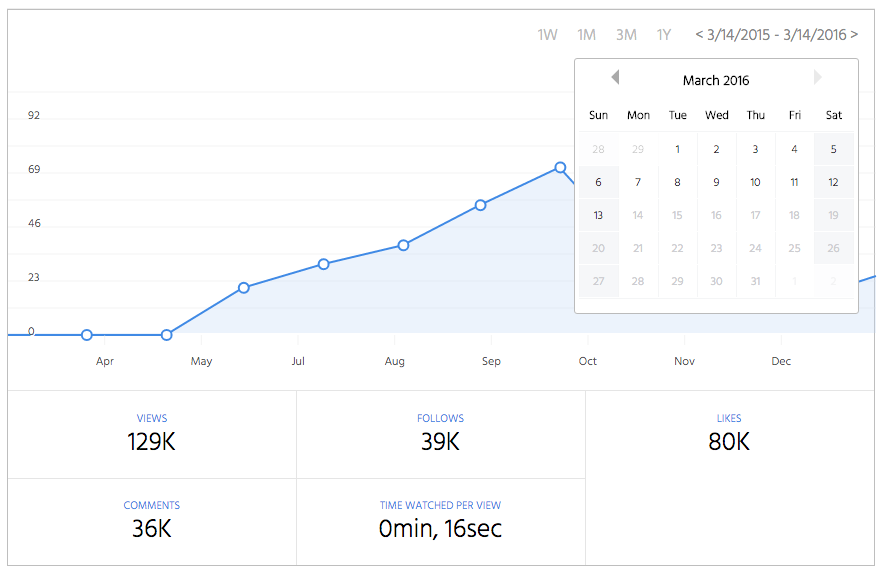
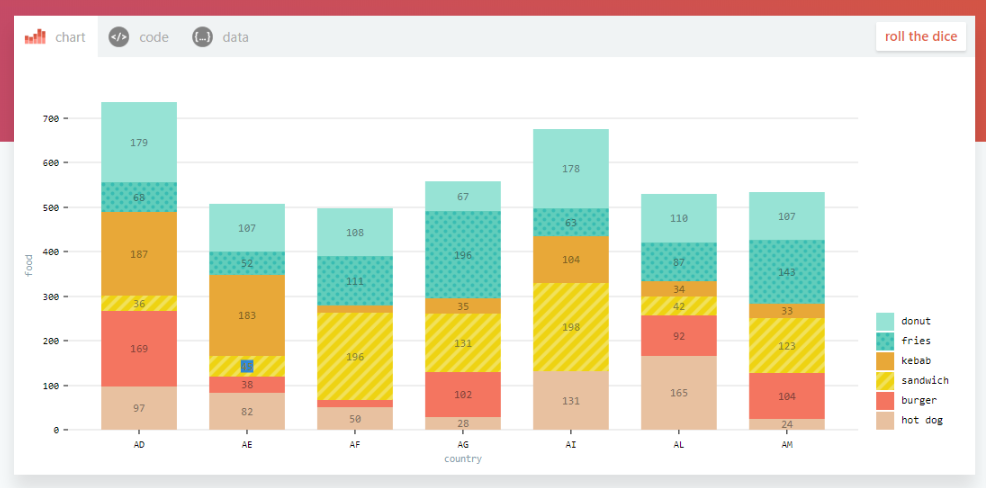
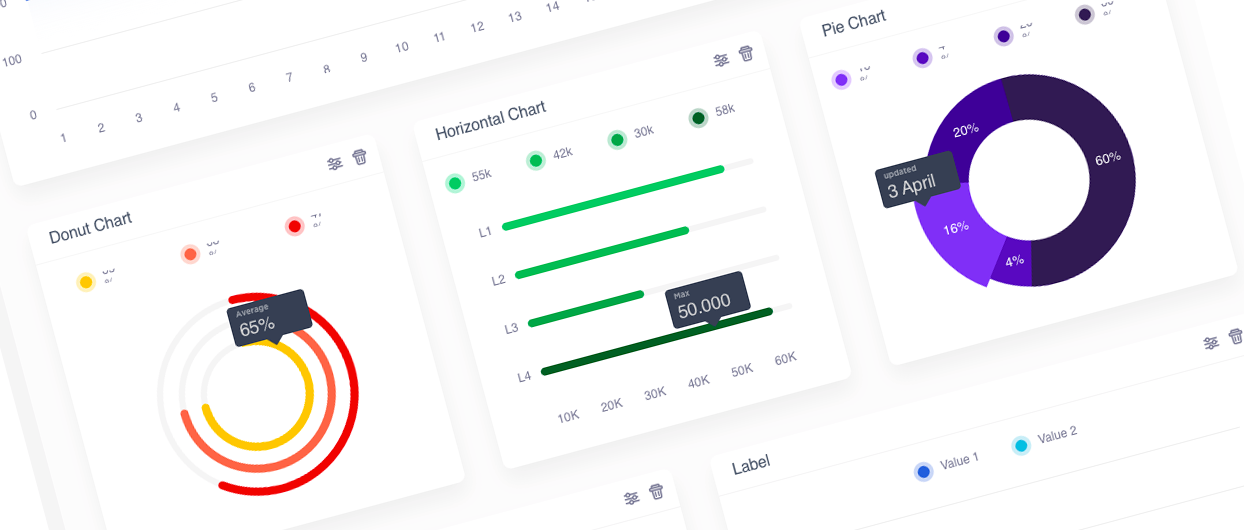
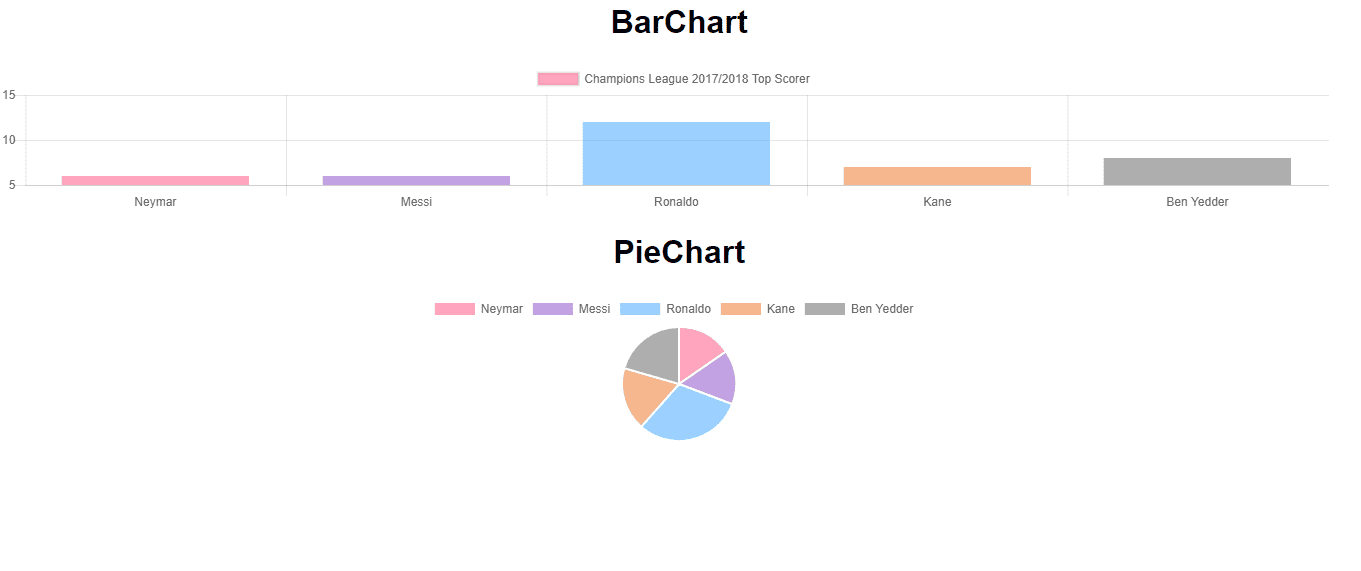
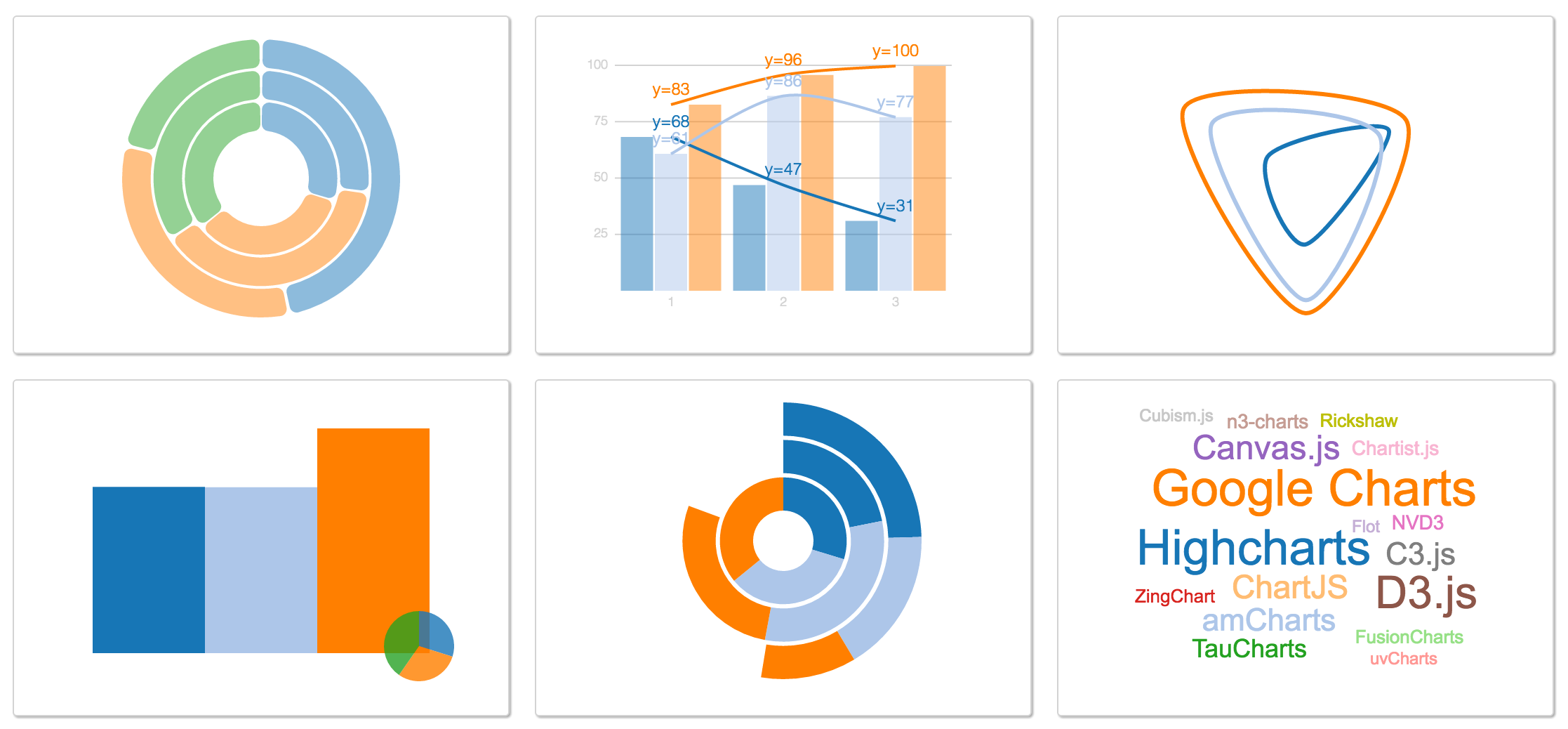
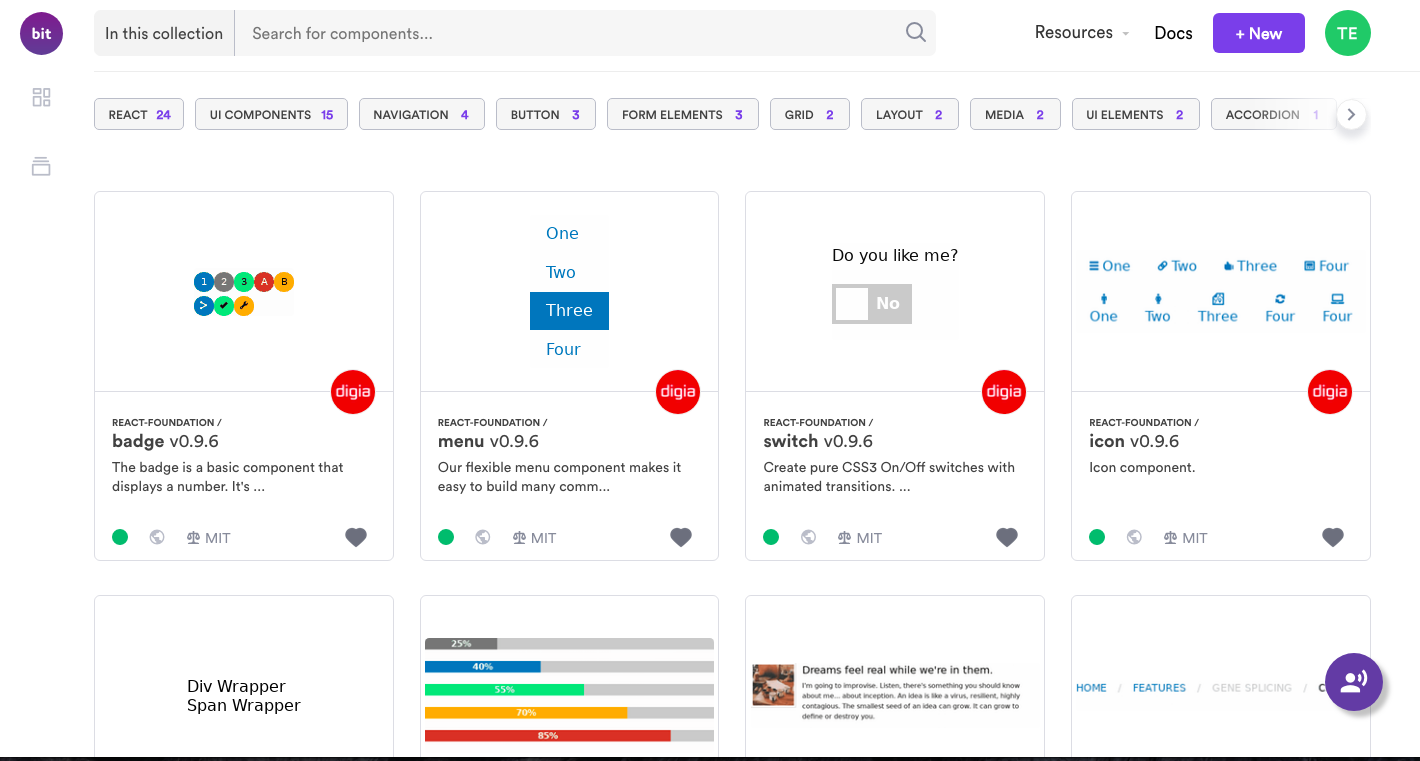
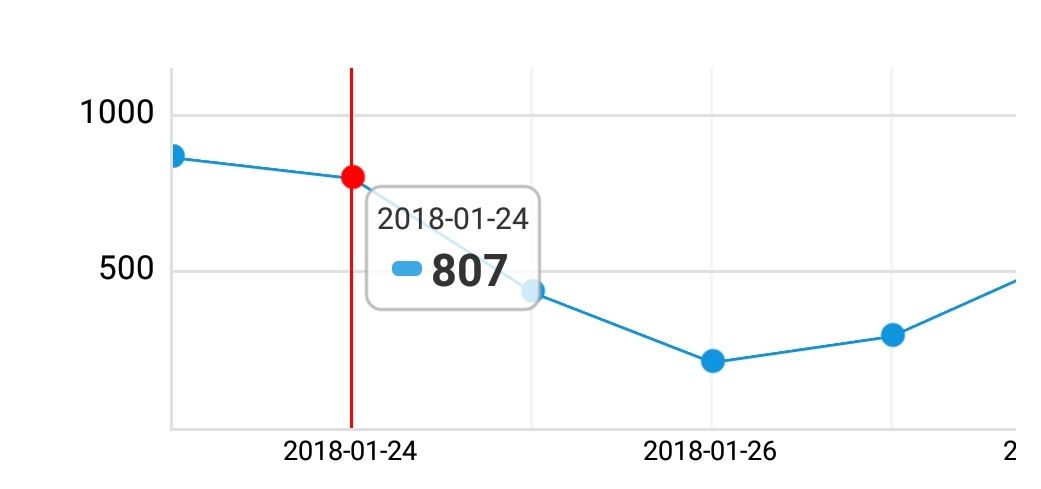
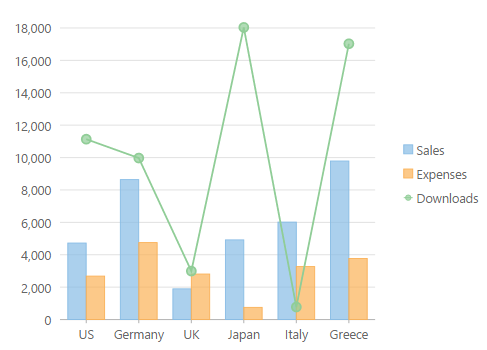
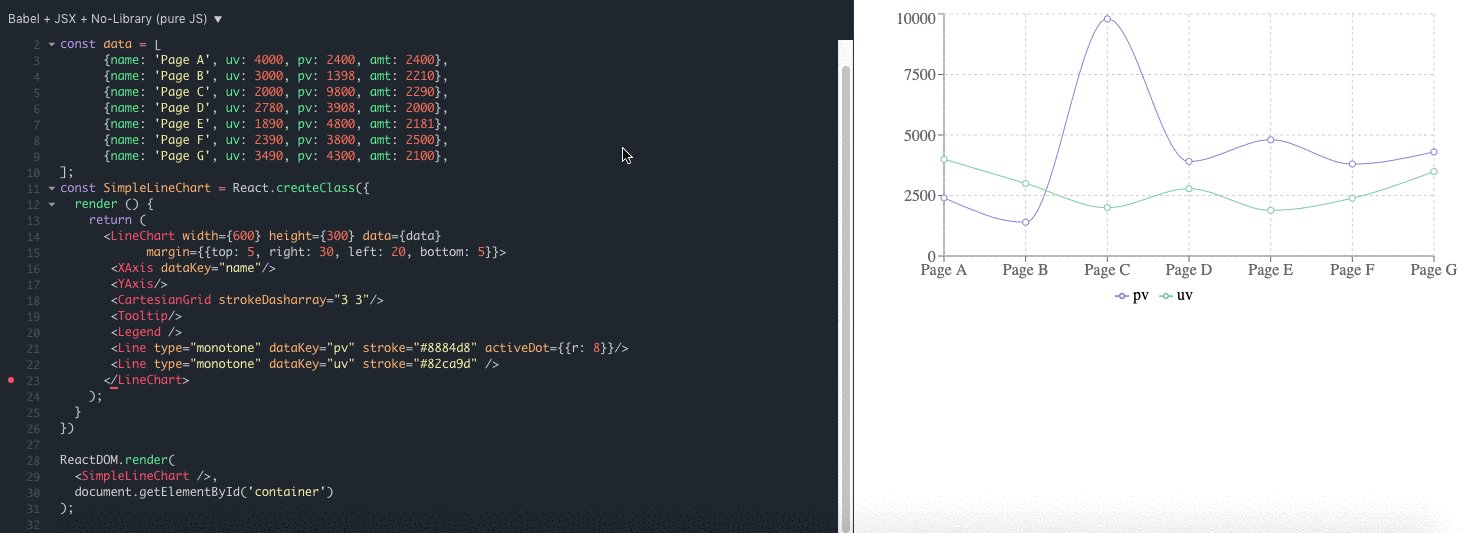
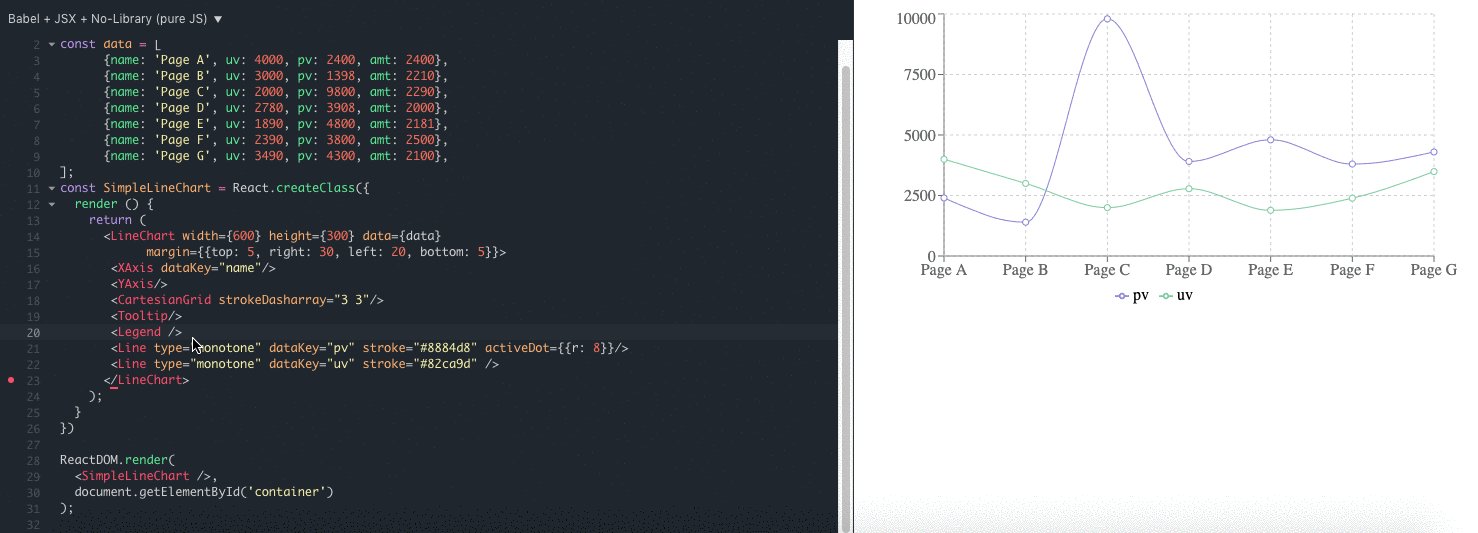
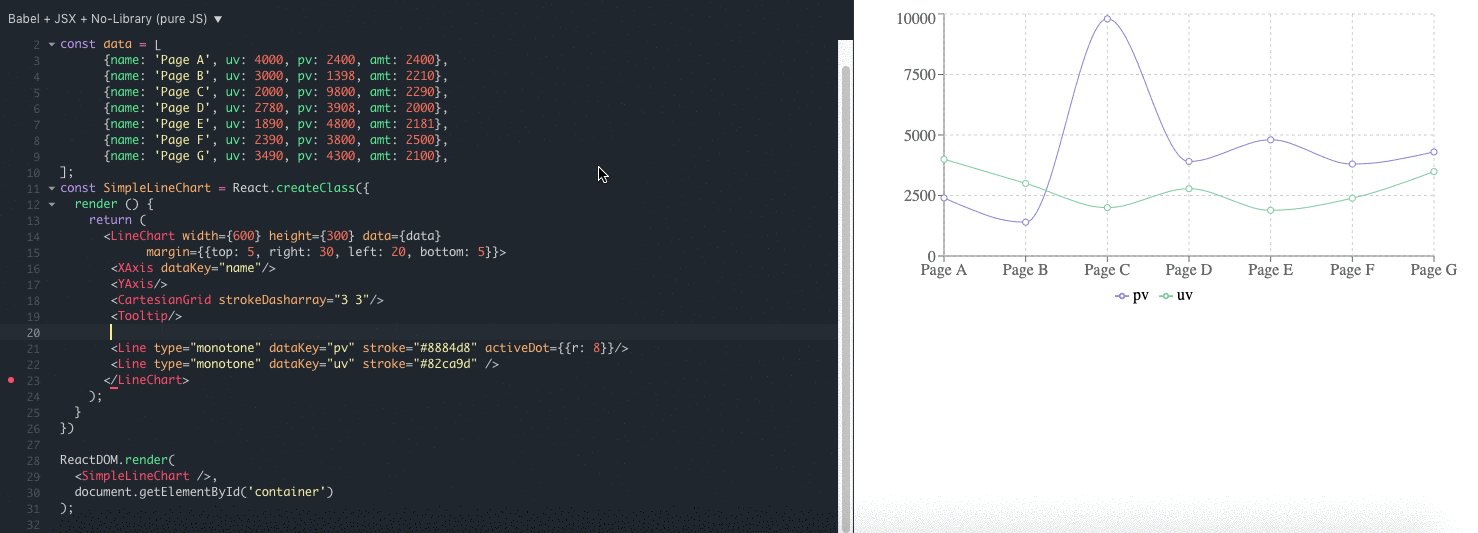
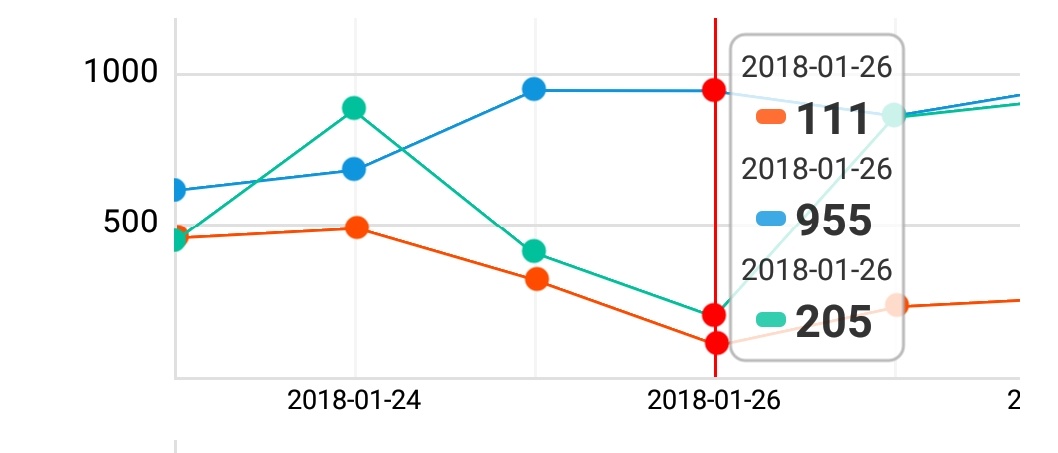
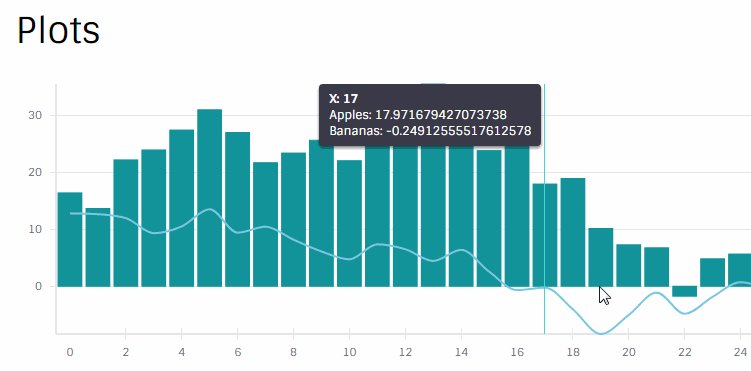
React Chart Components Learn How To Implement Beautiful React Native Charts.
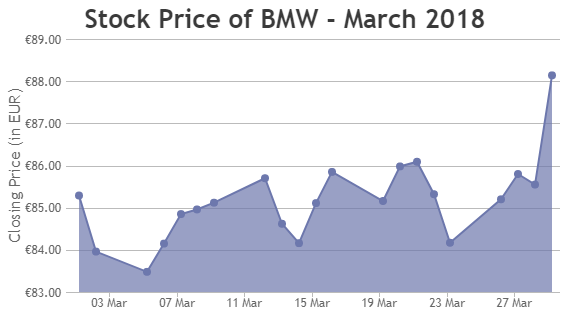
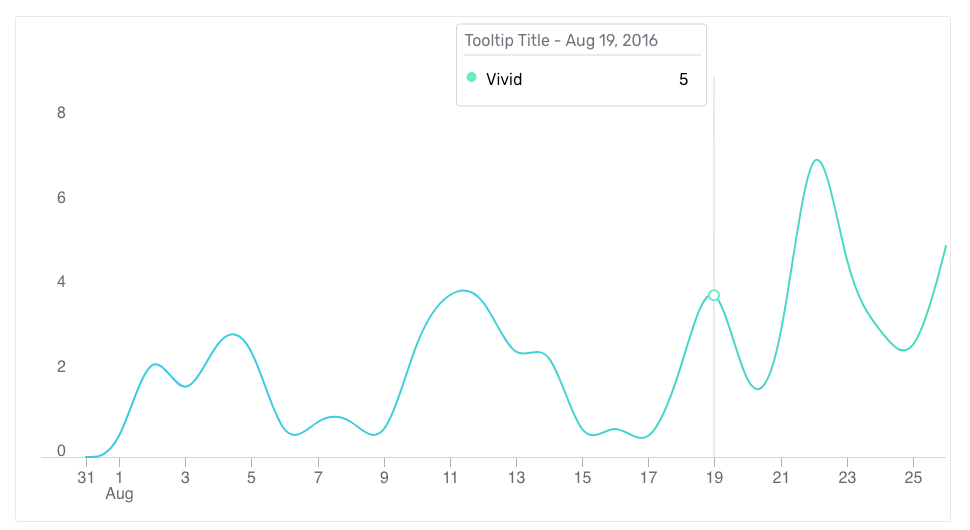
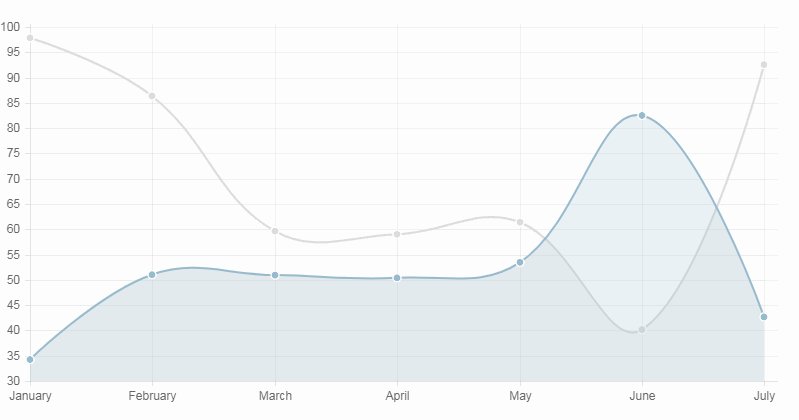
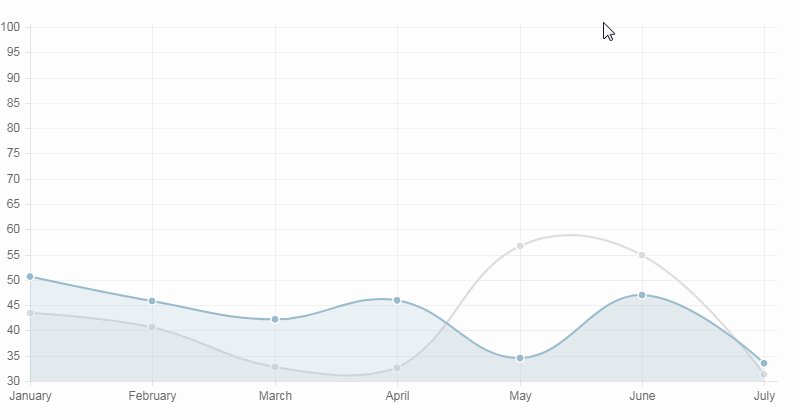
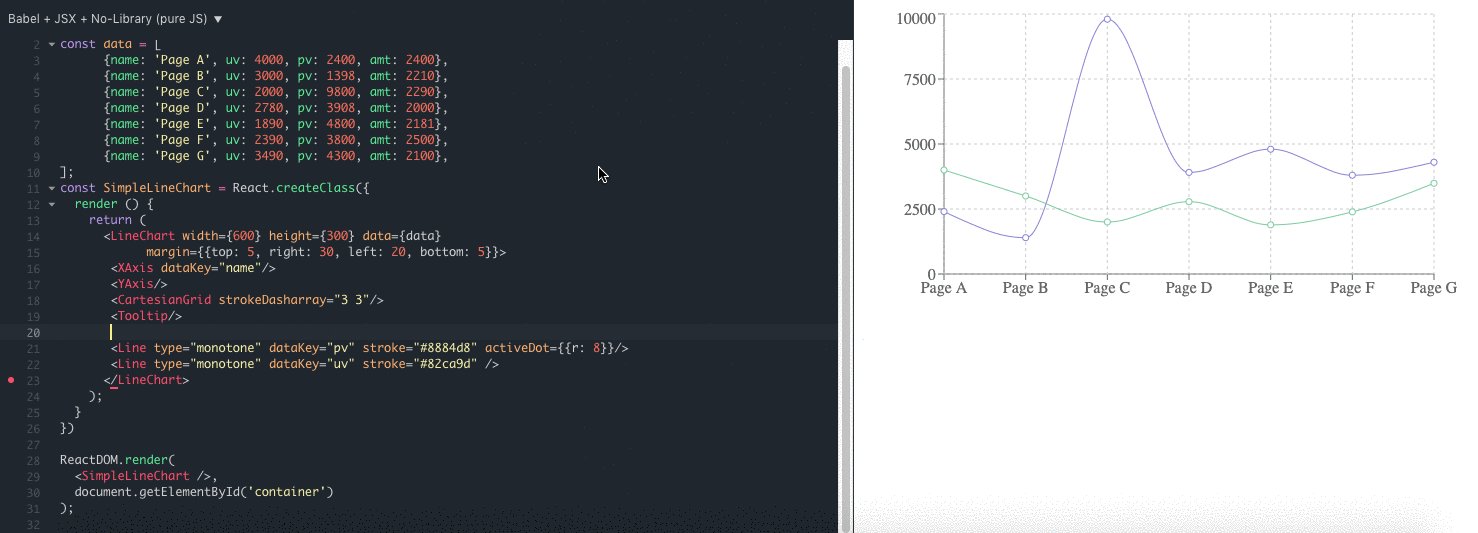
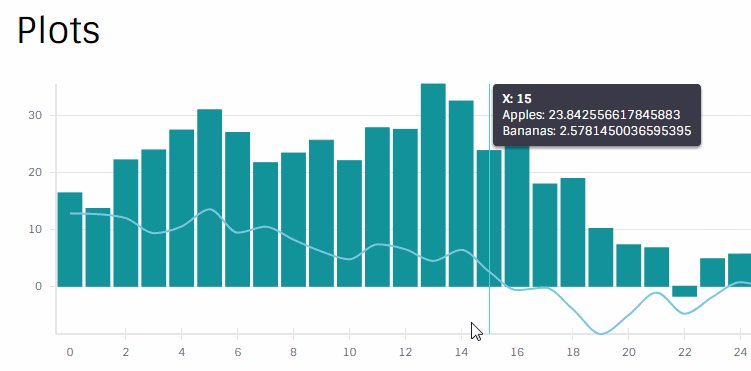
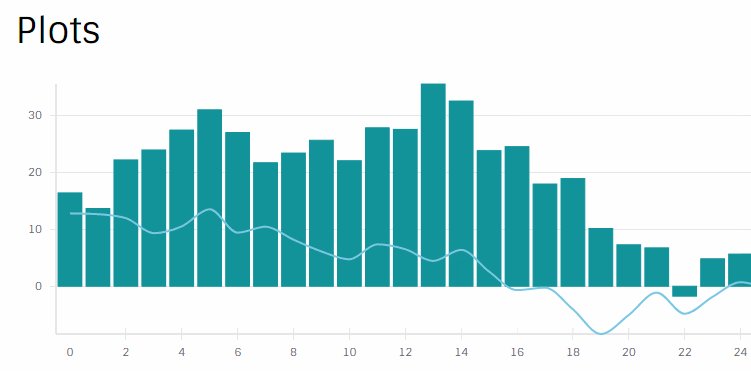
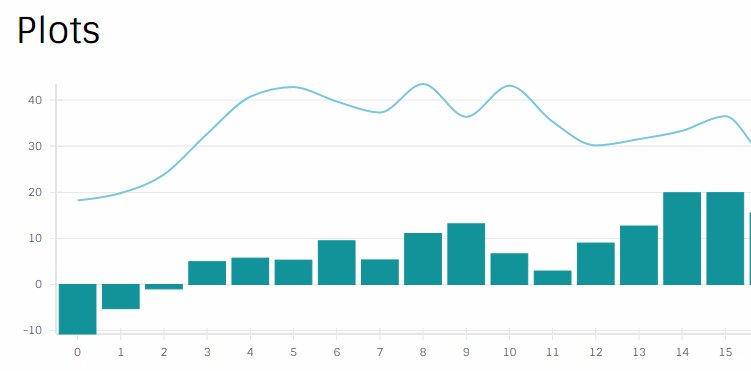
React Chart Components Customizable Stock Charts For React React Stockcharts.
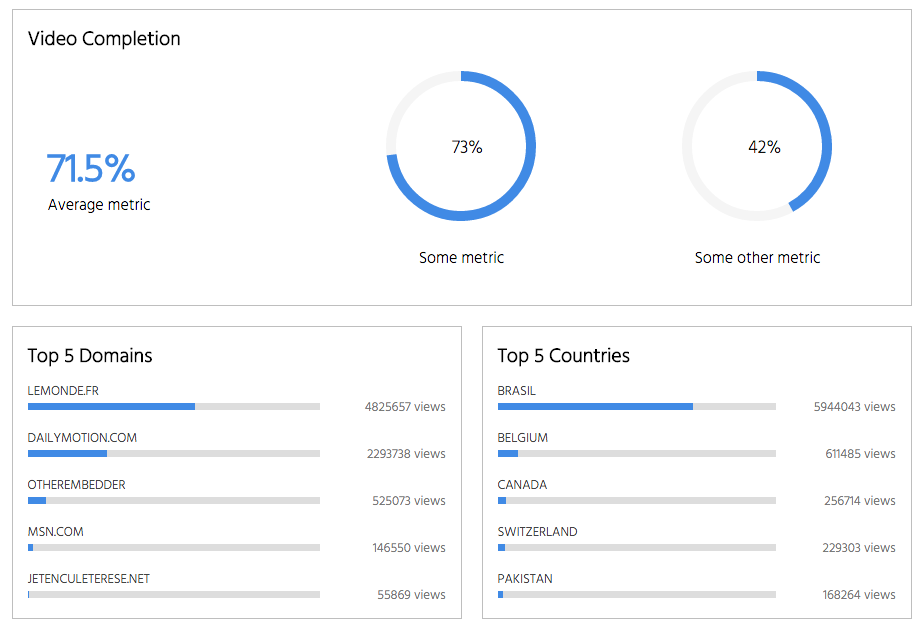
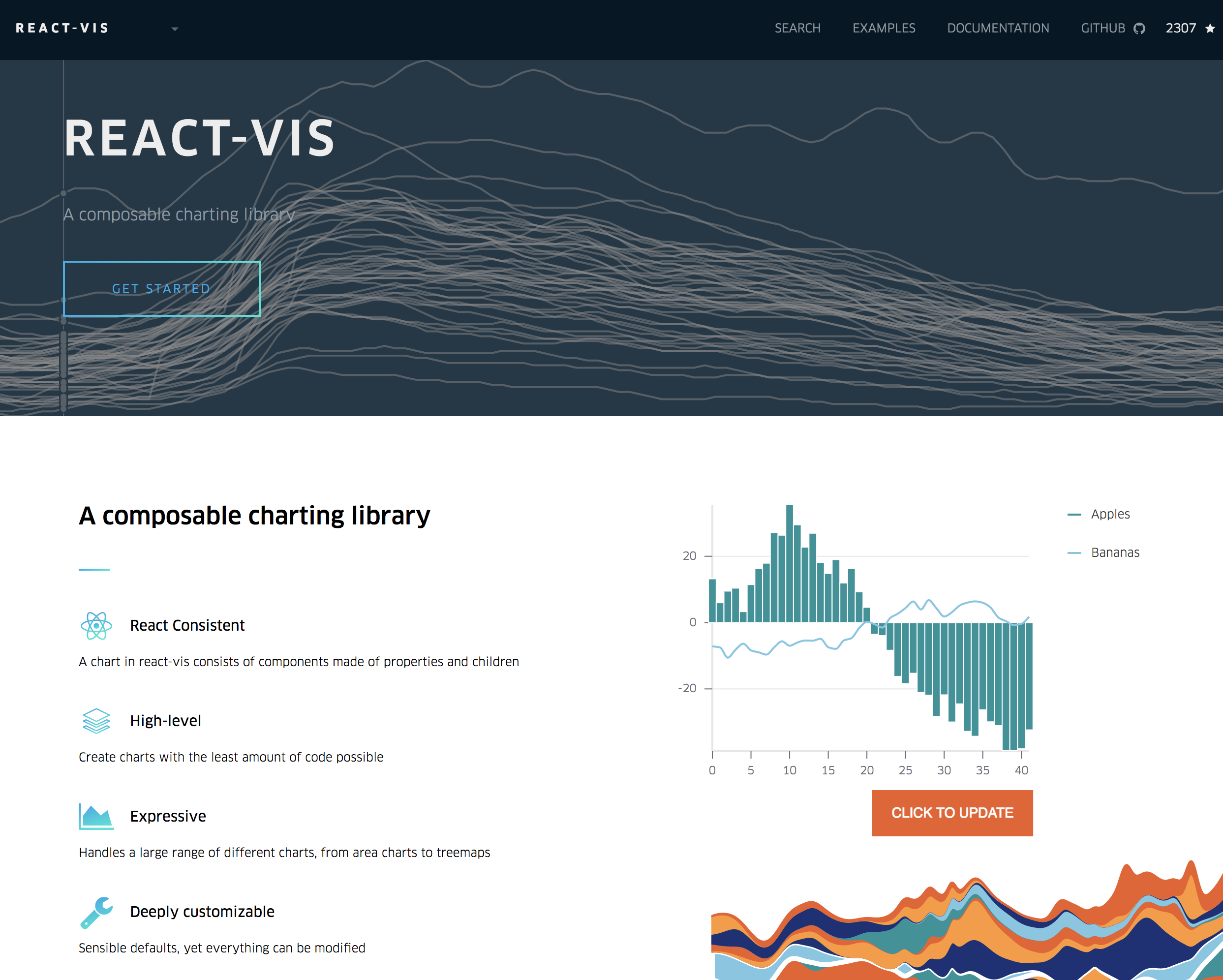
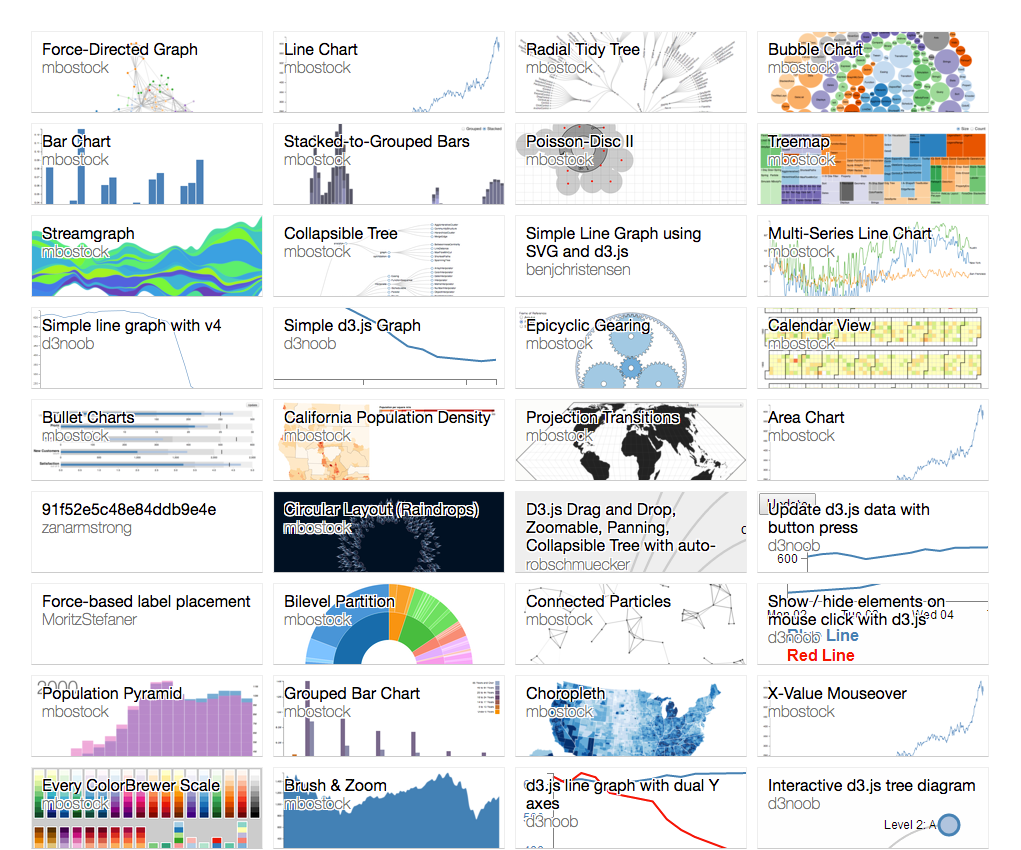
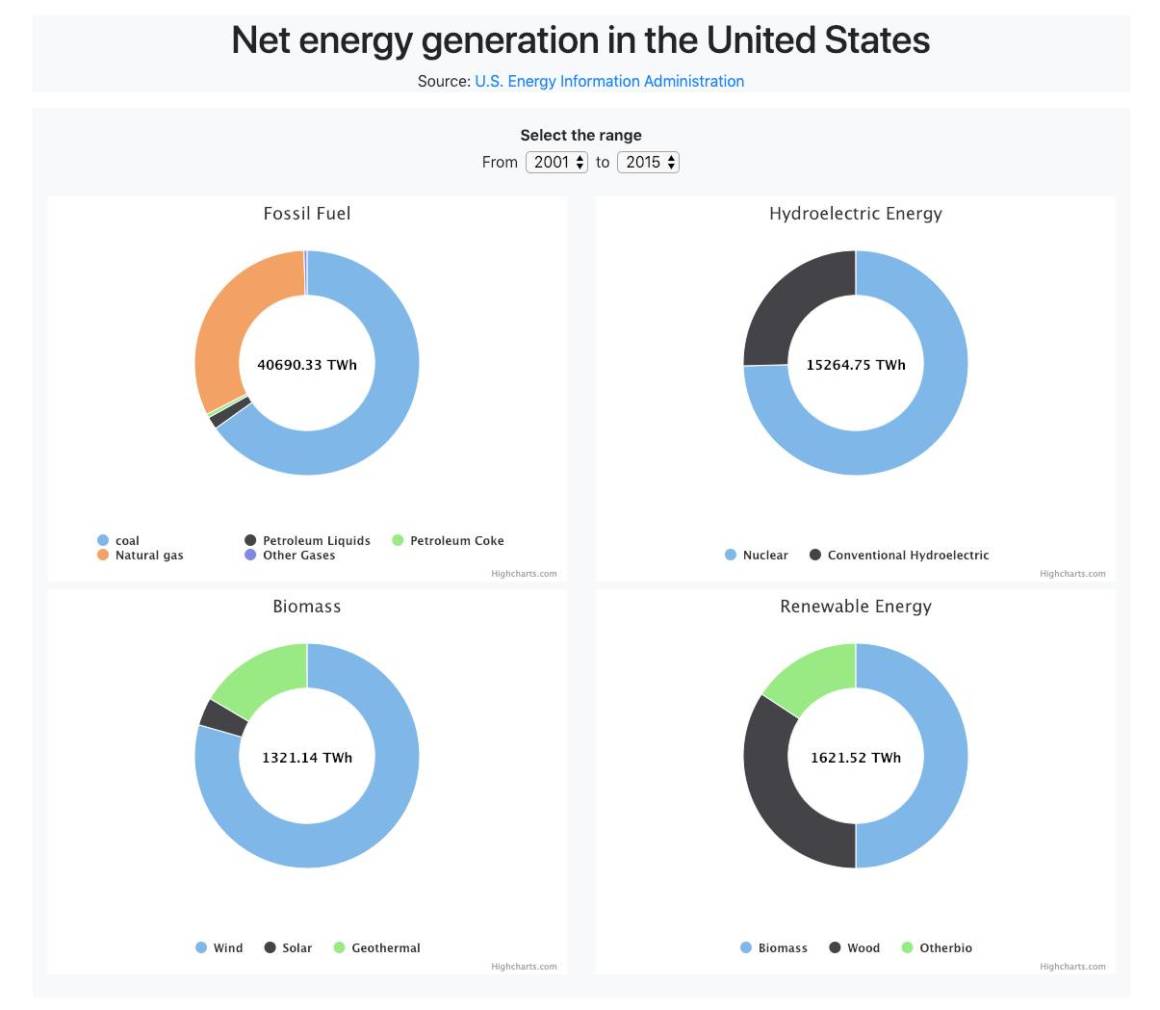
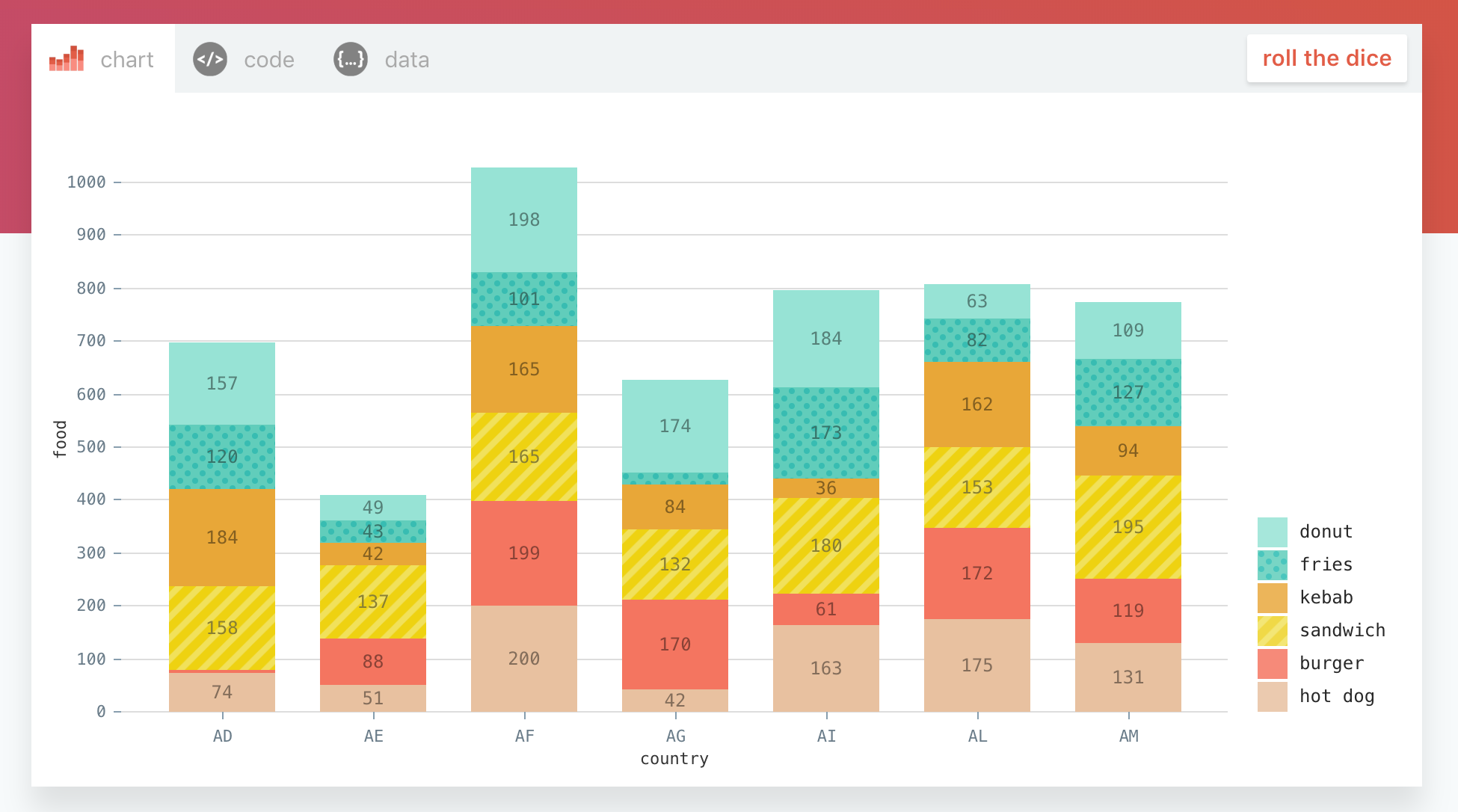
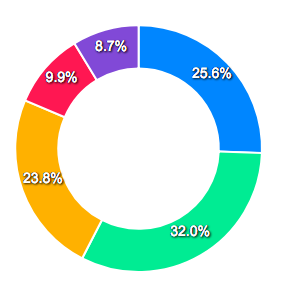
React Chart Components Data Visualization Oriented Components.
React Chart ComponentsReact Chart Components Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping