
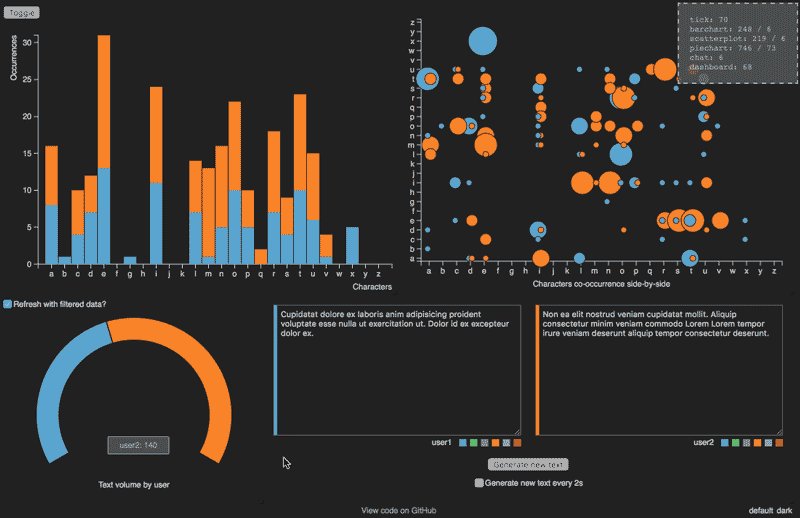
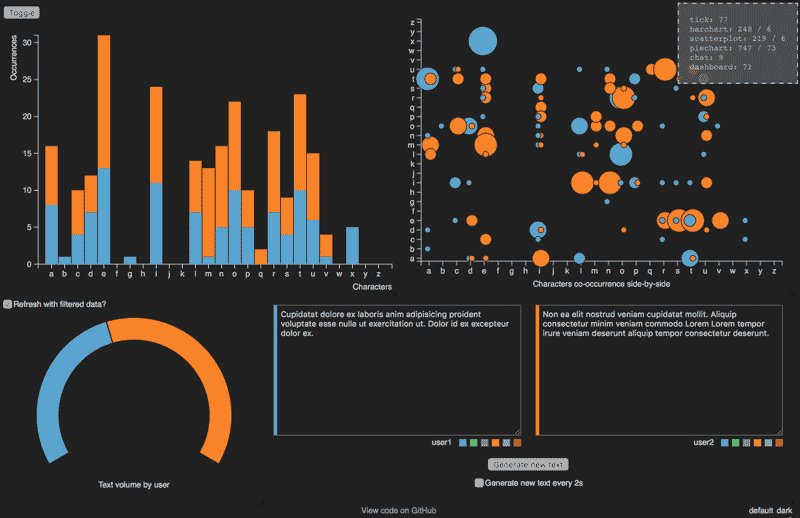
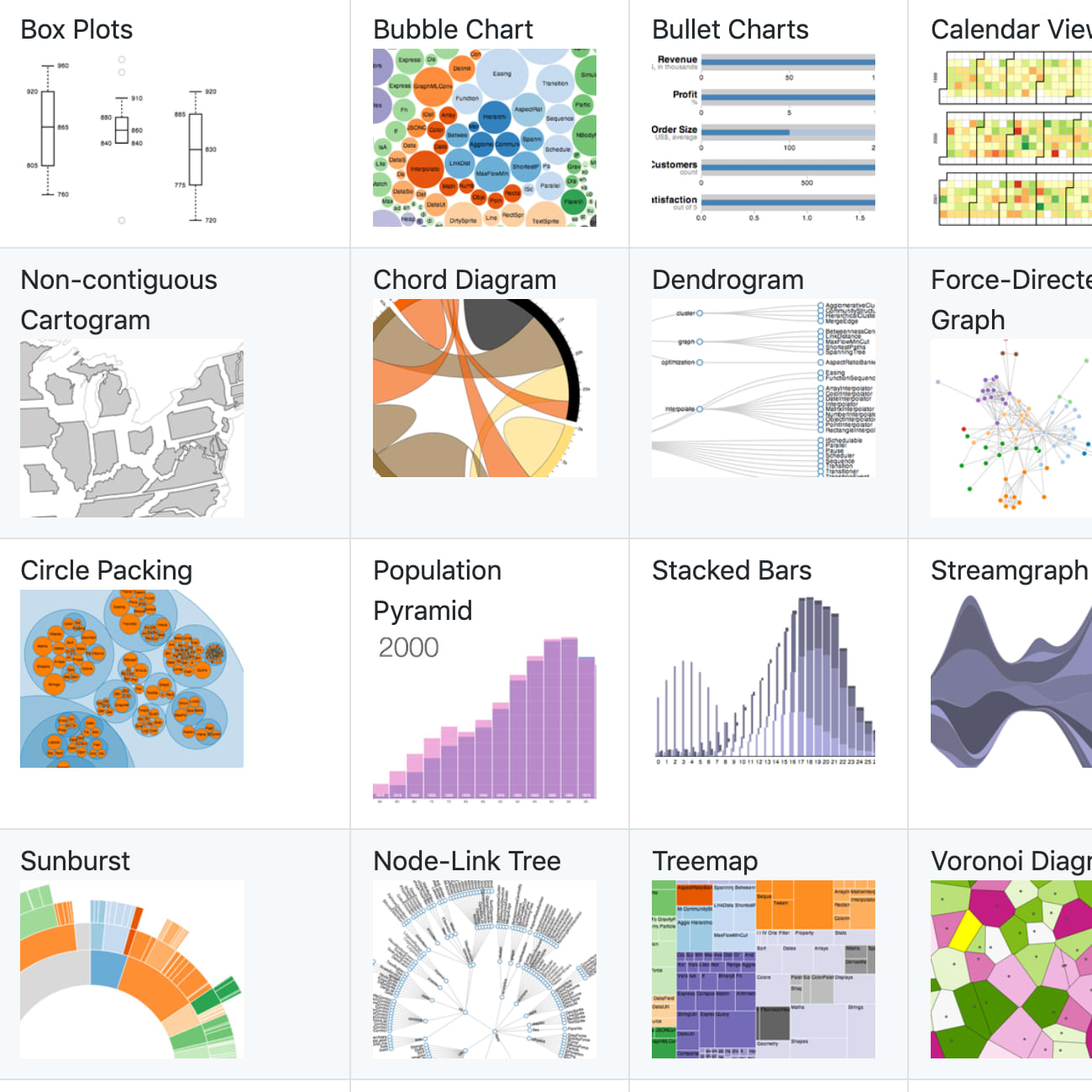
server side rendering a d3 chart with react 16 a geek with

















































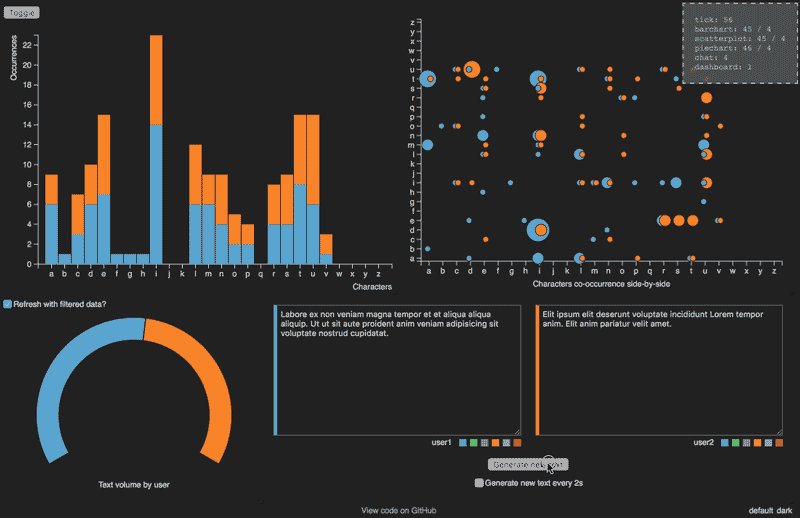
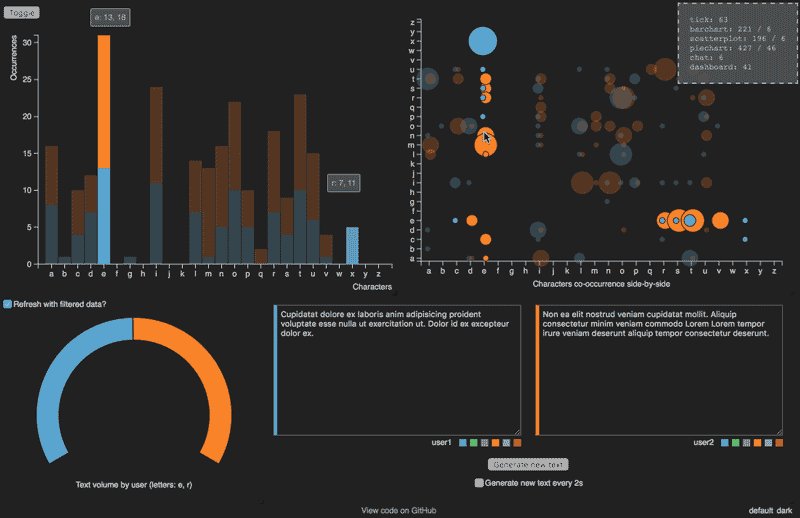
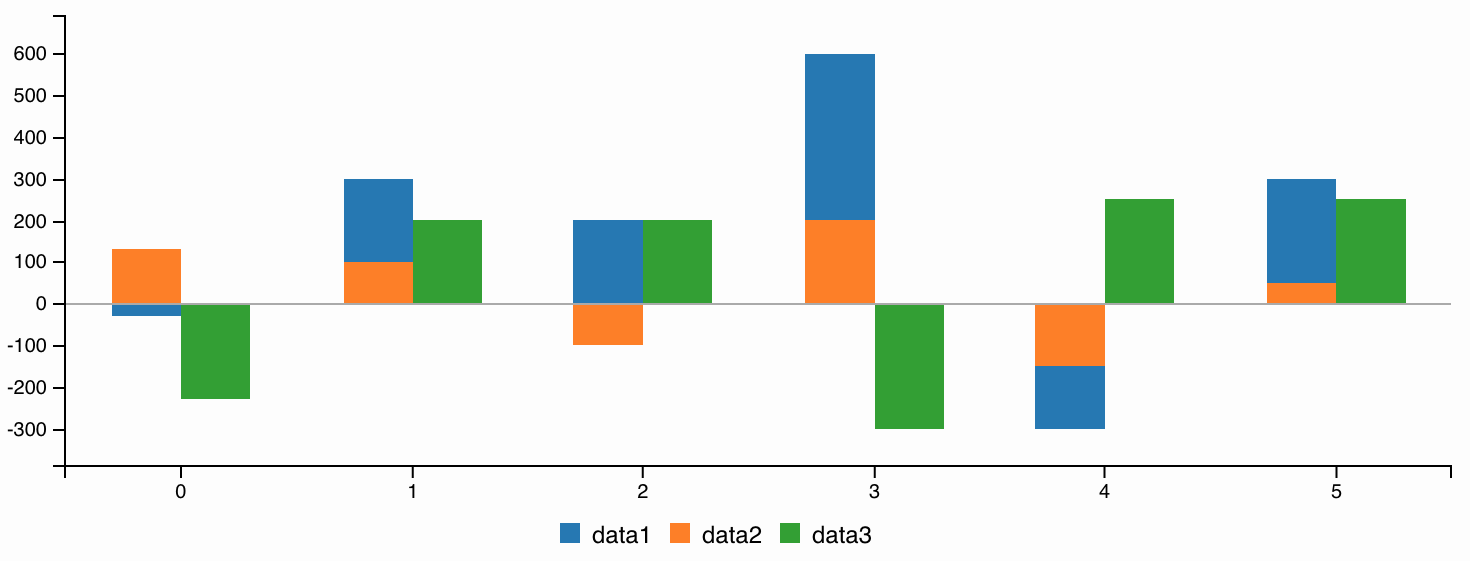
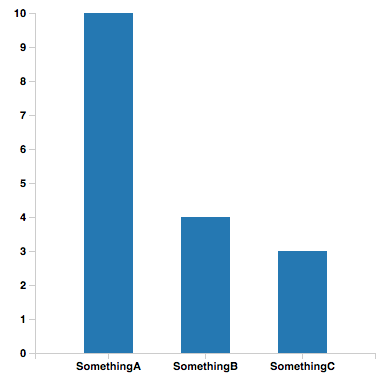
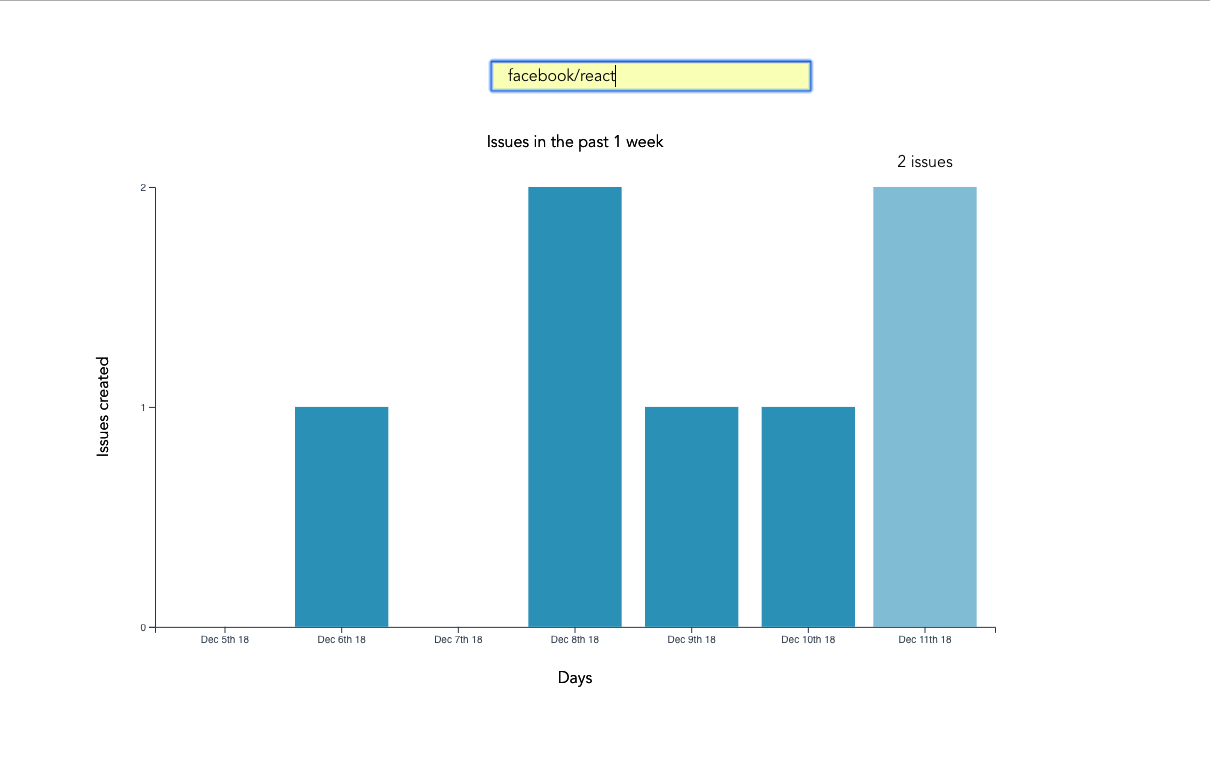
 D3 Js Tutorial Building Interactive Bar Charts With
D3 Js Tutorial Building Interactive Bar Charts With D3js Interactive Bar Chart Part 3 Data Drill Down In Bar Chart With D3 Js.
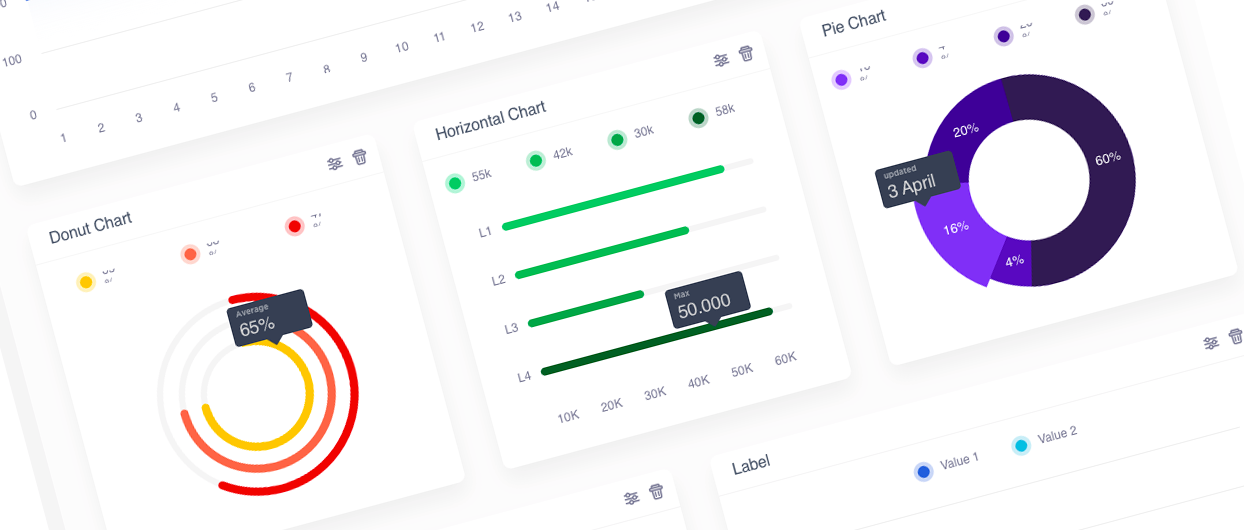
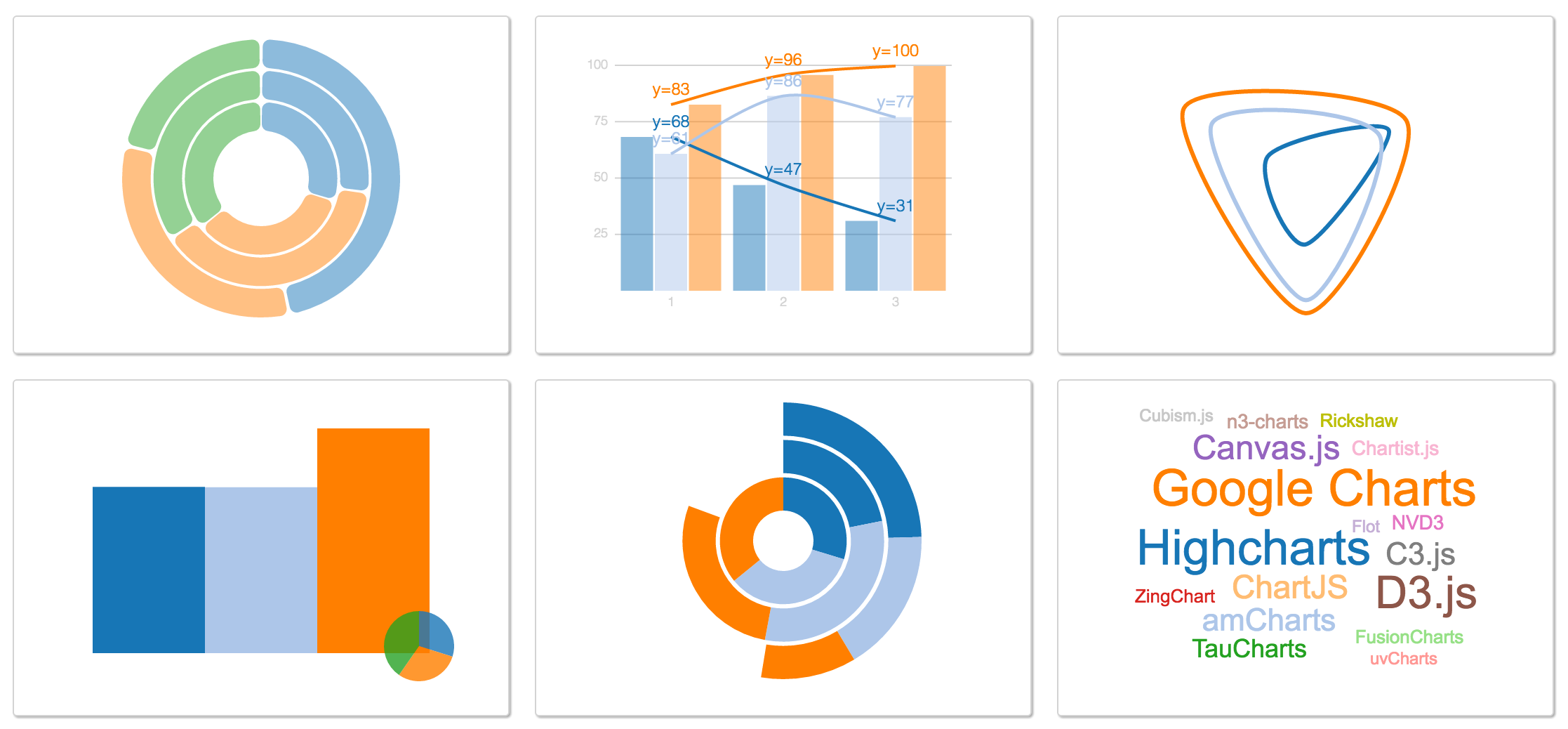
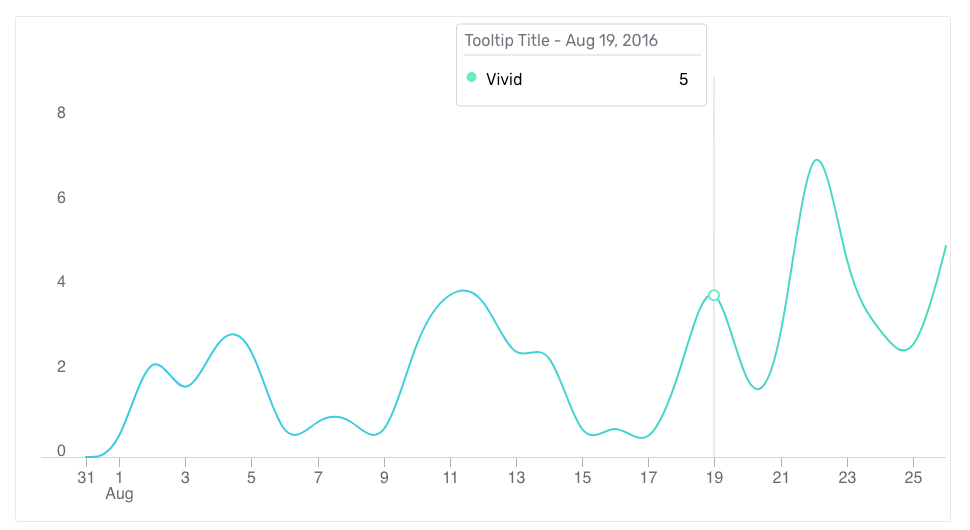
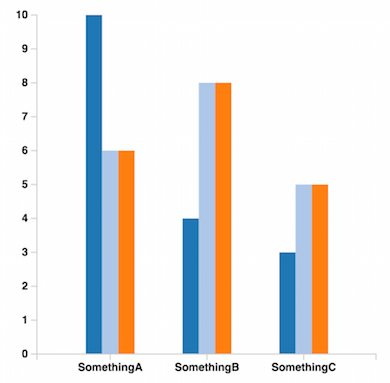
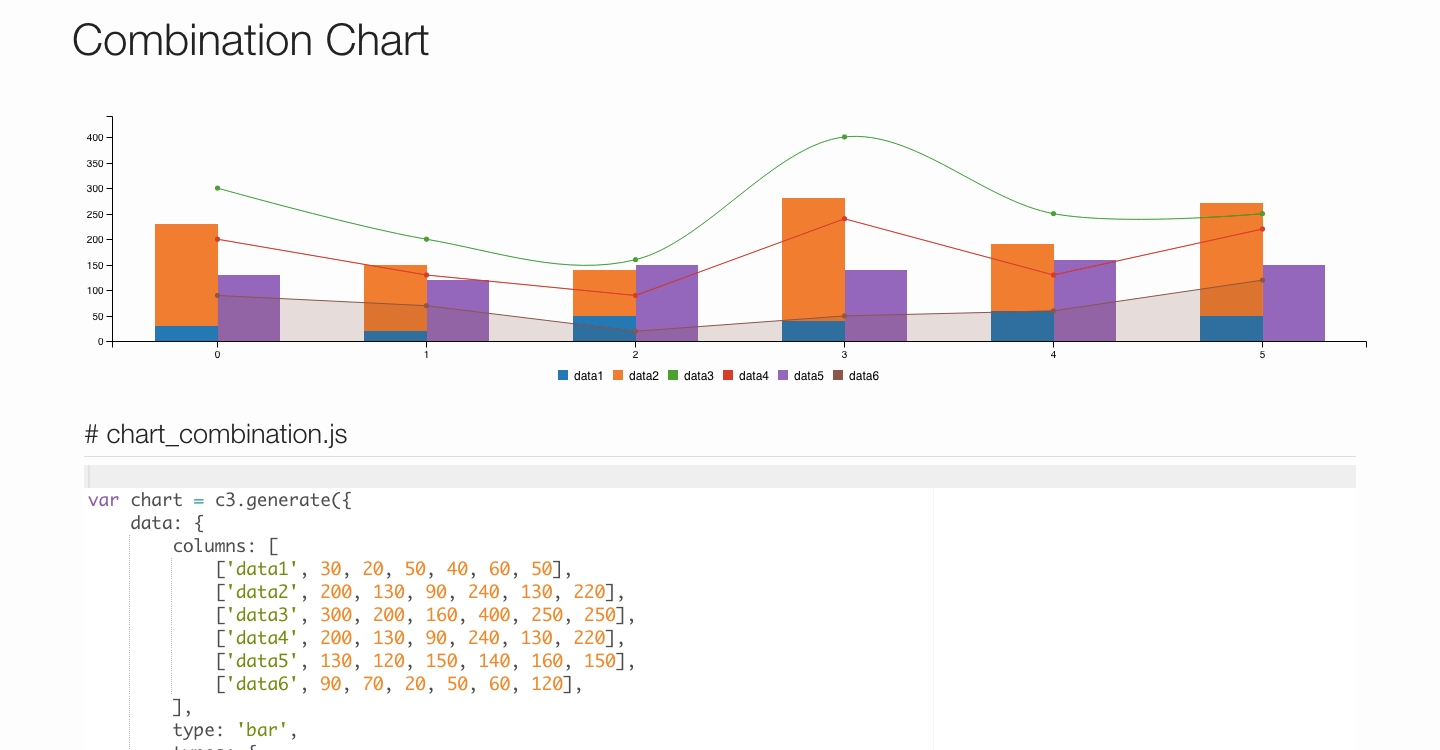
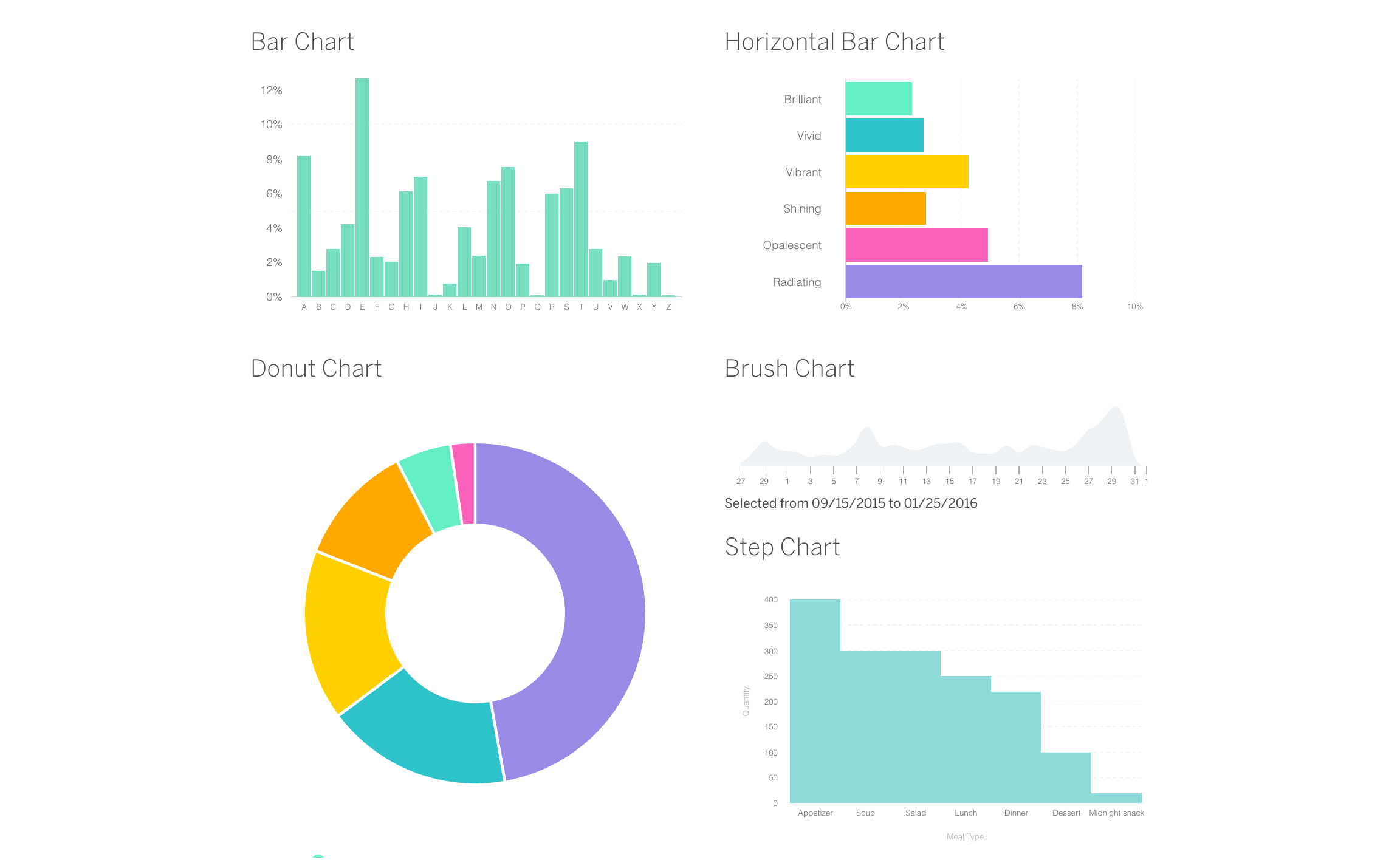
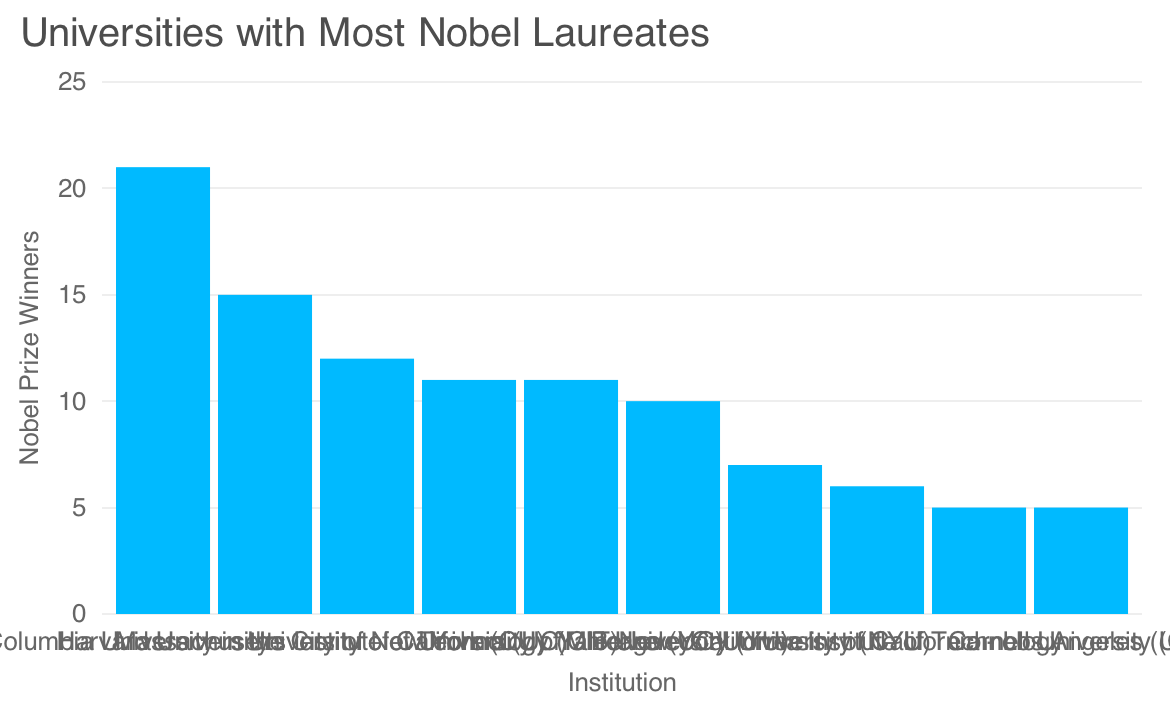
React C3 Charts Building Realtime Live Updating Animated Graphs With C3 Js.
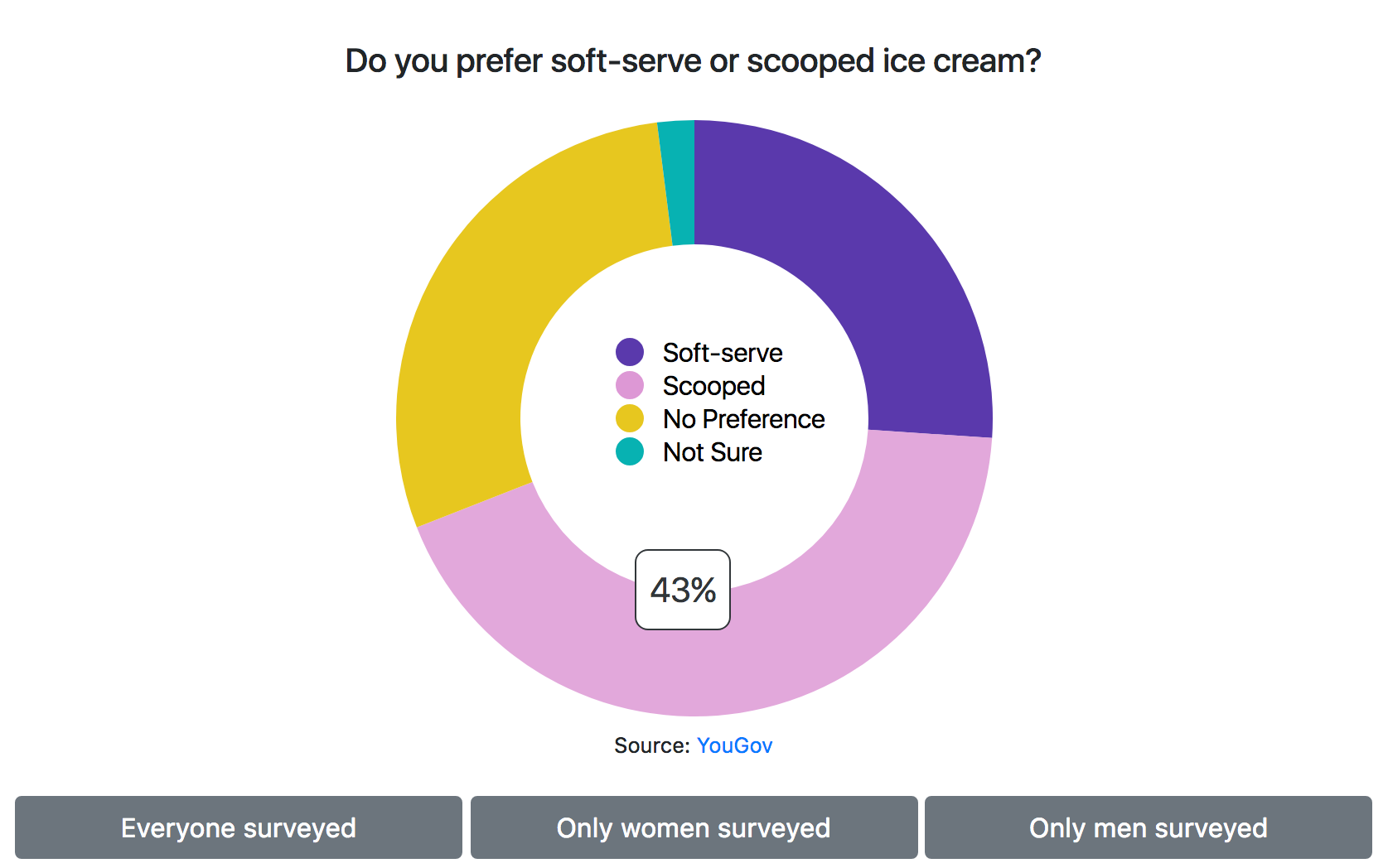
React C3 Charts Exporting C3 Js Line Charts To Png Images Does Not Work.
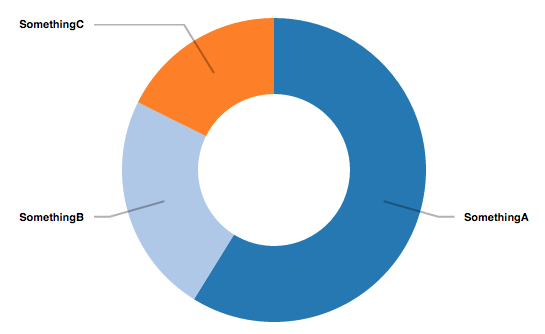
React C3 Charts Placing Text On Arcs With D3 Js Visual Cinnamon.
React C3 ChartsReact C3 Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping