
reactvis chart isomorphic

















































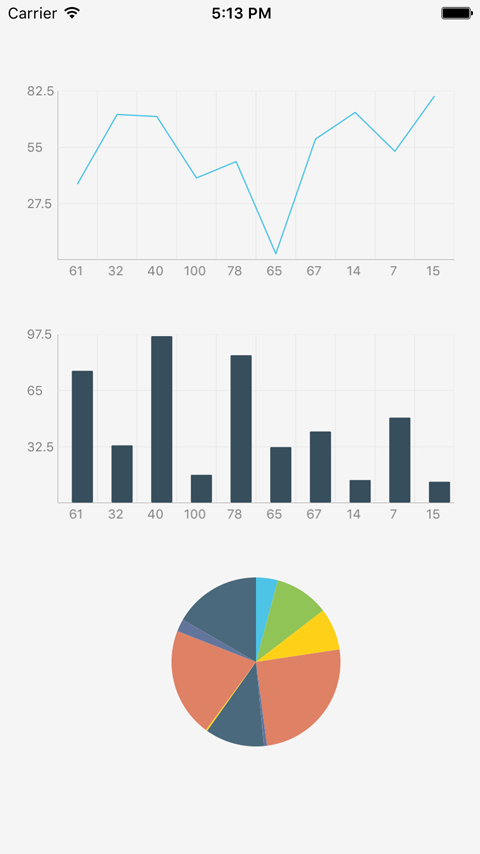
 React Chart Libraries For Developers Onaircode
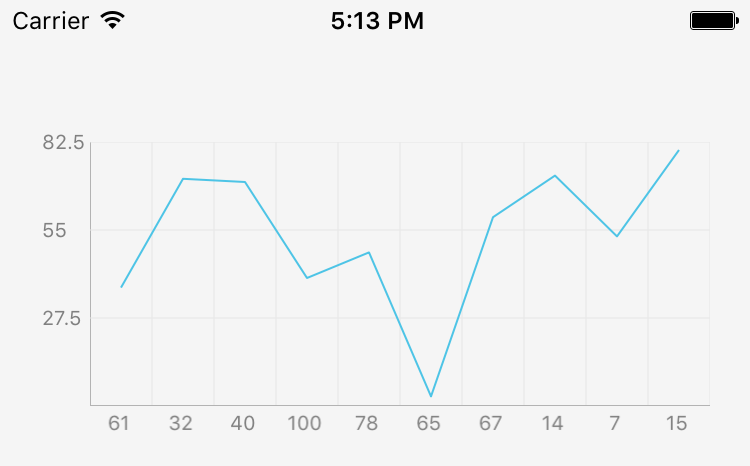
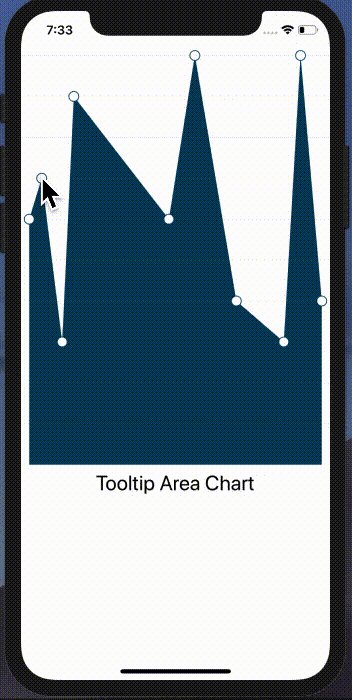
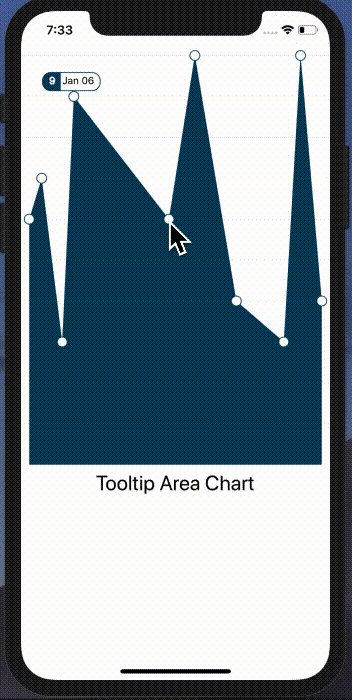
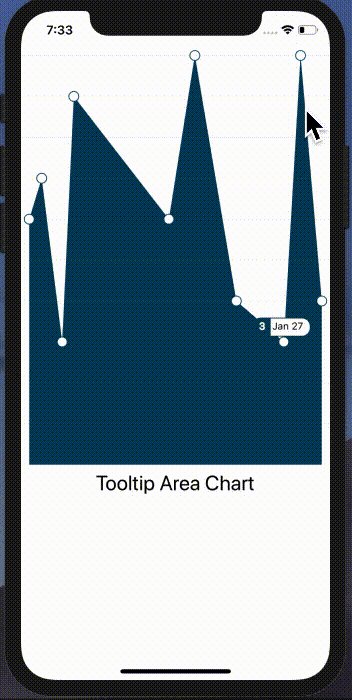
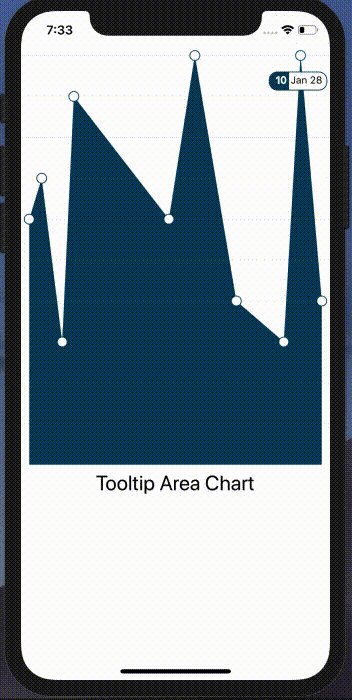
React Chart Libraries For Developers Onaircode How To Build React Native Charts With Dynamic Tooltips.
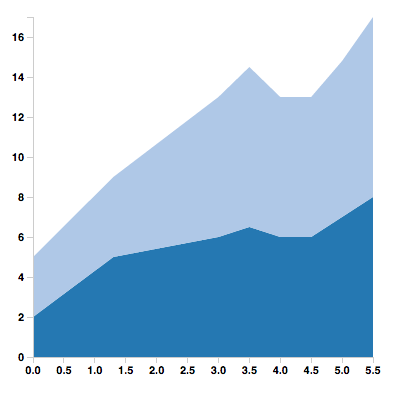
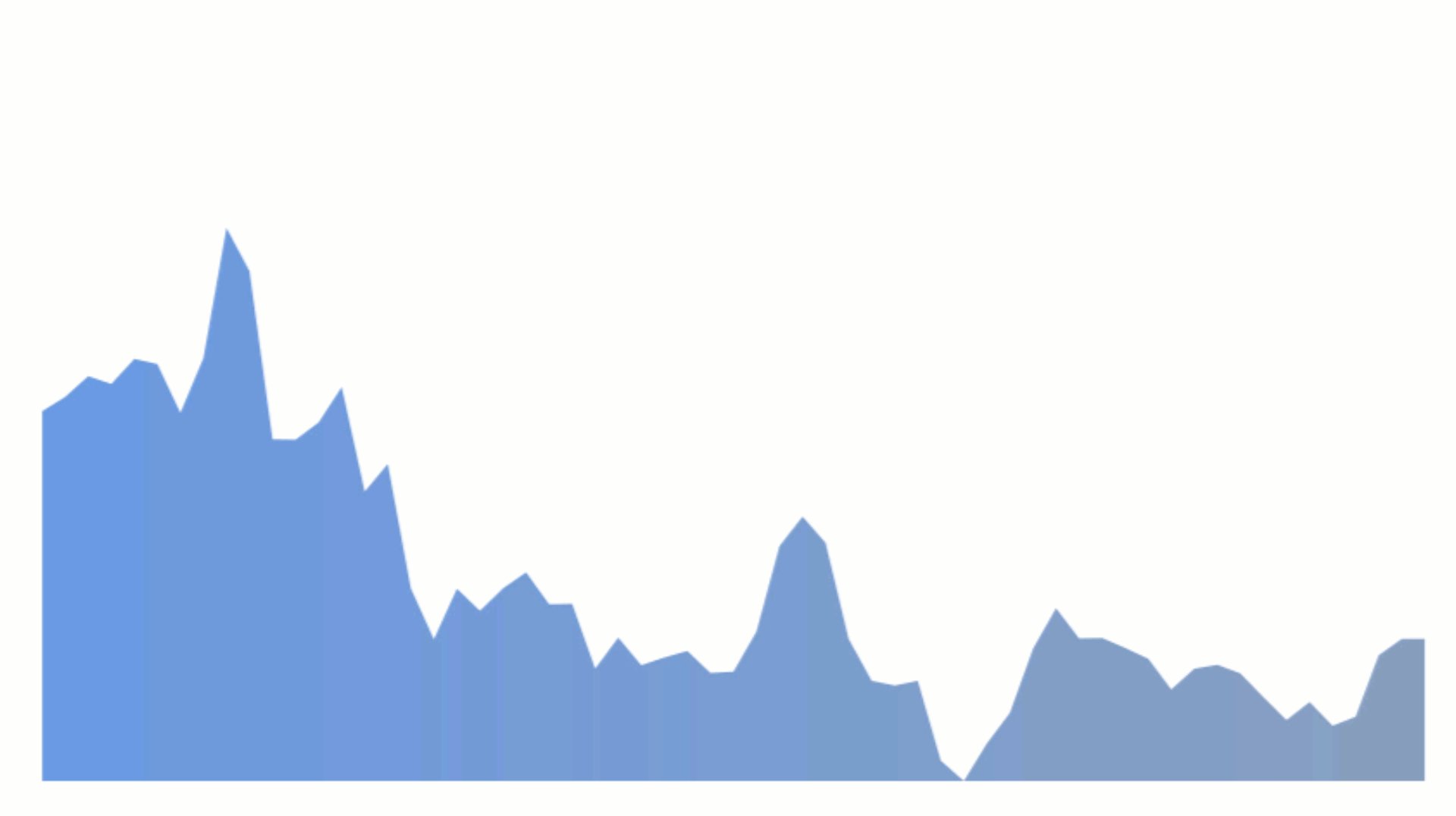
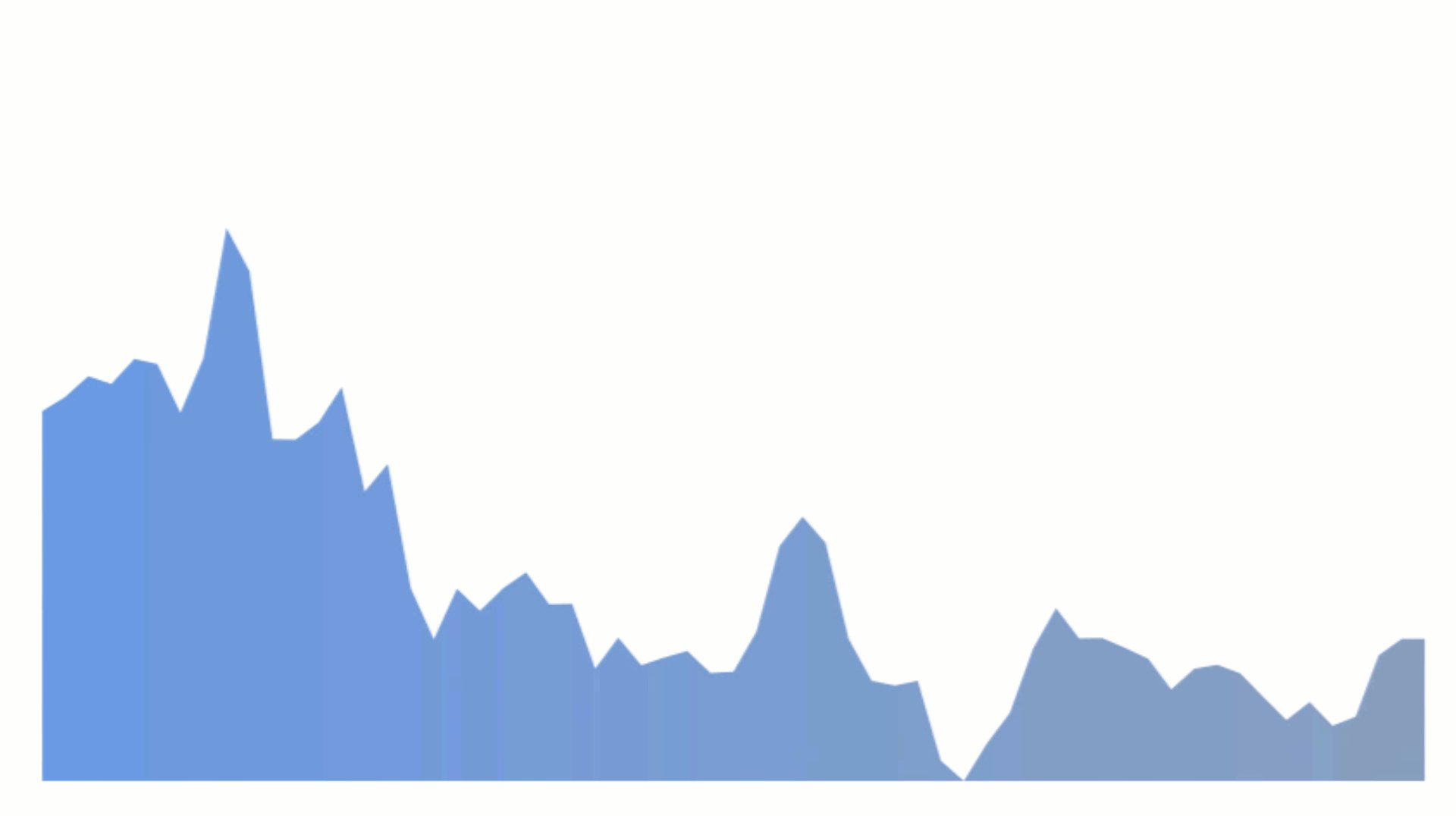
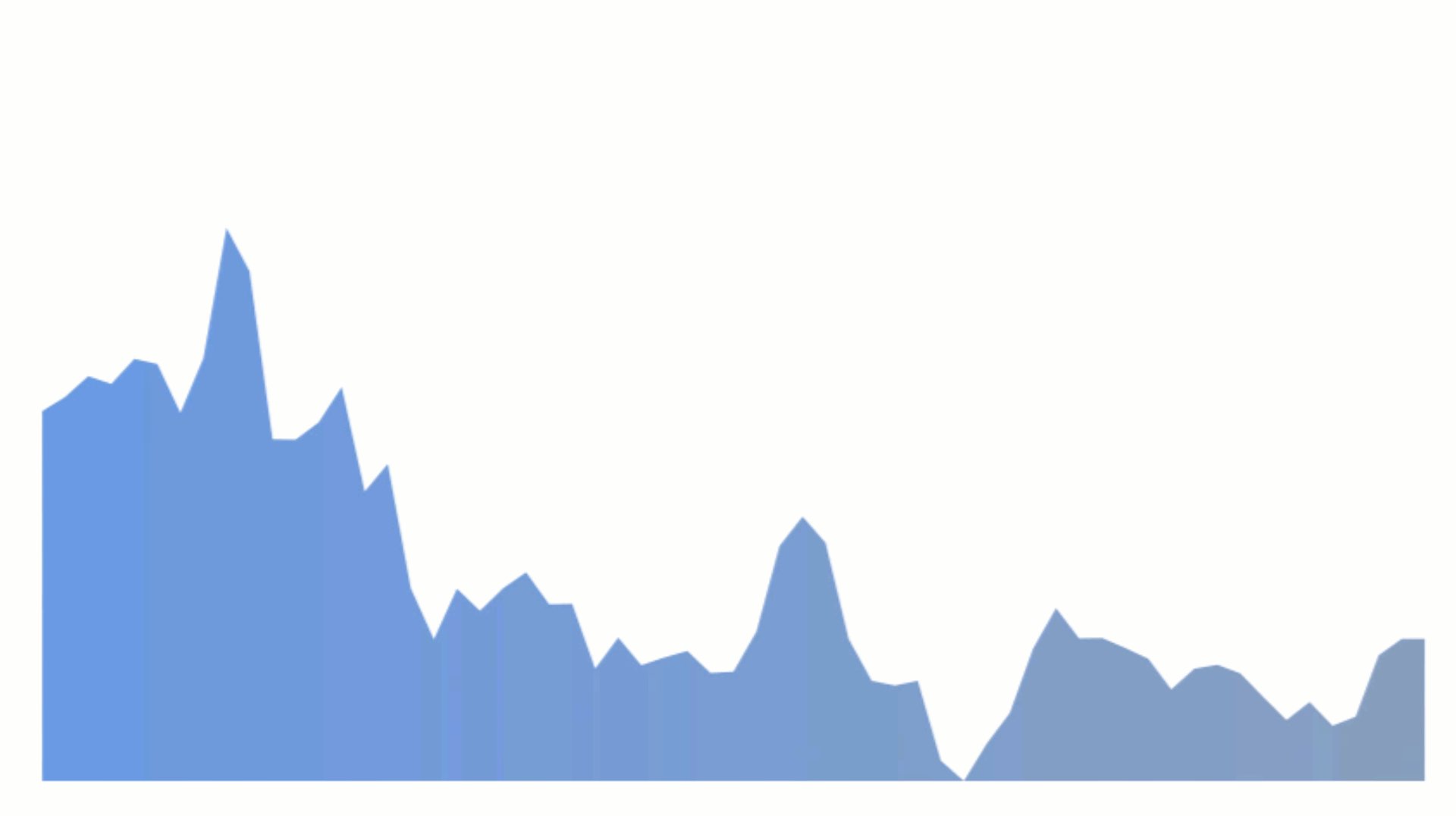
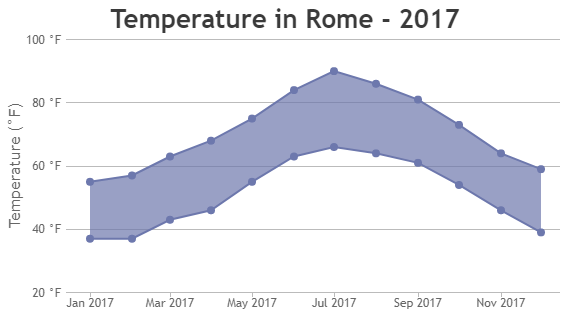
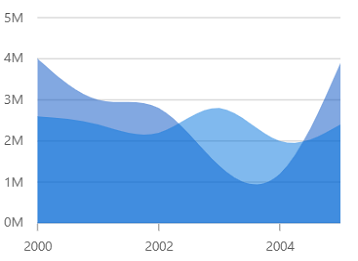
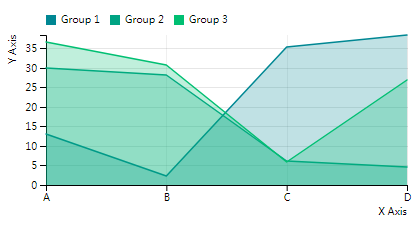
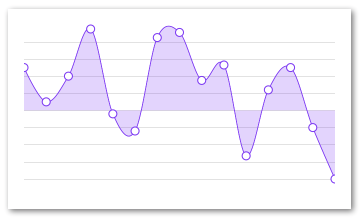
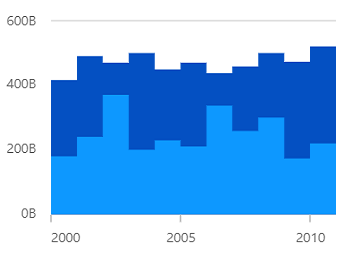
React Area Chart Javascript Market Depth Chart Using React Stockchart.
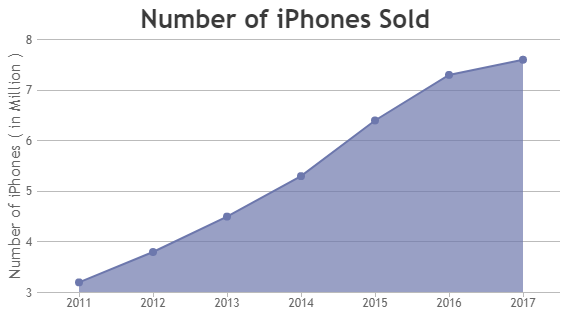
React Area Chart Javascript Charts In One Powerful Declarative Library.
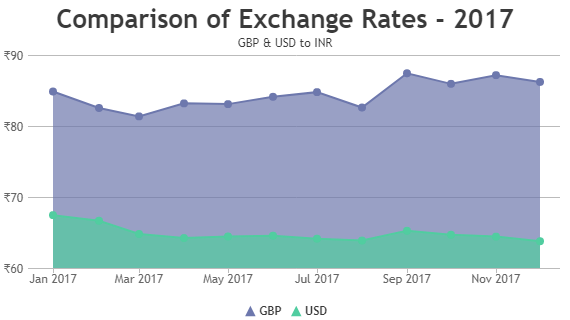
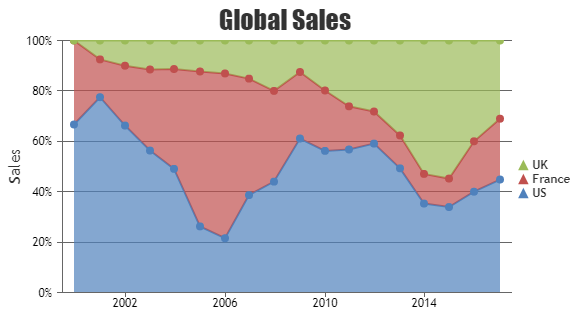
React Area Chart React Chart Graph Types Different Types Of Graphs.
React Area ChartReact Area Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping