
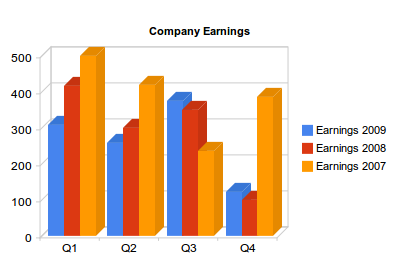
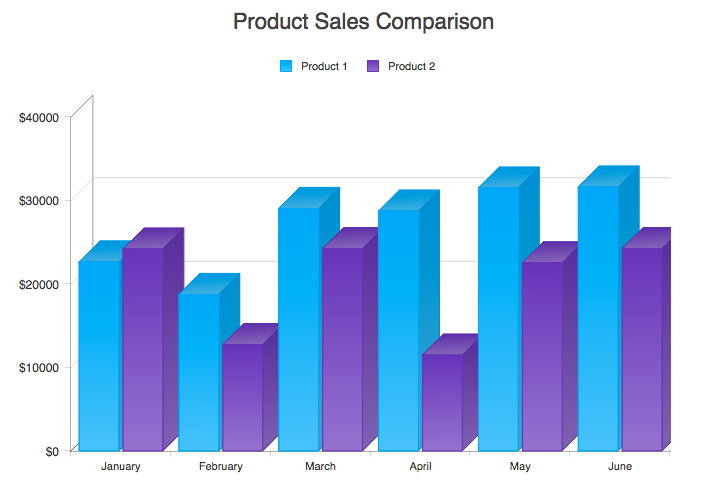
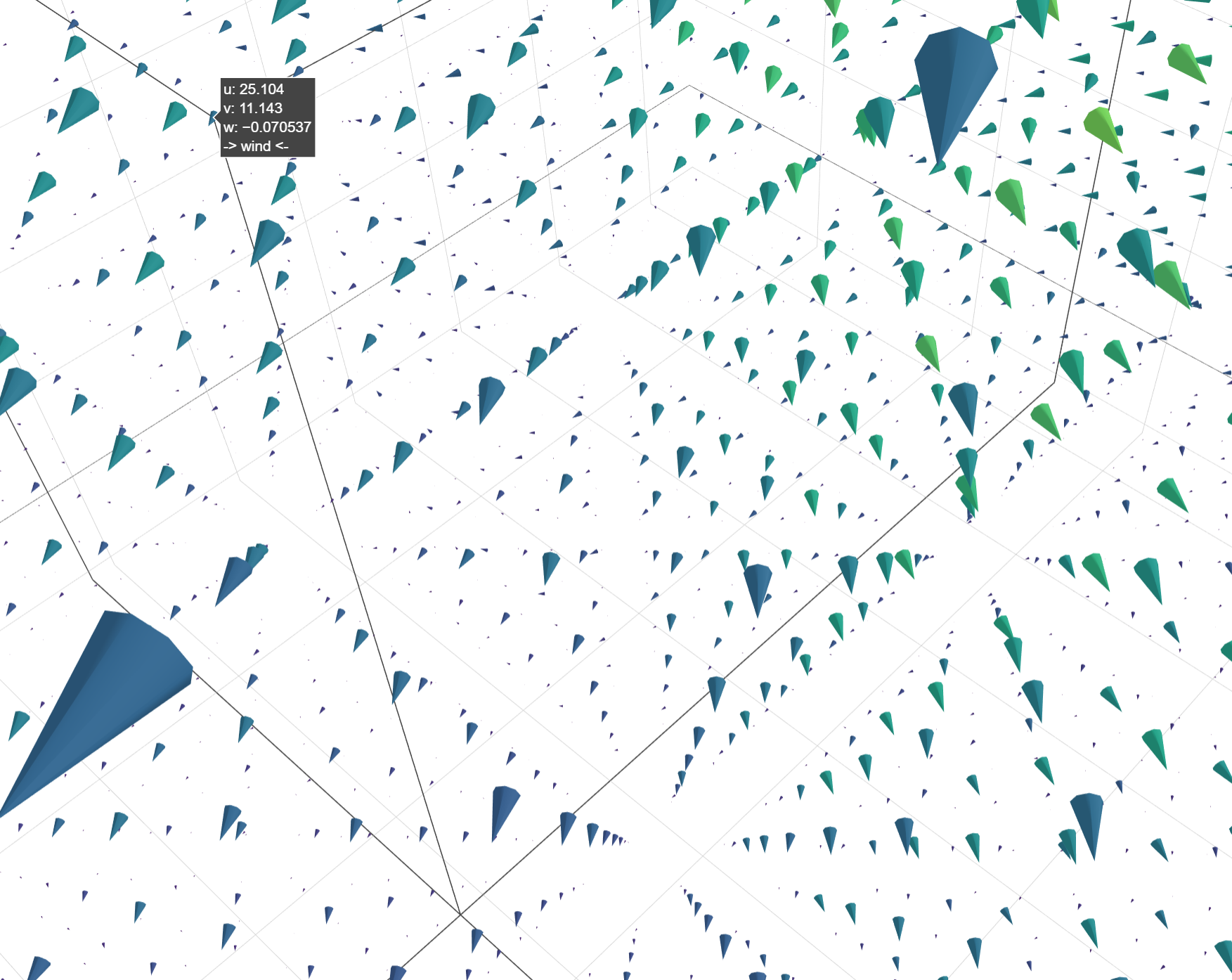
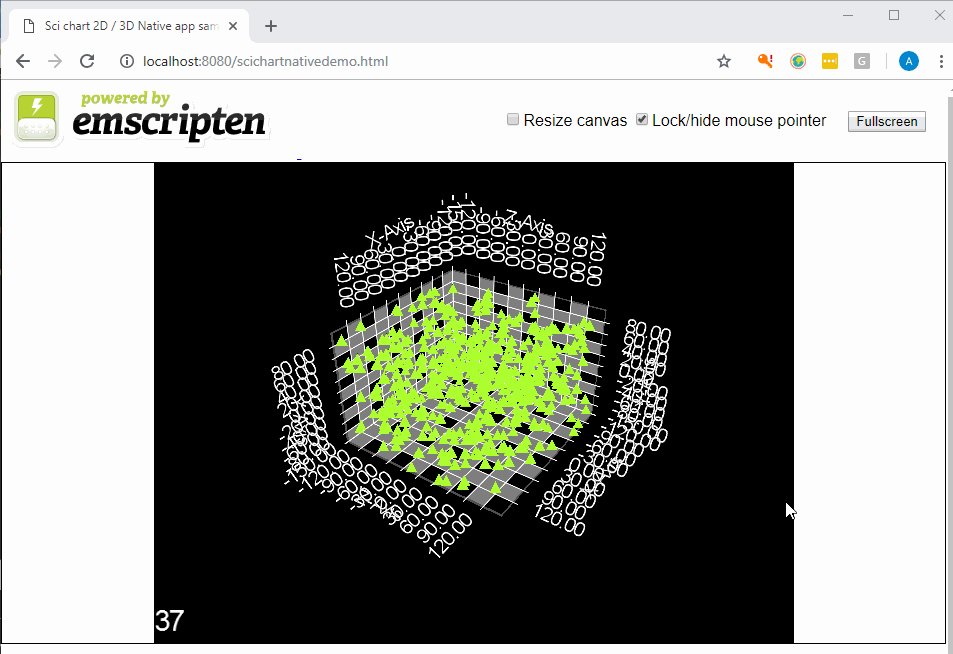
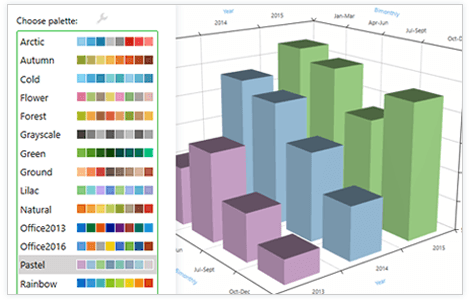
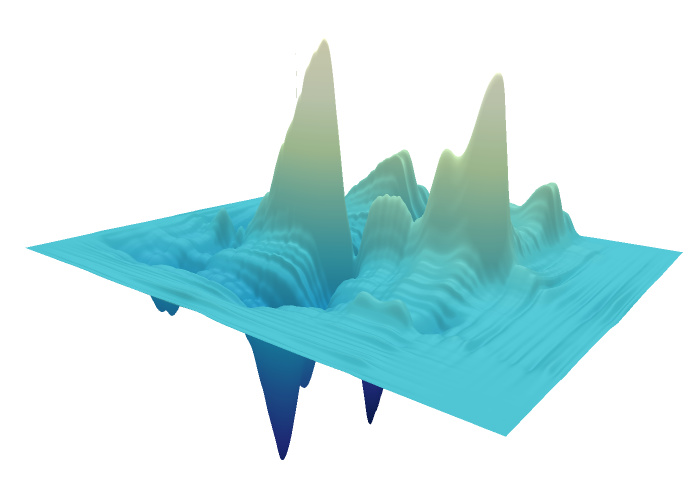
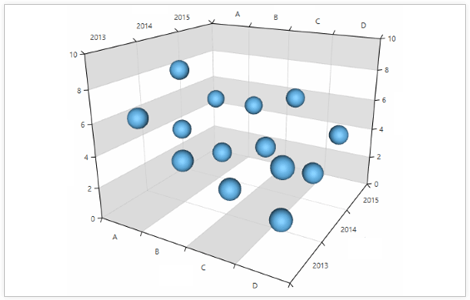
turn a boring bar graph into a 3d masterpiece

















































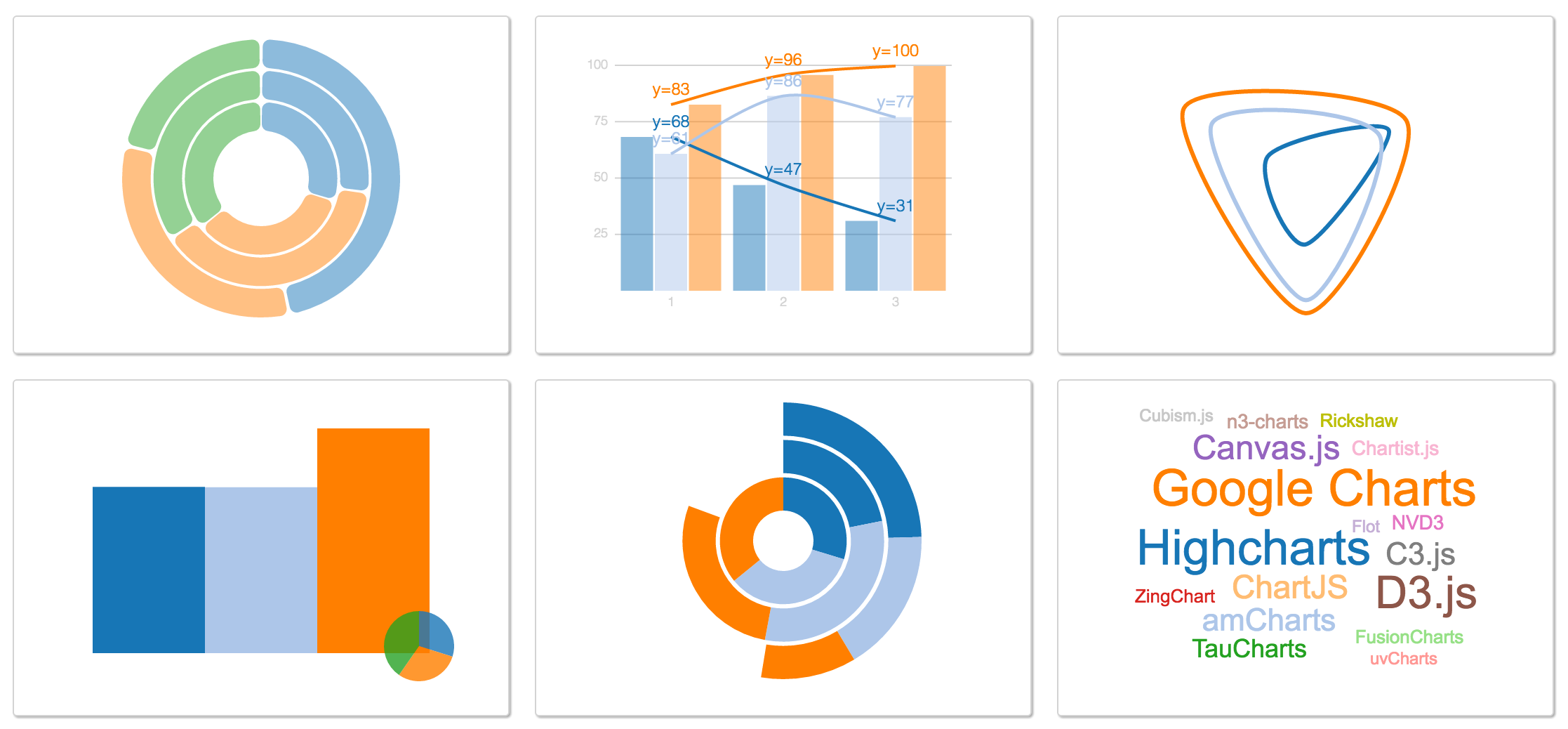
 18 Javascript Libraries For Creating Beautiful Charts
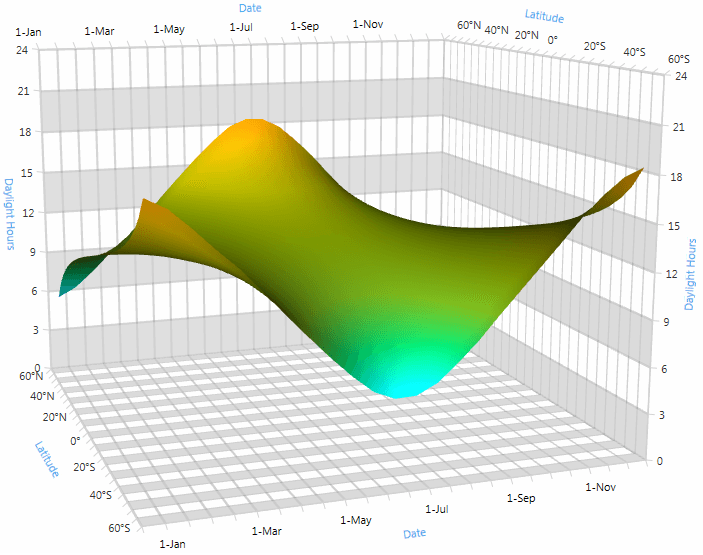
18 Javascript Libraries For Creating Beautiful Charts React Webgl Different Ways Of Creating 3d Apps With React.
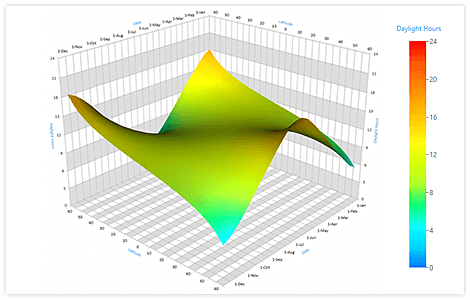
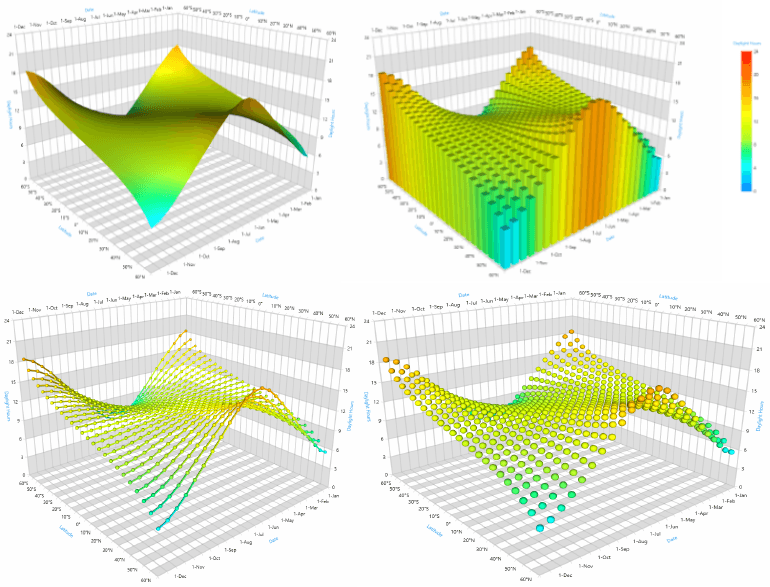
React 3d Charts 3d Chart Control Ui For Wp Components Telerik.
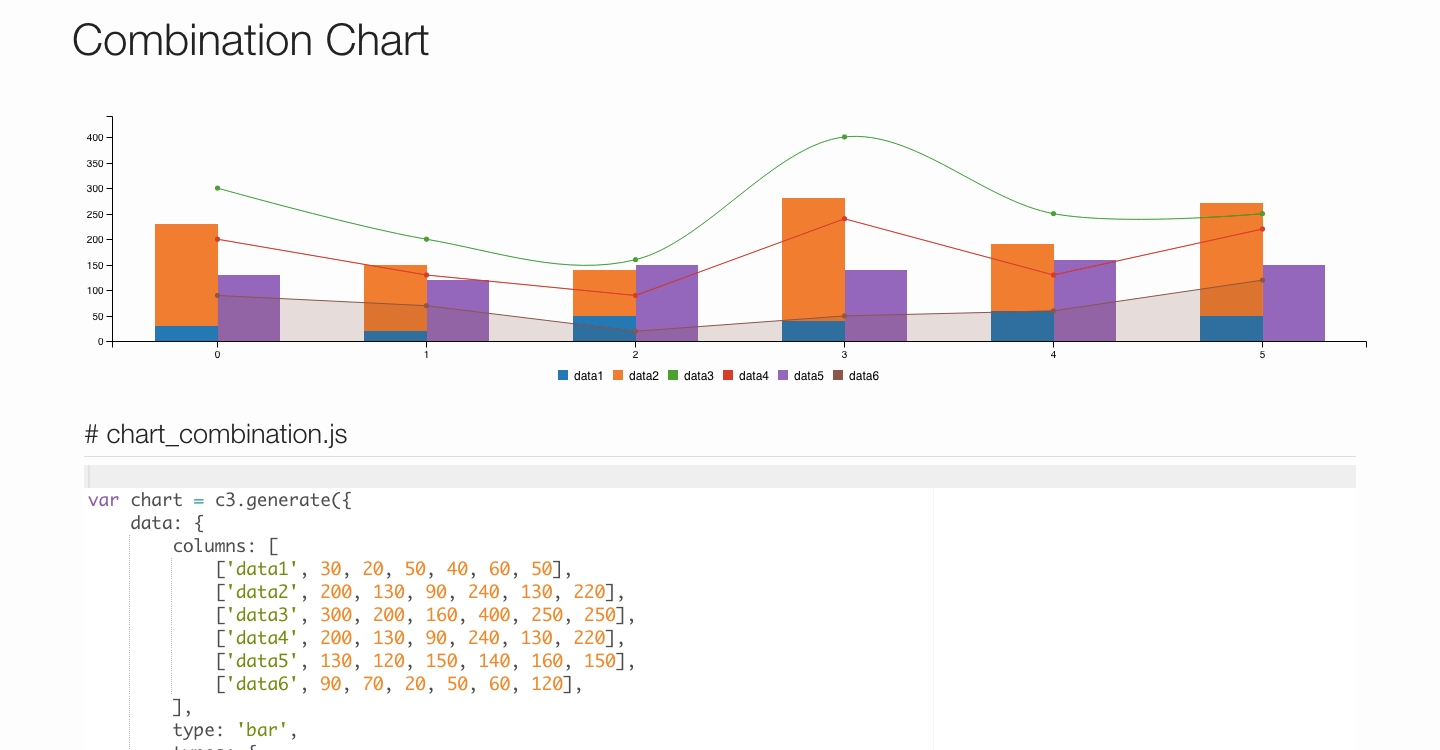
React 3d Charts Get Remaining Trace Types Integrated Issue 260 Plotly.
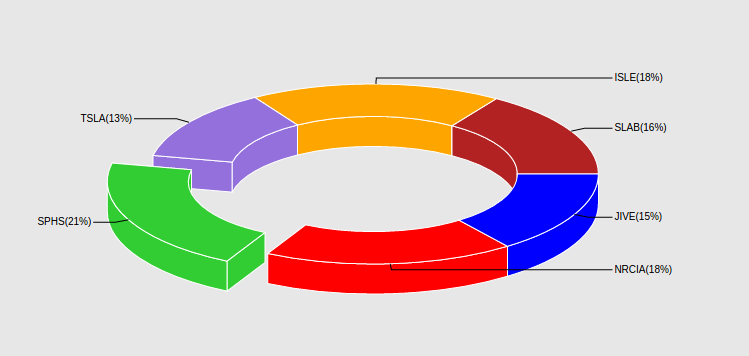
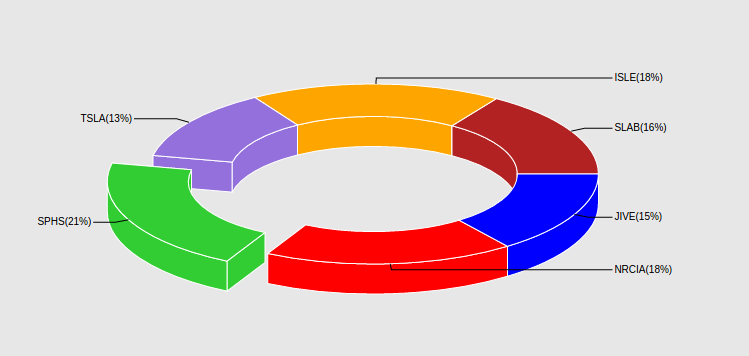
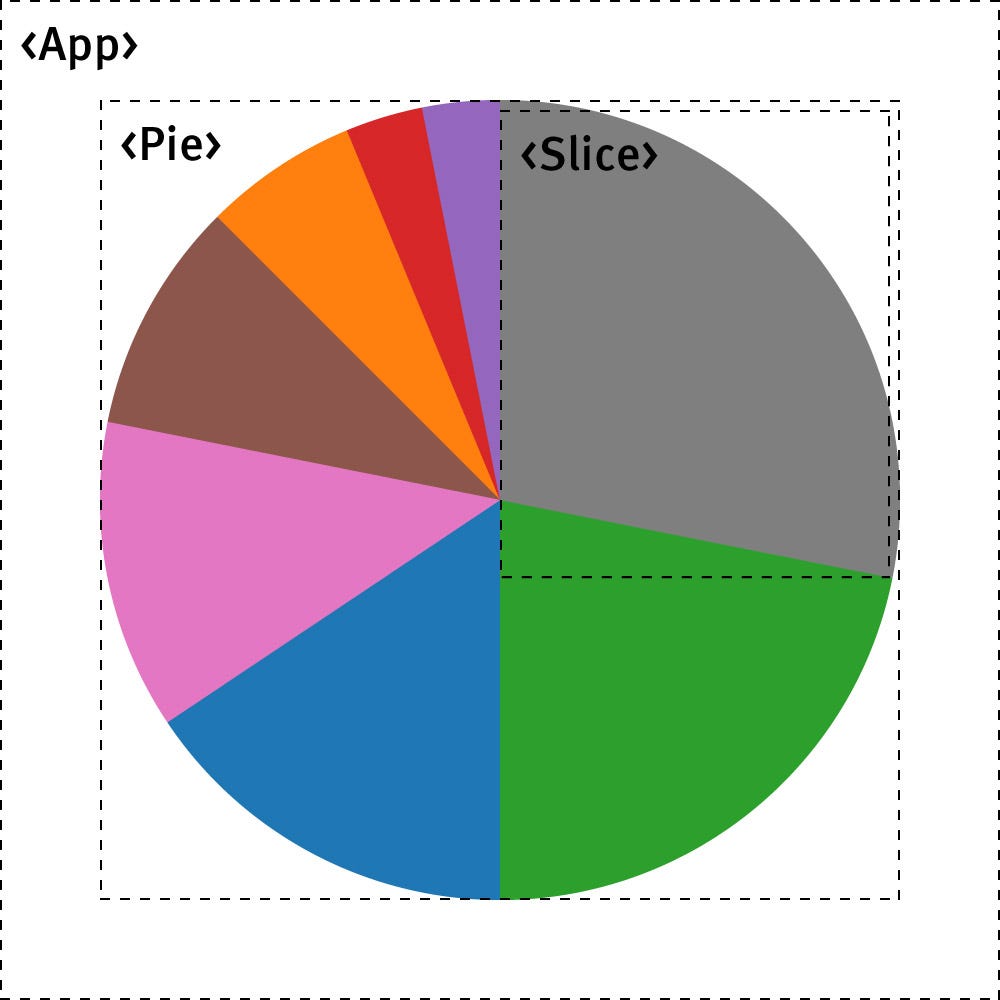
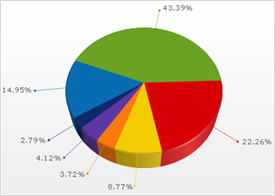
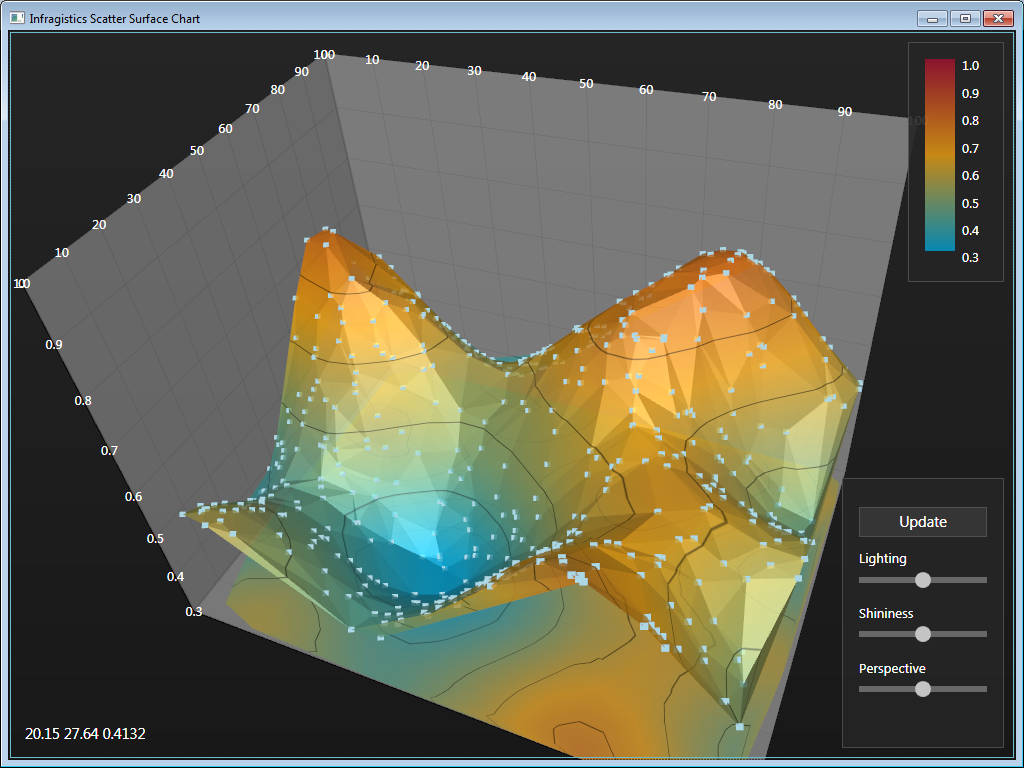
React 3d Charts About 3d Pie Charts Infragistics Asp Net Help.
React 3d ChartsReact 3d Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping