
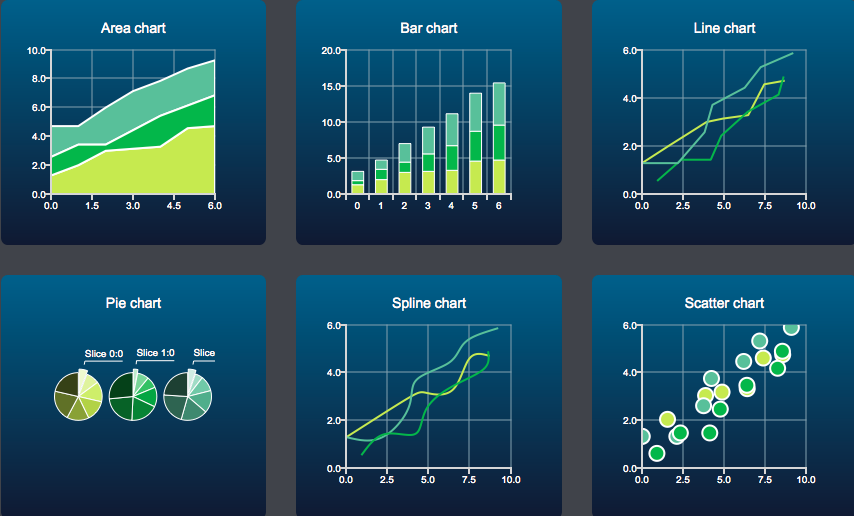
qt charts rendering problems on a pdf stack overflow

















































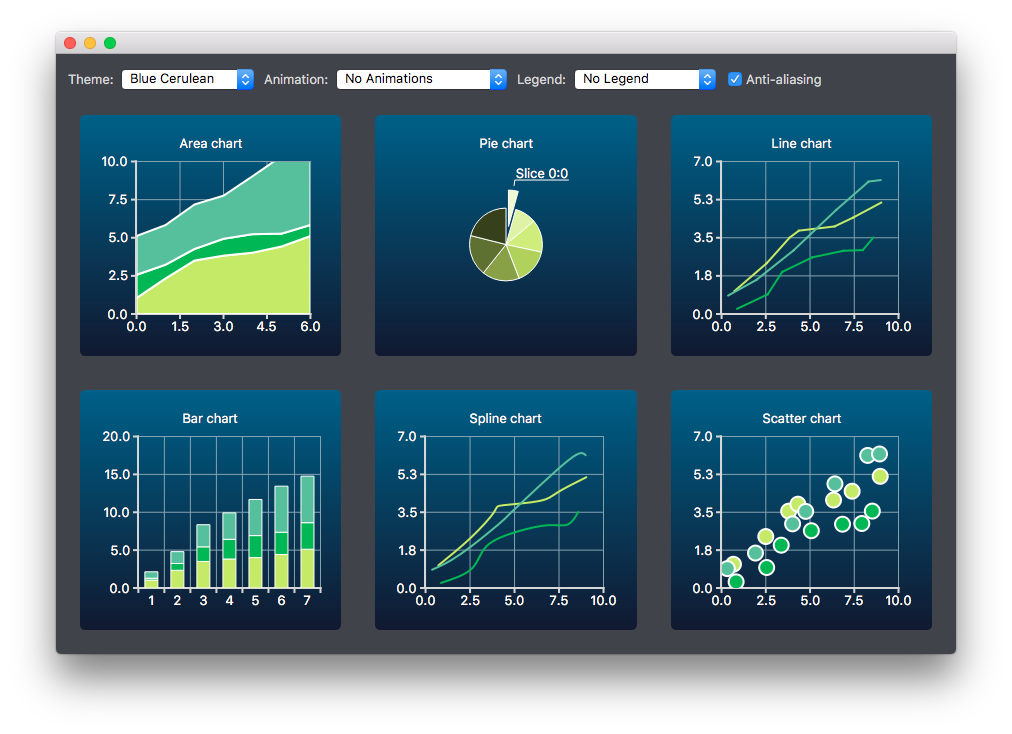
 Qt Charts Rendering Problems On A Pdf Stack Overflow
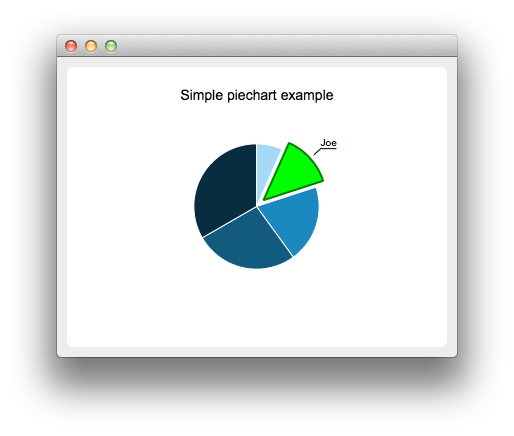
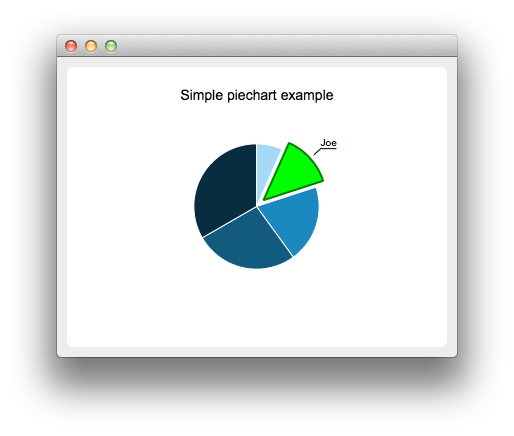
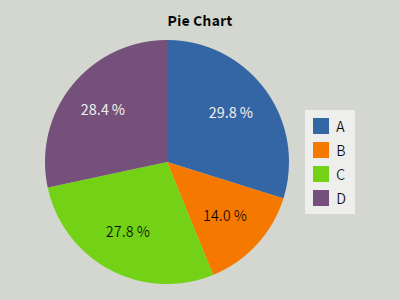
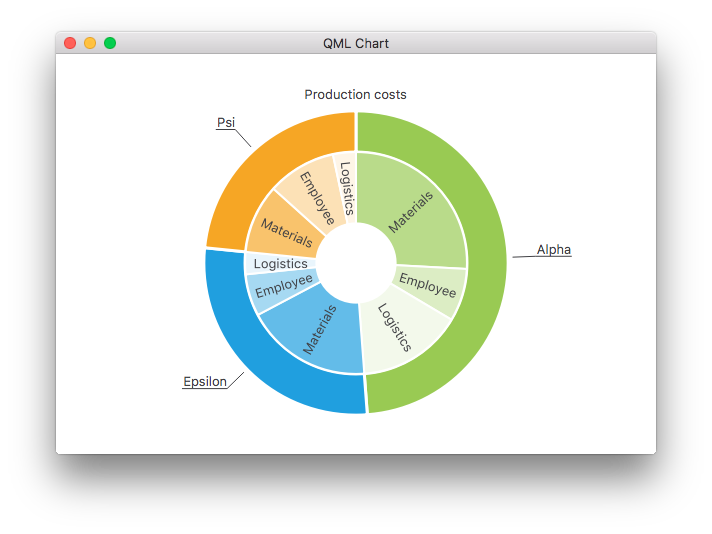
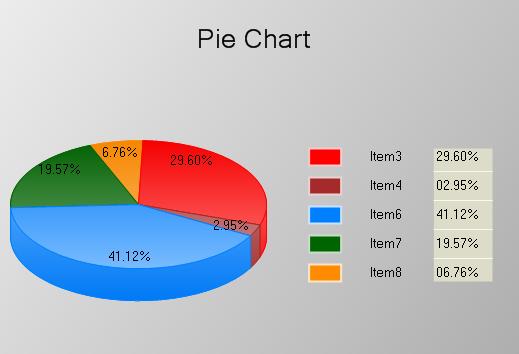
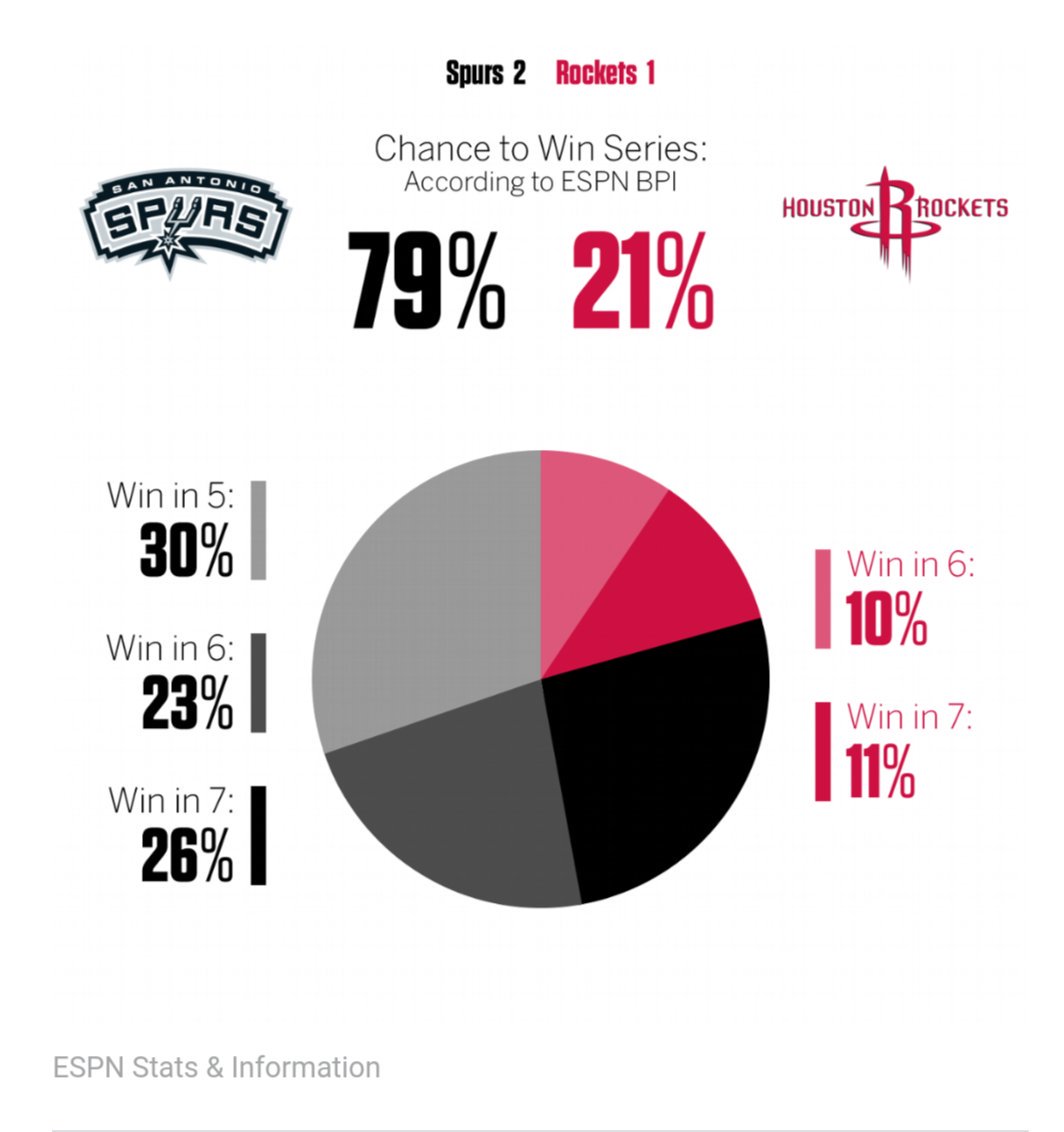
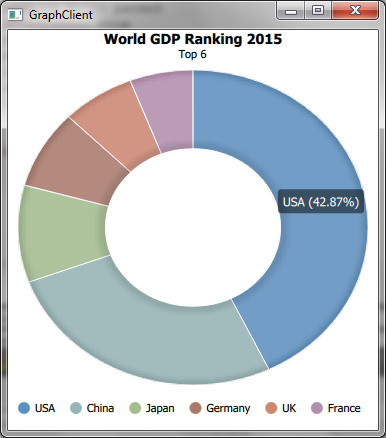
Qt Charts Rendering Problems On A Pdf Stack Overflow Pie Chart With Legend 1.
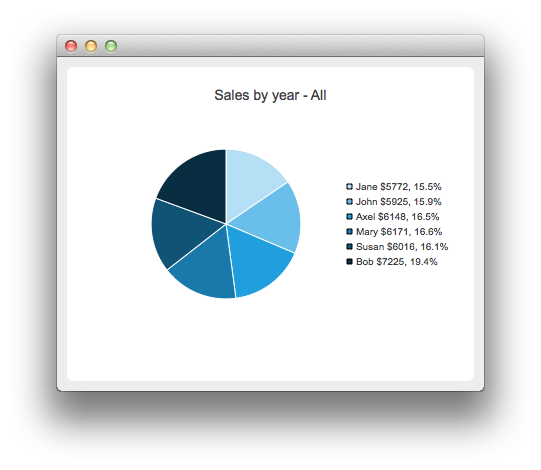
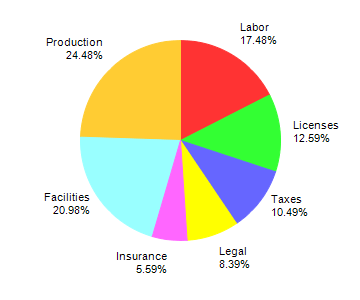
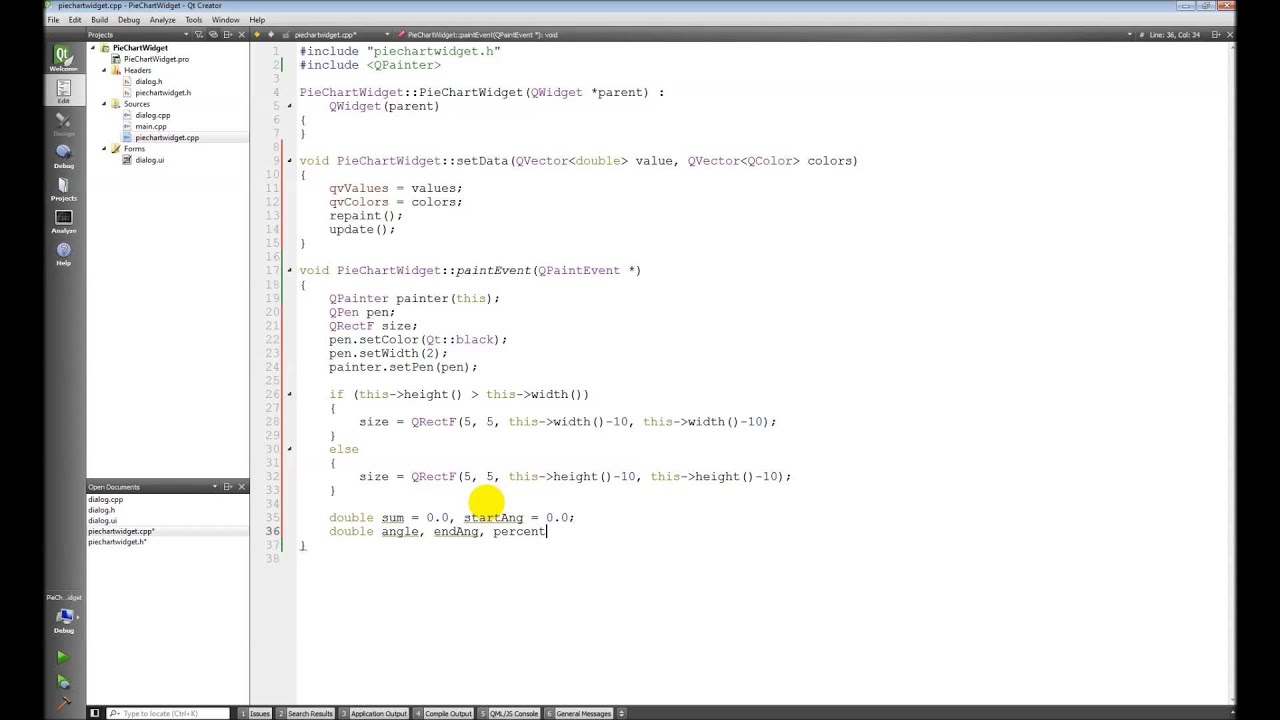
Qt Pie Chart Qt Chart Widget.
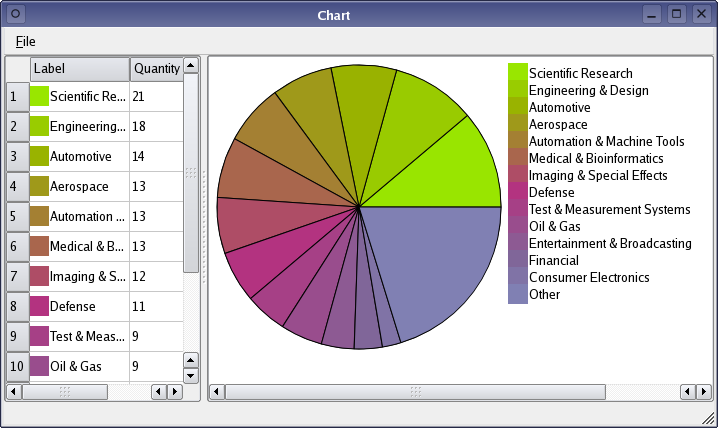
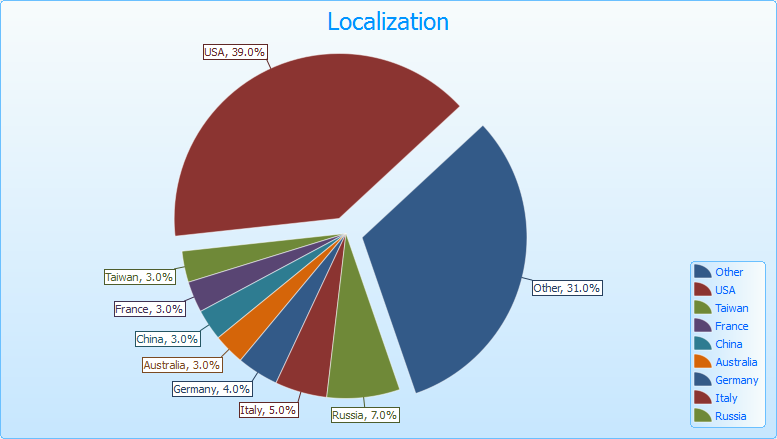
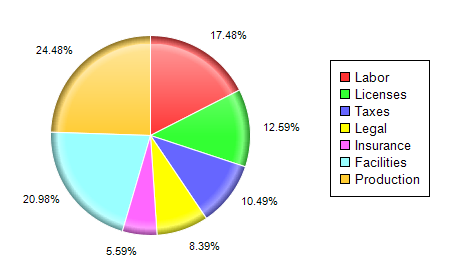
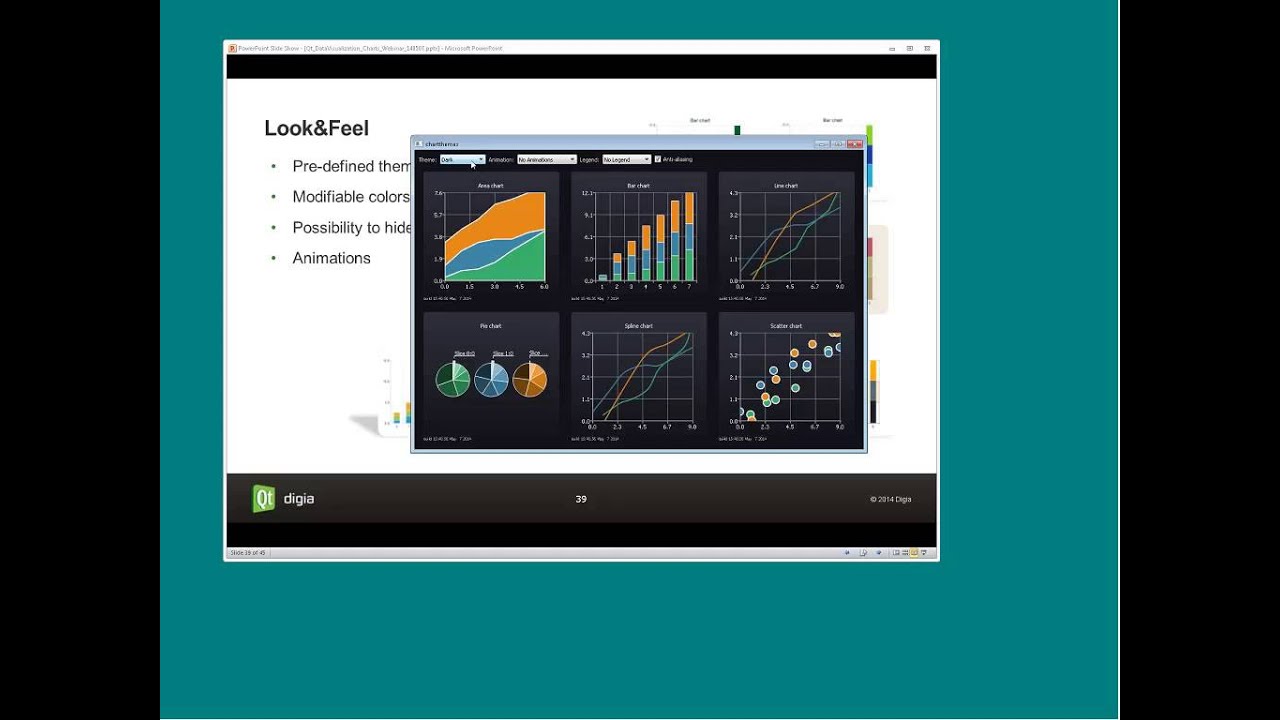
Qt Pie Chart Qt Data Visualization Charts.
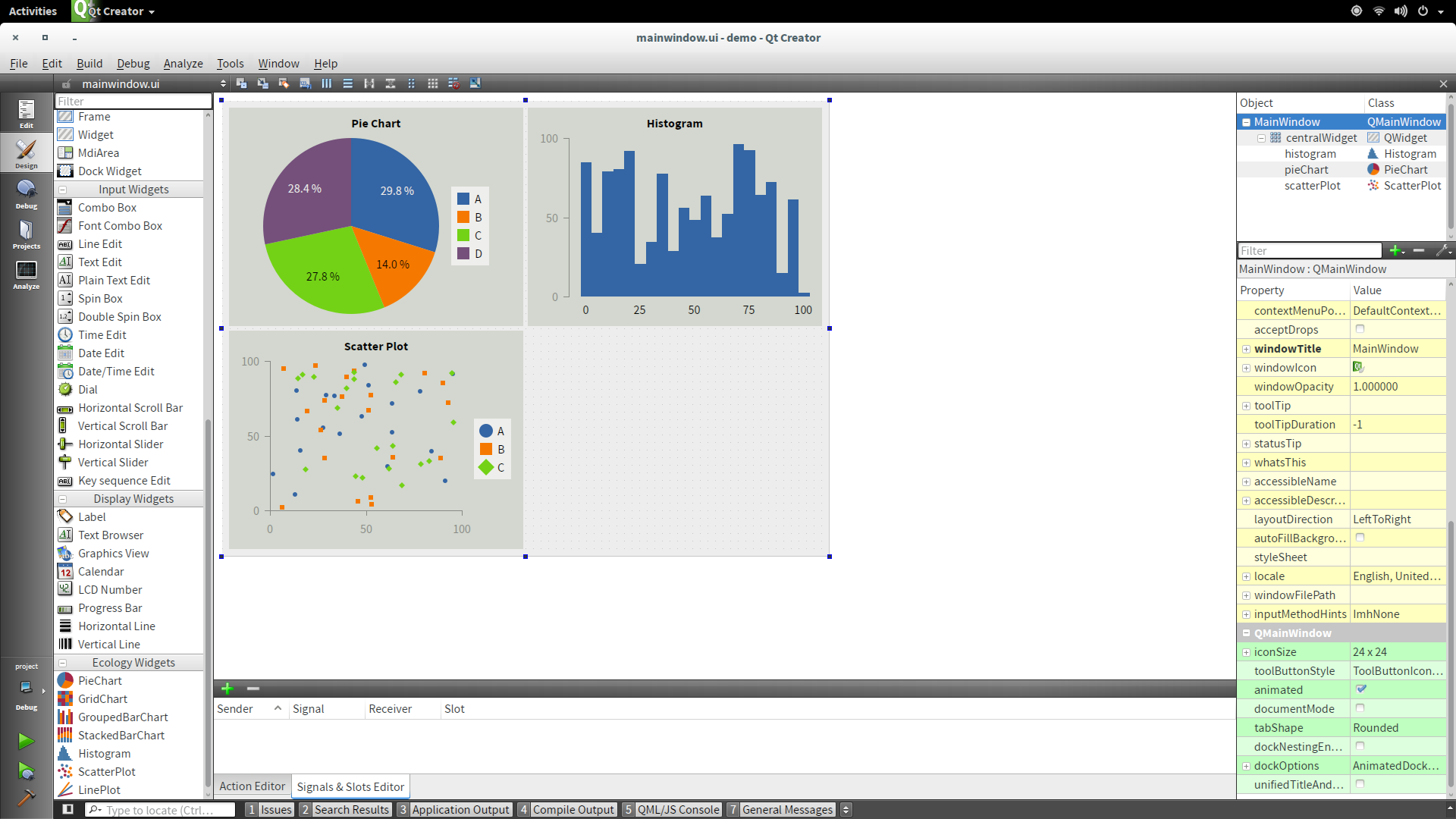
Qt Pie Chart The New Qml Widgets In Qgis When Widgets Get Unbridled.
Qt Pie ChartQt Pie Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping