
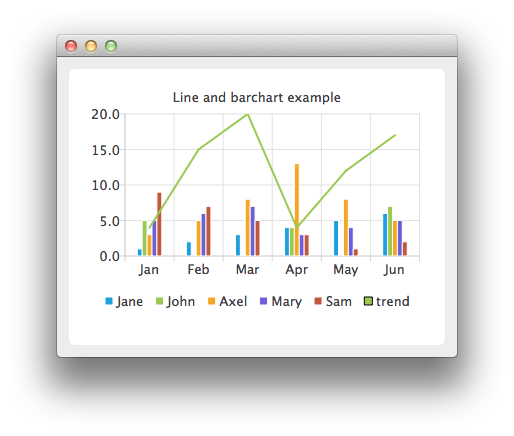
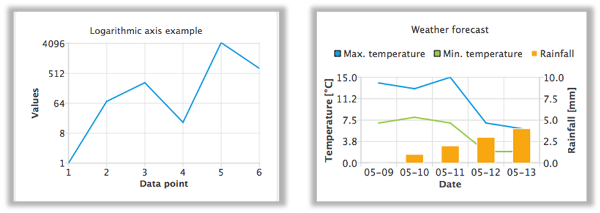
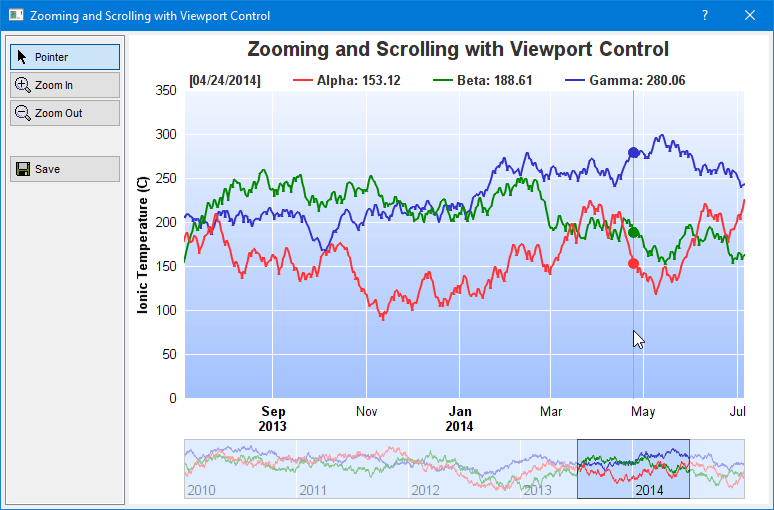
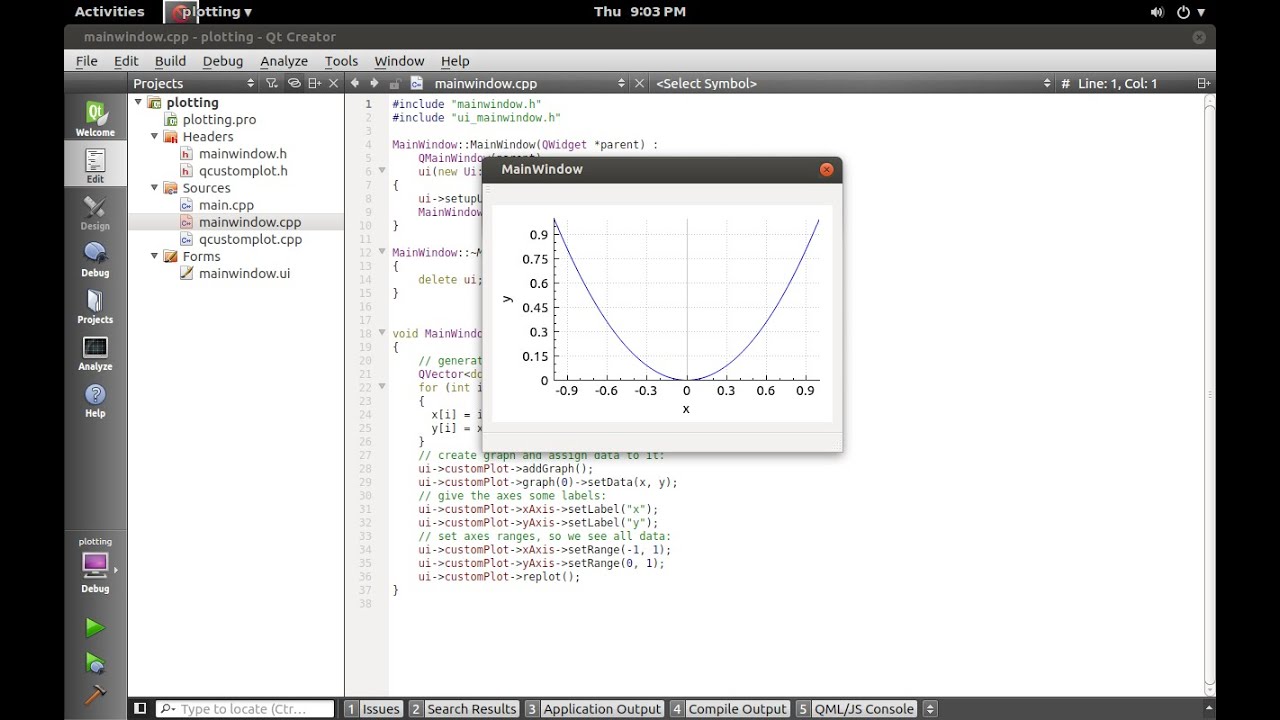
qt plotting widget qcustomplot date axis demo

















































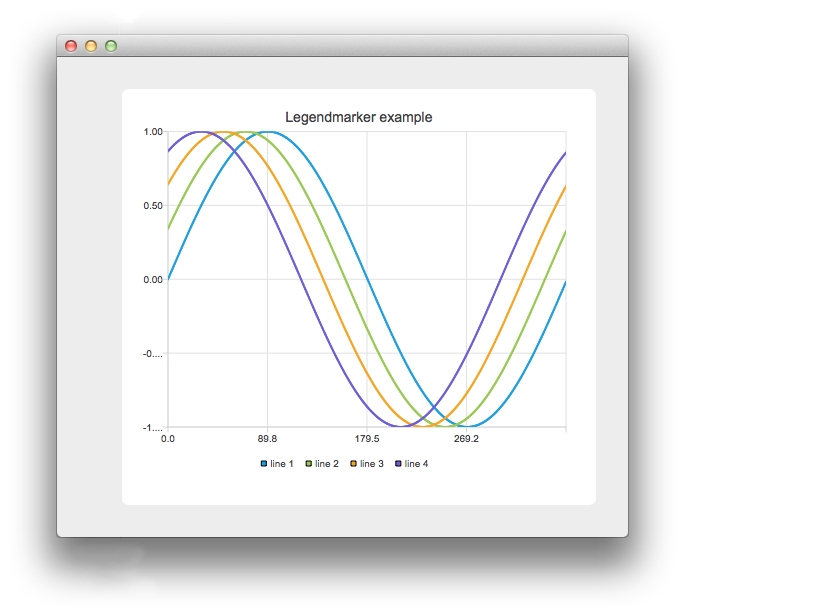
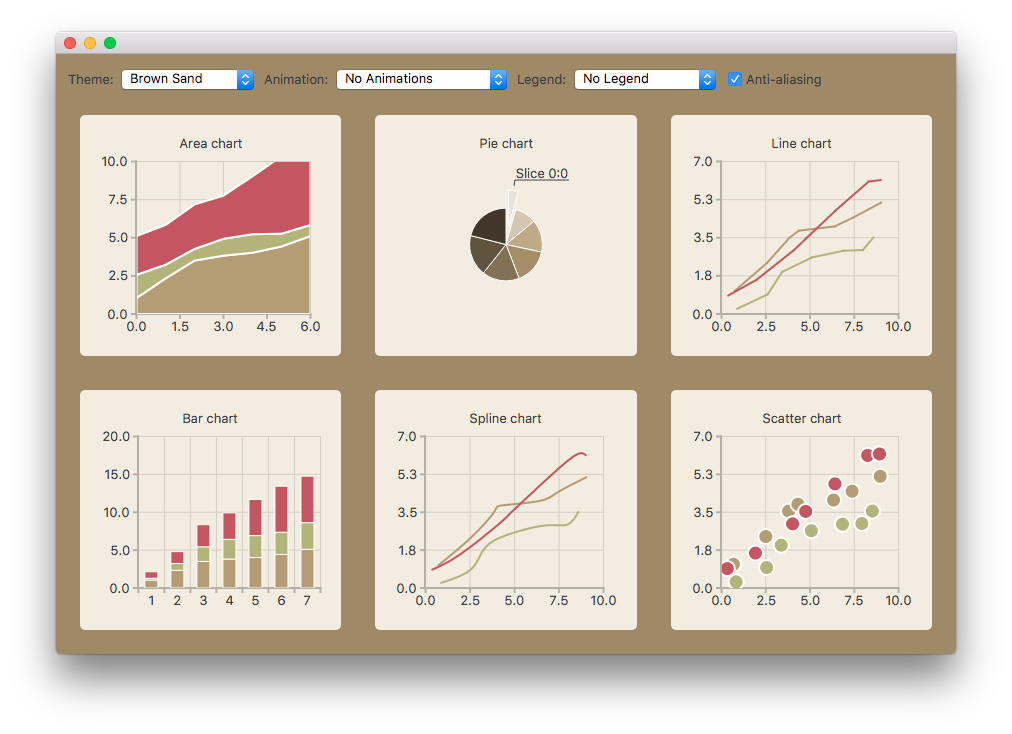
 Qml Customizations Qt Charts 5 13 0
Qml Customizations Qt Charts 5 13 0 Qt Plotting Widget Qcustomplot Date Axis Demo.
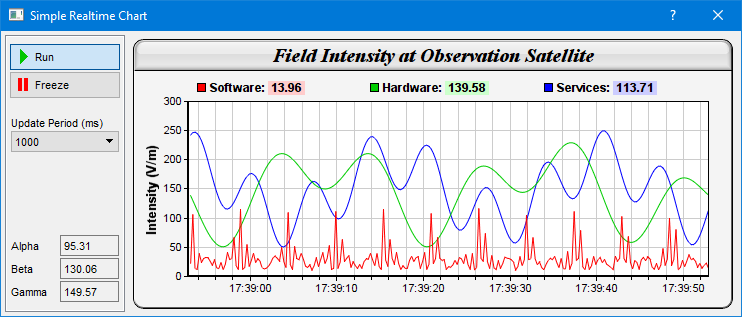
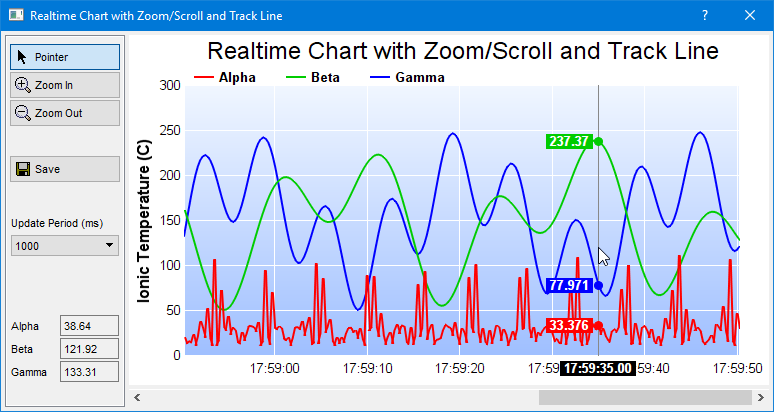
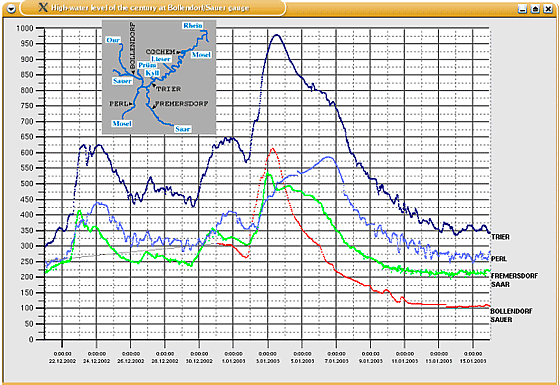
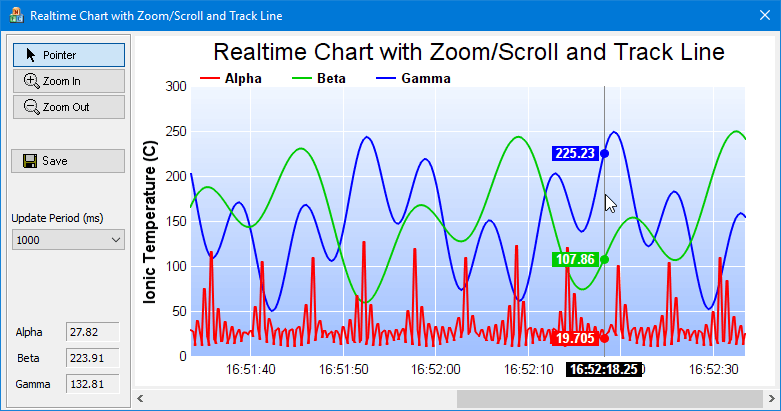
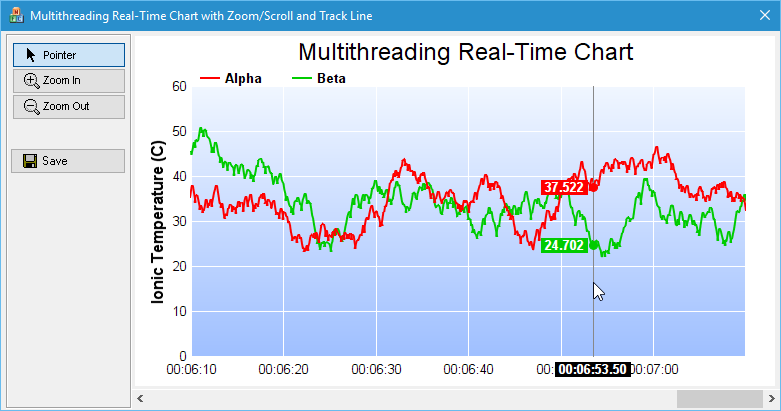
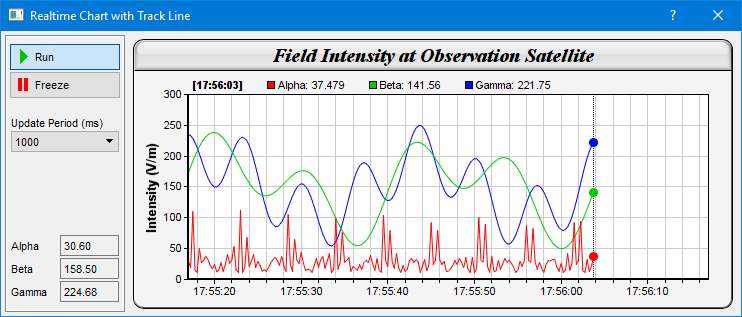
Qt Line Chart Multithreading Real Time Chart Example In C Mfc Qt C.
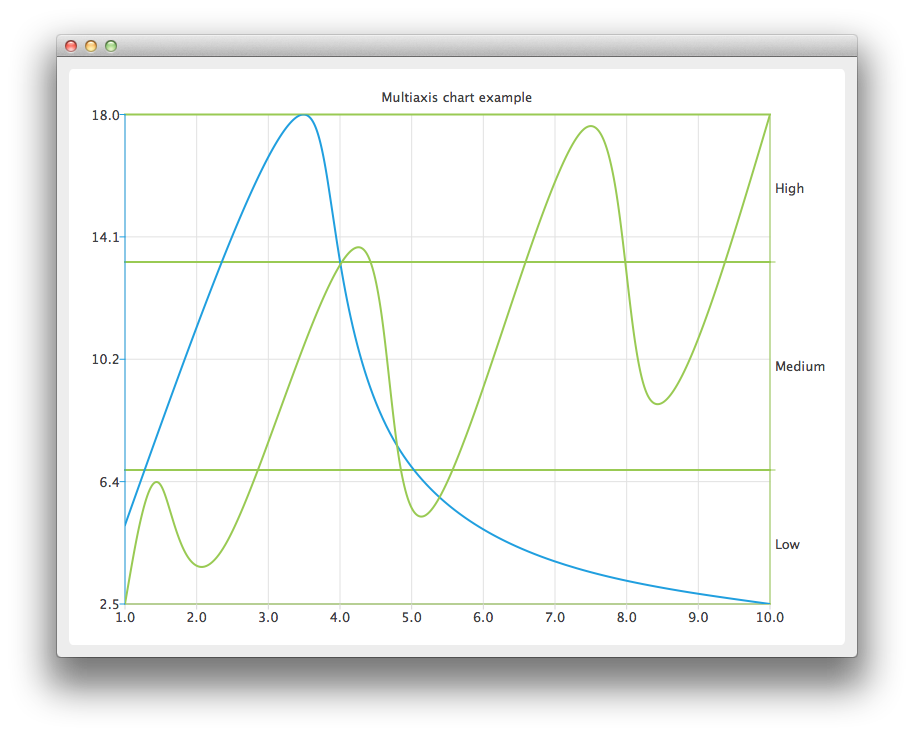
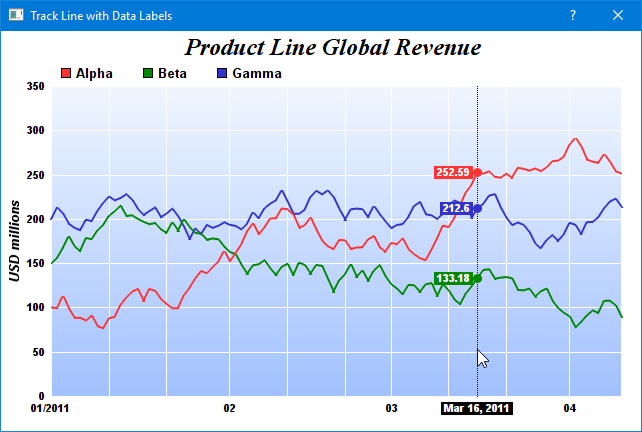
Qt Line Chart Showing Tooltip In A Qt Chart With Multiple Y Axes Stack.
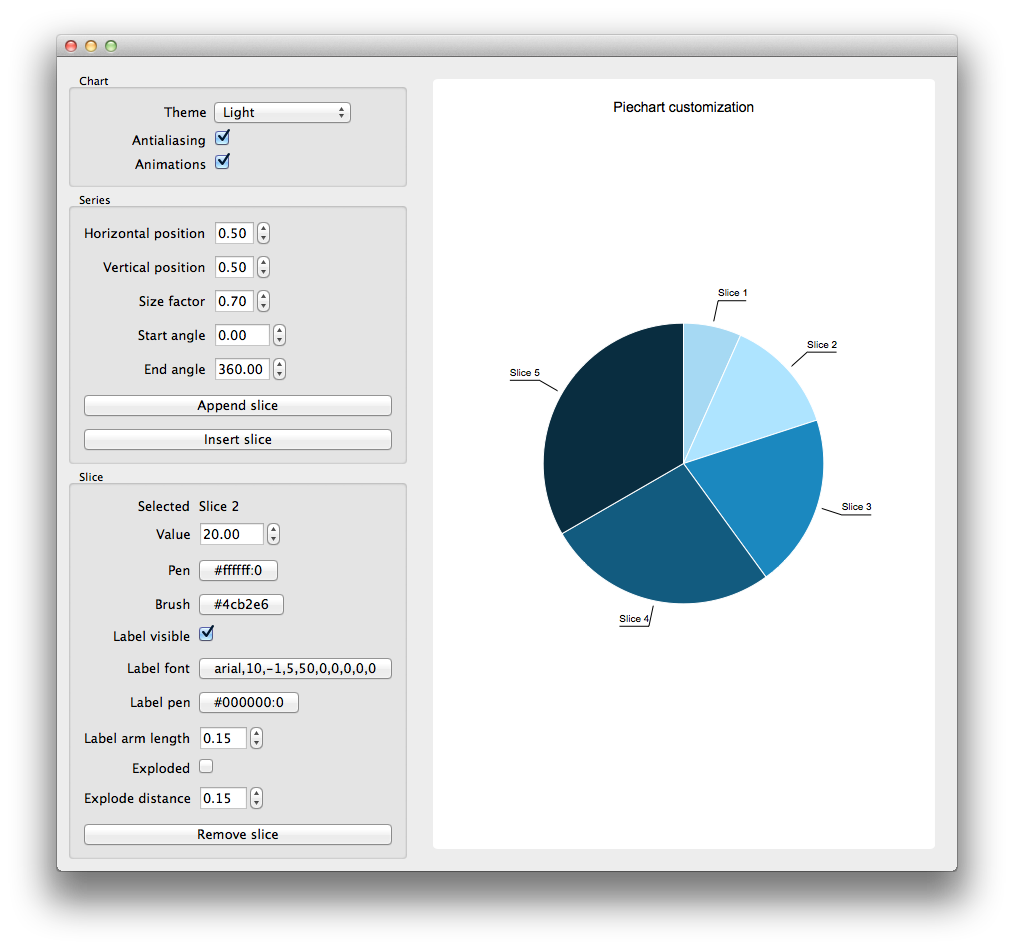
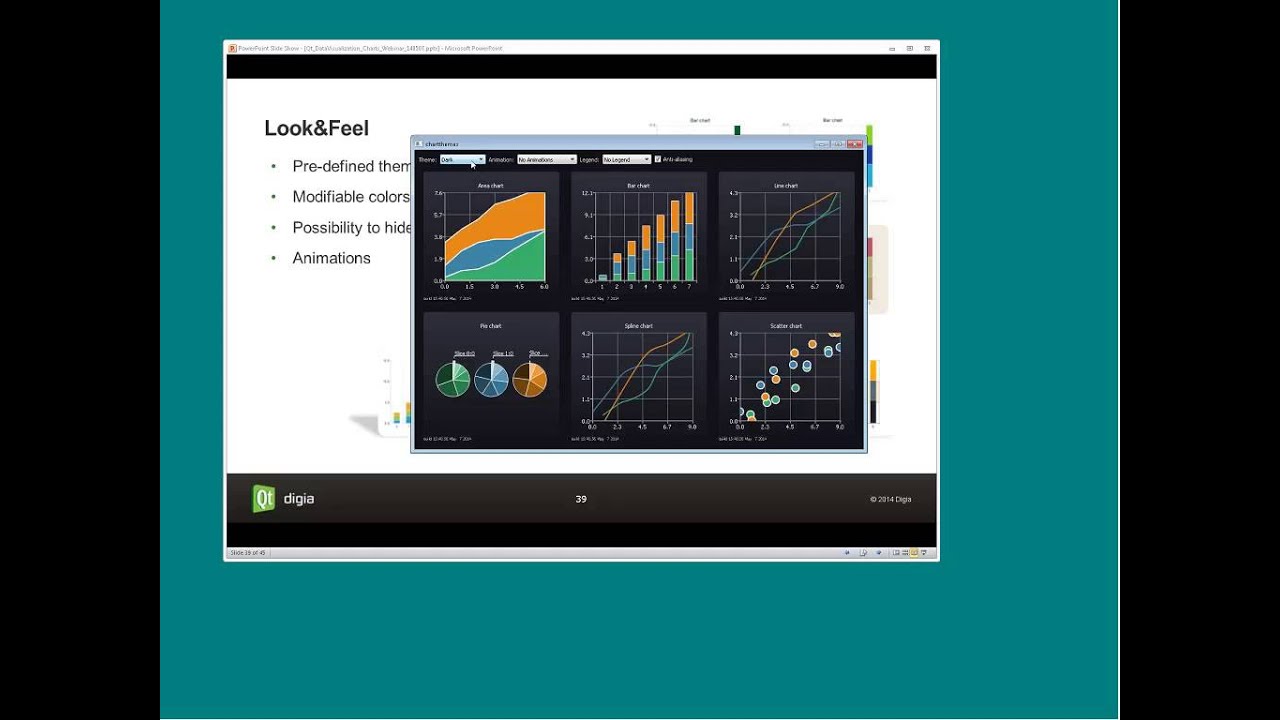
Qt Line Chart Pie Chart Customization Example Qt Charts 5 8.
Qt Line ChartQt Line Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping