
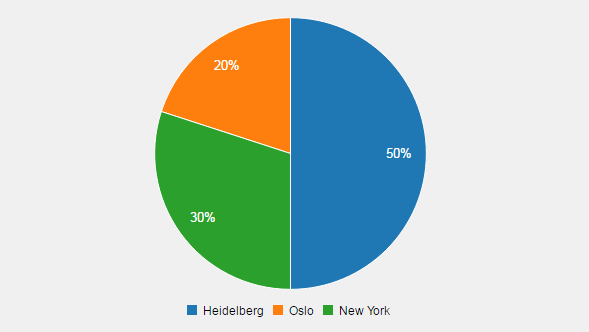
canvas js pie chart legend pie chart patternfly

















































 Medical Imaging Interaction Toolkit The Mitk Chart Module
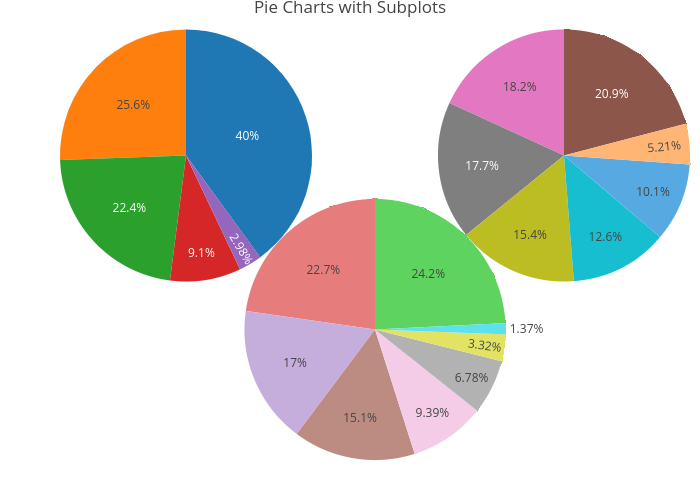
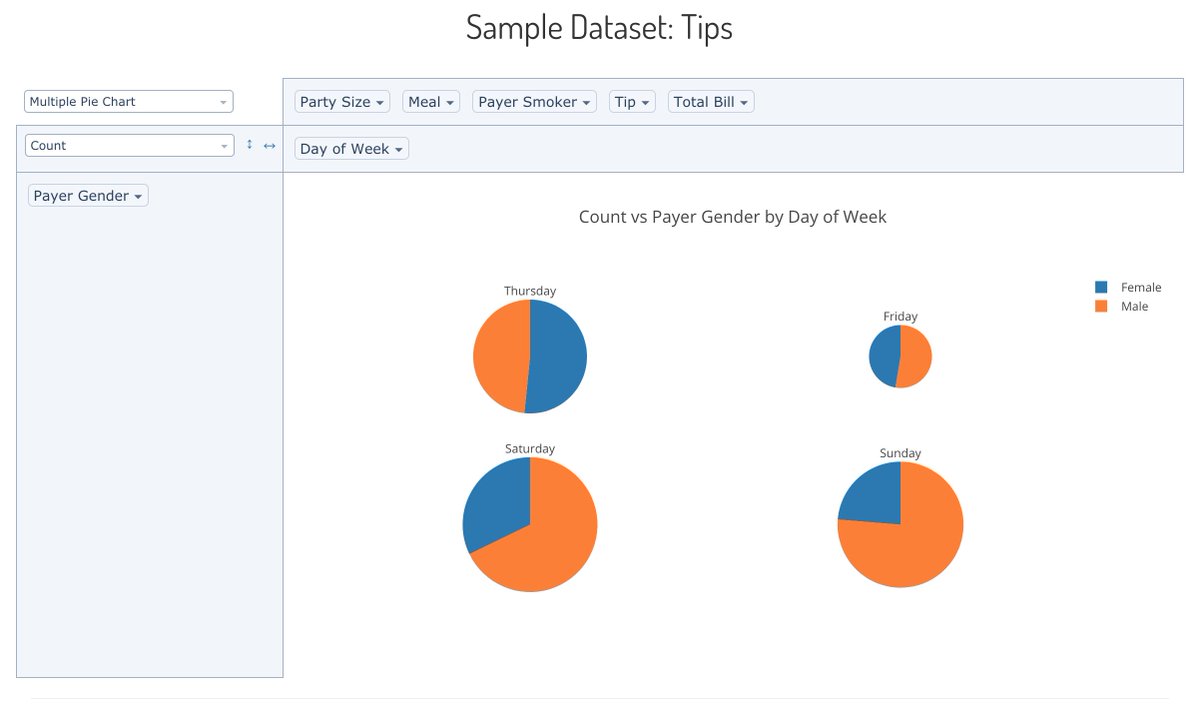
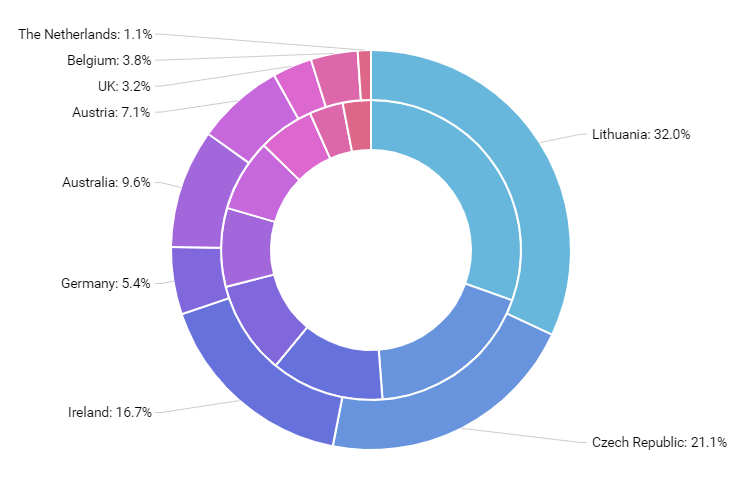
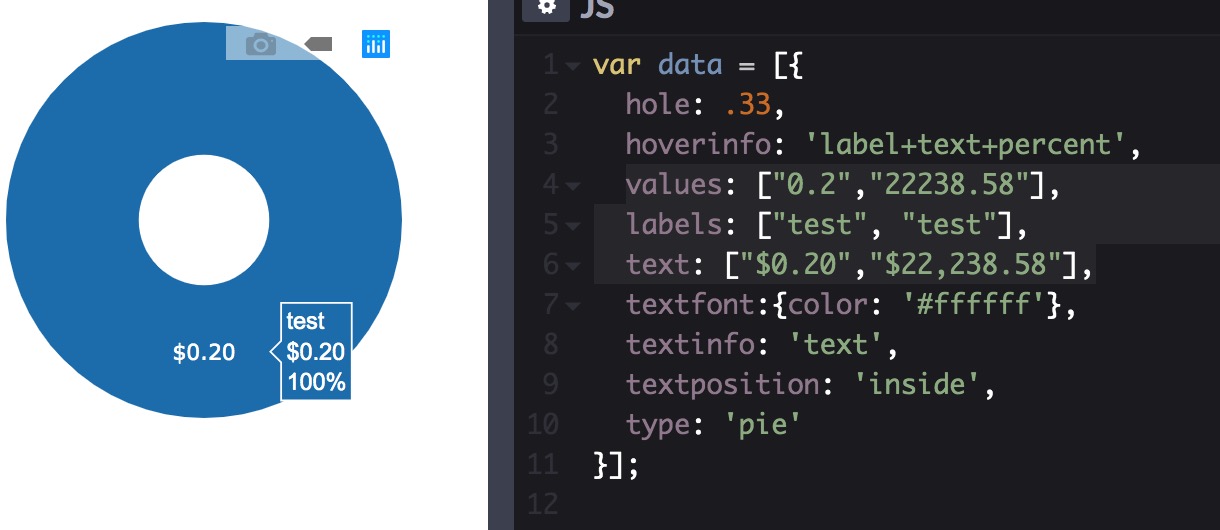
Medical Imaging Interaction Toolkit The Mitk Chart Module Feature Show Name Of A Pie Donut In Multi Pie Issue.
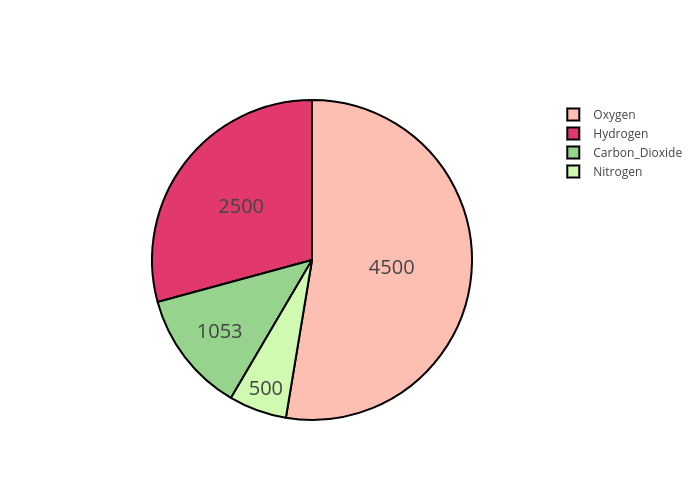
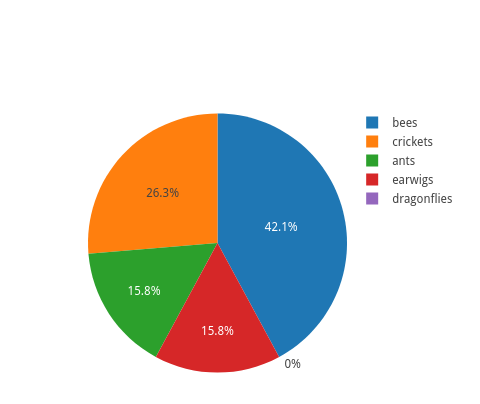
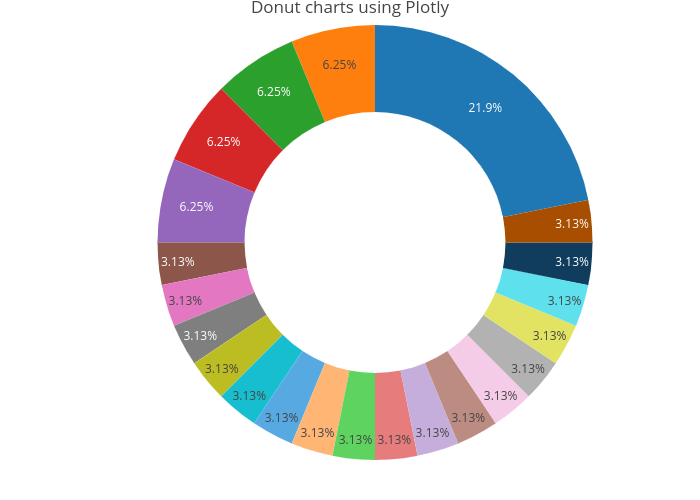
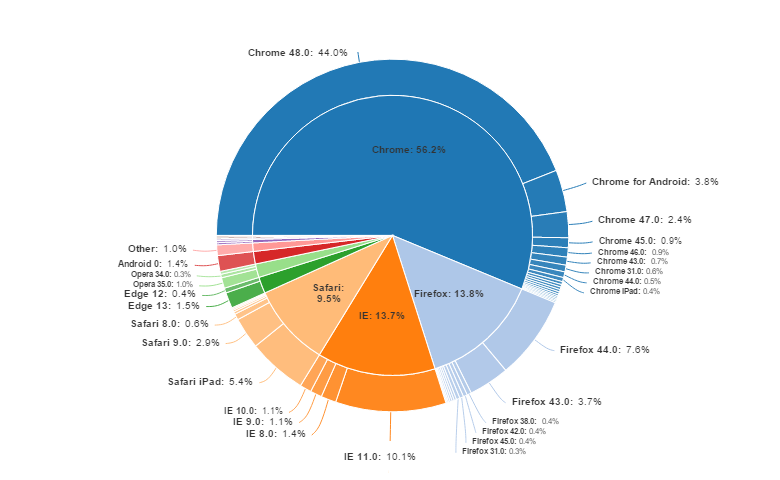
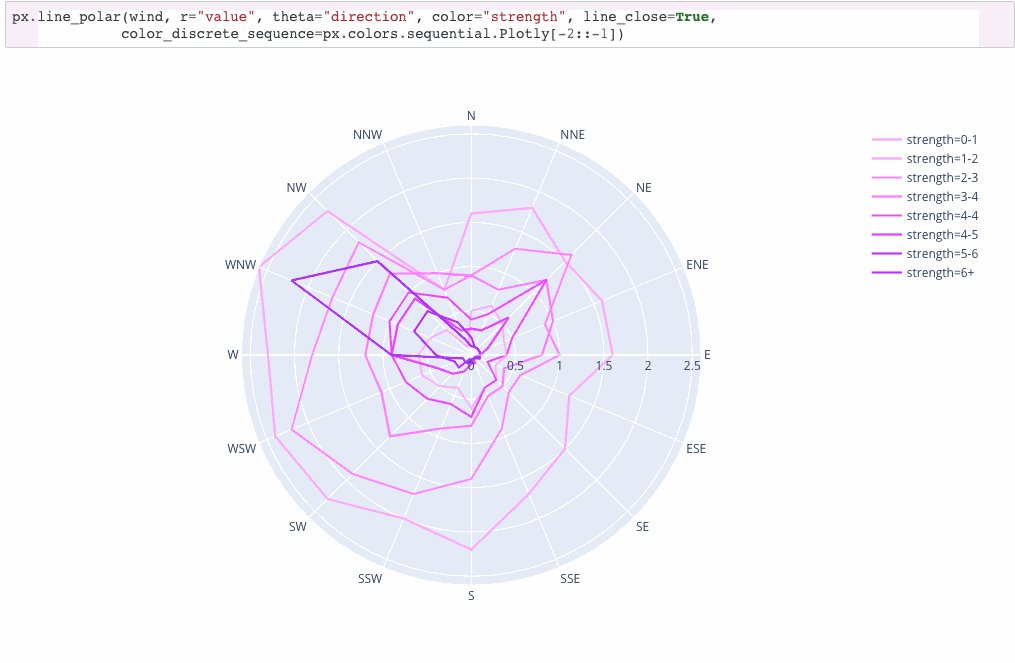
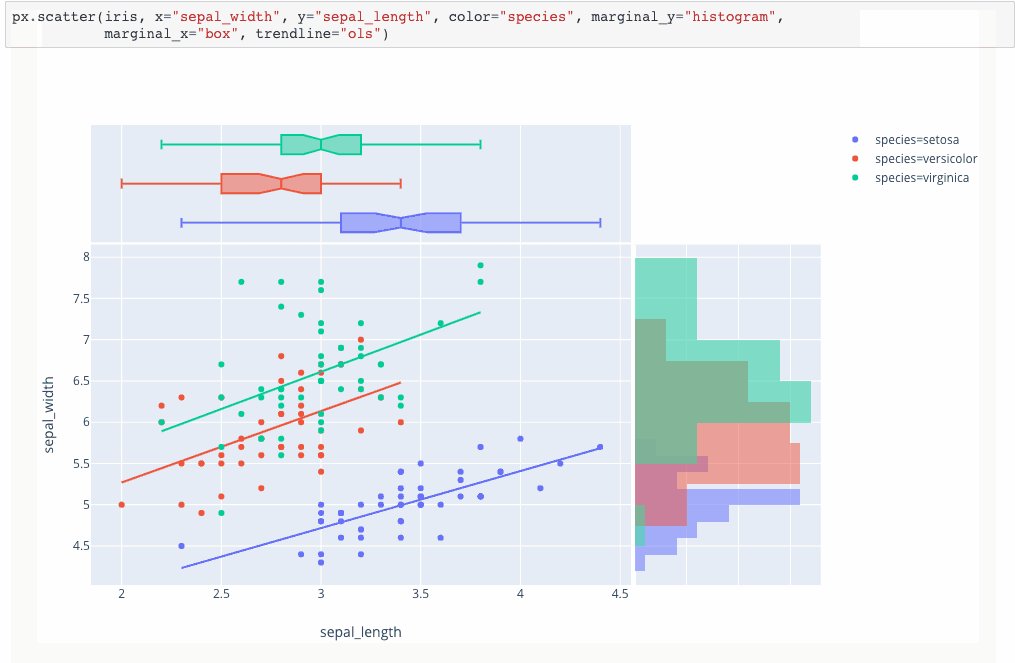
Plotly Js Pie Chart Plotly An Interactive Charting Library R Craft.
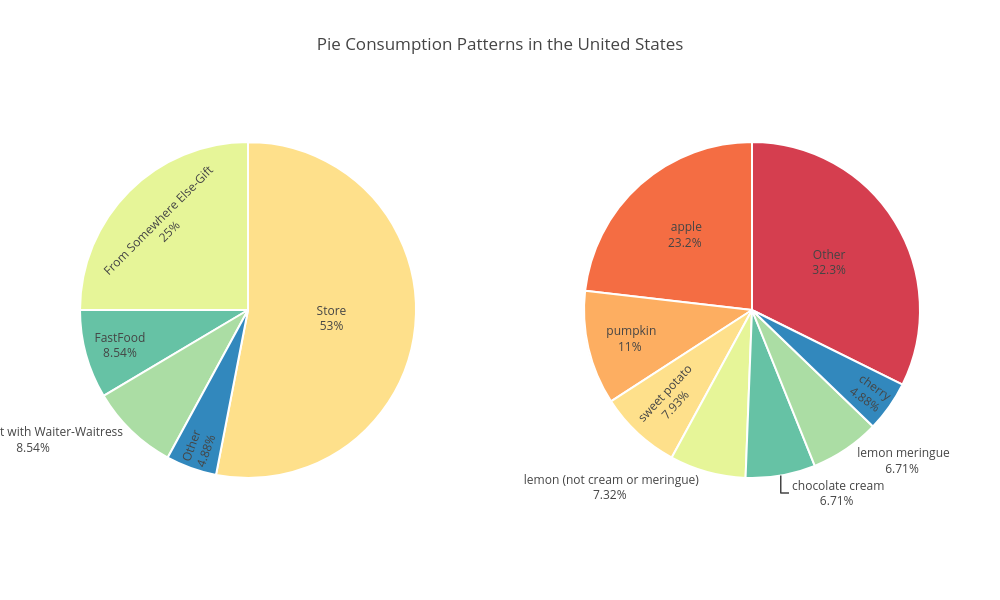
Plotly Js Pie Chart Sportsdataviz Using Plotly Shiny And Flexdashboard.
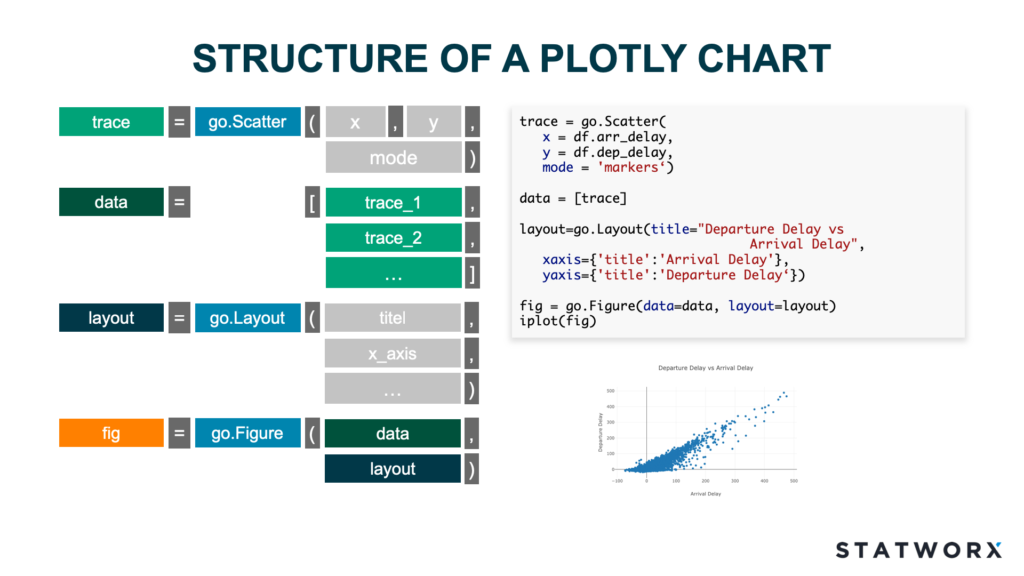
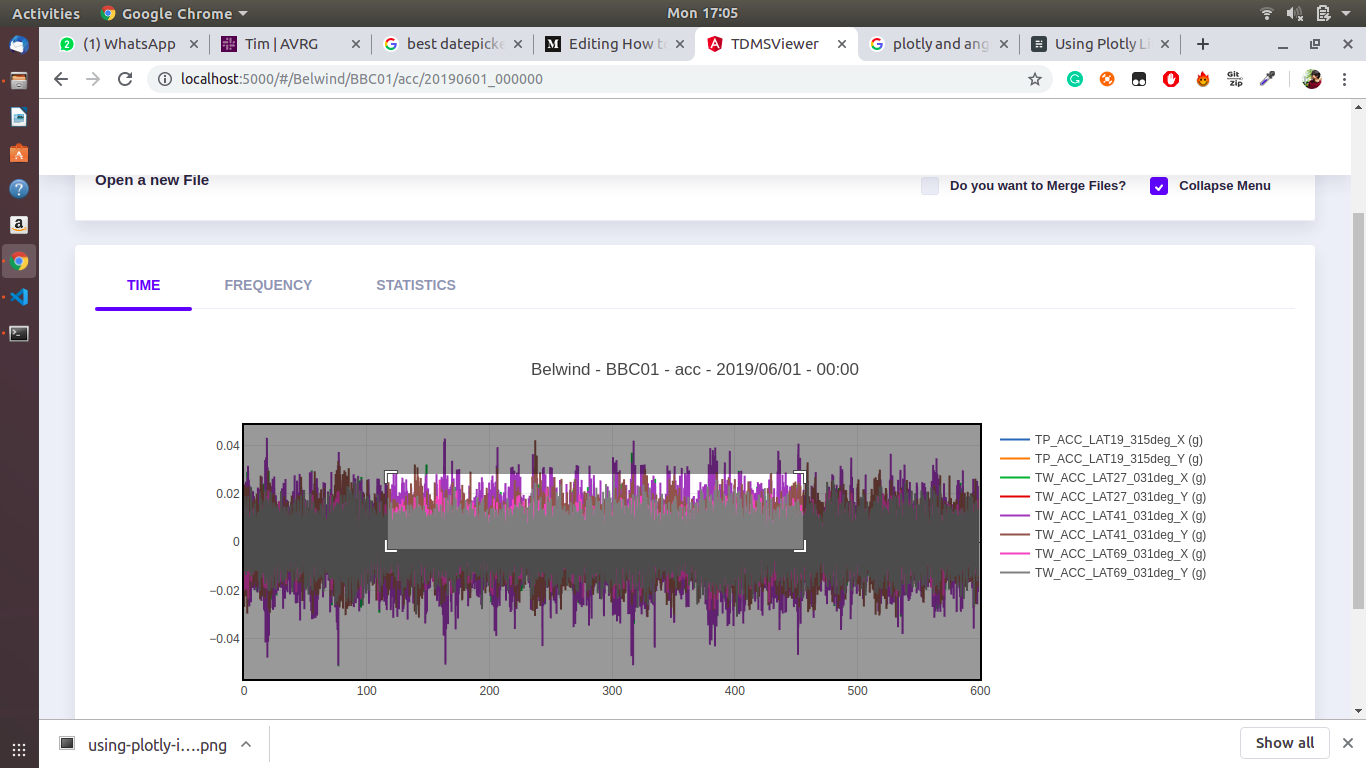
Plotly Js Pie Chart How To Use Plotly Js With Angular 8 Better Programming.
Plotly Js Pie ChartPlotly Js Pie Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping