
syncfusion ej1 angularjs chart types

















































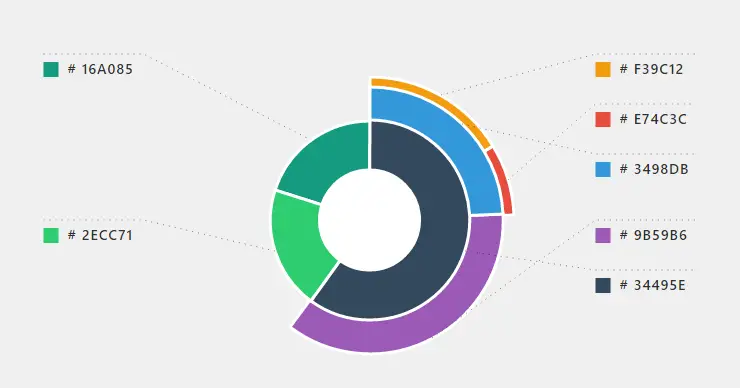
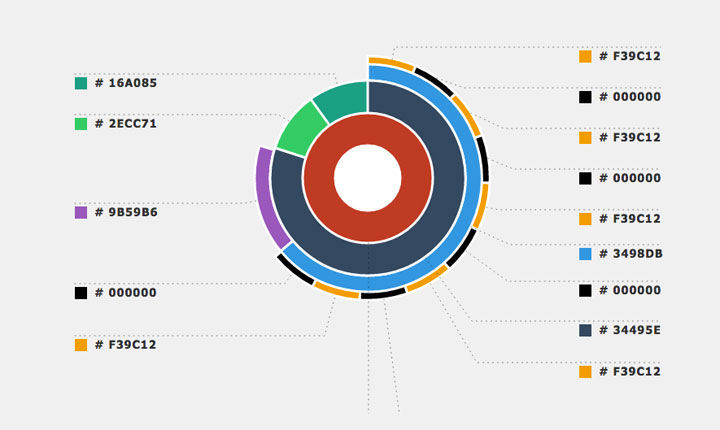
 Pie Chart With Legend Amcharts
Pie Chart With Legend Amcharts Customize Chart Js.
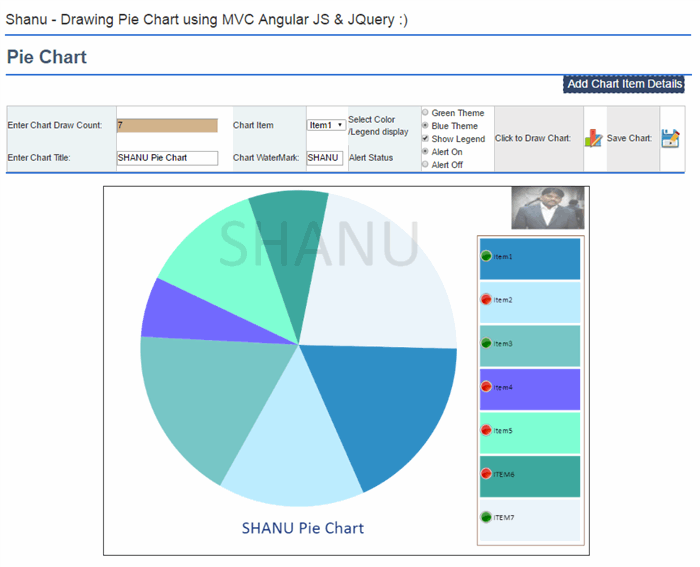
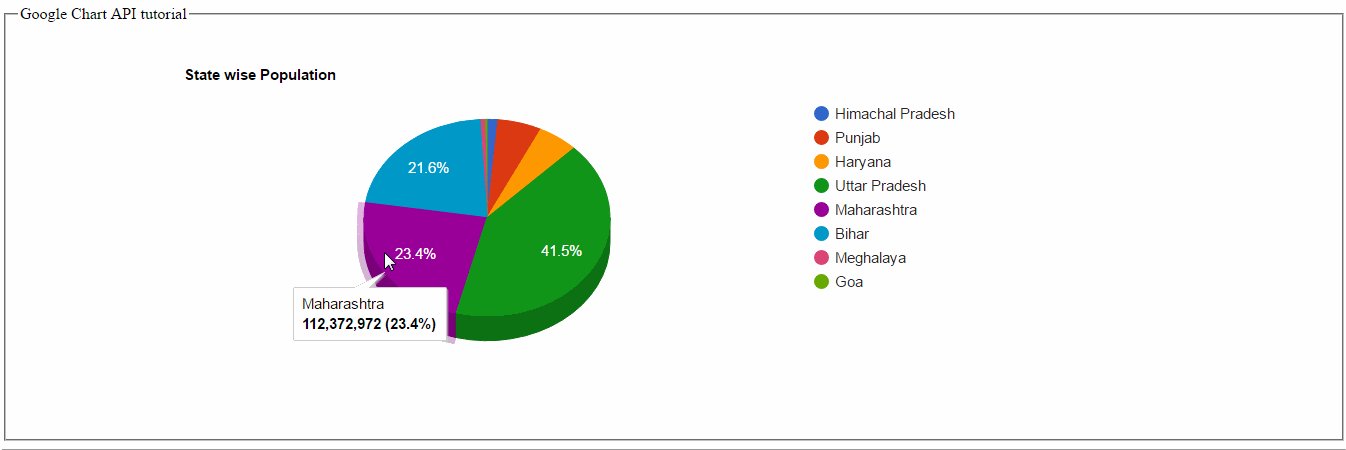
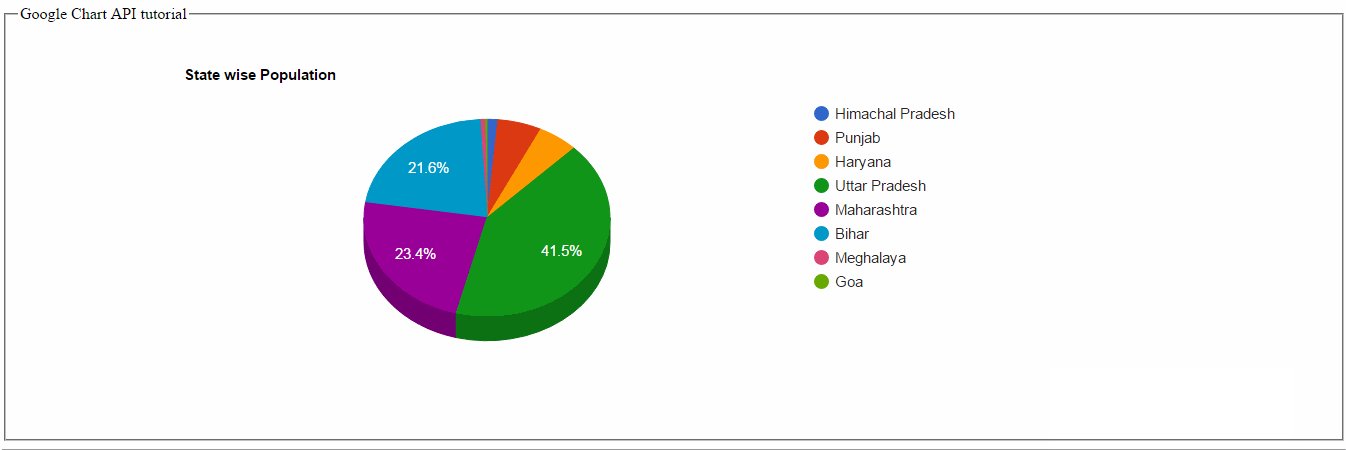
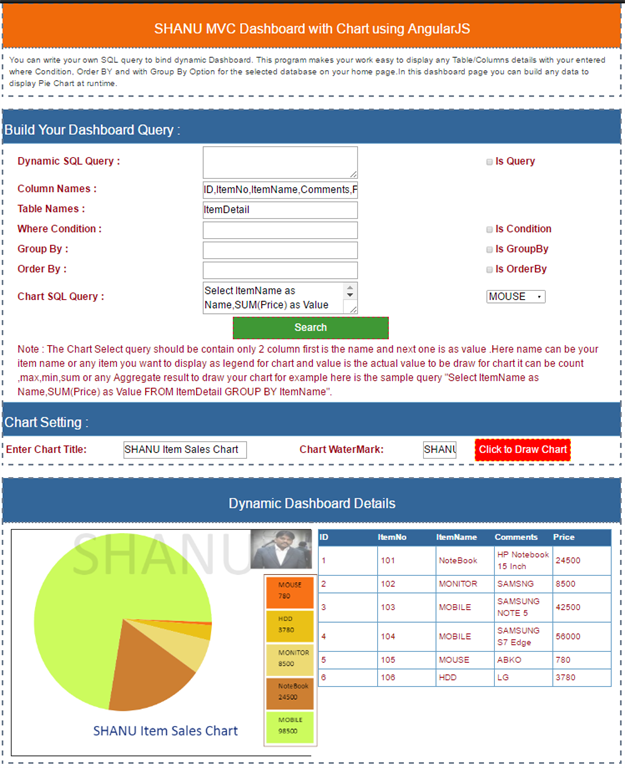
Pie Chart Using Angularjs Angular Js Pie Chart Styling Stack Overflow.
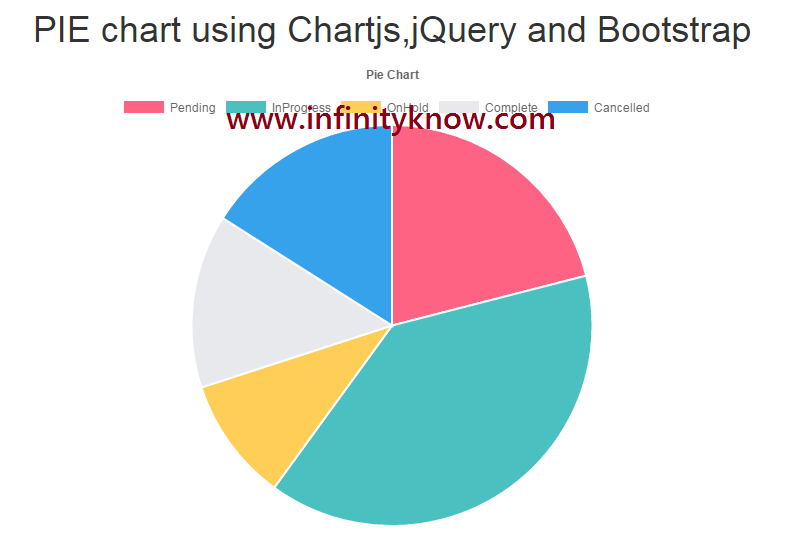
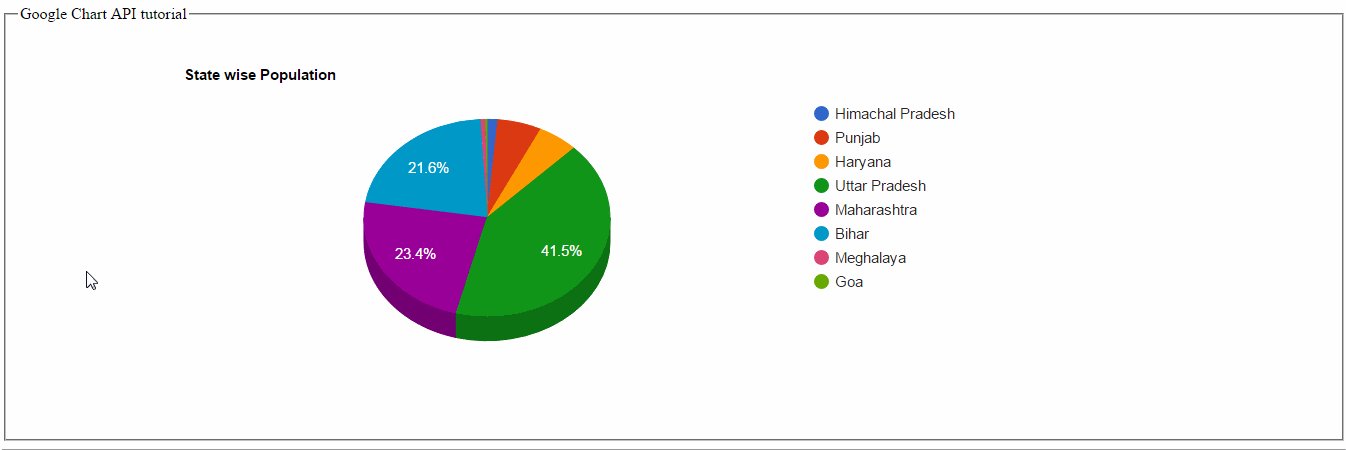
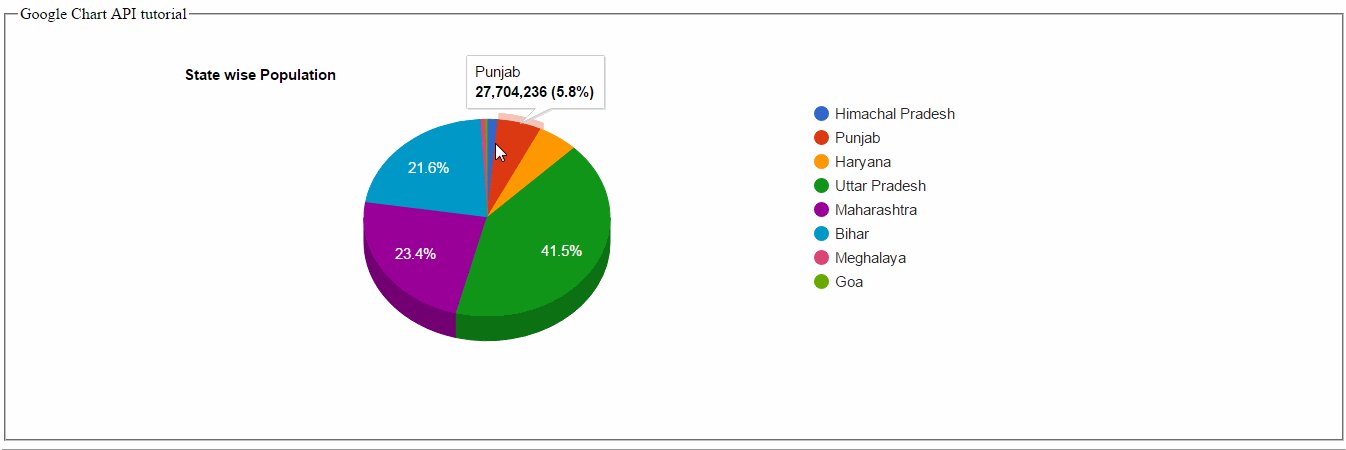
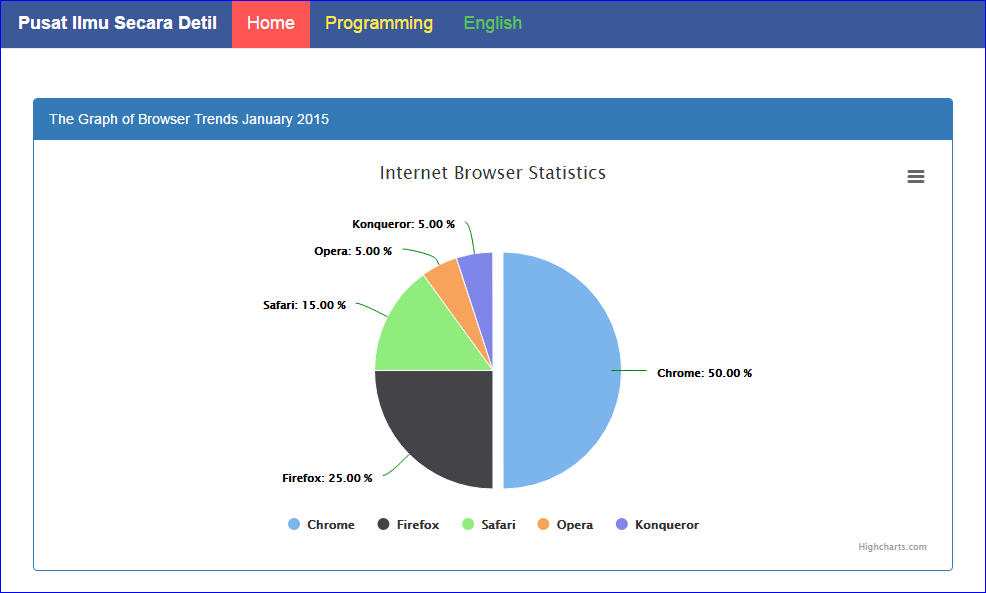
Pie Chart Using Angularjs How To Create Pie Chart Using Angularjs And Highcharts.
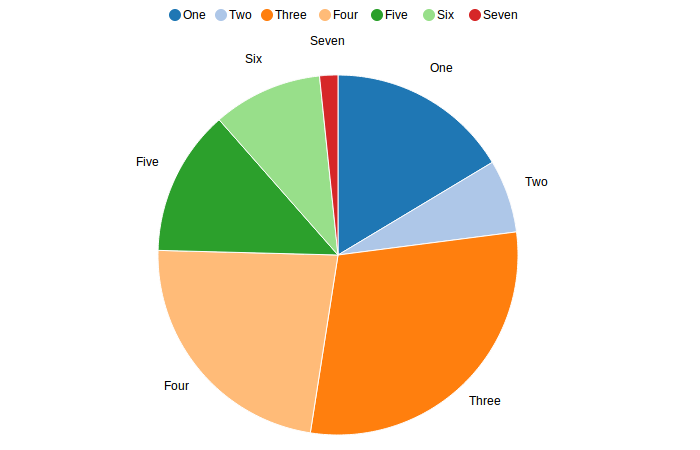
Pie Chart Using Angularjs Native Angularjs Svg Chart Directive Angular Charts.
Pie Chart Using AngularjsPie Chart Using Angularjs Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping