
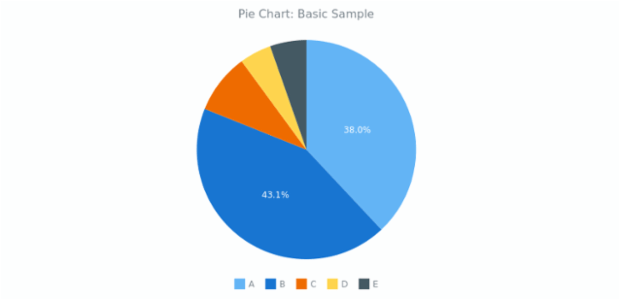
making pie chart with slice space space between each color

















































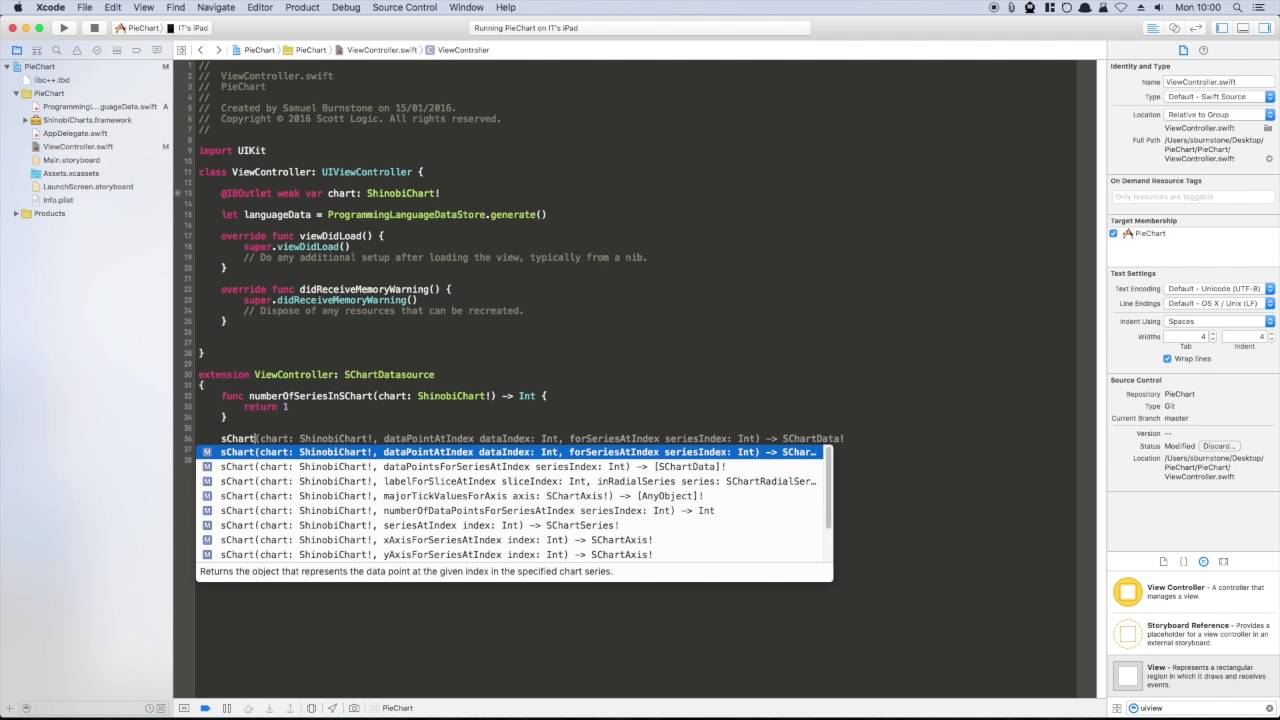
 Ios Swift Tutorial Create Beautiful Charts
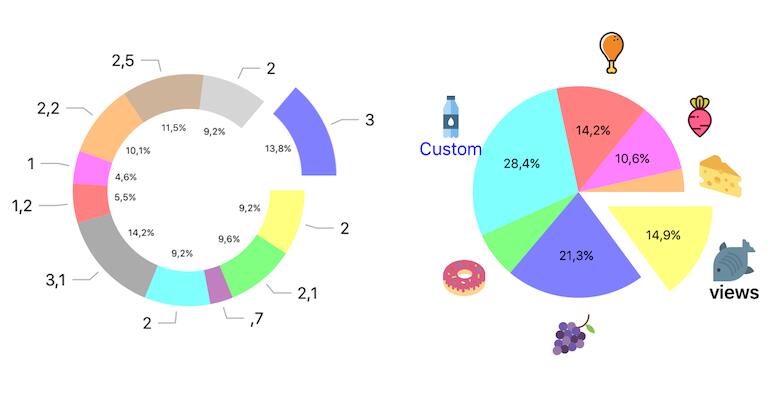
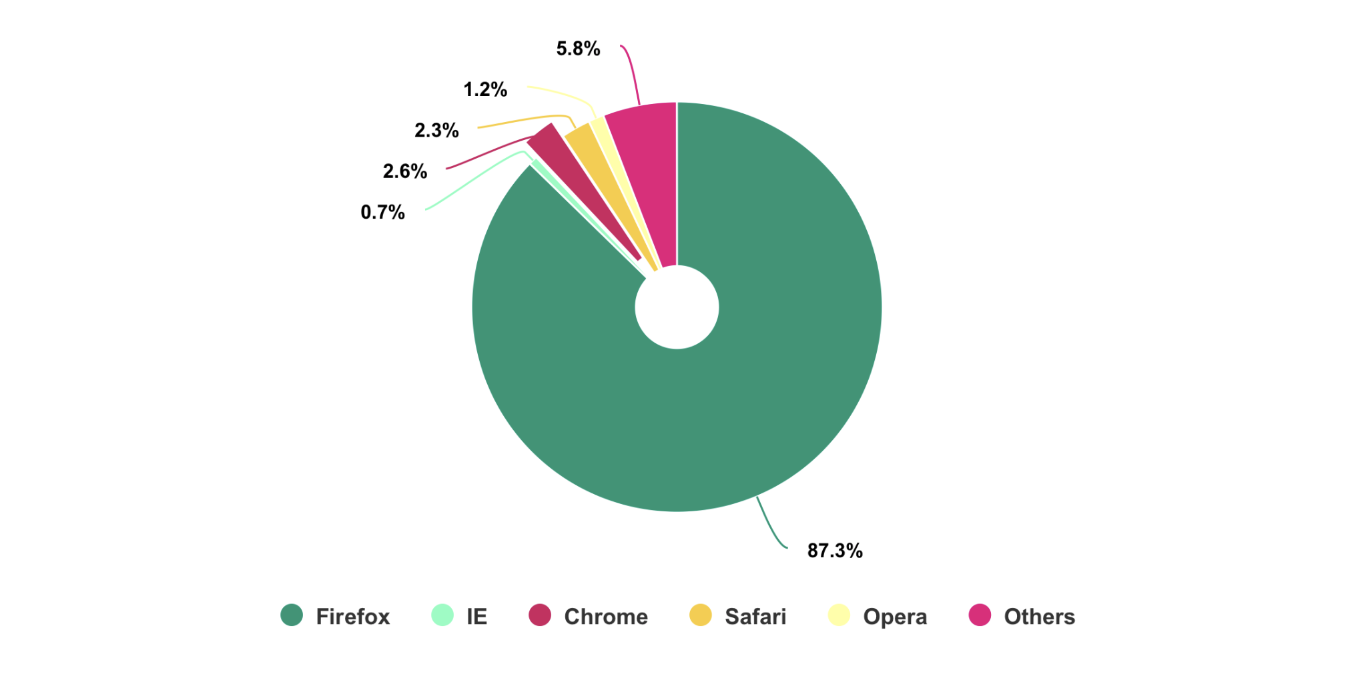
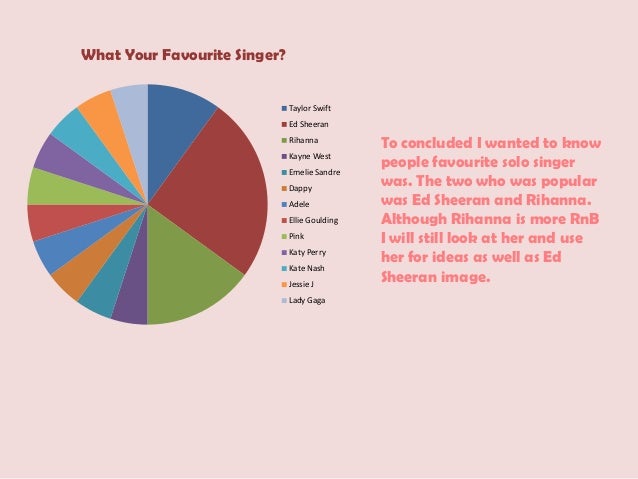
Ios Swift Tutorial Create Beautiful Charts Audience Research Pie Chart.
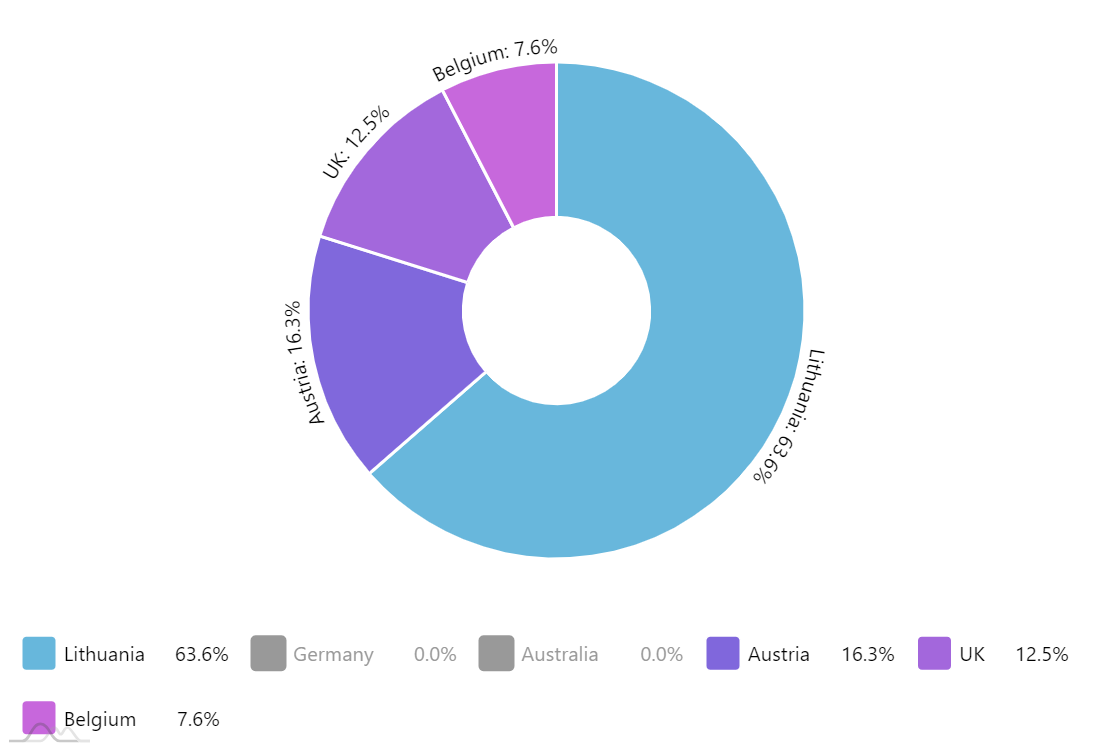
Pie Chart Swift 3 How To Set Xvalueposition And Yvalueposition Properly In Pie.
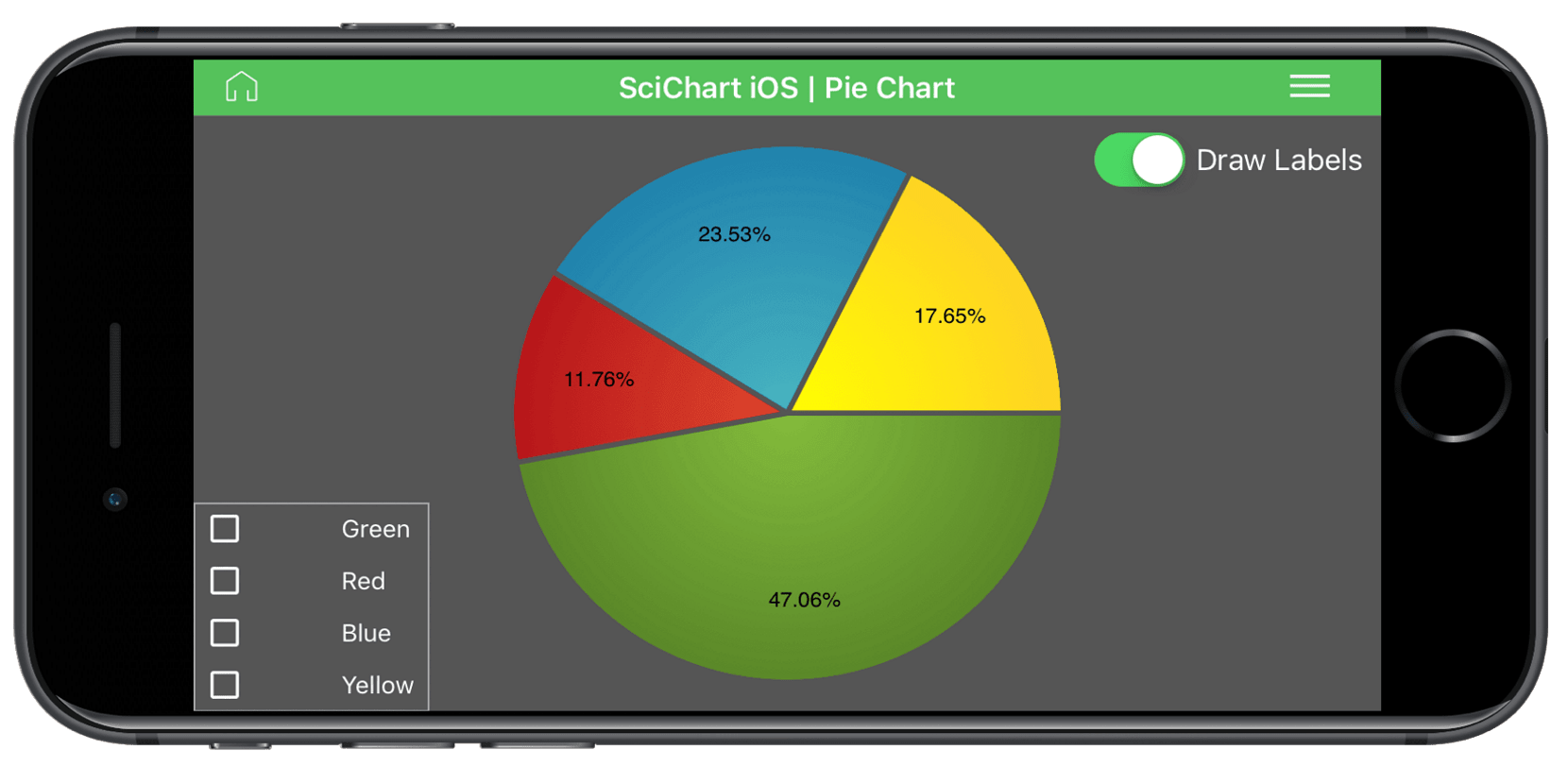
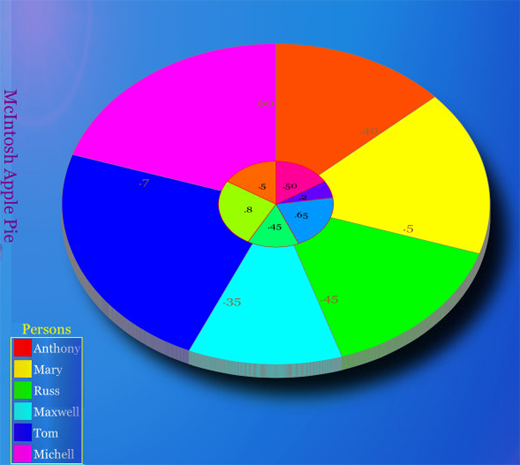
Pie Chart Swift 3 3d Pie Chart Codeproject.
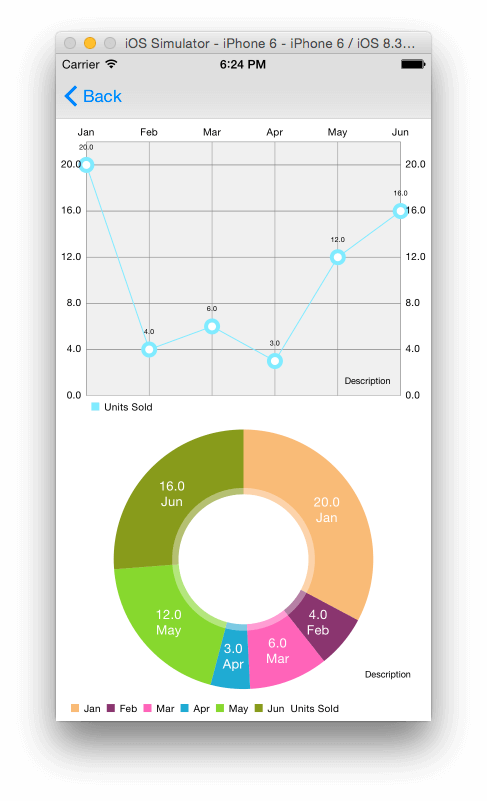
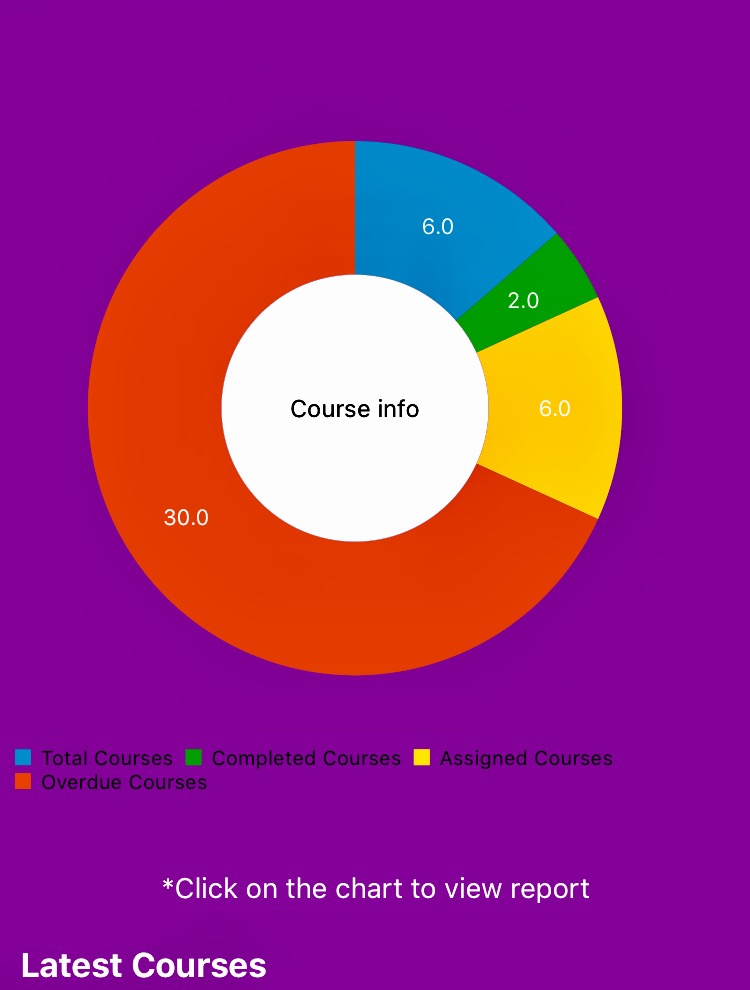
Pie Chart Swift 3 3 Easy Steps To Create Percentage Circles And Pie Charts In.
Pie Chart Swift 3Pie Chart Swift 3 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping