
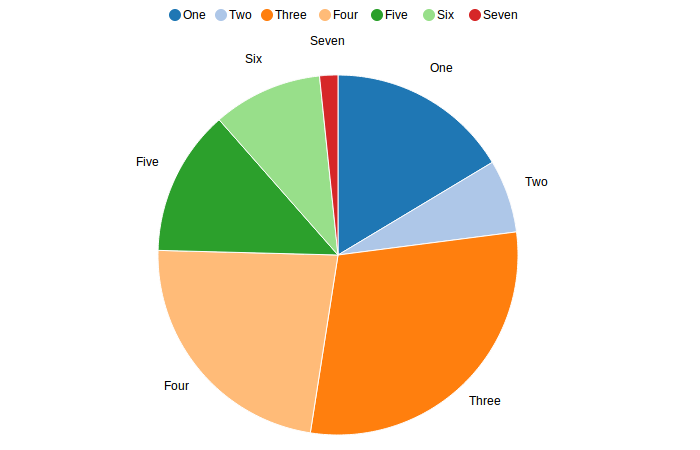
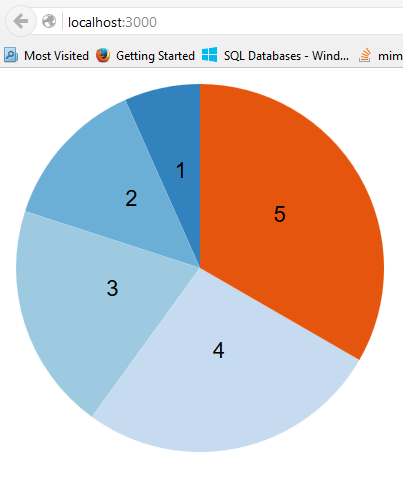
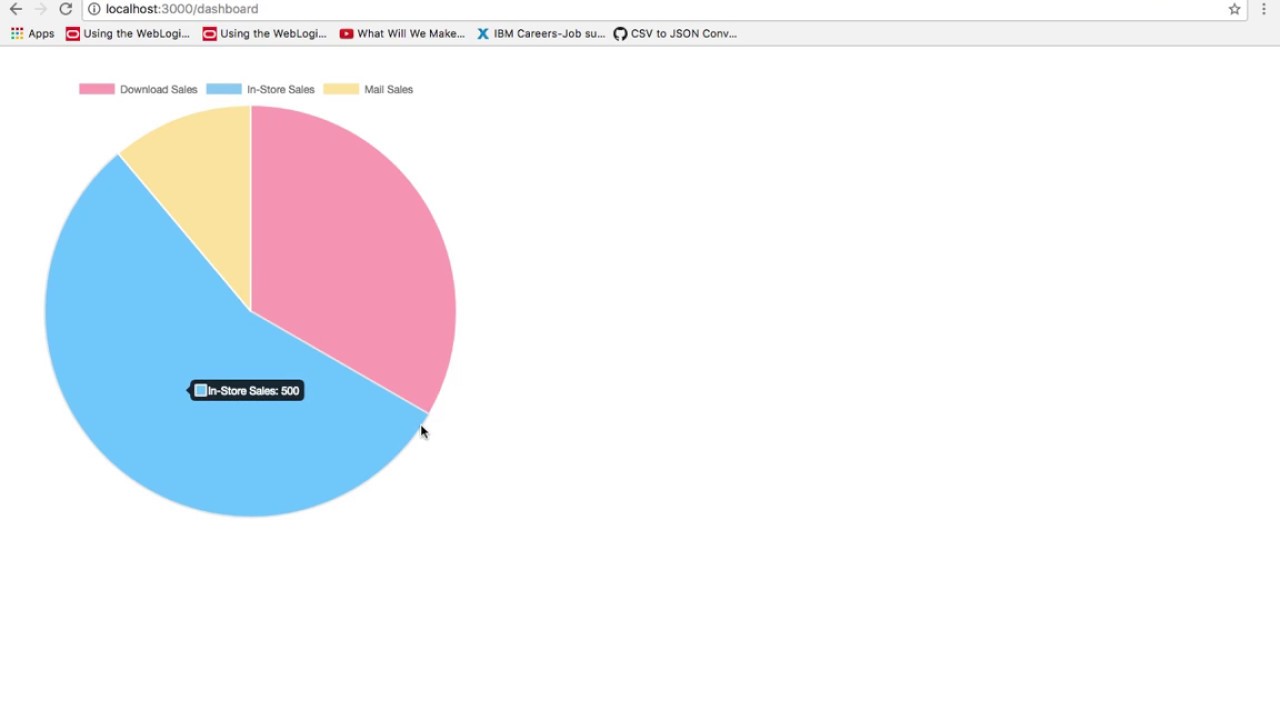
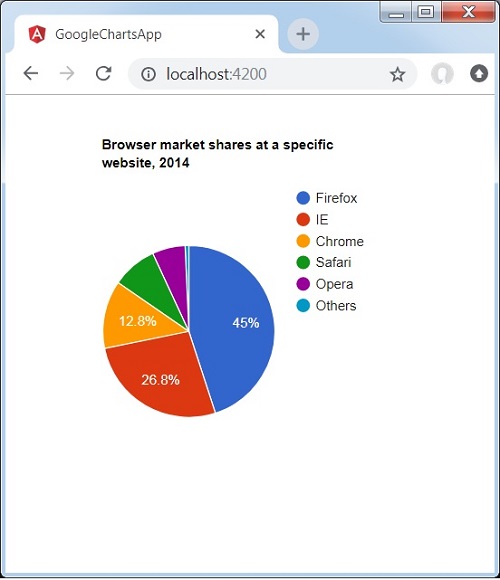
simple pie and bar chart using google charts with angularjs

















































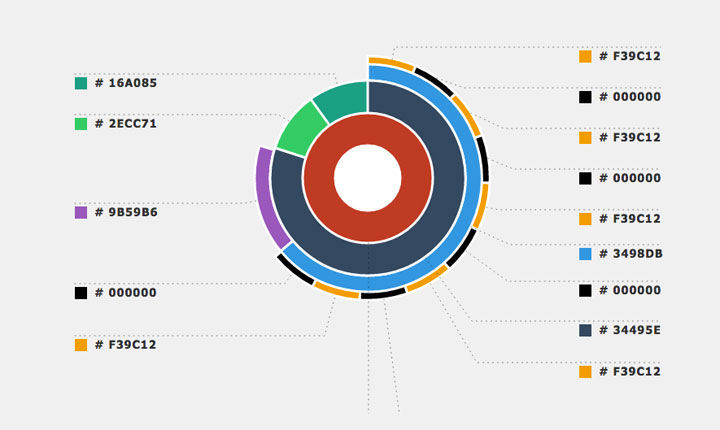
 Javascript Charts Maps Amcharts
Javascript Charts Maps Amcharts Beautiful Angular Charts Graphs 10x Fast Canvasjs.
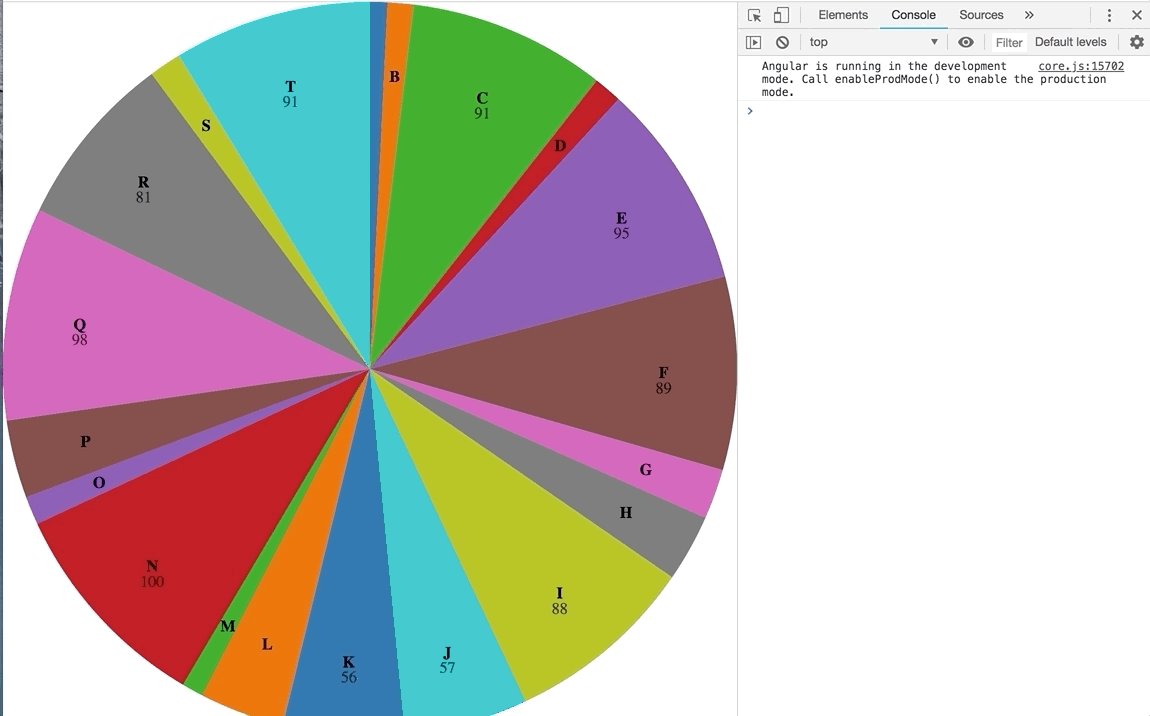
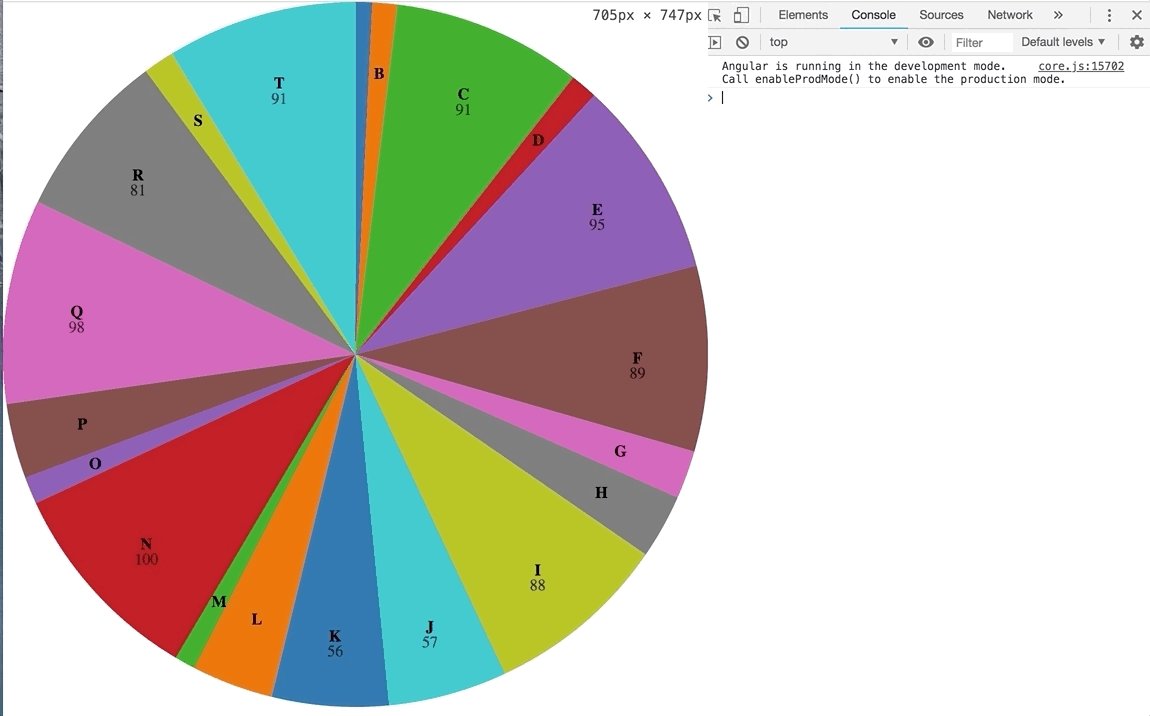
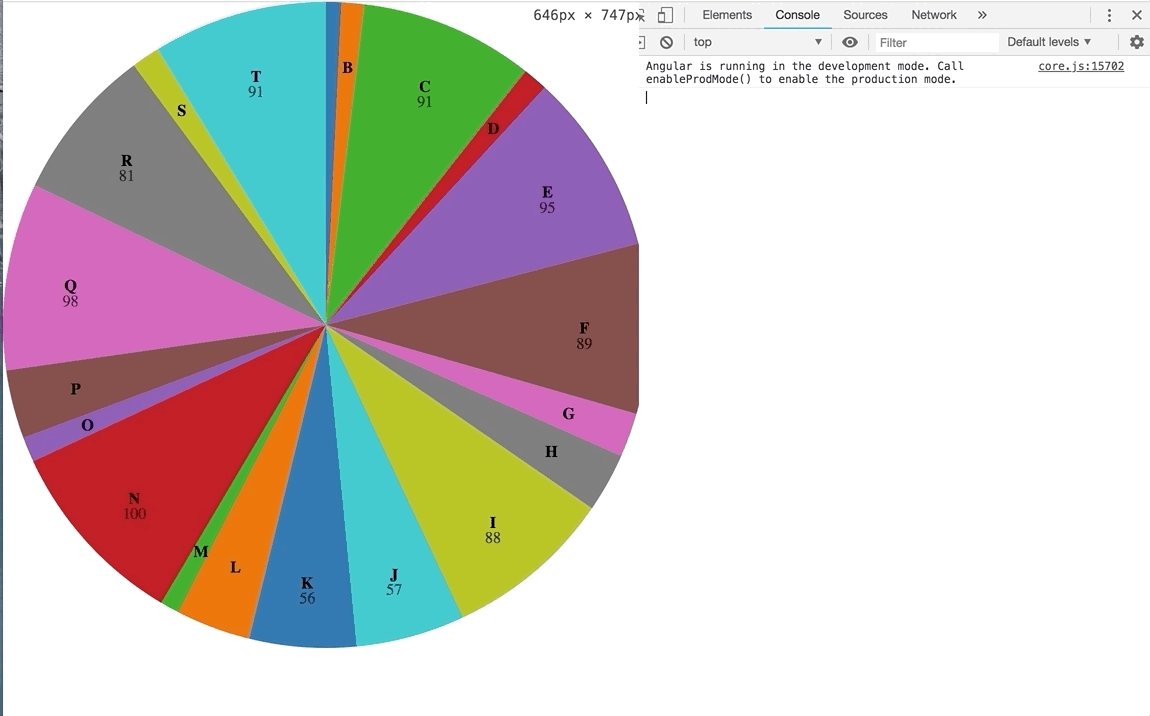
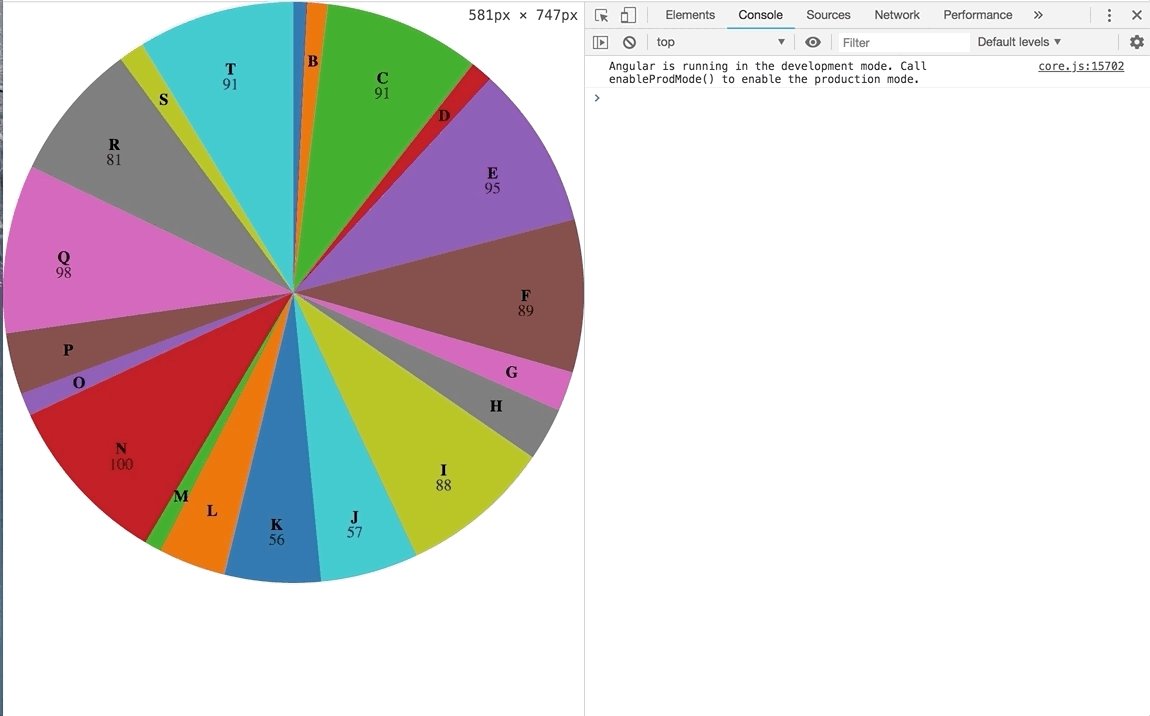
Pie Chart Angular 6 How To Use Chartjs In Angular 7.
Pie Chart Angular 6 Angular 8 9 Chart Js Tutorial With Ng2 Charts Examples.
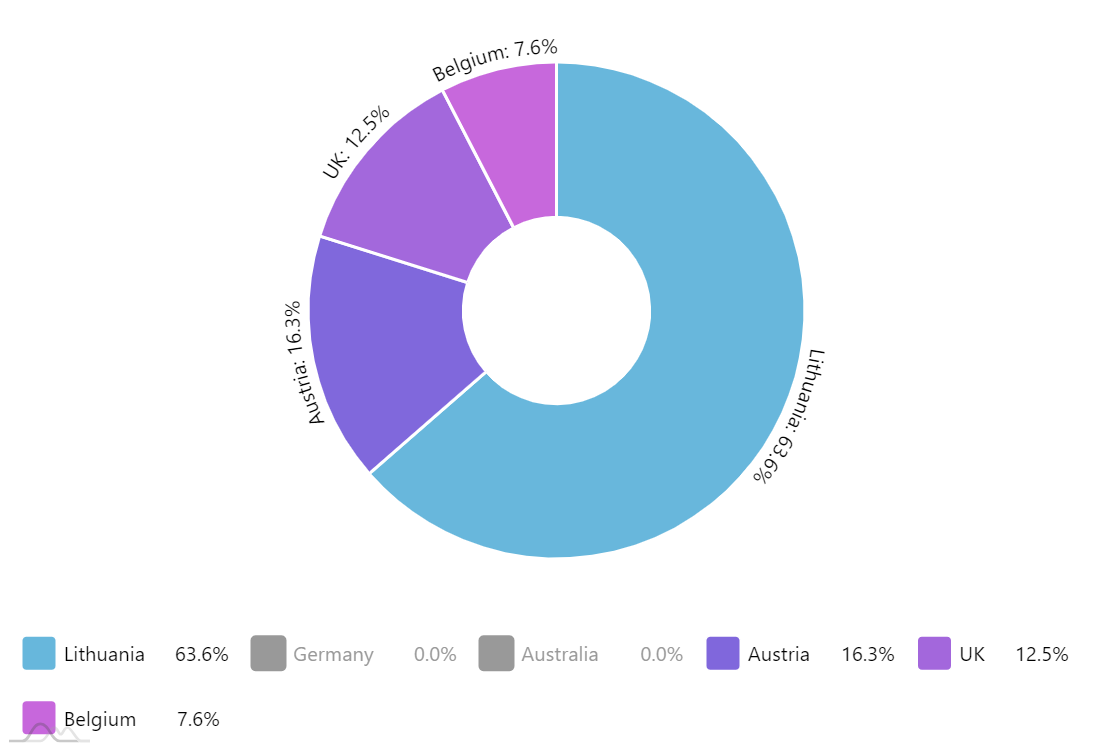
Pie Chart Angular 6 Angularjs Angular Google Chart Remove The Percent From The.
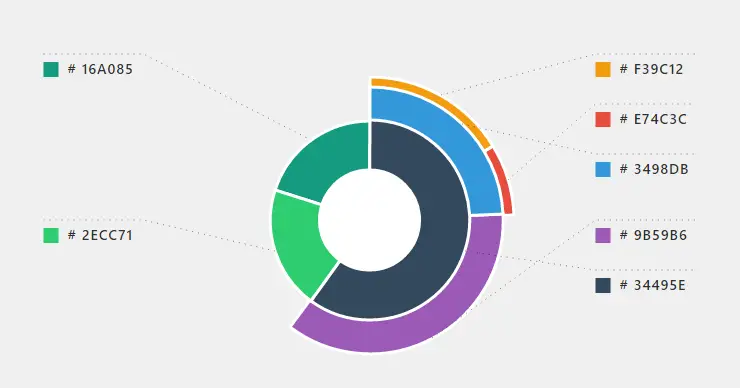
Pie Chart Angular 6Pie Chart Angular 6 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping