
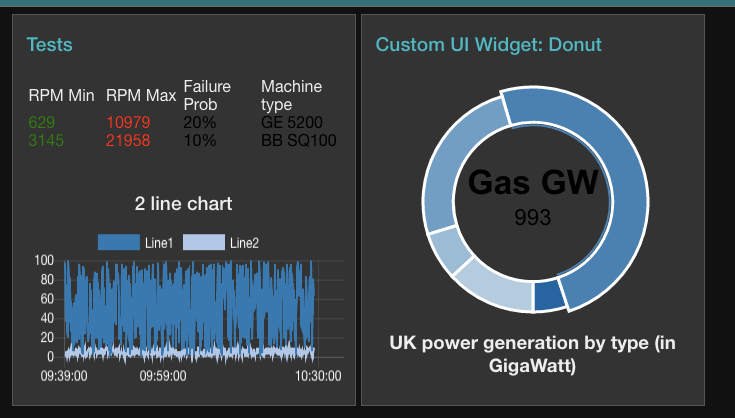
tutorial node red dashboards creating your own ui widget

















































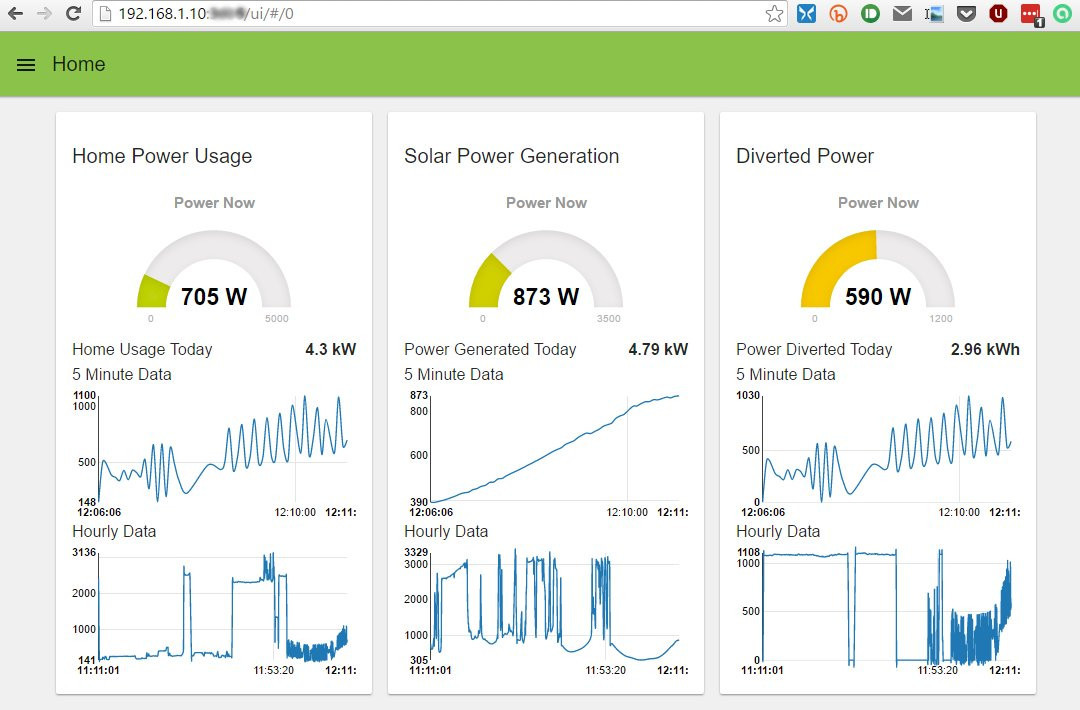
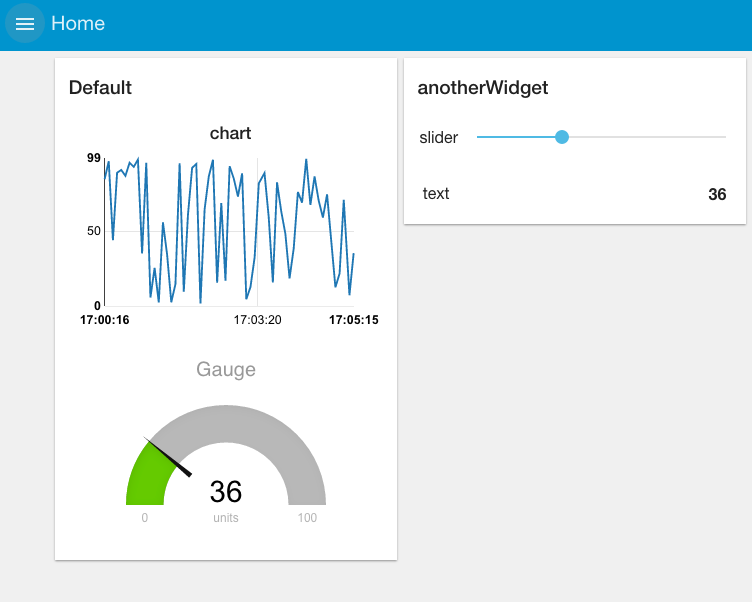
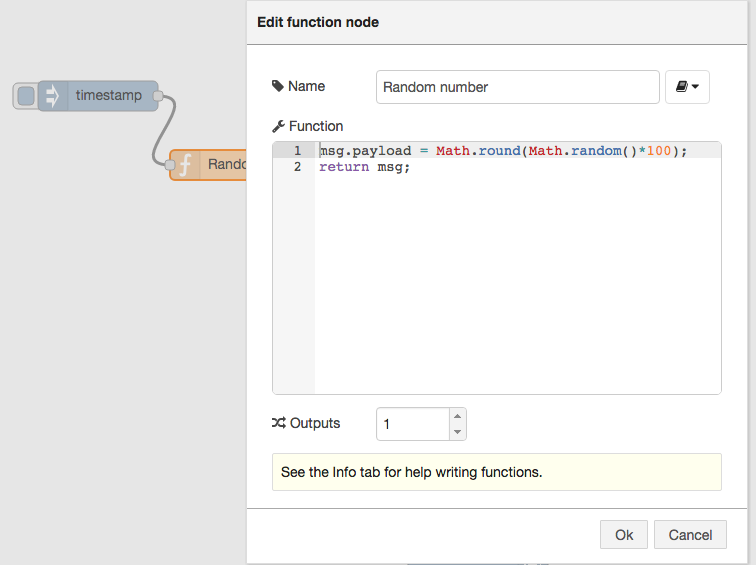
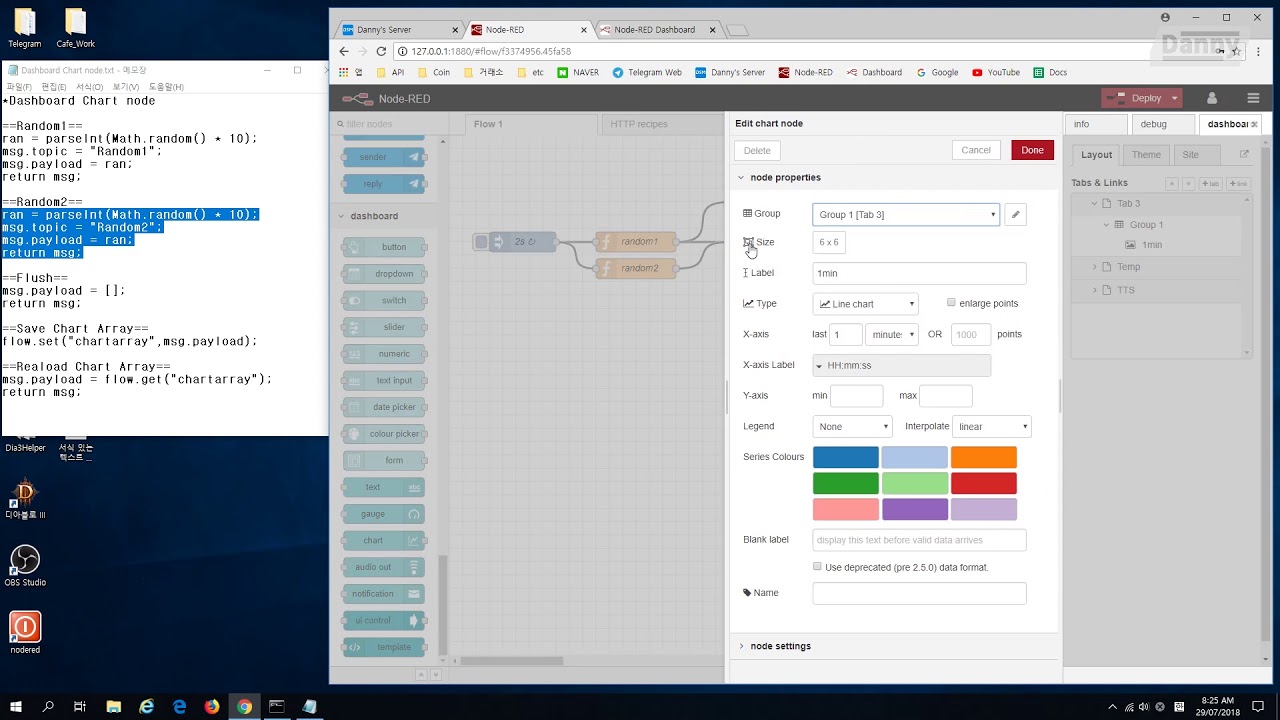
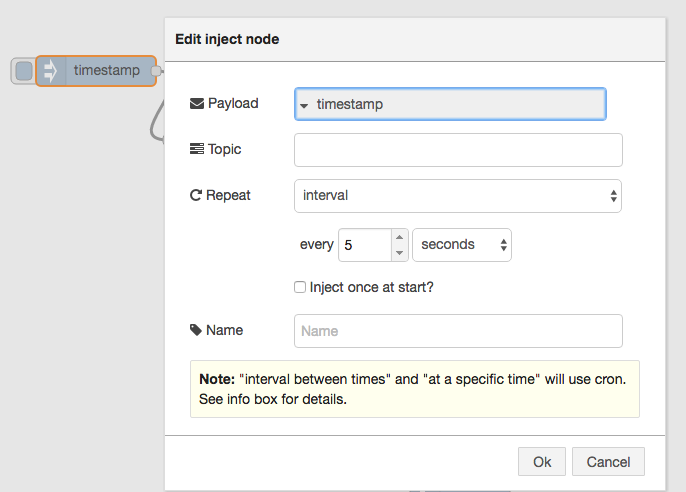
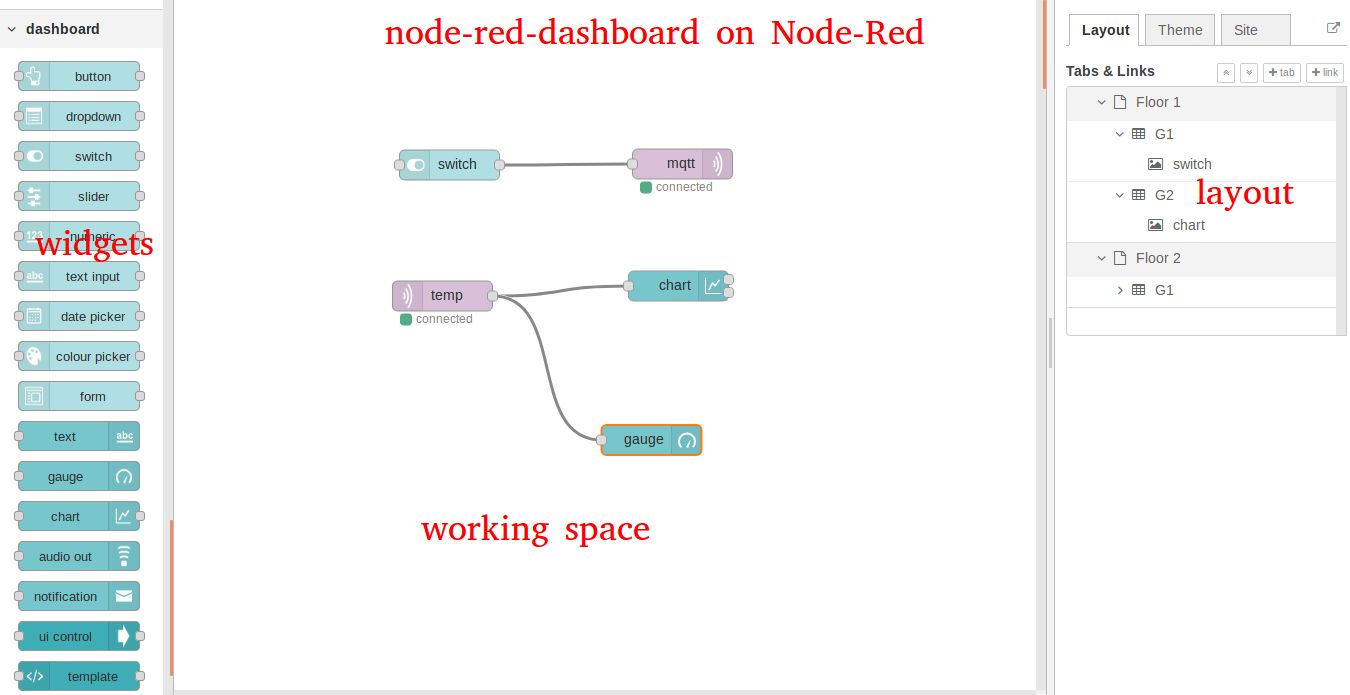
 Node Red Dashboard Basic Setup
Node Red Dashboard Basic Setup Getting Started With Node Red Dashboard Random Nerd Tutorials.
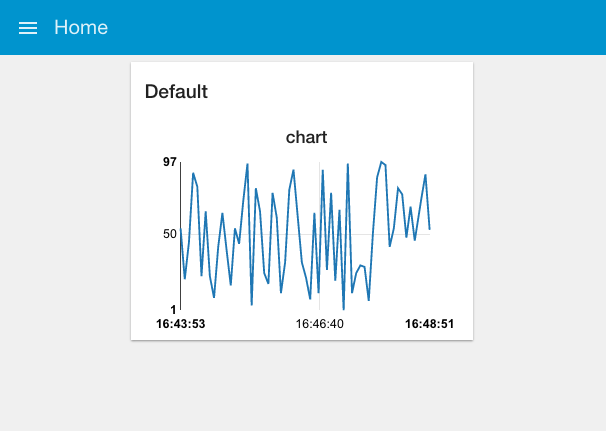
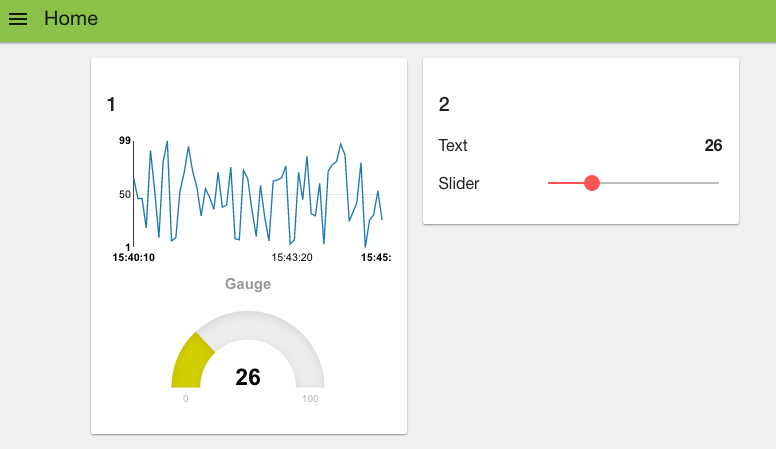
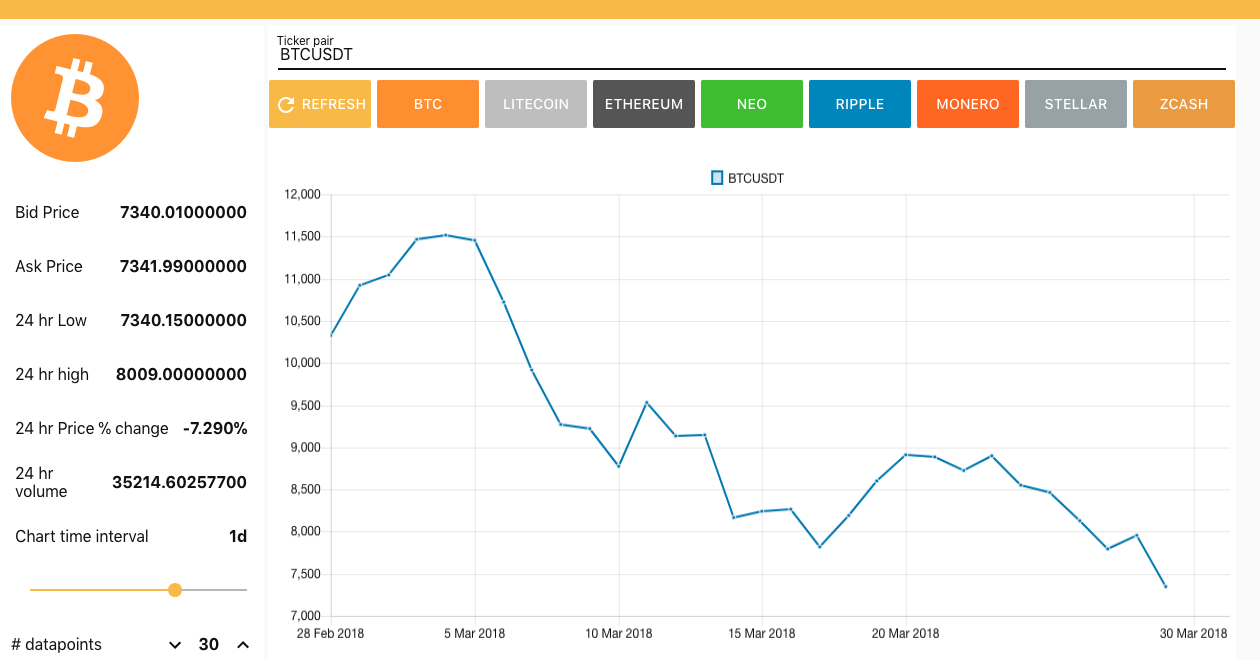
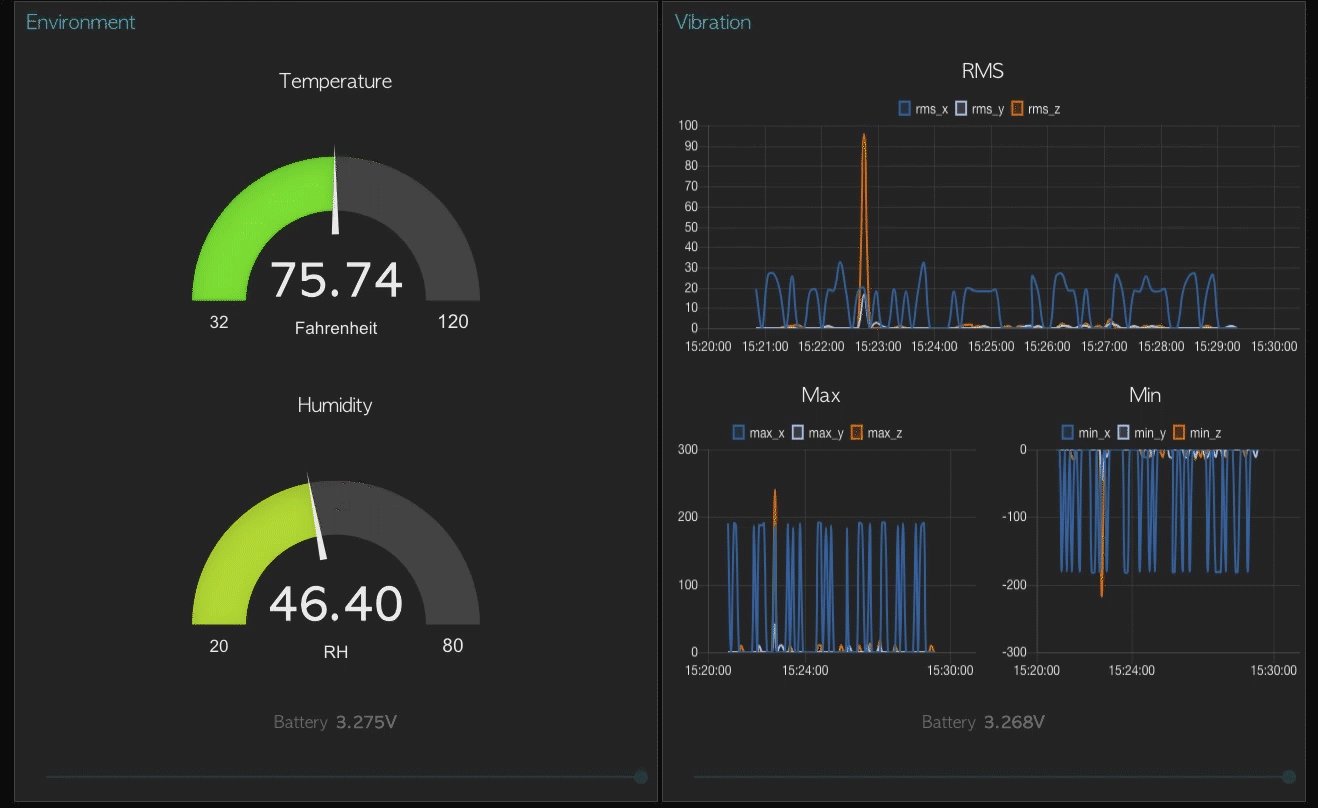
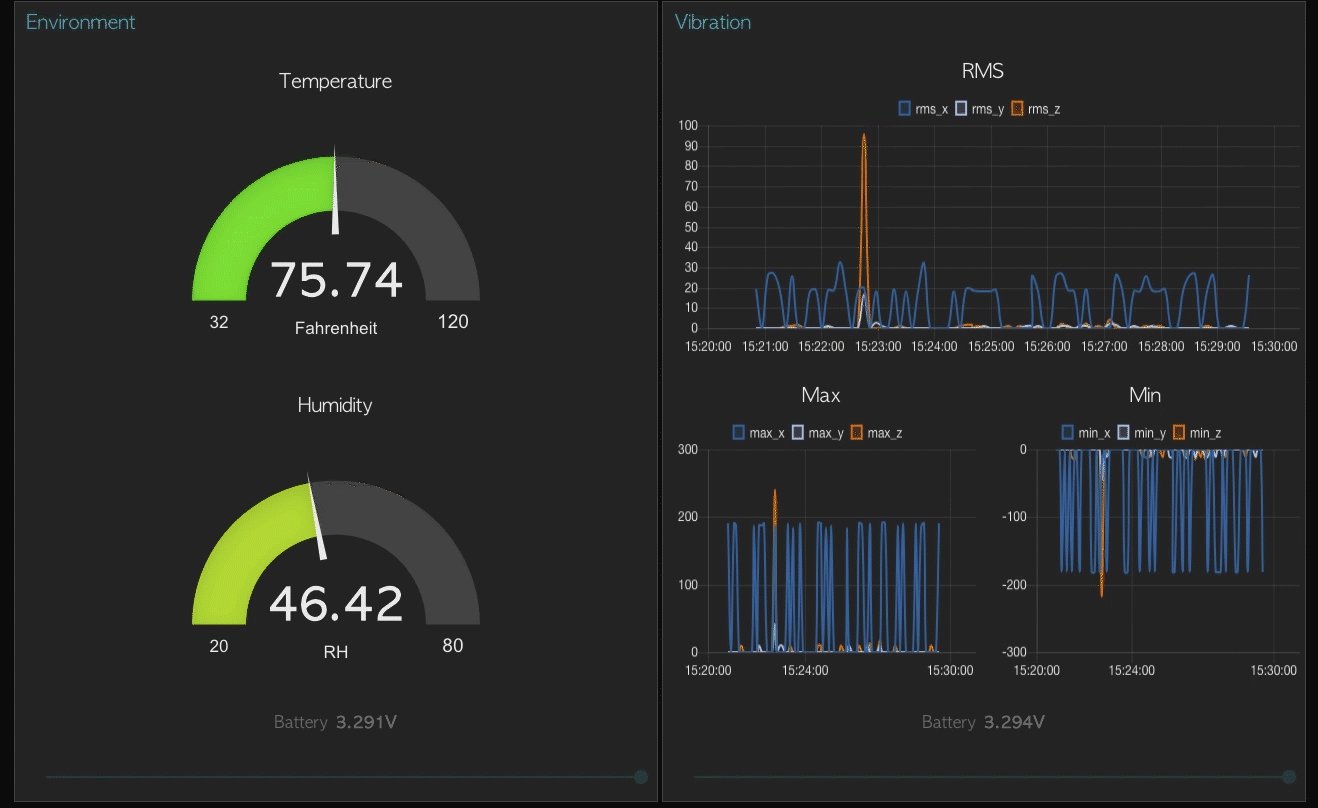
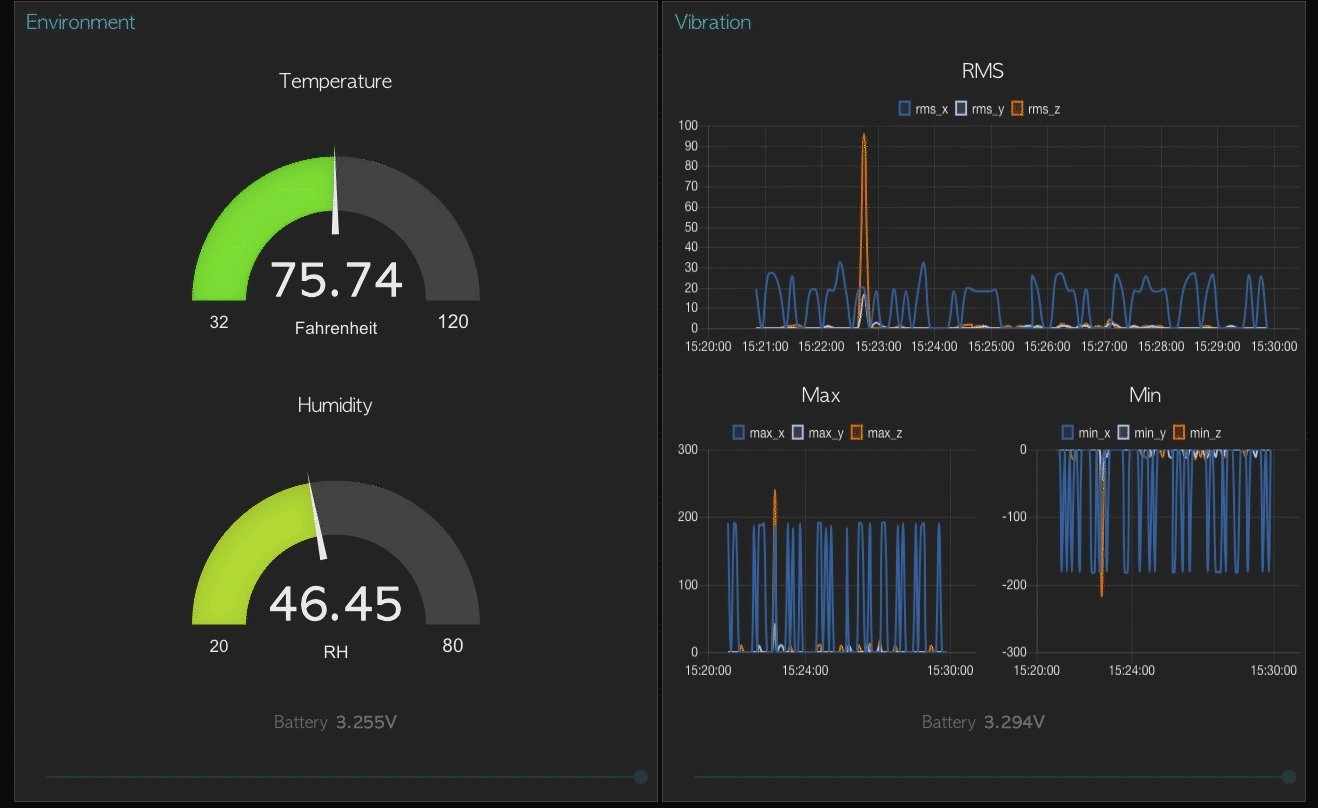
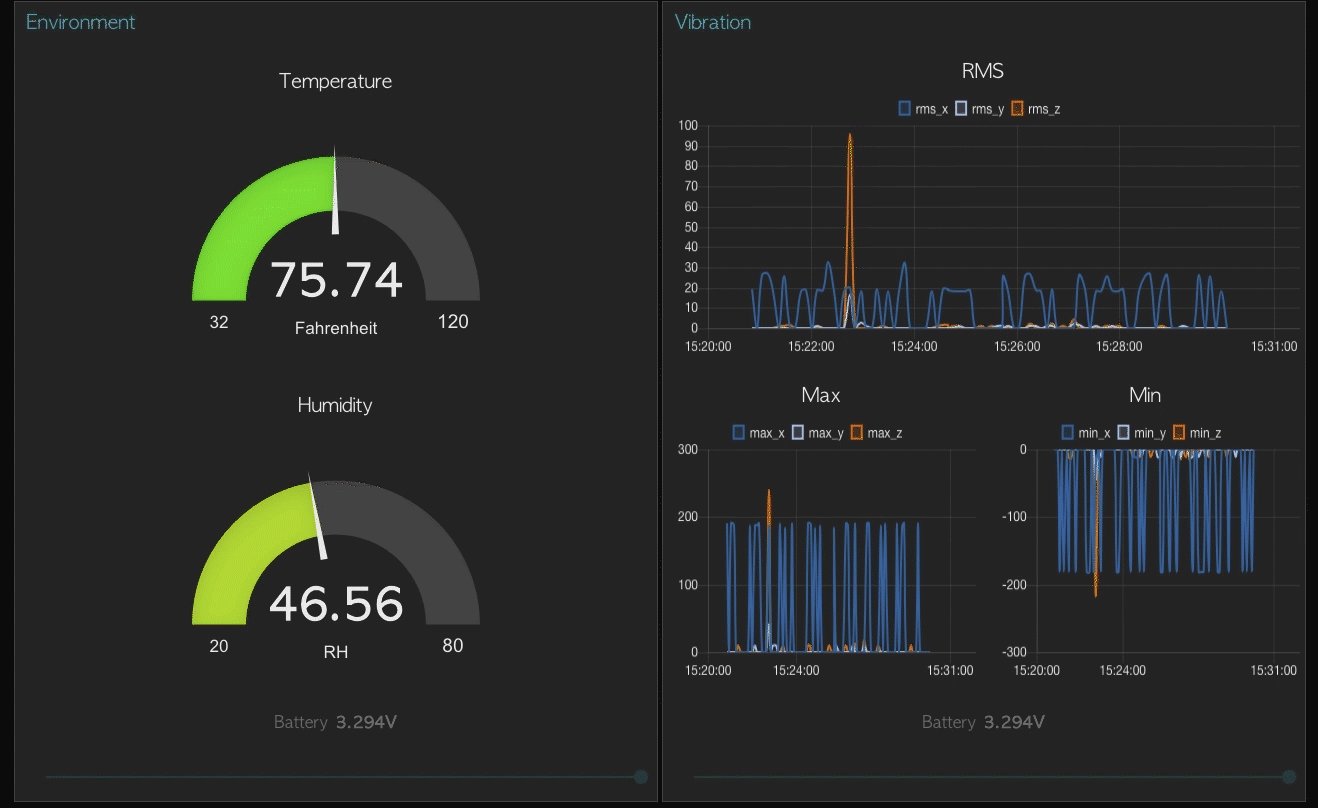
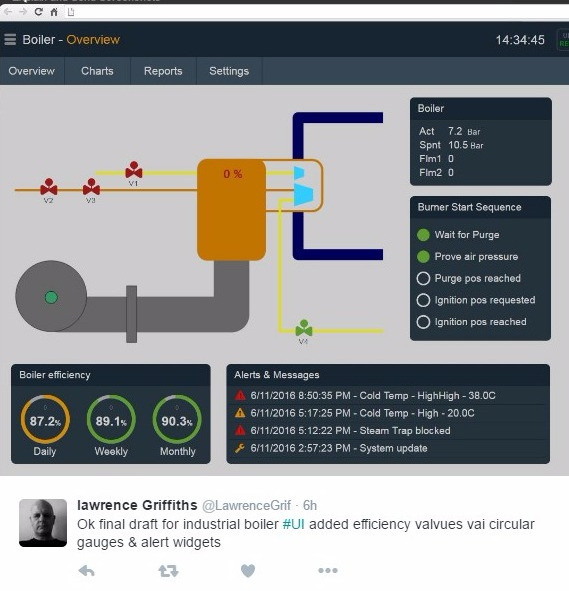
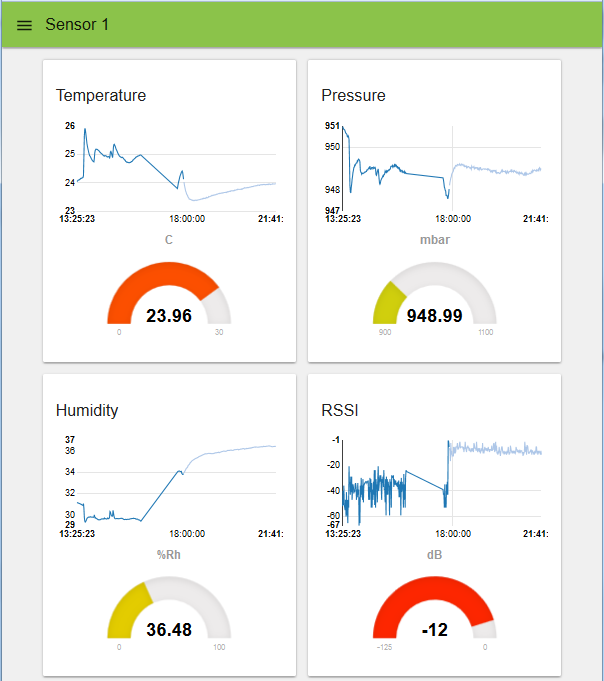
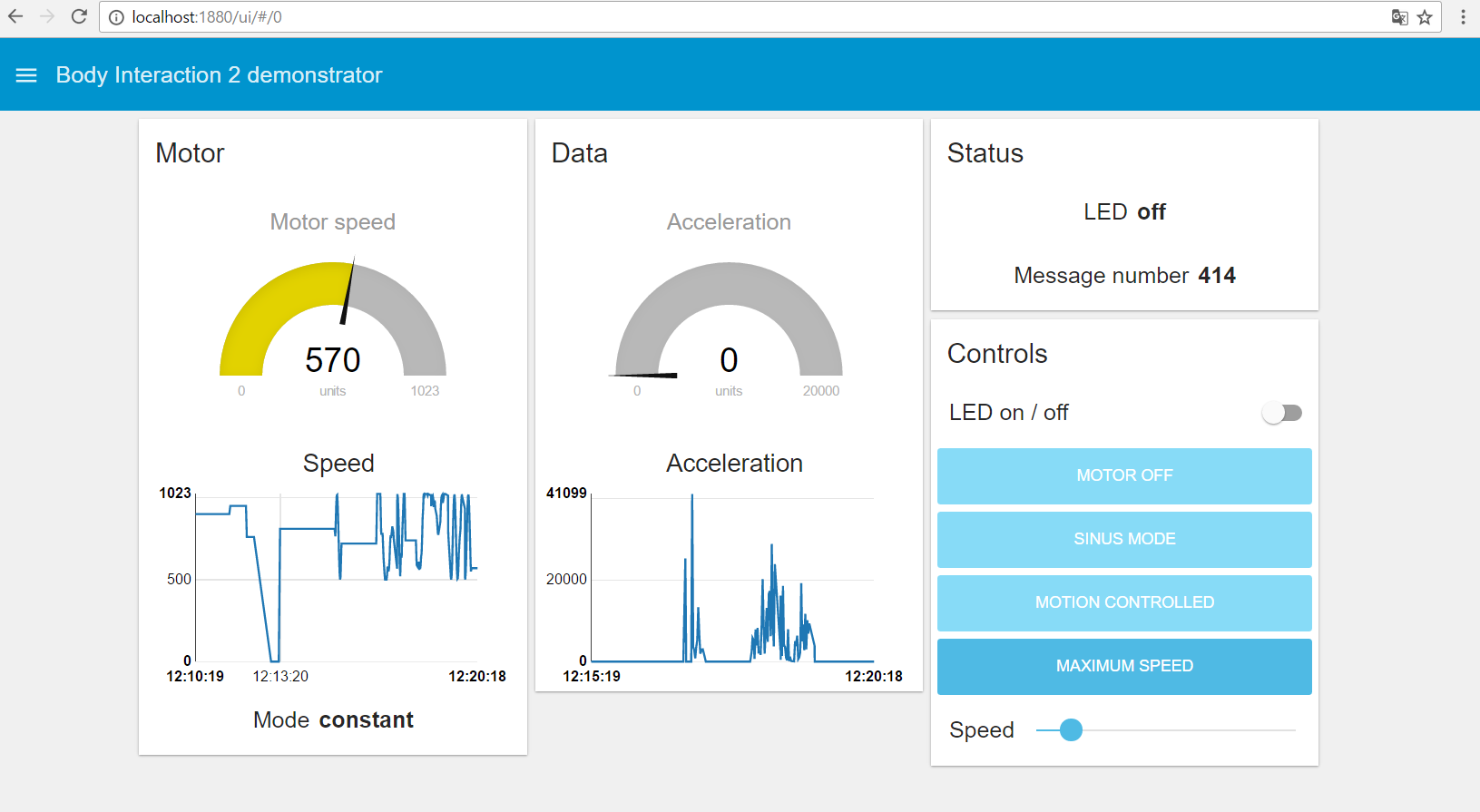
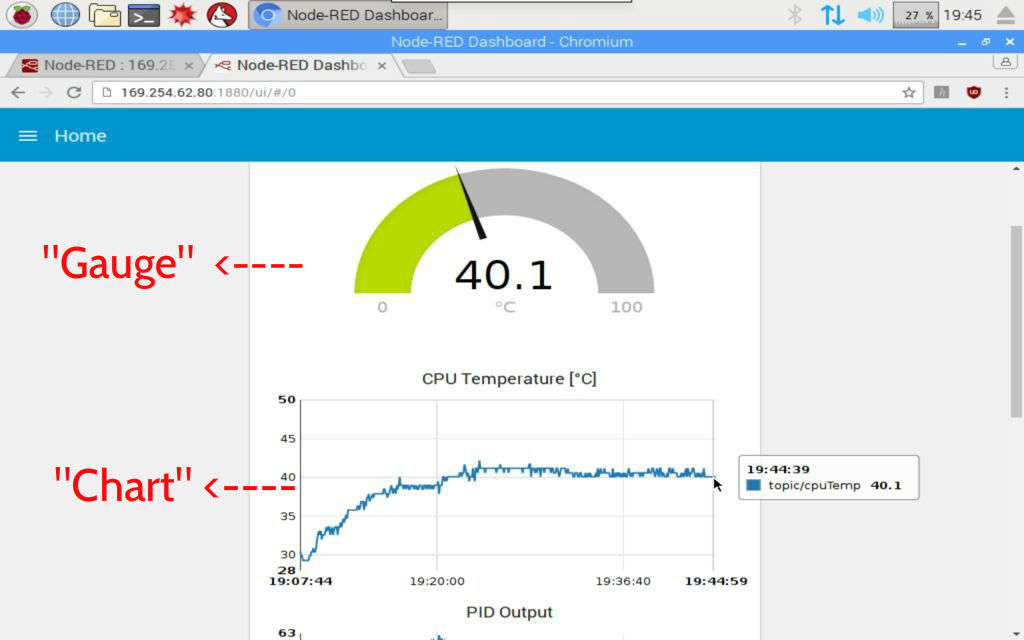
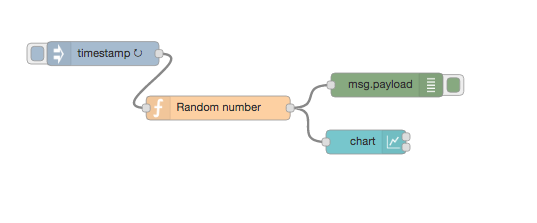
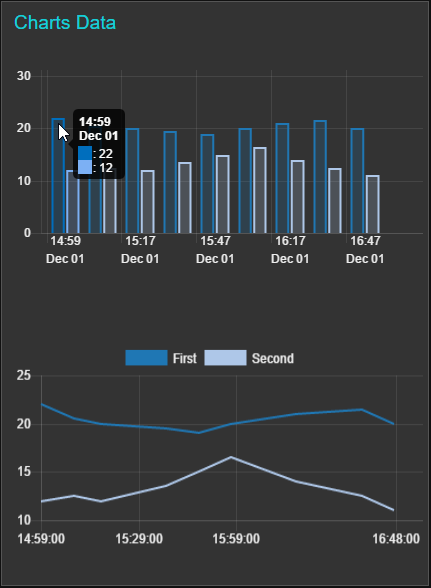
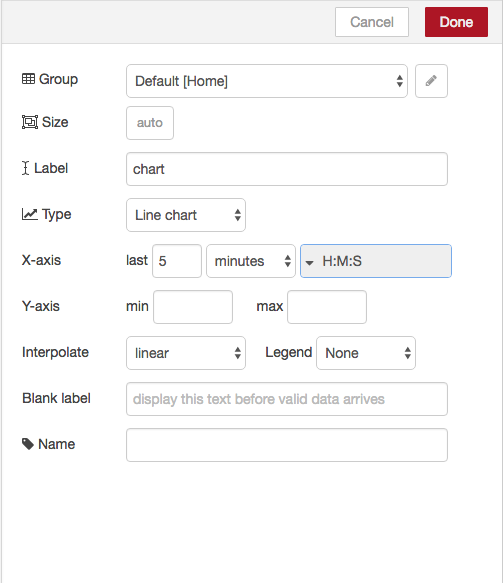
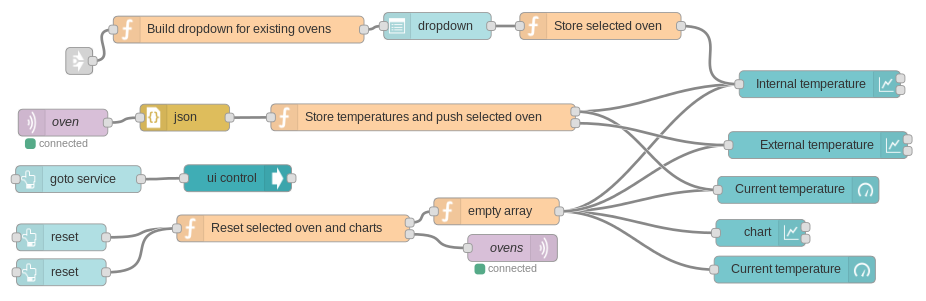
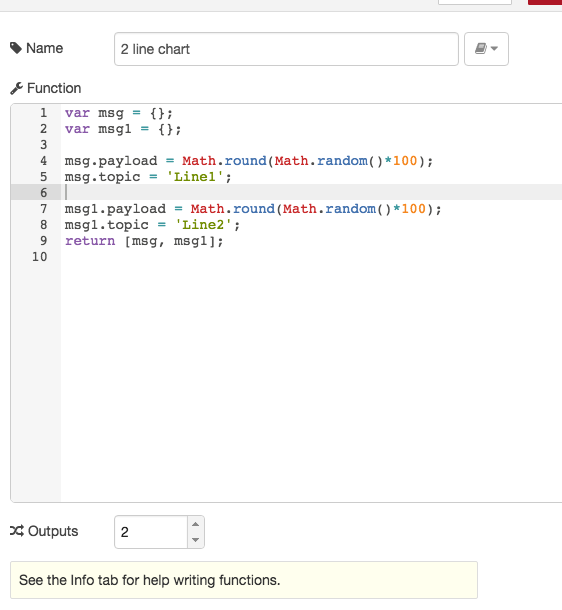
Node Red Ui Chart Tutorial A Node Red Dashboard Using Node Red Dashboard.
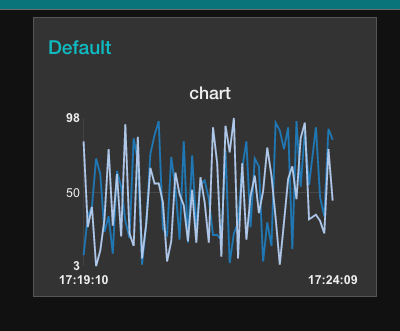
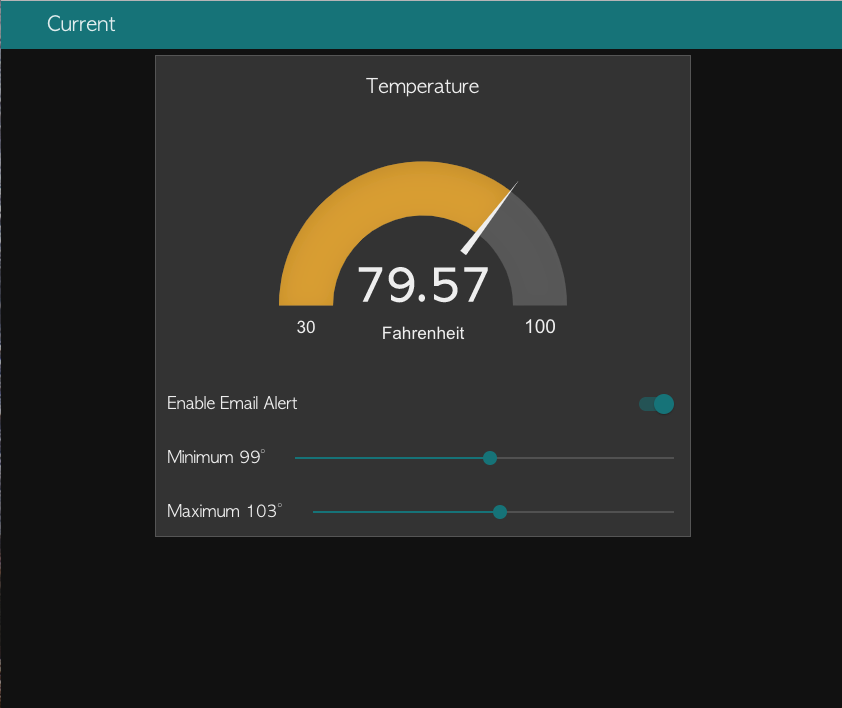
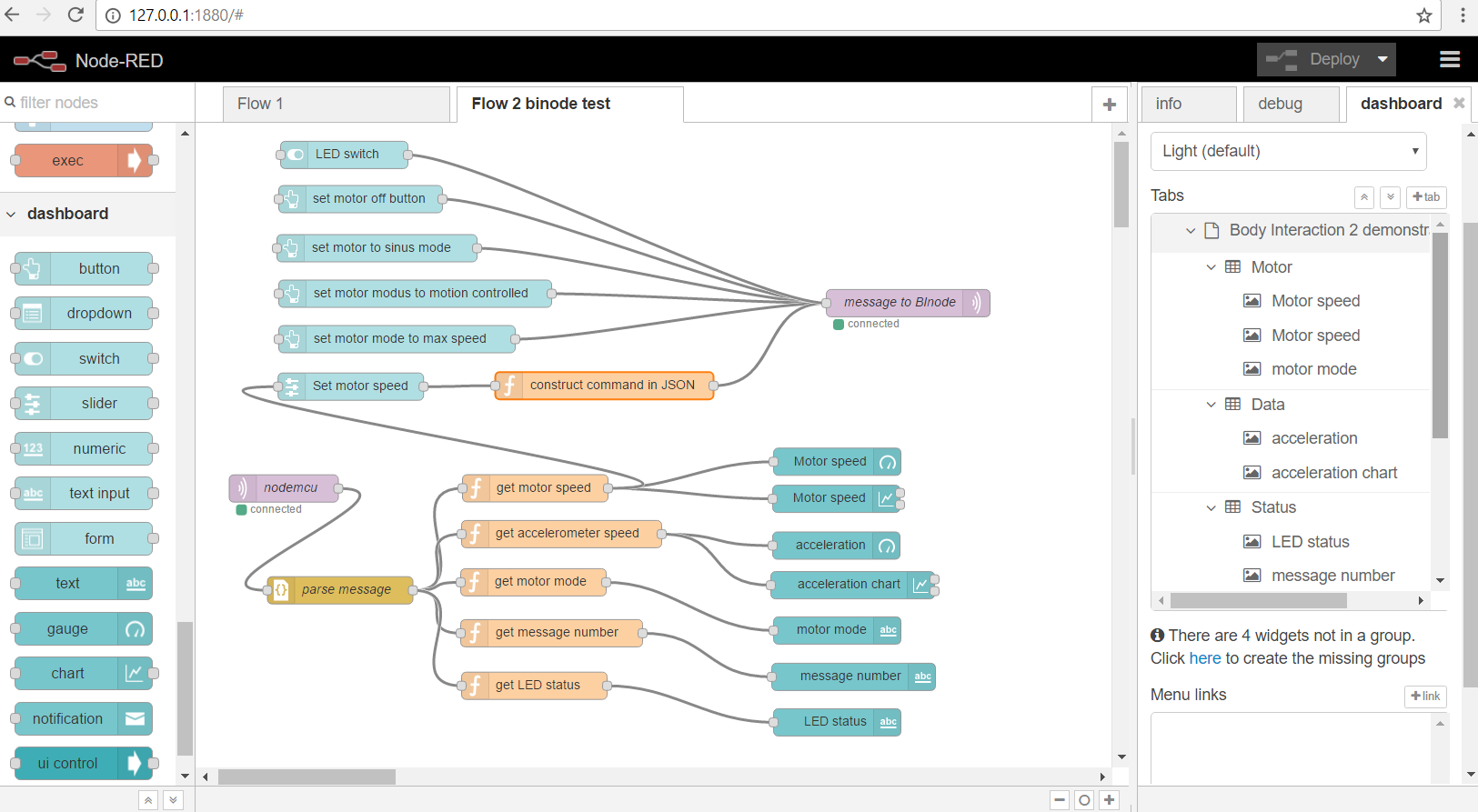
Node Red Ui Chart Demo 42 How To Build An Iot Dashboard Using Node Red.
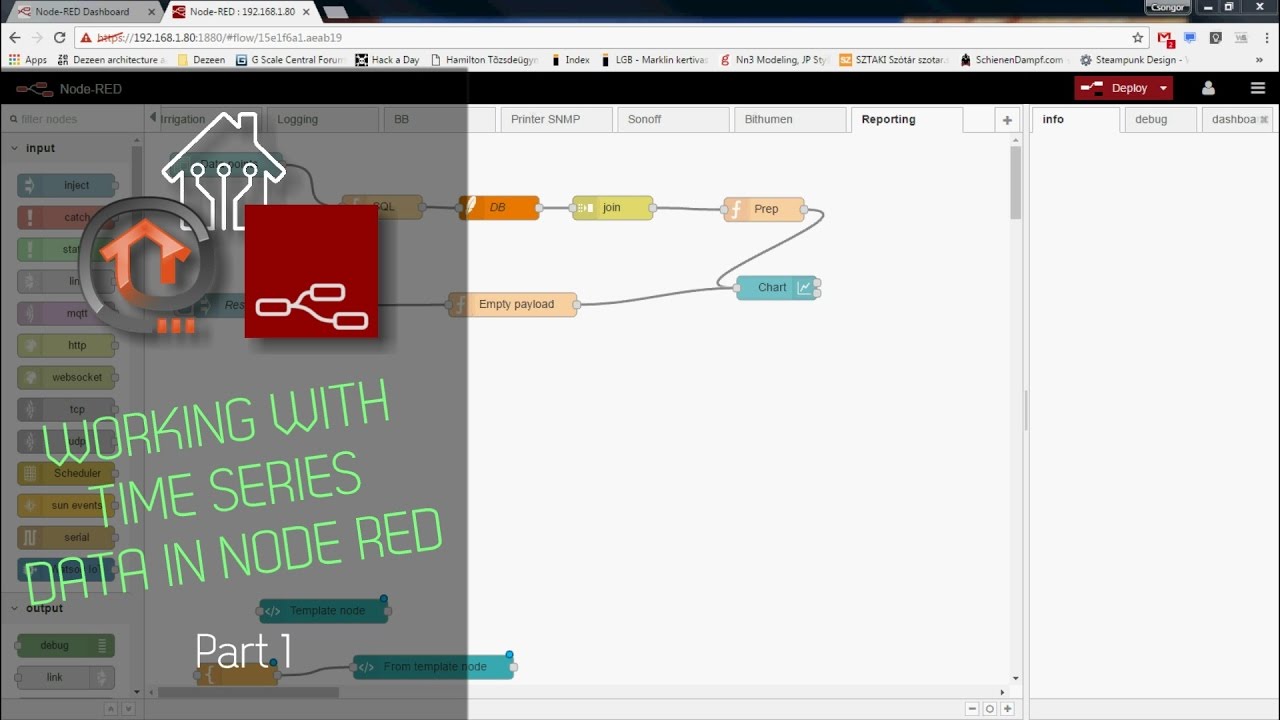
Node Red Ui Chart Prototyping Messaging Ui With Node Red And Docker By.
Node Red Ui ChartNode Red Ui Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping