
tutorial a node red dashboard using node red dashboard

















































 The Data Wrangler
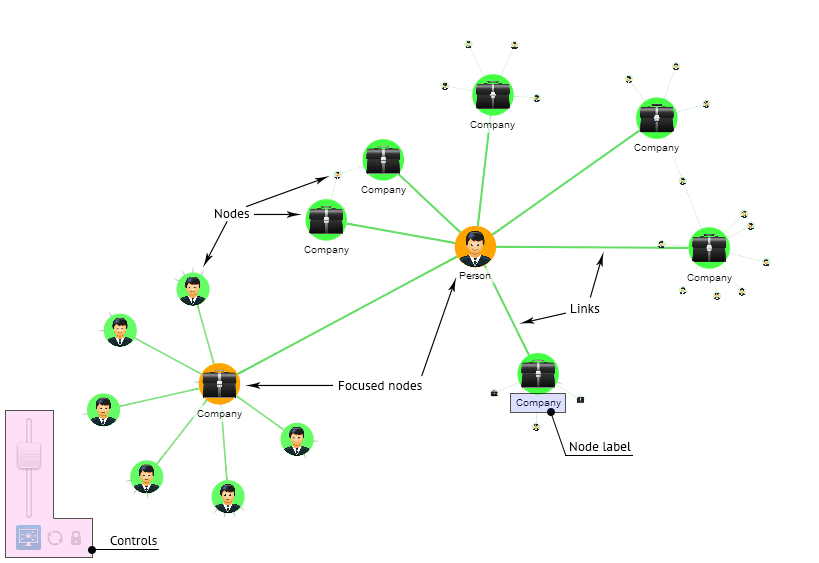
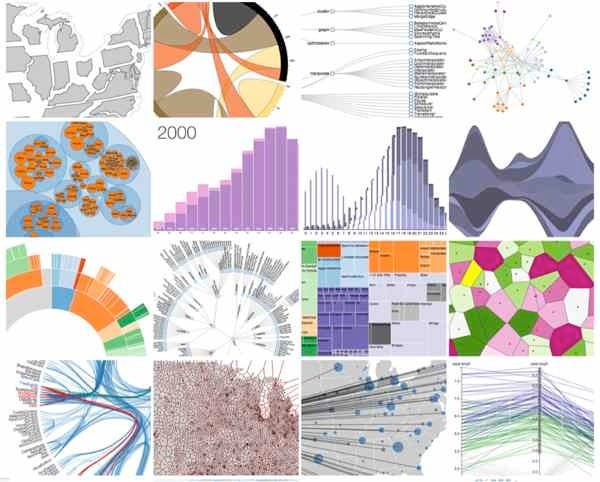
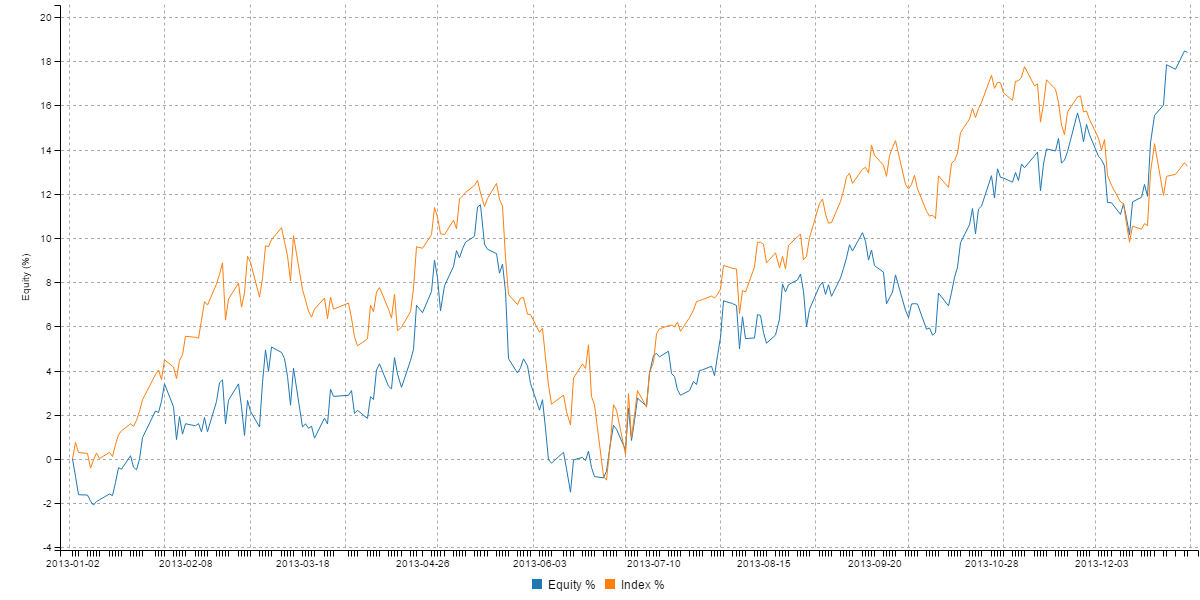
The Data Wrangler React Flow Chart Library Stack Overflow.
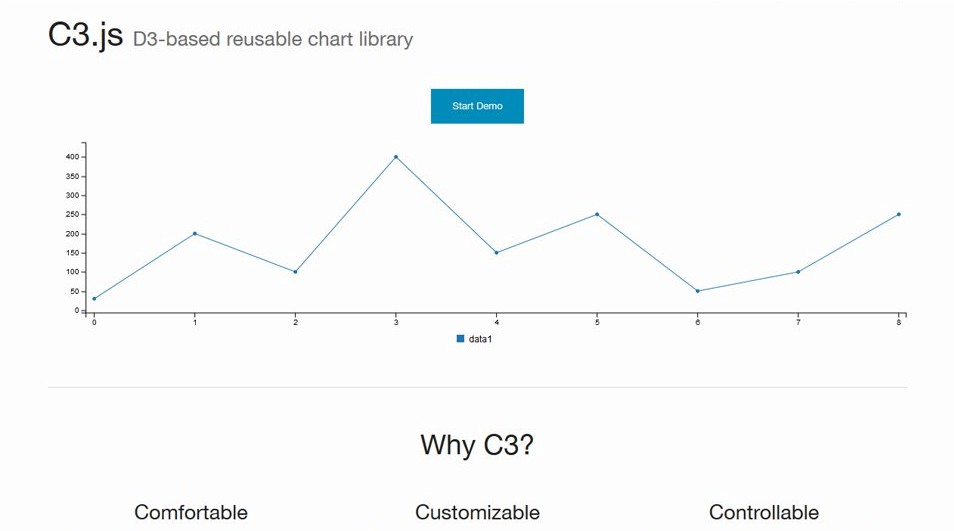
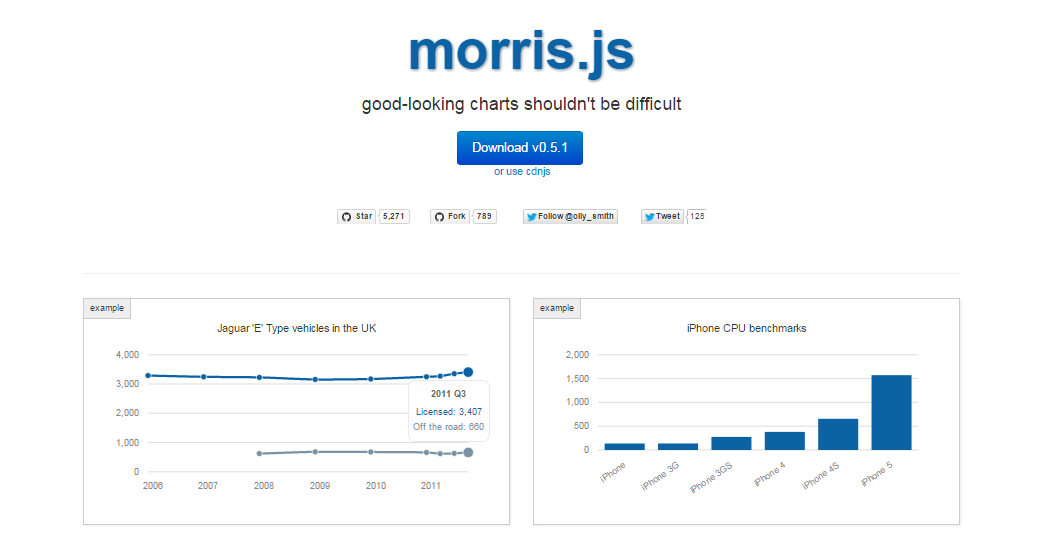
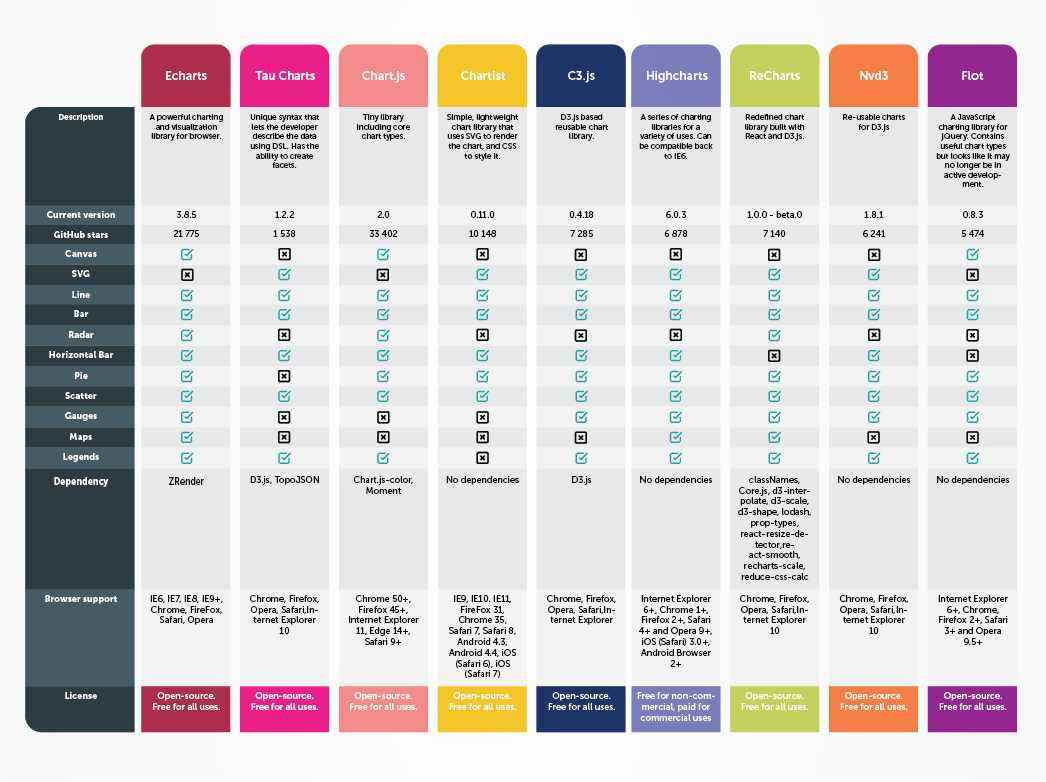
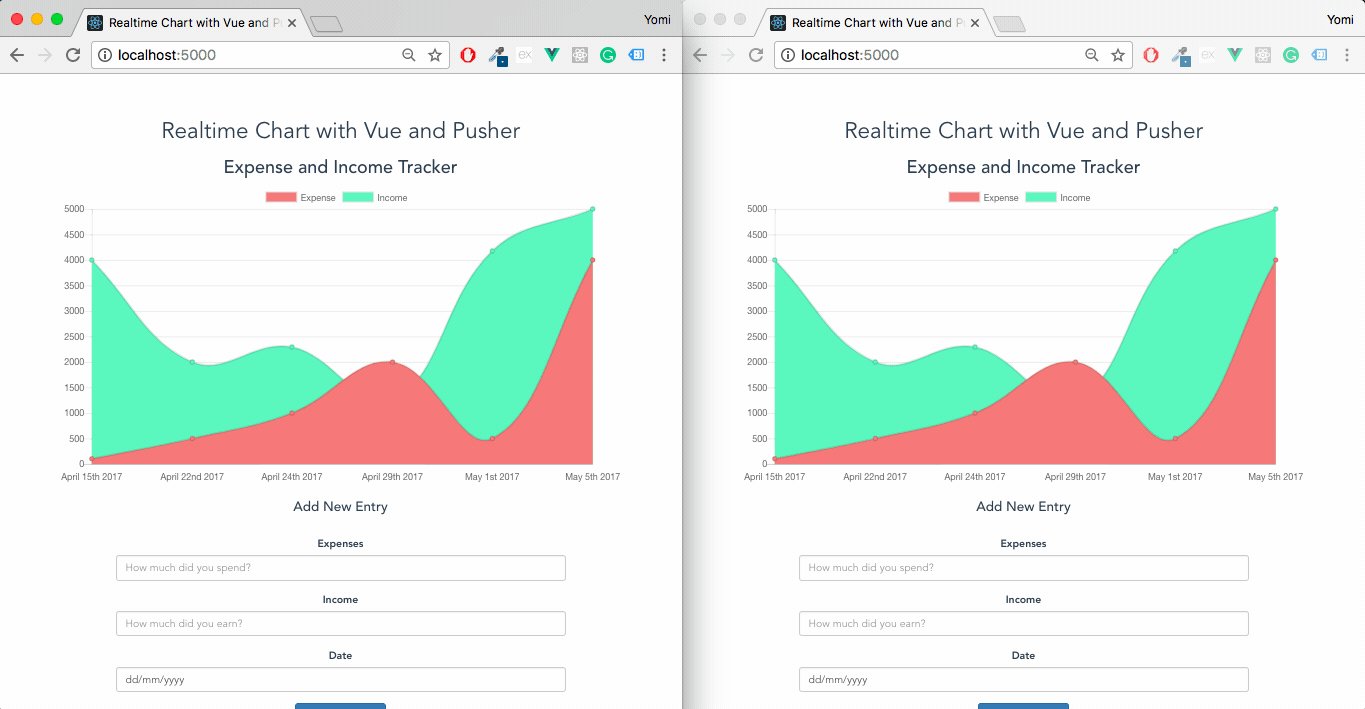
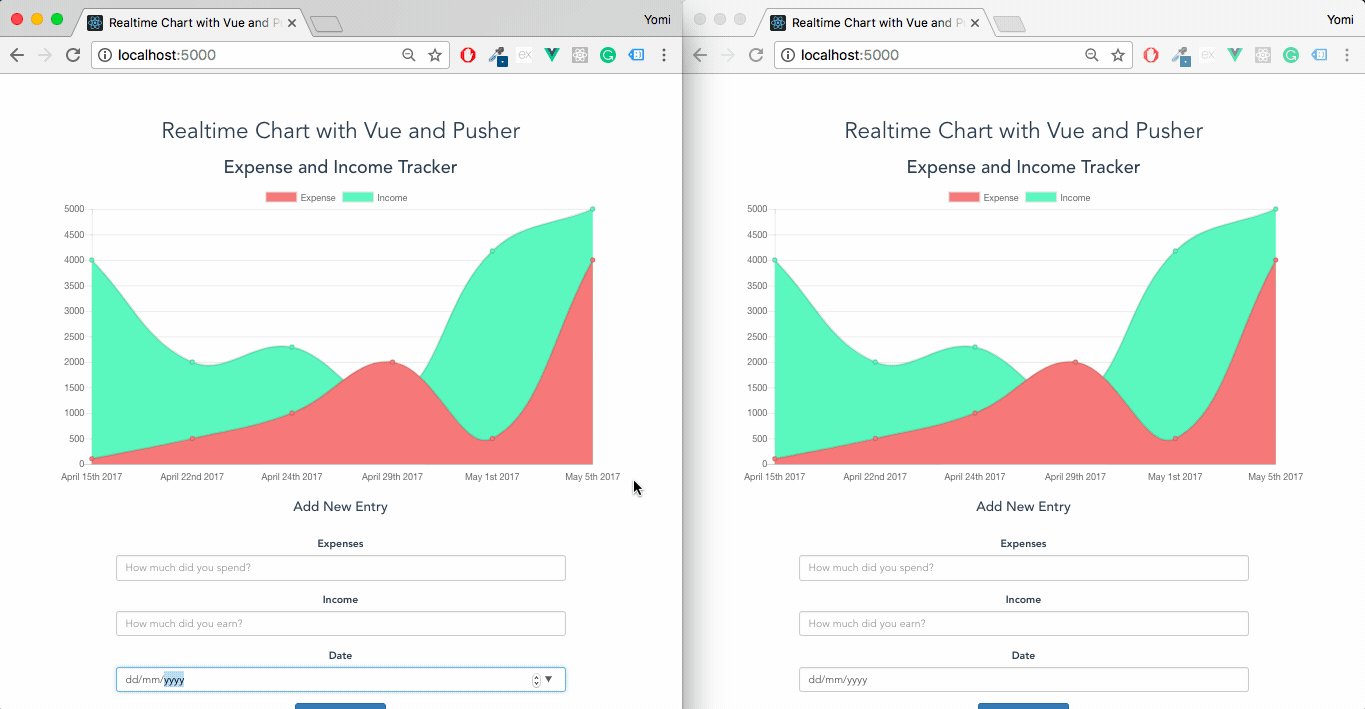
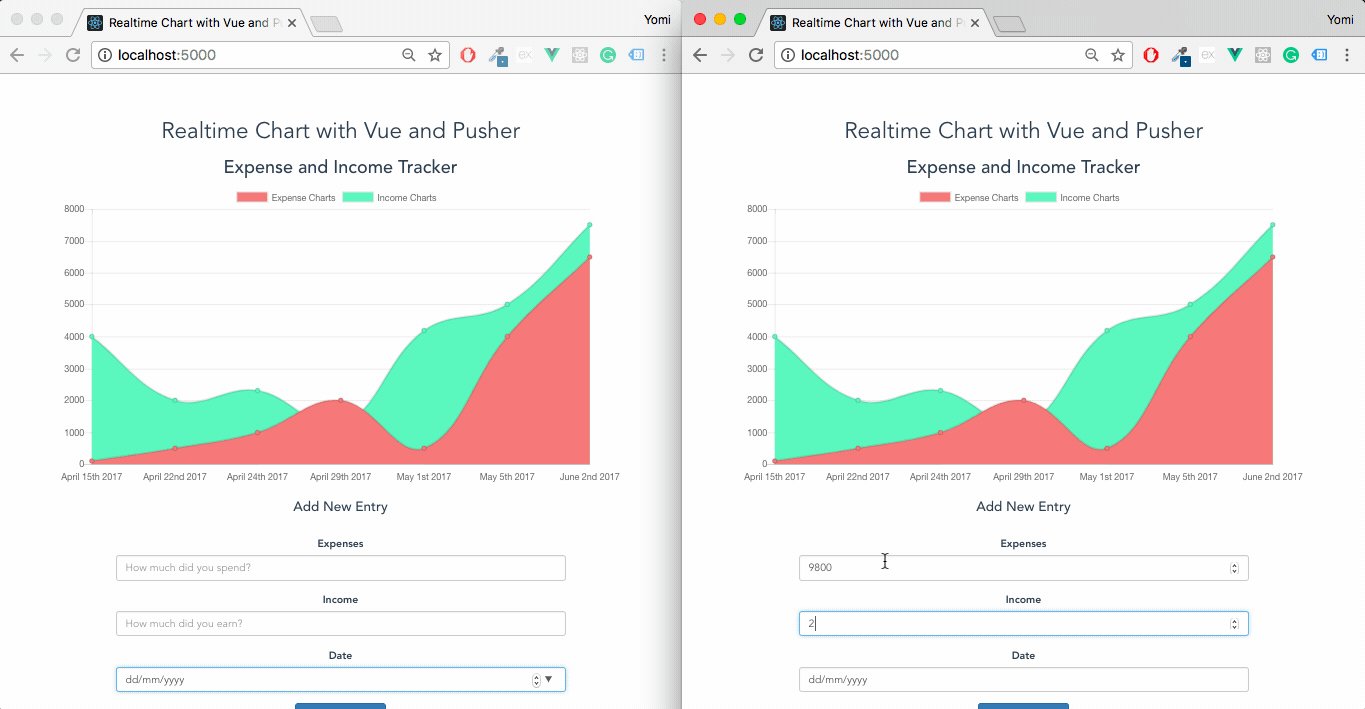
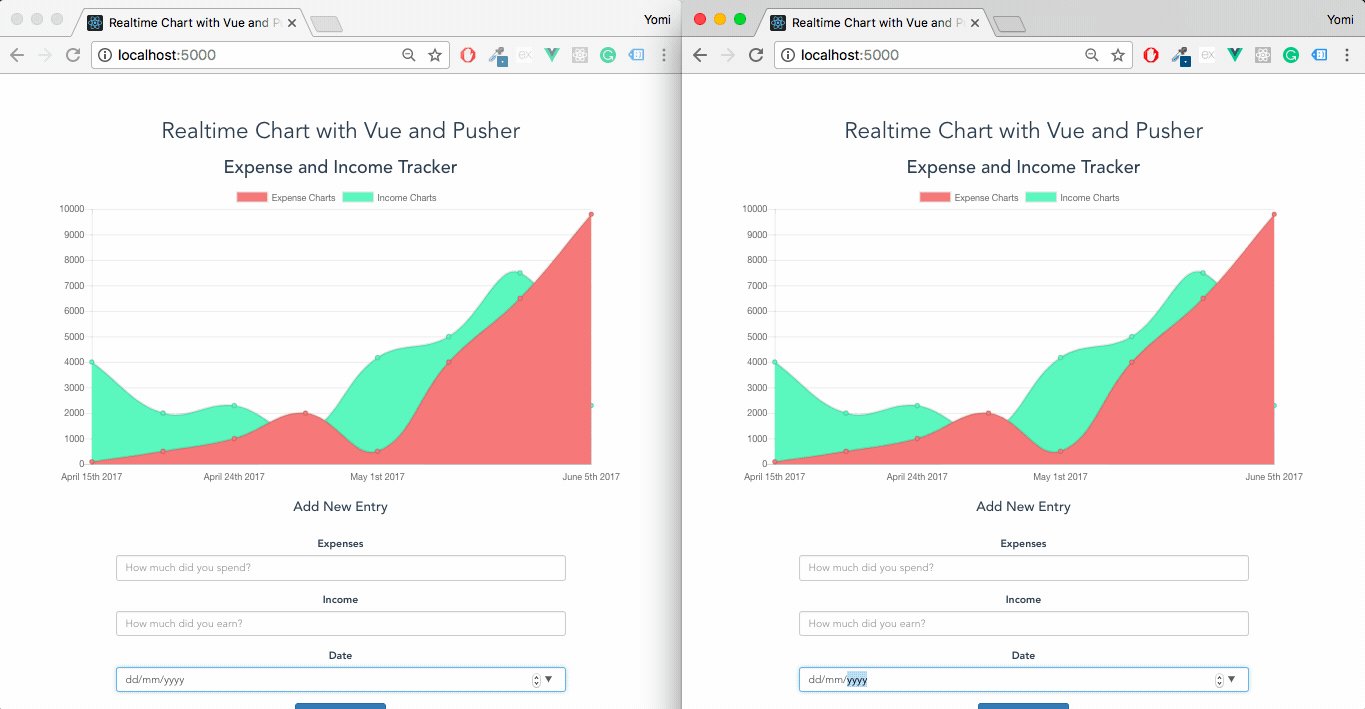
Node Chart Library Build A Realtime Chart With Vue Js.
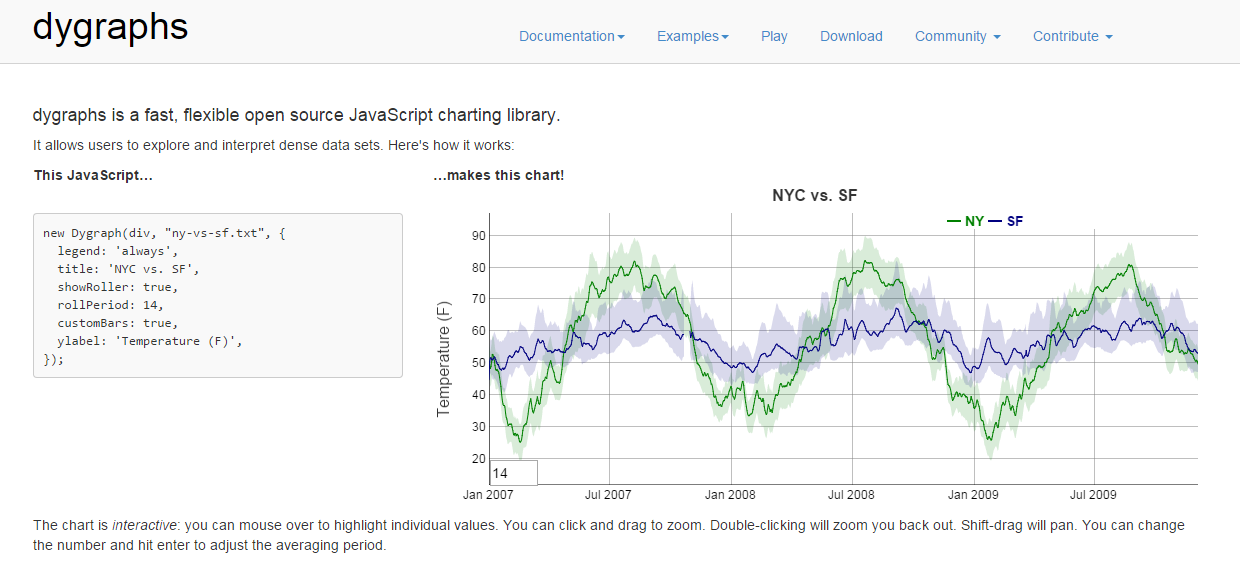
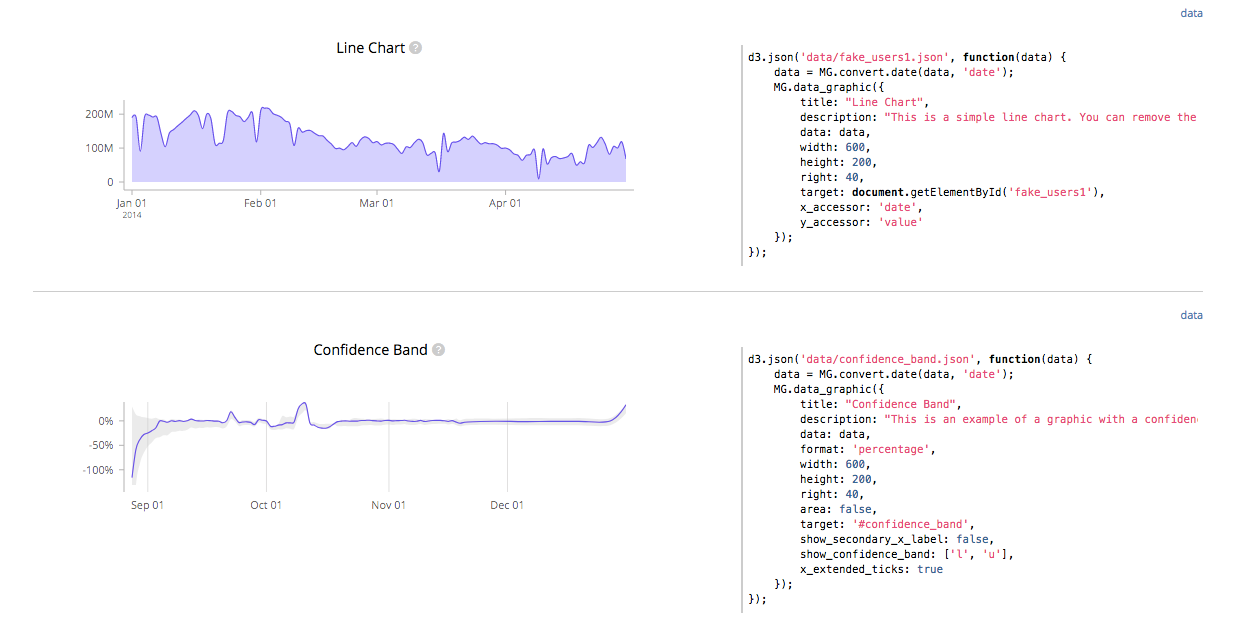
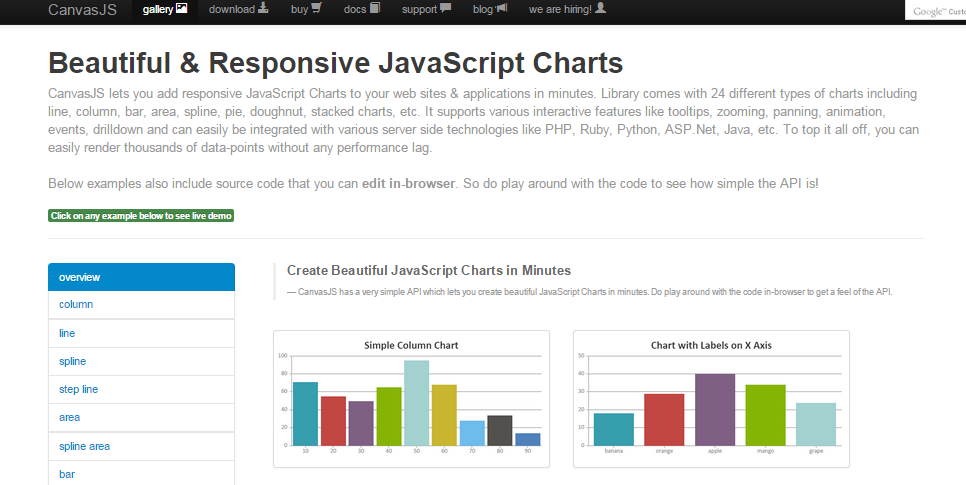
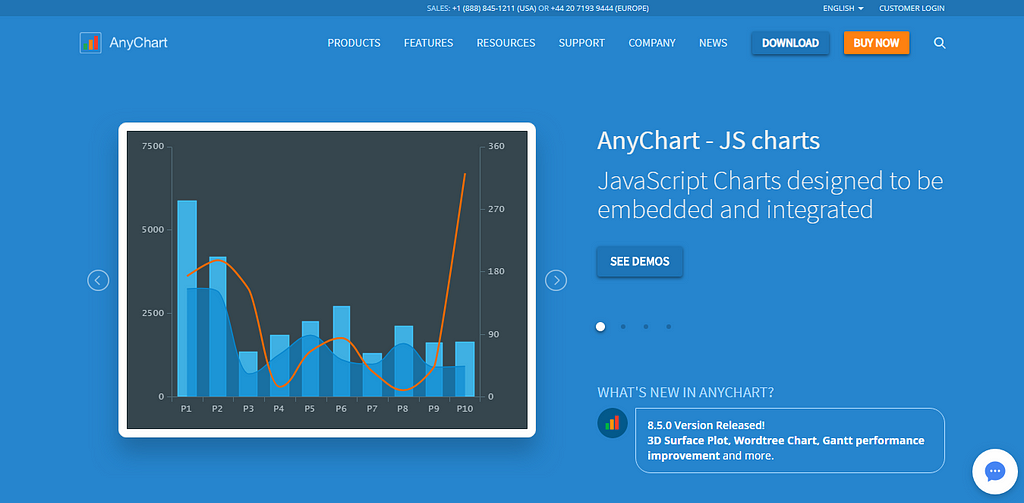
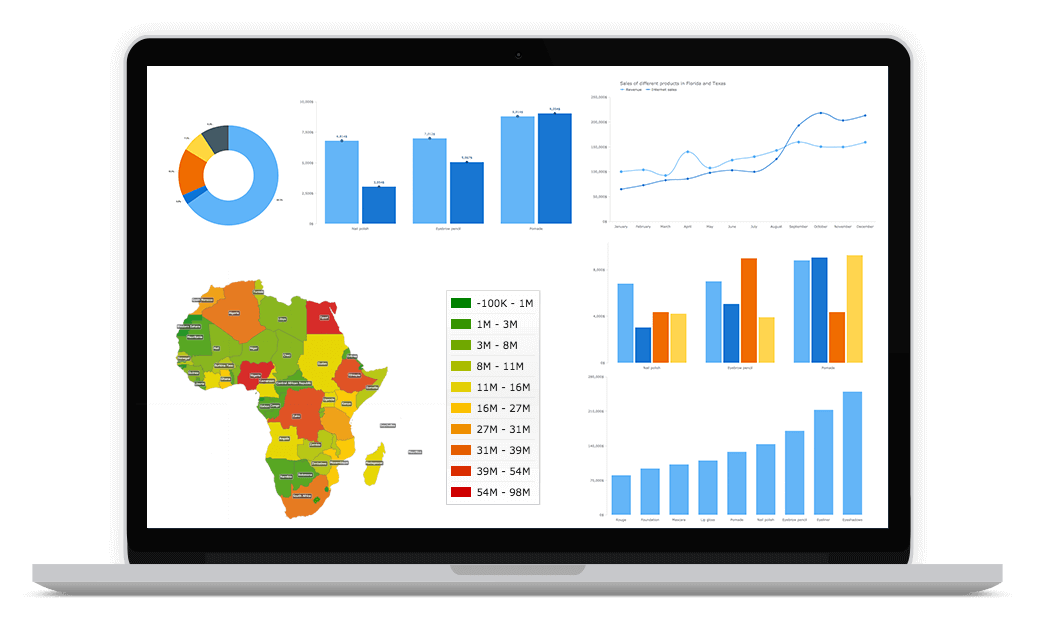
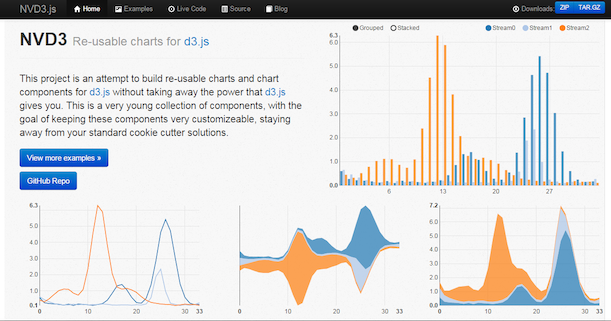
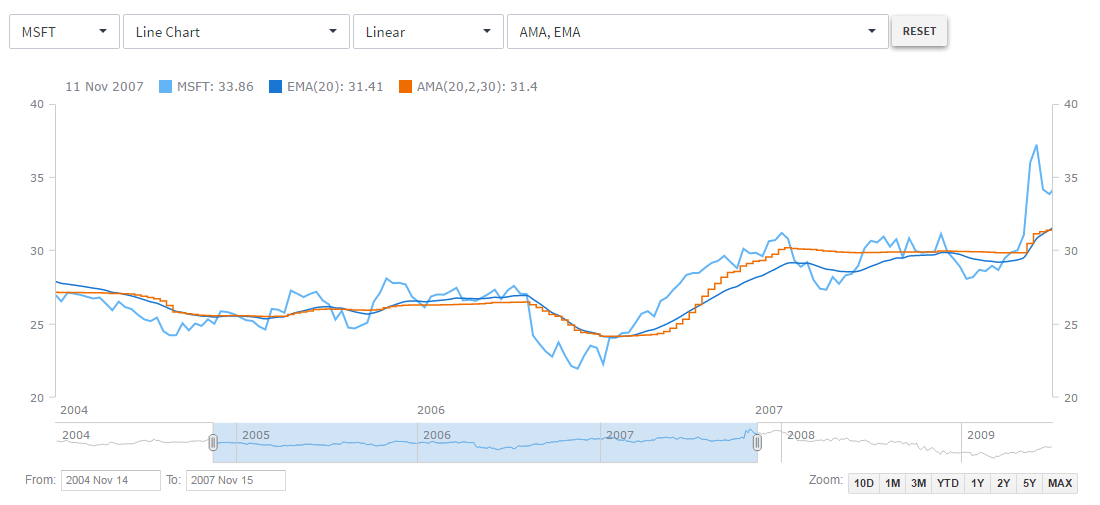
Node Chart Library Anychart Is A Lightweight And Robust Javascript Charting Library.
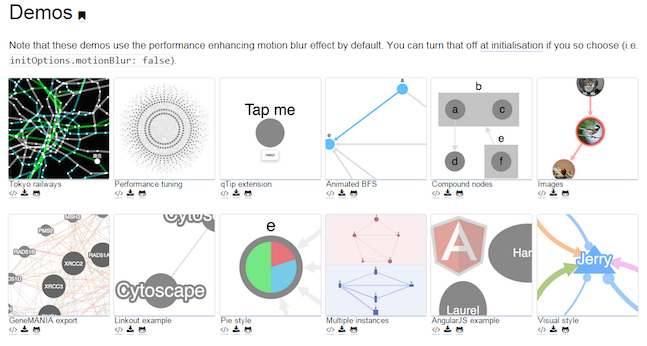
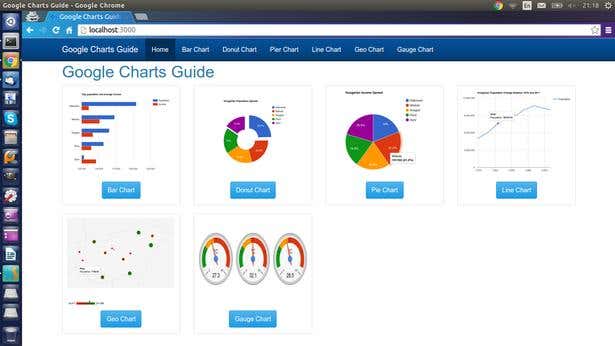
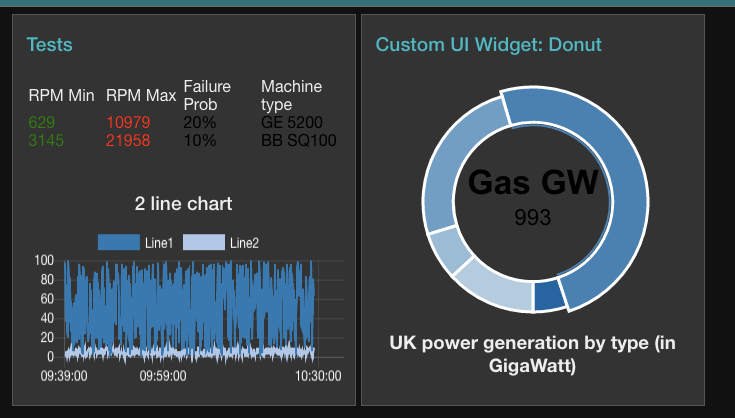
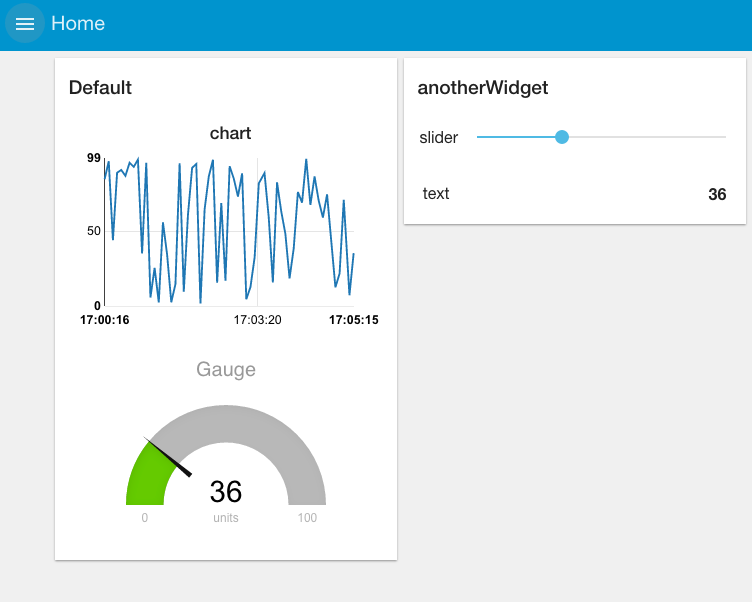
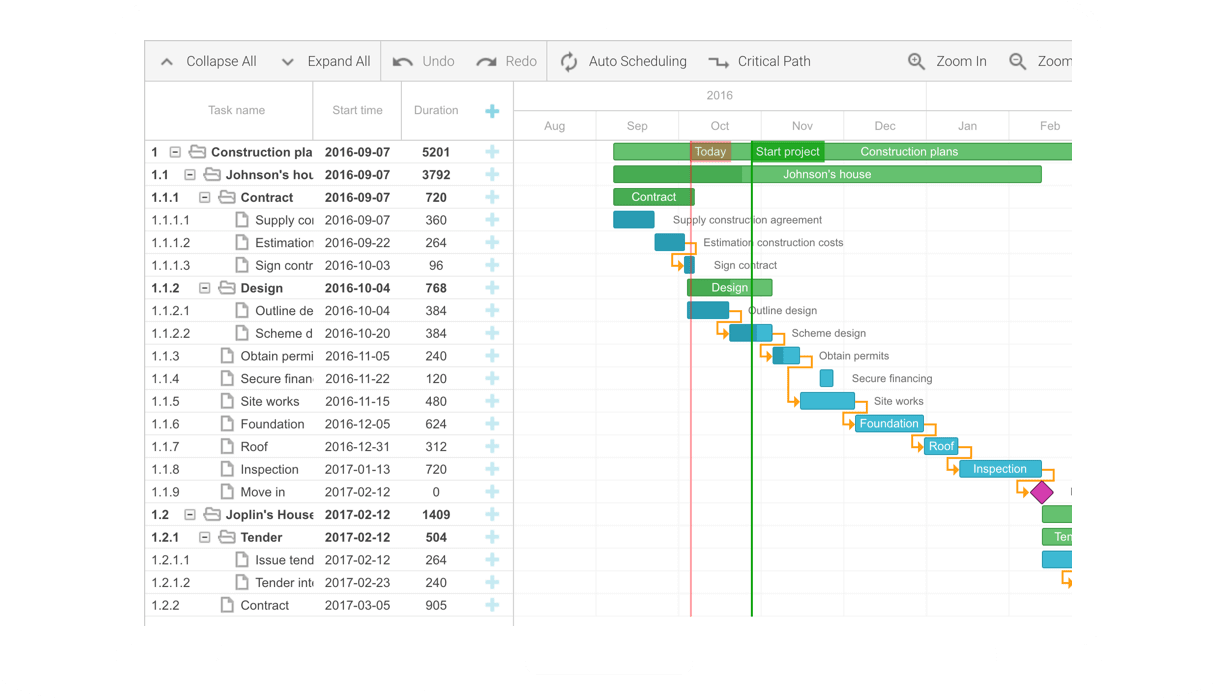
Node Chart Library Add Fitbit Google Charts And Other Nodes To Node Red On.
Node Chart LibraryNode Chart Library Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping