
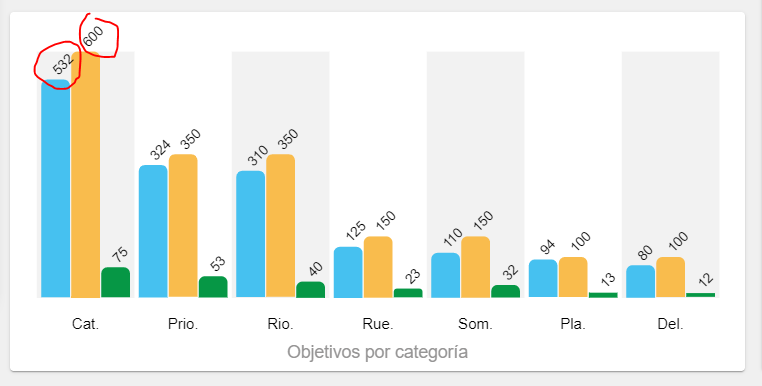
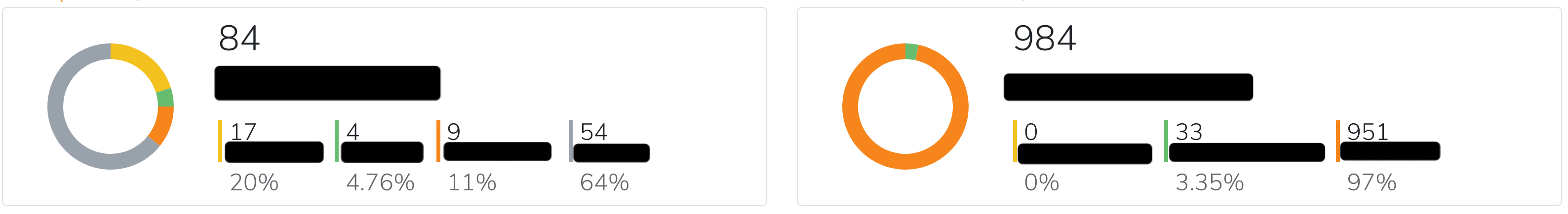
possibility to customize displayed numbers issue 1171

















































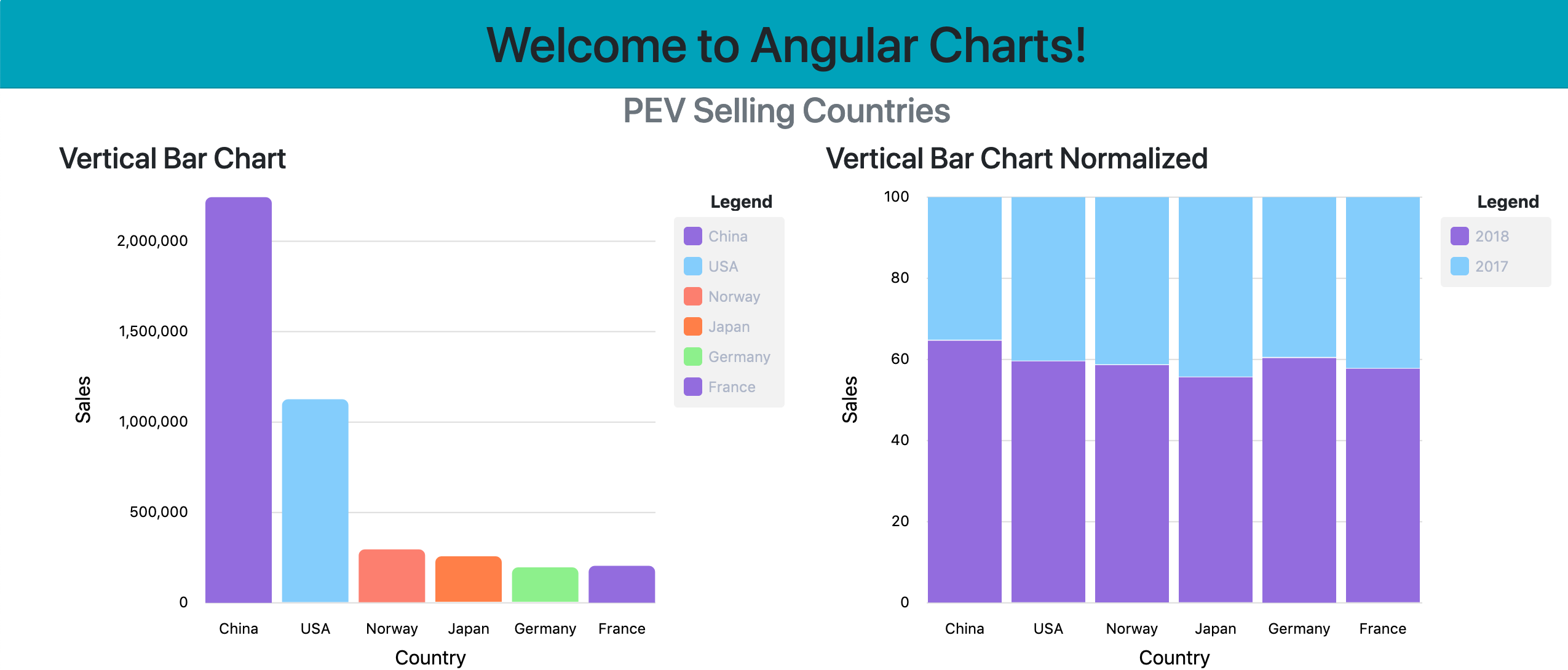
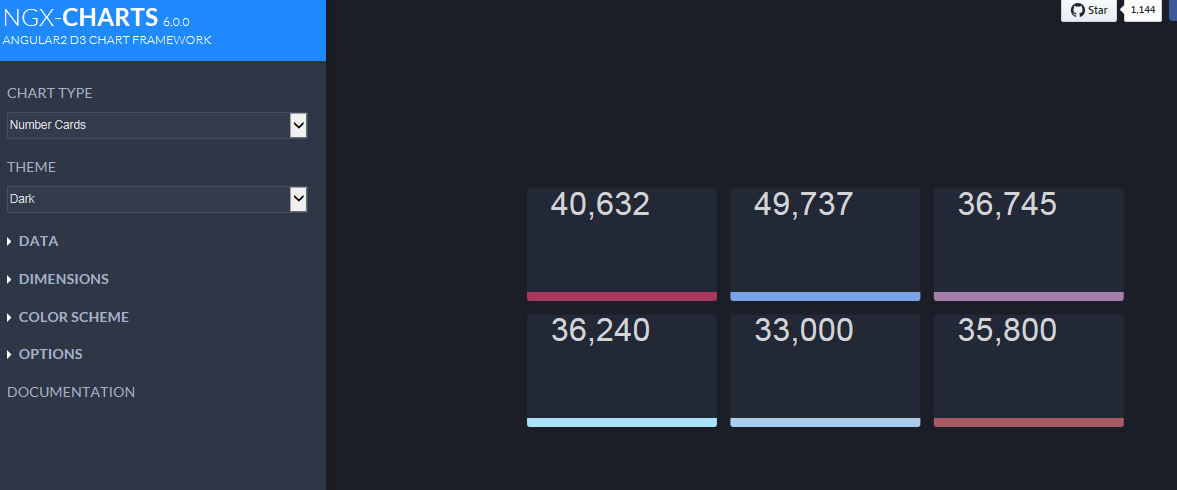
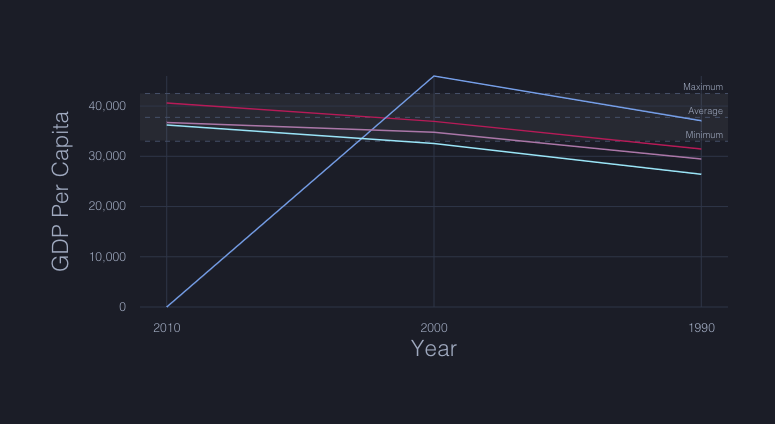
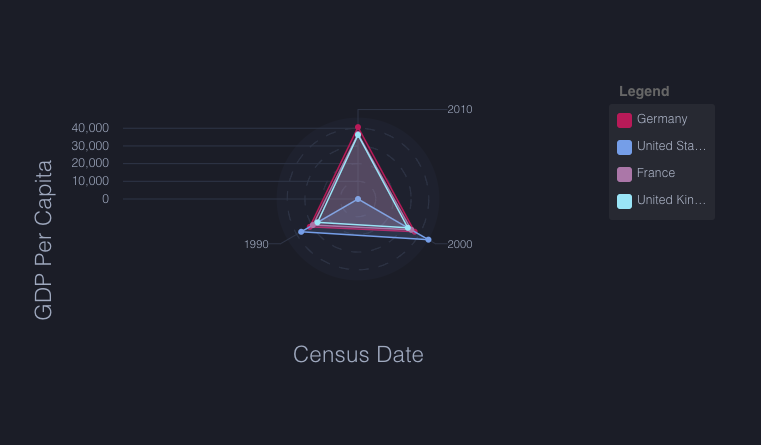
 10 Angular 4 Charts And Graphs Angular 2 4 Compatible
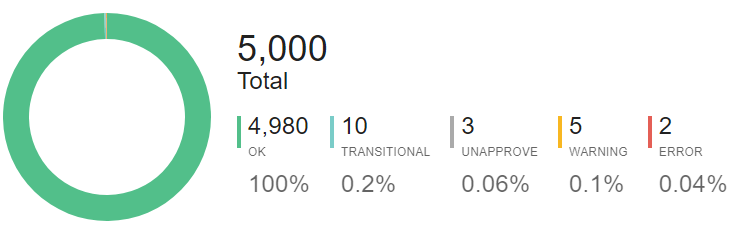
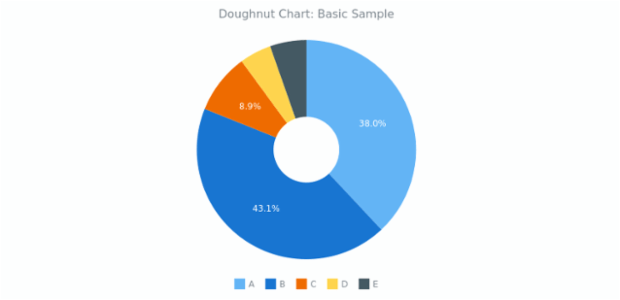
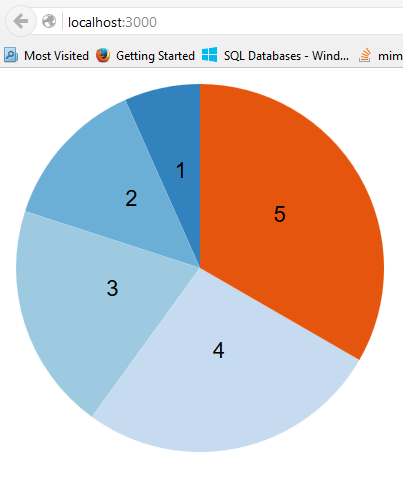
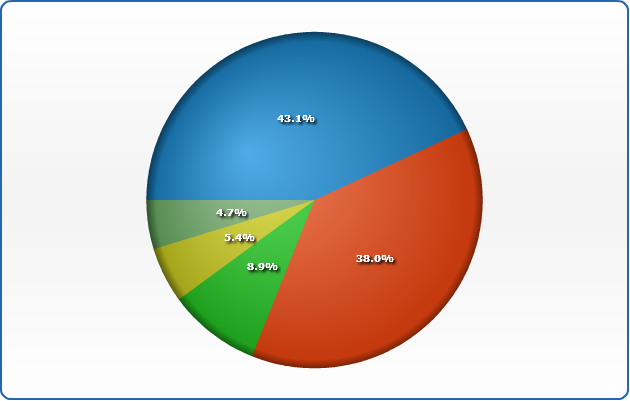
10 Angular 4 Charts And Graphs Angular 2 4 Compatible Pie And Donut Chart.
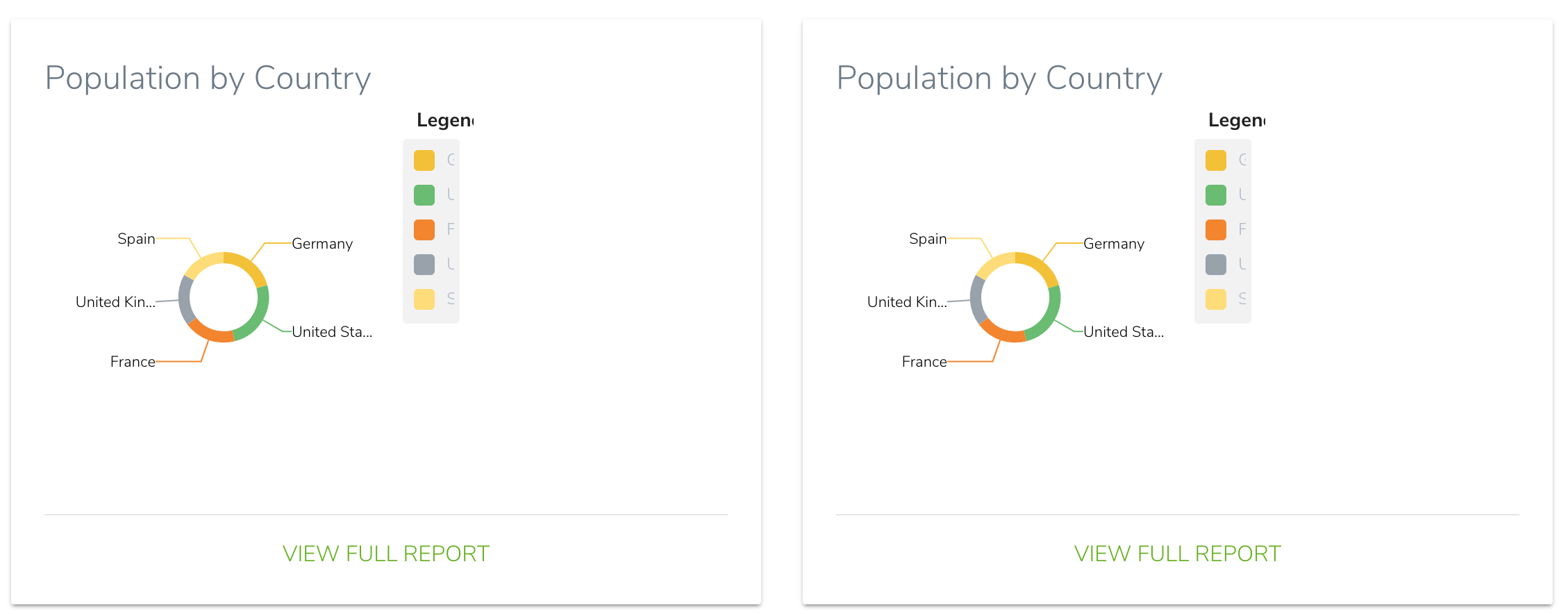
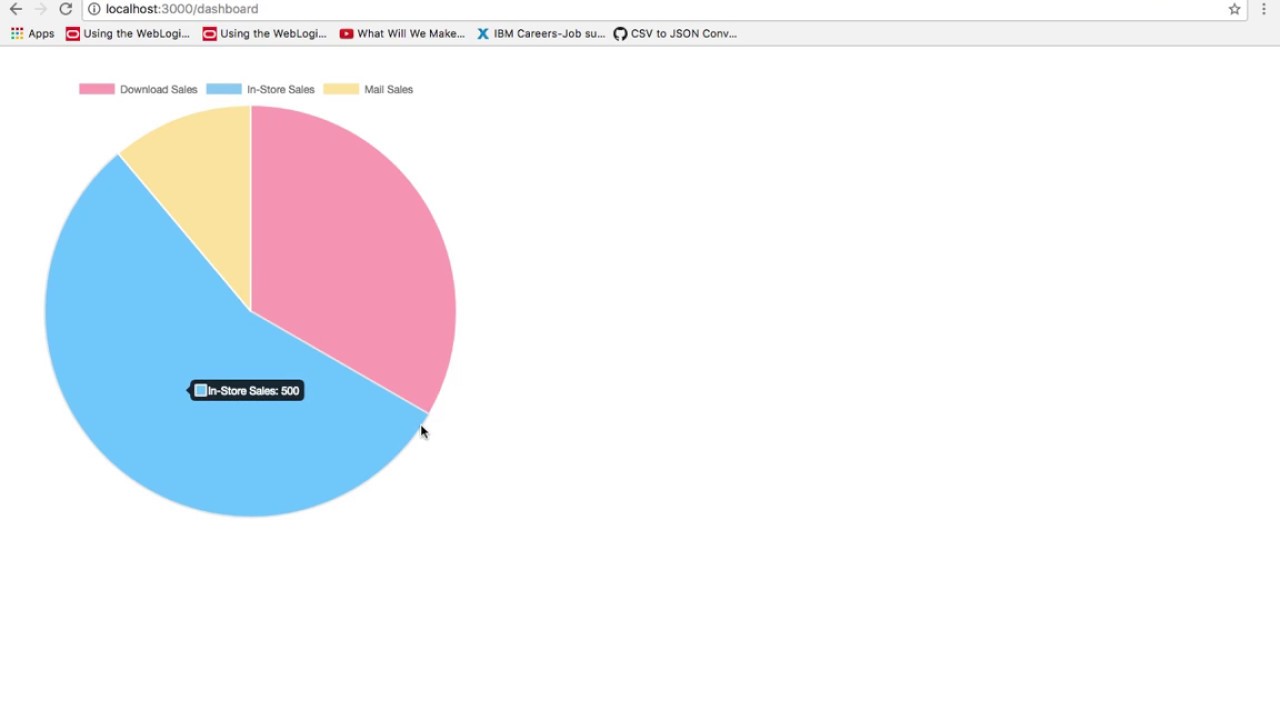
Ngx Pie Chart Example Charts With Svgs In Angular2 Austin Medium.
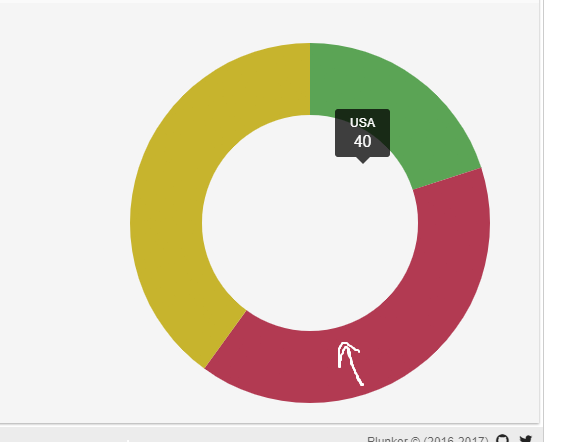
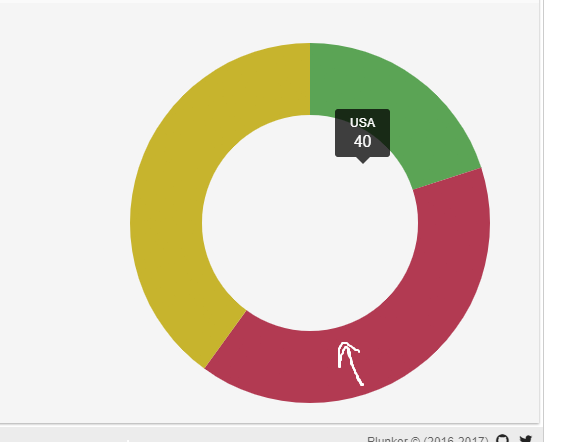
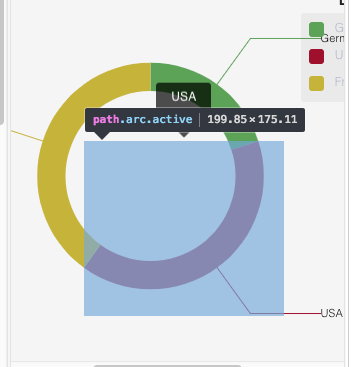
Ngx Pie Chart Example Pie Charts Override Label Threshold Issue 880.
Ngx Pie Chart Example Swimlane Ngx Charts Gitter.
Ngx Pie Chart ExampleNgx Pie Chart Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping