
angular 5 charts t pub

















































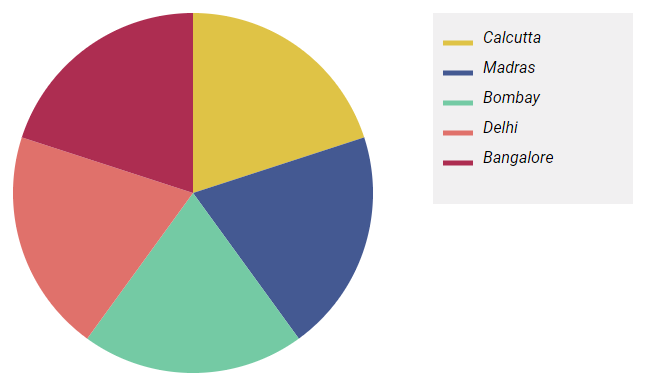
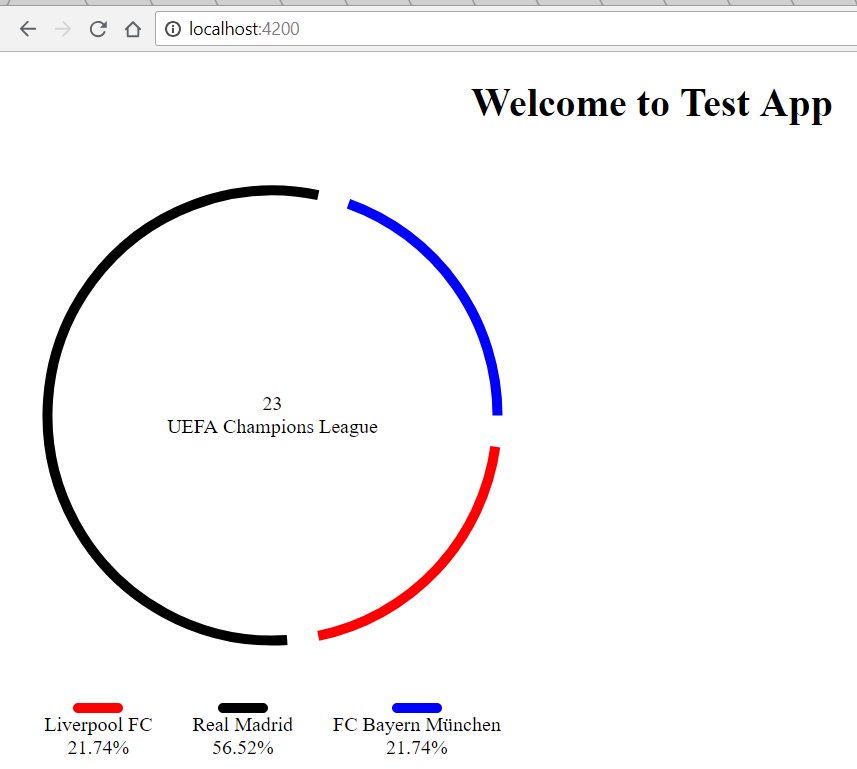
 Ive Built An Angular Pie Chart Library In 8 Hours Ahmed
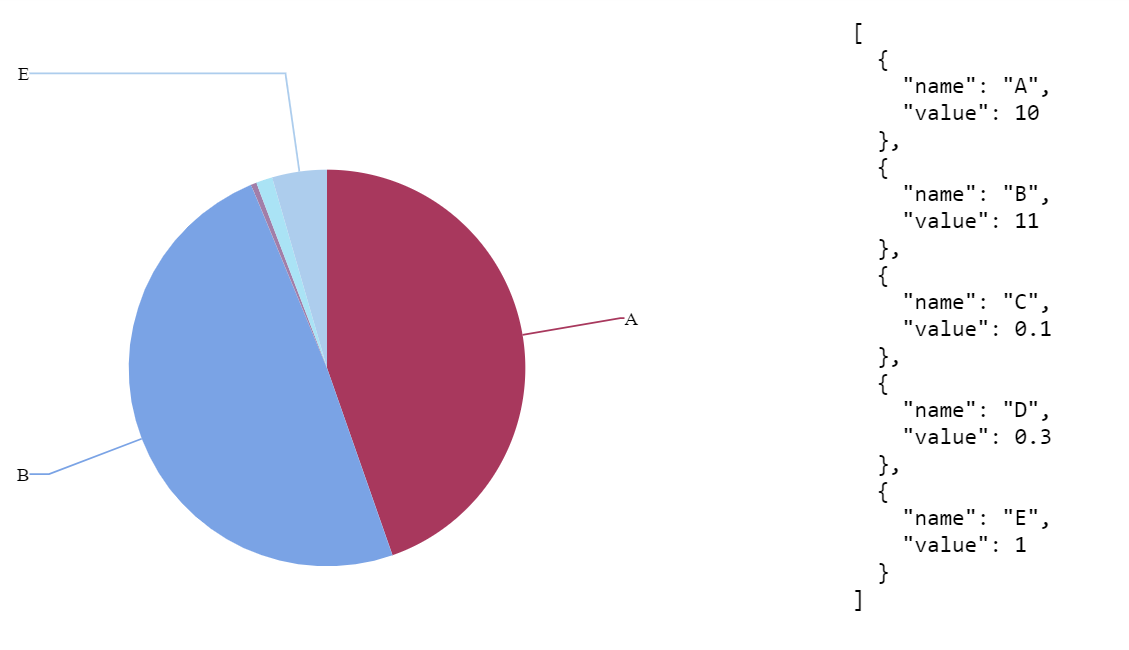
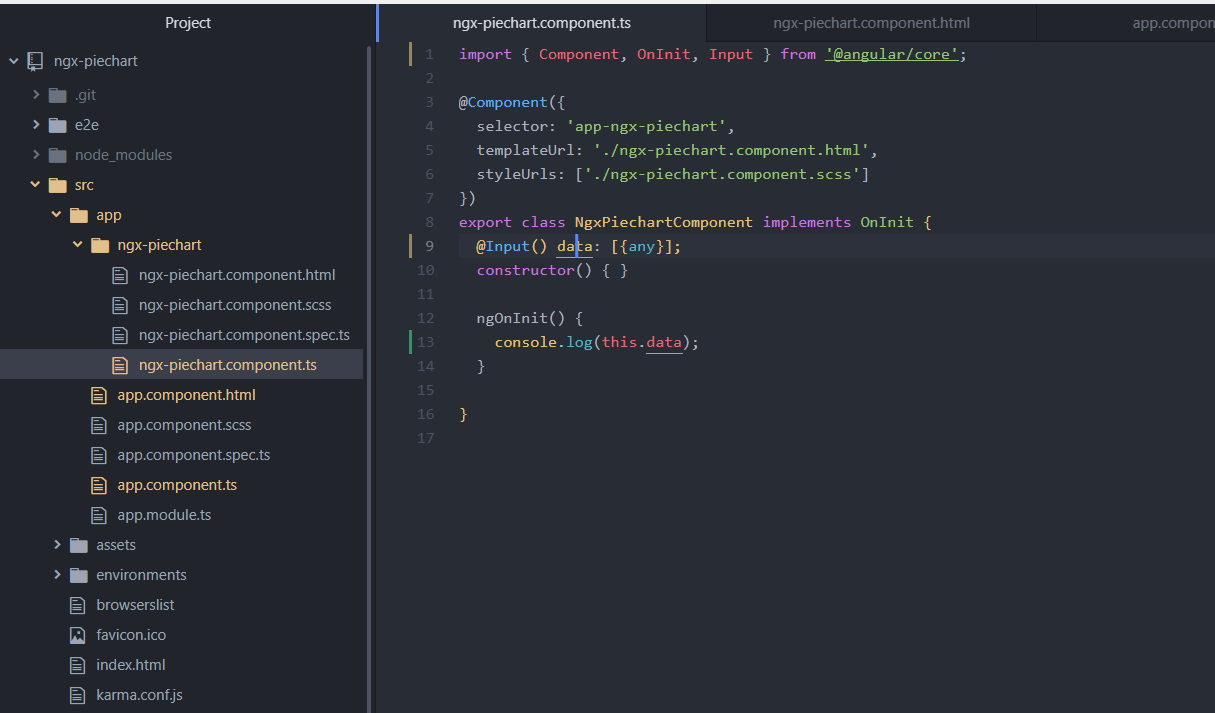
Ive Built An Angular Pie Chart Library In 8 Hours Ahmed Angular Piechart Component Angular Script.
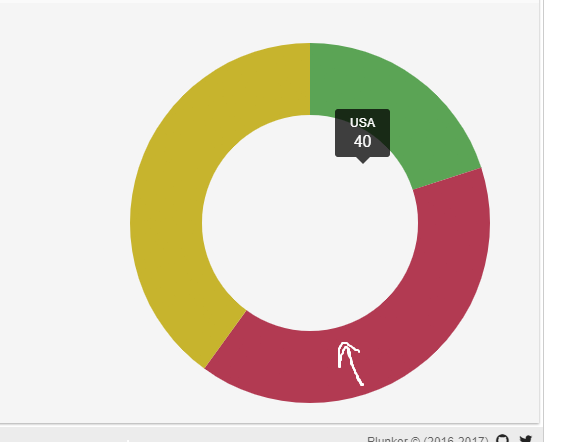
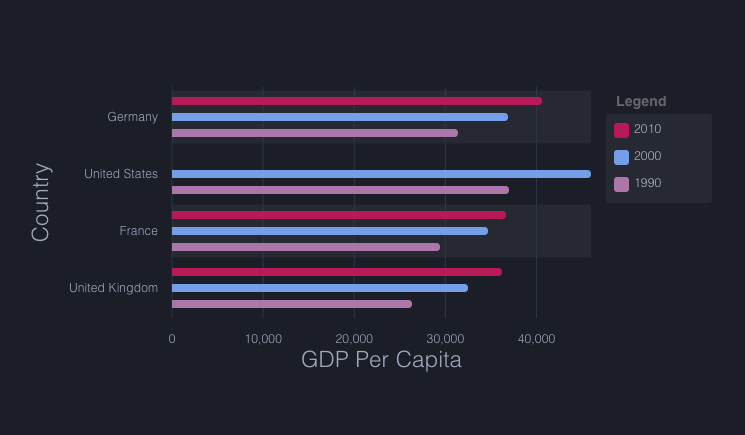
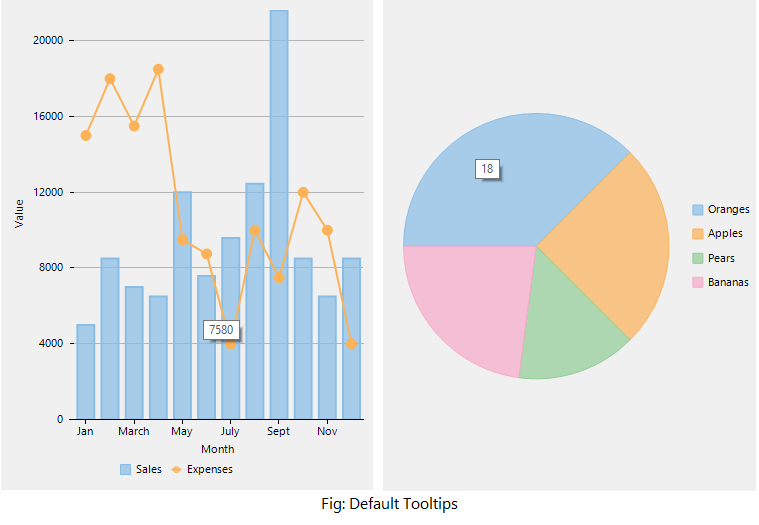
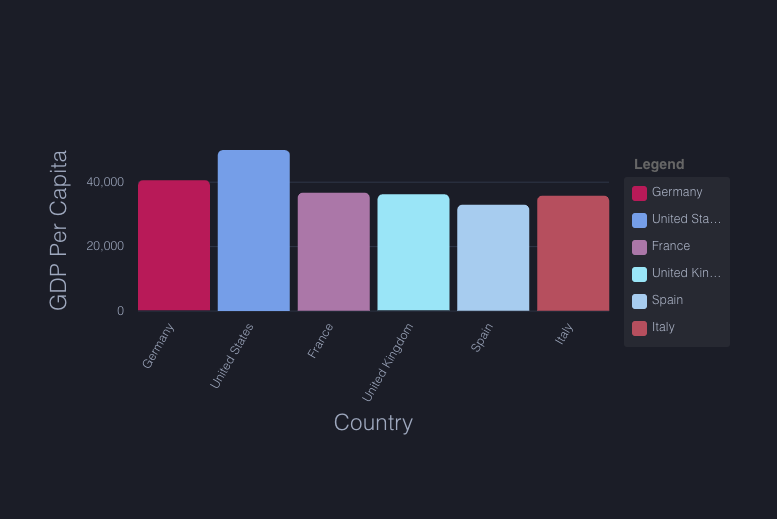
Ngx Pie Chart How To Add Custom Tooltips To Charts.
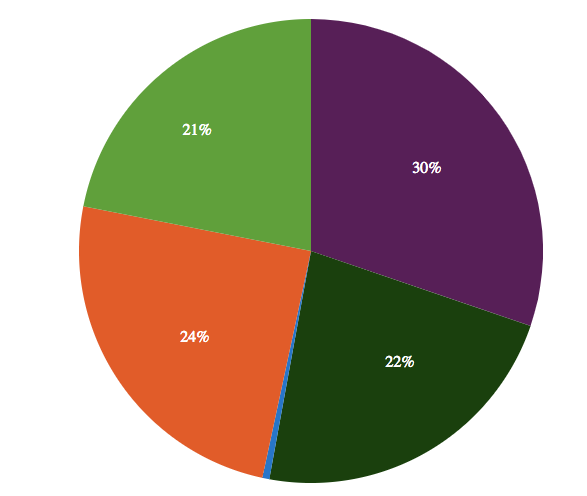
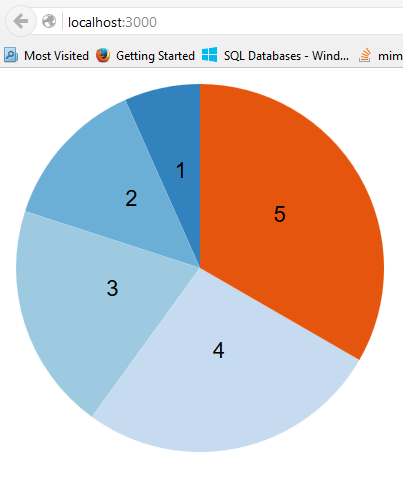
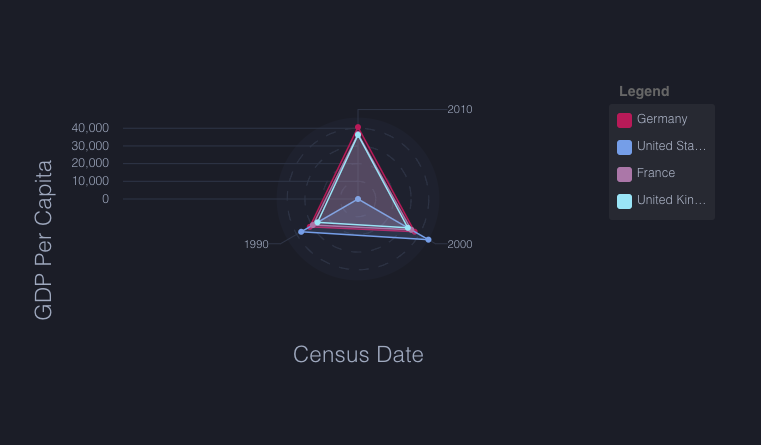
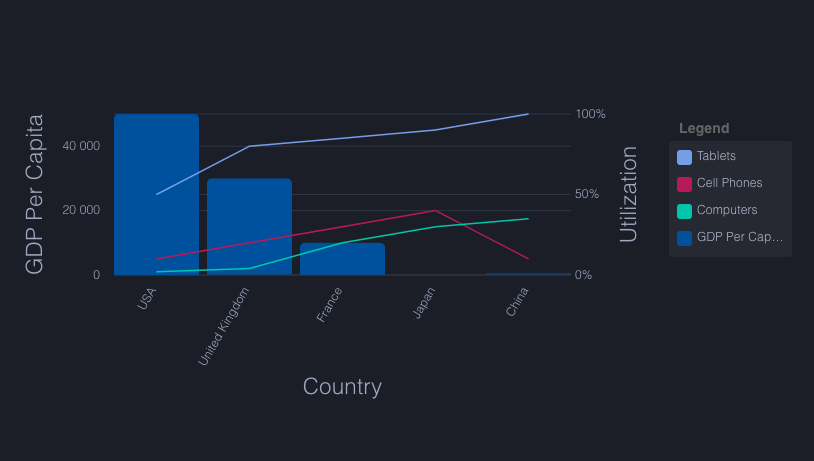
Ngx Pie Chart 10 Angular 4 Charts And Graphs Angular 2 4 Compatible.
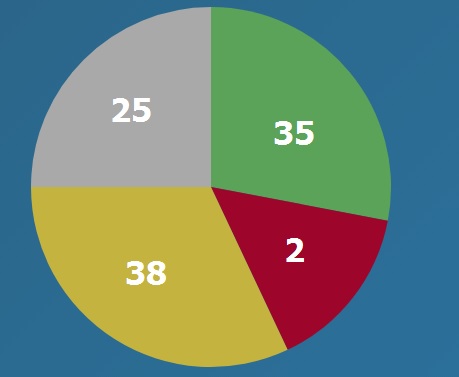
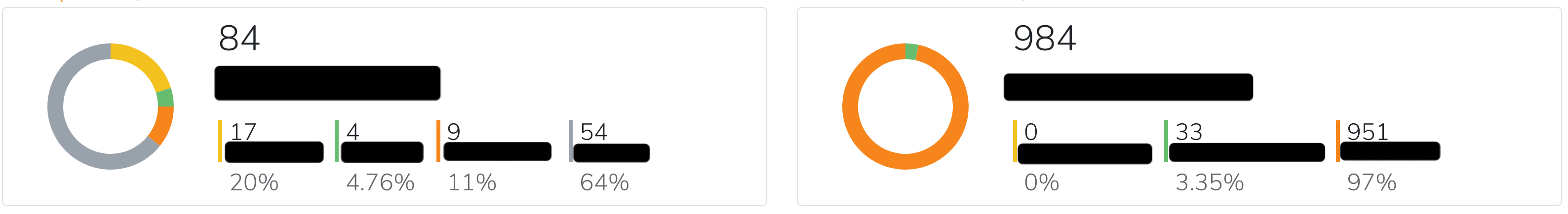
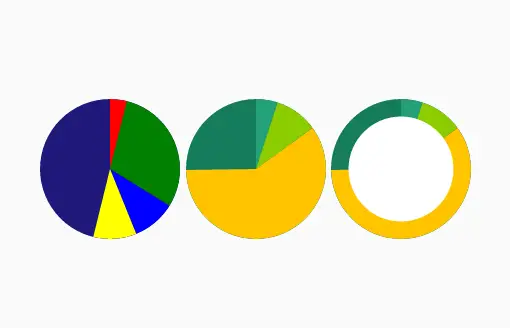
Ngx Pie Chart Ngx Charts Angular Awesome.
Ngx Pie ChartNgx Pie Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping