
changelog ngx charts

















































 Charts With Svgs In Angular2 Austin Medium
Charts With Svgs In Angular2 Austin Medium Swimlane Bountysource.
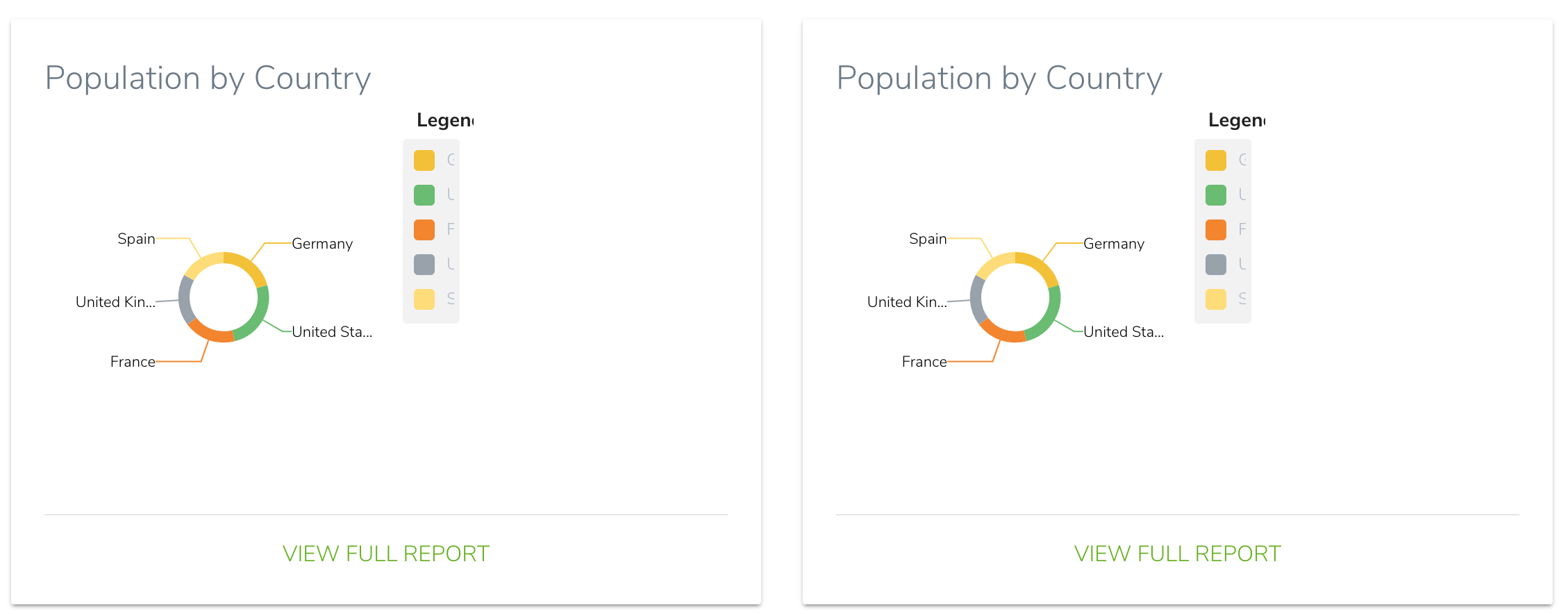
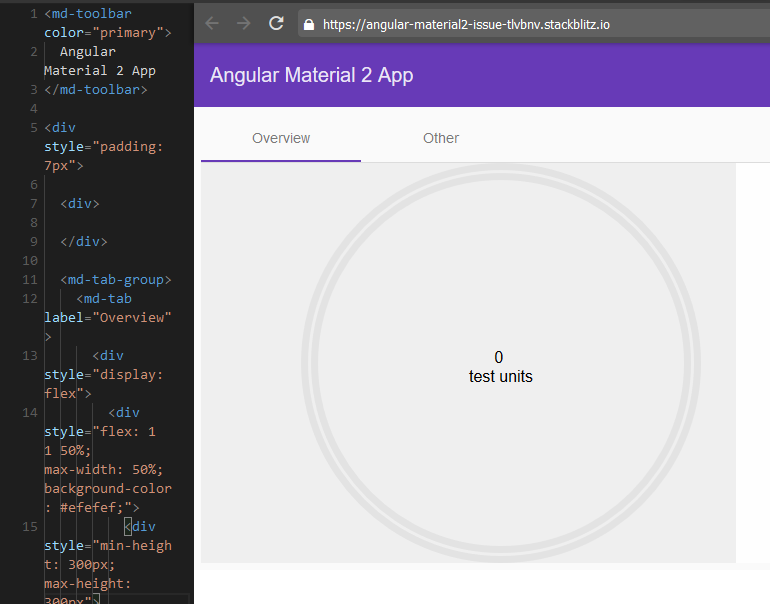
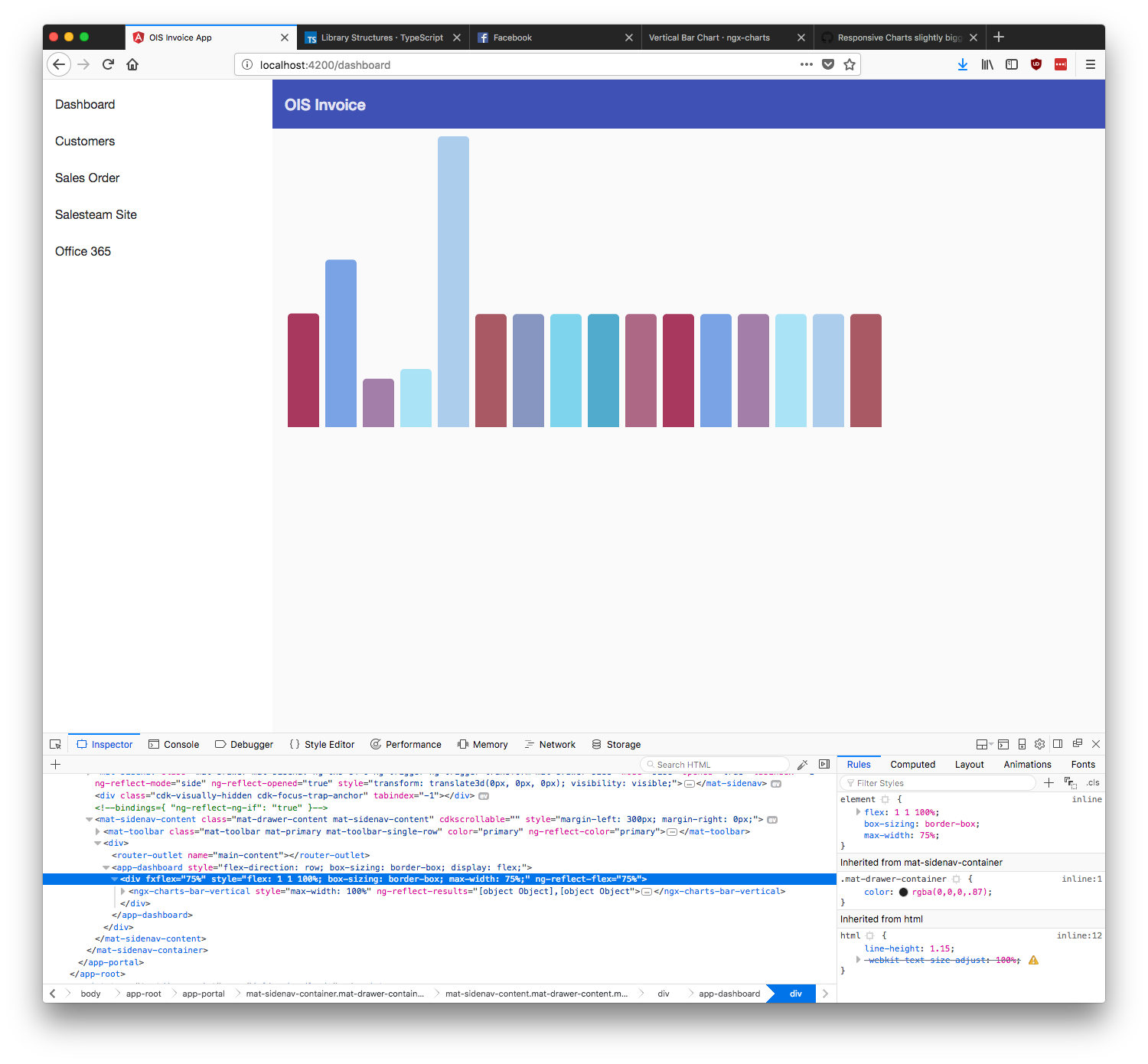
Ngx Charts Resize Chart Does Not Fit Inside Container When Used In Angular.
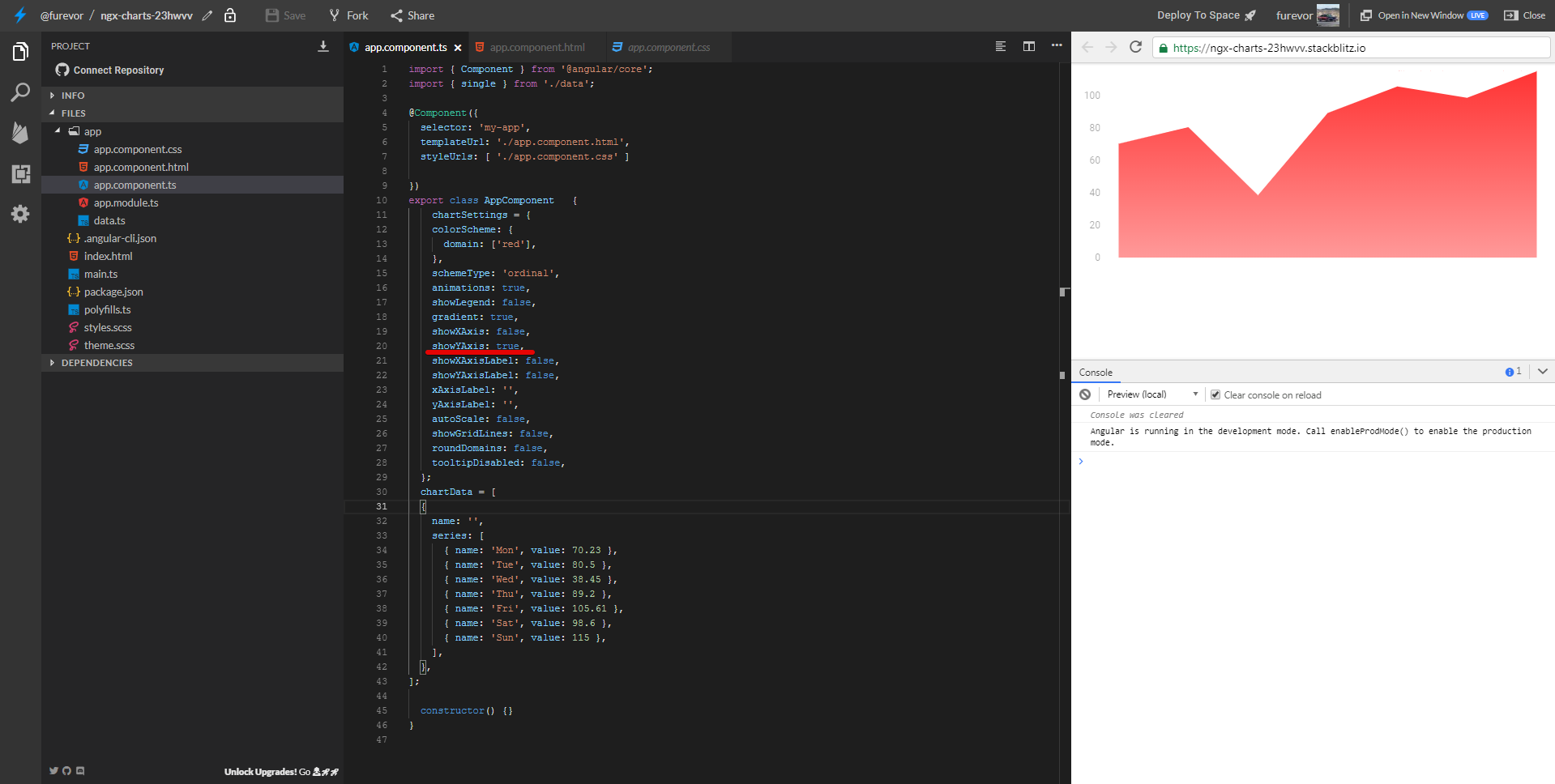
Ngx Charts Resize Angular Resize Number Directive Angular Script.
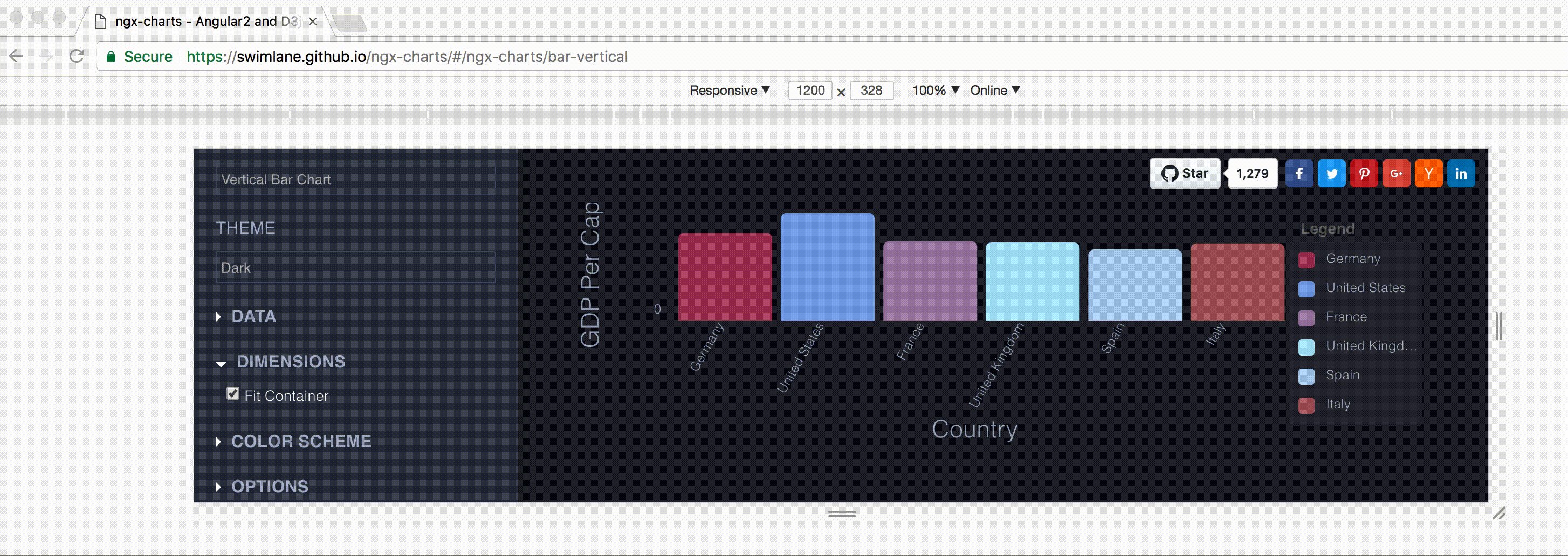
Ngx Charts Resize Swimlane Ngx Charts Gitter.
Ngx Charts ResizeNgx Charts Resize Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping