
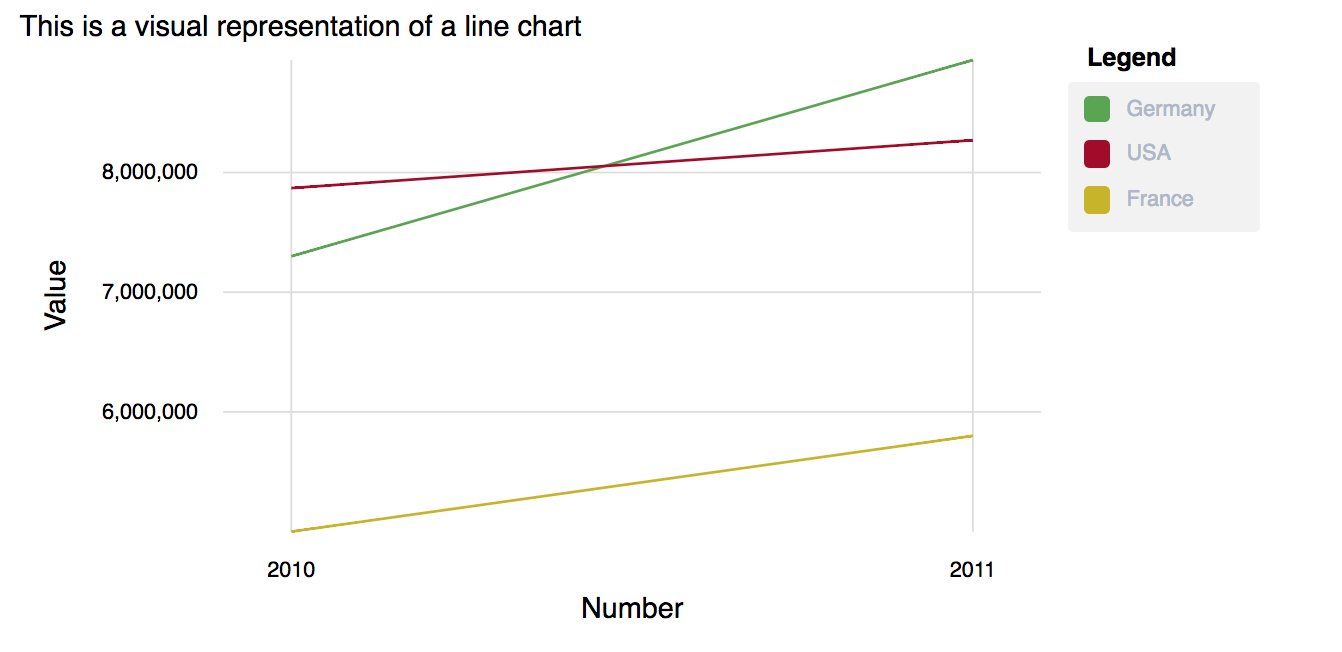
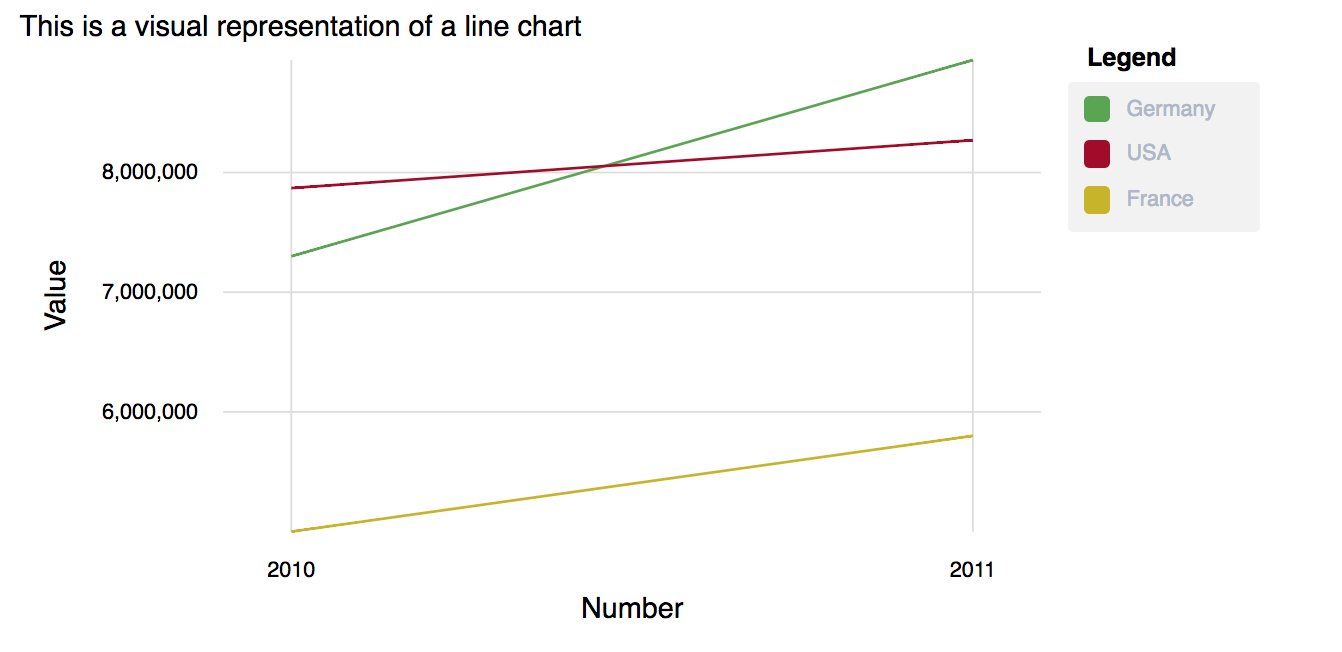
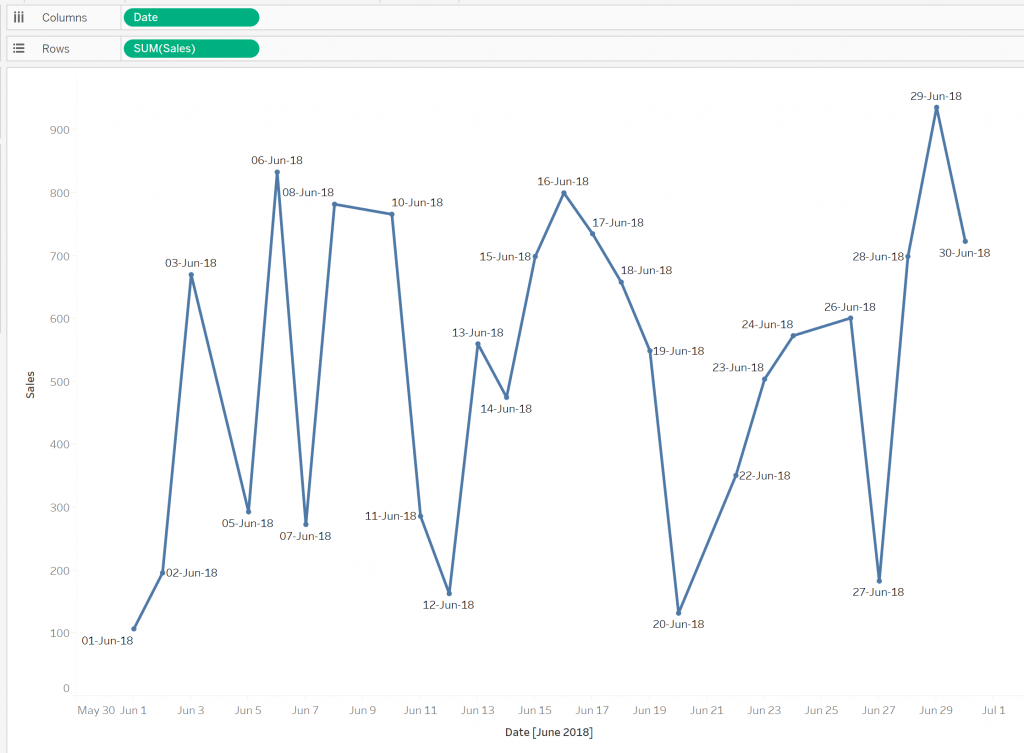
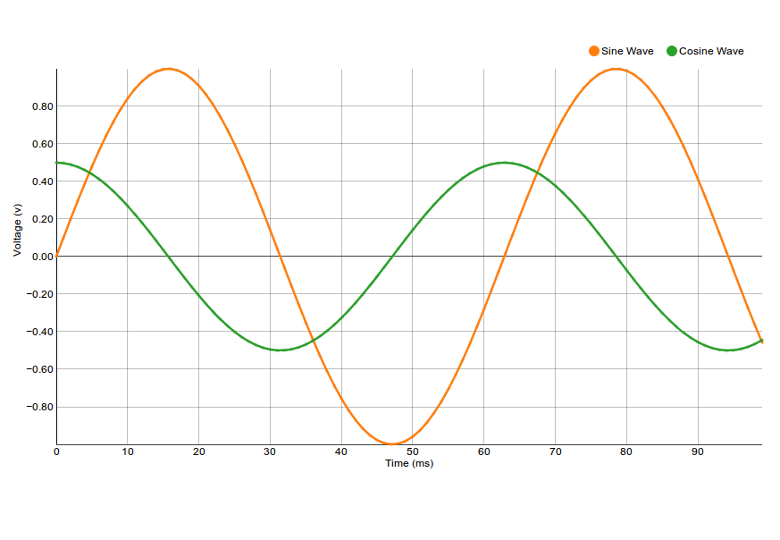
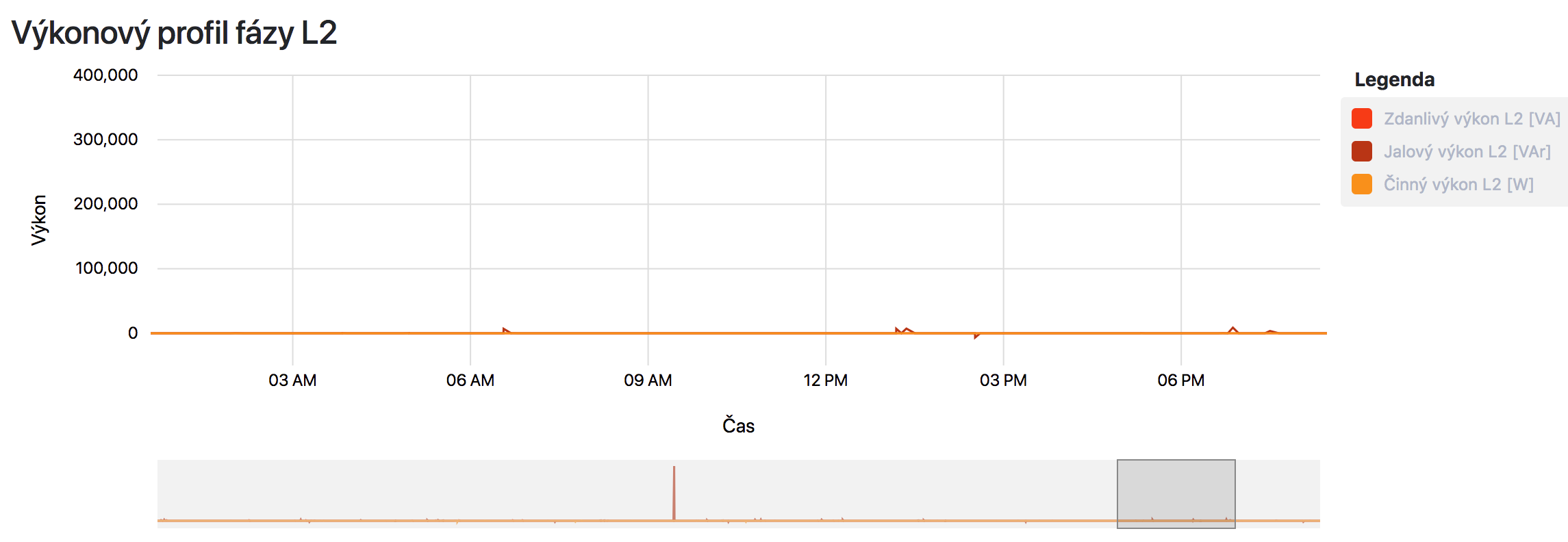
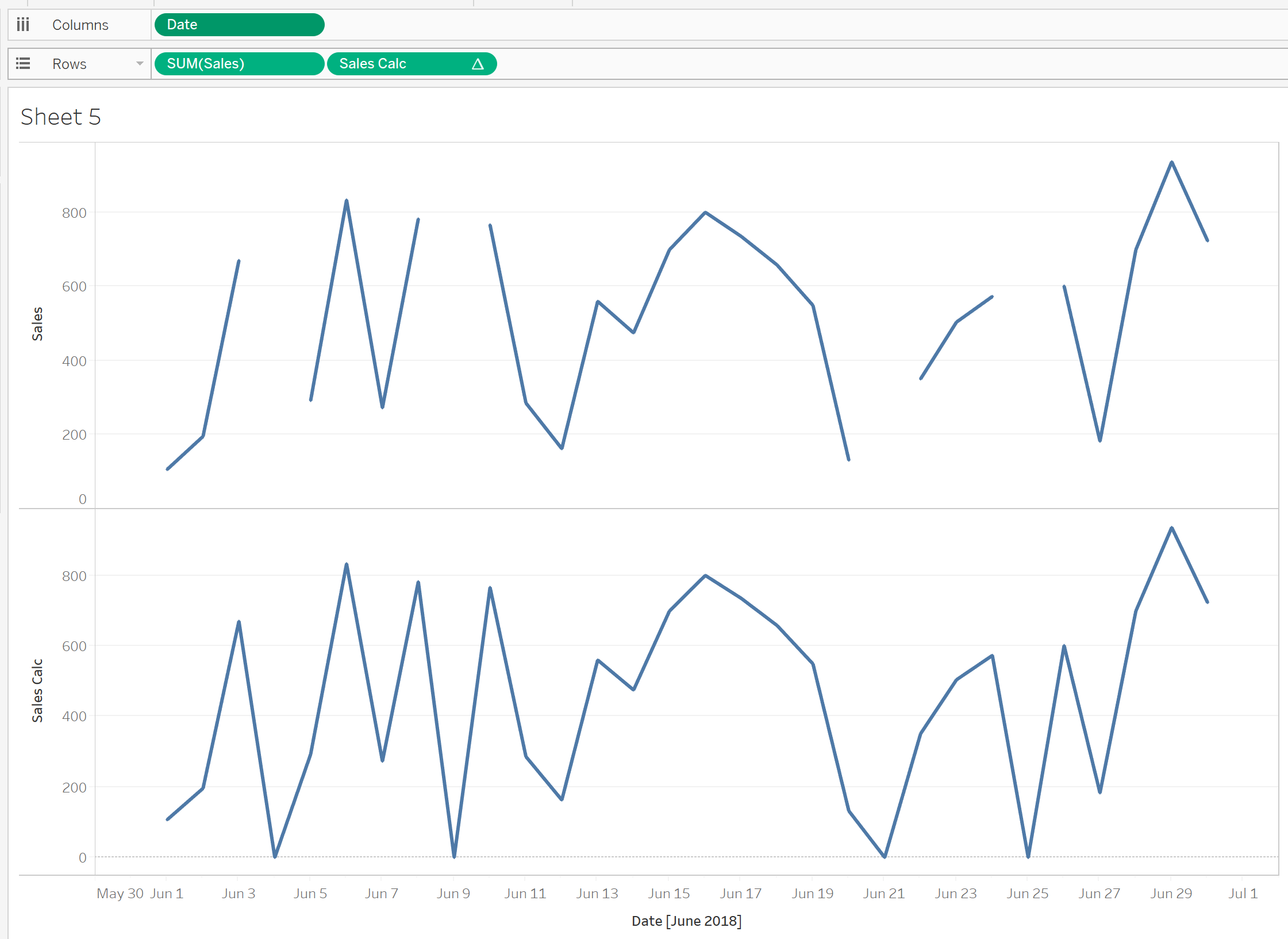
line in line chart expands beyond the limits of the chart

















































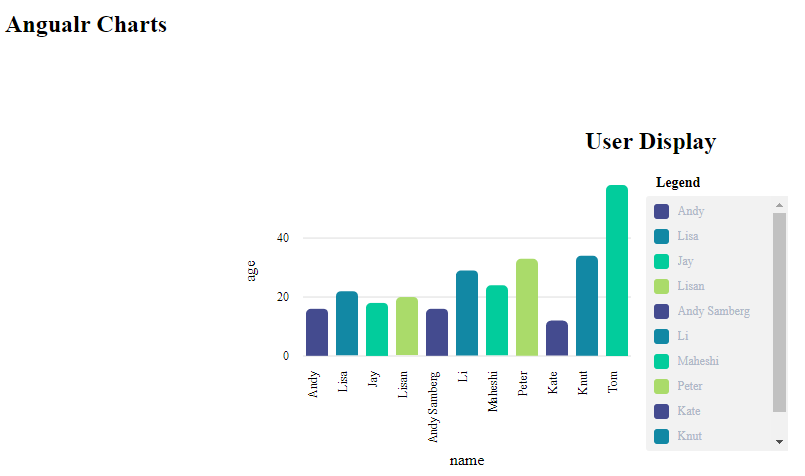
 Examples Nvd3
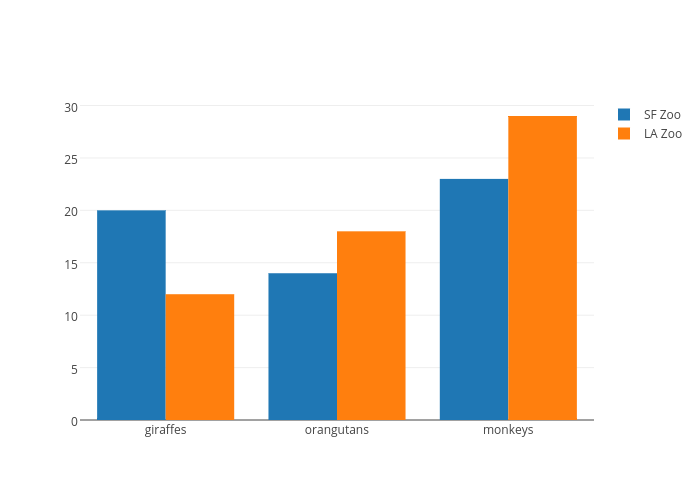
Examples Nvd3 Angular Ngx Charts Bar Vertical What To Do When There Are.
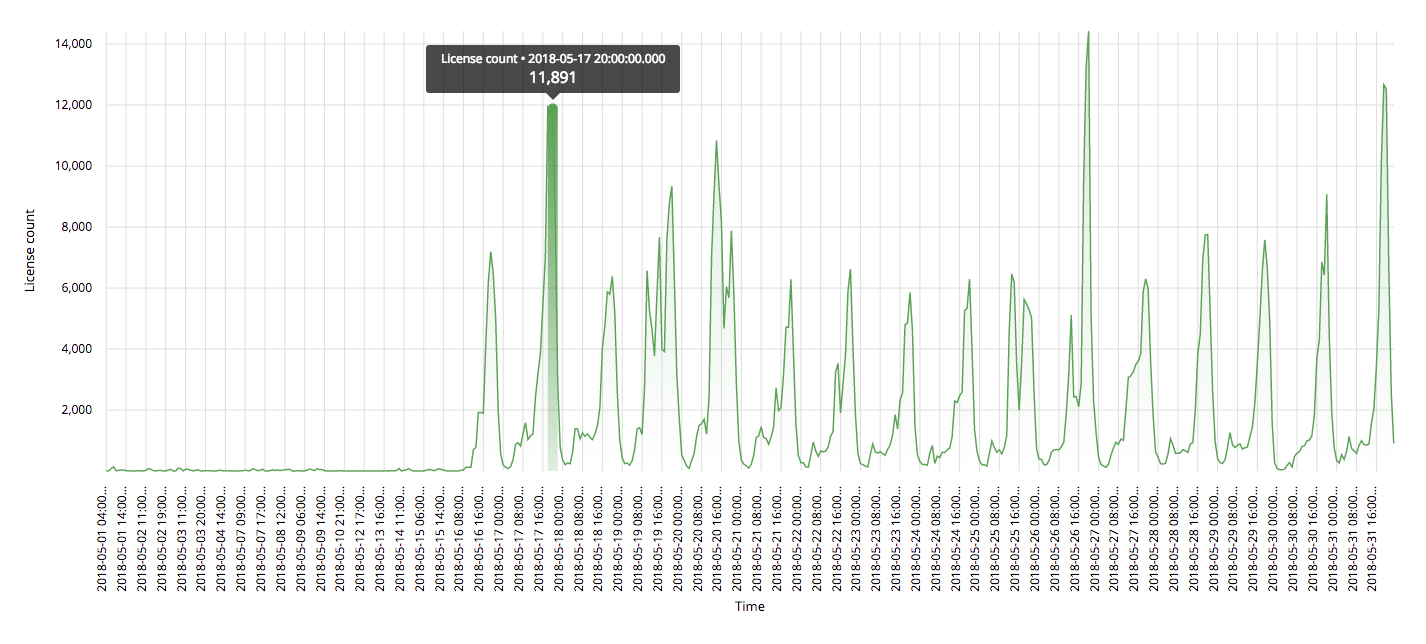
Ngx Charts Line Chart Example Javascript Line Charts Examples Apexcharts Js.
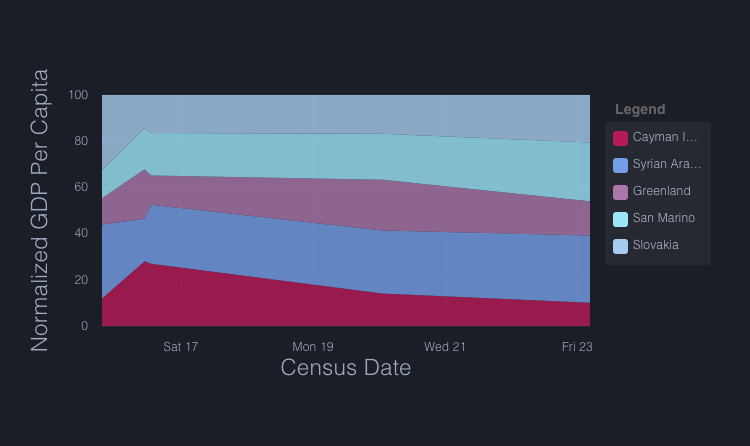
Ngx Charts Line Chart Example Introduction Ngx Charts.
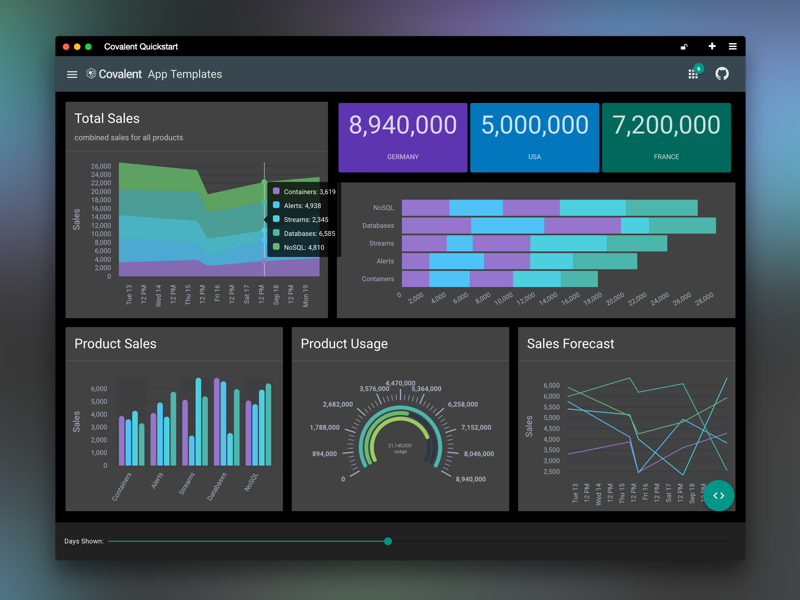
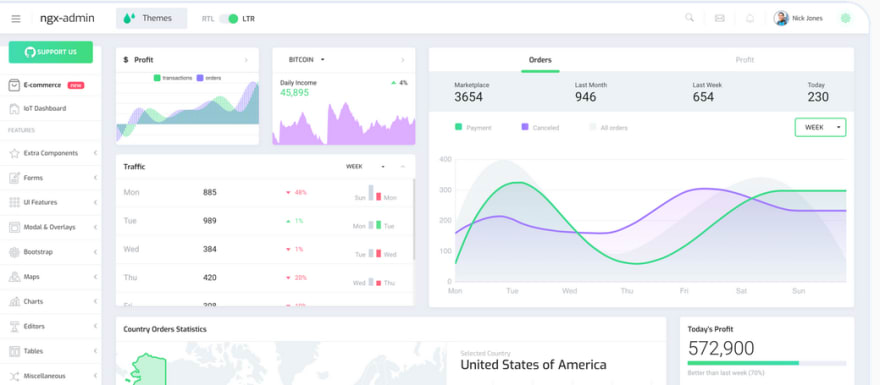
Ngx Charts Line Chart Example Ngx Charts Angular Awesome.
Ngx Charts Line Chart ExampleNgx Charts Line Chart Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping