
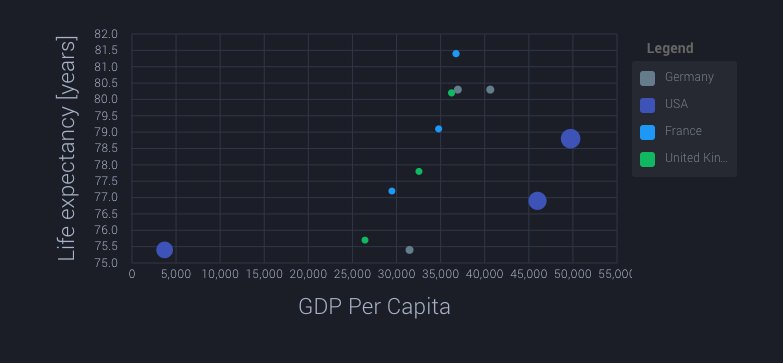
x y axis line the acutal issue 1079 swimlane ngx

















































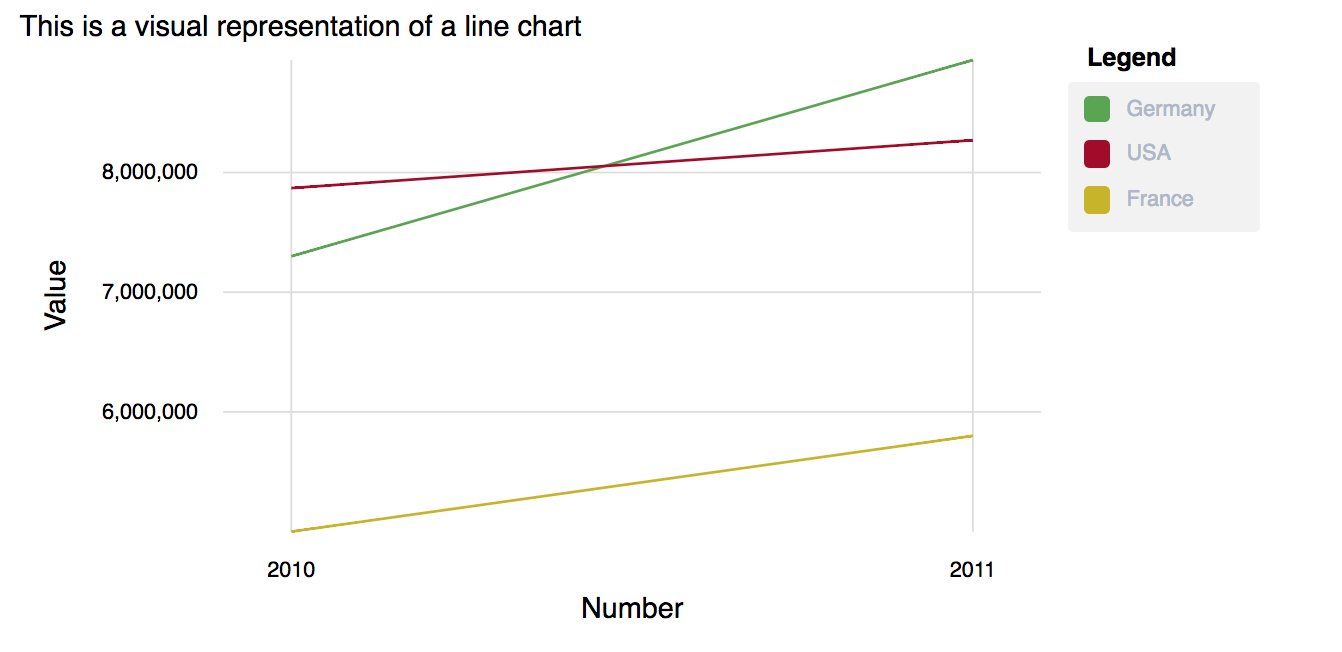
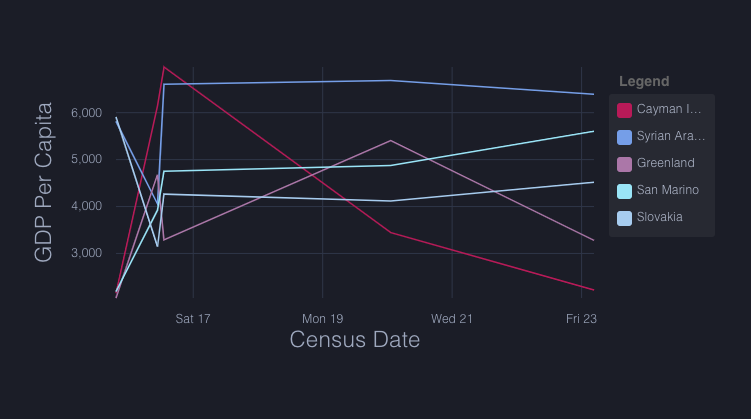
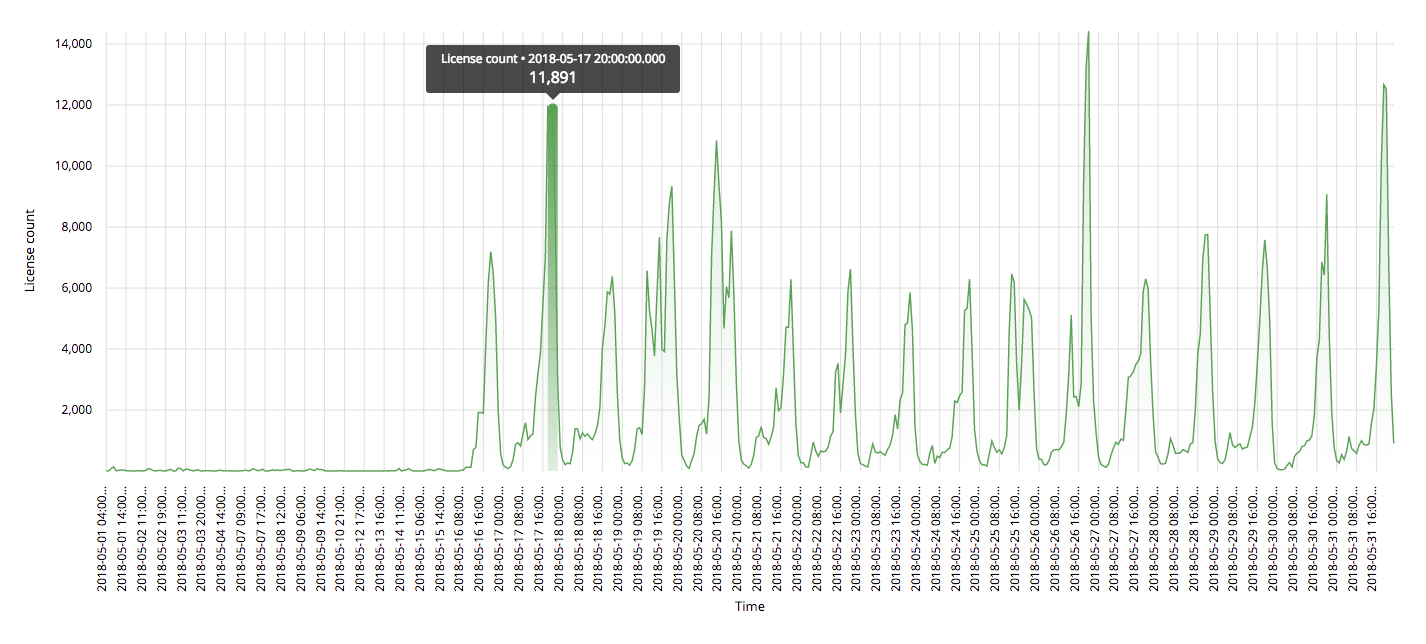
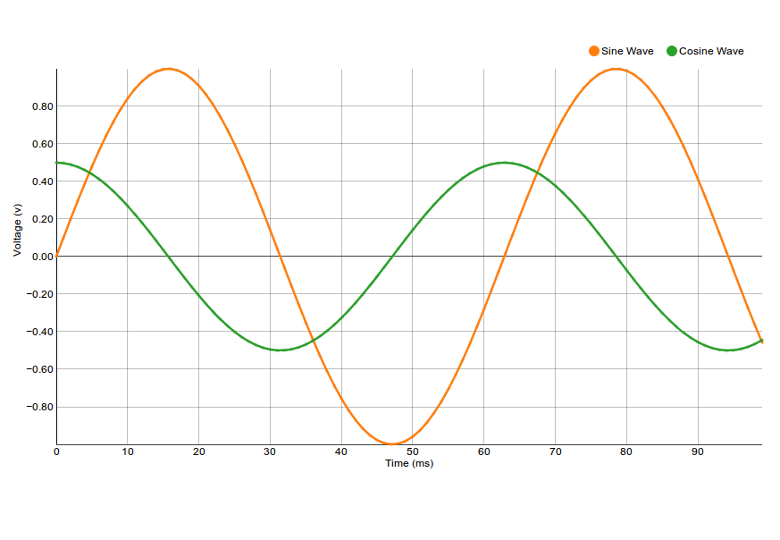
 V9 1 1 Linechart Legend Position Issue 1019 Swimlane
V9 1 1 Linechart Legend Position Issue 1019 Swimlane Angular 5 Charts T Pub.
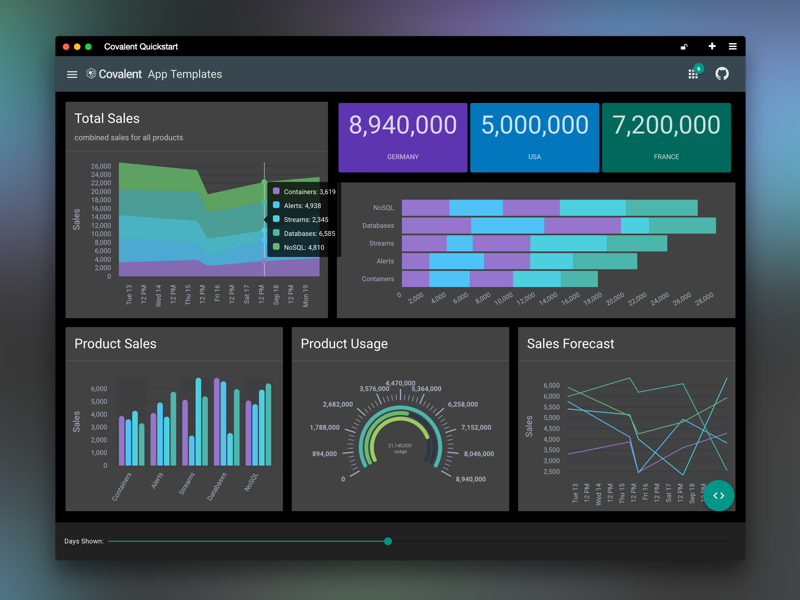
Ngx Charts Line Chart Charts With Svgs In Angular2 Austin Medium.
Ngx Charts Line Chart Angularjs Line Chart Components And Modules Angular Script.
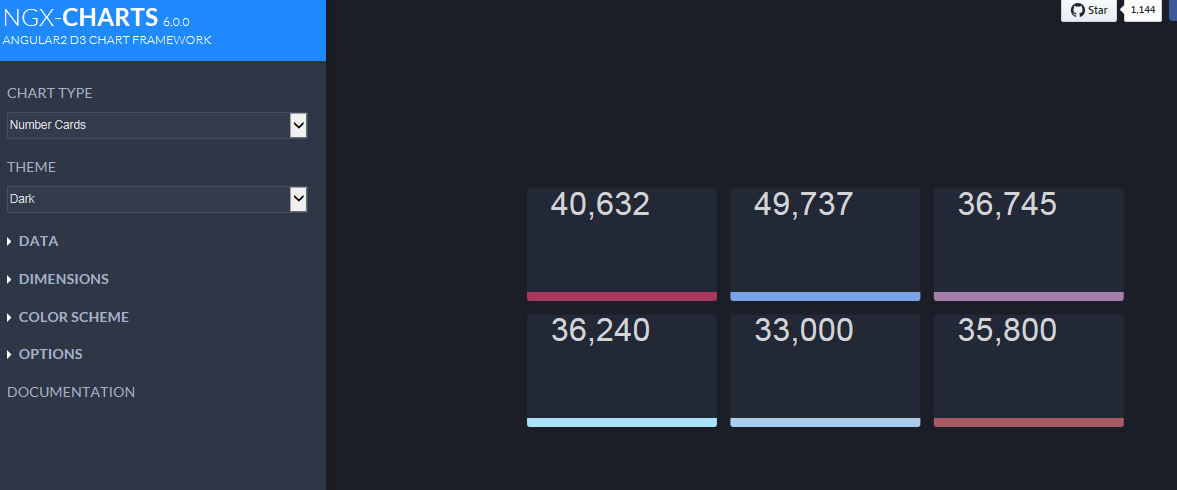
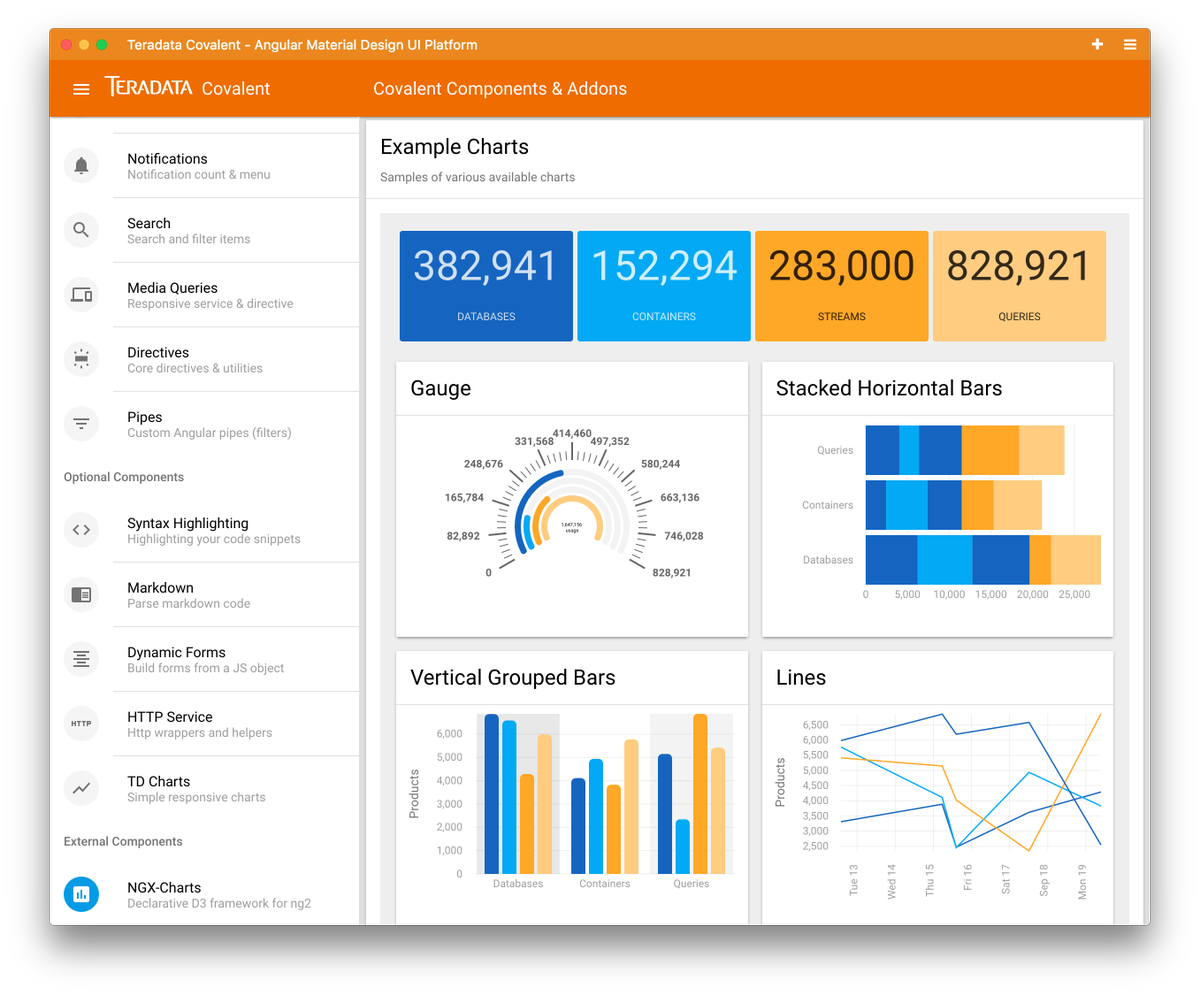
Ngx Charts Line Chart Ngx Charts Angular Awesome.
Ngx Charts Line ChartNgx Charts Line Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping