
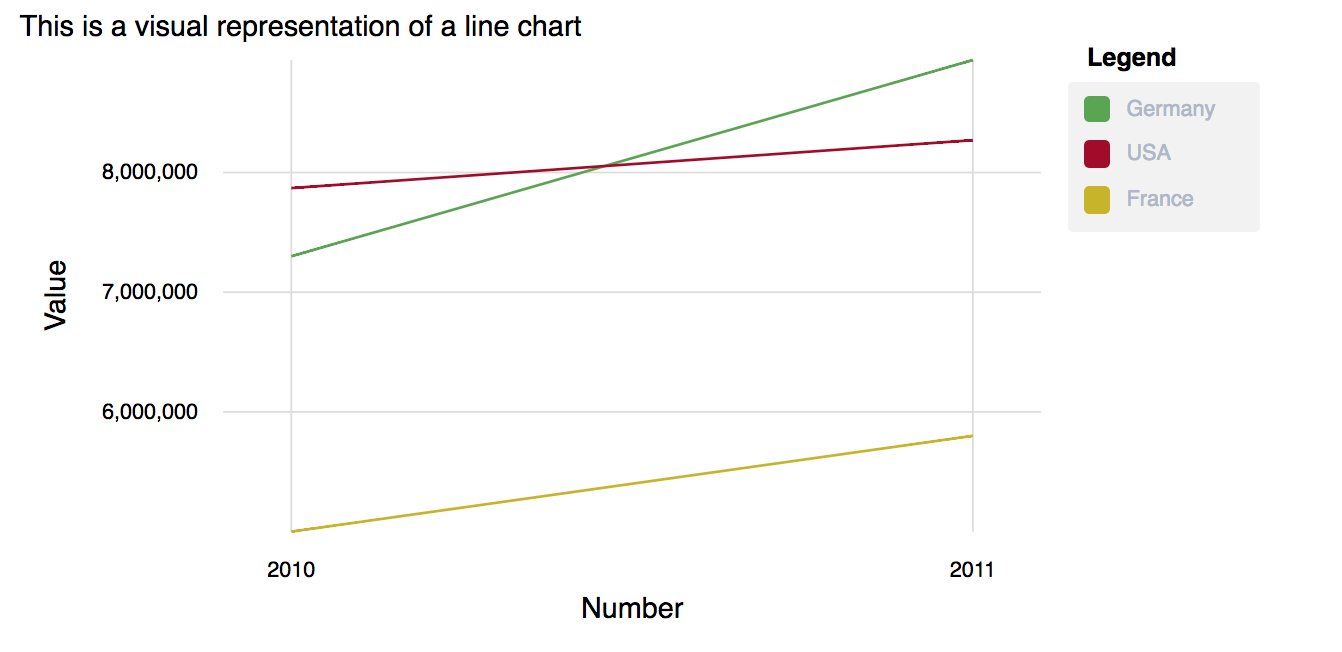
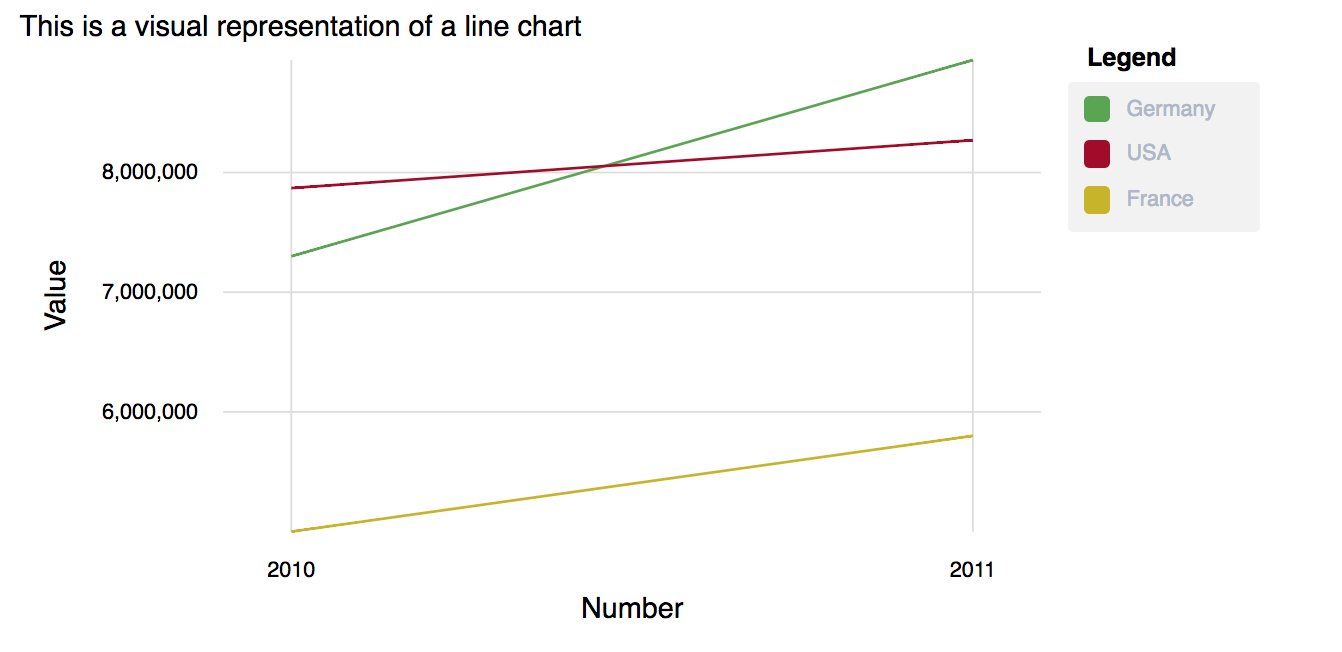
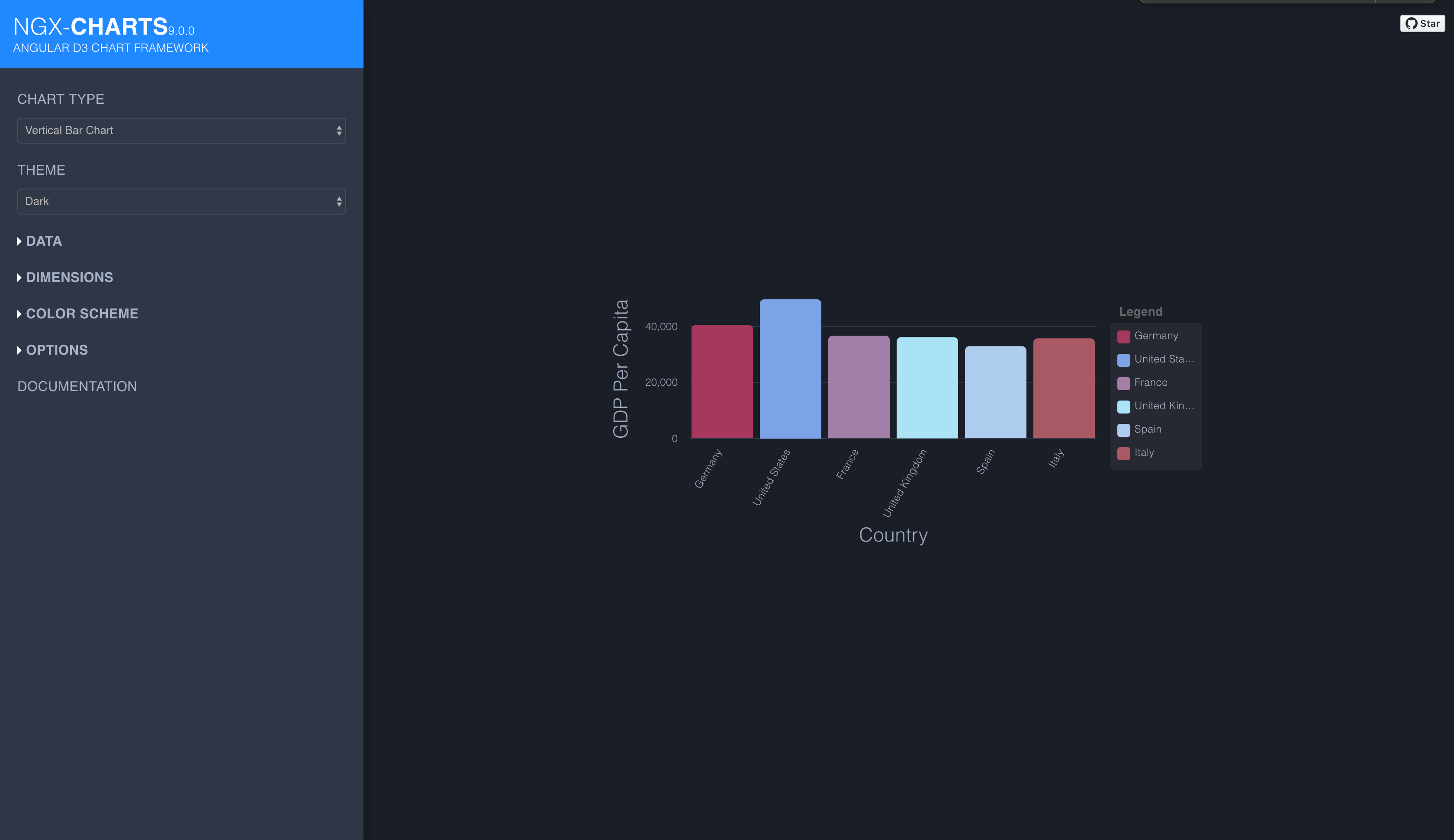
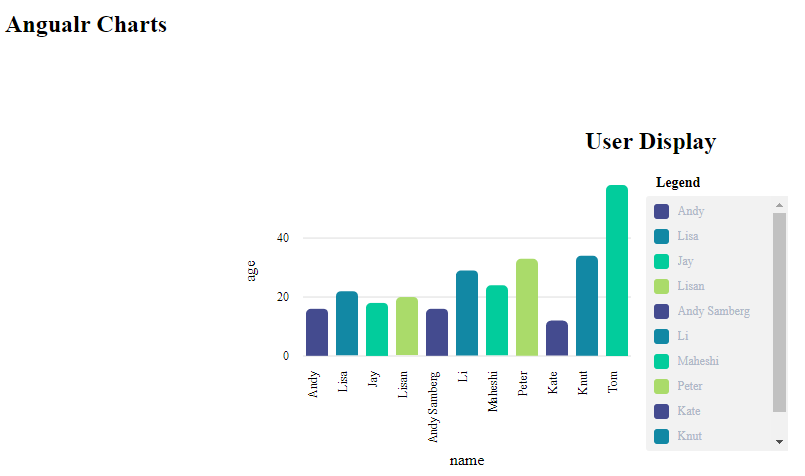
ngx charts angular 6 example angular

















































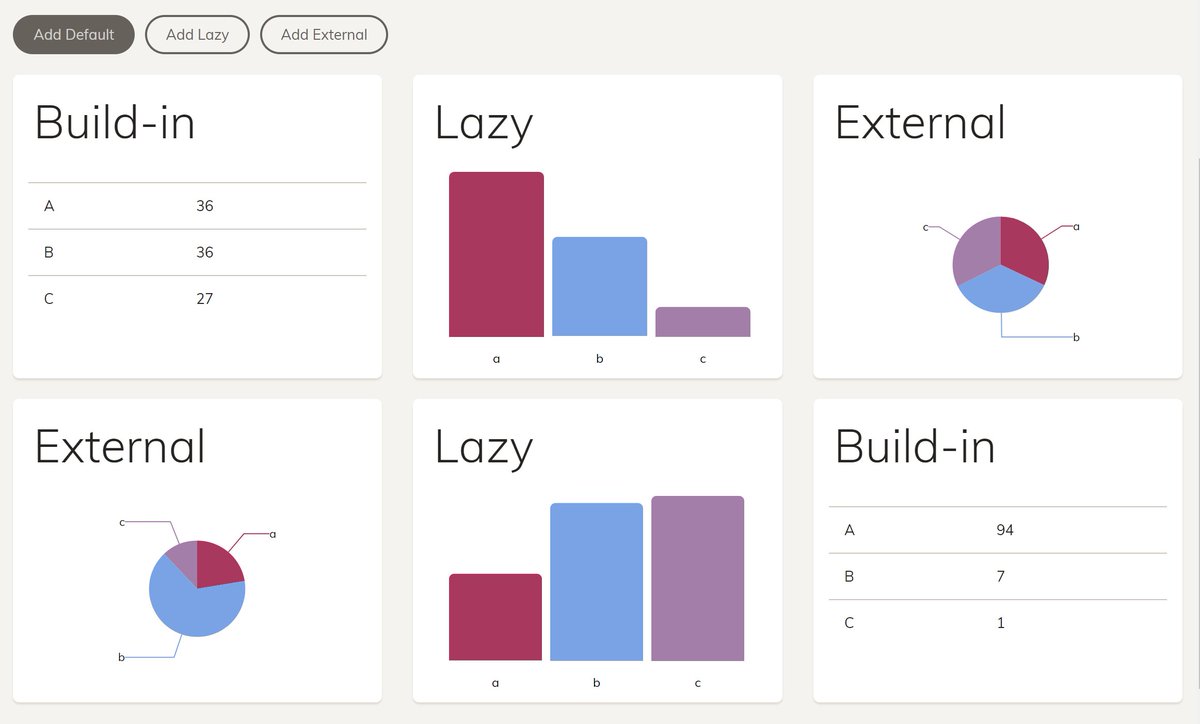
 Top Angular Open Source Projects Flatlogic Blog
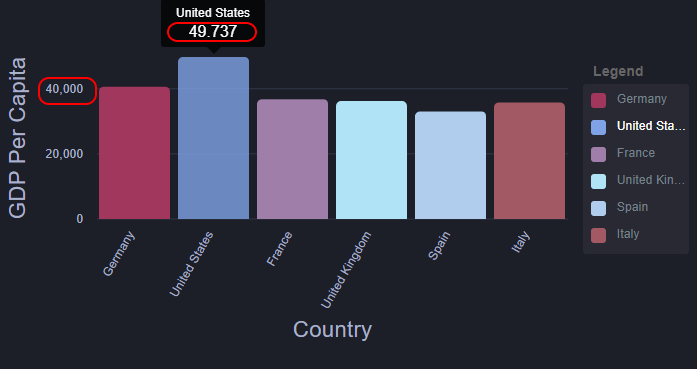
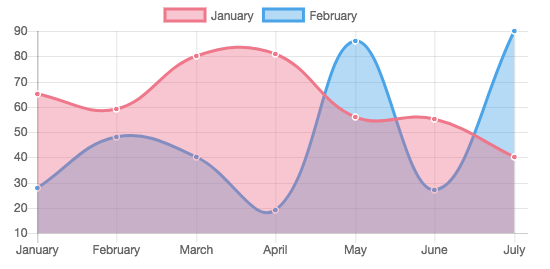
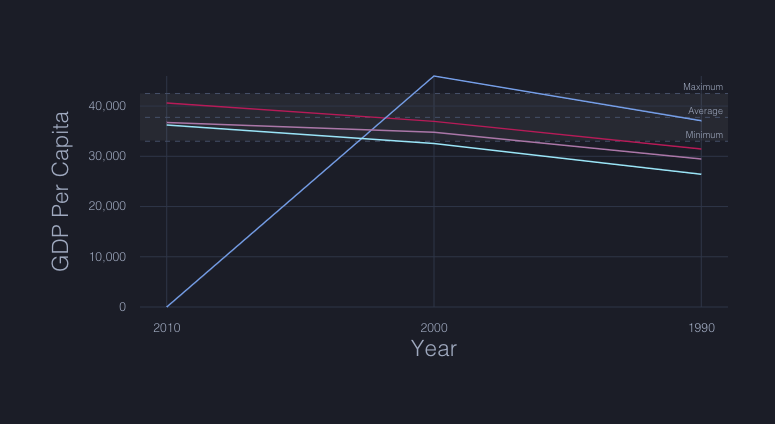
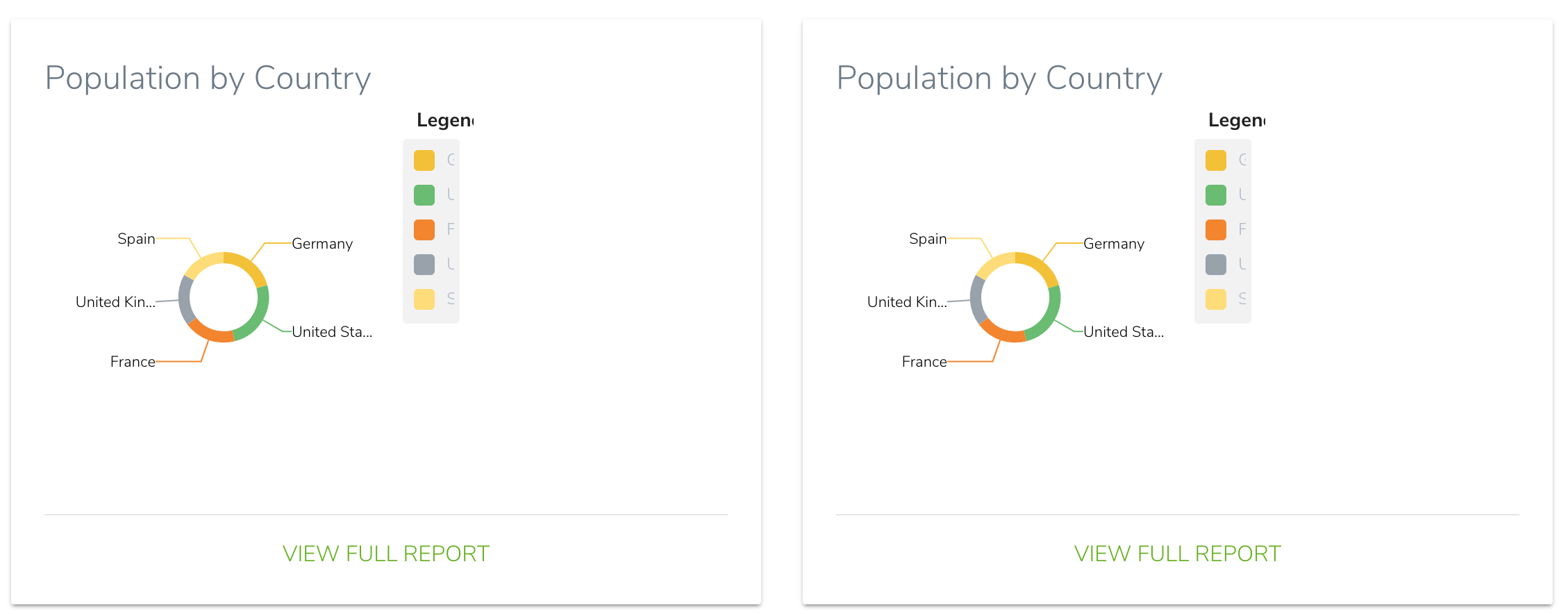
Top Angular Open Source Projects Flatlogic Blog 10 Angular 4 Charts And Graphs Angular 2 4 Compatible.
Ngx Charts Angular 6 Example 17 Angular Libraries You Should Know About.
Ngx Charts Angular 6 Example Efficient Admin Template Using Angular 7 Bootstrap 4 And.
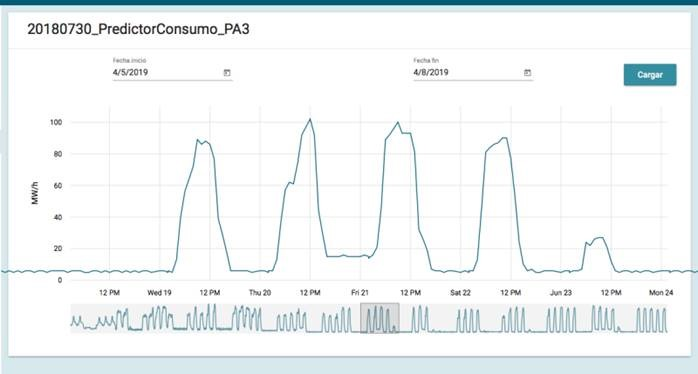
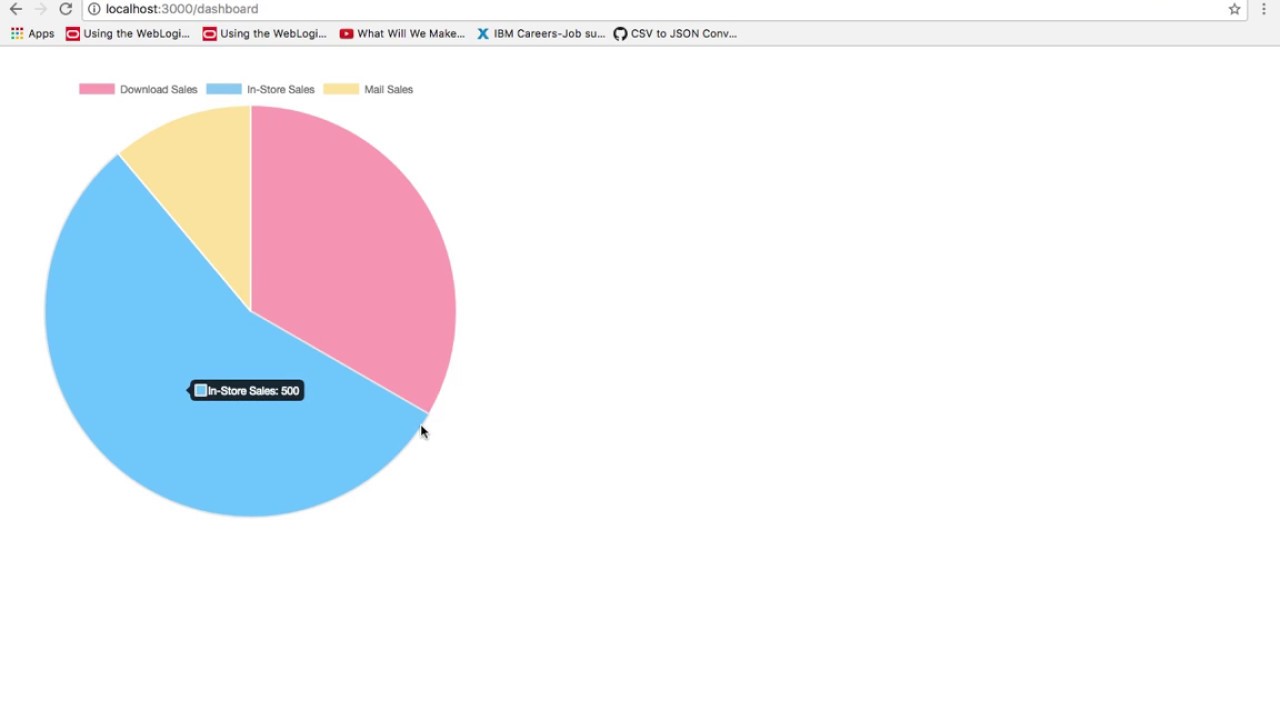
Ngx Charts Angular 6 Example Integrating Chart Js With Angular 5 With Data From An Api.
Ngx Charts Angular 6 ExampleNgx Charts Angular 6 Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping