
ng hangouts 17 ngx charts

















































 Introduction Ngx Charts
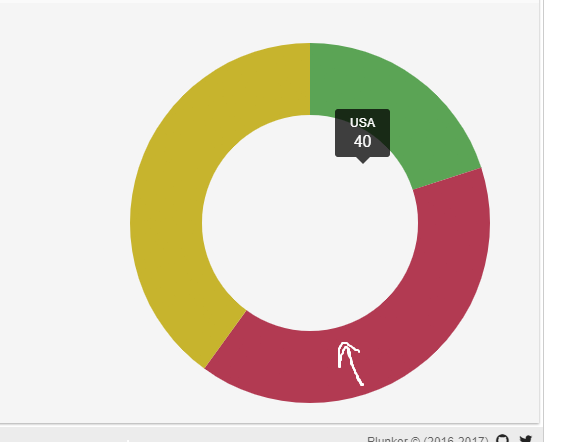
Introduction Ngx Charts Ngx Gauge Npm.
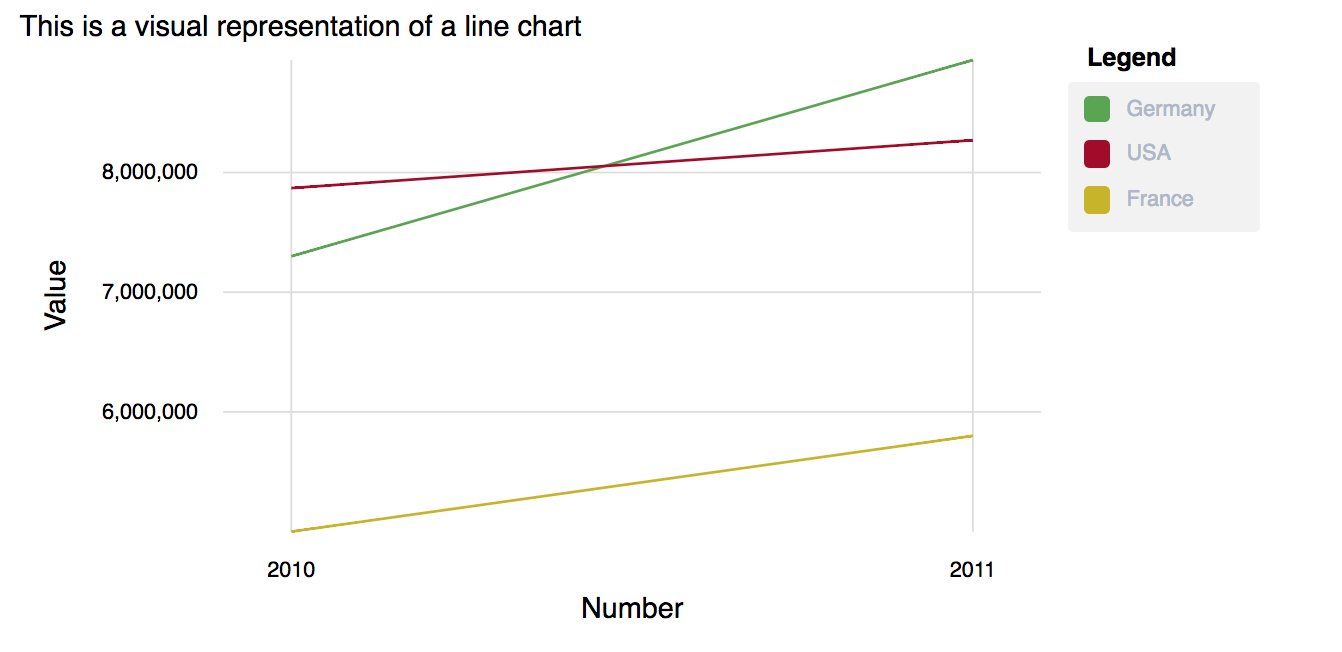
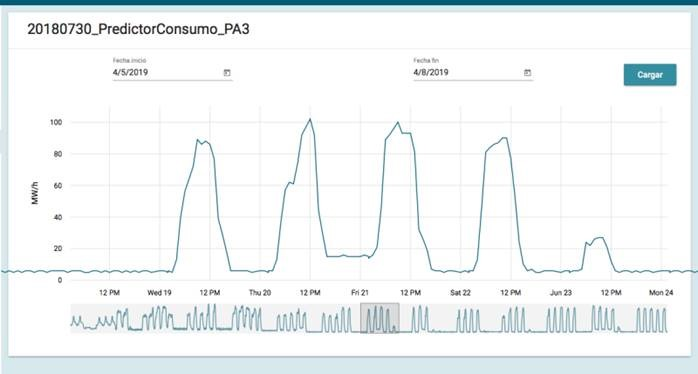
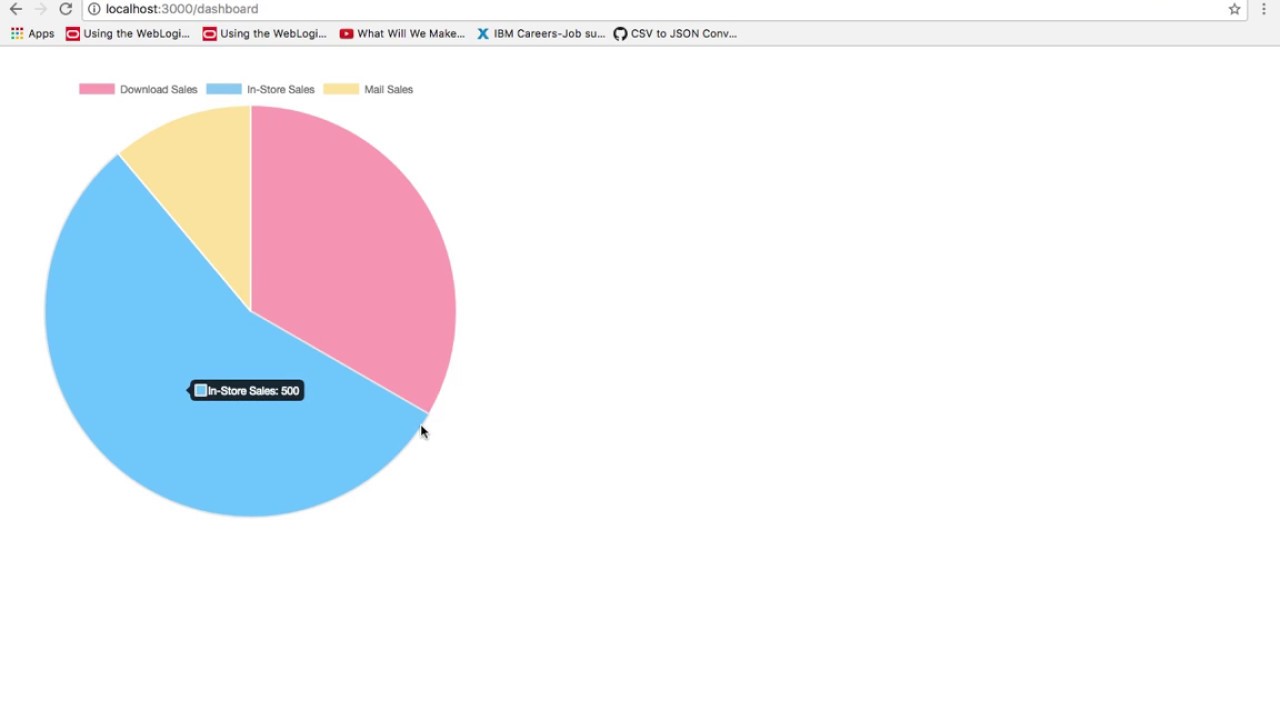
Ngx Charts Angular 4 Example Marjan Georgiev Marjan Georgiev.
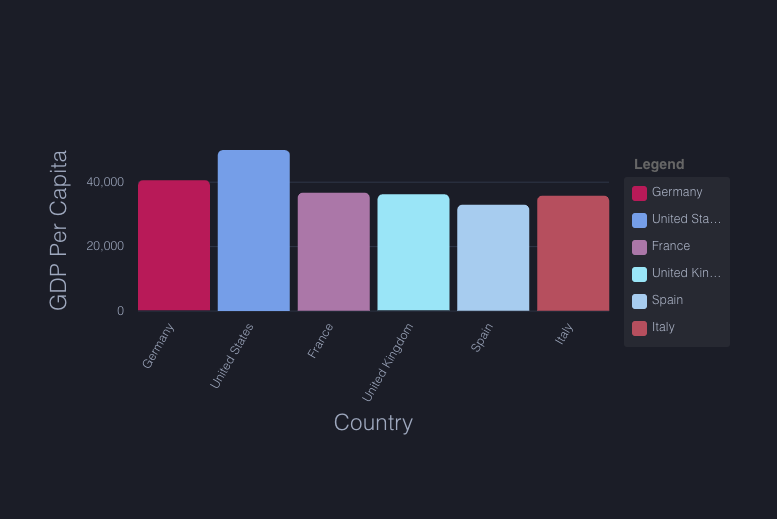
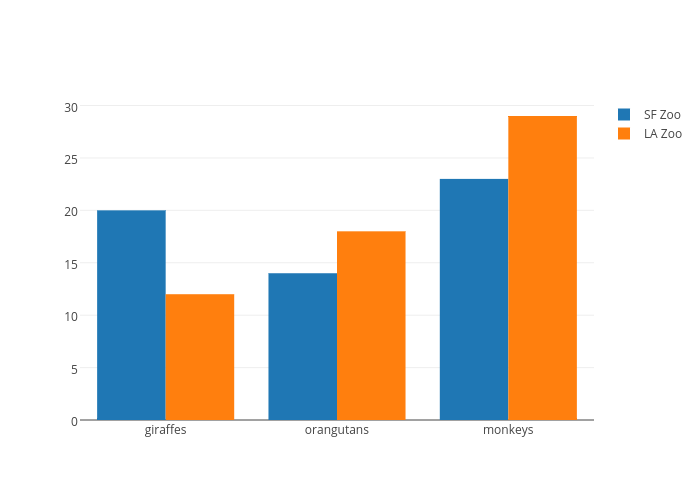
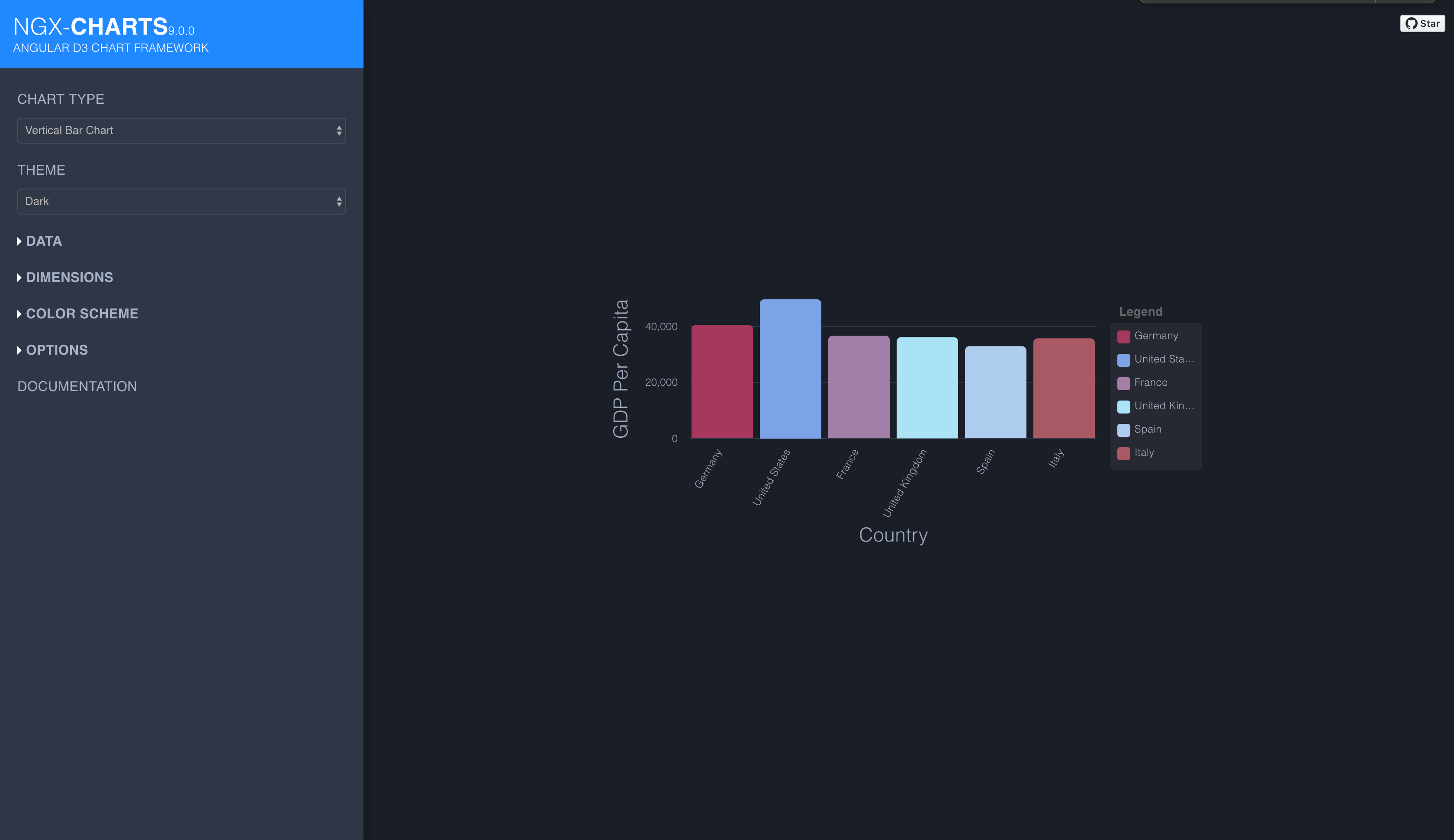
Ngx Charts Angular 4 Example How To Update Barchart Of Ngx Charts Graph Dynamically In.
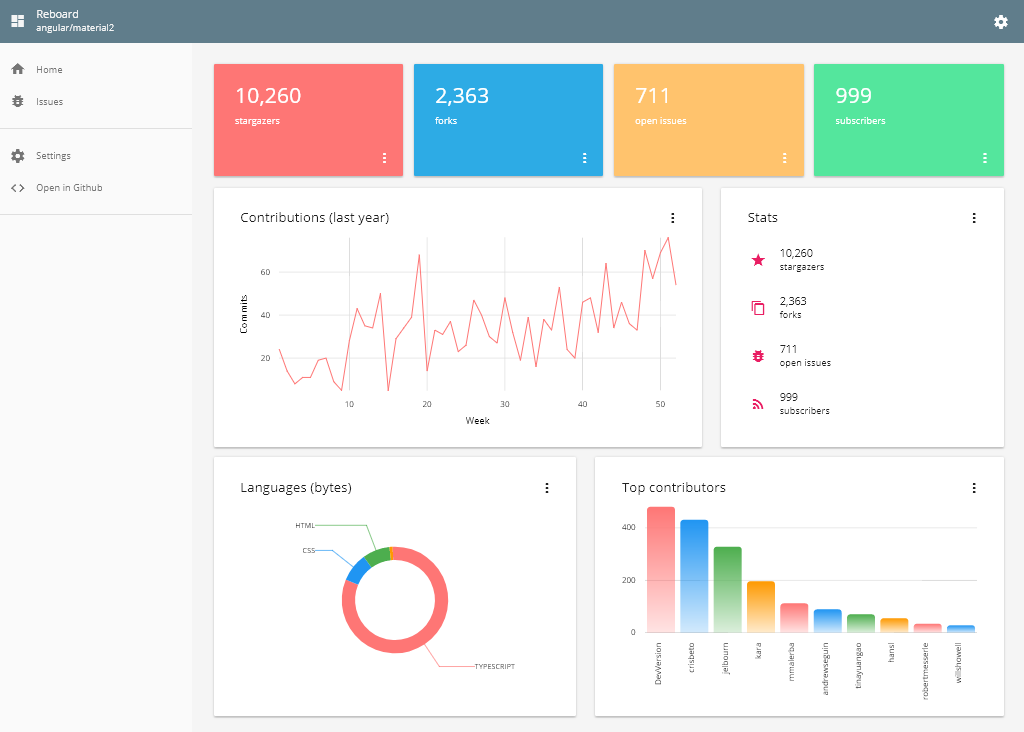
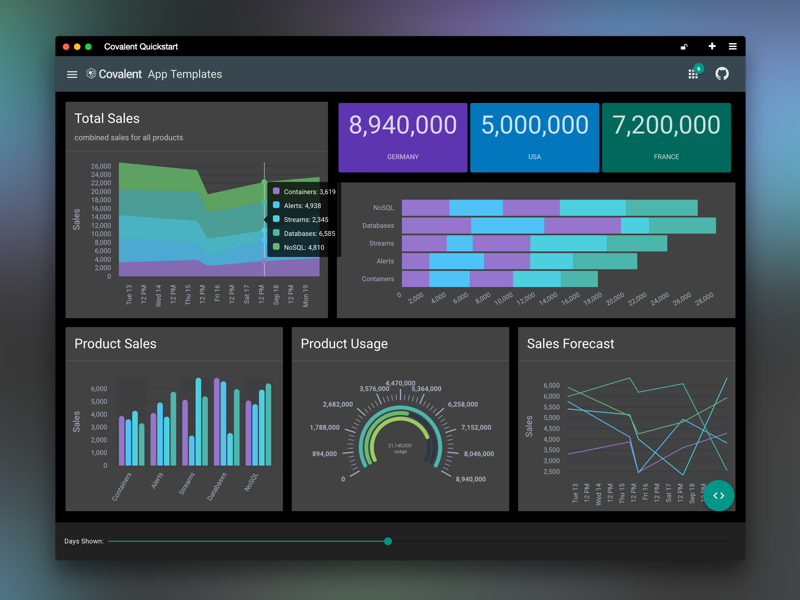
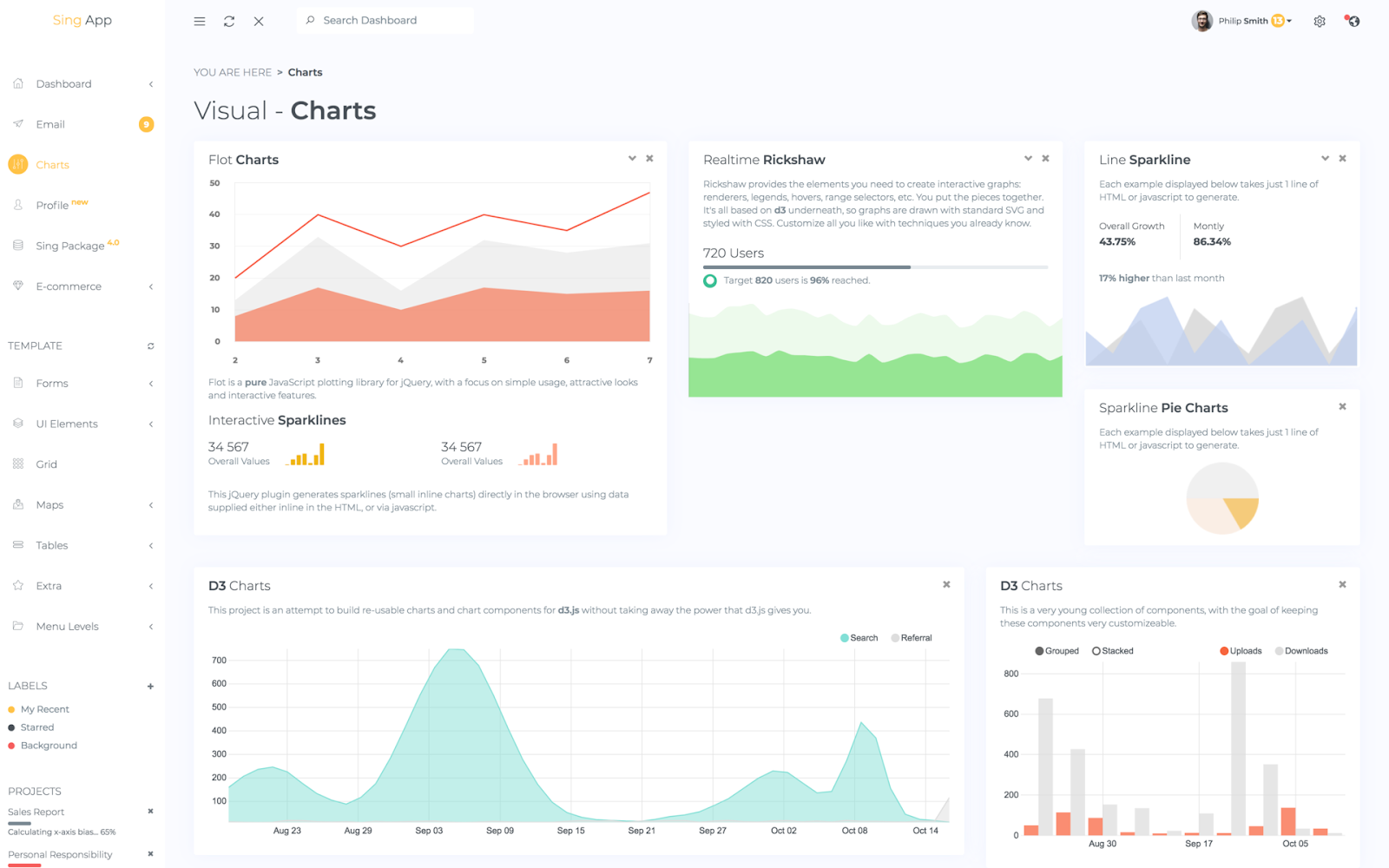
Ngx Charts Angular 4 Example Upload Multiple Files With Spring Boot 1 5 10 Java 8 And.
Ngx Charts Angular 4 ExampleNgx Charts Angular 4 Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping