
examples nvd3

















































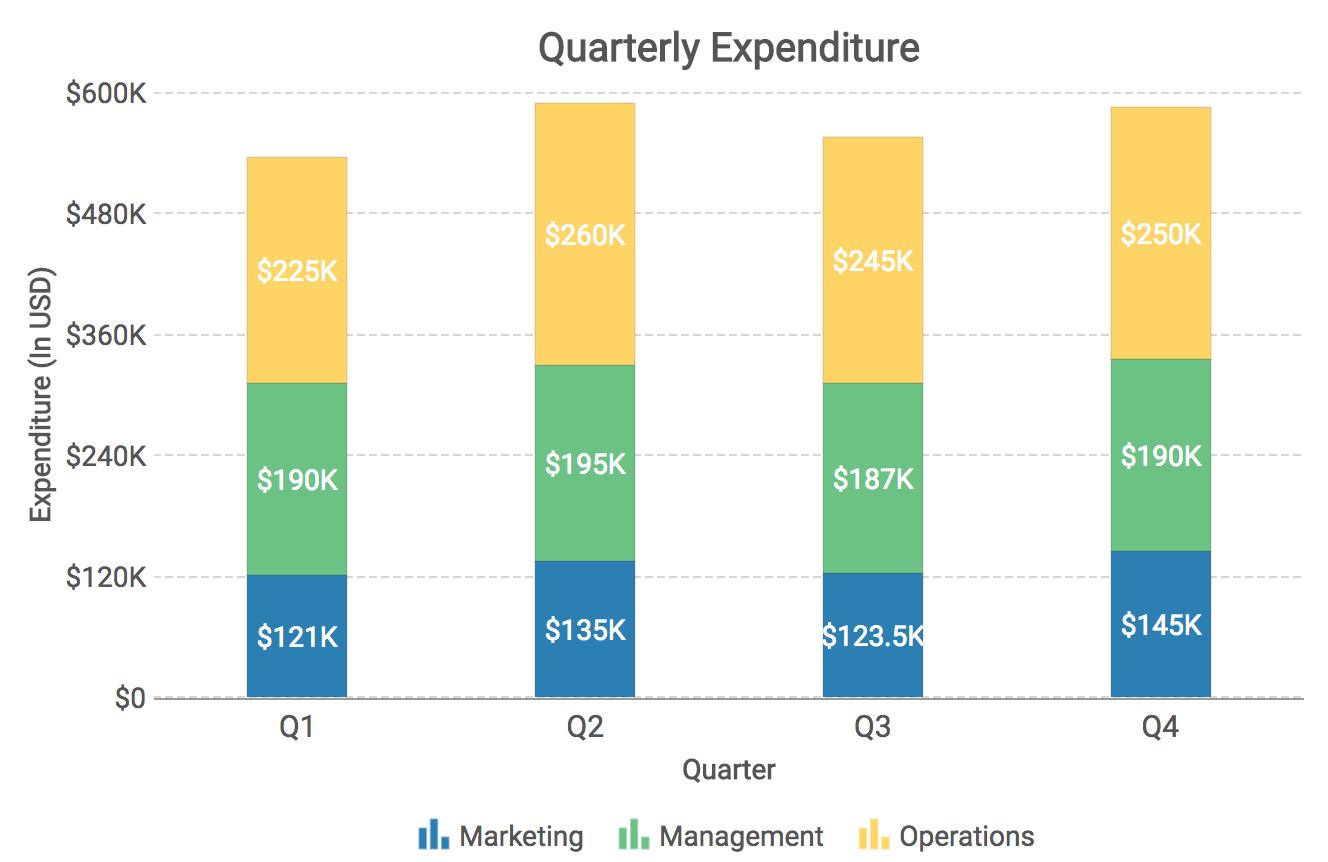
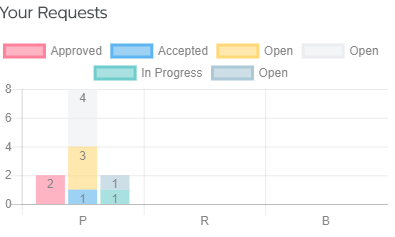
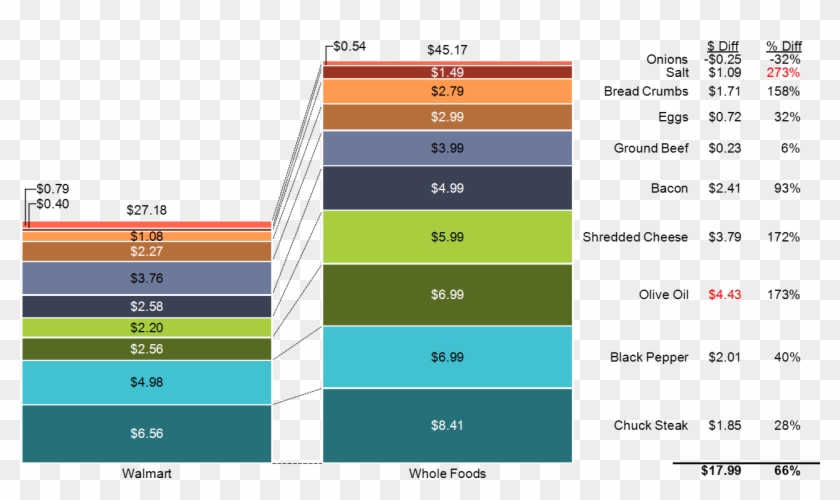
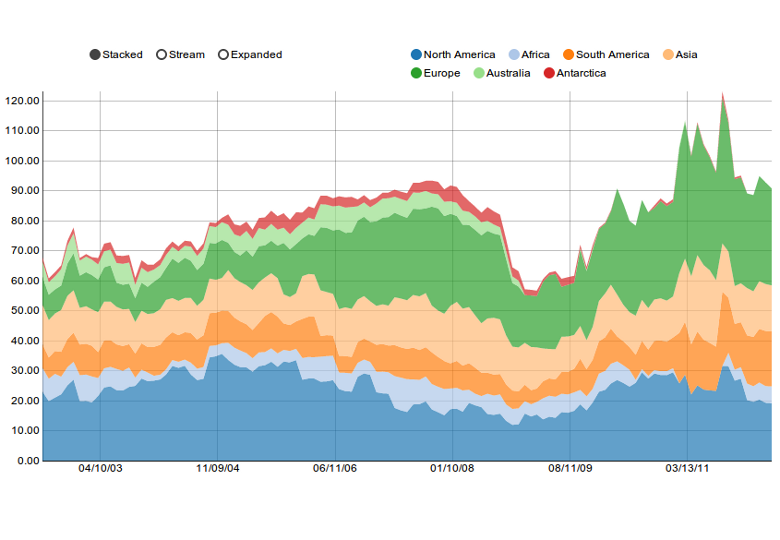
 Add Totals To Stacked Column Chart Peltier Tech Blog
Add Totals To Stacked Column Chart Peltier Tech Blog Angular Chart Js With Ng2 Charts Codingthesmartway Com.
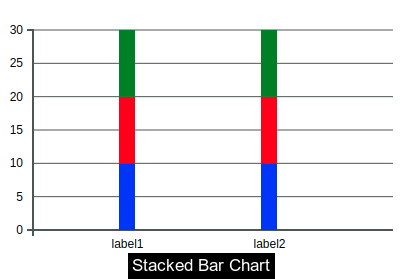
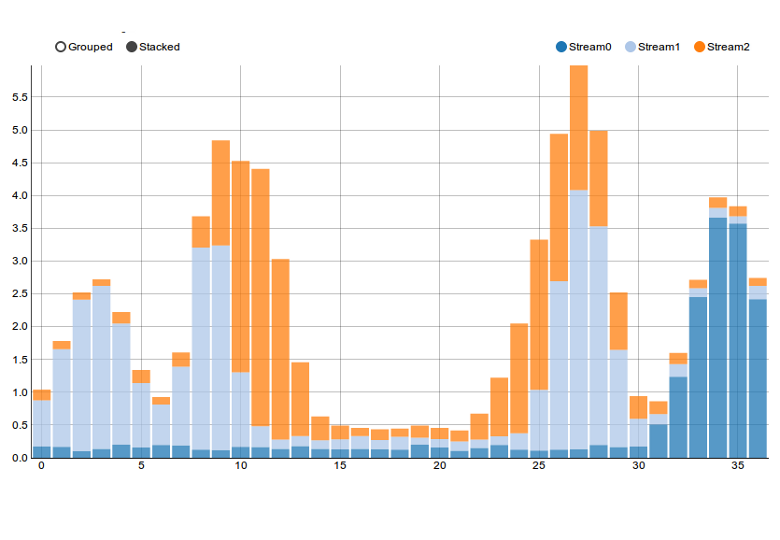
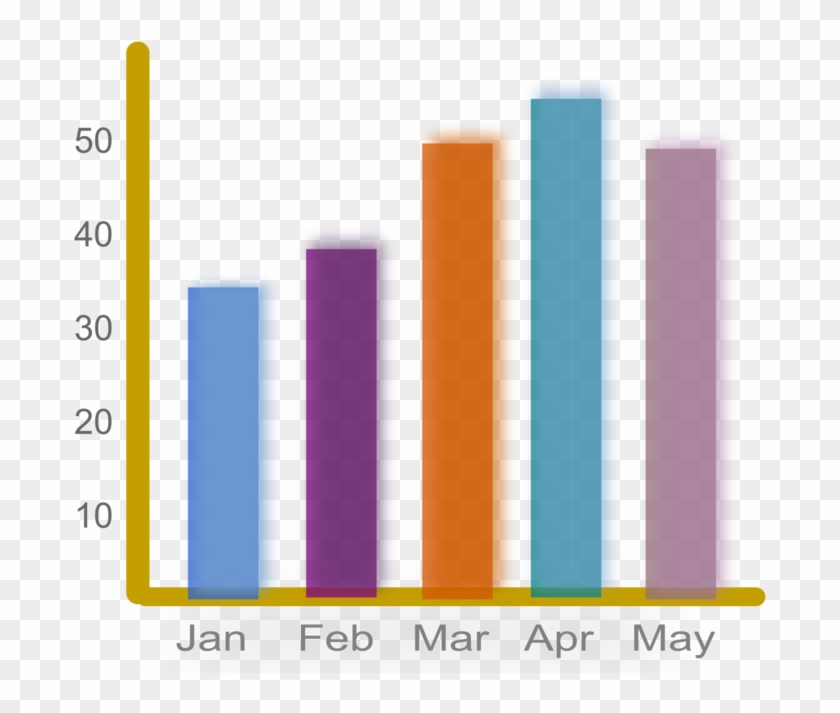
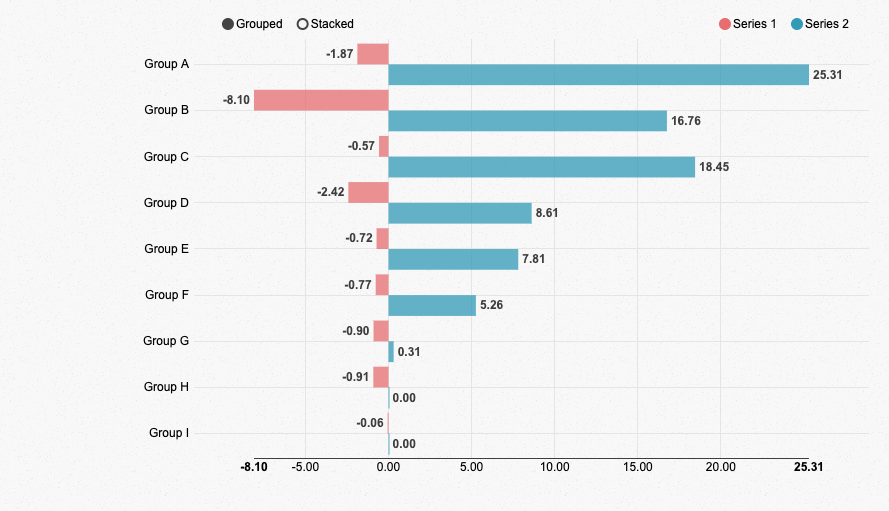
Ng2 Charts Stacked Bar Using Chart Js In Angular With Ng2 Charts Alligator Io.
Ng2 Charts Stacked Bar Angular Chart Js With Ng2 Charts Codingthesmartway Com.
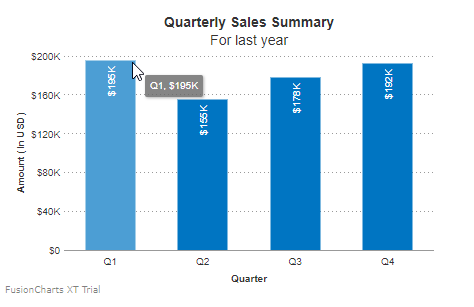
Ng2 Charts Stacked Bar Customize Chart Js.
Ng2 Charts Stacked BarNg2 Charts Stacked Bar Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping