
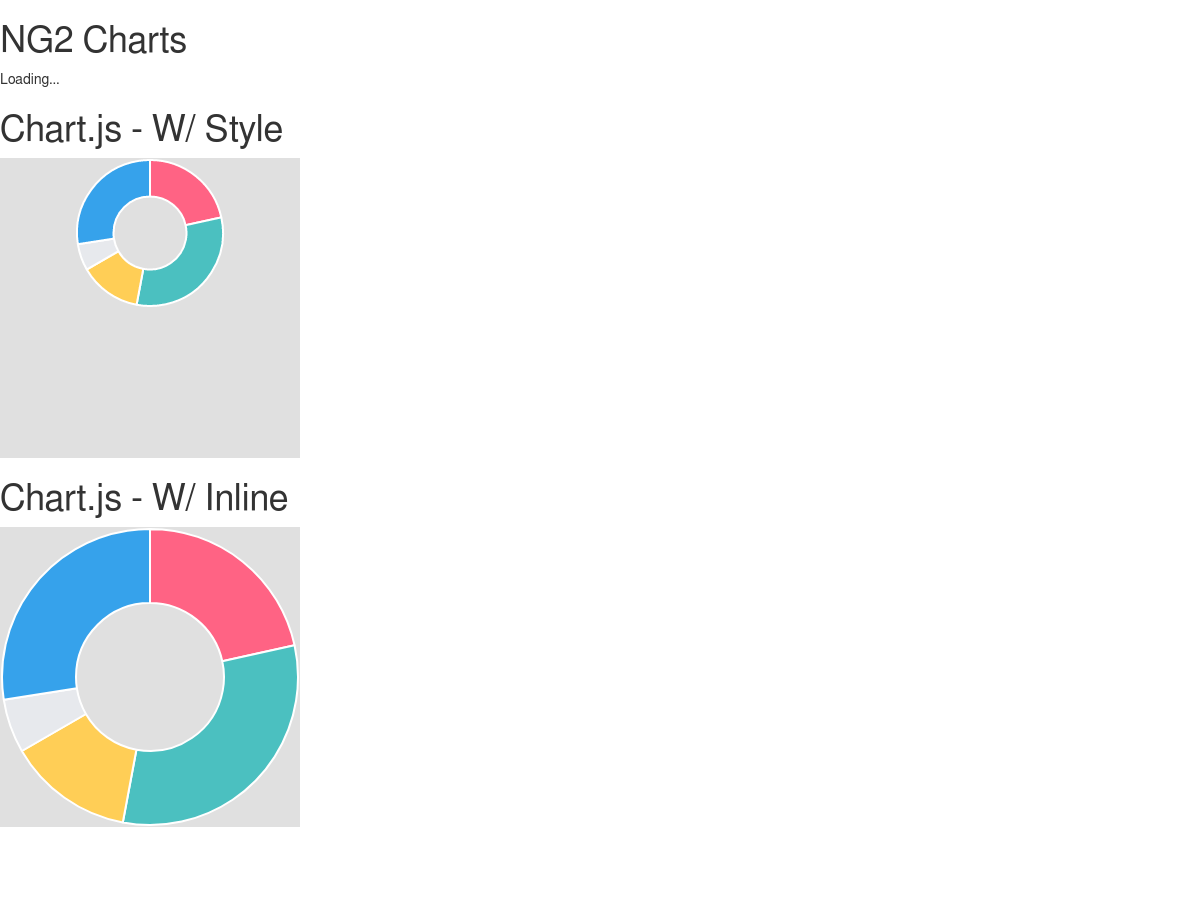
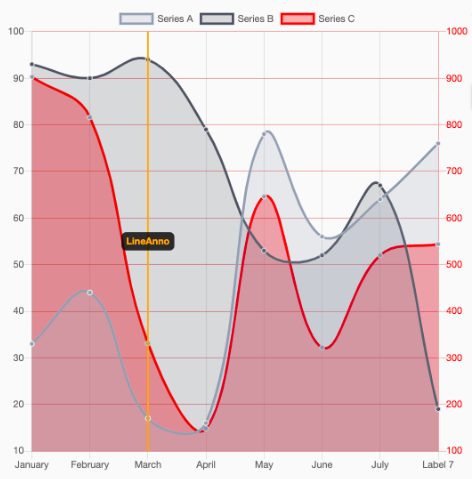
typescript ng12 charts update the graphic at the label

















































 Ng2 Charts Angular Awesome
Ng2 Charts Angular Awesome Ng2 Charts Npm.
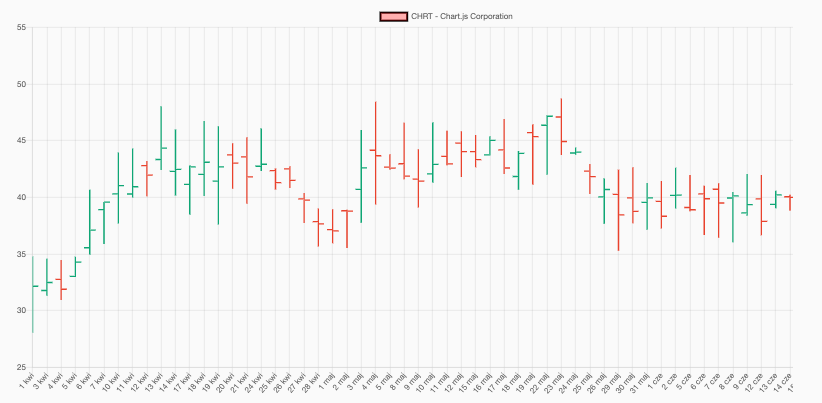
Ng2 Charts Ng2 Charts And Quotes Tradingview.
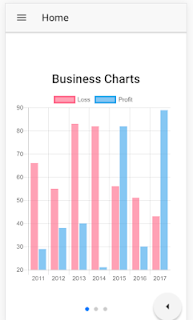
Ng2 Charts Angular2 Ng2 Chart Customizations Stack Overflow.
Ng2 Charts Angular Chart Js With Ng2 Charts Codingthesmartway Com.
Ng2 ChartsNg2 Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping