
angular chart js with ng2 charts codingthesmartway com

















































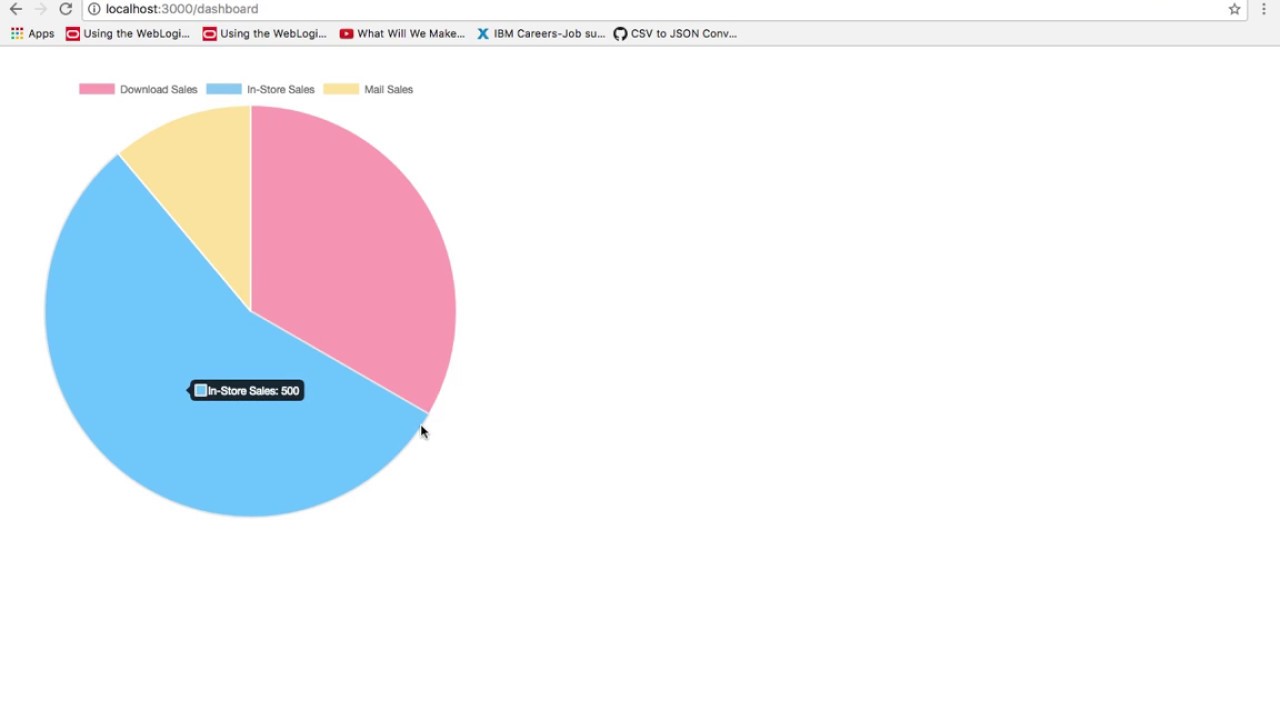
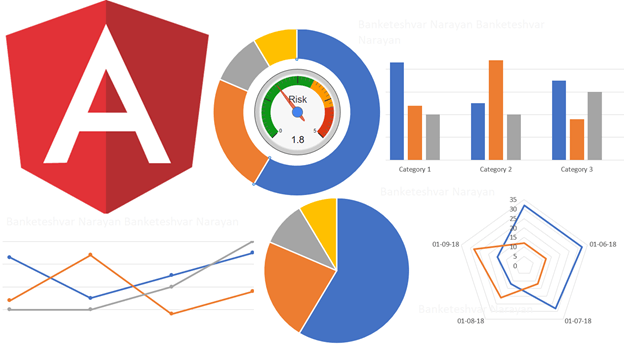
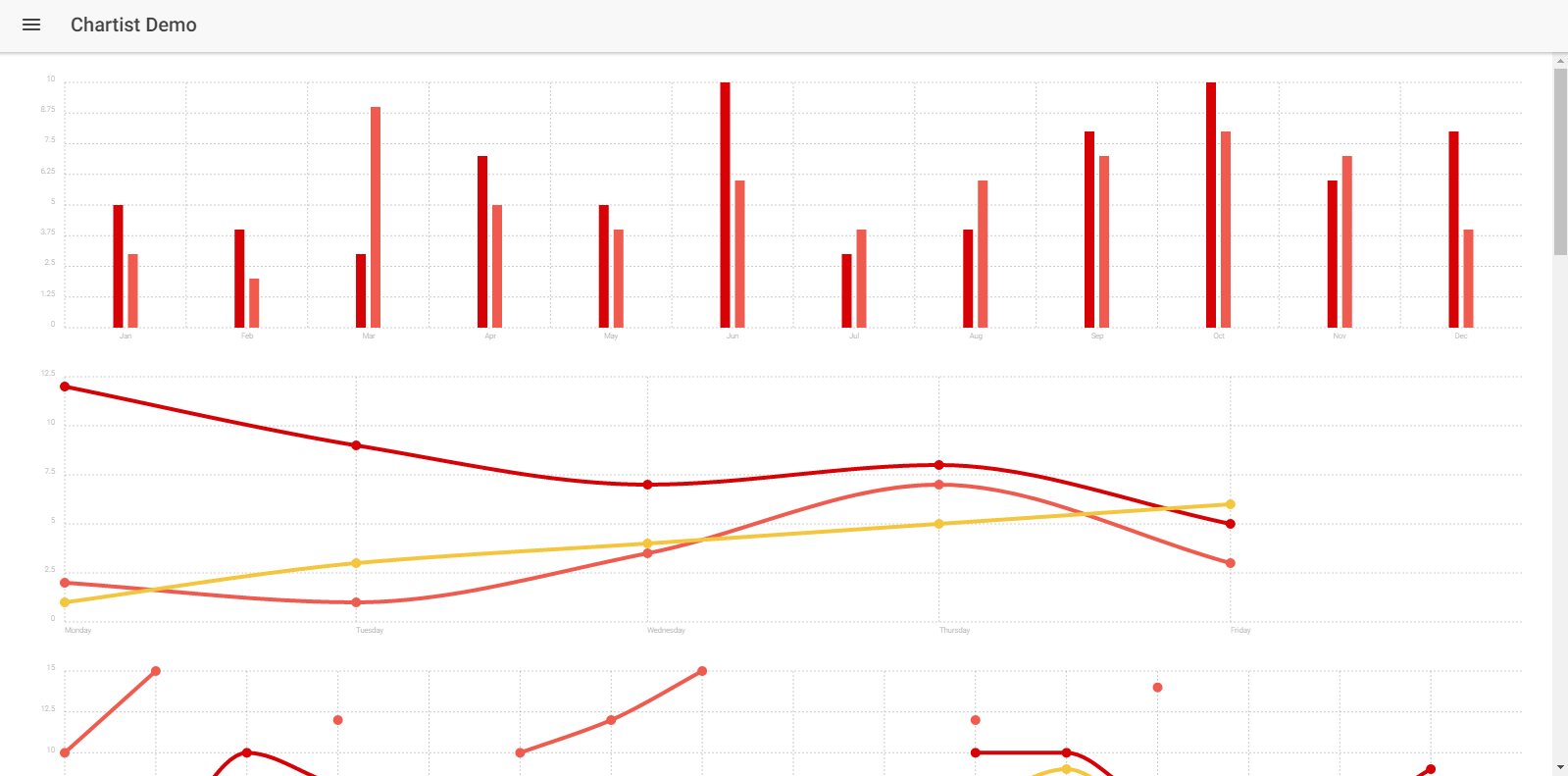
 Charts And Graphs In Ionic 2 Integrating Data
Charts And Graphs In Ionic 2 Integrating Data Build A Data Visualization Using Angular And Chart Js.
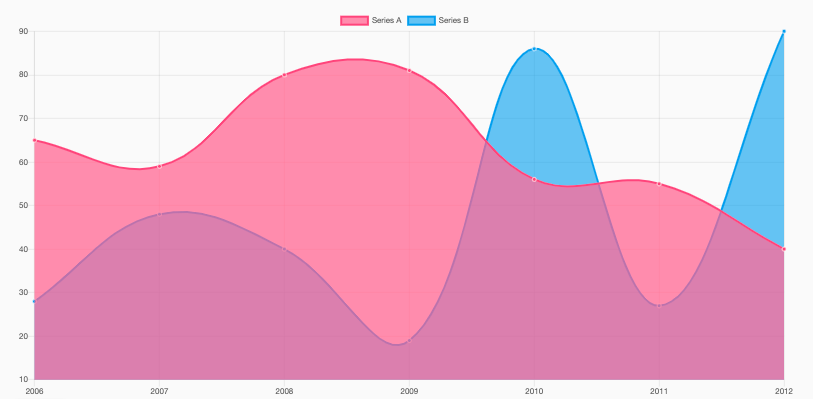
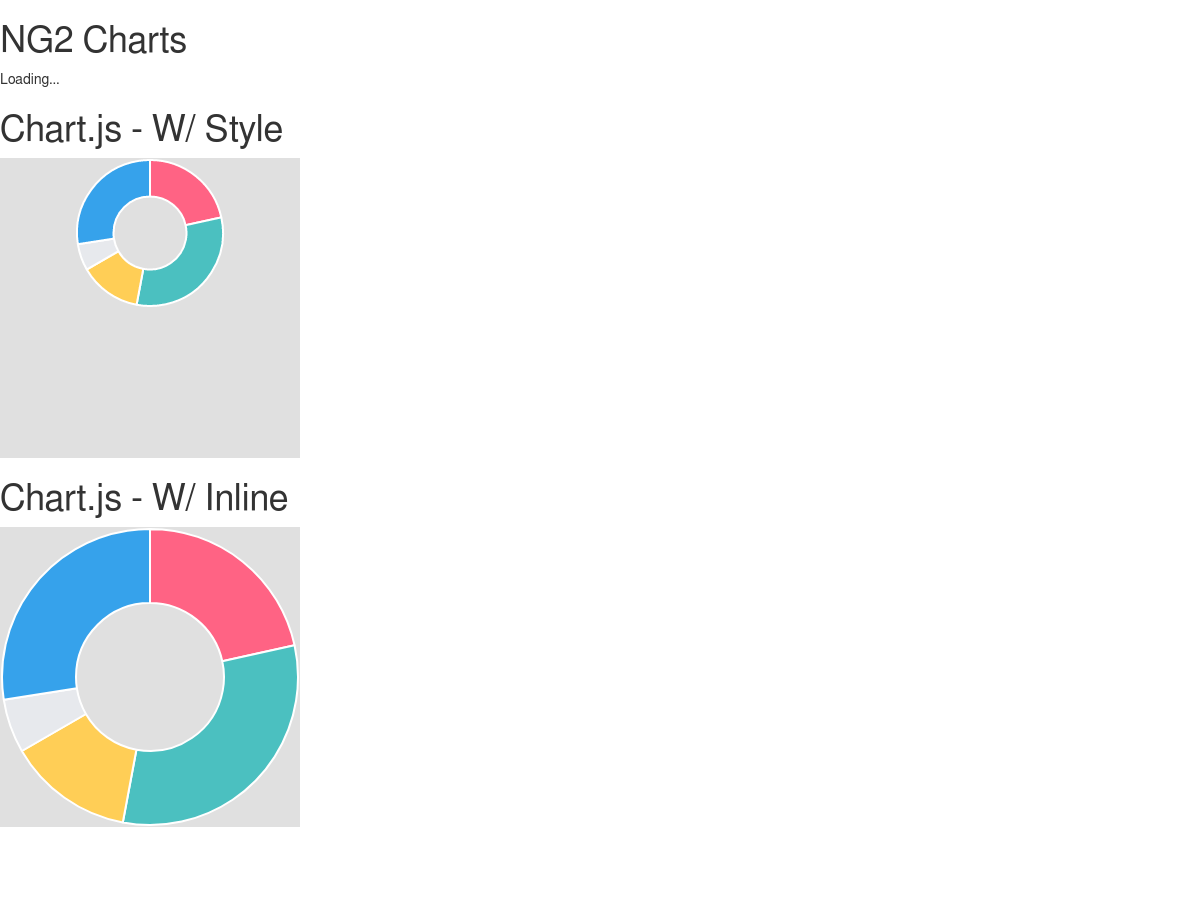
Ng2 Chart Angular Chart Js Doughnut Chart Sizing.
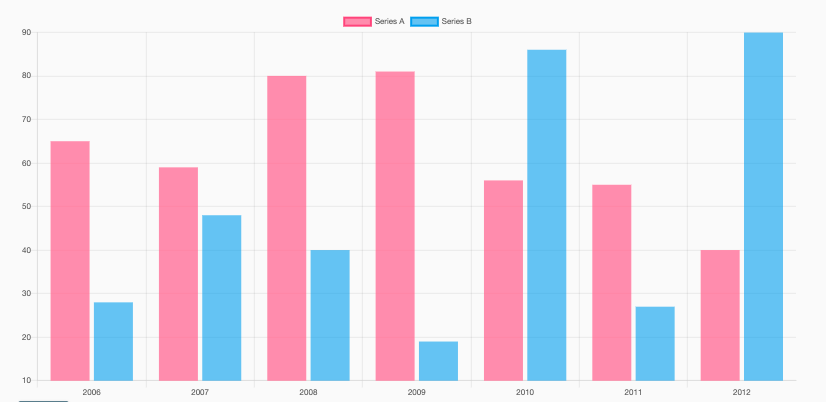
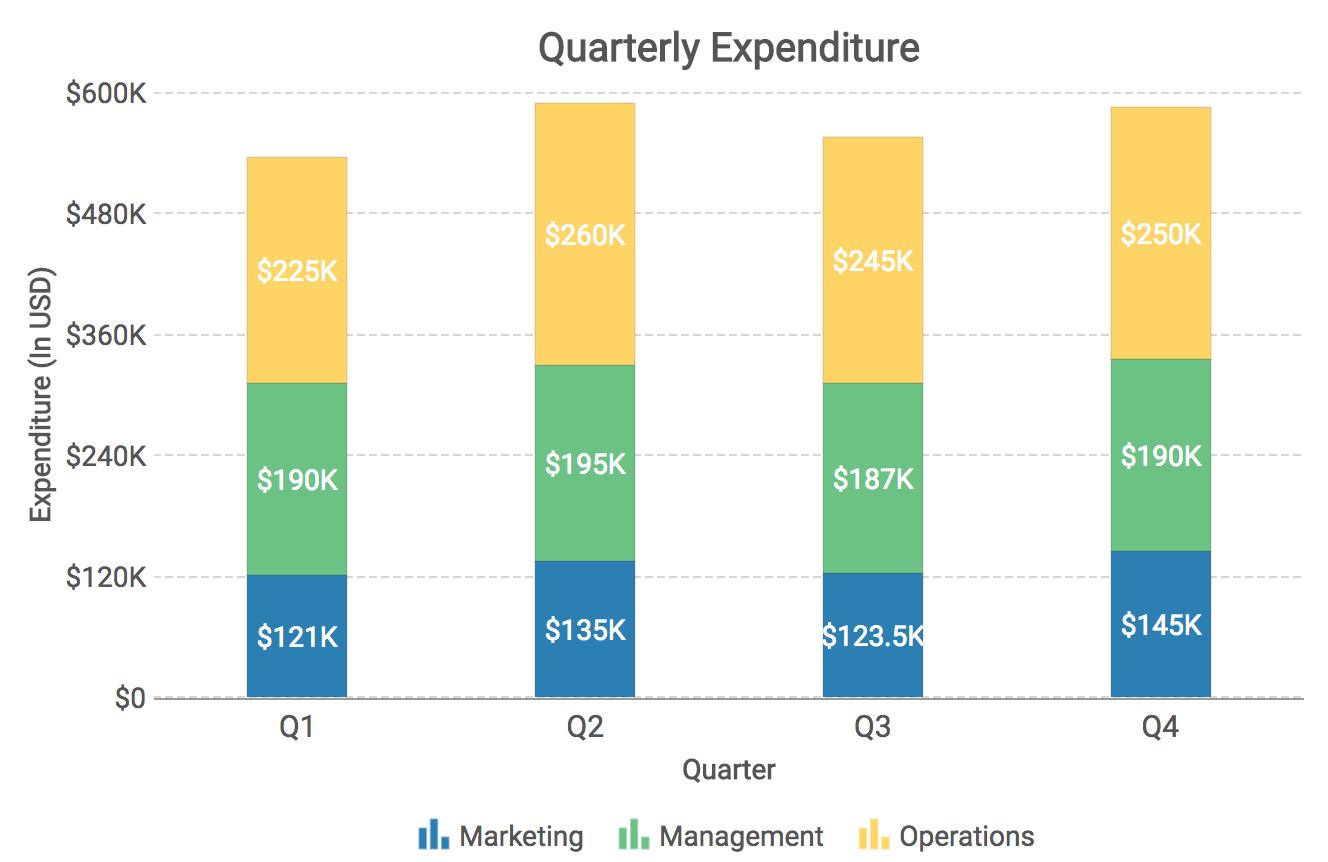
Ng2 Chart Create Stunning Charts With Angular 2 Dzone Big Data.
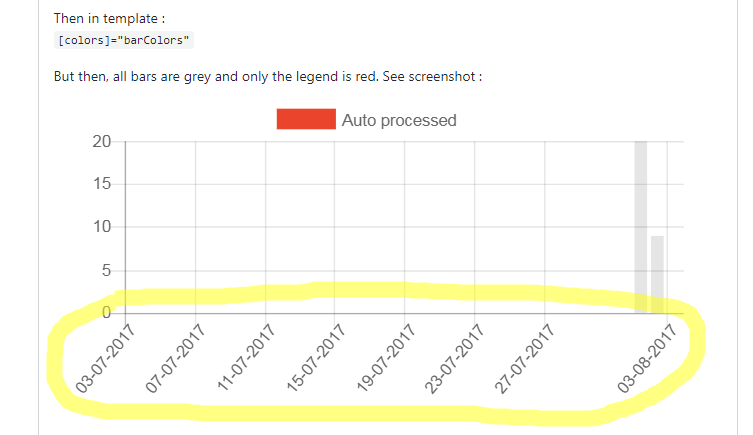
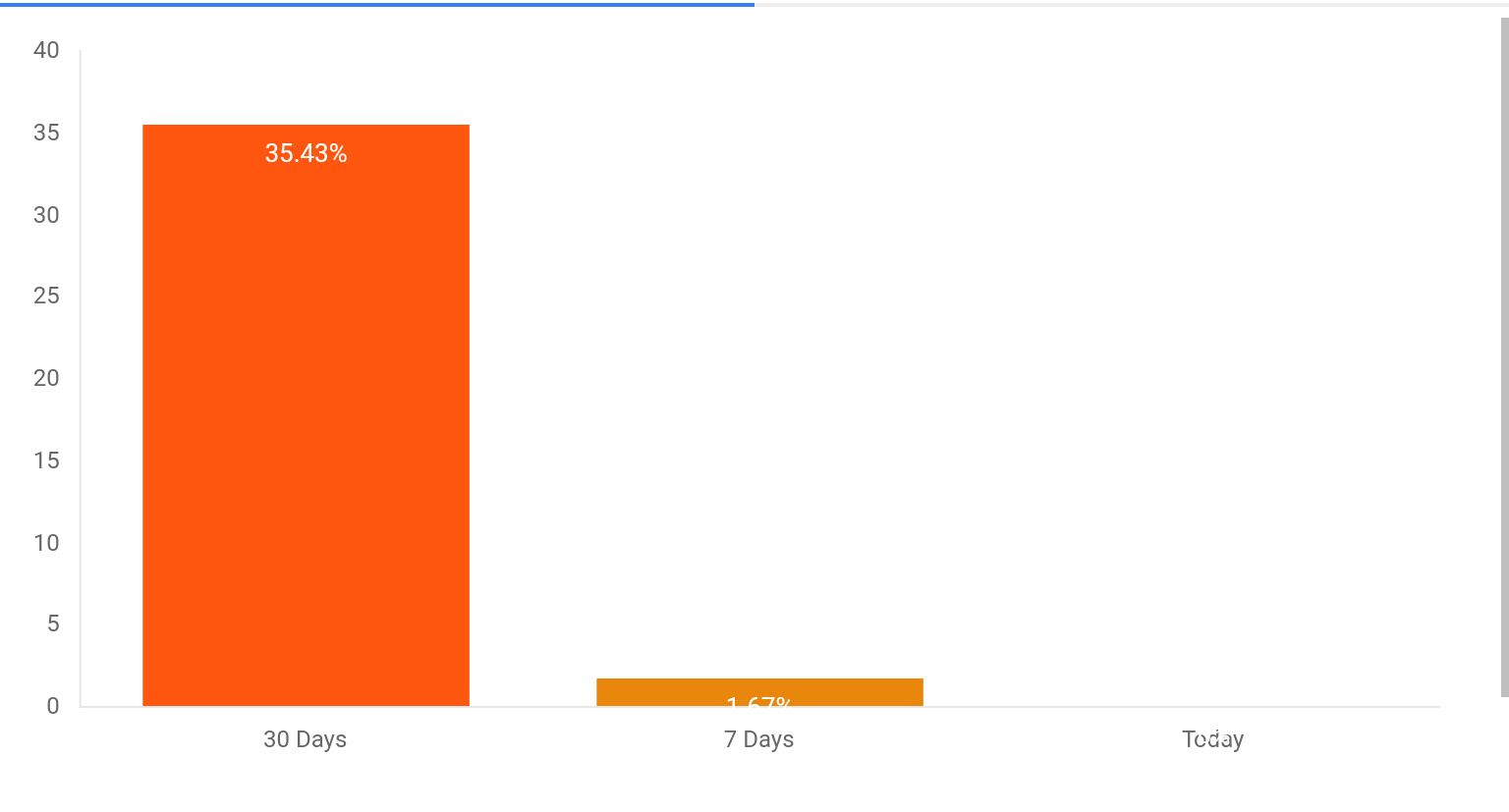
Ng2 Chart Disable Chart Click Event When Legend Is Clicked Issue.
Ng2 ChartNg2 Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping