
react native chart kit npm

















































 Chart About React
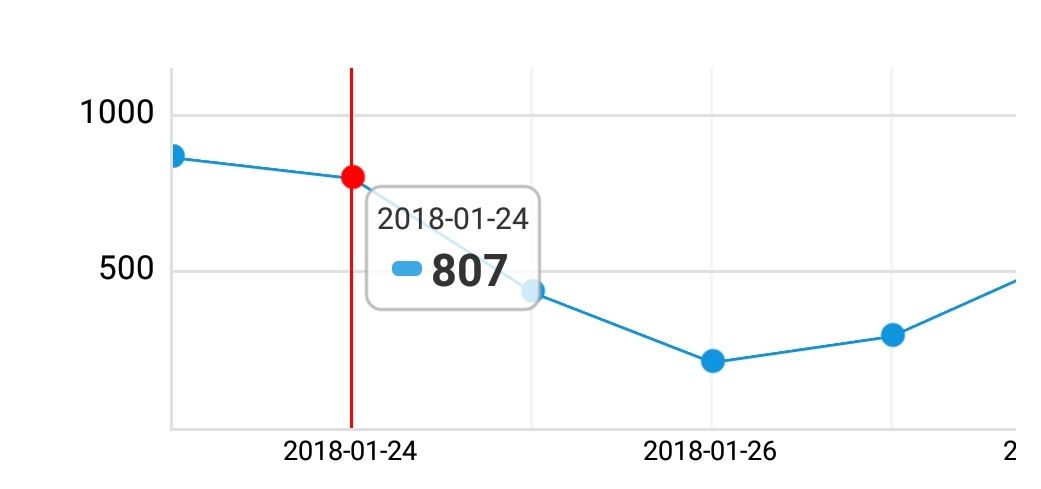
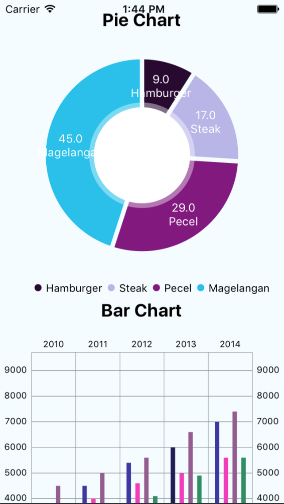
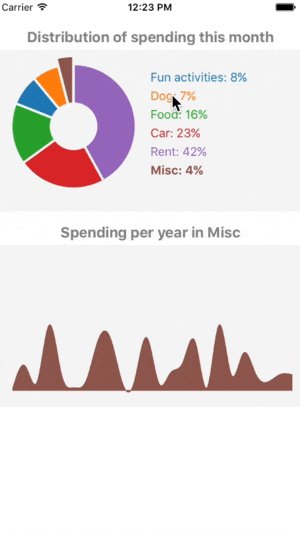
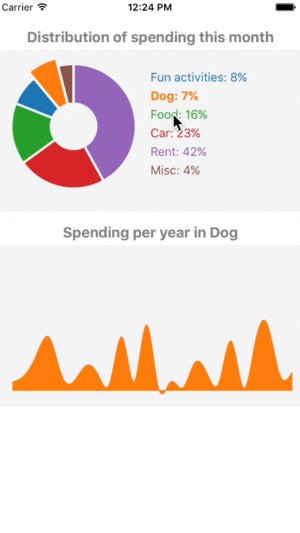
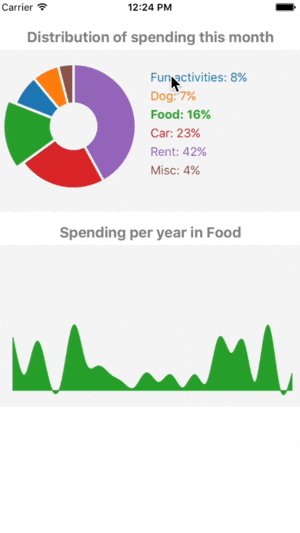
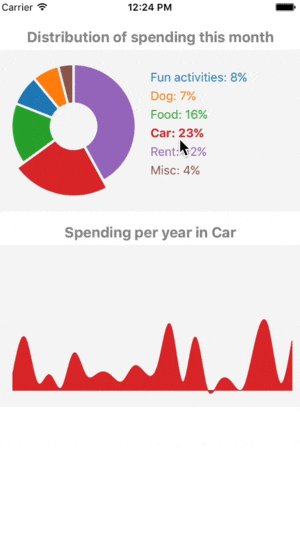
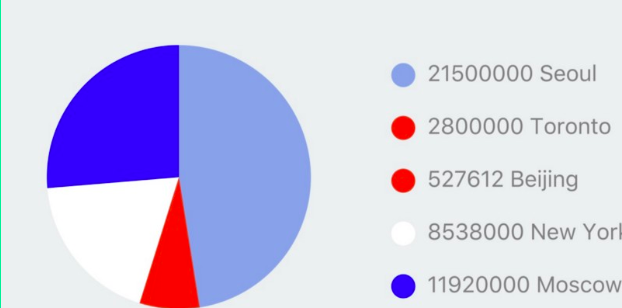
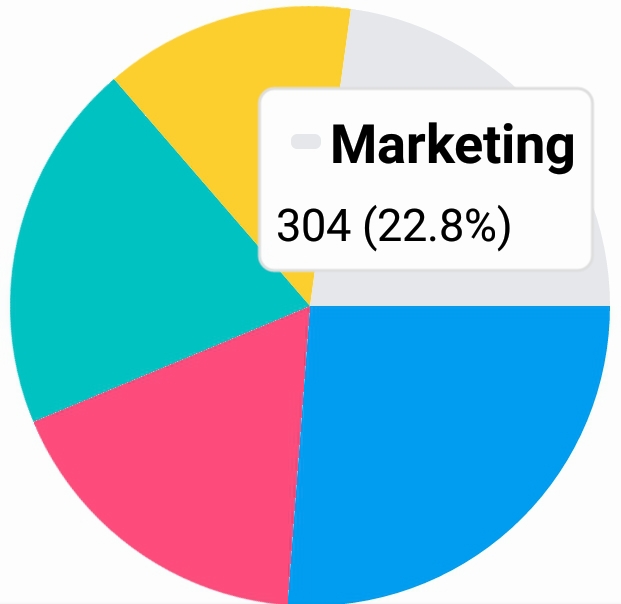
Chart About React Default Focus One Slice In Pie Chart Issue 183 Wuxudong.
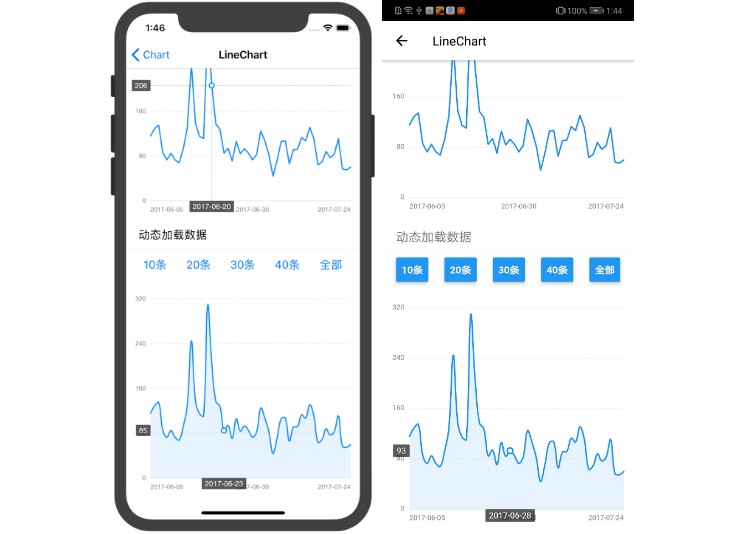
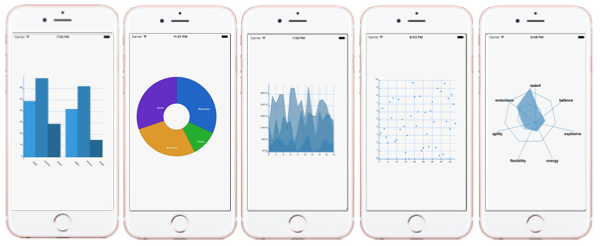
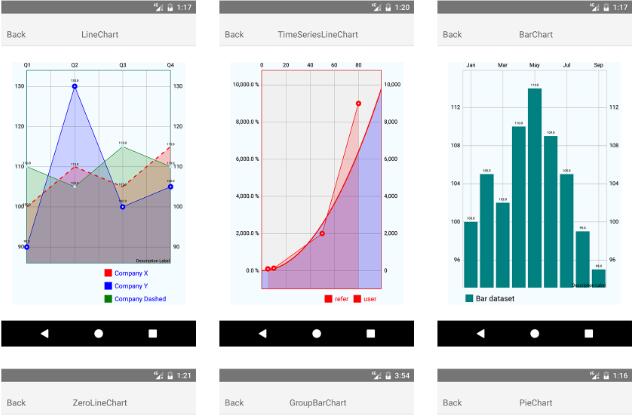
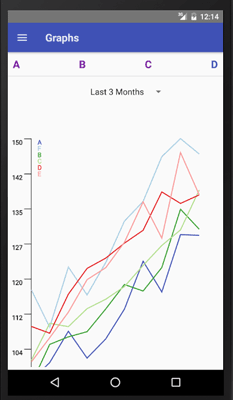
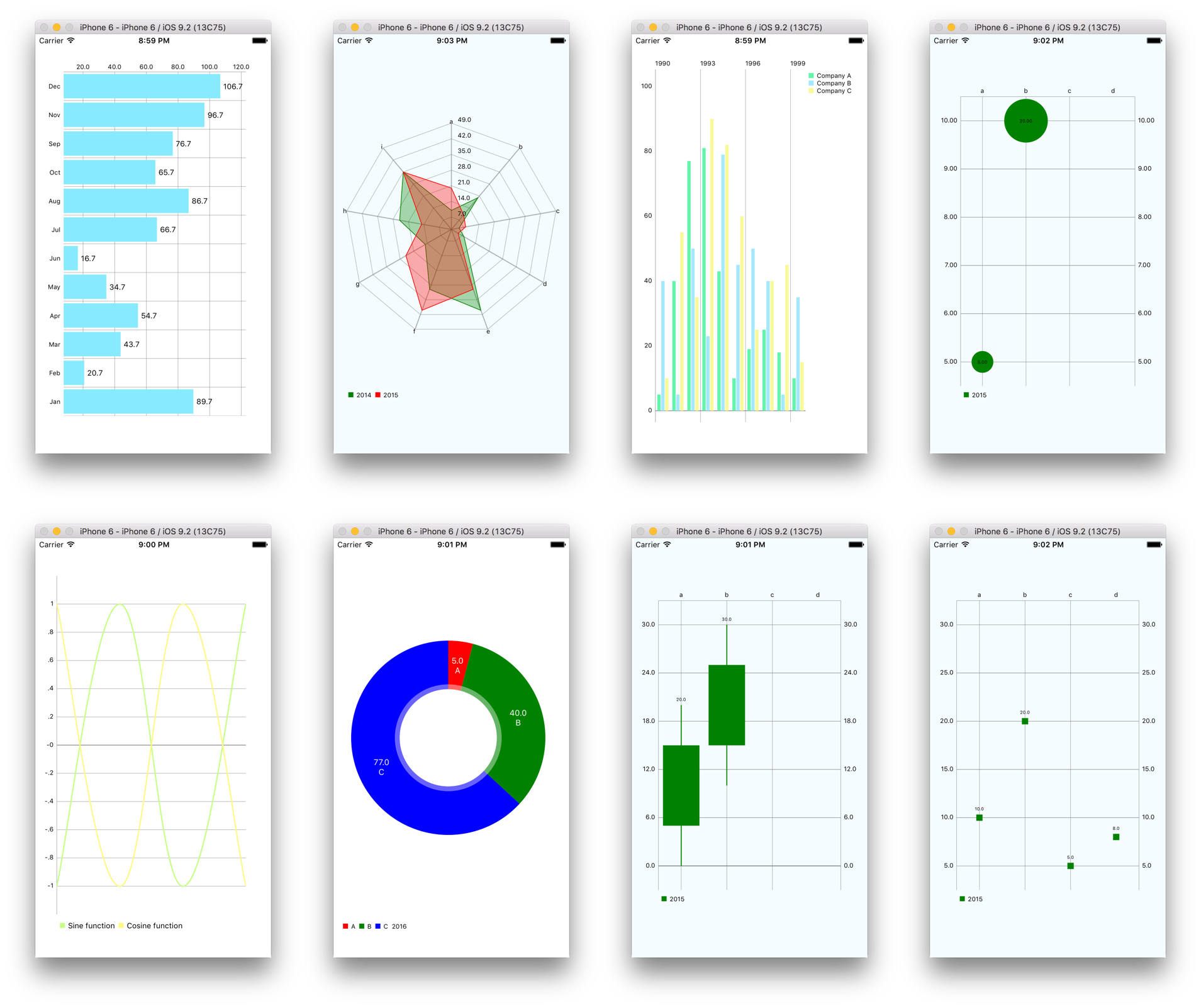
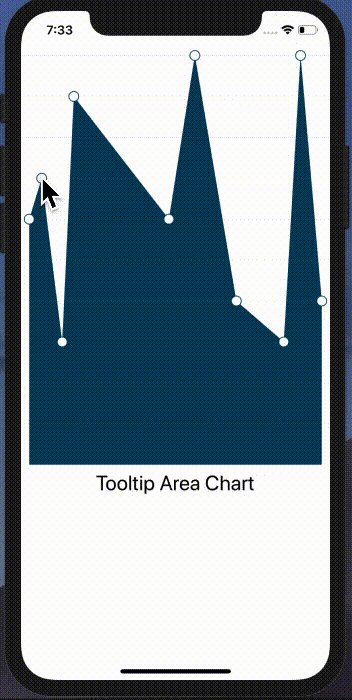
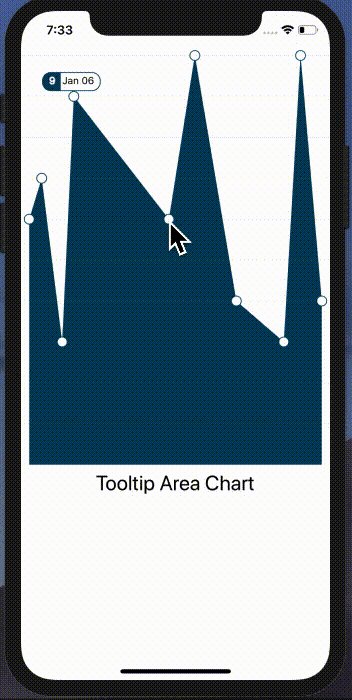
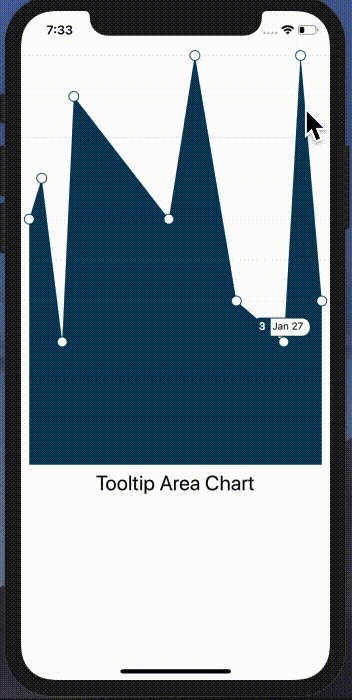
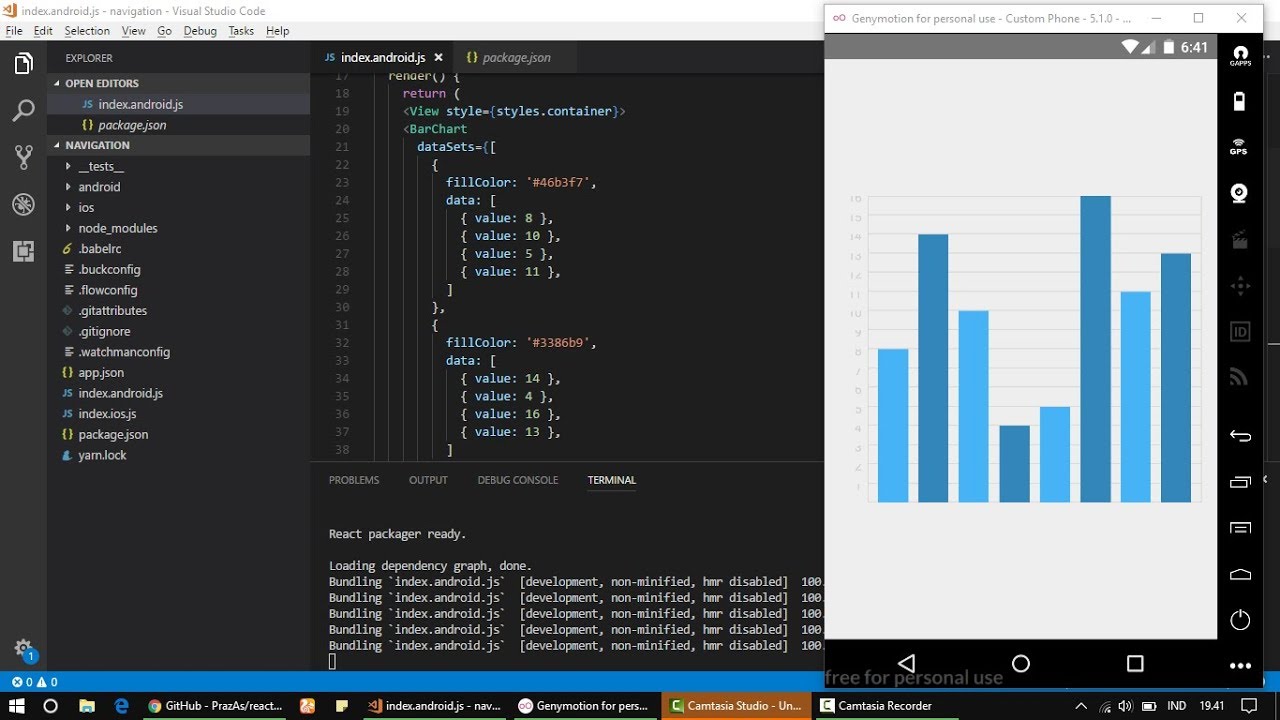
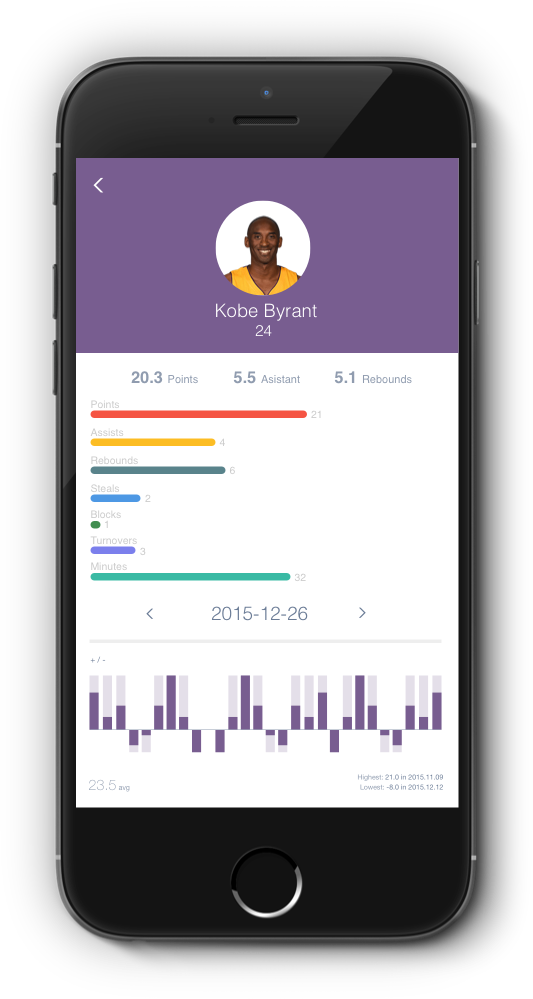
Native Chart React Native How To Make Charts Android And Ios.
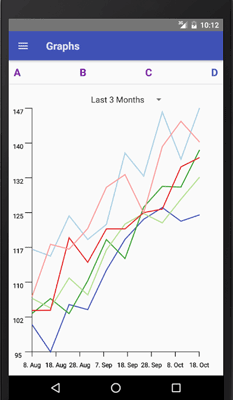
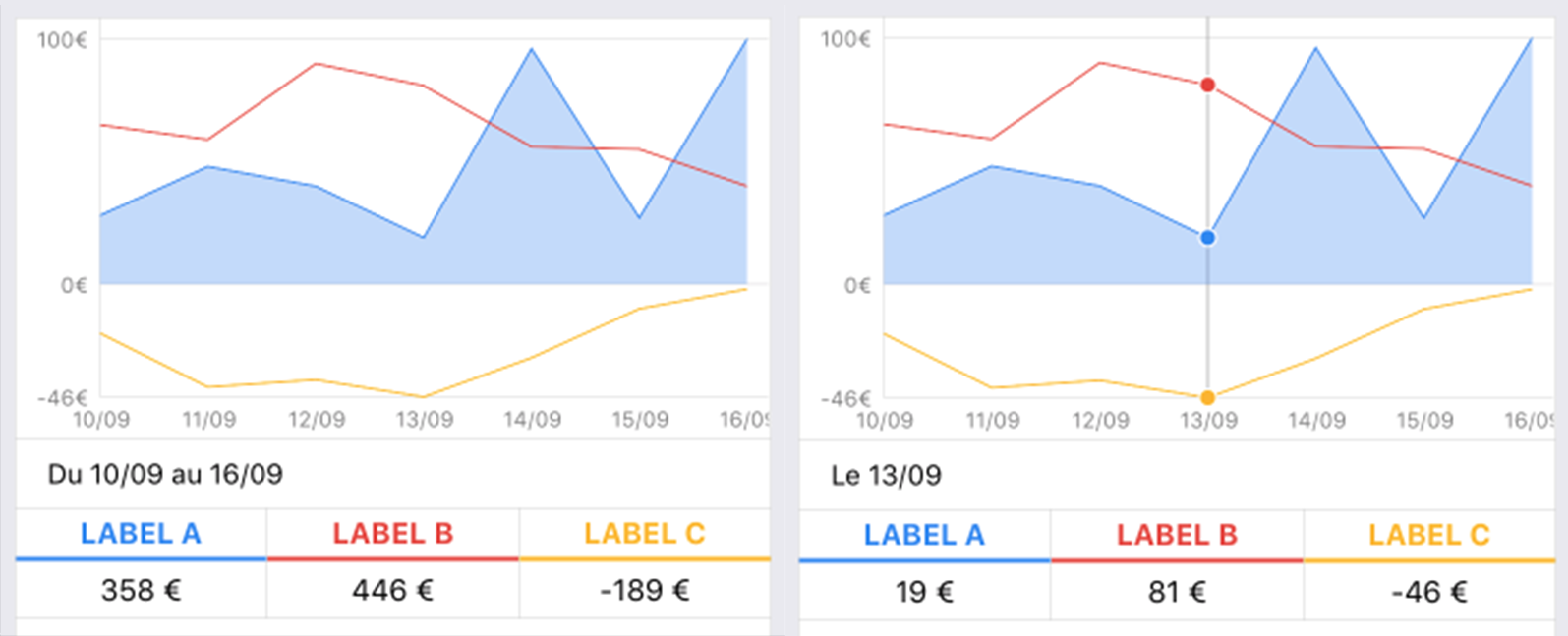
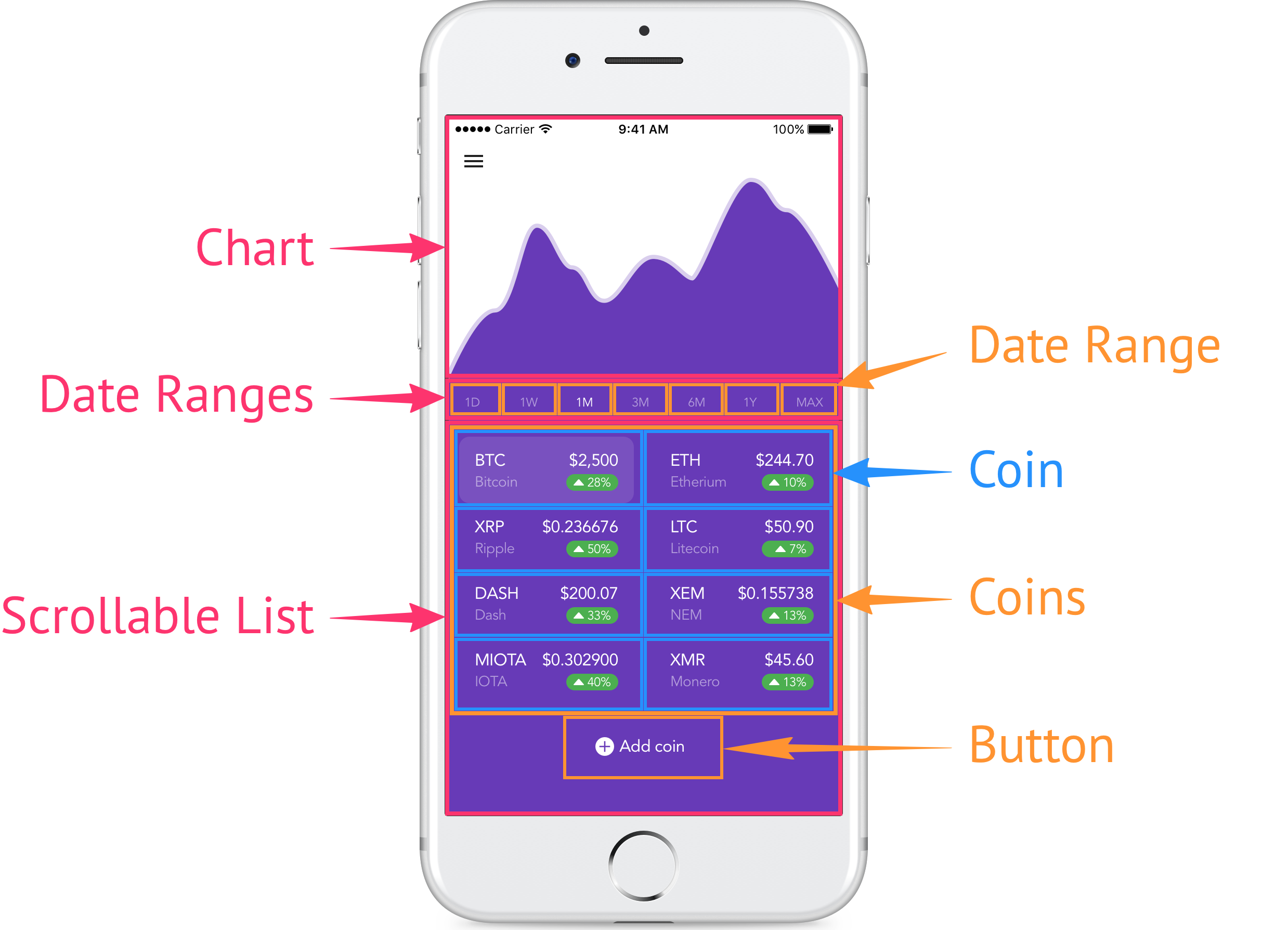
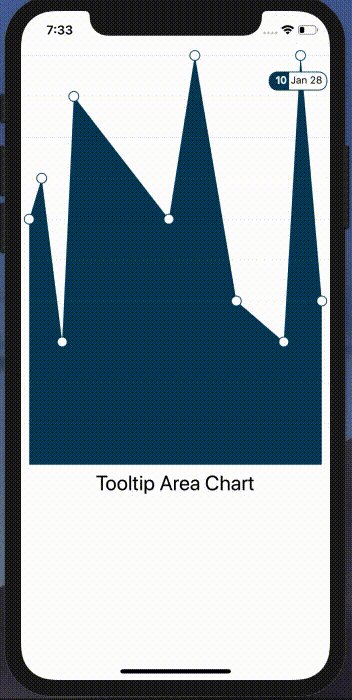
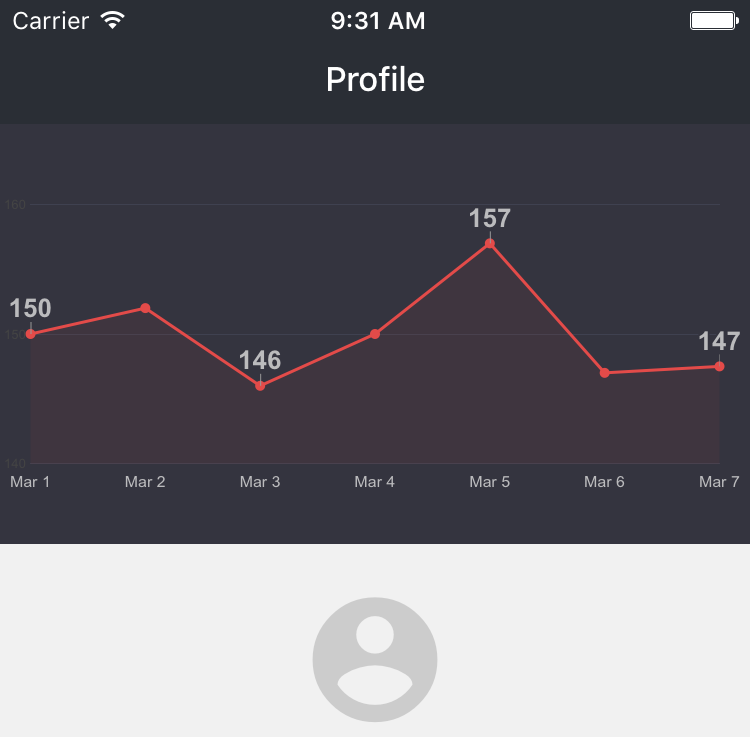
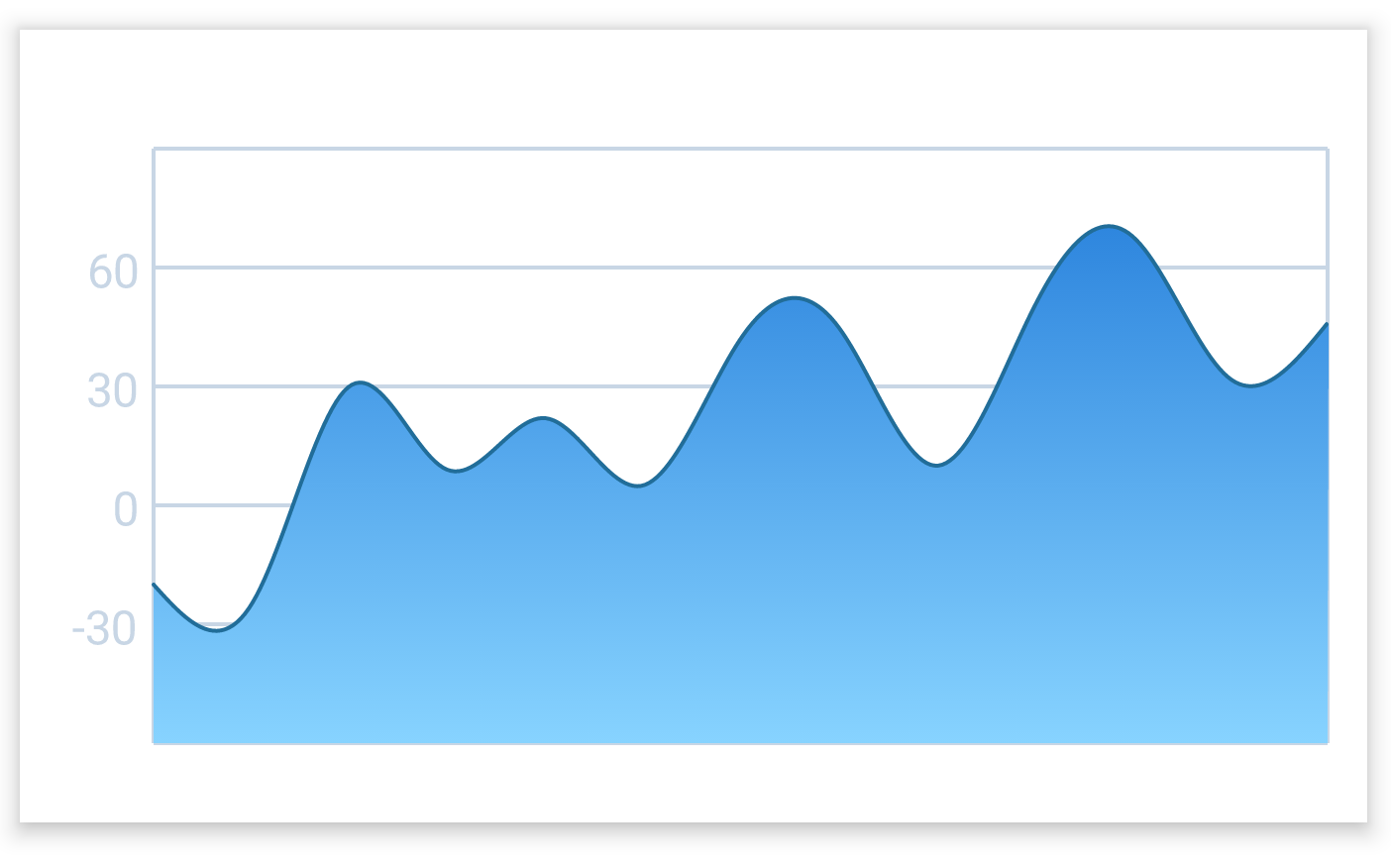
Native Chart Learn How To Implement Beautiful React Native Charts.
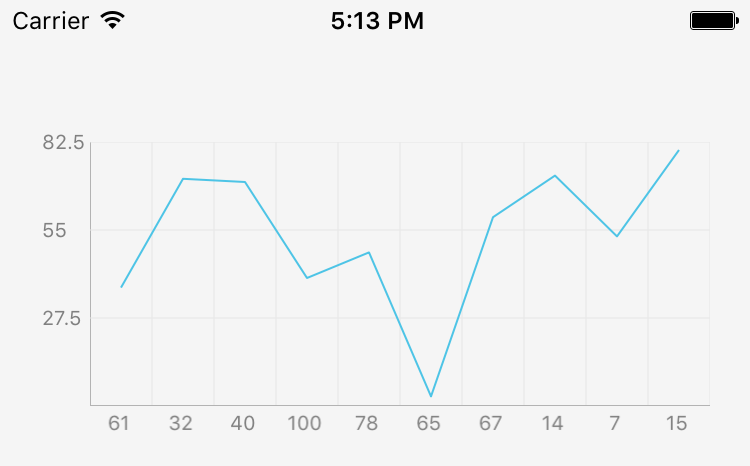
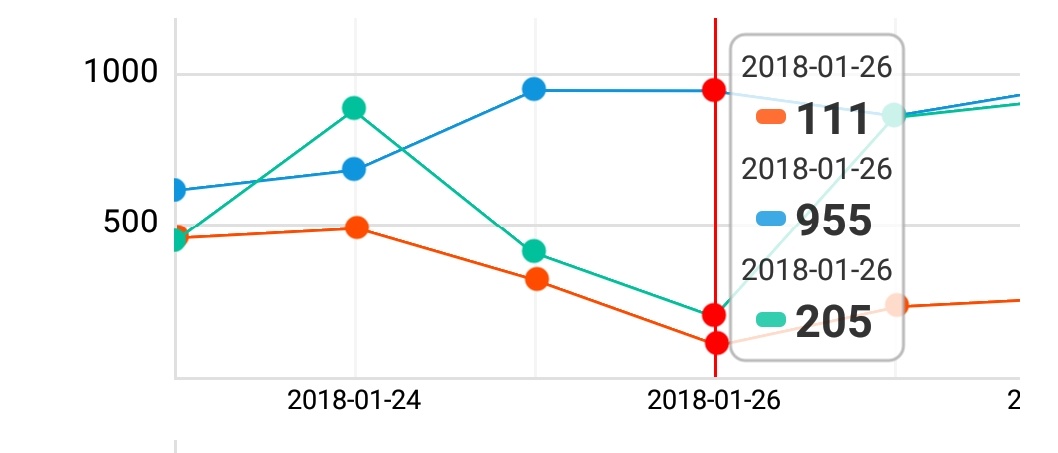
Native Chart React Native Chart Kit Npm.
Native ChartNative Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping