
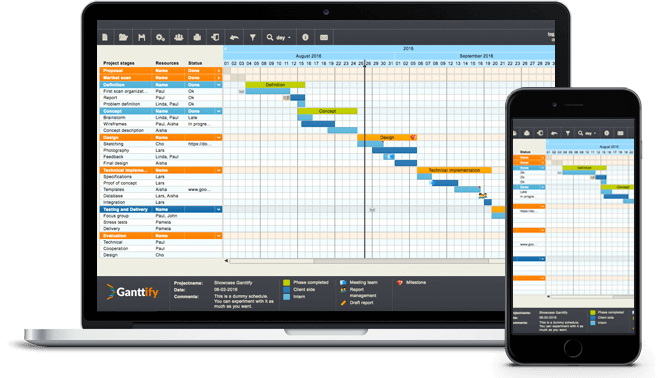
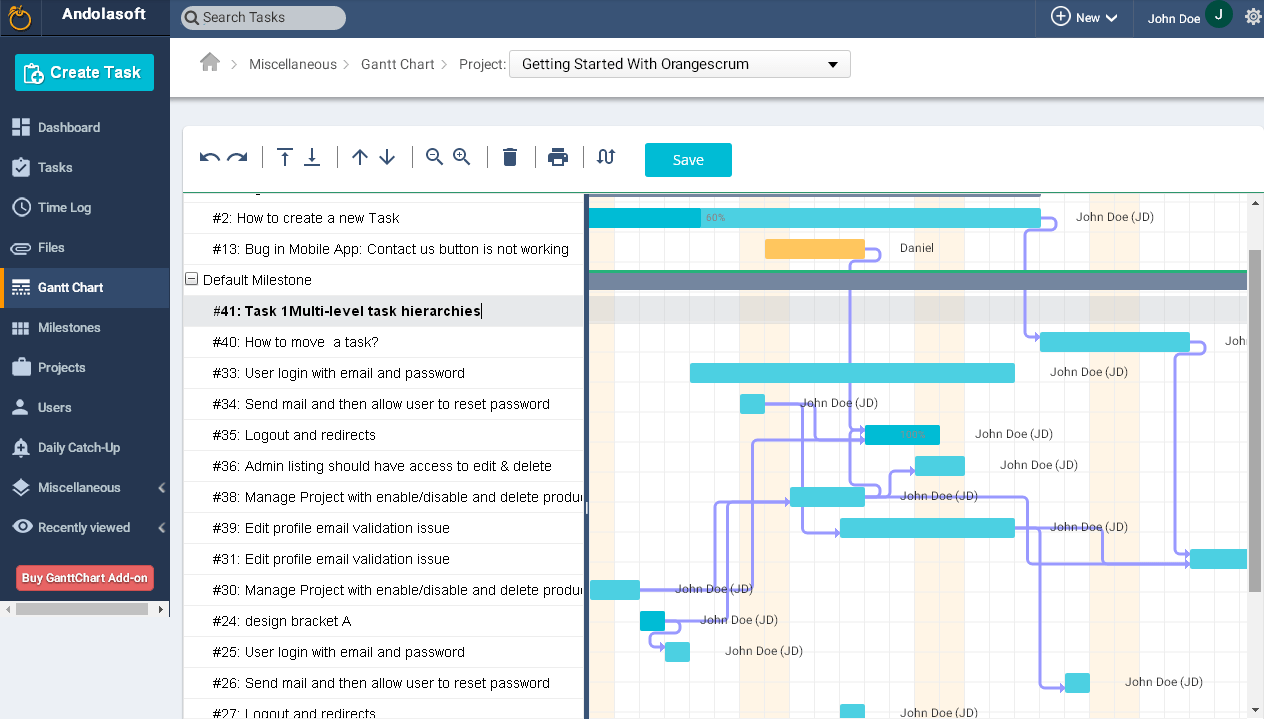
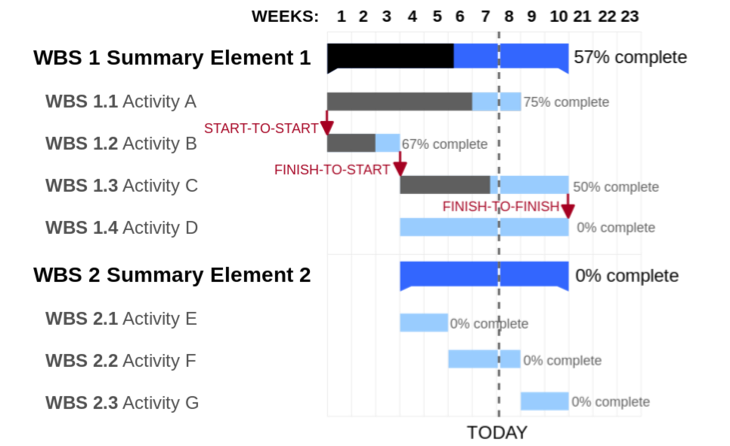
using gantt charts in tableau to manage projects tableau

















































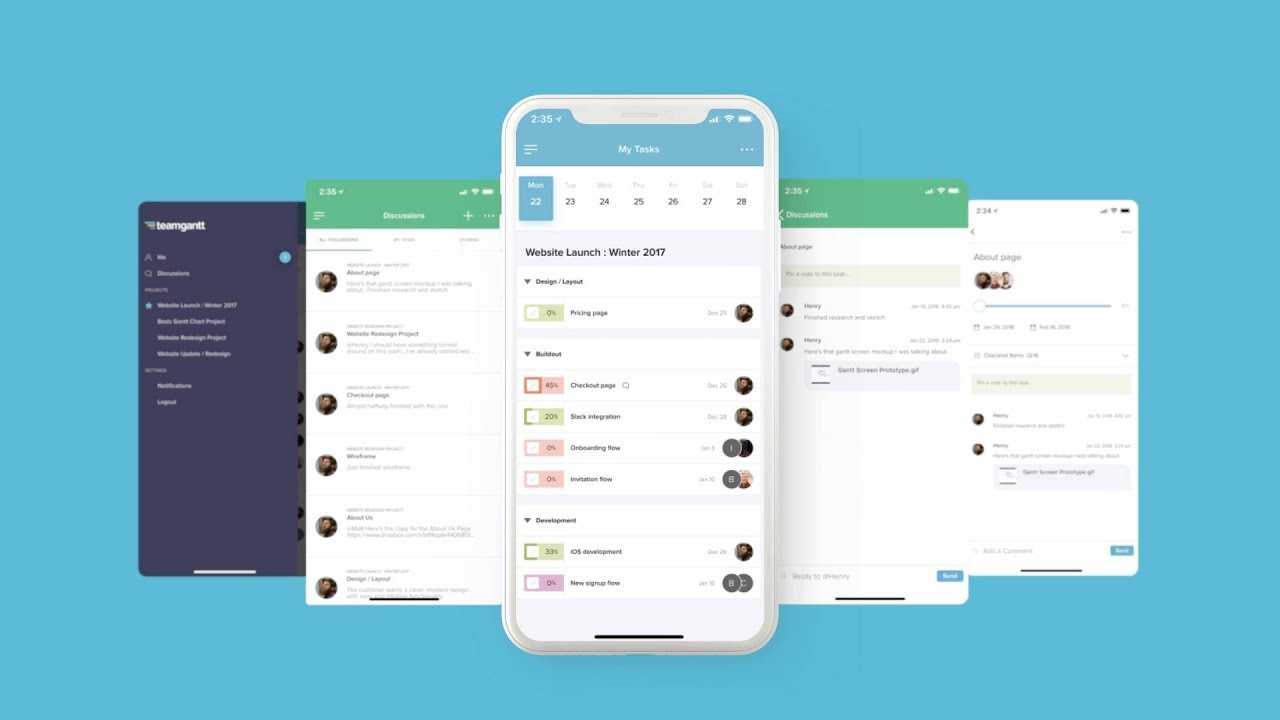
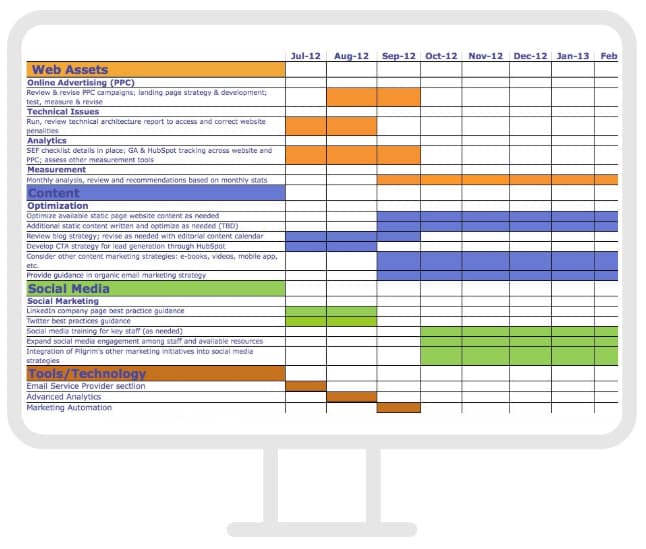
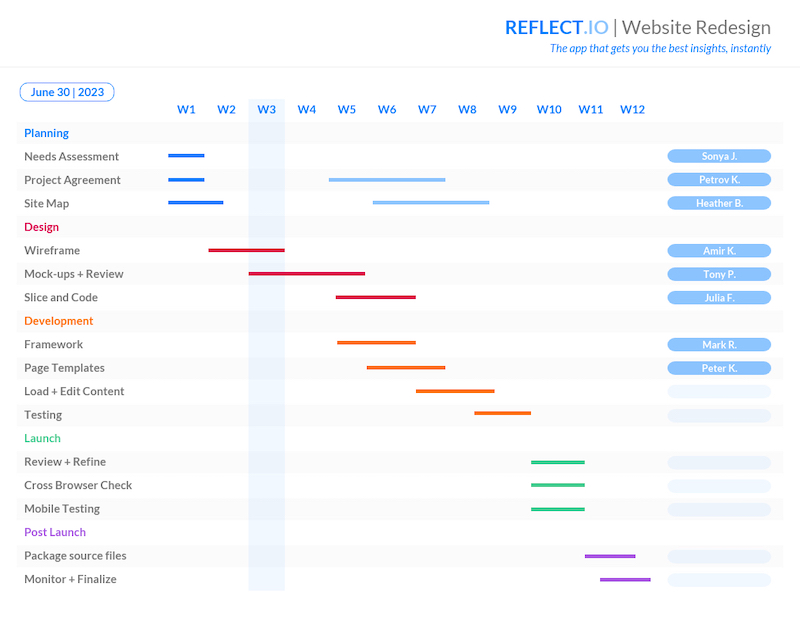
 How To Use A Gantt Chart For Website Development
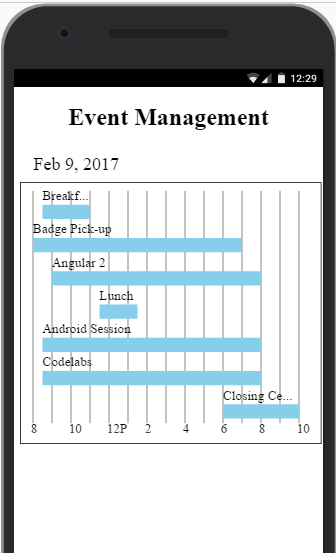
How To Use A Gantt Chart For Website Development Dhtmlx Firebase Gantt Chart Android.
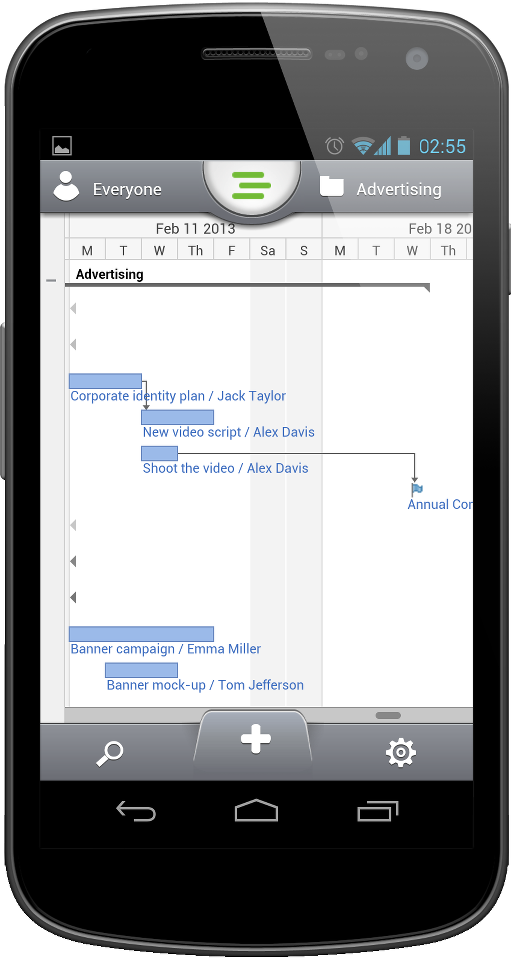
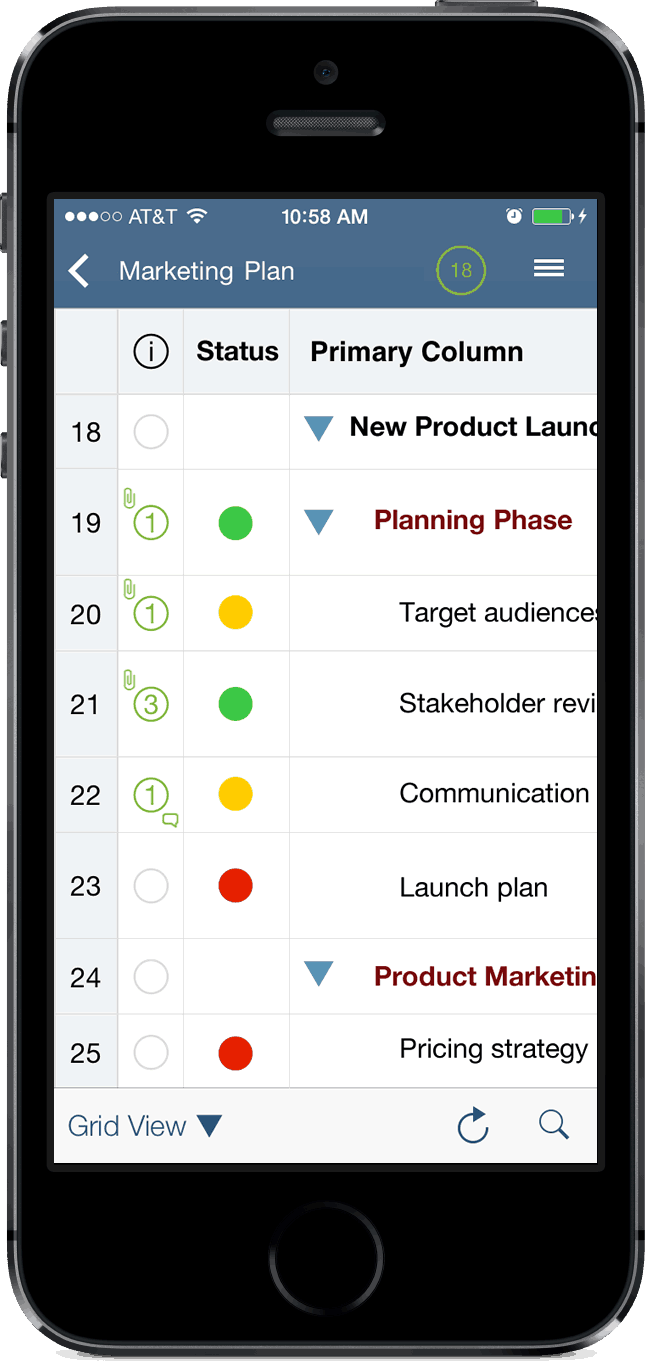
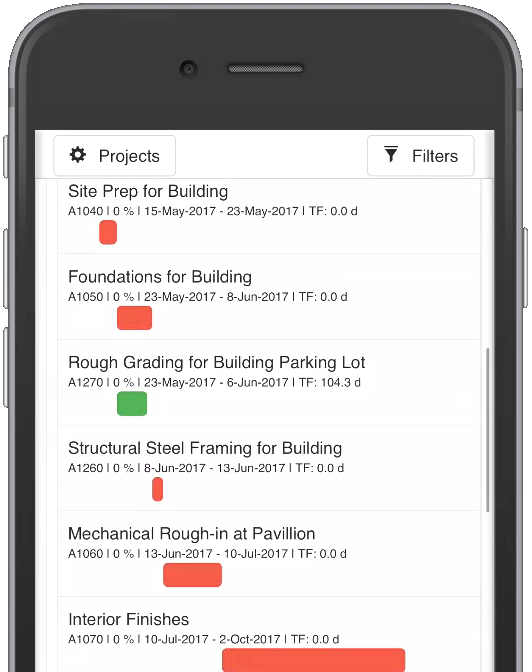
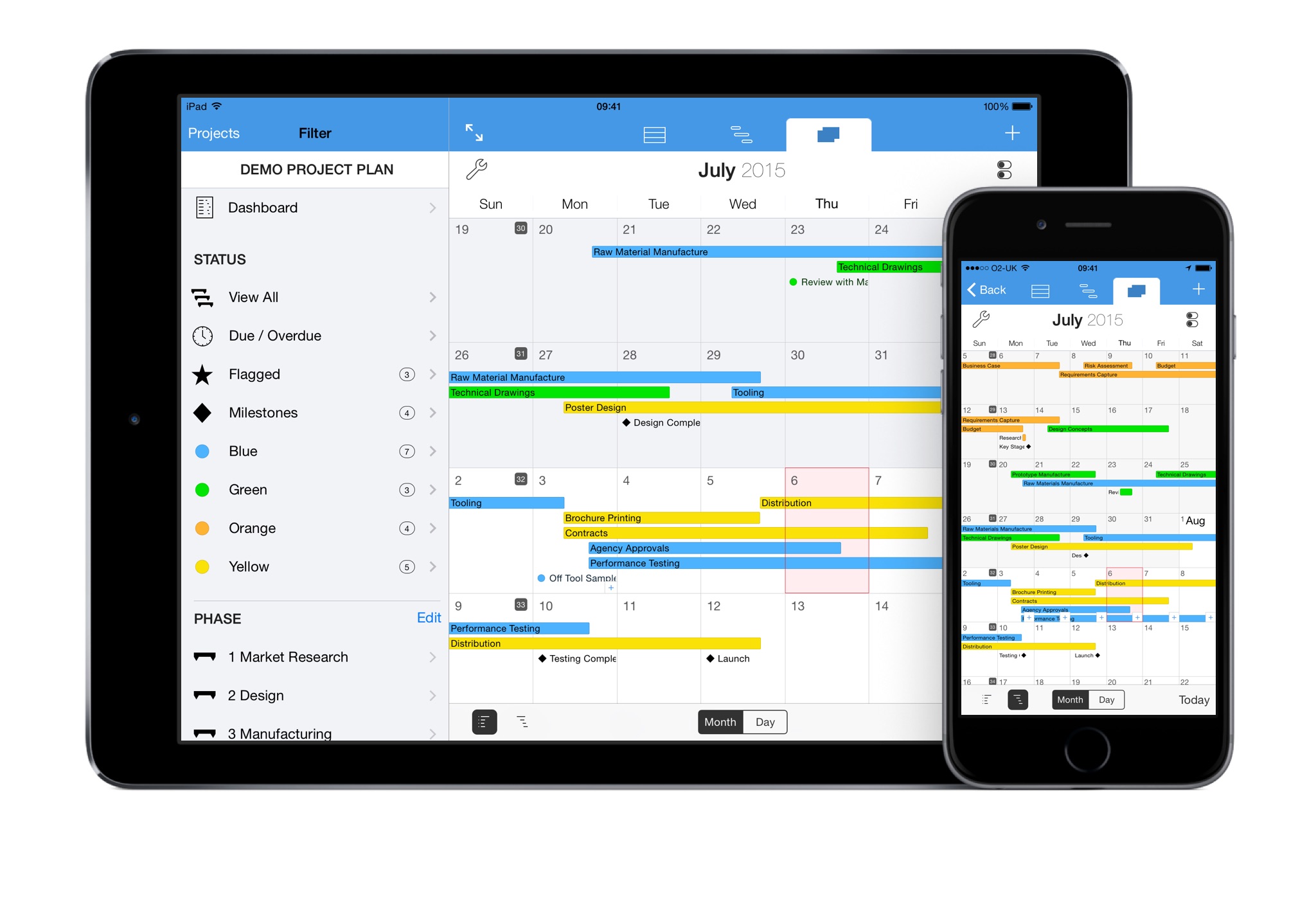
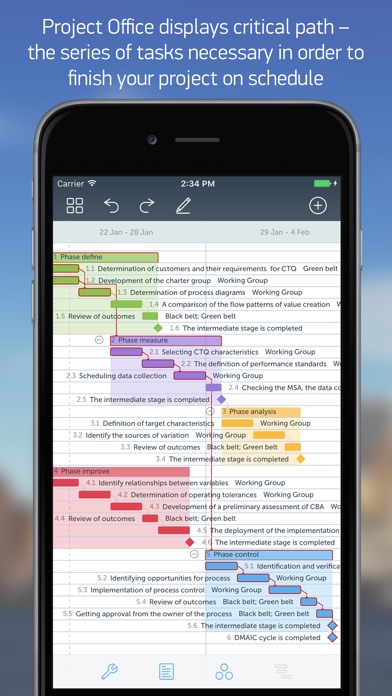
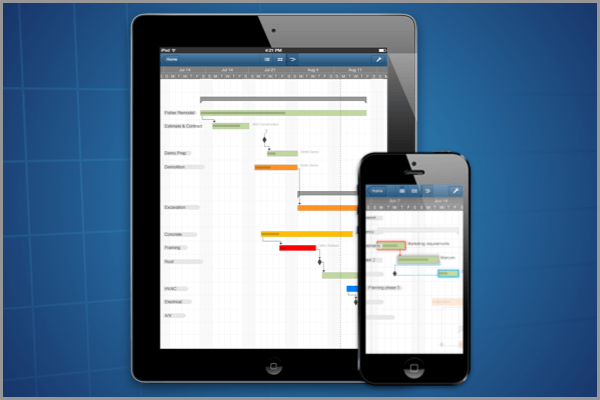
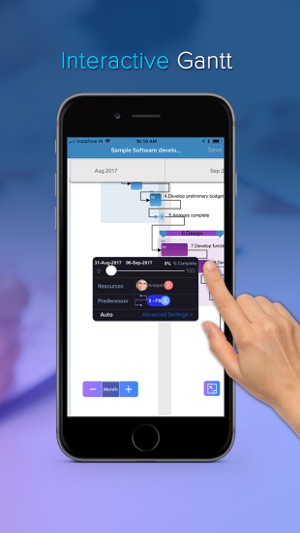
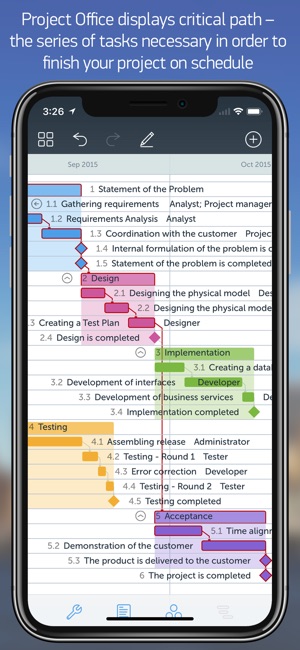
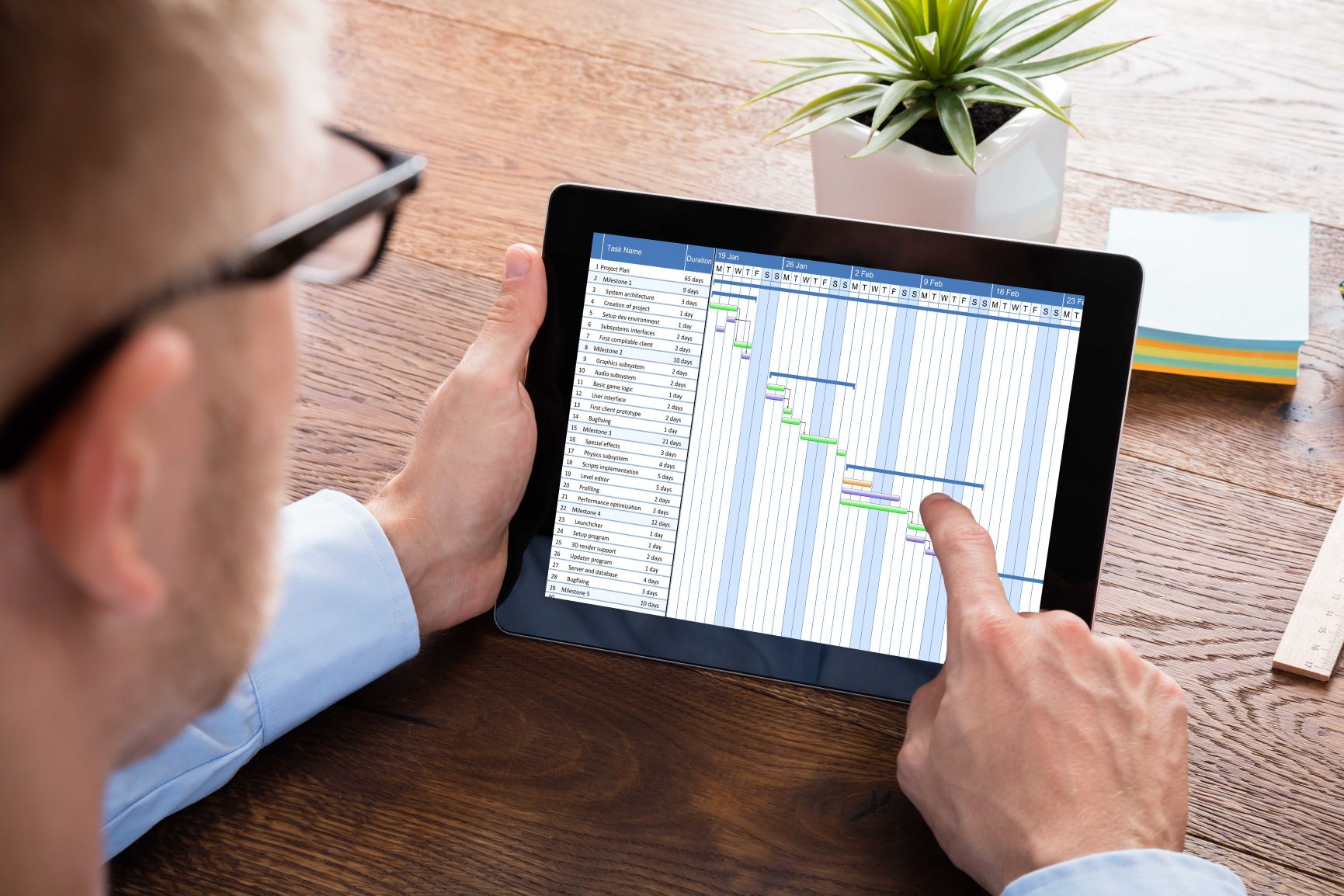
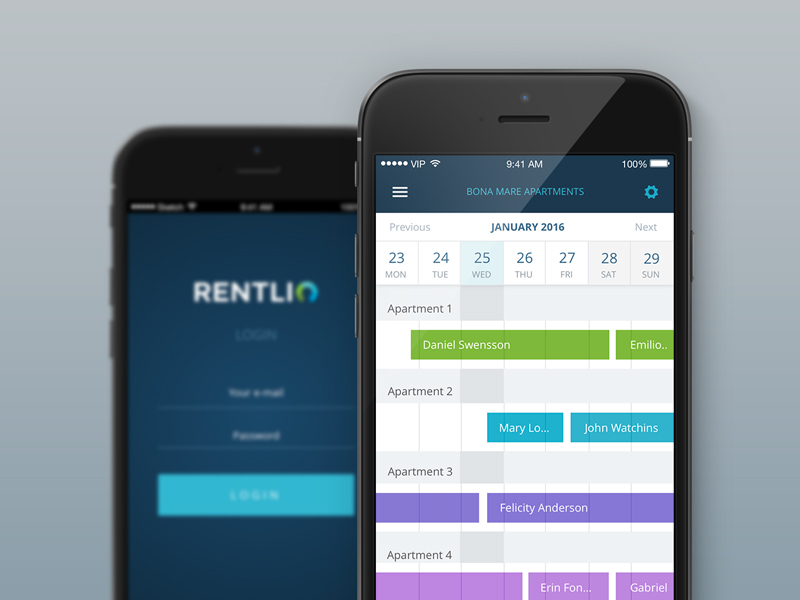
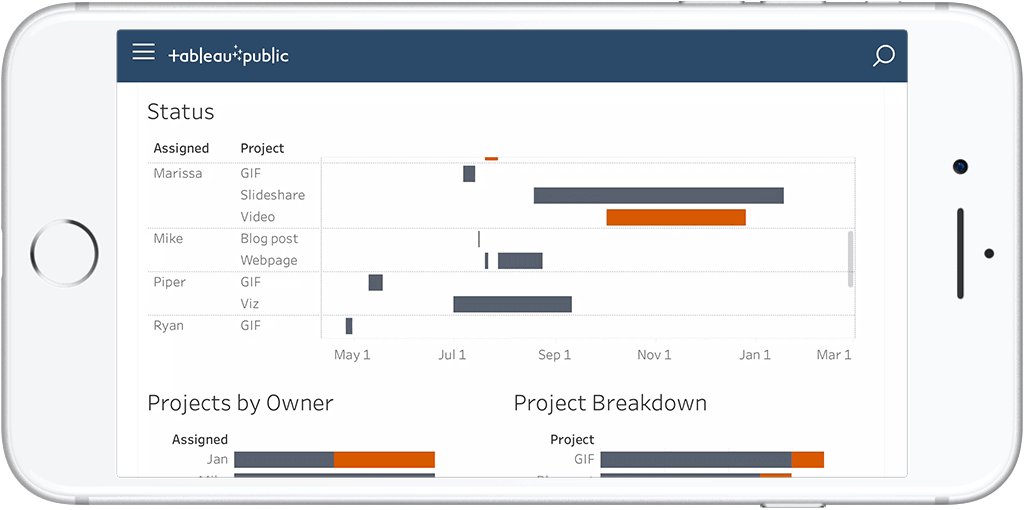
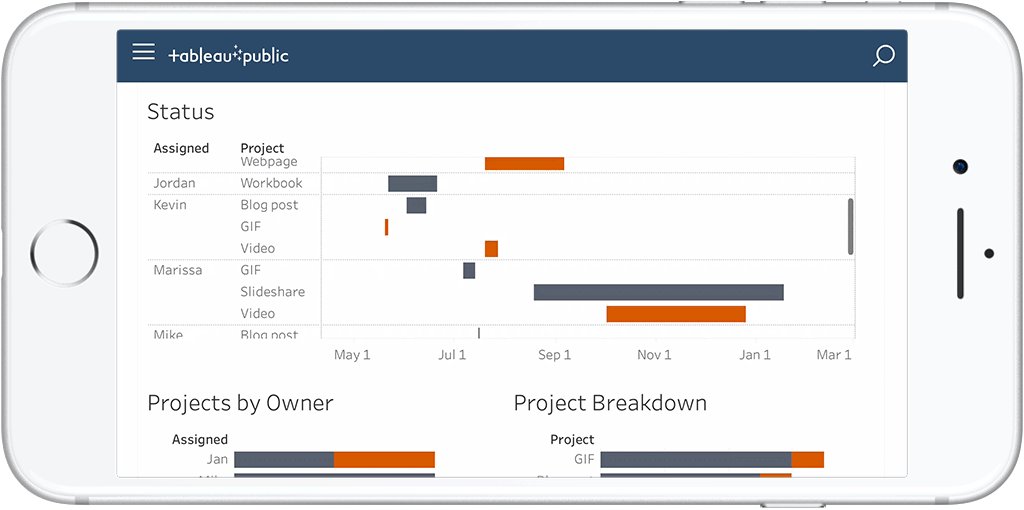
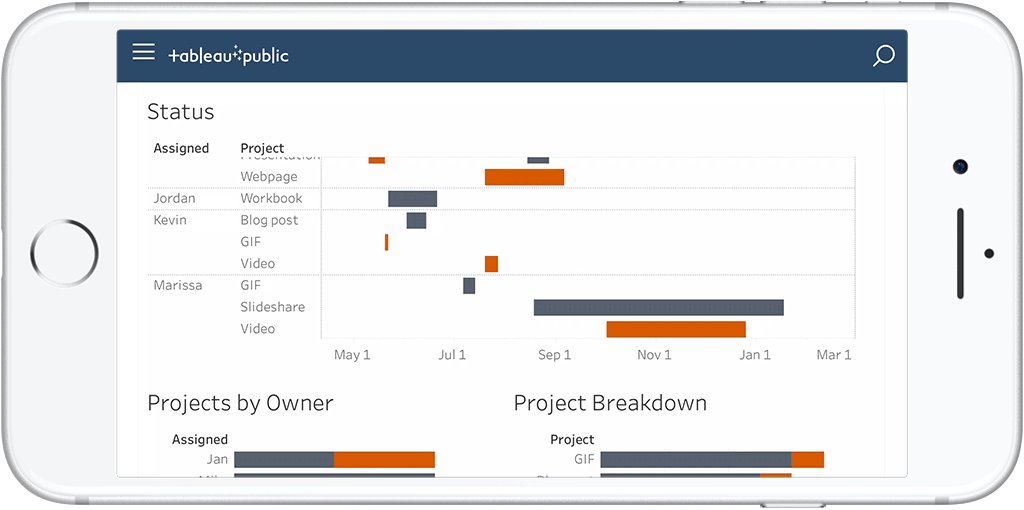
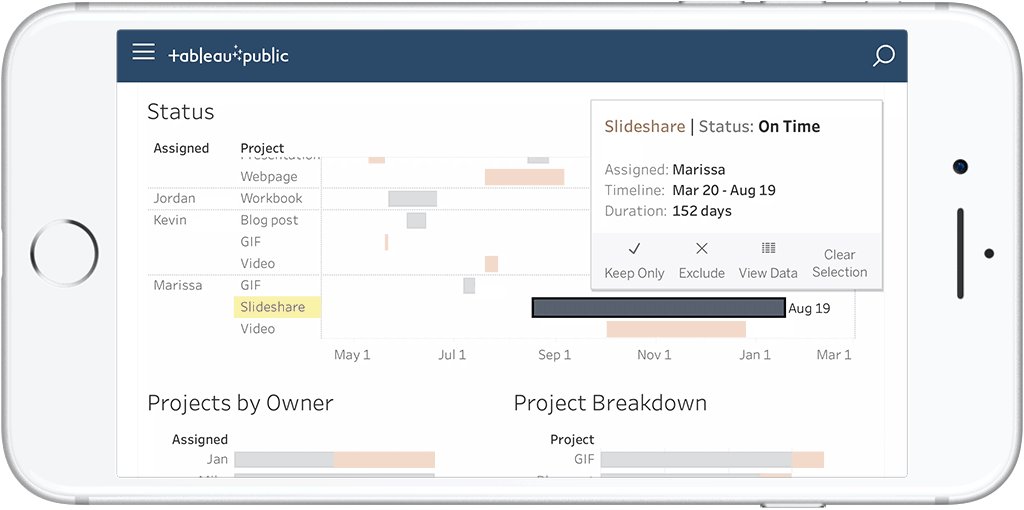
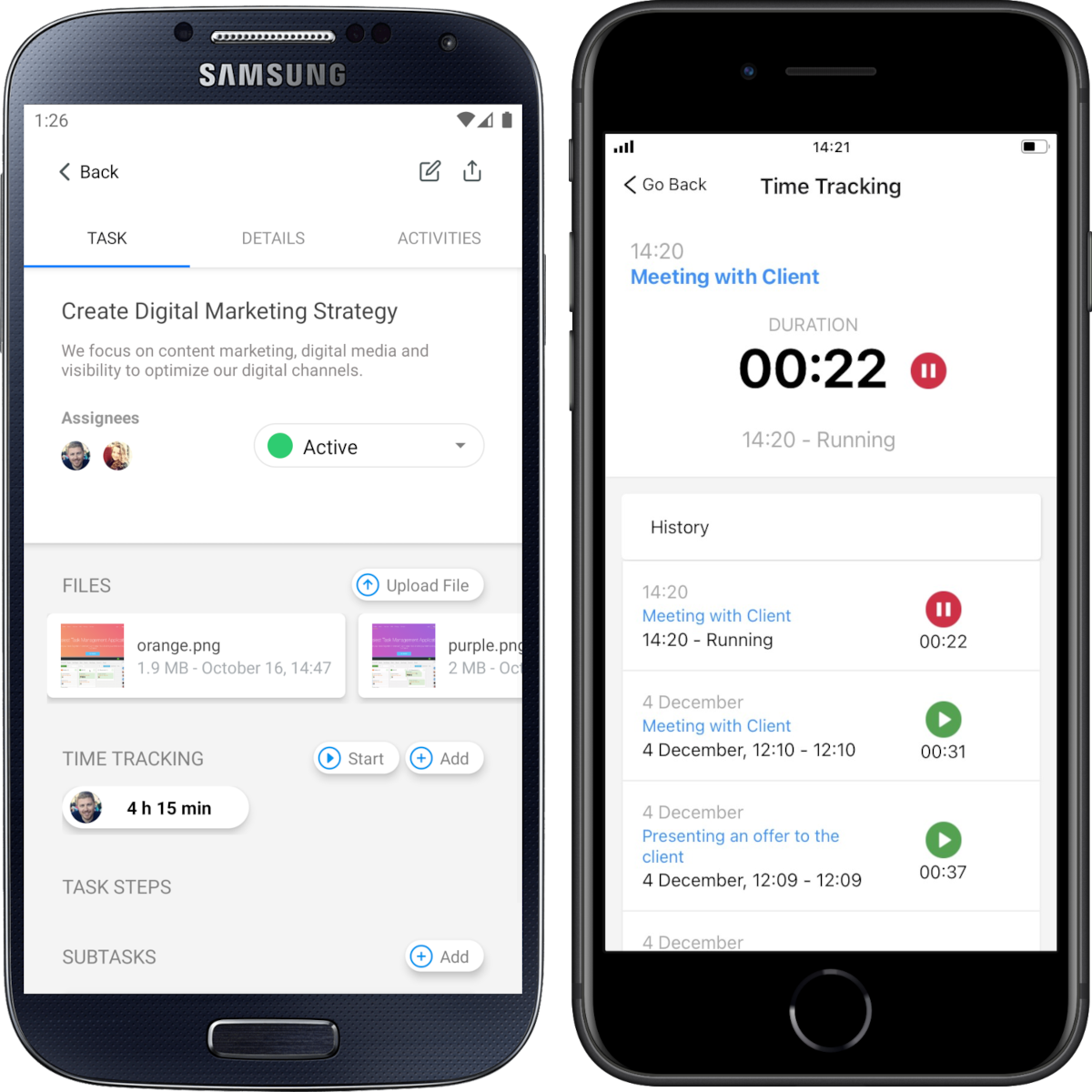
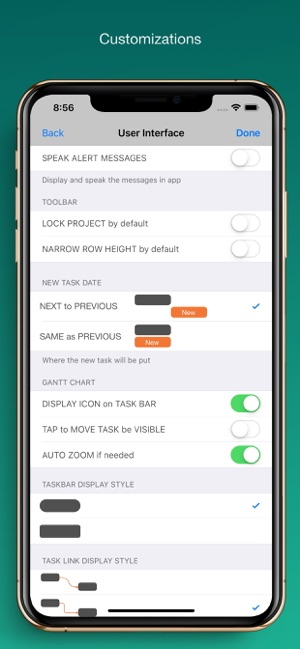
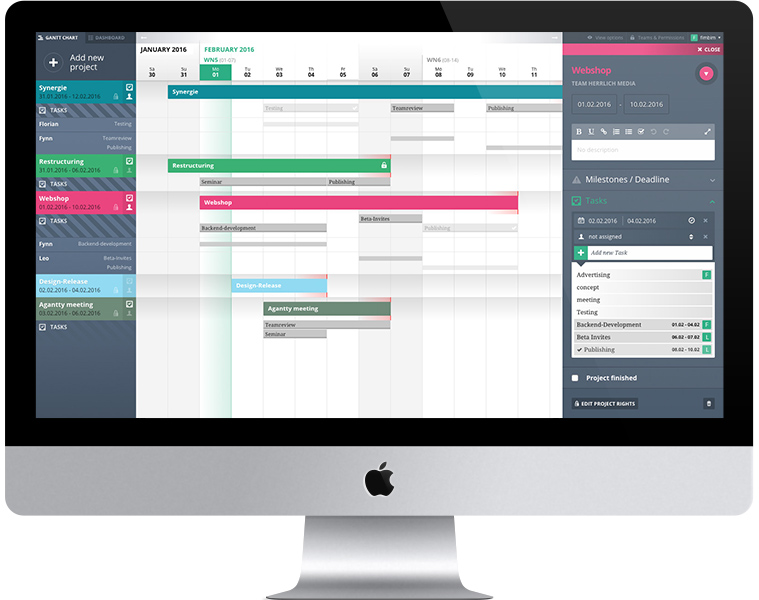
Mobile Gantt Chart .
Mobile Gantt Chart Project Management Stock Illustration Illustration Of.
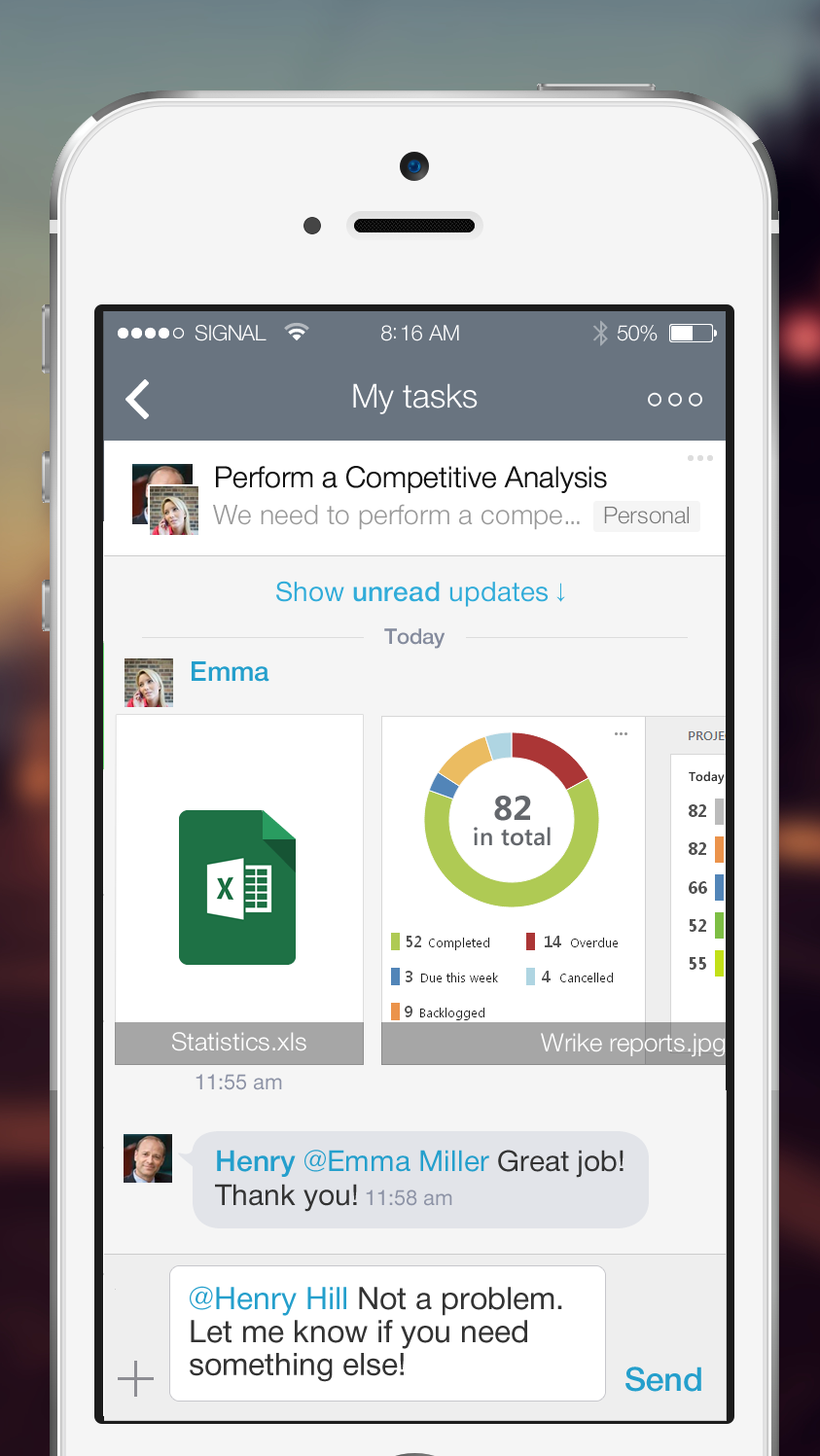
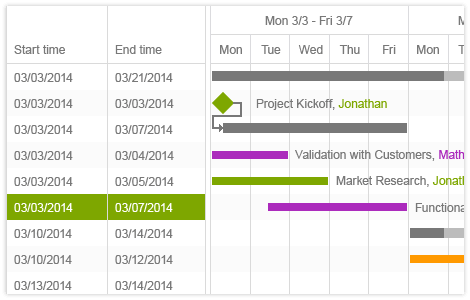
Mobile Gantt Chart Ganttchart Control Kendo Ui With Support For Jquery.
Mobile Gantt ChartMobile Gantt Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping