
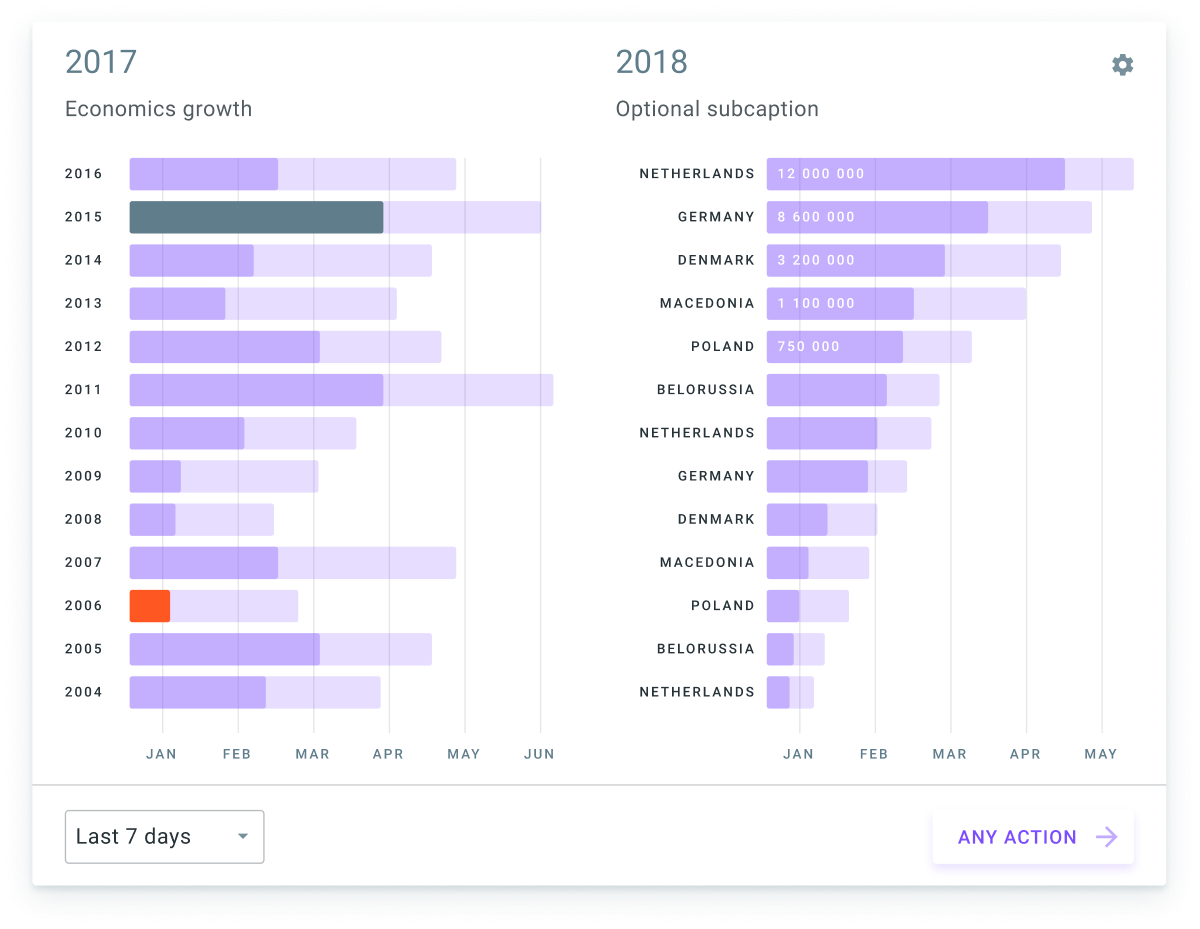
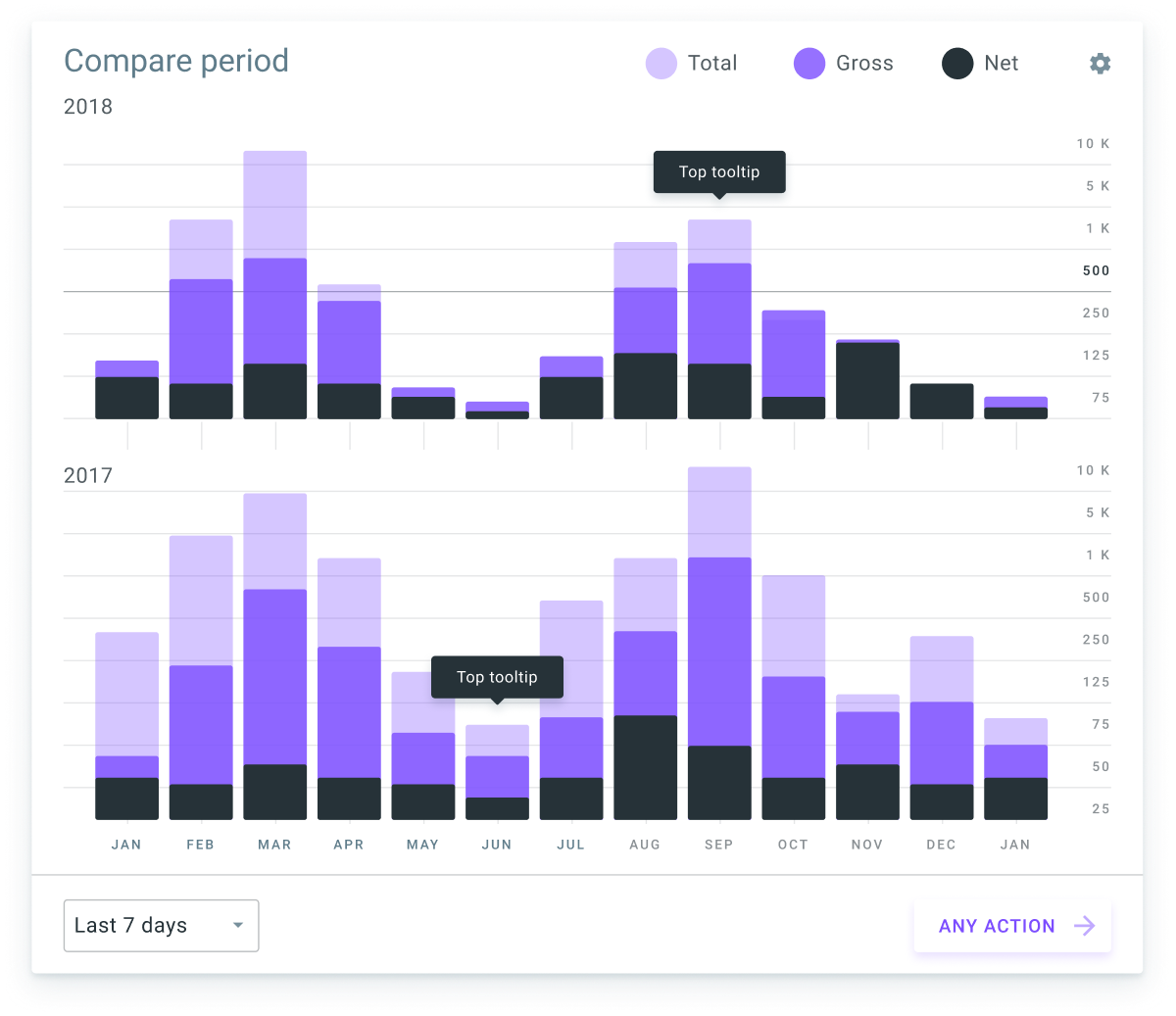
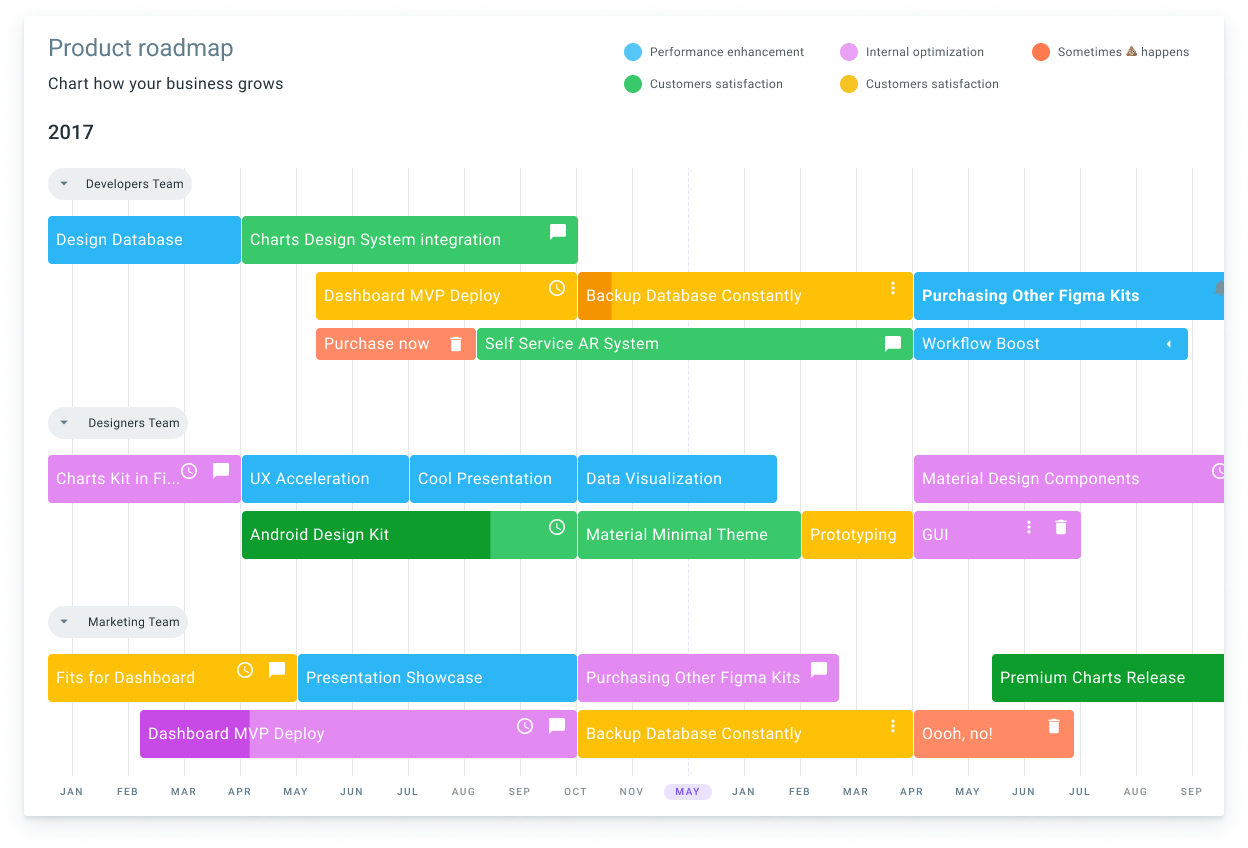
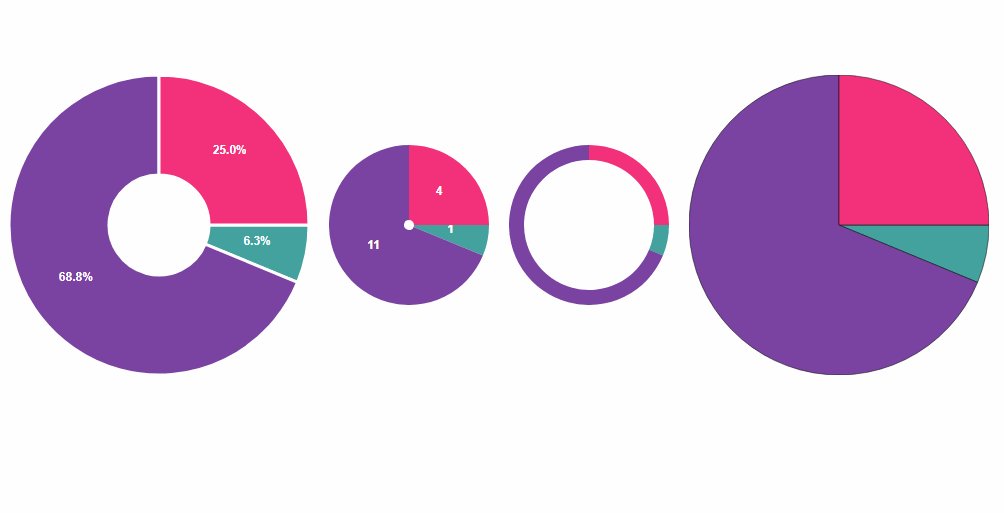
material design charts and data visualization encyclopedia

















































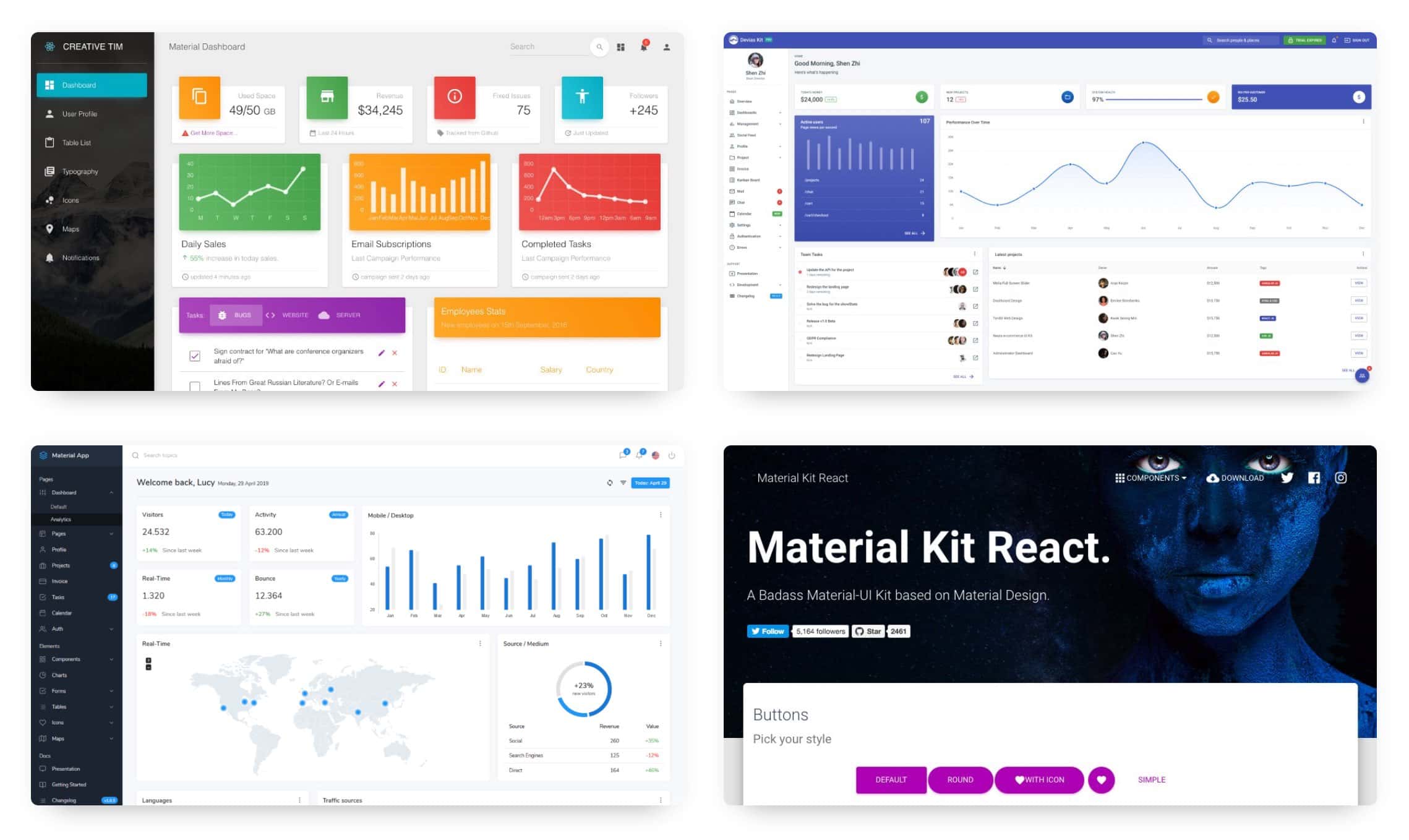
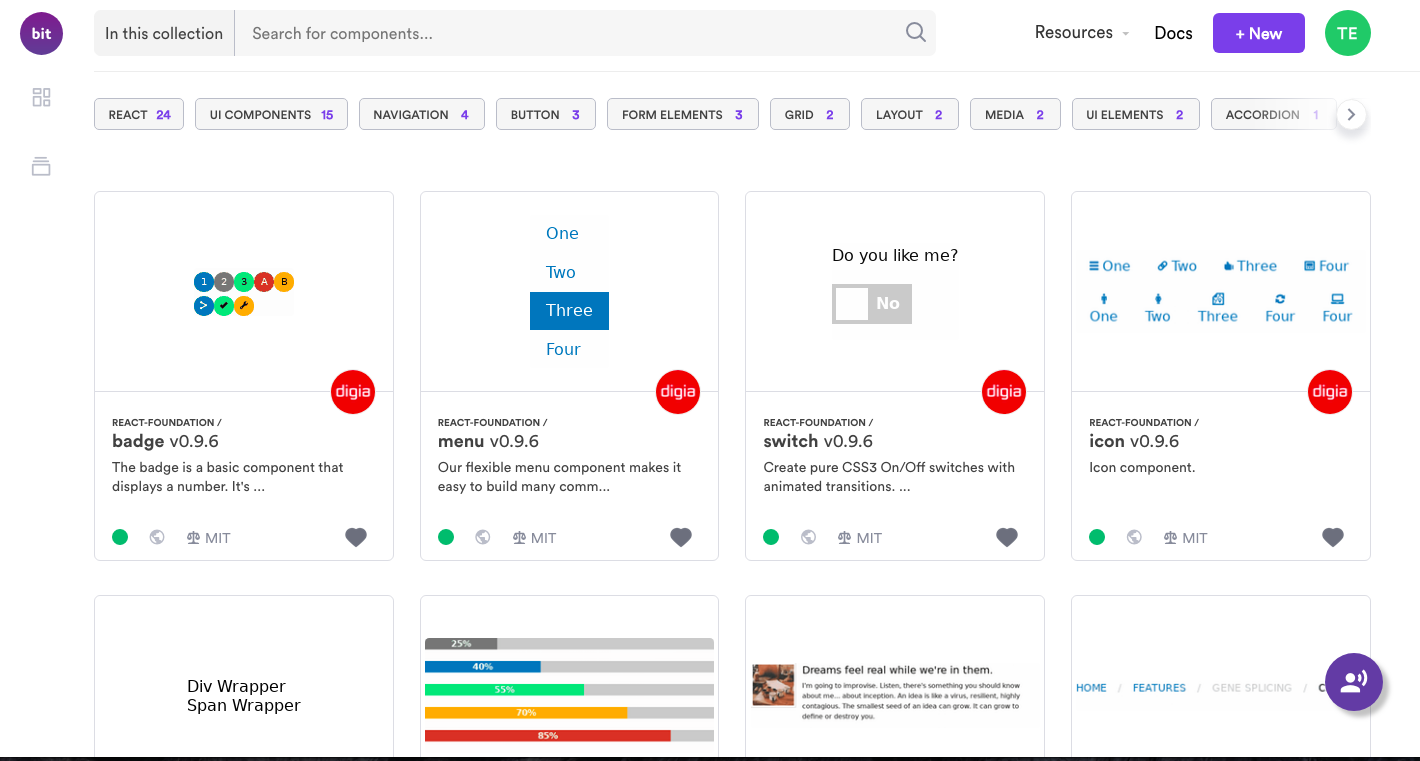
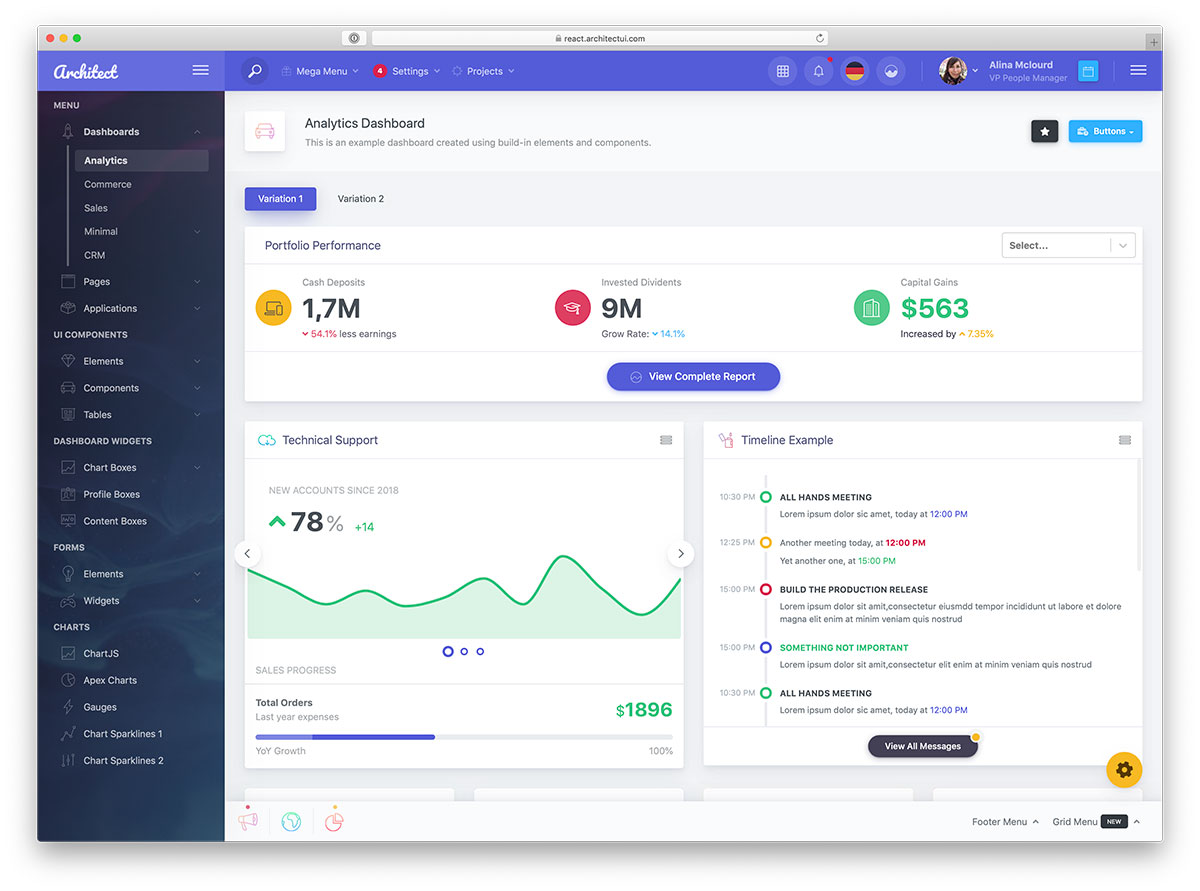
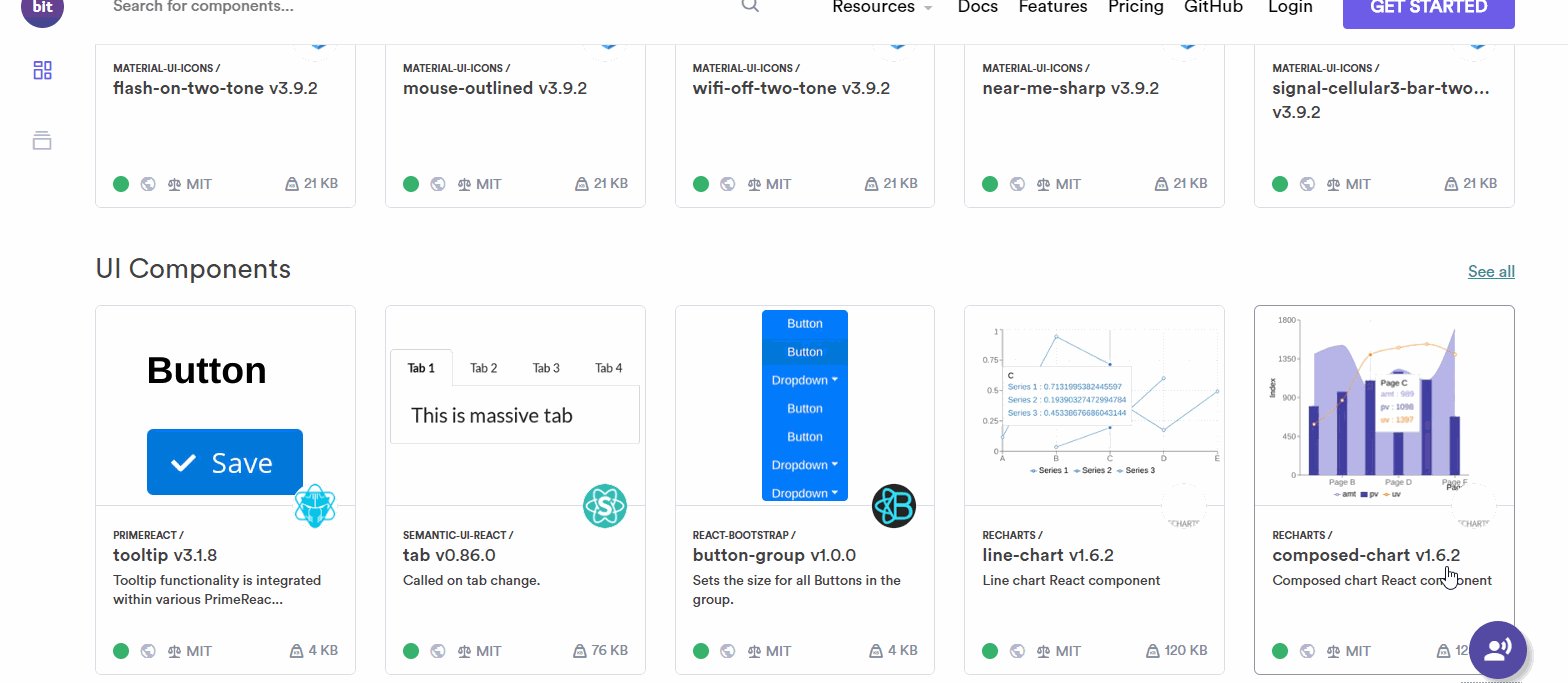
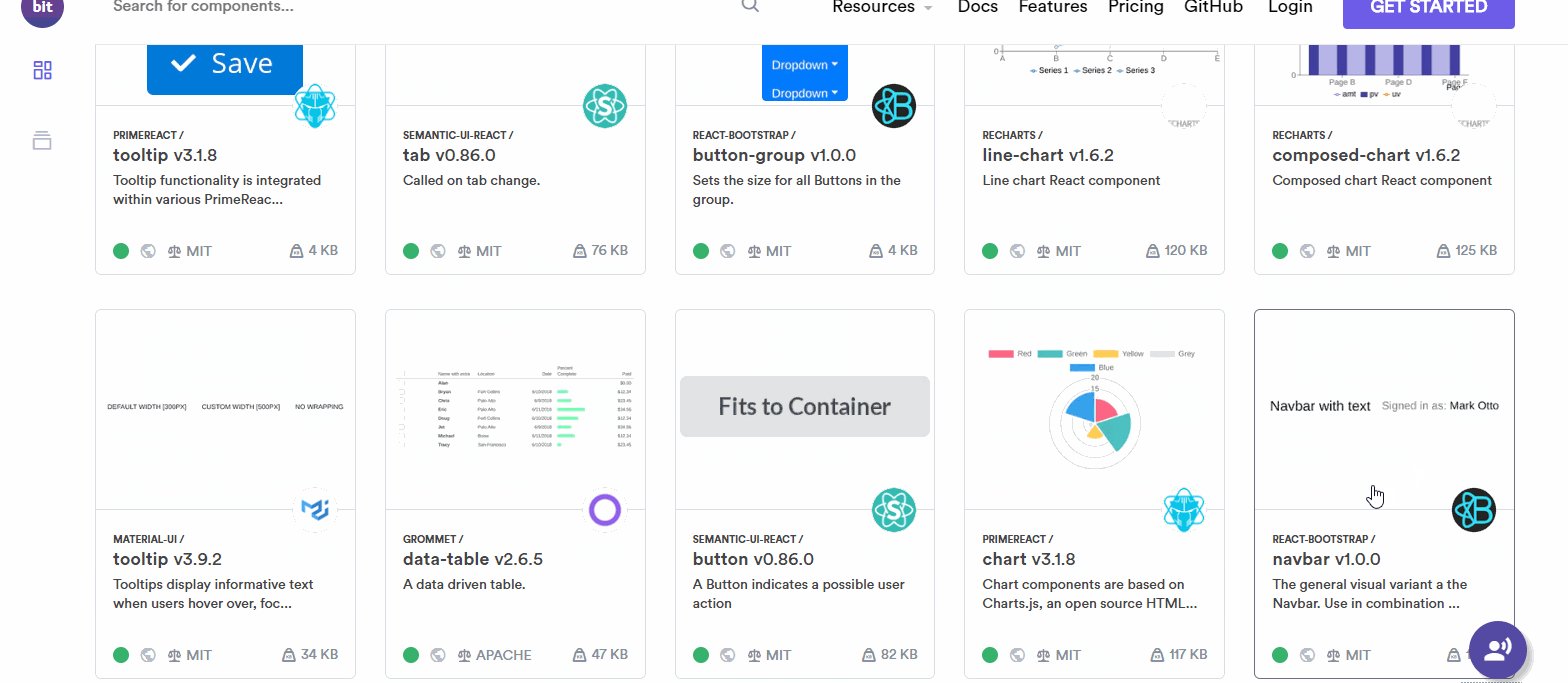
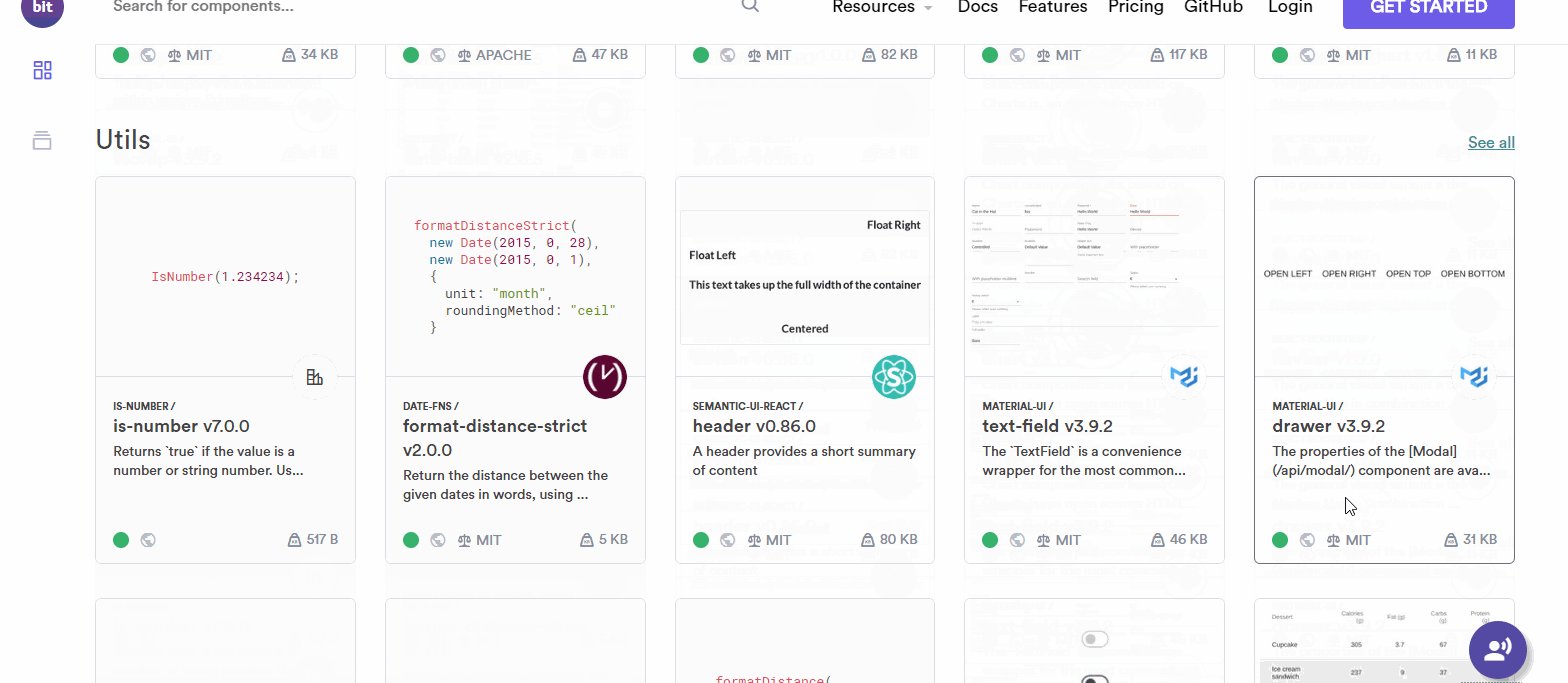
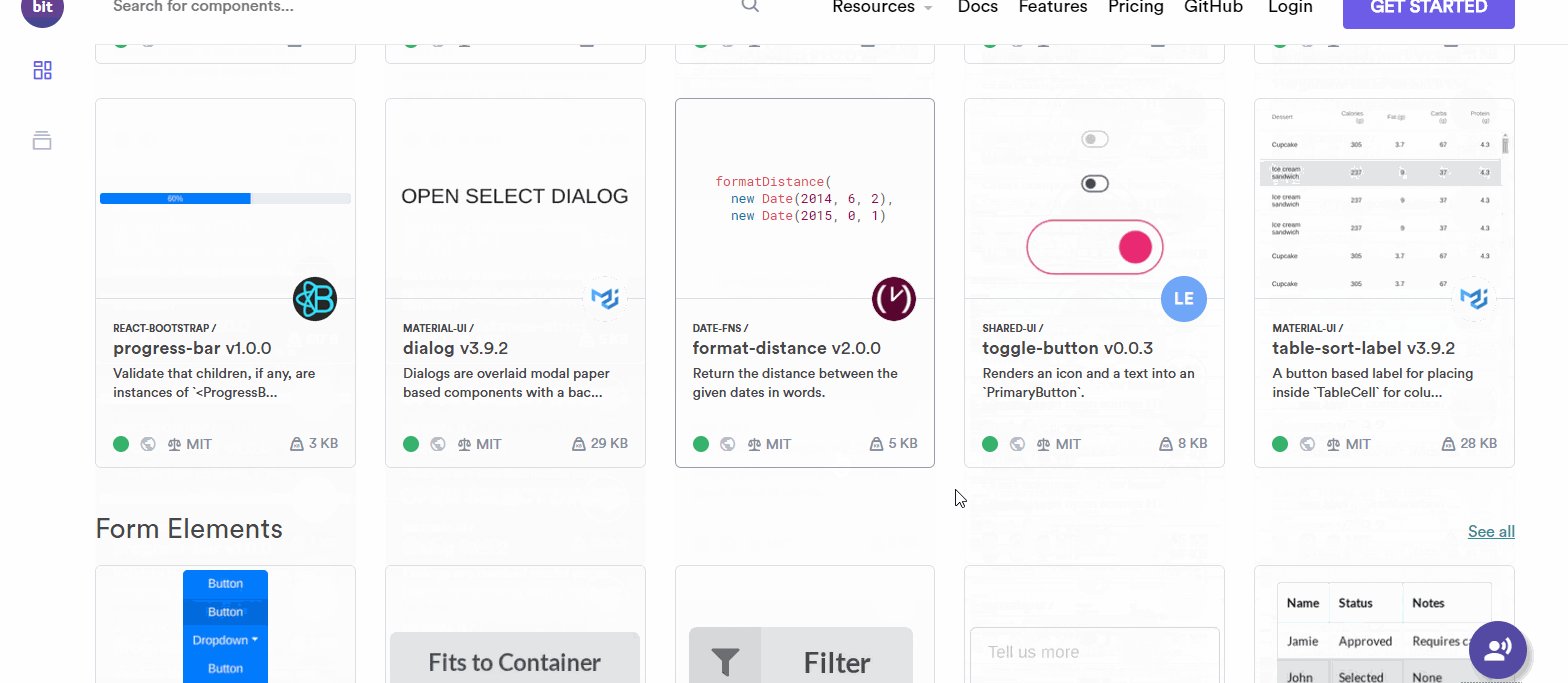
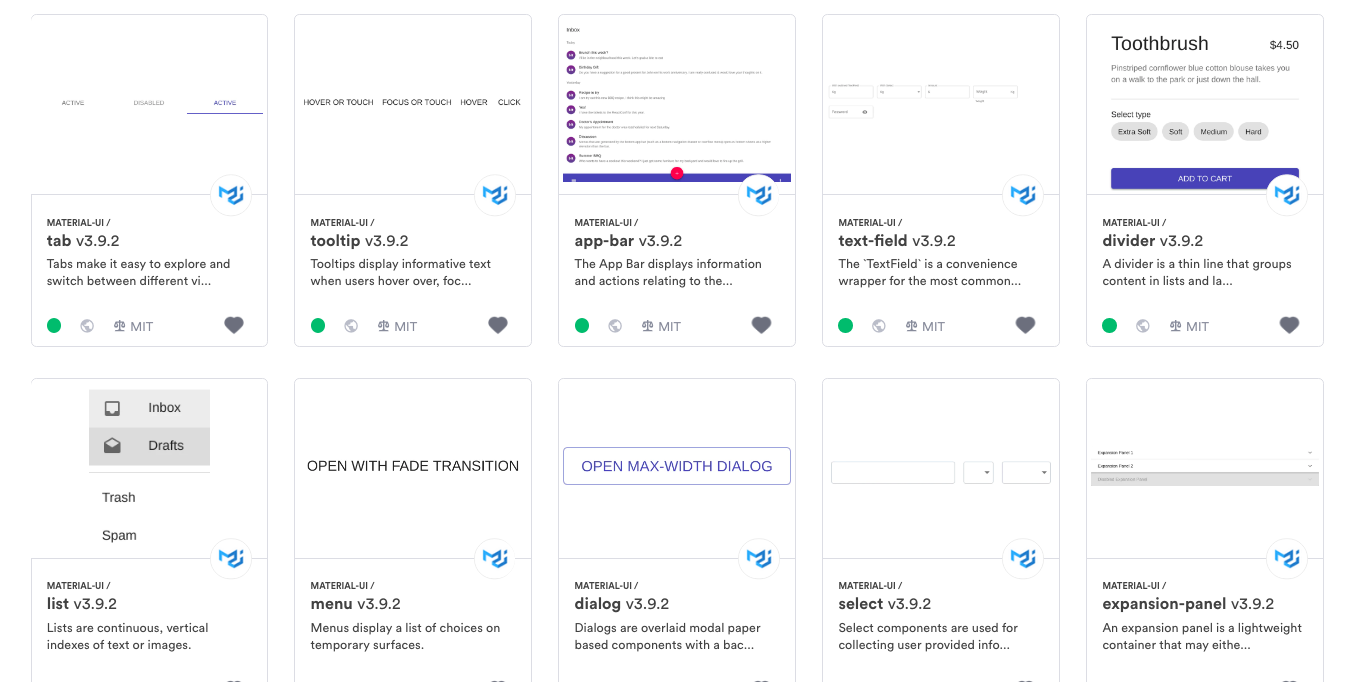
 23 Best React Ui Component Libraries And Frameworks By
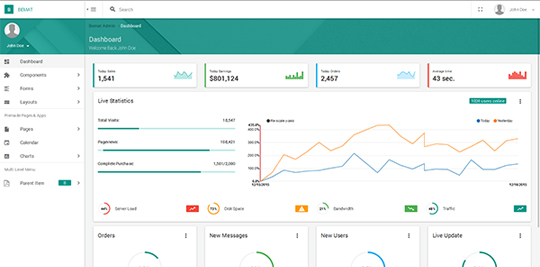
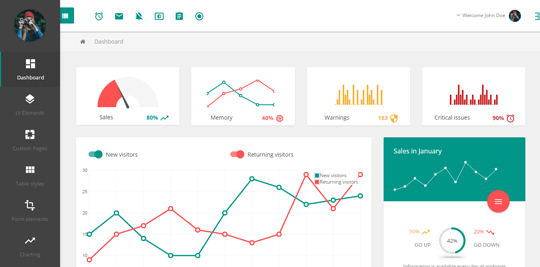
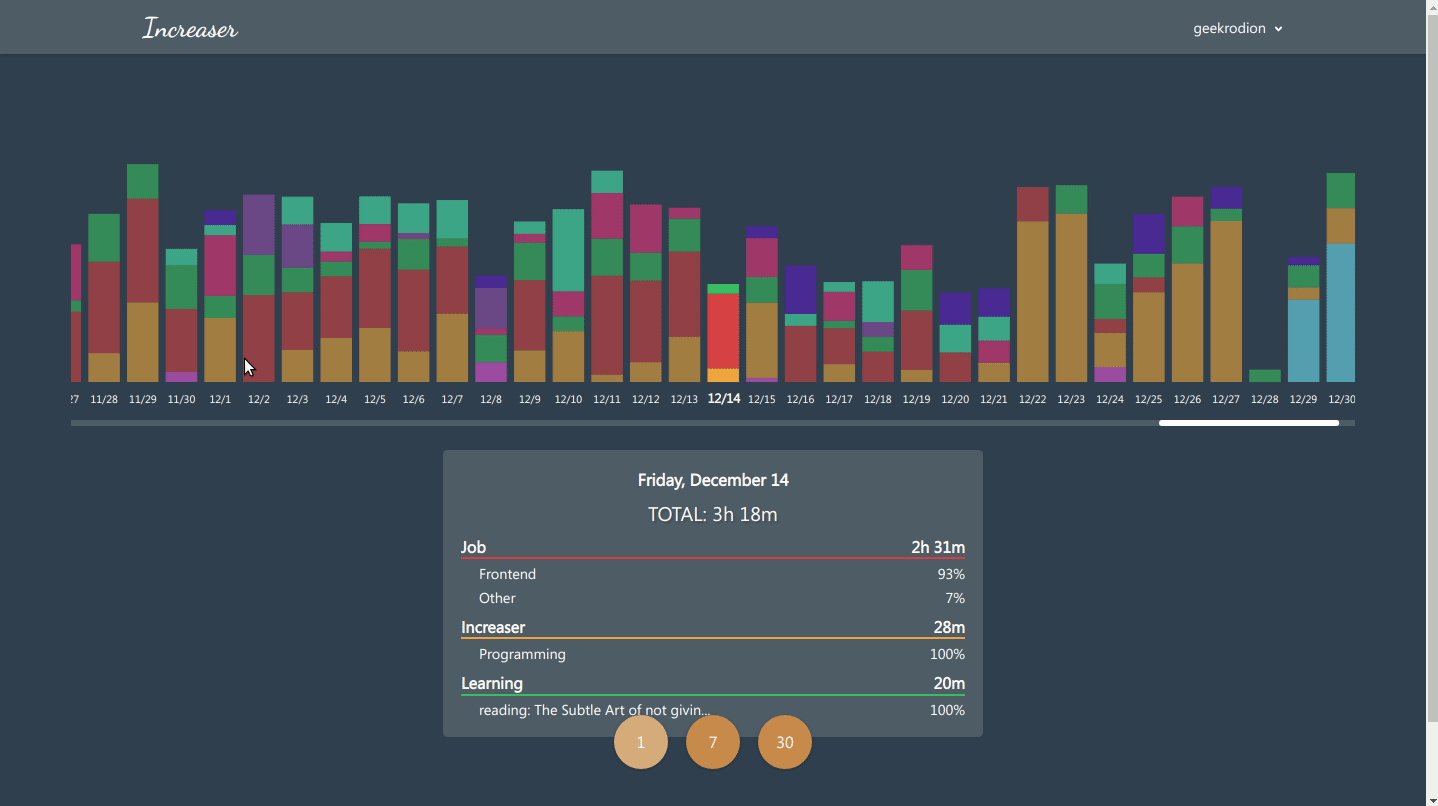
23 Best React Ui Component Libraries And Frameworks By Lets Build A Sales Dashboard With React.
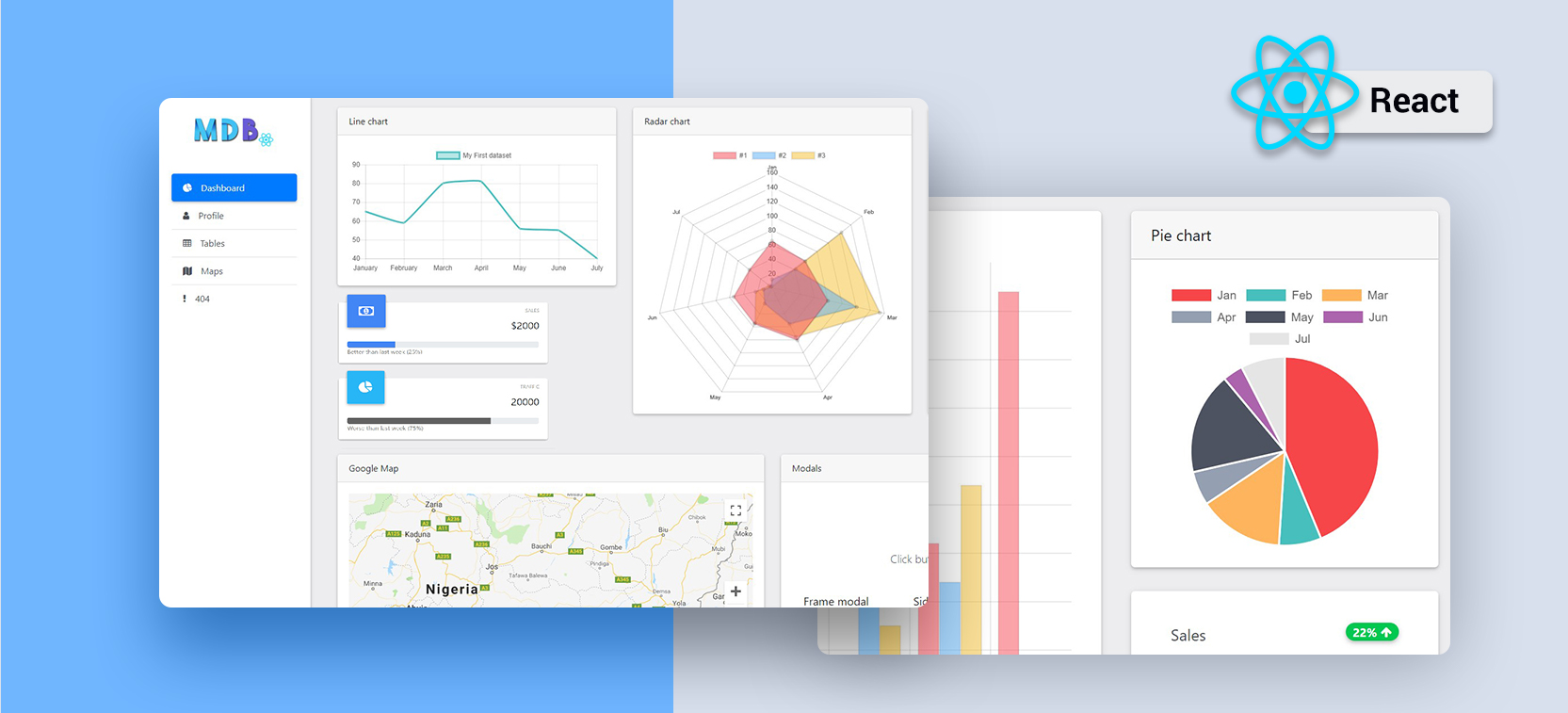
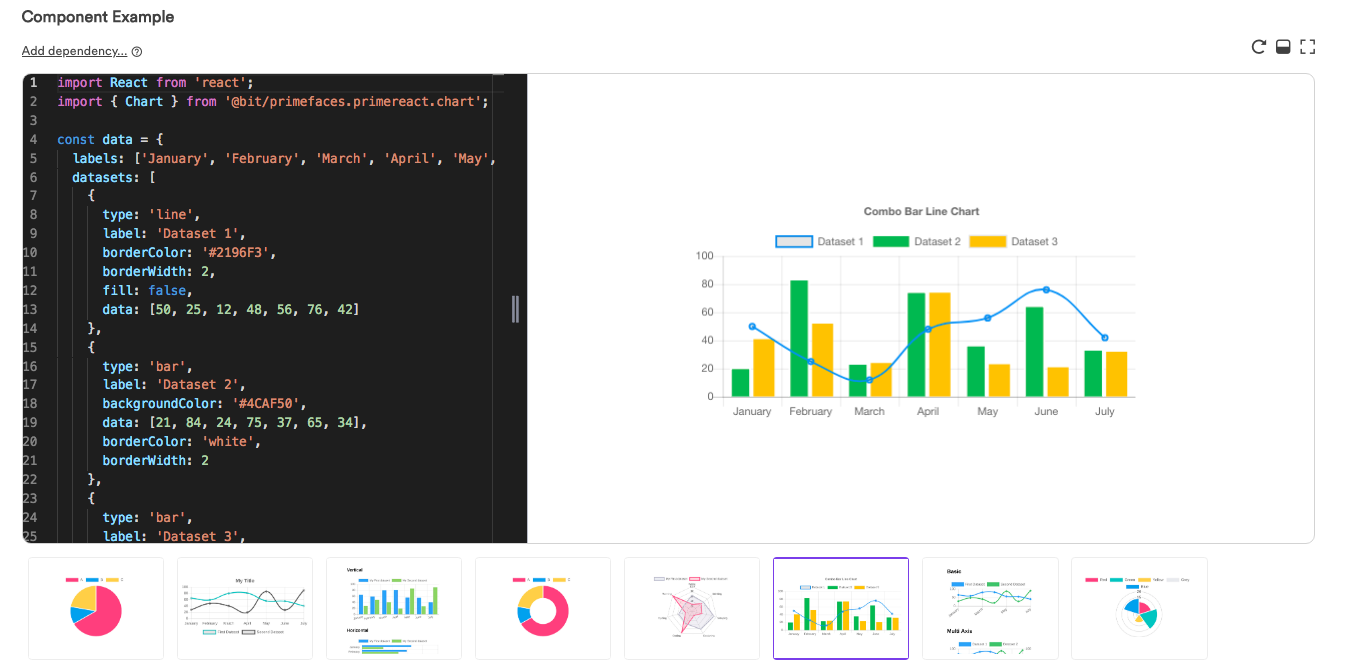
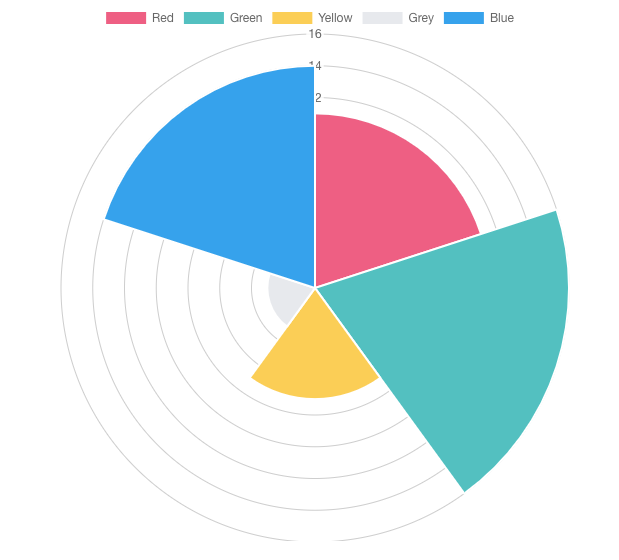
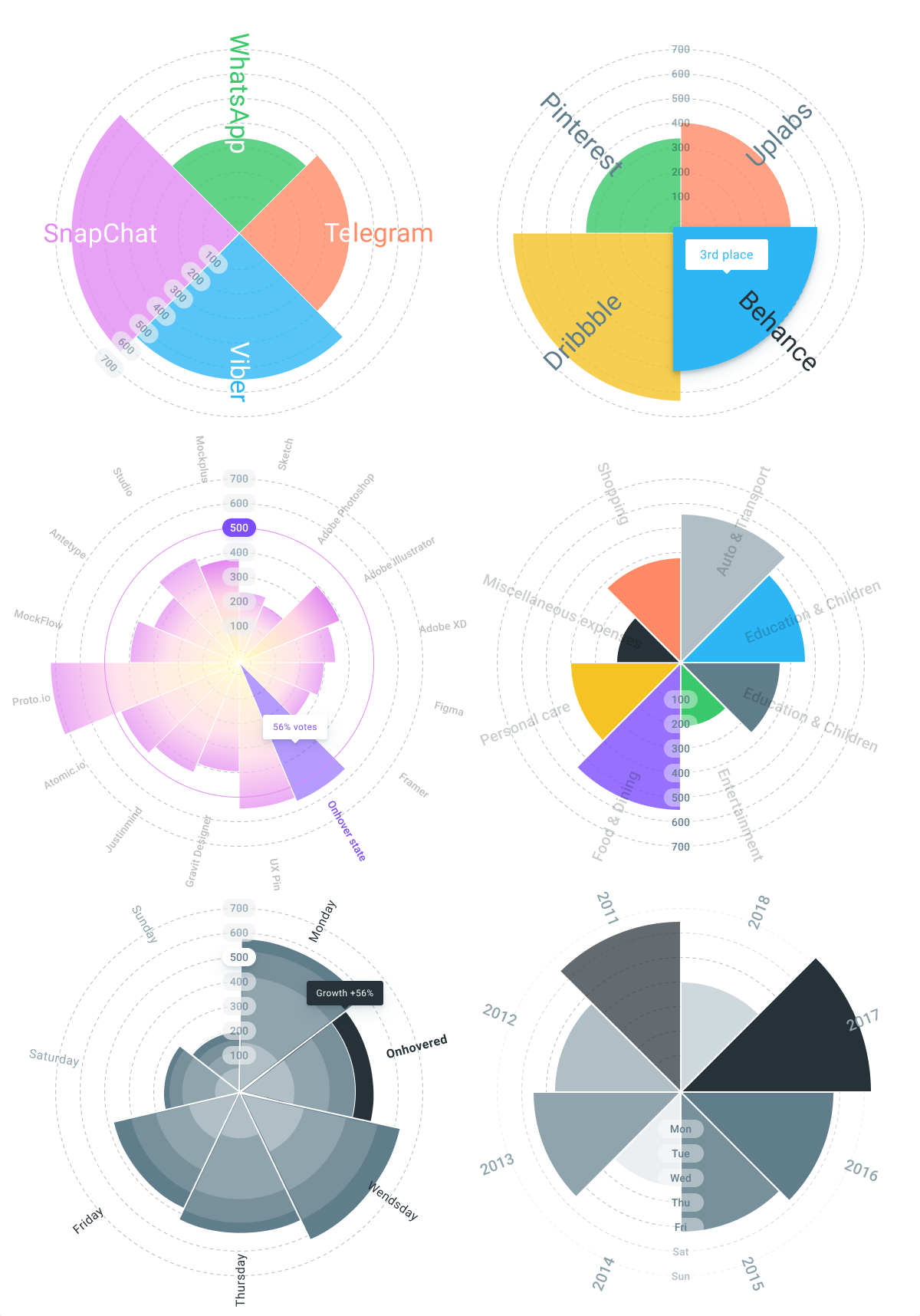
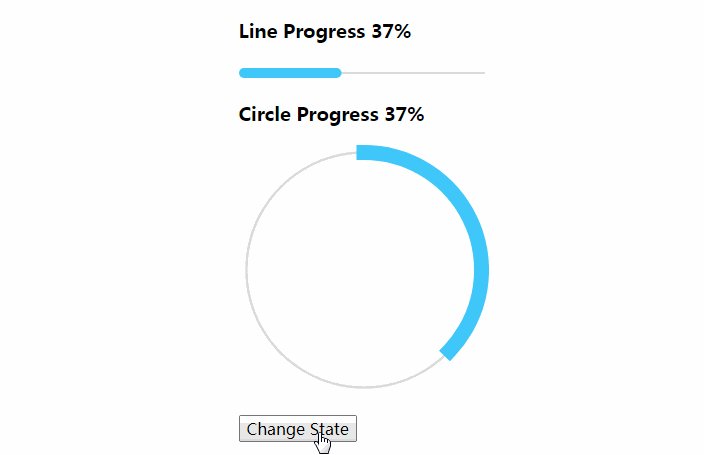
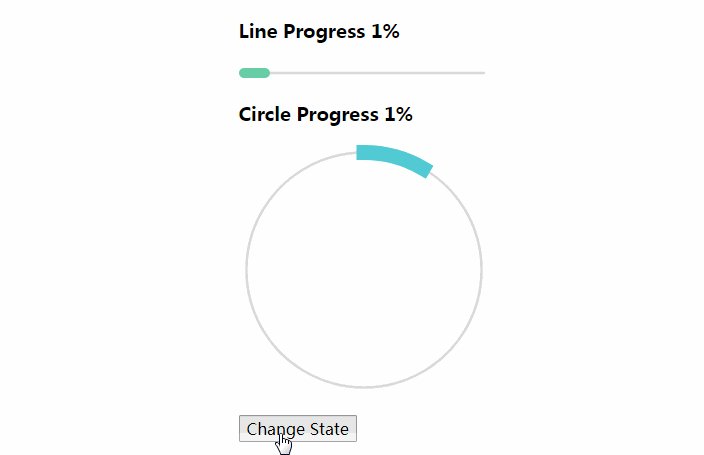
Material Ui Charts React Using Chart Js With React.
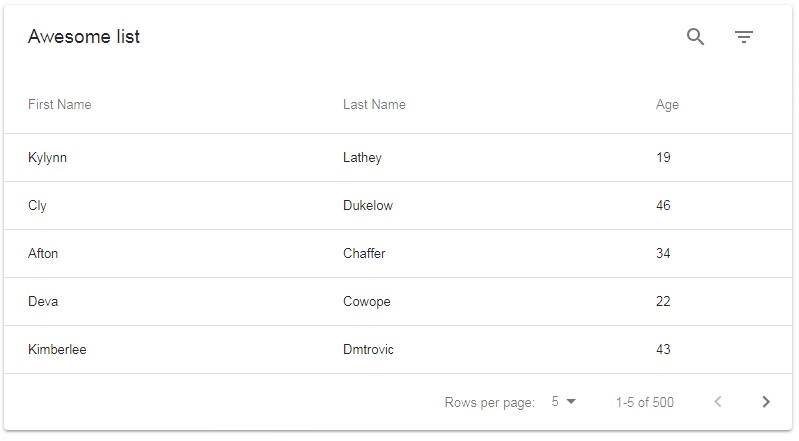
Material Ui Charts React React Ui Component Library Kendoreact.
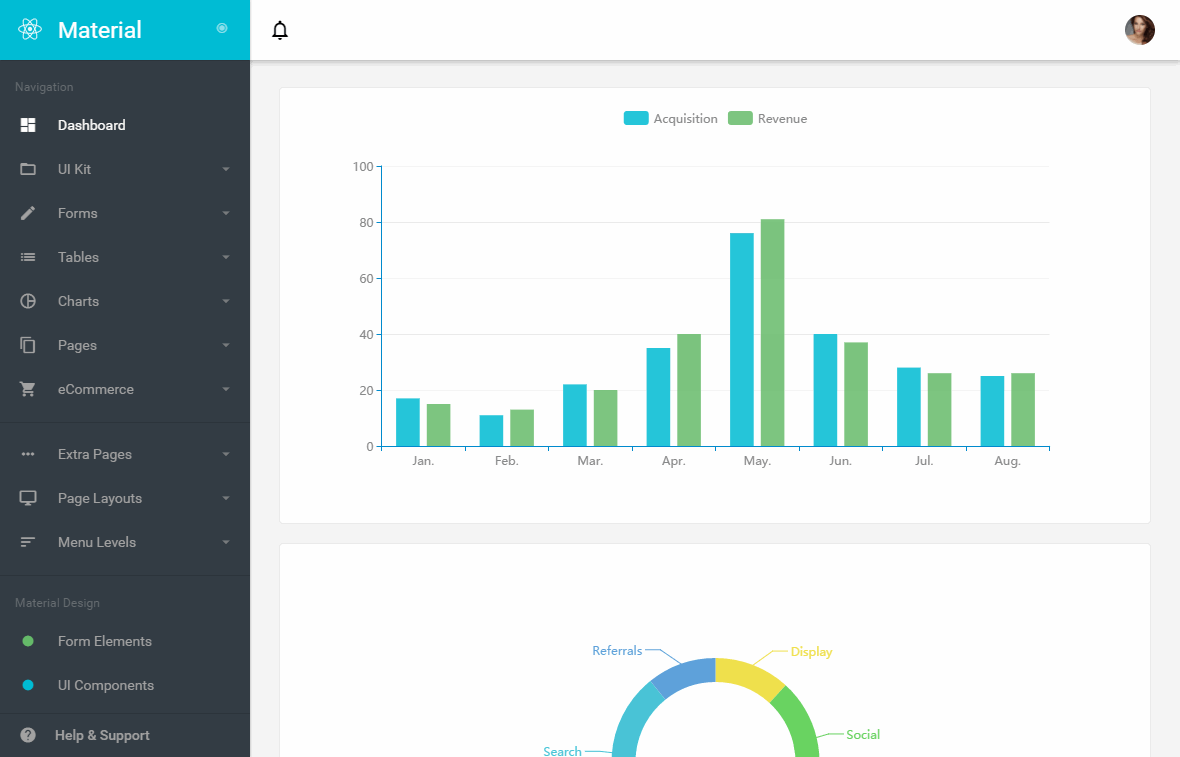
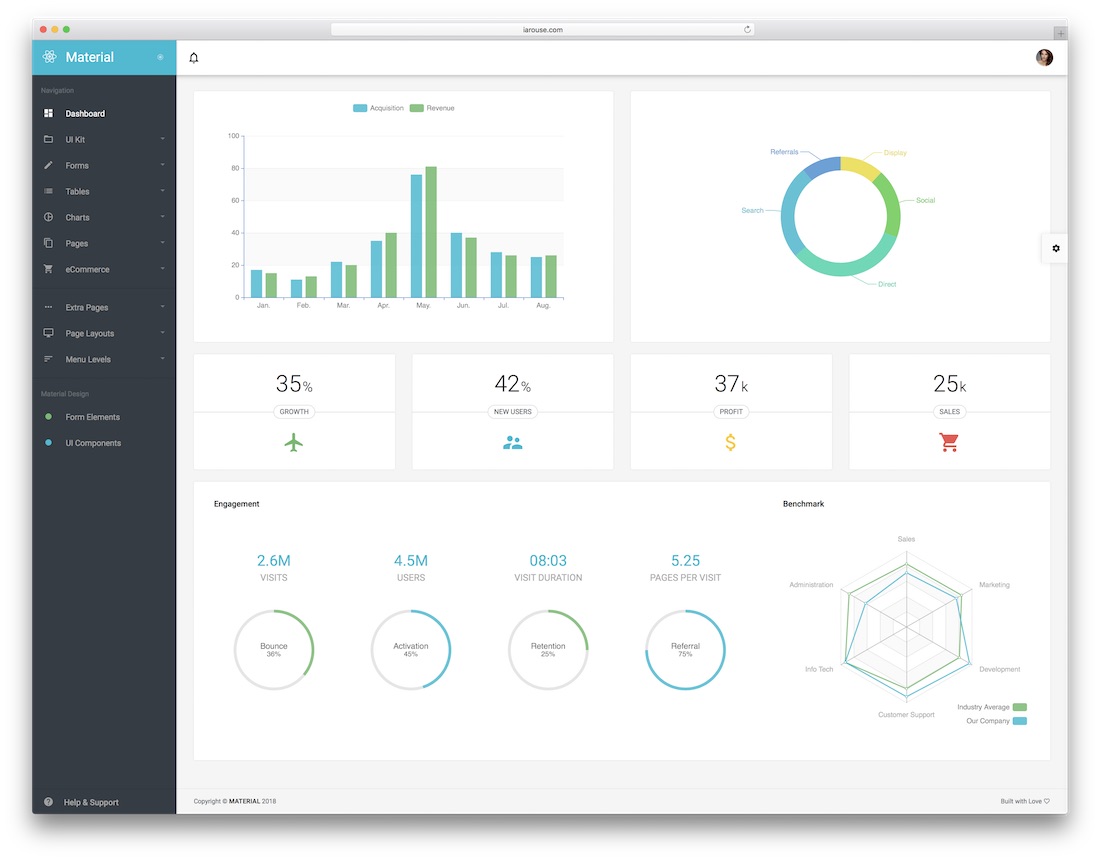
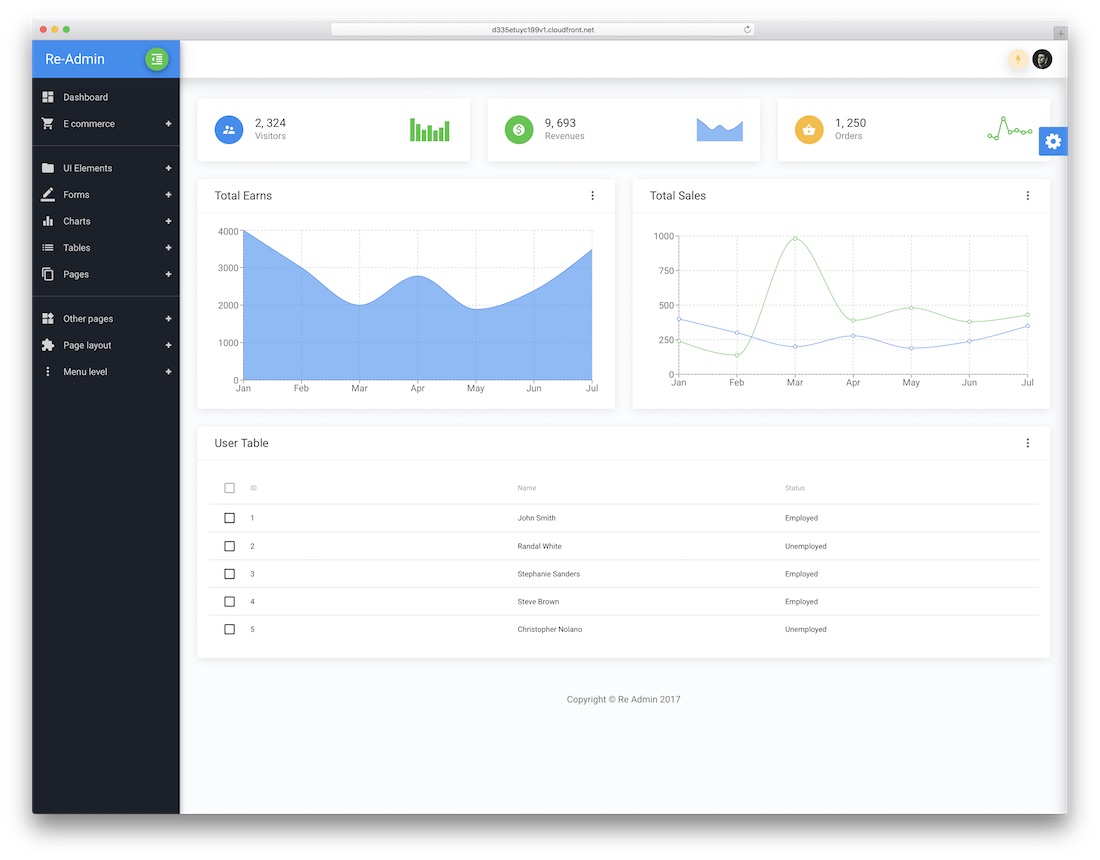
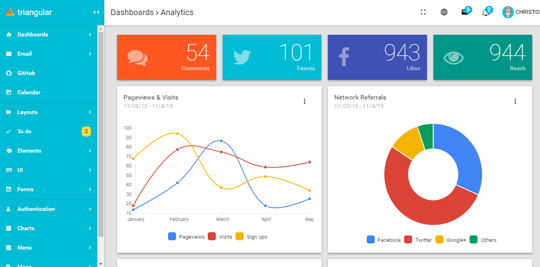
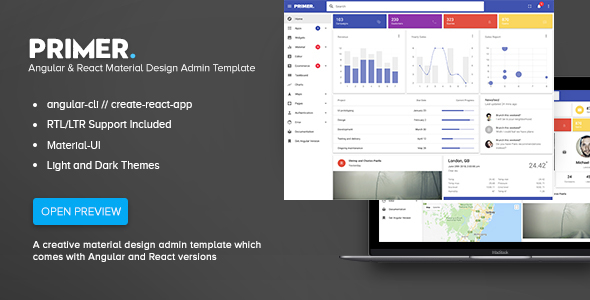
Material Ui Charts React React Material Admin Full.
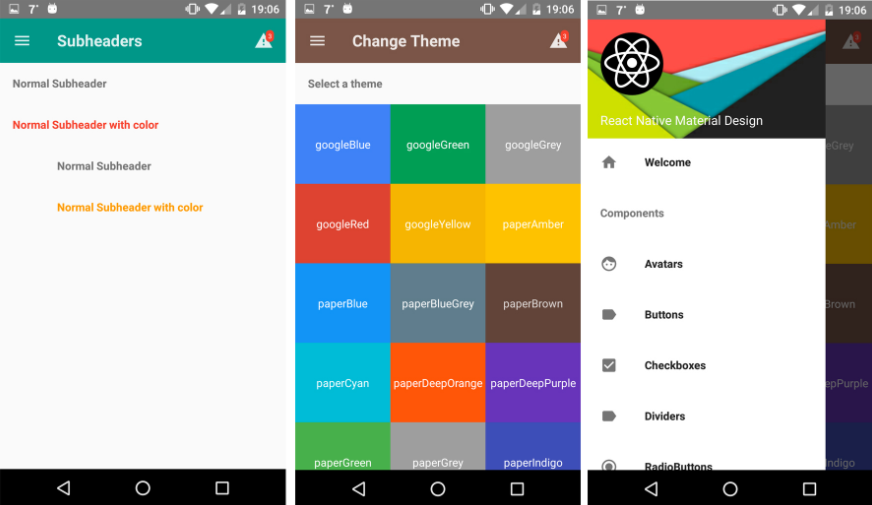
Material Ui Charts ReactMaterial Ui Charts React Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping