
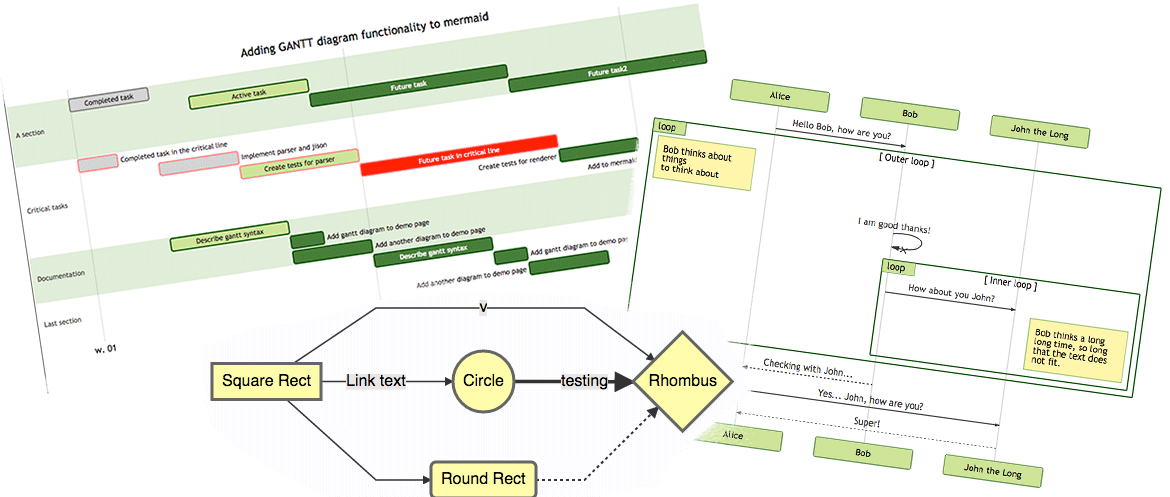
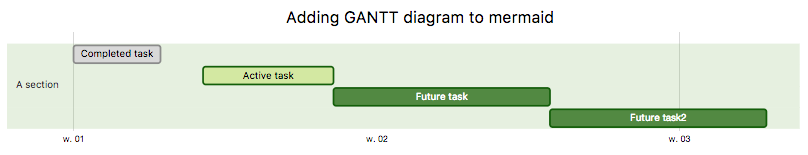
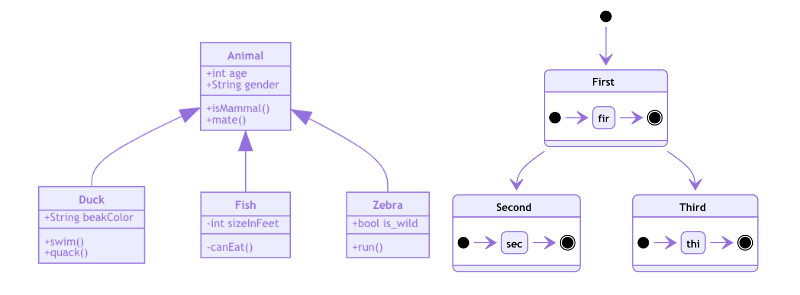
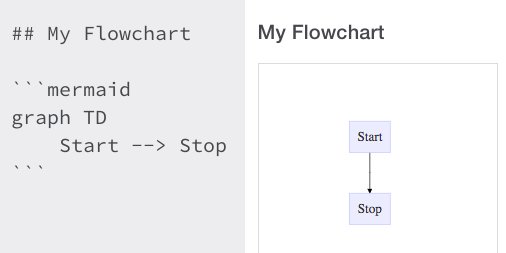
mermaid create charts and diagrams with markdown like syntax

















































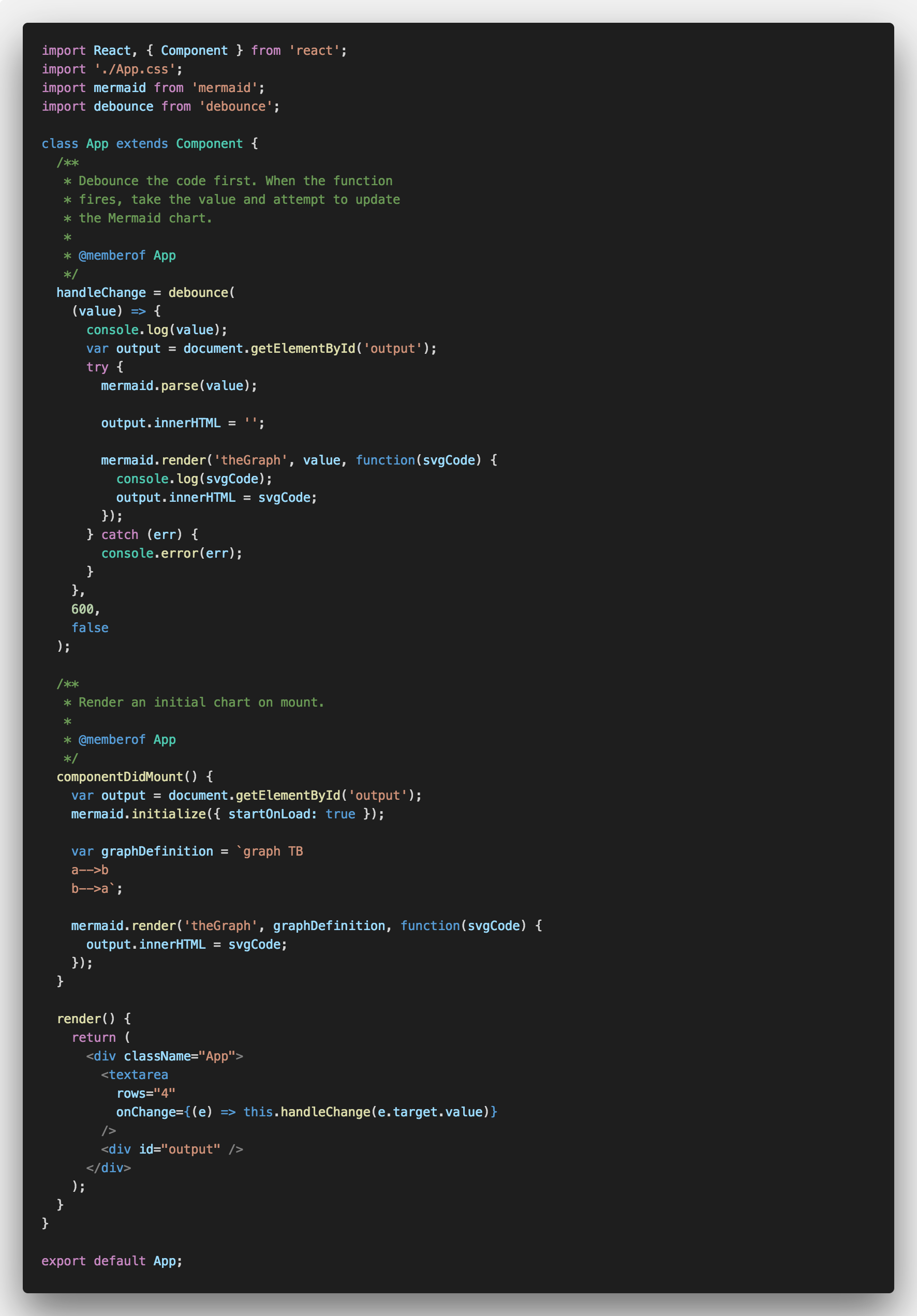
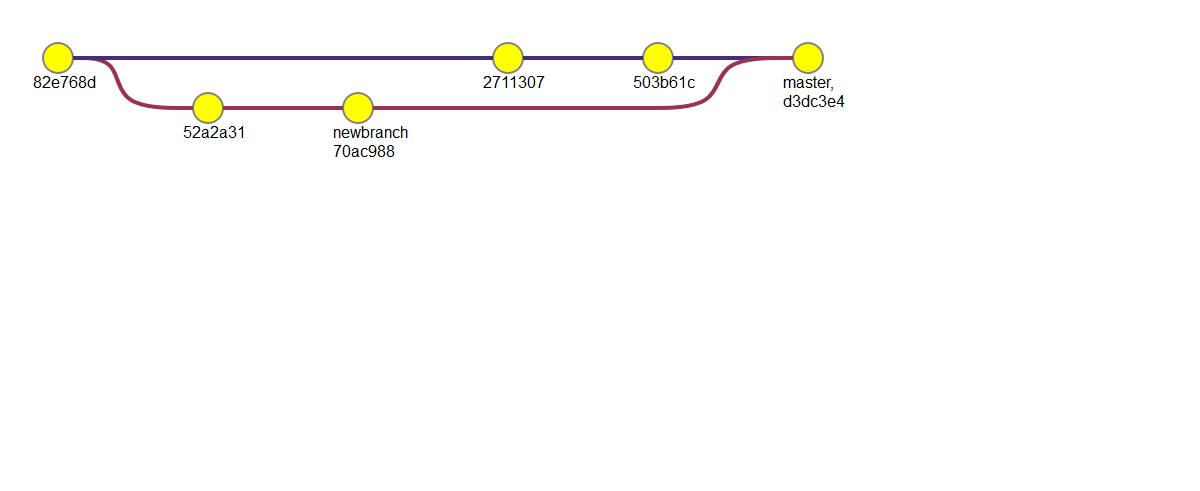
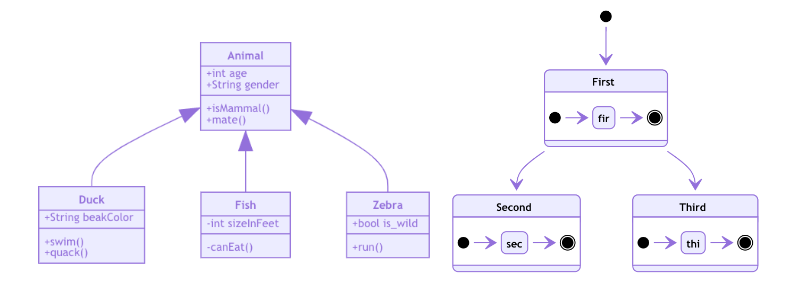
 Html Export Mermaid Chart From Diagrammer Stack Overflow
Html Export Mermaid Chart From Diagrammer Stack Overflow Mermaid Plugin For Confluence Atlassian Marketplace.
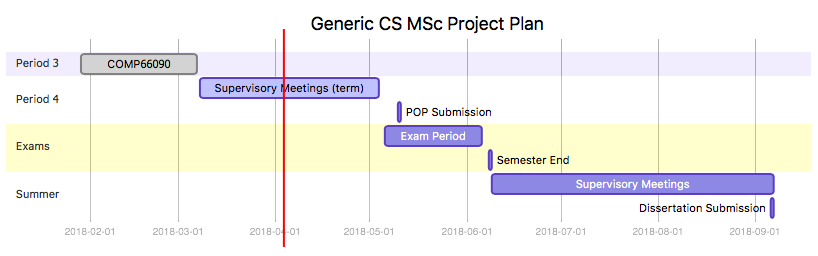
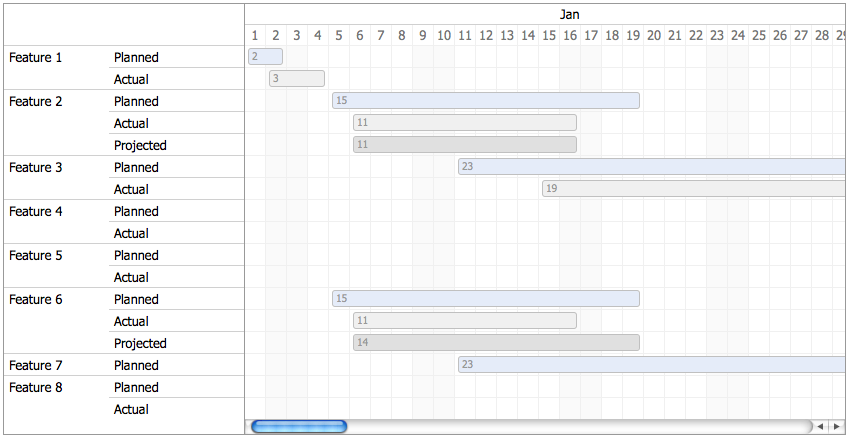
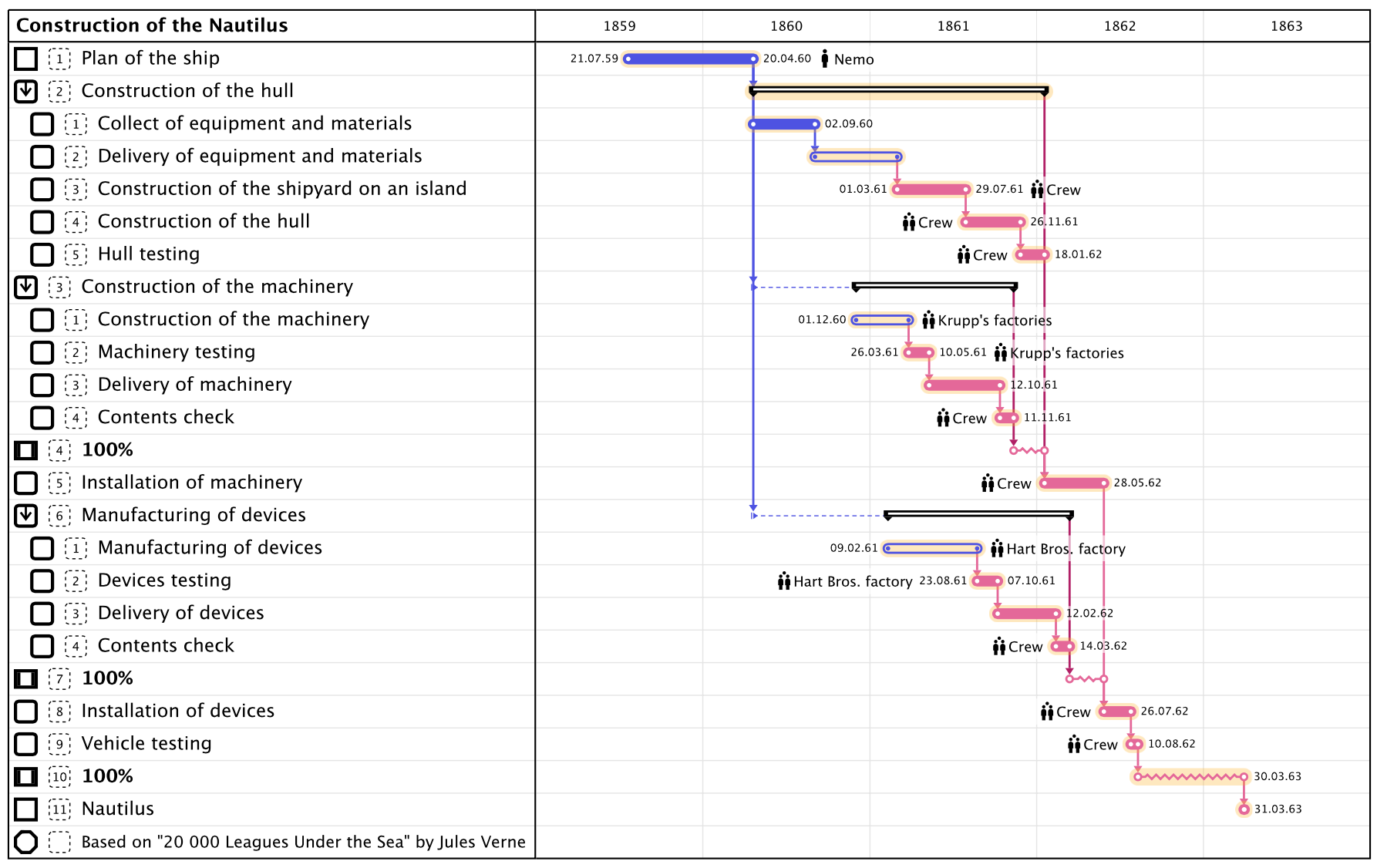
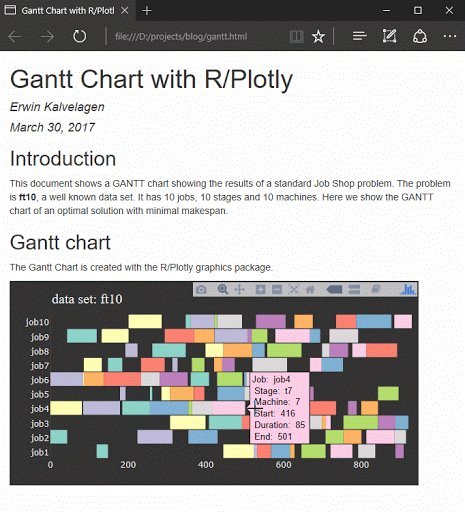
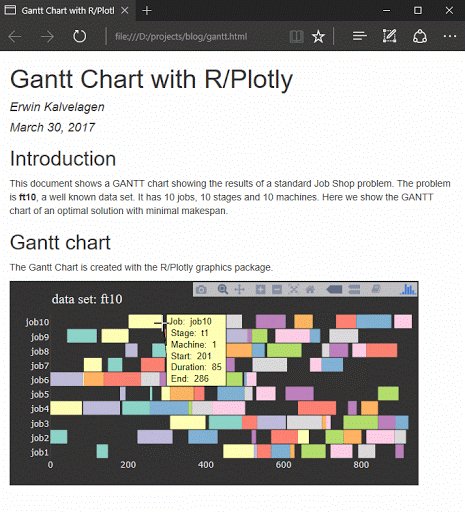
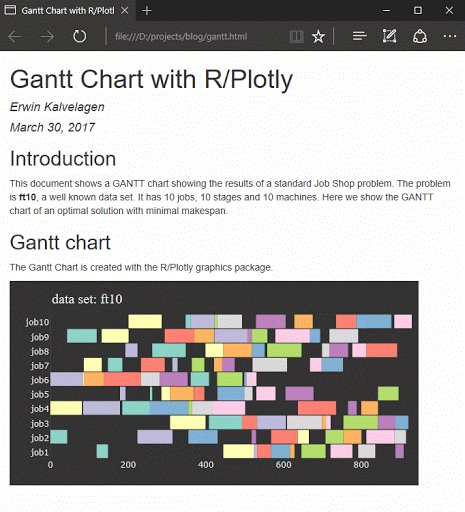
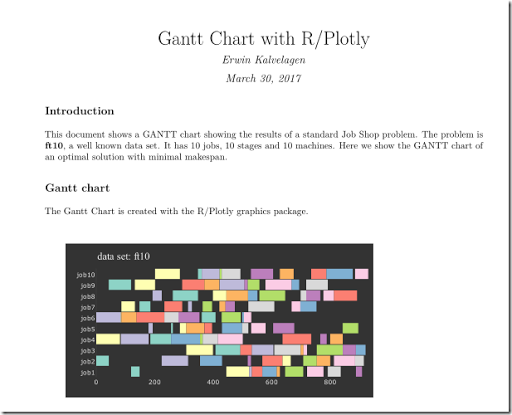
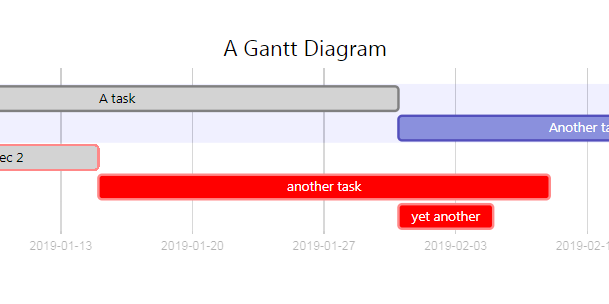
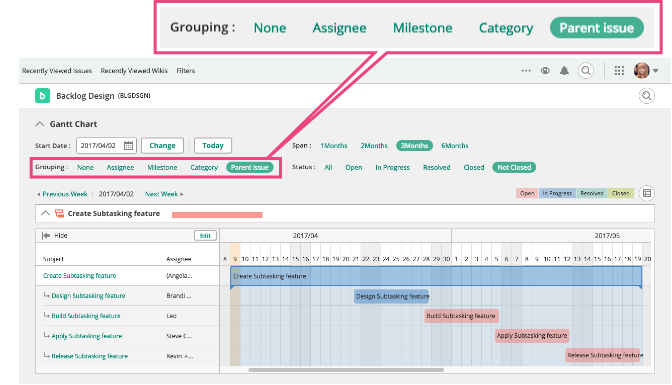
Markdown Gantt Chart .
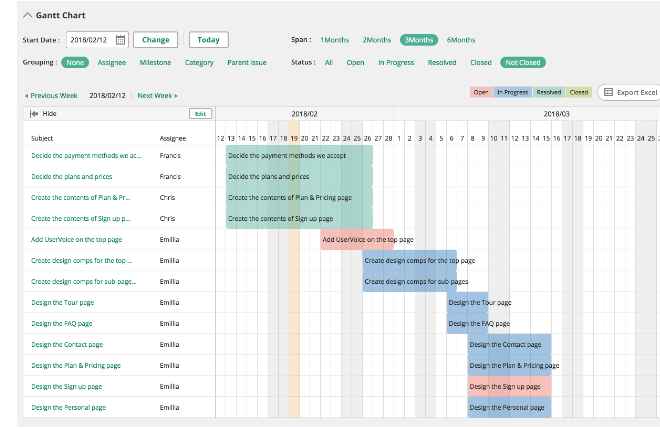
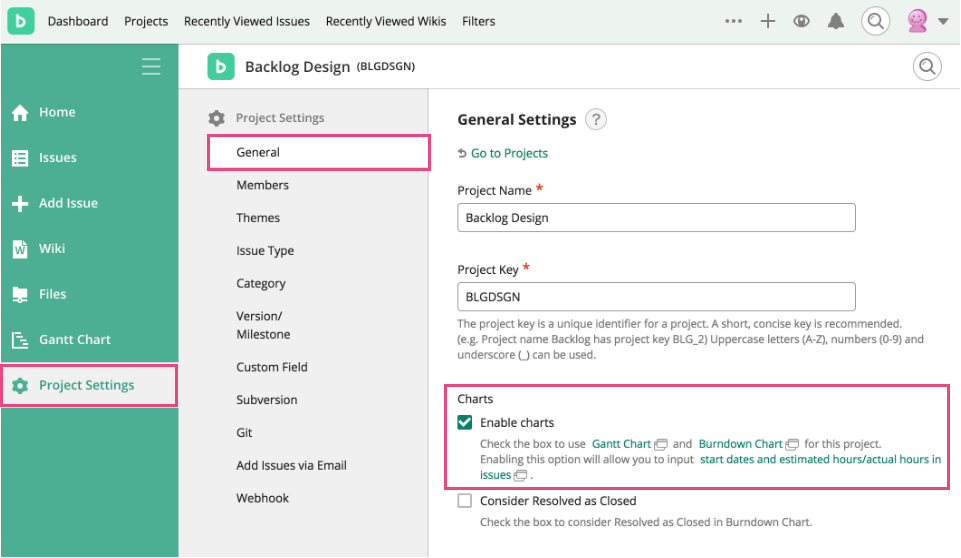
Markdown Gantt Chart How To Use Gantt Chart Backlog Enterprise.
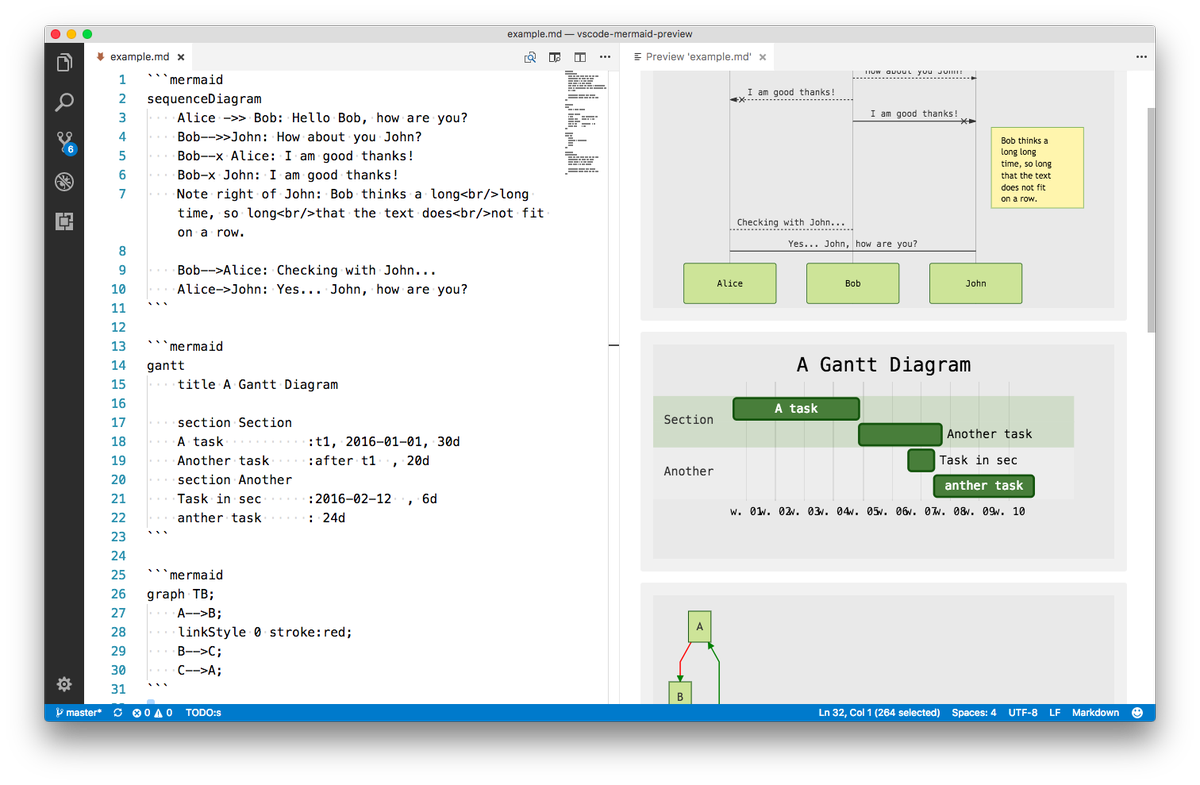
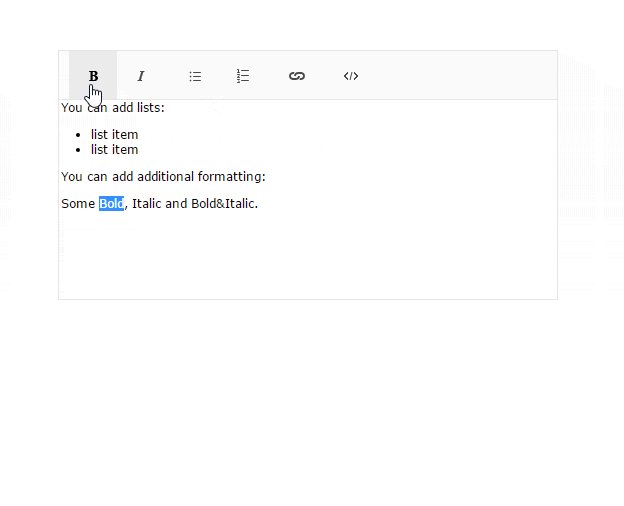
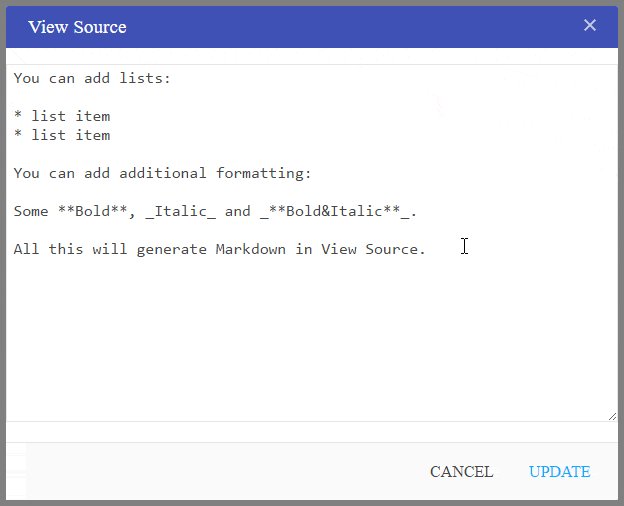
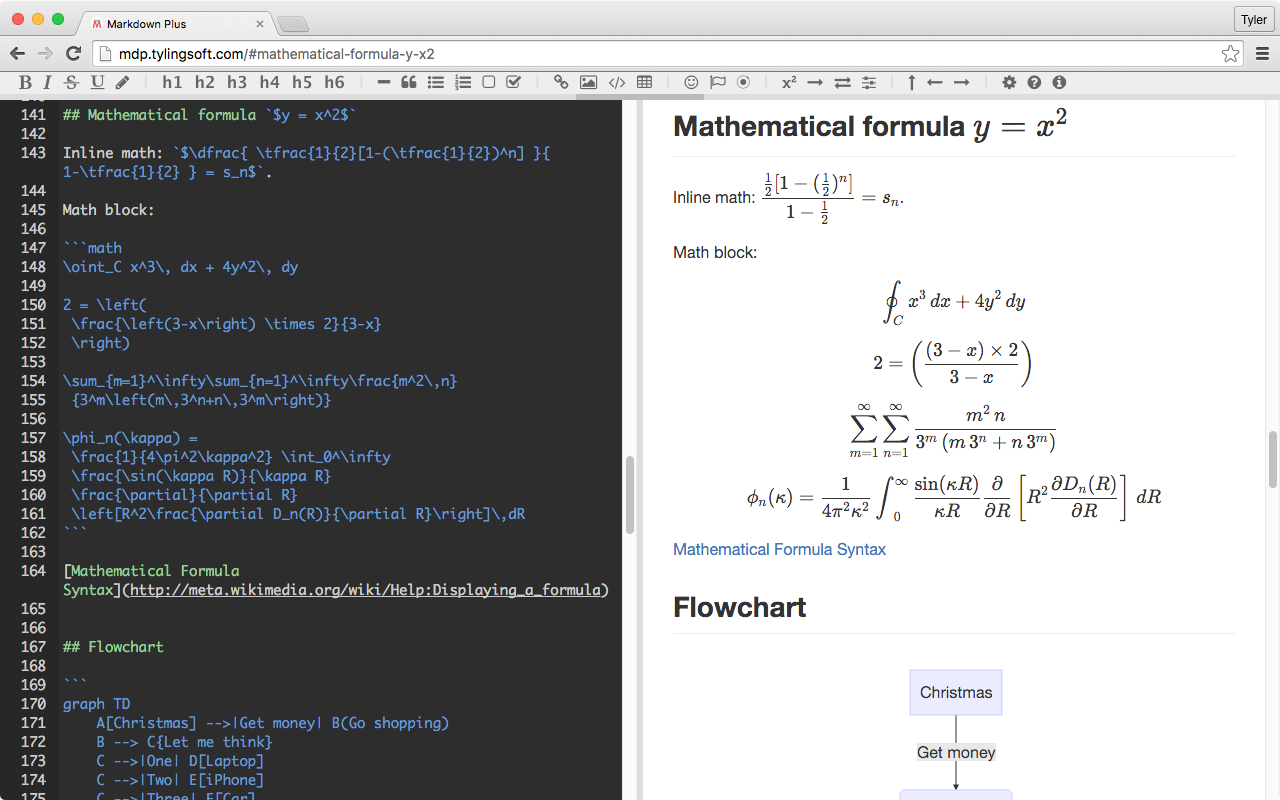
Markdown Gantt Chart Typora Drawing Flow Chart Timing Chart Sequence Diagram.
Markdown Gantt ChartMarkdown Gantt Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping