
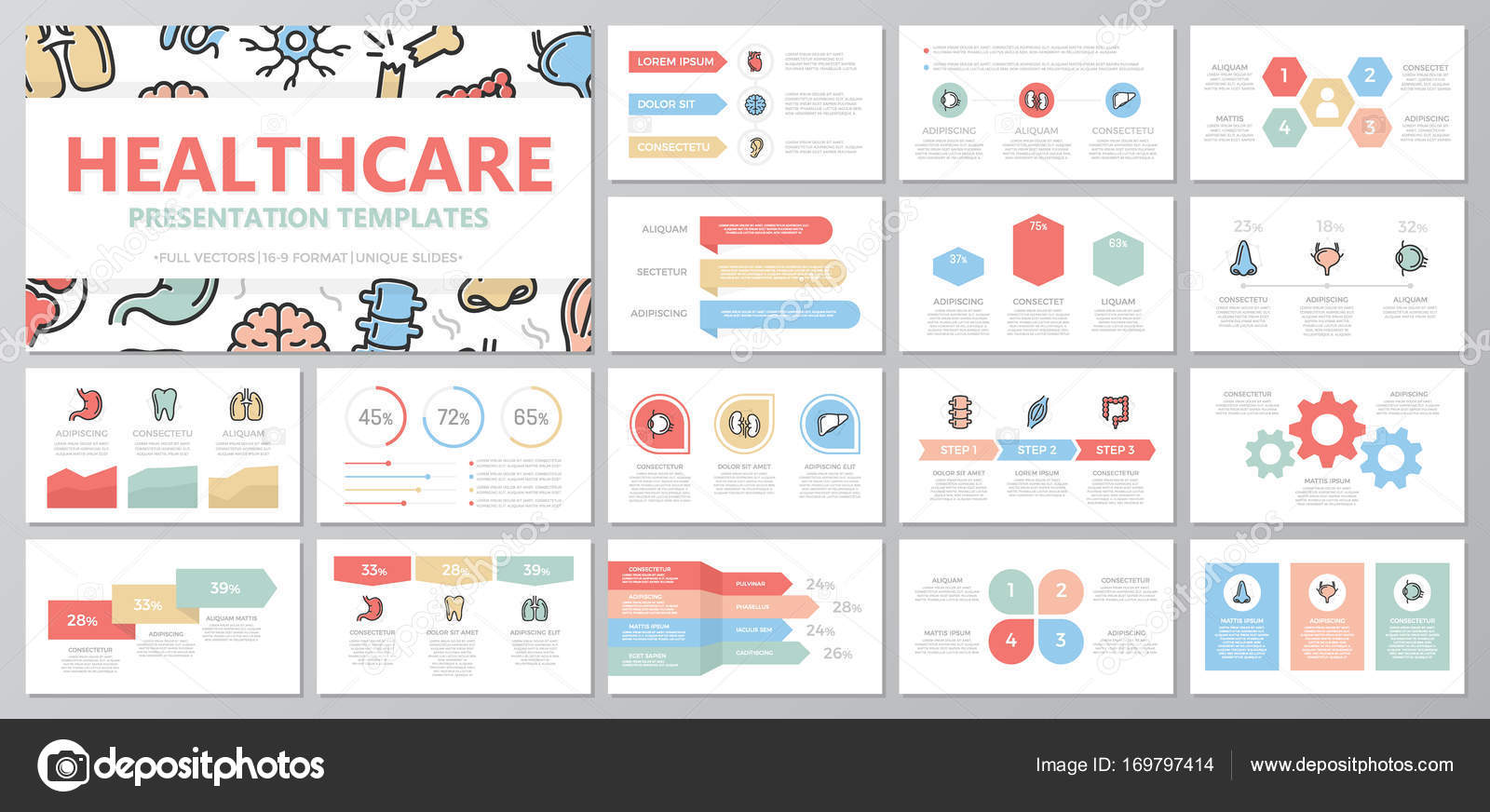
set of green and purple elements for multipurpose presentation

















































 Amazon Com So G115 Flower Dance Soda Cross Stitch Pattern
Amazon Com So G115 Flower Dance Soda Cross Stitch Pattern Colorful Management Planning Concept Infographic Charts.
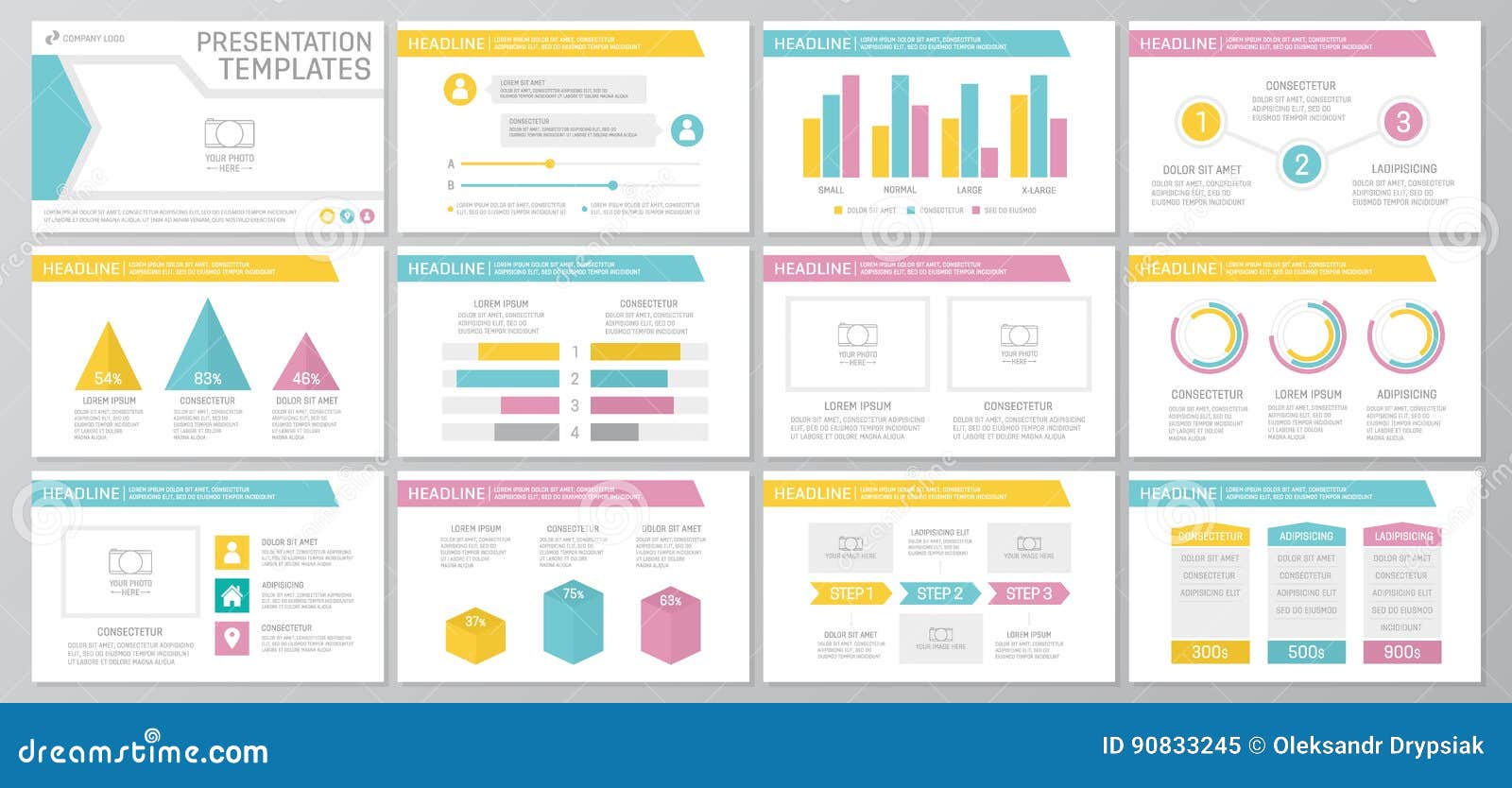
Leaflet Charts Set Of Turquoise And Pink Template For Multipurpose.
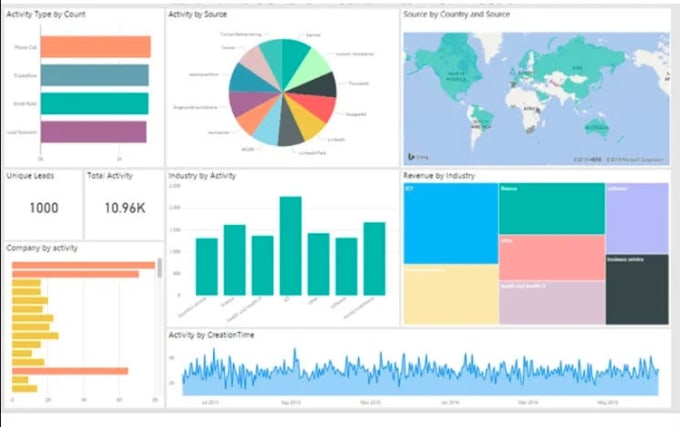
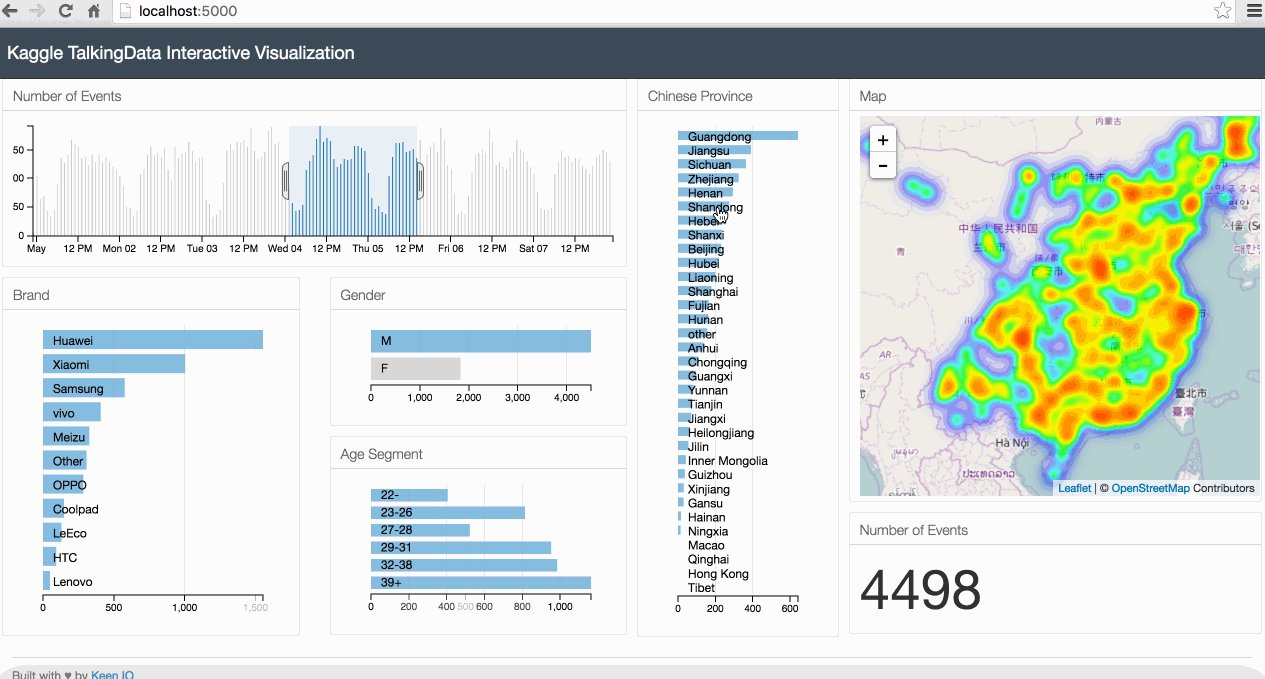
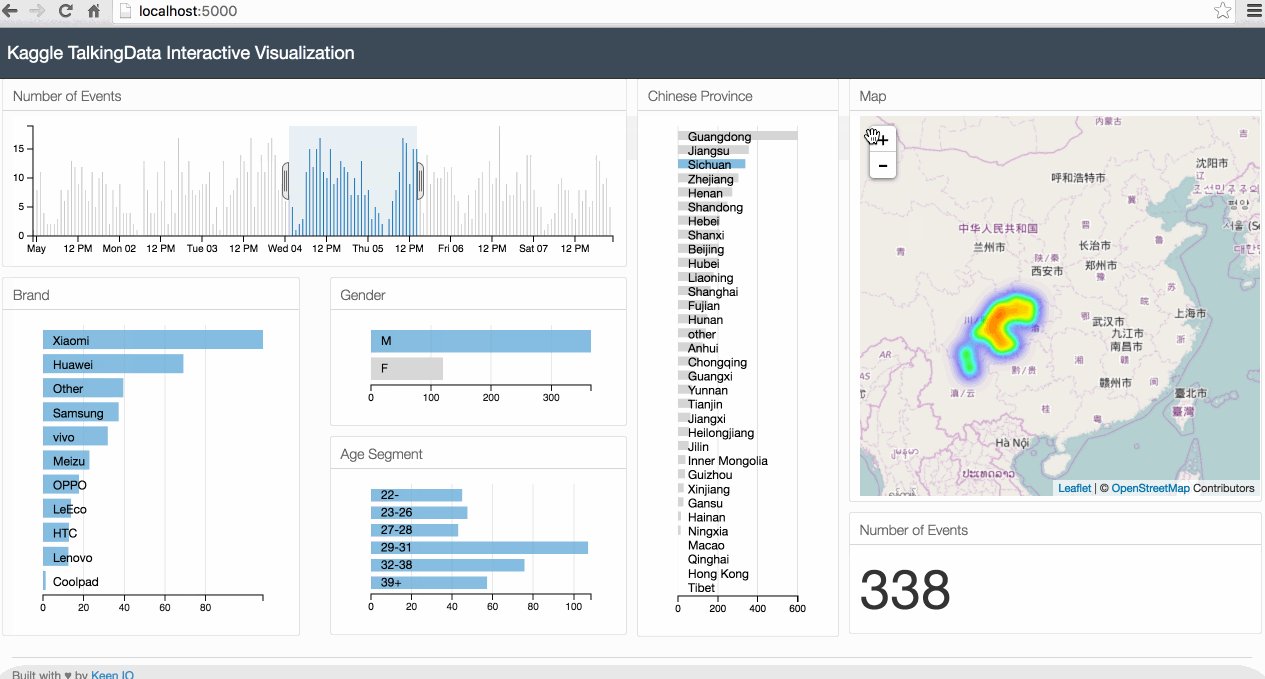
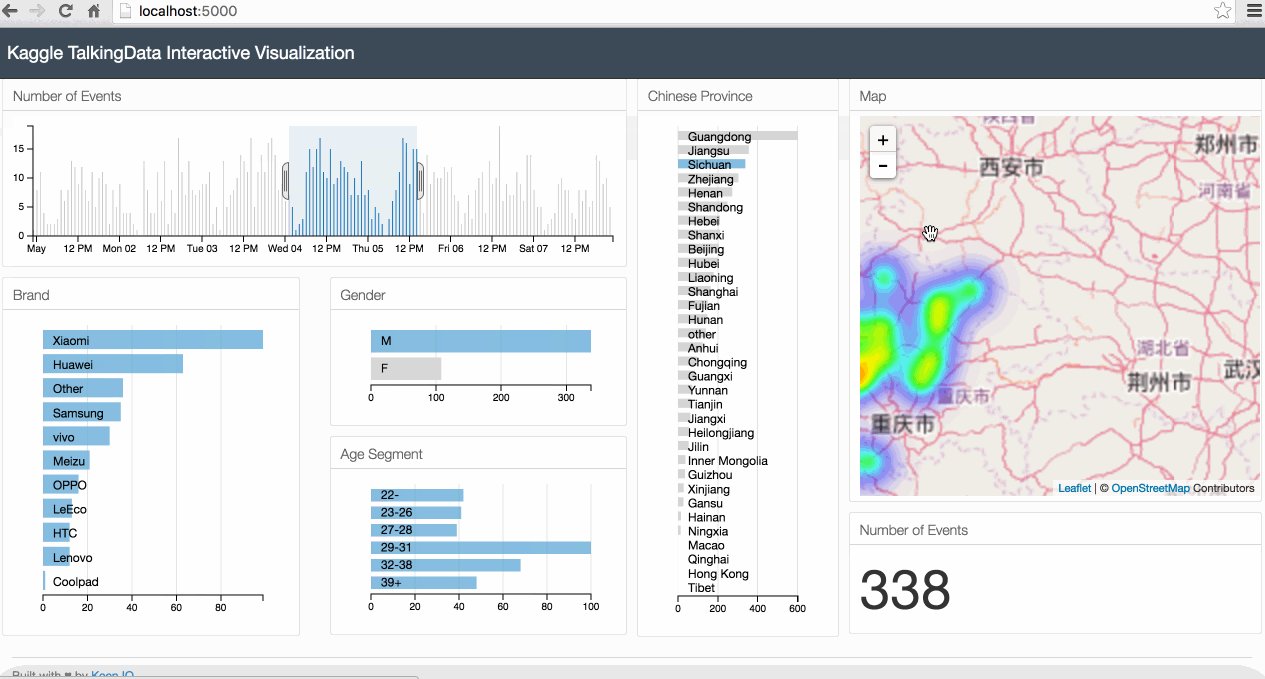
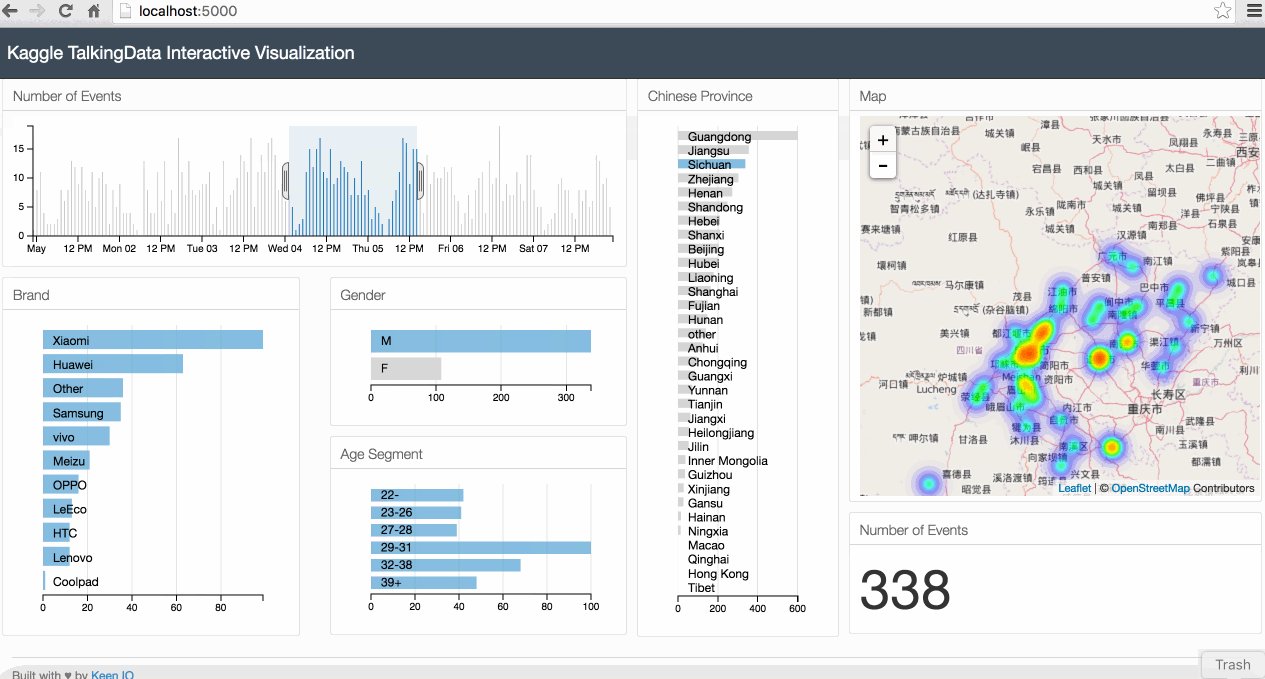
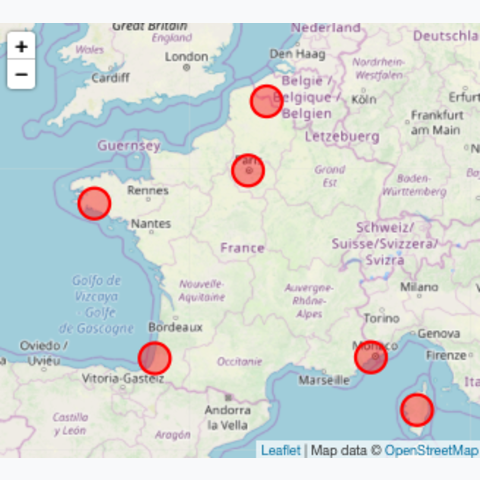
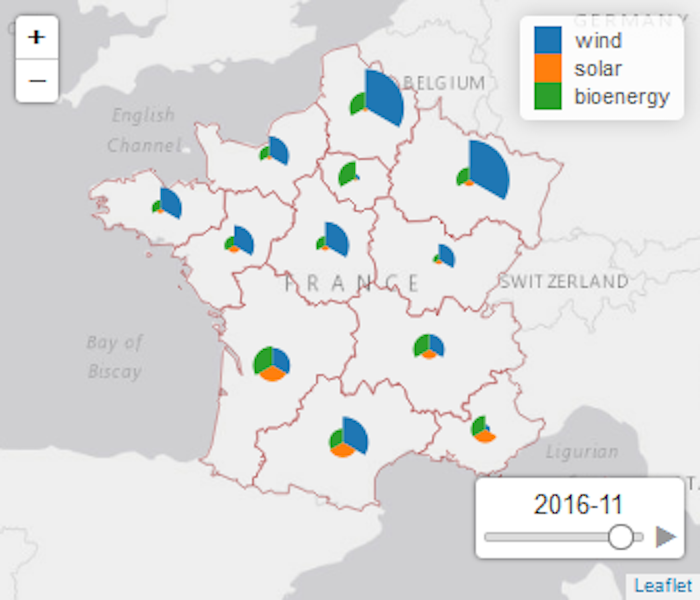
Leaflet Charts An Enhanced Leaflet Map Made For Re Use With C3 Charts.
Leaflet Charts Set Of Gray And Green Template For Multipurpose Presentation.
Leaflet ChartsLeaflet Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping