
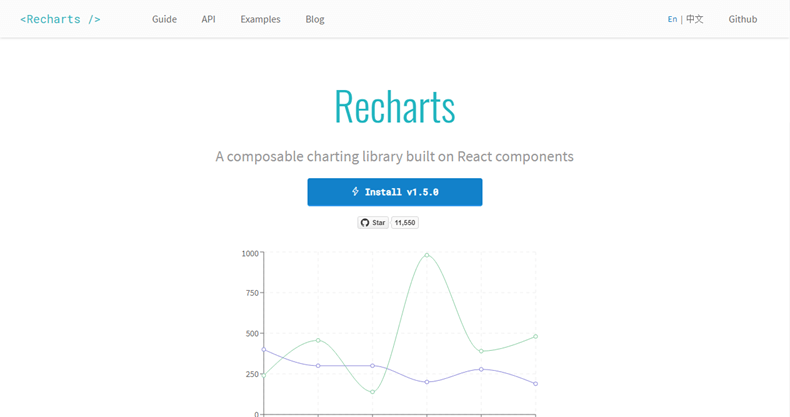
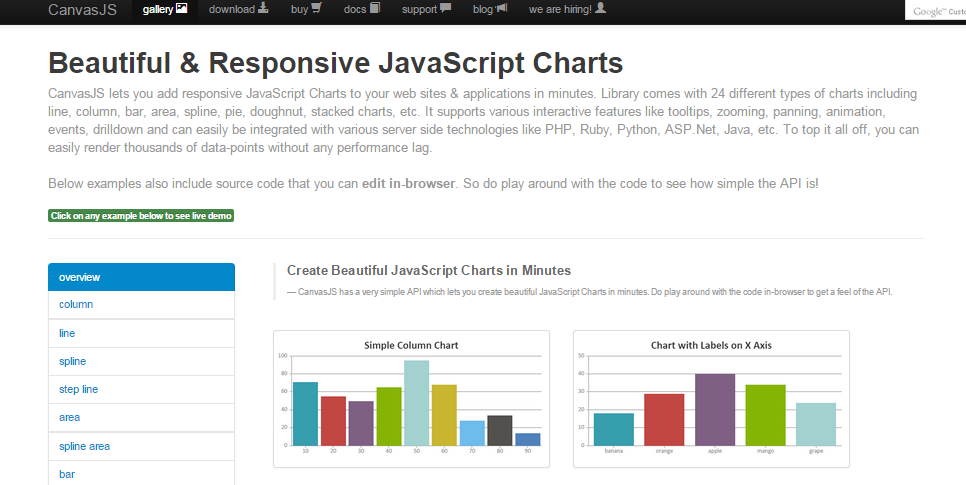
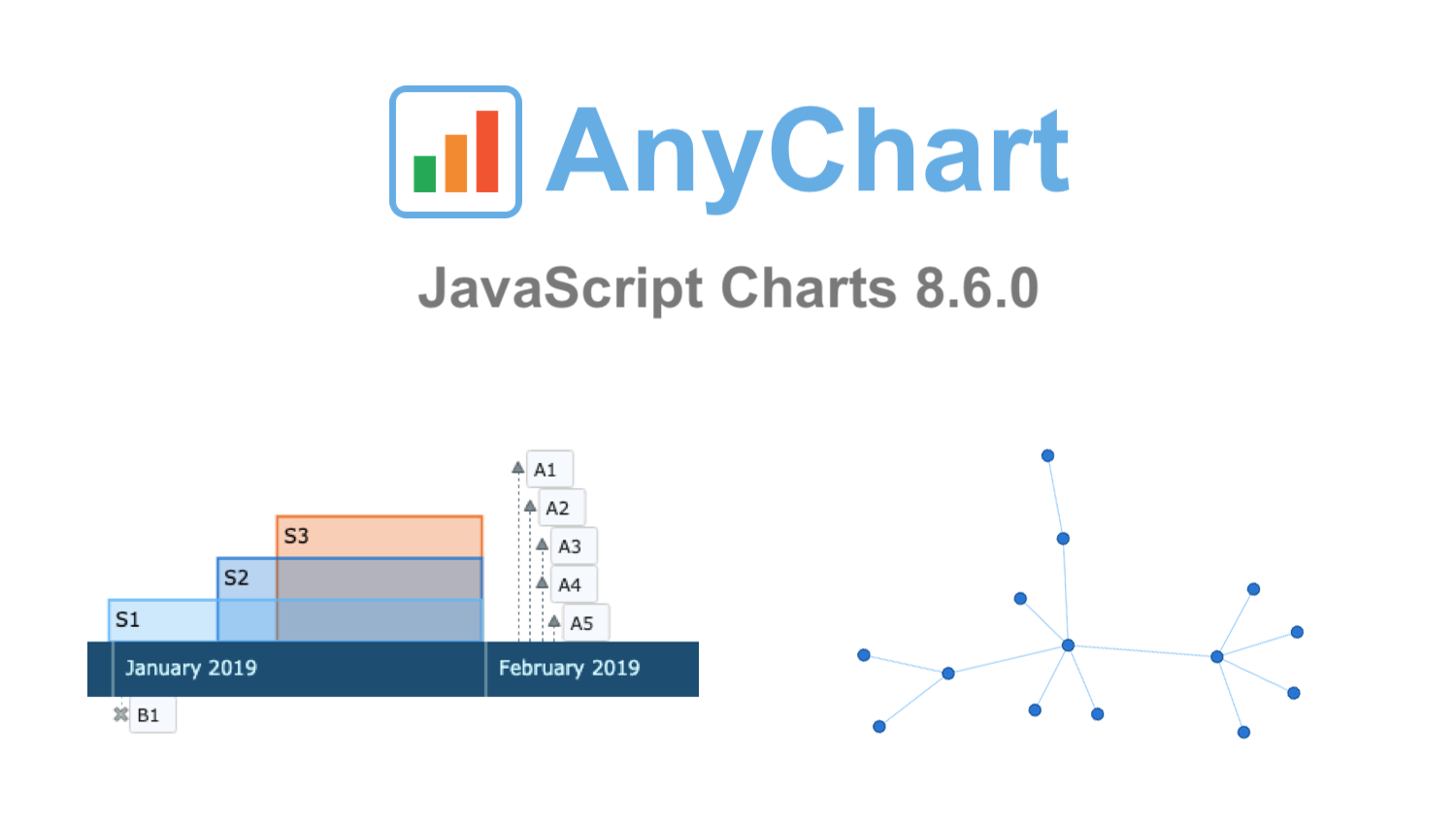
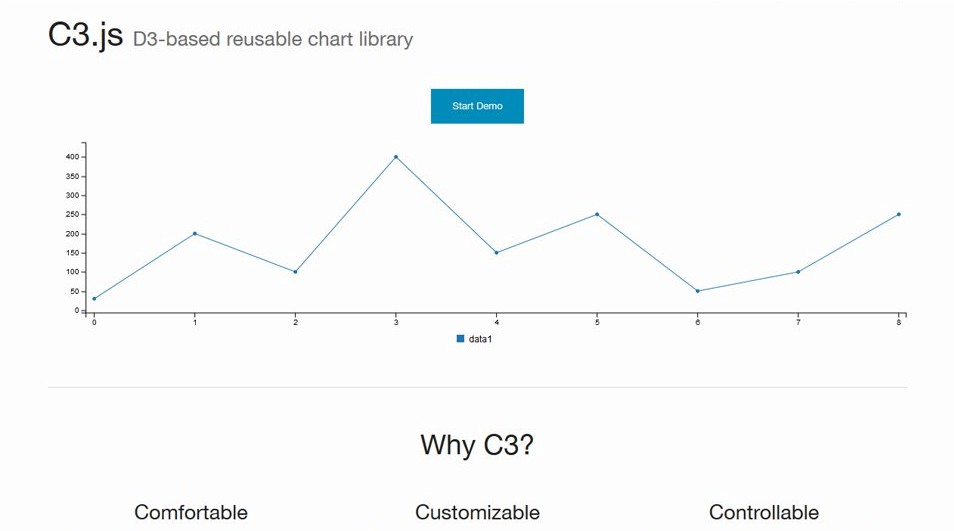
18 javascript libraries for creating beautiful charts

















































 Javascript Chart Libraries Webkid Blog
Javascript Chart Libraries Webkid Blog Plotly Javascript Graphing Library Javascript Plotly.
Js Chart Library 15 Best Vue Chart Libraries For Faster Vue Development.
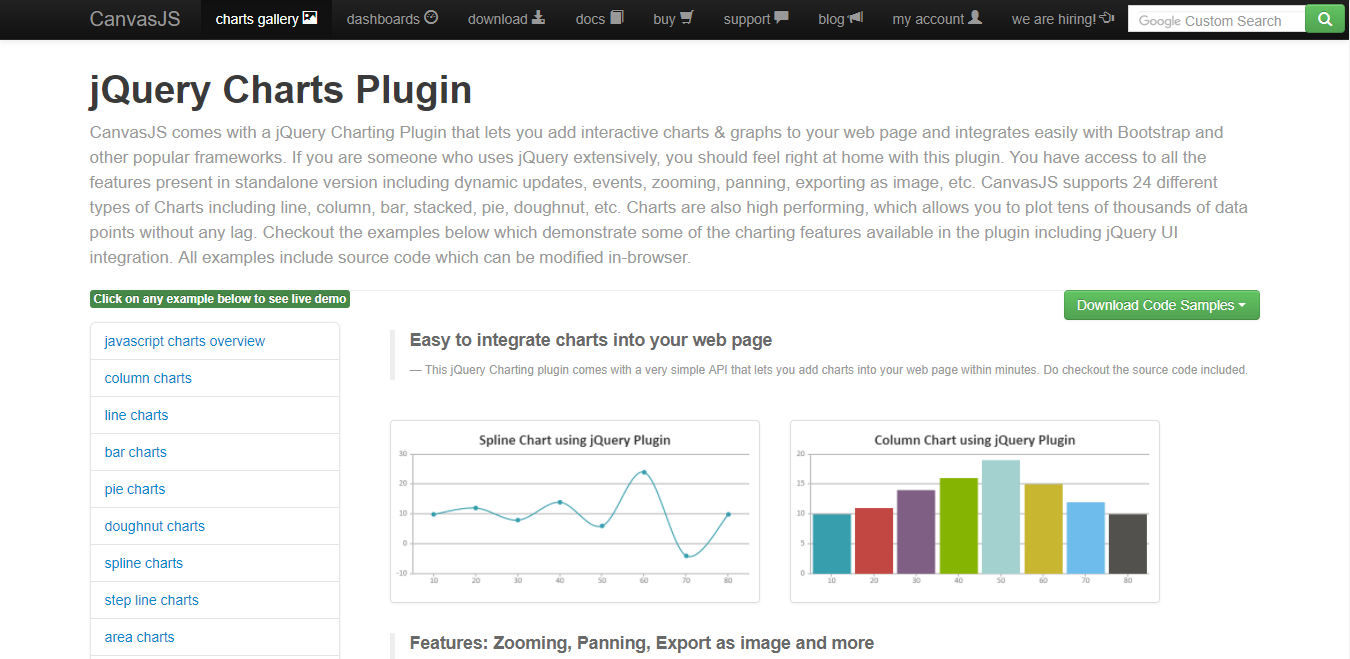
Js Chart Library Plotly Js Open Source Javascript Graphing Library Jquery.
Js Chart Library Simple Clean Svg Chart Library Dopyo Js Css Script.
Js Chart LibraryJs Chart Library Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping